Как сделать материал светлее
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Здравствуйте! Меня зовут Тимур, и живу я в Новосибирске. Профессионально занимаюсь 3d не долго и редко, т.к. большую часть времени провожу за учебой в НГТУ.
Цель урока – освоить основные методы создания красивых материалов и различных комбинаций их смешивания. Библиотеки готовых материалов это, конечно, хорошо. Но понимание и способность создавать их самому это еще лучше!
(Я буду использовать V-ray материалы там, где это только возможно. Если же у вас вдруг нет этой замечательной штуковины, то обязательно это исправьте и продолжайте читать). Версия Max8.0 sp3. V-ray1.47
В общем, приступим:
Если у вас есть красивая и качественная HDRI то используйте её. Но мне все равно больше нравится создавать собственное окружение.
Вот первое, что пришло мне в голову:
Делаем полусферу и плоскость, конвертируем в Editable Poly.
Разворачиваем все полигоны сферы (Flip).
Выделяем понравившиеся полигоны сферы и Detach их в отдельный объект. (Это будет наше освещение).
Для того чтобы была красивая тень, я удалил еще большой кусок полигонов для окна.
материл пола: VrayMtl + текстура
маленький свет: VrayLightMtl (разного цвета и значения Multiplier)
(не забудьте загрузить сам Vray . )
Делаем GI и вперед!
В настройках сильно не мудрим…
Большое количество HSph . и Interp . sampl . необходимо, так как VrayLightMtl – по сути генератор GI, и ему необходимо большое количество семплов . Иначе быть пятнам и разводам.
(по той же причине VrayLightMtl не работает без глобального освещения)
1) Пластик.
(У меня есть робот, машина, компьютер и еще много всякой всячины, над чем будете экспериментировать вы, я не знаю.)
Самый простой материал похожий на пластик – подкрашенный VRayMtl .
Если добавить отражение, получится вот, что:
Заметьте, галочка Fresnel reflections дает нам увеличение силы отражения при большем угле взгляда. Т.е. взглянув на плоскость перпендикулярно, отражения мы не увидим.
Белый цвет Fresnel Reflect дает полное отражение при углах приближающихся к 90’.
Max depth (максимальное количество переотражений ) – так как в сцене мало отражающих объектов нам достаточно 2-3 раза.
Чем больше значение Subdivs , тем медленнее и качественнее проходит процесс рендеринга .
Она активирует специальный алгоритм просчета … который анализирует сцену и уменьшает общее время рендера, за счет качества, разумеется.
Ура, качество пострадало, но исходная минута достигнута.
Вот пример для плоскости без интерполяции:
Бездумное применение интерполяции чревато последствиями.
Крутим свойства материала вниз…
Количество Min rate и Max rate как раз отвечают за количество RenderPrepass проходов. Т.е. к двум проходам для GI прибавится еще Min rate и Max rate интерполяции. Чем цифра Min rate и Max rate меньше, тем хуже результат (и крупнее квадратики при Prepass интерполяции). Другие параметры так же отвечают за качество. Чем меньше Clr thresh и Nrm thresh, тем качество лучше. Чем больше samples тем лучше.
Если в сцене много сложной и извилистой геометрии ставьте Min rate и Max rate равными 0 и близкими к нулю. Если же у вас большие плоскости, то около -2 или -3. Но при этом уровень размытости увеличится.
(Еще, не советую использовать маленькие Min rate и Max rate для преломления. Но об этом позже.)
Если отражение или преломление – основное свойство вашего материала, то лучше не интерполировать.
Иногда результат даже лучше, чем раньше! Но редко.
Все же главное, взгляните на разность в скоростях!
Коэффициент Glossy 0,8 – очень сильно размазывает отражения. Это характерно лишь для матового пластика. В большинстве случаев достаточно и Glossy 0,9-0,95.
2. Металлы.
На различных комбинациях отражения и Glossy построены многие другие материалы, такие как хром, драгметаллы, полированный метал, алюминий. Найти библиотеки таких материалов на форуме не составит труда.
Металлы отличаются от пластика большей степенью отражения. Пара примеров не повредит:
Использование интерполяции в случае полного отражения сильно повредит качеству либо еще больше замедлит рендеринг .
Белый цвет Reflection - не то что бы хром, а скорее идеально гладкая зеркальная поверхность.
Сделав отражение светло серым и слегка размытым, а Diffuse абсолютно черным я добился большей выразительности:
Меняйте тон золота очень осторожно. Позолоченные материалы (такие как фурнитура и бижутерия) имеют более желтый оттенок и меньшую степень размытости.
Так же, решающее влияние на тон оказывает окружающая обстановка. Попробуйте этот же материал в красном, бардово-коричневом окружении.
Золото – один из самых неоднозначных материалов, так как существует бесконечное количество его оттенков. Я перерыл все свои библиотеки материалов, но не нашел такого золота, которое бы мне понравилось.
Золото изменяет цвет бликов и отражений в соответствии со своим оттенком. Сколько я не разглядывал золотые украшения – не видел абсолютно белых бликов!
Оранжевый цвет Reflection даст нужный оттенок, а черный цвет Diffuse слегка затемнит общий тон, так как оранжевый цвет не 100% белый.
Сталь. Сделать полированную сталь очень легко.
Здесь к отражению добавляется сильное значение Anisotropy – 0,9. В сочетании с Glossy это смотрится вот так:
Стоит помнить, что объектов, которые обладают свойствами отражения, гораздо больше чем кажется!
Даже лист бумаги и булыжник обладают отражающими свойствами. В комбинации со сложными текстурами, отражения и блики внесут живость и реалистичность.
3. Прозрачные материалы
Все вышеуказанное работает и для канала Refraction (преломление).
Стекло, прозрачная пластмасса, жидкости делаются добавлением цвета каналу Refraction.
Параметр IOR ( коэф .п реломления ) пригодится, если у вас есть взаимодействие разных по природе веществ. К примеру, рюмки с водкой.
Fog color – в данном случае определяет цвет стекла. Он зависит от толщины материала.
Если вам этого не надо, то регулируйте цвет на канале Refraction. Желательно поставить галки на Affect shadows, чтобы тень тоже была подкрашена.
Fog подбирается экспериментально, узнать как будет выглядеть цвет вашего стекла можно уже на первой стадии render prepass .
Даже для очень прозрачного стекла рекомендую выбрать Fog цвет, иначе стекло будет черноватым на торцах.
Элементарное стекло:
Полупрозрачный пластик:
Здесь мы придали нужный оттенок для Fog color, и установили белым Refract. Для ускорения рендера я использовал интерполяцию отражения, так как его роль в столь мутном материале второстепенна.
Хороший результат можно получить использованием канала Bump (в свитке Maps ) с любой текстурой.
На этом примере видно, как свет от ИС виден на другой стороне стола. Свет распространяется внутри материала. Таким образом, можно получить еще один вид пластика или прозрачную резину.
Обязательно нужна хоть какая-то степень прозрачности.
Thickness – влияет на глубину проникновения луч.
Light multiplier – общая яркость рассеиваемых лучей.
Fwd/ bck – прямое и обратное рассеивание
Удобно использовать этот эффект для создания различных светильников, настольных ламп и т.п. так как это не требует больших затрат времени на настройку материала и смотрится весьма реалистично!
Пара экспериментов с настройками и вы освоите принцип работы. Вообще говоря, коэффициенты можно вовсе не трогать… практика показала. А вот Thickness и Light multiplier пригодятся.
Напомню, что в Material Editor’e все материалы, карты, цветовые квадратики и т.д. можно перетаскивать мышью, или копировать и вставлять их нажатием правой кнопки мыши. Это сильно облегчает работу с многослойными материалами
А так же активно пользуйтесь кнопочками для навигации :
В основном, чтобы добиться игры цвета на неровной поверхности используют процедурные карты fallow, gradient ramp, mix, composite.
А из способов смешивания материалов blend, composite, shellac.
Покраска автомобиля – дело сугубо творческое. Мне больше нравится лакировать ее с помощью Shellac материала. (Его суть в том, что он смешивает цвета базового материала с цветом покрытия)
Пример применения fallow для канала diffuse:
Простое Fresnel Reflection мне не подходит, потому что мне нужен более резкий переход от сильного отражения по краям и слабого (но не доходящего до нуля) отражения в центре.
Обратите внимание, что черный цвет заменен на серый, (значение около 45). Теперь поднимемся на уровень вверх. И назначим fallow на канал glossiness:
Здесь цвета так же смещены примерно на 45 единиц от чисто белого и чисто черного, чтобы не было полного размывания в центре и четкого отражения на краях.
Количество reflect subdivs я поставил 15, хотя можно и больше и меньше. Это зависит от окружения.
Материал лака: тут все проще, так как нам от него нужны лишь четкие блики и оттенок цвета.
Shellac color blend (смешивание цветов) настройте как вам угодно. Мне хватило 80, хотя крутить этот параметр можно хоть до 9999.
Теперь сделаем плитку как на рисунке справа.
Мы принципиально откажемся от текстур, а воспользуемся процедурными картами и VRayMtl .
Итак, нам надо чтобы между квадратиками был бетон, а сами квадраты были с узором. К тому же мне захотелось, чтобы поверхность бороздок была зеркальной.
Так как это процедурная текстура, то размер Size зависит от размера плитки.
bond .
Теперь черные плоски это бетон, а белые квадраты Material 2.
Subdivs и Max depth по-вкусу .
( теперь отражения будут подкрашены желтым )
Каналу Mask присваиваем новый Tiles. Делам тоже, что и в прошлый раз, но добавим еще пару штрихов.
Мы увеличили количество тайлов , настроили ширину бороздок и добавили умеренный шум.
Чтобы повернуть текстуру на 45 градусов:
в свитке Coordinates.
Что должно получится :
Осталось придать объём. Для этого я воспользуюсь VRayDisplacementMode .
2. Найдите канал Displacement в свитке Maps и скопируйте туда Tile карту, которую вы сделали для бетона.
Поставьте Blur 3,0 (в свитке coordinates) чтобы края плитки не были грубыми.
3. Теперь рядом с белым квадратиком нажмите кнопку None и назначьте (скопируйте. ) туда карту Tile сделанную для бороздок.
Так как глубина бороздок много меньше, чем глубина бетона, то заменим черный цвет на серый (примерно 165,165,165).
Назначим нашей плоскости модификатор VRayDisplacementMode и скопируем туда карту из канала Displacement. Не забудьте убрать галочку перед каналом Displacement в материале, чтобы он нам не мешал.
Можно воспользоваться Bump’ ом , только тогда текстуры надо накладывать на те материалы, где этот бамп нужен. В моем примере это материал поверхности квадратика и зеркала.
Вот пример того, что можно сделать с одной текстурой:
Все это одна стандартная Max’ овская текстура гранита!
Хочу показать еще один пример использования процедурных карт, в частности gradient ramp:
Овалы – radial градиент. Растяжение, положение и наклон настроены в свитке coordinates.
Палки – линейный градиент. А чтобы овалы и палки накладывались друг на друга нужно поставить галочку Alpha from RGB intensity (сделать прозрачность исходя из интенсивности карты, т.е. черный цвет преобразуется в прозрачность, серый в полупрозрачность и т.д.)
Что я этим хотел показать? Да то, что если вам вдруг понадобилась карта кругляшка, квадратика и прочих примитивов не обязательно лезть в фотошоп . К тому же ВСЕ параметры можно анимировать!
Окинув взглядом свою комнату и пошарив в маминой шкатулке с украшениями и даже выглянув на улицу, я не нашел ни одного материала для которых недостаточно перечисленных методов, поэтому заканчиваю.
Напоследок скажу, что самый лучший инструмент для создания реалистичных и красивых материалов это ваша наблюдательность и способность сразу же разделять на слои увиденный в реальности материал. Иногда это доходит до особой формы шизофрении, но от этого еще никто не умер!
Бодрым галопом по всем основным пунктам. :) На мой взгляд, очень хорошая статья для ознакомления с возможностями VRay.
сборка из всех уроков по вирею)) 2автор напиши мне в асю или на мыло хочется пообщатся ятоже из Новосиба
Начиная с 2010 версии 3ds max, при первом запуске программы перед нами предстает интерфейс в темных тонах.

_
При этом читаемость иконок кому-то может показаться сомнительной по сравнению с привычным видом:

Загрузить светлую тему можно из меню Customize -> Load Custom UI Scheme…



Тогда, если в Windows у вас включена определенная современная тема, она же будет применяться и к кнопкам 3ds max:

В той же вкладке Colors можно изменить и цвета отдельных частей интерфейса. Например, фоновый цвет вьюпорта можно задать здесь: в списке Elements выбрать Viewports и в списке ниже выделить строку Viewport Background, затем выбрать нужный цвет фона в стоке Color. Вслед за выбором цвета фона можно также задать соответствующий ему цвет сетки, для чего в списке Elements выбрать Grids. Сначала задаем сам цвет сетки: Set by color, а далее Set by intensity, чтобы параметром Intensity отрегулировать контраст мелких клеток по отношению к двум основным осям. Не забудьте нажать Apply Colors Now, чтобы увидеть результат вашего творчества. Сделанные цветовые настройки можно сохранить в файл: Customize -> Save Custom UI Scheme.

Также заслуживает внимания возможность установки многих часто используемых команд-кнопок на ленту инструментов (ribbon).
''), array("string" => ''), ); if (!isset($_COOKIE['rek'])) < print($banners[$GLOBALS["banner_num"]]["string"]); >elseif ($_COOKIE['rek'] == "rek1") < print($banners[0]["string"]); >elseif ($_COOKIE['rek'] == "rek2") < print($banners[1]["string"]); >?>

Обновление (01.07.2015) : обновил информацию (в основном по бампу).
Обычно, для создания хорошего материала хватает 4-х типов текстур. Но для некоторых материалов могут понадобится еще текстуры или, наоборот, некоторые типы текстур не понадобятся. Обо всём этом ниже.
Вот небольшие напоминалочки о том, как правильно рисовать эти текстуры (я это пишу для V-Ray, но вообще эти напоминалки годятся почти для всех рендереров, разве что для PBR будут отличия). А то многие тридешники (в том числе и художники по текстурам) думают, что достаточно сделать текстуру дифуза (цвета), а все другие текстуры - это просто чёрно белые версии текстуры дифуза.
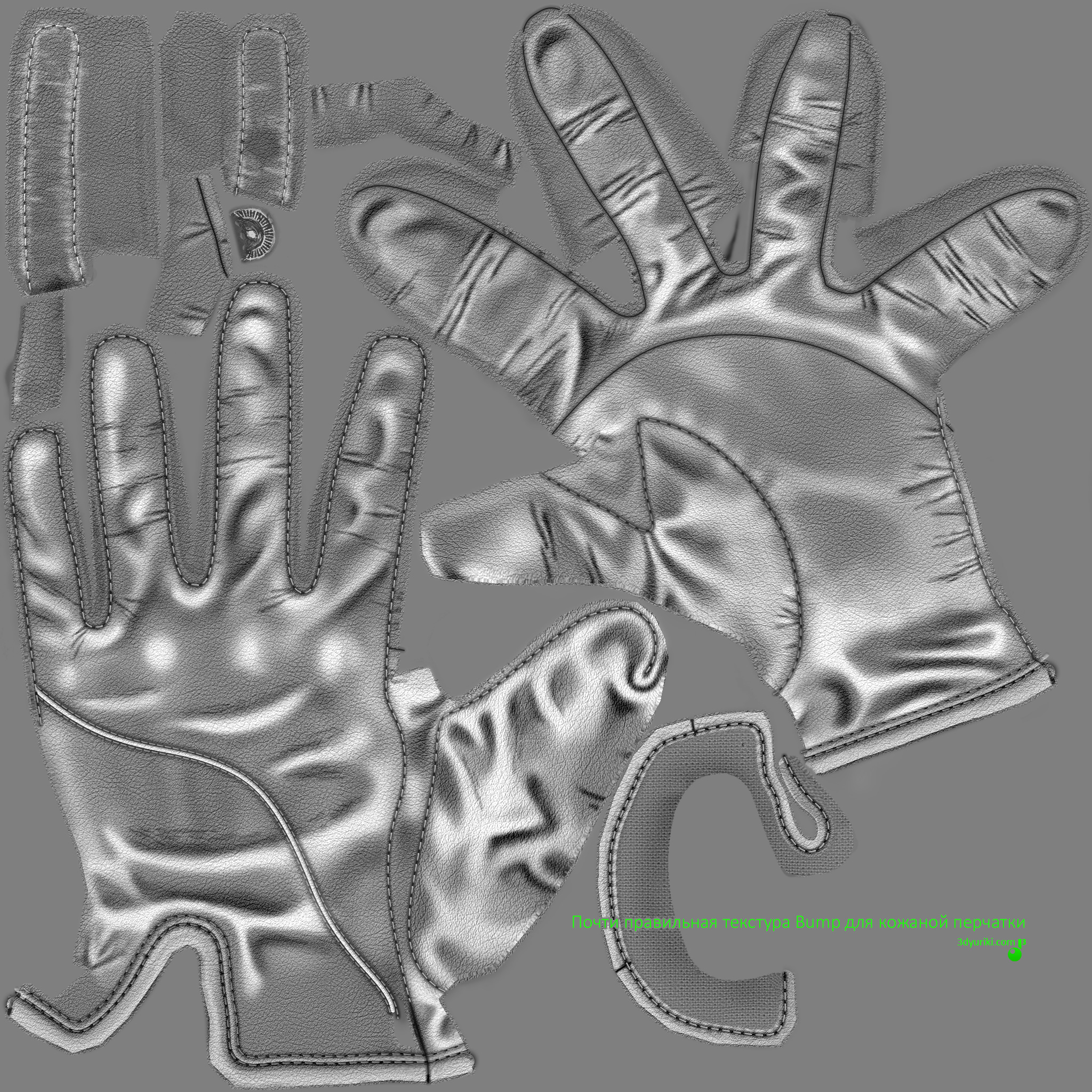
Ниже я привожу текстуры кожаных перчаток (с моими комментариями), где есть три типа материала:
- кожа;
- ткань (подкладка);
- металл (кнопки).
Текстура Diffuse:
Все текстуры кликабельны.

Первое, что бросается в глаза - это то, что впадинки пор кожи закрашены в сильно отличный (почти чёрный) цвет. На самом деле цвет впадинок пор формируется тем, что они находятся более глубоко, а также отражают не то же самое, что и выступы пор. Поэтому впадинки пор кажутся нам темнее.
Но это также может пойти нам на пользу (а зачастую так и есть). Ведь 3D - это всегда мухлёж.
К примеру, для крупного плана, где поры будут большими, V-Ray будет легче их отрендерить, а значит цвет пор можно полностью отдать на просчёт рендереру (на основе бампа, отражений и т.д.).
Но если эти перчатки будут далеко от камеры, то все эти поры будут очень мелкими, а значит нужно будет накручивать сабдивы (Max subdivs) и Color threshold для Adaptive image sampler, чтобы VRay смог отобразить/просчитать эти поры правильно (чётко, красиво - как мы и хотим). Поэтому, излишний контраст пор в канале дифуз нам не помешает, а наоборот сыграет на руку. Ведь даже на низких настройках мы сможем увидеть что-то рябое, напоминающее поры 😉
Это же касается и затенений на оверлоке, где нитка глубоко входит в кожу и сминает её.
Если брать живую кожу (человеческую), то цвет впадинок пор сильно зависит от тока крови.
Проделайте такой эксперимент: сильно нажмите на ту область на обратной стороне ладони, где хорошо видны поры. После того, как вы отпустите сильно нажатое место, то там должно остаться белое пятно и пор либо вообще не будет видно, либо они станут менее заметными.
Кстати, вот видео, которое показывает важность анимации карты дифуза с целью имитации тока крова для реалистичных морщин:
Текстура Reflect/Specular:

Здесь всё сделано очень хорошо. Самые белые части - это металлические кнопки. Кожа также достаточно светлая, поскольку она должна хорошо отражать. Ткань (в том числе и нитки оверлока) тёмно серая, ведь она отражает плохо.
Если присмотреться, то вы увидите, что впадинки пор имеют более тёмный цвет. Так и должно быть. Только их можно было сделать еще более тёмными.
Но вот где закрались мелкие ошибки, так это на самых затёртых местах. К примеру, в самом низу текстуры (слева) мы видим край перчатки. Он, обычно, больше всего затёрт, ведь постоянно трётся о части одежды (рукава плаща, пальто, куртки). И раз он затёрт, то кожа там должна отражать меньше (т.е. весь лоск стёрся). И значит эта часть должна быть темнее, а художник сделал её светлее.
А вот мелкие помятости художник нарисовал правильно. Он сделал их темнее. Ведь в тех местах, где кожа постоянно мнётся, она будет отражать хуже. Она там становится такой шершавой и даже слегка ворсистой.
Текстура Bump:

Эта текстура сделана отлично. Впадинки между порами более тёмные. Нитки оверлока светлые, но лежат в тёмной канавке (ведь нитка придавливает кожу и впивается в неё). Помятости сделаны более светлыми, но при этом (хоть и не так контрастно) всё равно видны поры.
Художник только сильно перестарался с бампом на кнопке. Ведь царапины на металле настолько неглубокие, что хватит одного значения оттенка серого, чтобы их изобразить.
На этапе создания материала я добавил этот бамп в карту цветокоррекции (о ней ниже) и замиксовал этот бамп с бампом микроцарапин из этого урока. Также по этой ссылке вы найдёте плагин для Photoshop-а NVidia NormalMapFilter, который легко конвертирует чёрно белую карту бампа в карту нормалей.
Еще одна ошибка этого бампа - это наличие идеально белого и чёрных цветов (об этом также ниже).
Чтобы текстура бампа работала очень хорошо (была чёткой и просматривалась хорошо при разных углах), нужно в её настройках (карта Bitmap) на свитке Coordinates выставить значение параметра Blur в пределах 0,3-0,6 (я обычно ставлю 0,5). Также Autodesk советует поднять значение Blur offset больше нуля (но для меня этот их совет не сработал, не знаю почему, поэтому я оставляю Blur offset равным нулю).
Текстура Glossiness/Glossy:
Текстура глоси для перчаток не рисовалась. Поэтому я покажу её на быстро сварганенном примере бердыша. Вы должны понимать, что для этого примера я не использовал текстуру спекуляра. Другими словами, можно представить, что текстура то есть, но это сплошной цвет (светло серый) для всего бердыша. Т.е. все вот эти эффекты (зеркальные и матовые отражения) на рендере ниже получились лишь благодаря текстурам глоси, дифуза и бампа:

Сама текстура глоси:

Здесь почти всё сделано правильно за исключением того, что царапины на боковой части лезвия (там где орёл-рукоятка удерживает лезвие на поворотном механизме) должны быть светлее, но не темнее. Ведь от трения лезвия по орлу (во время многократных поворотов) металл полируется, а значит должен иметь в том месте более зеркальные отражения.
Сама режущая часть сделана почти белой. Т.е. эта часть очень хорошо заточена/отполирована, а значит отражения на ней будут чёткими, как у зеркала. А вот торец лезвия (который рядом с режущей кромкой) он не полирован и соответственно металл там матовый (на текстуре он светло серый).
На самом орле те части, которые выпирают (а значит их постоянно задевают о что-то), должны иметь больше зеркального блеска. А те части, которые находятся во впадинках, они вообще не блестят, поскольку там собирается грязь.
Царапины на лезвии также нарисованы более светлыми. Ведь царапина - это тоненькая полосочка отполированного чистого металла.
Если бы бердыш долго пролежал в земле, то в эти бы царапины набилась грязь. И тогда эти царапины должны были бы быть, наоборот, тёмными на текстуре глоси (ну и на текстуре спекуляр).
Цветокоррекция текстур.
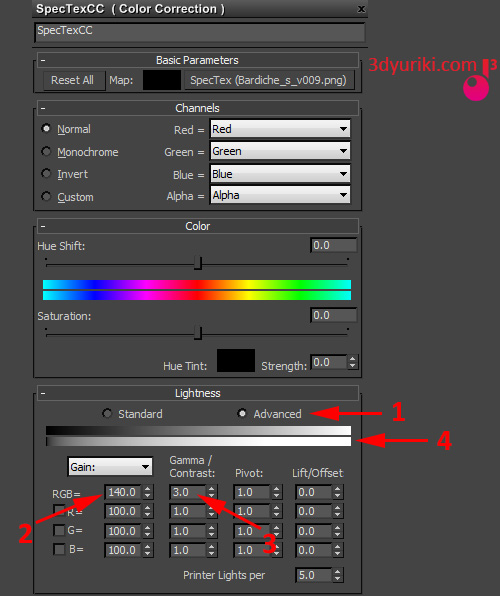
Поэтому при работе с текстурами я очень часто прибегаю к такой карте как Color Correction:

Далее, с помощью счётчиков Gain [2] и Gamma [3] я соответственно правлю яркость и контраст текстуры.
Результат можно наблюдать по второй градиентной полосочке [4]. Первая градиентная полосочка показывает, что у нас на входе, а вторая - то что получилось после правки счётчиков [2] и [3]. На примере выше, накрутив гамму до 3 (по умолчанию там 1), я превратил почти все оттенки серого в белый цвет (оставив лишь чёрный цвет нетронутым). А подняв гейн до 140 (по умолчанию там 100) я сделал цвет более светлым (т.е. вот та узкая тёмная полосочка стала тёмно серой).
Грубо говоря, гамма - это аналог контраста. Если её увеличивать, то она сдвигает белый цвет в сторону чёрного, так что переход от чёрного к белому становится резким. Если гамму уменьшать (меньше единицы), то, наоборот, наступает (прям как атака на войне) чёрный цвет. И почти все оттенки серого (кроме очень белых) становятся чёрными.
А если грубо описать принцип работы счётчика гейн, то это простая операция умножения. Т.е. цвет пикселя умножается на эту величину.
Опять же, поскольку мы смотрим на текстуру, через воображаемую камеру, то идеально чёрный и идеально белый цвет всегда остаются неизменными. Ведь если фотографировать солнце (пусть оно будет в нашем случае олицетворять идеально белый цвет), то оно на любой фотографии будет белым пятном (как ни крути настройки). Ну и если бы мы фотографировали чёрную дыру, то она на любой фотографии (с любыми настройками фотоаппарата) была бы чёрной. Это еще одна причина, почему не нужно использовать чистые цвета (не только белый или чёрный, а вообще любой чистый цвет): их потом нельзя легко отцветокорректить (сделать их серыми возможно, но мороки будет больше). Да и выглядят они совершенно неестественно.
Также читайте полезную статью о создании текстур для игр.
Подпишитесь на обновление блога (вот 3 причины для этого).
Похожие статьи:
-
Это продолжение серии статей о физически корректном текстурировании (PBS - physically based shading). Первую часть читайте тут. Необработанный металл… Прежде чем вы приступите к этой статье, я рекомендую вам сначала ознакомится со статьёй Наука создания фотореалистичного 3D. Где рассказано… В этой части руководства по VRay материалам мы закончим разбираться со стандартным VRayMtl и приступим к рассмотрению VRayBlenMtl. Свиток Maps.… Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества.… Я нашел в сети отличный урок по созданию реалистичных микроцарапин с помощью Vray (и 3ds Max). И решил выложить перевод.… Это продолжение первого тома теоретических изысканий о том, что такое PBR. Этот (второй) том посвящен практическим приёмам по созданию PBR… Это пятая часть серии статей о реалистичном 3D. Другие части читайте тут: первая - основы создания фотореалистичного 3D, вторая -…
Вам понравилась статья ? Хотите отблагодарить автора? Расскажите о ней друзьям.
Или подпишитесь на обновление блога по E-Mail.

Дерево — один из самых используемых материалов при создании интерьера в 3ds max. Получить красивую древесную текстуру можно путем правильной настройки, а также с помощью набора качественных, бесшовных текстур. Сегодня мы соберем наиболее реалистичный материал дерева для визуализаторов Vray и Corona Renderer. Разберем, как сделать прожилки, правильное отражение (глянцевое и матовое), а также узнаем, как использовать готовые шейдеры.
Материал дерева в Vray
Для начала, запускаем 3д макс и выбираем в нем нашу систему рендеринга — работать будем в Vray. Кстати, скачать настройки для него можно вот тут.

Я уже создала комнату с окном и падающим из него светом, чтобы можно было наглядно показывать результат настроек. Открываем редактор материалов (горячая клавиша M на клавиатуре). Выбираем чистый шарик и меняем тип материала со Standard на VrayMtl.

Наложение карты Diffuse и настройка материала
Прежде всего нам нужно загрузить текстуру самого дерева. Для этого нажимаем на квадратик рядом с Diffuse и выбираем тип материла Bitmap.

Нам будет предложено выбрать картинку на своем компьютере.

Выбирайте качественные, и, главное, бесшовные картинки для создания материалов. Чем выше разрешение у картинки, тем более реалистично будет выглядеть материал на рендере.
Теперь давайте разберем настройки. Дерево — материал, отражающий свет, чтобы у нас появились отражения, опустим значение Reflection до 180.

Отражения могут быть как матовые, с размытым бликом, так и глянцевые:
- Чтобы создать матовую поверхность, выставляем настройки, как на скриншноте ниже.

- Чтобы получить глянцевый блик, поднимаем значения RGlossines и Fresenel IOR.

Добавляем карту рельефа Bump
Итак, блеск получили, но для действительно реалистичного материала этого мало. Если посмотреть внимательно на мебель в доме, из цельного дерева или его имитирующую, то можно заметить, что кроме рисунка, поверхность имеет рельеф.Чтобы сымитировать прожилки дерева, поработаем с картой бамп. Для этого опустим свиток настроек в самый низ, до раздела Maps.
В строчке Diffuse у нас лежит карта материала, отвечающая за рисунок дерева. Давайте перетащим и скопируем ее в раздел Bump, отвечающий за рельеф поверхности. В окошке рядом с названием карты выставляется степень ее воздействия: 100 — максимальное воздействие. Я выставила для начала 10.
На поверхности проступила структура дерева. Более светлые части выдались вперед, а темные — сдвинулись в глубину, придавая объем. Кликайте на скриншот, чтобы рассмотреть детали.

Добавляем карту отражений RGlossiness
Последним этапом можно наложить карту отражений, это придаст еще больше реалистичности: карта отражений задает то, как именно будет отражаться свет от поверхности. Пользоваться этой картой постоянно необязательно, особенно если учесть, что большое количество карт в материале удлиняет процесс рендера. Но с помощью этого нехитрого приема получаются действительно красивые материалы, которые особенно выгодно смотрятся на ближних планах.
Чтобы создать неравномерные отражения, открываем свиток карт и щелкаем на квадратик около RGlossiness. Выбираем Color Correction. Набрасывание карты через коррекцию цвета позволит нам регулировать степень ее воздействия.

В открывшимся меню жмем кнопочку None и выбираем Bitmap.

Затем находим у себя на компьютере подготовленную карту отражений. Рисунок на моей карте не совпадает с рисунком на текстуре Diffuse и потому дает особенно интересный результат.

Жмем кнопочку Show Shaded Material in Viewport. У меня текстура отражений кажется слишком большой.

Потому я поставлю галку Use Real-World Scale и поменяю ее размеры.

Возвращаемся к Color Correction через кнопку Go to Parent. В этом свитке повышаем яркость и слегка понижаем контрастность. Подбирать эти настройки материала лучше опытным путем.

Получаем вот такой результат, щелкайте, чтобы посмотреть ближе:

Материал дерева в Corona Renderer
Сделать в 3d max материал дерева в Corona Renderer также достаточно просто. Назначаем в настройках рендера визуализатор Corona.

Один из способов получить материал Корона — сконвертировать его из готового материала Vray. Но я расскажу, как создать его с нуля.
Назначаем карту Diffuse и настраиваем материал
Открываем редактор материалов и щелкаем на пустой шарик. Меняем материал Standard на CoronaMtl.
Возле строчки Color нажимаем на пустой квадратик и выбираем Bitmap.

Находим текстуру с рисунком дерева на компьютере.

- Для получения матового дерева выставляем такие настройки:

- Для получения глянцевого материала, повышаем параметр Glossiness.

Накладываем карту рельефа Bump и карту отражений RGlosiness
Теперь назначаем материалу карту рельефа — именно она, как и в случае с Vray, придаст материалу более реалистичную поверхность. Листаем вниз свиток материалов и копируем карту Diffuse в слот Bump. Степень влияния подбираем опытным путем, начинать лучше с маленьких значений, мне хватило 0,5.

Далее накинем карту отражений через Color Correction. В строчке Reflect Glossiness кликаем на кнопочку None и выбираем Color Correction.

Затем жмем кнопку None в открывшемся меню, выбираем Bitmap.

Ищем на компьютере текстуру, рисунок которой будет отличным от рисунка в Diffuse. Карта необязательно должна быть черно-белой.

Смотрим, как легла текстура, нажав кнопочку Show Shaded Material in Viewport. Уменьшаем карту, если это нужно, нажав галочку Use Real-World Scale. Размер меняется значениями в столбике Size.

Жмем Go to Parent и возвращаемся к меню Color Correction. Редактируем параметры Contrast и Brightness. Подбирать значения лучше вручную. Вот такой результат у меня получился:

Использование шейдеров
Использование готовых шейдеров — самый простой способ сделать текстуру дерева в 3д макс. Shaders — это уже готовые, собранные материалы, с картами и настройками. Существуют даже готовые сборники материалов. Большинство из них предназначены для Vray и находятся в свободном доступе в интернете.

Как их добавлять, читайте в этом уроке. А что делать, если шейдер дерева предназначен, например, для Короны, а нужен такой же, но для ВиРэй? Все очень просто: нужно лишь воспользоваться конвертером материалов. И об этом у нас тоже есть подробный урок: читайте его здесь.
Читайте также:

