Как сделать логотип с отражением
Обновлено: 07.07.2024
Логотип – это отличительный знак компании, отражение ее миссии. Он – первое, что видит клиент, а значит его задача – привлекать, мотивировать. Простой, но оригинальный вариант – логотип из букв, онлайн такое лого можно сделать самостоятельно. Логотип из букв называется лигатура. В среднем, веб-студии и профессиональные дизайнеры-фрилансеры берут за такое лого от 10 тысяч рублей. Срок изготовления – до нескольких месяцев. Но предоплату вы отдаете, а гарантий не получаете.
Ведь даже студия не обязательно на 100% выполнит все ваши требования по лого. Потому что специалисты там работают на потоке и едва ли готовы вкладывать душу в ваш проект. Только вы точно знаете, каким должен быть идеальный логотип для вашей компании. Выход – сделать лого из букв самостоятельно. И тут ваш лучший помощник – онлайн сервис Genlogo.
Примеры лигатур (логотип-буква):
При создании логотипа в нашем сервисе, после основных вариантов генератор предложит логотипы, в основе знака которых, лежит первая буква названия.
Почему делать логотип в Genlogo выгодно
Если же никаких корректировок, на ваш взгляд, не требуется – мы не навязываем свои услуги. После оплаты логотипа вы получаете права на его использование.
Конструктор Genlogo позволяет получить логотип и фирменные знаки на уровне веб-студий при минимальных бюджетных затратах. Самостоятельно сделать стильную лигатуру просто и недорого – попробуйте сами!

В этом уроке вы узнаете как создать фотореалистичный мокап с логотипом, используя стили слоя и смарт-объект.
Сложность урока: Средний

Что вы будете создавать
В этом уроке я покажу вам шаг за шагом, как создать фотореалистичный мокап с логотипом при помощи Adobe Photoshop, с использованием нескольких стилей слоя и смарт-объекта.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать Смарт-объект с правильной перспективой
Шаг 1
Скачайте текстуру бумаги из материалов урока и откройте ее в Photoshop.

Шаг 2
Скачайте изображение в перспективе и откройте его в Photoshop.

Шаг 3
В верхнем меню нажмите Select > All (Выделение > Все), а затем выберите Edit > Copy (Редактирование > Копировать), чтобы скопировать выделенную область.
Вернитесь к документу с фоном и в верхнем меню выберите Edit > Paste (Редактирование > Вставить), чтобы вставить изображение в перспективе поверх фона.

Шаг 4
Выберите оранжевый в качестве цвета переднего плана (подойдет любой цвет, отличный от черного).

Выберите инструмент Rectangle (Прямоугольник), переведите курсор на холст и кликните. Откроется небольшое диалоговое окно, в котором вы можете ввести точные параметры новой фигуры. Введите 1317 на 947 пикселей и кликните ОК.

Шаг 5
Нажмите Edit > Transform > Scale (Редактирование > Трансофрмирование > Масштабирование).
В этом шаге очень важно трансформировать прямоугольник, используя только манипуляторы в углах.
Передвиньте курсор на манипулятор в правом верхнем углу, нажмите у удерживайте клавишу Ctrl на клавиатуре (курсор станет маленькой белой стрелочкой), а затем кликните и потяните за манипулятор, пока он не коснется правого верхнего угла черного прямоугольника в перспективе.

Шаг 6
Продолжайте тянуть за манипуляторы, пока оранжевый прямоугольник полностью не закроет черный.

Шаг 7
Хорошая работа! Теперь все, что мы поместим внутрь смарт-объекта, расположится под тем же углом, что и оранжевый прямоугольник.

2. Как импортировать логотип из Illustrator
Шаг 1
Теперь нам нужен логотип, чтобы завершить наш проект.
В этом уроке мы воспользуемся логотипом из коллекции Badges and Logos Vol.01. Скачайте ее и откройте в Illustrator (примечание переводчика: если у вас нет Adobe Illustrator, все документы формата .ai можно открыть непосредственно в Photoshop).

Шаг 2
Выберите инструмент Selection (Выделение) (V). Теперь выберите логотип Kexolo (или любой другой). Скопируйте значок, нажав Ctrl + C.
В Adobe Illustrator создайте новый документ размером 350 на 350 пикселей, и вставьте туда логотип, нажав Ctrl + V.

Шаг 3
При помощи инструмента Selection (Выделение) (V) подвиньте логотип на серую область, за границы белого холста.

Шаг 4
Прежде чем импортировать логотип в наш документ в Photoshop, нам необходимо преобразовать внешний вид, конвертировать текст в векторные фигуры и убрать белую область, которая стала заметна, когда мы переместили значок на серый фон.
Если логотип не выделен, выделите его при помощи инструмента Selection (Выделение) (V).
В верхнем меню выберите Object > Expand (Объект > Разобрать). Появится диалоговое окно, выберите Object и Fill (Объект и Заливку) и нажмите ОК.

Шаг 5
Откройте панель Pathfinder (Обработка контуров). Если вы ее не видите, нажмите Window > Pathfinder (Окно > Обработка контуров).
Выберите Trim (Обрезка), чтобы убрать накалывающиеся элементы и очистить логотип от ненужных фигур.

Шаг 6
Выберите инструмент Magic Wand (Волшебная палочка) и передвиньте курсор на белую область, а затем кликните, чтобы выделить все белые участки логотипа. Если нужно, увеличьте холст при помощи инструмента Zoom (Масштаб) (Z). Когда все белые участки будут выделены, удалите их, выбрав в верхнем меню Edit > Cut (Редактирование > Вырезать).

4. Как вставить логотип в сцену
Шаг 1
Скопируйте логотип, нажав Ctrl + C или Edit > Copy (Редактирование > Копировать).

Шаг 2
На панели слоев в Photoshop дважды кликните по миниатюре смарт-объекта, чтобы его отредактировать.
Когда вы редактируете смарт-объект, содержимое источника откроется в новом окне Photoshop. Здесь вы можете вносить любые изменения, и как только будете всем довольны, все, что вам нужно сделать - это сохранить файл, и смарт-объект будет обновлен, когда вы вернетесь к документу.
На панели слоев вставьте логотип, нажав Edit > Paste (Редактирование > Вставить) или Ctrl + V и уберите оранжевый прямоугольник, нажав Layer > Delete > Layer (Слои > Удалить > Слои).
В диалоговом окне выберите Smart Object (Смарт-объект) и нажмите ОК.

Шаг 3
Найдите панель свойств и установите расположение логотипа на 658 на 472 пикселя, увеличив его на 685% в обоих полях Width (Ширина) и Height (Высота). Когда все будет готово, нажмите Enter на клавиатуре.

Шаг 4
Сохраните документ, нажав File > Save (Файл > Сохранить) или Ctrl + S.
Вернувшись к основному документу, вы заметите, что смарт-объект обновился, и теперь видны последние изменения.

Время добавить кое-какие классные эффекты логотипу, чтобы появилось ощущение 3D, подходящее под всю сцену в целом.
Шаг 1
Измените параметр Fill (Заливка) у смарт-объекта на 0%.

Шаг 2
Теперь переименуйте и сгруппируйте слои, как показано на изображении ниже.

Шаг 3
Примечание переводчика: Размер: 5 пикселей, Непрозрачность в режиме подсветки: 3%, Непрозрачность в режиме тени: 20%

Шаг 4
Примечание переводчика: Непрозрачность: 10%, Смещение: 5 пикселей, Режим наложения: Линейный затемнитель.

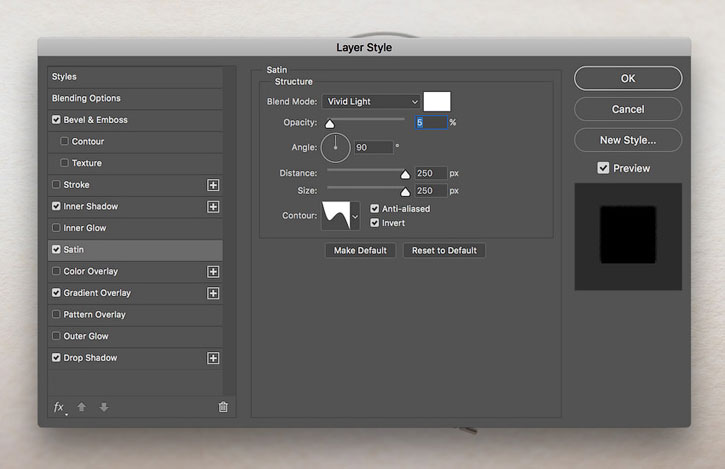
Шаг 5
Примечание переводчика: Непрозрачность: 5%, Смещение: 250 пикселей, Размер: 250 пикселей, Режим наложения: Яркий свет.

Шаг 6
Добавьте эффект Gradient Overlay (Наложение градиента) и параметры установите, как на скриншоте ниже.
Примечание переводчика: Угол: 90 градусов, Режим наложения: Яркий свет.

Кликните по маленькому окошечку с градиентом, чтобы его отредактировать.
- Измените Opacity (непрозрачность) первой контрольной точки на 75%, а Location (Позиция) на 71%.
- Измените Opacity (непрозрачность) второй контрольной точки на 25%, а Location (Позиция) на 100%.

Шаг 7
Примечание переводчика: Непрозрачность: 30%, Угол: -90 градусов, Смещение: 3 пикселя, Размах: 0%, Размер: 4 пикселя, Шум: 10%, Режим наложения: Линейный затемнитель.

Шаг 8

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 1.7 пикселей.

Шаг 9
Примечание переводчика: Непрозрачность: 12%, Смещение: 3 пикселя, Размах: 7%, Размер: 8 пикселей, Шум: 10%, Режим наложения: Жесткое смешение.

Шаг 10

Нажмите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Радиус измените на 0,8 пикселей.

Вот и Все, Поздравляю!
Надеюсь, что вам понравился урок, и вы научились чему-то новому. Не стесняйтесь оставлять комментарии, предложения и работы ниже.

Логотип – важная составляющая узнаваемости компании, бренда или мероприятия. Чем он оригинальнее, тем он больше запоминается целевой аудитории. С помощью Photoshop и версии CS6 можно оживить и заставить двигаться логотип, что сделает его еще привлекательней.
Для выполнения работ потребуется система с установленными imagemagick и ffmpeg. Для формирования команд утилите imagemagick будет использоваться bash. Что повлечет за собой использование утилиты bc, потому как математика в bash довольно простая и тригонометрические функции вычислить затруднительно.

Как сделать вращающийся логотип, смотрите на видео:
В этом уроке речь пойдет о том, как отрисовать текстовый логотип. То есть, превратить его из растрового в векторный.
Сделать это можно тремя разными способами, каждый из них подходит для для определенной ситуации.
В этом уроке будем использовать три разных по начертанию логотипа и программу Adobe Illustrator. Все описанные ниже способы также хорошо работают в Сoreldraw. Может отличаться название кнопок, инструменты рисования, но суть приемов остается той же самой.
Для удобства заблокируйте логотип нажав - Object/lock/Selection. Теперь логотип не будет случайно смещаться при рисовании. А также можете уменьшить прозрачность картинки для того, чтобы было лучше видно линию.

Трассировка из растрового изображения в векторное
Трассировка изображения - это самый простой и быстрый способ превратить растровый логотип в векторный. Этот инструмент выполняет всю работу автоматически. Компьютер сам распознаёт очертание букв и рисует векторные объекты.
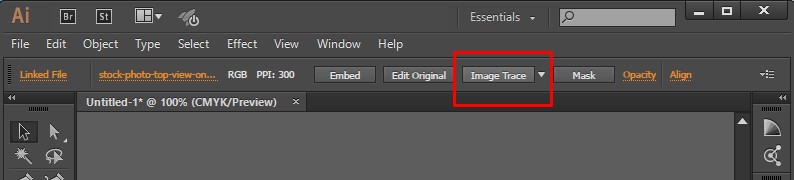
Выделите изображение и нажмите кнопку "Image Trace".

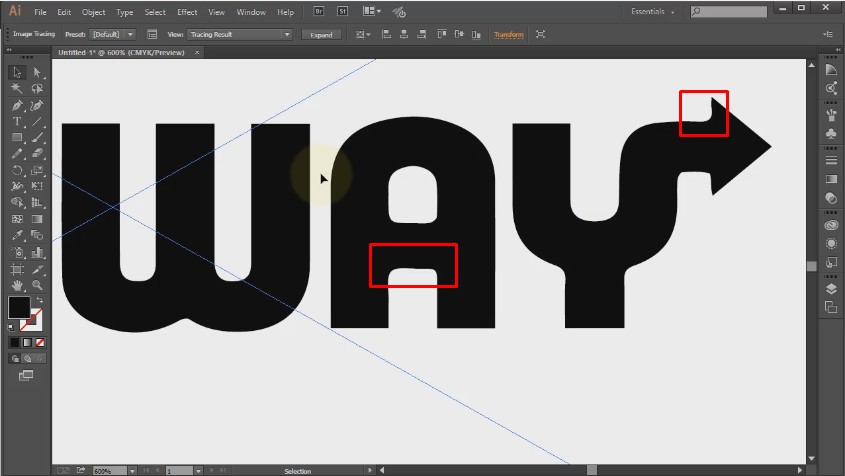
Главный недостаток этого способа заключается в том, что не всегда он корректно работает. Мелкие детали могут получится кривыми, а острые углы сглаженными.

Режим трассировки будет хорошо работать на прописных шрифтах без острых углов и при достаточном разрешении картинки.
Подбор шрифта по картинке
Суть этого способа заключается в том, чтобы найти необходимый шрифт по картинке. Значительная часть логотипов используют обычные шрифты поэтому, есть вероятность их найти и сократить себе время на отрисовку, просто набрав текст на клавиатуре.
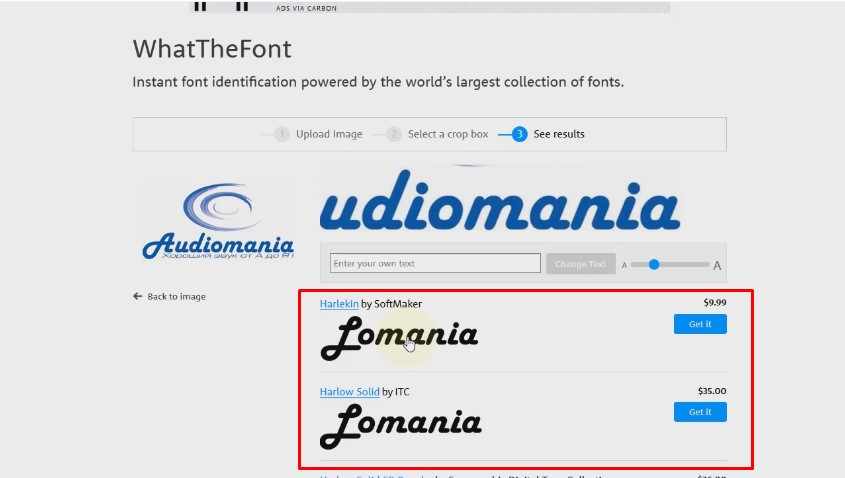
Попробуем найти шрифт для нашего логотипа "Audiomania" по картинке.
В сервисе поиска шрифта по картинке вы можете кадрировать изображение, убрать лишнее. Шрифт нашёлся, теперь необходимо его скачать, установить и набрать слово "Audiomania" этим шрифтом.

Шрифт очень точно накладывается, практически идеально, видимо его и использовали. Даже не понадобилось редактировать отдельные буквы.

Рисование пером и фигурами
Рисование вручную - это самый долгий и трудоемкий процесс, но он обеспечивает и самый качественный результат. Этот метод подойдет для самых сложных ситуаций, когда первые два способа не работают.
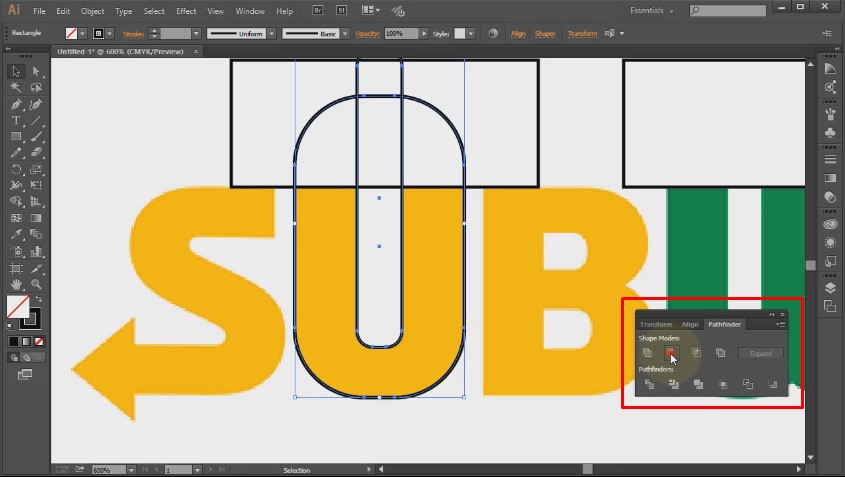
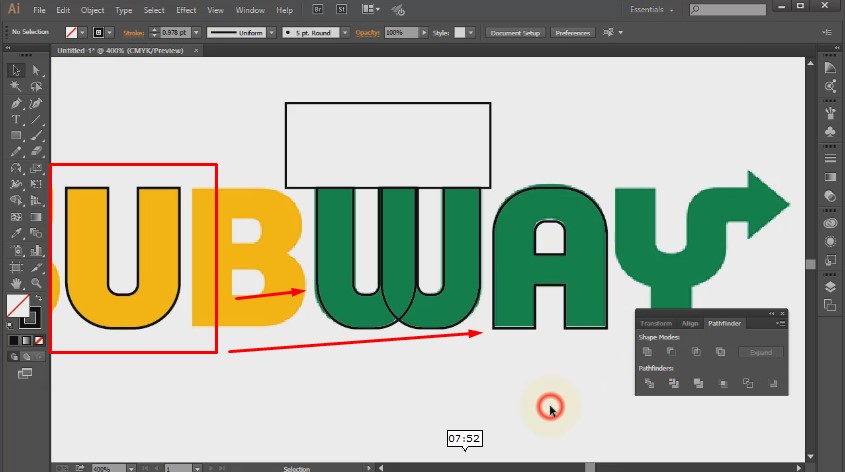
В логотипе "Subway" прямые симметричные буквы. Поэтому, здесь подойдёт способ рисования фигурами.
Например, букву U можно нарисовать тремя прямоугольниками со скругленными краями.
С помощью панели "Pathfinder" вырежьте прямоугольники один из другого, чтобы получилась буква U.

Старайтесь применять "правило сохранения энергии". То есть, не рисовать лишнего, замечать похожие буквы и копировать уже готовые элементы. Можно, например, отразить предмет, перевернуть предмет или увеличить. Это намного проще, чем рисовать всё заново.
В моём случае, одну нарисованную букву U можно использовать ещё на букве W и букве A.

Рисование с помощью фигур позволяет быстро делать очень ровные симметричные буквы.
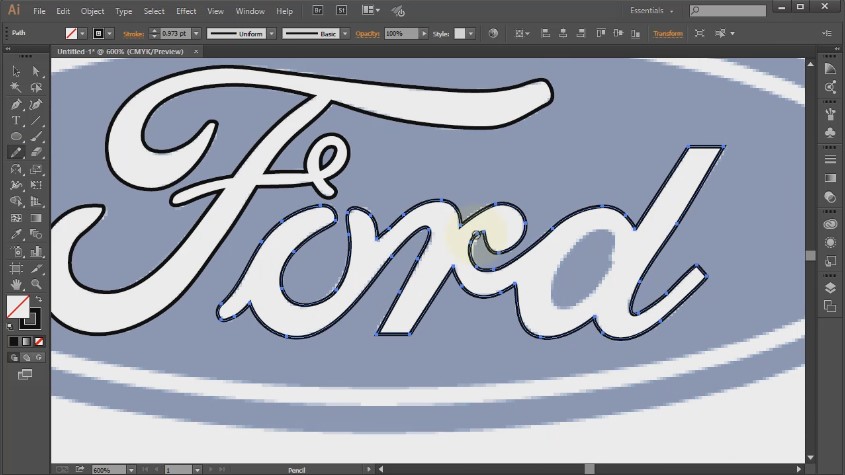
Для следующего логотипа "Ford" подбор шрифта не подойдёт, так как шрифт прорисованный вручную, а трассировка будет плохо работать на низком разрешении.
Поэтому применим инструмент рисования перо.
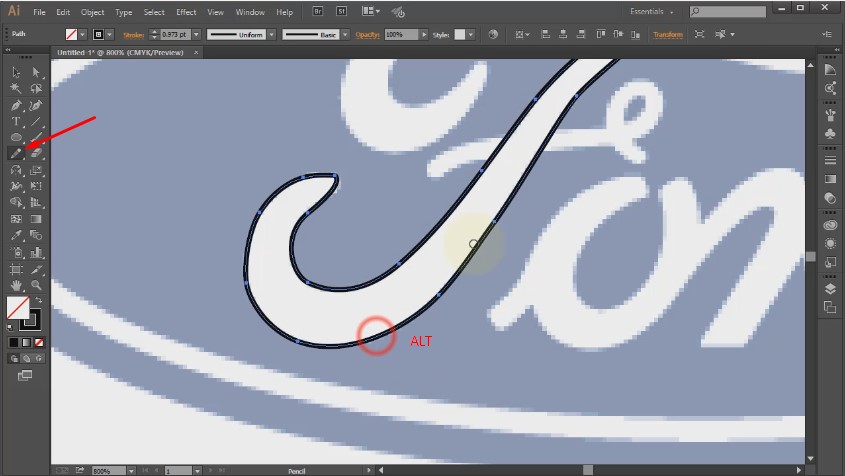
Проведите линию по по контуру буквы. Работа с пером требует определенных навыков и понимания, как работает этот инструмент. Если вам удалось понять алгоритм и прочувствовать, как работает перо, то вы сможете нарисовать абсолютно любой элемент, как с острыми углами, так и с гладкими.

Чтобы было ровнее, пересекающиеся элементы лучше нарисовать потом отдельно.
Если где-то линия получилось немножко угловатая, её можно сгладить инструментом карандаш. Проведите карандашом по краю линии удерживая клавишу ALT.

Видео: 3 способа нарисовать лого
Смотрите подробный видео урок с описанием поэтапной отрисовки разных логотипов тремя способами.
Все эти способы прекрасно комбинируются. Например, можно трассировать текст и затем, дорисовать те элементы, которые криво получились. Или например, подобрать шрифт по картинке и дорисовать те детали шрифта, которых не хватает.
Читайте также:

