Как сделать маркированный список в иллюстраторе
Обновлено: 07.07.2024
В этом видео-уроке мы научимся как сделать маркированный список в программе Adobe Illustrator. Нажимаем пожалуйста .
Привет всем поклонникам Adobe Illustrator! В этом ролике я хочу поделиться с вами теми фишками, которые знает всего .
В этом уроке мы начнем создавать элементы инфографики. А также рассмотрим вопросы, какие использовать цвета и .
Бывает такой заказчик, что настаивает на том, чтобы его нумерованный список шёл не так как в InDesign по умолчанию: 1.
Всем привет друзья. Данный ролик является четвертым из пяти, в серии "Уроки Adobe Illustrator, c чего начать?". В этом .
Всем привет , обновляю урок №2 , так как информация в первом варианте уже не актуальна.В программе появились .
В этом уроке мы перейдем от рисования стекла и металла к такому явлению как огонь. Для того, чтобы изобразить .
В этом уроке мы научимся рисовать стеклянный стакан в векторе, не используя инструменты прозрачности. Ссылка для .
В этом видео мы поговорим с вами об обтравочной маске (clipping mask). Что это такое, способы её применения и почему .
Палитра Pathfinder (Создание контуров) позволяет очень быстро, легко и просто создавать новые объекты и контуры из .
Еще один простой эффект в иллюстраторе - текст в перспективе. Как всегда все легко и быстро. ▻ РЕКОМЕНДУЮ УРОКИ: .
В этом уроке мы научимся делать триангуляцию любого объекта, как с помощью готовой программы, так и вручную в .
На этом уроке курса Фриланс с нуля познакомимся с полезной программой Adobe Illustrator (Иллюстратор). Ссылка на .
В этом ролике мы продолжаем курс обучения Adobe Illustator - Быстрый Старт. Он идеально подойдет для тех, кто ценит .
В этом видео вы узнаете про 9 фишек adobe illustrator которые помогут вам в работе с программой! В целом иллюстратор .
Перспектива и изометрия в Adobe Illustrator. Как создать и настроить их сетки в Иллюстраторе. Подробный урок для .
Покажу, как в Adobe Illustrator добавляются новые кисти, градиенты, стили, образцы и т.д. Друзья, подписывайтесь на .
О самом простом но иногда самом сложном - направляющие. Как всегда все просто и легко. ▻ РЕКОМЕНДУЮ УРОКИ: 1.
Тема простых текстовых эффектов продолжается. Сегодня один из самых простых - wave text effect. ▻ РЕКОМЕНДУЮ .
Всем привет начинаем наш краткий видео курс работы с программой adobe illustrator вот и сегодняшнее видео будет .
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Урок Типографика средствами Adobe Illustrator
Этот урок я хотел бы посвятить освоению правильных методов оформления печатного текста, или, короче говоря, типографике. Причем, типографике касаемо именно программы Adobe Illustrator, что, как мы увидим ниже, накладывает свой отпечаток на весь процесс.
Типогра́фика — графическое оформление печатного текста посредством набора и вёрстки с использованием норм и правил, специфических для данного языка.
Для более показательного освоения материала я составил некий текст, в который постарался максимально запихать все возможные области применения текстовых инструментов Иллюстратора, поэтому тест, проще говоря, не имеет никакого смысла внутри себя. Он попросту сгенерирован генератором научных текстов Яндекса, перемешан с классическим латинским текстом Lorem Ipsum и приправлен от меня различными фишечками для усложнения задачи.
Итак, вот исходный текст без всякого форматирования:
1. основные моменты
Сперва определяются базовые параметры текстовой информации, например:
- размер блока текста
- название гарнитуры шрифта
Этот выбор зависит от множества факторов, в частности от формата издания, стилистики текста, личных предпочтений дизайнера и т.п. Я оставлю эти опросы за рамками этого урока, так как по одним только им пишутся целые книги и монографии. Руководствуясь собственным вкусом, я выбрал, что блок текста будет иметь размер 118*170 мм, будет набран шрифтом Garamond (шрифт с засечками — лучше подходит для набора сплошных текстов), кеглем 12 пунктов (12pt), и межстрочным интервалом 13pt.
Все эти манипуляции мы производим в палитре Character, которую можно открыть из меню Window -> Character
Кегль (от нем. kegel) — переводится как размер высоты буквы
Типогра́фский пункт — единица измерения кегля шрифта.
В России 1 пункт = 0,3759 мм.
Для правильной расстановки переносов нам нужно для текста определить его язык, и исходя из словаря этого языка программа расставит переносы.
Для этого выделяем сначала русскую часть текста, идём в палитру Character и выставляем в поле Language значение Russian. Делаем то же самое, но для английской части текста, значение ставим English (UK). Иллюстратор сразу автоматически расставляет нам переносы.
Совет. Чтобы вновь введенный текст на будущее программой расценивался сразу как русский, можно в настройках Edit -> Preferences -> Hyphenation в поле Default language поставить Russian
4. Настройка переносов
Важное противостояние при расстановке переносов – баланс между количеством переносов в блоке текста и количеством пустого места в строках. С одной стороны много переносов создают ощущение забора и ухудшают читаемость текста, с другой — длинные пробелы также затрудняют чтение.
Иллюстратор позволяет регулировать такой баланс самостоятельно с помощью палитры Hyphenation (в контекстном меню палитры Paragraph). Сдвигая бегунок в положение better spacing, мы уменьшаем количество белого места за счет увеличения количества переносов, и наоборот. Вы должны для себя решить, что Вам важнее. Лично я ставлю обычно 75% better spacing. Дело вкуса.
Вот два крайних варианта
5. Продвинутая настройка параграфов.
Есть еще опция, позволяющая настроить внешний вид параграфа.
В контекстном меню палитры Paragraph есть выбор между пунктами Adobe Single-line Composer и Adobe Every-line Composer. При расстановке переносов Adobe single-line composer анализирует только одну строку. Adobe every-line composer оглядывается и на предшествующие строки. Результат получается лучше.
6. Итак, общий характер верстки мы определили, теперь займемся оформлением отдельных элементов. Мне захотелось подчеркнуть основной заголовок текста, поэтому я решил сделать его прописными буквами. Для этого я выделил заголовок и в контекстном меню палитры Character выбрал опцию All Caps.
7.Да совсем забыл про кернинг
Кернинг — подбор интервала между парами букв для улучшения внешнего вида и удобочитаемости текста, служит для выравнивания апрошей. Этот параметр подразумевает индивидуальную работу с каждой парой букв и подбор их взаиморасположения в зависимости от выбранного шрифта (font), рисунка самих букв, и т. п. Значение кернинга устанавливается в процентах от ширины пробела (space) используемого шрифта, может быть как положительным (когда знаки раздвигаются), так и отрицательным (когда знаки вдвигаются друг в друга)
Легко видеть, что расстояние между парами AV и WA выглядит разным, хотя формально оно одинаково. Для того, чтобы между любыми двумя буквами расстояние было визуально одинаковым, и применяется кернинг
Illustrator предоставляет нам 3 вида кернинга:
- Нулевой кернинг – то есть не использование кернинга. Не знаю даже, зачем это может быть нужно)
- Авто-кернинг (Auto) — кернинг, зашитый в шрифте его создателем. Если шрифт хорошо спроектирован, хорошо подходит для больших текстов.
- Оптический кернинг (Optical) — кернинг средствами иллюстратора. Очень хорош для кернинга заголовков или отдельно стоящих крупных надписей, например текста для логотипов.
Установите для всего текста авто-кернинг
Затем выделите заголовок и установите для него оптический кернинг. И в первом и во втором случае вы увидите, как текст стал более удобочитаемым.
8. дальше я хочу немножко украсить первые строки текста. Я сделаю это с помощью капители.
Капитель применяется в латинском наборе со времён рукописных книг. Она использовалась для набора заголовков и первых строк разделов после крупного инициала. Сейчас она используется для тех же целей, а также
для набора имён,
для набора некоторых названий и аббревиатур,
для шрифтовых выделений в тексте (не рекомендуется).
Нежелательно набирать капителью длинные (больше двух-трёх слов) фразы и предложения: это ухудшает читаемость текста.
То что я расскажу вам сейчас, не очень распространено в кириллической типографике, но, во-первых, я решил осветить большинство возможностей иллюстратора, а во-вторых, это довольно-таки красиво, хотя и редко (я всего лишь один раз в жизни верстал издание с использованием капители).
Итак, выделите 3-4-5 первых слов после заголовка и нажмите пункт Small Caps в контекстном меню палитры Character.
То же самое сделайте с первыми словами английской части текста.
[b]9. [/b]У нас не хватает [b]отделения параграфов друг от друга[/b]. Это отделение может производится множеством способов, самые распространенные из которых: красная строка и отбивка после абзаца. В данном тексте я решил сделать отбивку, но не просто пропуском строки, а путем установки пустого пространства после каждого параграфа. Для этого я в палитре Paragraph в поле Space after paragraph установил значение 5pt (значение ставил на глазок).
Настала пора вычистки деталей.
10. цифры
Есть 2 вида цифр: минускульные и маюскульные. Считается правилом хорошего тона использовать первые вместе со строчными буквами, вторые — с прописными.
Маюскул, маюскульное письмо (от лат. majusculus — несколько больший) — алфавитное письмо, состоящее из прописных букв.
Минускул, минускульное письмо (от лат. minusculus — маленький) — алфавитное письмо, состоящее из строчных букв
Как набирать такие цифры? Тут есть тонкость: оба набора цифр должны быть прописаны в шрифте. Наличие двух комплектов цифр — один из признаков хорощего шрифта.
Если такие цифры есть в шрифте, то набирать их можно с помощью палитры Glyphs. Эта палитры вызывается через Type -> Glyphs, а далее в таблице находится нужный вам символ и двойным щелчком вставляется в активный текстовый блок.
В нашем тексте есть 2 группы цифр. В первом случае это цифры в заголовке – мы оставляем их большими. Вторая группа цифр находится в основном тексте — с помощью палитры Glyphs делаем их строчными.
11. Еще раз про капитель. Как мы помним, капителью набираются, в том числе аббревиатуры. У нас в тексте ест такая аббревиатура – находим её и переводим в капитель.
12. Кавычки.
Здесь нужно ввести еще одно понятие.
Лазить каждый раз в таблицу глифов достаточно неудобно, поэтому для часто встречающихся символов были утверждены так называемы alt-сочетания.
То есть, чтобы ввести например символ открывающей ёлочки, нужно зажать клавишу alt и ввести на цифровой (правой) клавиатуре цифры 0171
Вот список часто используемых alt-сочетаний
ALT+0160 — (неразрывный пробел)
ALT+0145 — ‘ (открывающая одинарная кавычка)
ALT+0145 — ‘ (открывающая одинарная кавычка)
ALT+0146 — ’ (закрывающая одинарная кавычка или апостроф)
ALT+0147 — “ (открывающая двойная кавычка)
ALT+0148 — ” (закрывающая двойная кавычка)
ALT+0132 — „ (русская открывающая двойная кавычка)
ALT+0147 — “ (русская закрывающая двойная кавычка)
ALT+0183 - • (точка посредине)
13. Списки
В нашем тексте присутствует маркированный список из двух пунктов.
Во первых, если знаком отбивки выбран или буллит (ALT+0149 — •) или точка (ALT+0183 - •), что можно их поставить с помощью альт-сочетаний или таблицы глифов.
Во-вторых, важно правильно оформить отступ. Для этого выделите пробел между буллитом и словом и нажмите клавишу TAB. Сделайте это в каждой строчке списка.
Проконтролируйте, стоит ли везде символ табуляции, и нет ли лишних пробелов. Для этого примените команду Type -> Show hidden characters. Символ табуляции должен выделяться стрелкой (пробел – точкой; пробелов быть не должно).
Выделите строчки с элементами списка и откройте панель табуляции (window -> type -> tabs). Поставьте маркер табуляции над линейкой в том месте, откуда должны начинаться элементы списка. Выделенные элементы автоматически подстраиваются под маркер.
Обращаю внимание, что маркированные списки должны форматироваться именно так, через палитру табуляторов, а ни в коем случае не через постановку лишних пробелов.
14. Итак, мы подобрались к самому интересному – дефис и тире.
Грубейшая ошибка – ставить вместо тире дефис или двойной дефис! Для тире существует свой символ — (alt +0151). Соответственно везде по тексту, где требуется, меняем дефис на тире. Тире отбивается пробелами с двух сторон.
(Я поставил тире в латинской части просто так, чтобы показать как тире ведет себя в середине текста. Наверное, оно там не нужно — я в латыни ни в зуб ногой :) )
В принципе, основная часть работы закончена, и всё, что будет делаться дальше, предназначено исключительно для любителей всё знать)
Во-первых, 3 тонкости, касаемые тире.
1-ая тонкость.
2-ая тонкость.
Иногда дизайнеры шрифта делают тире чуть короче, чем надо, оставляя небольшие белые пространства (полуапроши) по краям знака. В таких случаях отбивку пробелами можно не делать.
Проверить это можно просто: наберите несколько тире подряд. Если они образуют сплошную линию, значит пробелы не забиты в знак, значит их надо ставить в тексте
3-я тонкость.
Иллюстратор, в отличие от InDesign, изначально не предусматривает вставку таких типографских элементов, но я нашел способ их поставить.
В windows Пуск –> Выполнить
В окошко вбиваем %SystemRoot%\System32\charmap.exe
Вылезает таблица символов. В ней находим символ U+2009 — это и будет искомая тонкая шпация.
Также там можно выбрать много других форм типографских пробелов
15. висячая пунктуация
Самая любимая часть работы.
Сначала ставим Type -> Optical Margin Alignment
А потом Paragraph -> Roman Hanging punctuation. Иллюстратор выносит все крайние знаки препинания за боковые линии и оптически выравнивает весь текст. Получается конфетка)
Чуть подробнее про висячую пунктуацию
16. последние штрихи
Для придания неповторимого антуража можно поиграться с формой некоторых букв. К сожалению, это прием проходит только для латиницы, и по большей части именно для этого пункта я включил в текст латиницу.
Открываем Window -> type -> Open type и в появившейся палитре нажимаем первые 3 кнопки.
Программа автоматически заменяет лигатурные символы на собственно лигатуры, а для символов, имеющих контекстные альтернативные начертания (contextual alternates), подставляет эти начертания.
Лигатура (лат. ligatura — связь) — знак любой системы письма или фонетической транскрипции, образованный путём соединения двух и более графем.
Обращаю внимание: лигатуры и альтернативные начертания есть далеко не во всех шрифтах.
ДО и ПОСЛЕ применения препарата :)
P.S.
Некоторые моменты, которые захотелось ее сказать, но они не нашли своё отражение в уроке
1. чтобы вставить неразрывный пробел нужно выделать слова, которые нельзя рвать, и нажать конт. меню палитры character -> No break
2. в иллюстраторе не отрегулирован механизм вставки переноса в произвольном месте слова.
Можно поставить дефис и пробел – но символ дефиса остается как текстовый символ и может помешать при переформатировании текста. А можно нажать ctrl+shift+- тогда все произойдет в лучшем виде, только вот знак переноса люстра не поставит(. В общем, предлагаю порешать проблему вместе.
3. Иллюстратор страшно тормозит при работе со сложно космпонованными текстами, особенно с висячей пунктуацией — именно поэтому я её включил в текст одной из последних. Поэтому посылаю воздушный поцелуй и лучи поноса люстровским программистам)
1. Я ни в коем случае не претендую на исключительную правильность всех моих утверждений. Так как часть этого текста — вообще плод моих личных размышлений, поэтому я с удовольствием выслушаю любую критику. Тем более, что чую, что косяков полно)
2. Я пытался объяснять максимально понятно, но ориентировался, прежде всего, на людей знакомых с приниципами работы в Adobe Illustrator на среднем уровне.
3. Этот урок также употребим для использования при верстке в Adobe InDesign, только некоторые моменты там делаются проще, а некоторые называются по-другому, но принципы схожи.
UPD
Этим уроком я не собирался никого учить, скорее хотел научиться сам.
Здесь была получена в основном конструктивная и очень полезная критика.
Большое спасибо!
Как поставить буллит в Иллюстраторе?
Поставим курсор вначале первого абзаца и нажимаем комбинацию горячих клавиш Opt/Alt + 0149 или Opt/Alt + 7 (на цифровой клавиатуре). Это создаст булет (окружность в данном случае, а не пулю, конэчно). Для создания булетов вы также можете использовать панель Glyphs (Type > Glyphs or Window > Type > Glyphs).
Как сделать буллиты?
В Windows буллит можно набирать сочетанием Alt+0149 (нажать и удерживать Alt, а в это время набрать на цифровом блоке клавиатуры 0149).
Когда применяют маркированные списки?
Маркированные списки обычно применяются для перечисления параметров, порядок следования которых не важен (например, список свойств какого-либо продукта). Нумерованные списки. Нумерованный вид списка предполагает вместо значка-маркера использовать последовательность чисел или символов.
Как уменьшить расстояние между строками в Иллюстраторе?
Для восстановления значения по умолчанию (120%) необходимо щелкнуть на той же пиктограмме с нажатой клавишей . Интерлиньяж выделенного текста можно увеличивать или уменьшать и с помощью клавиатуры. Комбинация клавиш + уменьшает интерлиньяж, а комбинация клавиш + — увеличивает его.
Как вставить символ в Illustrator?
Как поставить маркеры в Иллюстраторе?
Как создать нумерованный и маркированный список?
Поместите курсор в место, где вы хотите маркированного или нумерованного списка. На вкладке Главная щелкните стрелку рядом с кнопкой маркеры или Нумерация. Выберите стиль и начните вводить текст. Каждый раз при нового маркера или номера, или нажмите клавишу ВВОД, чтобы завершить список, дважды нажмите клавишу ВВОД.
Как можно создать многоуровневый нумерованный список?
- Выделите текст или нумерованный список, который вы хотите изменить.
- На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Многоуровневый список .
- Введите имя для нового стиля списка.
- Выберите начальный номер для списка.
Как изменить маркер в списке?
- Выделите маркированный список, который нужно отформатировать.
- На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой маркеры и выберите пункт Определить новый маркер.
- Выберите пункт Рисунок, щелкните нужный рисунок и нажмите кнопку Вставить.
Какой вид может принимать маркер списка?
Маркеры могут принимать один из трёх видов: закрашенный кружок (по умолчанию), незакрашенный кружок и квадрат. Для выбора типа маркера используется свойство list-style-type или универсальное list-style (пример 1).
Для чего используются списки?
Списки используются для хранения наборов однотипных элементов. Такие элементы могут быть отсортированы для использования в функциях поиска или функциях для быстрой вставки новых элементов в список.
Для чего нужны списки перечисления?
Маркированные списки (или списки-бюллетени) используются при перечислении или выделении отдельных фрагментов текста. В качестве примера можно использоваться данный фрагмент текста, оформленный с помощью средств маркированного списка. Нумерованные списки полезны в тех случаях, когда нужно определить порядок изложения.
Как изменить межстрочный интервал в Adobe Illustrator?
И сегодня мы решили, что для удобства их лучше опубликовать на блоге с подробным описанием. Поэтому встречайте десять полезных приёмов в Adobe Illustrator.
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat. Не забудьте разобрать эффект через Expand Appearance, чтобы получить в итоге простой векторный объект.

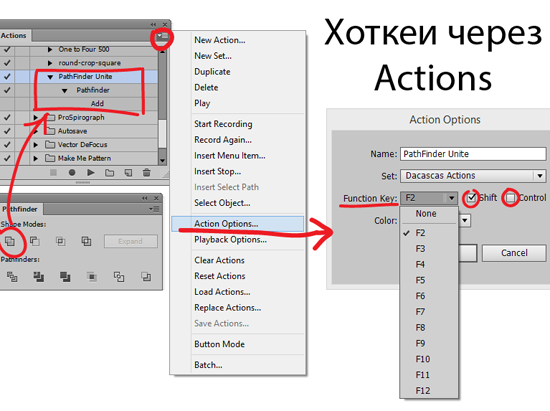
2. Хоткеи через Actions
В Adobe Illustrator можно назначить хоткеи для любого действия или цепочки из нескольких действий, если записать их в Actions, даже если эти инструменты и функции отсутствуют в настройках Keyboard Shortcuts.

Например на хоткей можно повесить функции PathFinder, или даже вызов скриптов. Если действие не добавляется в Actions при обычной записи через кнопочку Begin Recording, то его можно прописать вручную через меню панели > Insert Menu Item.
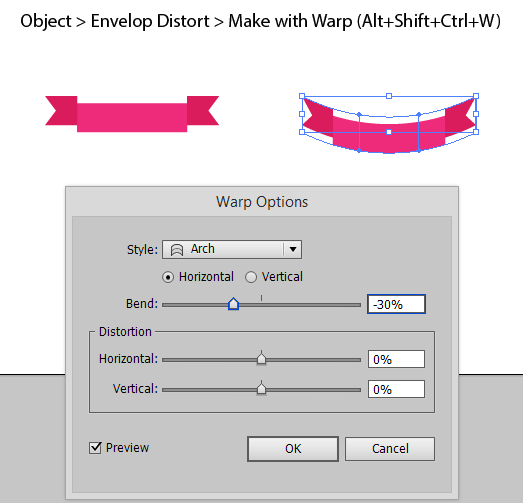
3. Warp искажения
Любой объект можно исказить через Warp. Доступно 15 стилей искажений, благодаря чему из одной прямой ленточки можно быстро сделать массу изогнутых вариаций.

Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху сразу под меню иллюстратора.
Разобрать Warp в простые шейпы можно через команду Expand.
4. Document Info
В иллюстраторе есть очень полезная панель Document Info (Window > Document Info). С её помощью можно легко проверить вектор на наличие открытых путей и прочих элементов, недопустимых на стоках.
Достаточно выделить всё (Ctrl+A) и выставить в меню панели галочку Objects. В списке вы увидите всю информацию о выделенных объектах, и сразу сможете понять, какие элементы присутствуют в файле.

В примере выше Document Info показывает наличие 3-х открытых путей и 2-х кистей.
Классификация для всего списка:
Paths - пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Compound Paths - составные пути, допустимы для стоков.
Gradient Meshes - градиентные сетки, допустимы для стоков.
Symbol Instances - символы, нужно экспандить.
All Type Objects - тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks - маски, допустимы для стоков
Opacity Masks - непрозрачные маски, допустимы для стоков
Но иногда маски не принимают из-за их некорректного использования.
Transparent Groups (Objects) - прозрачные элементы, допустимы для стоков
RGB Objects - цветовая модель RGB, допустимы для стоков
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Spot Color Objects - плашечные цвета, нужно перевести в Process Color
Pattern Objects - текстурные заливки, нужно экспандить.
Gradient Objects - градиенты, допустимы для стоков
Brushed Objects - кисти, нужно экспандить.
Styled Objects - стили, в зависимости от содержания оформления, но в большинстве случаев нужно экспандить.
Fonts - шрифты, нужно экспандить. Считай тоже самое, что All Type Objects, но зачем-то их сделали отдельно.
Linked Images - залинкованные изображения, нужно удалять.
Embedded Images - встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Non-Native Art Objects - какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
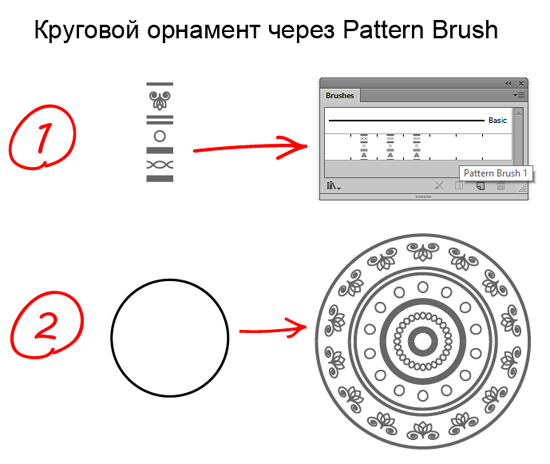
5. Круговой орнамент через кисти
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush.

1. Сделайте фрагмент узора, перетащите в панель Brushes, тип кисти Pattern Brush.
2. Примените кисть к кругу - готово!
Интересный эффект наблюдается, если у круга с Pattern Brush увеличивать толщину обводки. Иллюстратор начнёт пересчитывать кисть, создавая различные вариации узора.
Также прикольные круговые орнаменты и мандалы рисуются в зеркальных шаблонах Live Mirror.
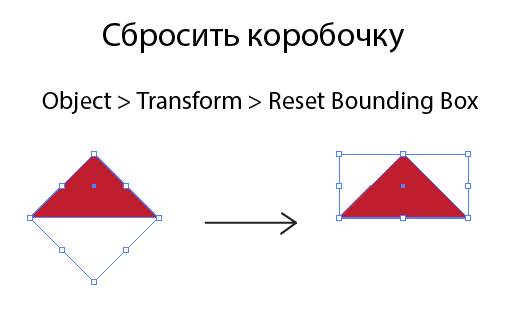
6. Сбросить Bounding Box
В иллюстраторе, при выделении объекта, появляется ограничительная рамка Bounding Box, с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем самым не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через Object > Transform > Reset Bounding Box.

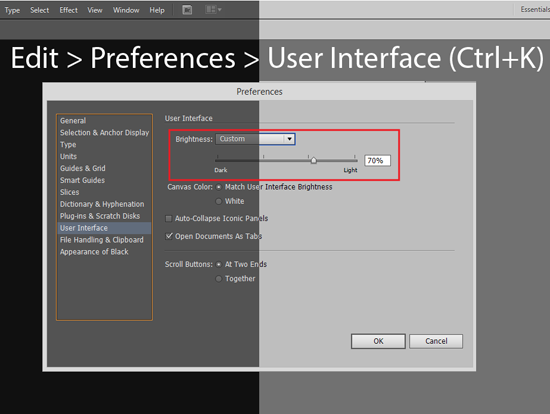
7. Тёмный/светлый интерфейс
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit > Preferences > User Interface, настроив значение яркости Brightness.

8. Штриховка через Scribble
В Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble.
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.
Разобрав эффект через команду Expand Appearance, получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые формы через Expand.
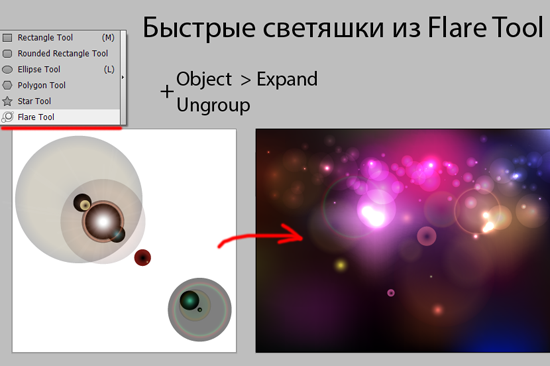
9. Светяшки и боке
В Adobe Illustrator есть инструмент Flare Tool, который используется для создания блика. Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопировать, чтобы получить массу светяшек для своего вектора.

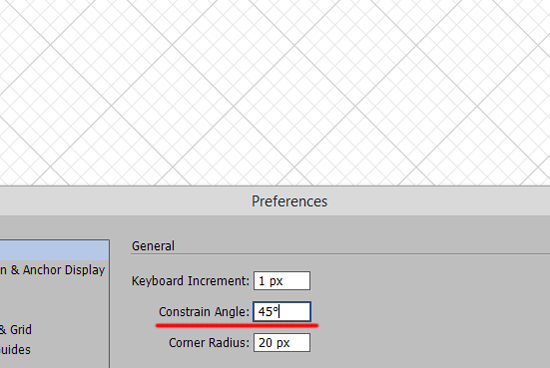
10. Поворот системы координат
В иллюстраторе можно легко повернуть координатную систему: Ctrl+K > Constrain Angle > задаём значение угла поворота.
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.

Если у вас тоже есть свои хитрости и приёмы, оставляйте в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


