Как сделать лазерная надпись имитация неонового света
Обновлено: 29.06.2024
Неоновые надписи вернулись в моду. Их снова используют в рекламе, в титрах, в музыкальных клипах и, конечно, в блогах. Это стильный эффект, который добавит оригинальности вашему видео, а применить его очень просто, даже если вы начинающий редактор.
В этой инструкции мы расскажем, как добавить неоновый текст в видео в бесплатной программе для монтажа VSDC. Затем мы разберём три простых примера использования этого эффекта: неоновая вывеска за объектом на видео, неоновая надпись на плоской поверхности и эффект мерцания. Прежде чем начать, рекомендуем скачать VSDC с официального сайта.
Шаг 1. Добавьте фоновое изображение или видео на сцену
Запустите VSDC на компьютере и воспользуйтесь опцией Импортировать контент, чтобы загрузить выбранный файл. Обратите внимание на то, что неоновый текст смотрится выигрышнее на тёмном фоне – будь то изображение или видео. Если выбранный фон недостаточно тёмный, вы всегда можете воспользоваться настройками из меню Видеоэффекты -> Корректировка цветов.
Подсказка: прежде чем переходить к следующему шагу, мы рекомендуем выбрать шрифт, который вы будете использовать. Для вдохновения вы можете посмотреть примеры неонового текста, написанного разными шрифтами. В редакторе VSDC есть встроенный набор шрифтов по умолчанию, однако, он также может использовать сторонние шрифты, установленные на вашем ПК. Поэтому, если понравившегося вам шрифта не оказалось в меню VSDC – скачайте его из бесплатной библиотеки шрифтов и снова запустите редактор, чтобы новая опция появилась в списке.
Шаг 2. Напечатайте текст
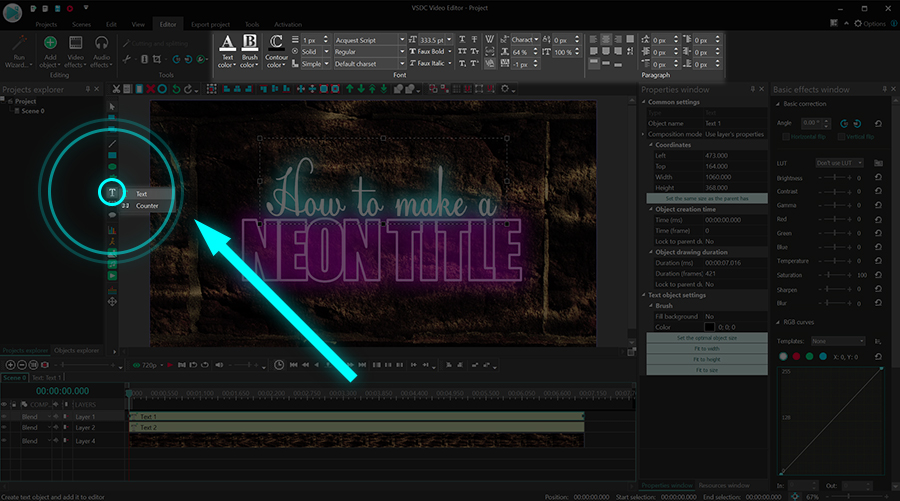
В меню слева найдите кнопку добавления текста и разместите надпись на сцене. Сверху откроется текстовый редактор, где вы сможете выбрать шрифт, настроить размер, выравнивание и прочие параметры для стилизации надписи.

В нашем примере использовались следующие параметры:
- Шрифты: Acquest Script и Impact
- Цвет текста 1: белый; цвет контура 1: отсутствует
- Цвет текст 2: отсутствует (для повторения эффекта контурного текста, задайте уровень прозрачности в этом параметре – 0%); цвет контура 2: ярко-розовый – кроме того, мы увеличили толщину контура до 12px
Неоновый текст в видео будет выглядеть более естественно, если вы выберите яркие цвета – как для самого текста, так и для свечения. Самый простой пример – белый текст и свечение яркого цвета: розового, голубого или зелёного. Сам текст также может быть цветным, однако, в таком случае, контраст с фоном будет менее заметен.
Шаг 3. Добавьте имитацию цветного свечения
Чтобы сымитировать свечение неонового текста на видео, мы используем эффект тени. Откройте меню Видеоэффектов, перейдите в категорию Природа и выберите Тень. Затем перейдите в Окно свойств справа и задайте нулевое значение для следующих параметров:
- Угол источника света
- Дистанция тени
Таким образом, вы разместите тень максимально близко к тексту – что и требуется для эффекта свечения. При желании, вы можете вручную передвигать тень на сцене с помощью крестика в центре эффекта. (Воспользуйтесь кнопкой Показать/скрыть центр, чтобы отобразить или скрыть крестик)
Следующим шагом откройте палитру Цвет тени и выберите цвет неонового сияния. Как мы уже говорили, наиболее популярные цвета – это ярко-голубой, ярко-розовый и ярко-зелёный.
Чтобы увеличить радиус свечения, увеличьте Максимальный размер тени. Мы также рекомендуем увеличить значение параметра Интенсивность, чтобы сделать свечение более ярким. Если вы довольны результатом, перейдите во вкладку Экспорт проекта и сохраните видео на компьютер.
Далее мы покажем, как разместить неоновую надпись на видео, чтобы она выглядела уместно.
Примеры использования неонового текста в видео
VSDC позволяет применять все стандартные эффекты к тексту – так же, как если бы вы работали с изображением или видеофайлом. Другими словами, вы можете использовать
- Эффекты переходов для появления и исчезания текста на сцене
- Эффект перспективы – для создания иллюзии текста, размещённого на поверхности
- Спецэффекты, включая Глитч, эффект движения и другие
Ниже мы разберём три примера использования неонового текста в видео. Они лежат в основе более сложных эффектов, которые используются в профессиональном монтаже.
1. Неоновая вывеска за объектом на видео
Первый пример – это неоновая вывеска, размещённая за объектом на видео. Этот приём смотрится эффектно и позволяет сделать видео более объемным. Безусловно, вписать такой эффект не всегда просто, поскольку вам потребуется видео, снятое на зелёном фоне. Однако для коротких съемок, в частности, для интро, это несложный и интересный приём, который стоит взять на заметку.
О том, как разместить текст за объектом на видео, мы сняли подробную видеоинструкцию.
В данном случае, после того, как вы удалите зелёный фон из видео с помощью Хромакей, просто создайте неоновый текст, следуя инструкции выше, а затем разместите его слоем ниже на таймлайне. Таким образом, неоновый текст будет расположен за основным объектом на видео, и вы получите желаемый эффект.
2. Неоновый текст на плоской поверхности
Если добавить к тексту простой эффект перспективы, можно создать иллюзию неоновой вывески, прибитой к стене или билборду. Для этого выберите текстовый объект на таймлайне, откройте меню Видеоэффектов, перейдите в категорию Трансформация -> Перспектива. Затем обратитесь к Окну свойств справа и откорректируйте угол и направление наклона текста.
В данном примере, помимо эффекта перспективы, мы применили эффект движения. Чтобы узнать, как он работает, прочитайте эту инструкцию.
3. Мерцающий неоновый текст (уровень Pro)
Когда мы выпустили видеоинструкцию по созданию неонового текста на нашем канале, многие спрашивали, можно ли создать эффект мерцающей вывески. Ниже мы расскажем, как добавить тексту мерцание и сделать видео более атмосферным. Однако, чтоб воспроизвести этот эффект, потребуются настройки VSDC Pro – продвинутой версии VSDC, доступной за $19.99 в год.
Если монтаж – ваше хобби, то в Pro-версии вы найдёте ещё несколько полезных инструментов, включая маску, модуль отслеживания движения, аудиоформу, улучшенный инструмент Хромакей, и возможность задавать изменение параметров по кривой.
Это значит, что любой применённый эффект может менять свои значения в заданный вами момент. Например, чтобы получить эффект мерцания на примере ниже, мы задали разные значения для параметра Интенсивность (тени). По мере проигрывания видео, интенсивность повышается до максимума и падает до минимума несколько раз, и в результате, мы видим мерцание.
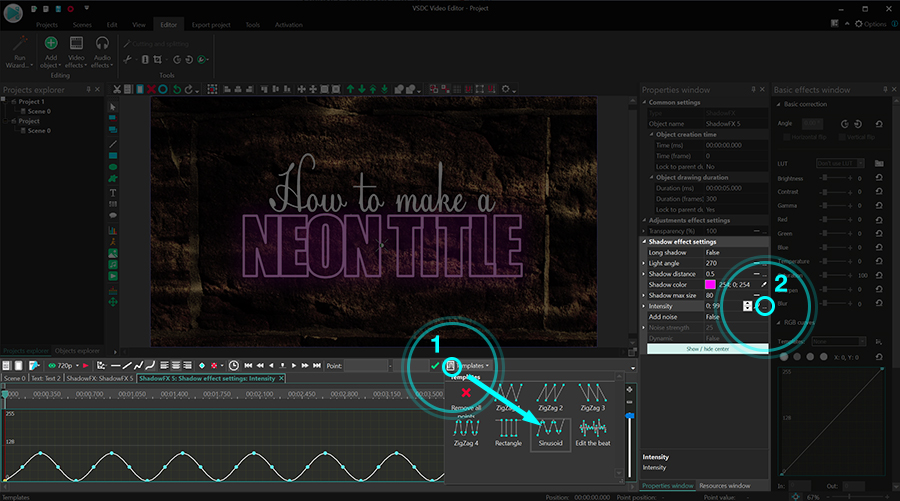
Чтобы воспроизвести этот эффект, перейдите в Окно свойств эффекта тени, найдите параметр Интенсивность и выберите изображение графика справа, чтобы активировать опцию Изменение параметра по кривой. Затем нажмите на иконку из трёх точек справа, чтобы открыть график изменения параметра на таймлайне.

Сделайте двойной щелчок в любом месте на графике, чтобы создать новую контрольную точку. Каждая контрольная точка задаёт значение выбранному параметру. Чем выше расположена точка, тем выше значение – и наоборот. Таким образом, вы можете построить кривую значений параметра Интенсивность и сделать мерцания таким, каким считаете нужным.
Создайте реалистичную неоновую вывеску для вашего видео бесплатно
Неоновая вывеска будет одинаково уместна в интро для канала, промо-ролике и тревел-блоге. Применять этот эффект можно не только к тексту, но и прочим объектам на сцене: фигурам, иконкам, PNG-изображениям с прозрачным фонам и даже к видео.
Остались вопросы? Напишите нам на Facebook или оставьте комментарий на нашем канале на YouTube.

Как сделать неоновую надпись, вывеску или текст в After Effects

Как сделать неоновую надпись, вывеску или текст в After Effects
Содержание выпуска:
00:42 Немного про полезные функции в Adobe Illustrator для данного урока
01:35 Скругление всех углов шейпов в After Effects
01:59 Начинаем собирать неоновую вывеску
05:13 Конвертация файла Illustrator в шейпы After Effects
07:46 Создание эффекта рельефа (bump) и иллюзии освещения
13:35 Как изменить цвет фрактального шума на слое (Fractal Noise)
14:14 Настройка свечение Glow для неона
14:01 Работа с цветом
19:27 Пара слов про анимацию неоновых трубок
В этой статье я рассажу о том, как сделать достаточно простой лазерный проектор из подручных деталей.

Введение
Существуют два метода создания изображения при помощи лазера — это векторная и растровая развертка.
В случае векторной развертки луч лазера перемещается в пространстве вдоль контуров необходимого изображения, отключаясь только на время перехода от одного контура к другому.
Благодаря этому лазер оказывается большую часть времени включенным, за счет чего формируемая картинка получается достаточно яркой.
Именно этот метод обычно используется в различных промышленных лазерных проекторах. При этом для быстрого перемещения лазерного луча приходится использовать достаточно сложные электронно-механические устройства — гальванометры. Их цены обычно начинаются от 80$ за пару, а в домашних условиях гальванометры изготовить проблематично (хотя и реально).
Второй метод создания изображения - растровая развертка. В этом методе луч лазера последовательно движется вдоль всех строк изображения. Именно этот метод используется в ЭЛТ-трубках старых телевизоров и мониторов.
Благодаря тому, что оба вида движений (по вертикали и горизонтали) выполняются циклически, механику можно значительно упростить (по сравнению с векторной разверткой). Кроме того, так как формируемое изображение состоит из отдельных элементов, то его значительно проще формировать с программной точки зрения.
Недостаток растровой развертки — луч будет проходить вдоль всех элементов изображения, даже если их не нужно подсвечивать, что из-за чего падает яркость изображения.
Именно этот метод, из-за его простоты, я и захотел реализовать в своем проекторе.
Для перемещения лазерного луча вдоль линии (горизонтальной развертки) очень удобно использовать зеркало, вращающееся с постоянной скоростью. Благодаря тому, что вращение непрерывное, скорость движения луча может быть достаточно большой. А вот переход от одной линии к другой реализовать сложнее.
Самый простой вариант — использовать несколько лазеров, направленных на вращающееся зеркало. Недостатки этого метода — число отображаемых линий будет определятся числом использованных лазеров, что усложняет конструкцию, а ширина зеркала должна быть достаточно большой. Хотя есть и достоинства — единственный подвижный элемент в такой системе — это зеркало, а использование нескольких лазеров позволяет добиться достаточно высокой яркости изображения. Вот пример проектора, использующего такой принцип.
Еще один вариант развертки, который можно встретить в сети — объединение вертикальной и горизонтальной развертки за счет использования вращающегося многогранного зеркала, в котором отдельные зеркала-грани расположены под разным углом к оси вращения. Благодаря такой конструкции зеркала, при повороте зеркала от одной грани к другой луч лазера отклоняется на разные углы по вертикали, за счет чего и создается вертикальная развертка.
Несмотря на общую простоту получающегося проектора (нужны только лазер, зеркало с мотором и датчик синхронизации) у метода есть большой недостаток — большая сложность изготовления такого многогранного зеркала в домашних условиях. Обычно угол наклона зеркал-граней приходится подстраивать в процессе сборки, причем делать это нужно с большой точностью, что значительно усложняет конструкцию зеркала.
Для упрощения конструкции я решил использовать другой принцип развертки — постоянно вращающееся зеркало для формирования горизонтальной развертки и периодически колеблющееся зеркало для формирования вертикальной развертки.
Реализация
Горизонтальная развертка
Откуда можно взять быстро вращающееся зеркало? Из старого лазерного принтера!
В лазерных принтерах для развертки лазерного луча вдоль листа бумаги используется именно многогранное (полигональное) зеркало, установленное на валу скоростного бесколлекторного двигателя. Обычно этот двигатель закреплен на печатной плате, которая им и управляет.
У меня уже был подходящий зеркальный модуль из принтера:

Документацию на сам модуль и использованную в нем микросхему найти не удалось, так что для определения распиновки модуля мне пришлось провести простой реверс-инжиниринг. Линии питания на разъеме найти довольно просто — они подключены к единственному на плате электролитическому конденсатору. Однако просто при подаче питания двигатель вращаться не будет — на плату нужно подать сигнал тактирования, который определяет скорость вращения. Этот сигнал — простой меандр частотой от 20 до 500-1000 Гц (для разных моделей может быть по разному).
Чтобы найти нужную линию, я взял генератор импульсов, настроенный на частоту 100 Гц, и подсоединял его выход через резистор в 470 ко всем свободным линиям разъема лазерного модуля. При подаче сигнала на нужную линию мотор начал вращаться. Скорость вращения зеркала получается очень высокой, последующие измерения показали, что она может превышать 250 об/сек. Но, к сожалению, из-за большой скорости вращения мой лазерный модуль довольно громко шумел. Для экспериментов это не является проблемой, а вот для постоянной работы проектора это плохо. Возможно, что за счет использования более нового зеркального модуля или установки конструкции в коробку уровень шума можно значительно снизить.
Лазер

Так как из-за использования растровой развертки свет лазера распределяется по всей площади изображения, то яркость формируемого изображения выходит довольно низкой — изображение можно видеть только в темноте.
Поэтому, уже после того, как я получил изображение, я заменил лазерный модуль на другой, в котором использован лазерный диод из DVD (пример изготовления такого модуля).
Внимание — лазер из DVD очень опасен для зрения, все работы с таким лазером нужно проводить в специальных защитных очках!
Конструкция крепления этого лазерного модуля такая же, как и у предыдущего.
Лазер и модуль полигонального зеркала я установил на небольшой дощечке из оргалита. Лазер должен быть закреплен в одной плоскости с зеркалом. После подачи питания с сигнала тактирования на мотор и питания на лазер нужно выставить лазер так, чтобы его луч попадал на грани зеркала. В результате при вращении полигонального зеркала формируется длинная горизонтальная лазерная линия.
Фотодатчик синхронизации
Для того, чтобы управляющий микроконтроллер мог отслеживать положение движущегося лазерного луча, нужен фотодатчик. В качестве фотодатчика я использовал фотодиод, закрытый кусочком картона с прорезью. Прорезь нужна для того, чтобы более точно обнаруживать момент попадания луча на фотодиод.
Вот так выглядит крепление фотодиода (без картона с прорезью):

При нормальной работе мотора отраженный луч лазера должен сначала попадать на фотодатчик, а потом уже — на зеркало вертикальной развертки.
После того, как датчик был установлен, я проверил его работу, подав на него напряжение через резистор. Сигнал с датчика я наблюдал осциллографом — его амплитуда оказалась достаточной для того, чтобы подключить датчик напрямую к GPIO входу микроконтроллера.
Вертикальная развертка
Как я уже упоминал ранее, для формирования вертикальной развертки я использовал периодически колеблющееся зеркало. Каким образом можно сделать привод такого зеркала?
Самый простой вариант — использовать подгруженный электромагнит. Иногда в простейших конструкциях лазерных проекторов используют зеркала, прикрепленные к обычным динамикам. Но такое решение обладает большим количеством недостатков (плохая повторяемость результатов, низкая технологичность конструкции, сложность в калибровке).
В своей конструкции проектора я решил использовать BLDC мотор из DVD для управления зеркалом вертикальной развертки. Поскольку проектор изначально планировался для вывода текста, это значило, что отображаемых линий будет немного, а значит, что зеркало нужно поворачивать на небольшой угол.
BLDC мотор из DVD содержит три обмотки, входящие в состав статора. Если одну из обмоток подключить к плюсу источнику напряжения, а две других поочередно соединять с его минусом, то ротор двигателя будет колебаться. Максимальный угловой размах колебаний определяется конструкцией мотора, в частности, числом его полюсов. Для мотора из DVD этот размах не превышает 30 градусов. Благодаря достаточно большой мощности такого мотора, простоте управления (нужно всего два ключа), вращательному движению этот мотор очень хорошо подходит для изготовления простого текстового лазерного проектора.
Вот так выглядит мой мотор с приклеенным к нему зеркалом:

Стоит обратить внимание на то, что отражающая поверхность зеркала должна быть впереди, то есть не закрыта стеклом.
Конструкция в целом
Вот так выглядит проектор целиком:

Проекционная часть крупным планом:

Полигональное зеркало вращается по часовой стрелке, так что луч лазера двигается слева направо.
Здесь уже установлен мощный лазерный диод из DVD (внутри коллиматора). Зеркало вертикальной развертки установлено таким образом, что проецируемое изображение оказывается направлено вверх — в моем случае, на потолок комнаты.
Как видно из фотографии, лазером и механикой проектора управляет микроконтроллер stm32f103, установленный на маленькой отладочной плате (Blue Pill). Эта плата вставлена в Breadboard.

Два ШИМ сигнала для управления положением зеркала вертикальной развертки формирует другой таймер микроконтроллера. Эти сигналы заведены на микросхему ULN2003A, которая и управляет мотором от DVD. Таким образом, устанавливая различную скважность ШИМ каналов этого таймера, можно изменять угол поворота мотора.
Все это приводит к двум последствиям:
- Плотность линий получается переменной. Это связано с тем, что скорость вращения зеркала не контролируется.
- Немалую часть линий использовать нельзя. Вертикальное зеркало колеблется циклично, так что часть времени линии можно было бы выводить сверху вниз, а другую часть — снизу вверх. В результате из-за отсутствия данных о положении приходится отображать линии только при движении мотора в одну строну. Так как отображается только часть линий, яркость изображения падает (то есть лазер используется не полностью).
Процесс формирования изображения проектором тоже довольно прост:
-
Каждый раз, когда луч лазера попадает на фотодиод, в микроконтроллере формируется прерывание.
Пример формируемого изображения (шрифт высотой 8 линий):

Некоторое искажение пропорций текста связано с тем, что проектор светит на стену под углом.
Сейчас каждый цикл колебаний зеркала вертикальной развертки состоит из 32 шагов (один шаг соответствует повороту полигонального зеркала на 1 грань).
В текущей реализации проектор может выводить около 14 полноценных линий, остальные линии либо сливаются друг с другом, либо неправильно смешиваются с остальными.
В фотографии в начале статьи также используется шрифт высотой 8 линий. Как видно, даже две строки текста более-менее нормально отображаются.
В то же время таблица знакогенератора в этом проекте содержит шрифты высотой 12 и 6 линий:

На этой фотографии хорошо заметна переменная плотность линий.
На видео изображение мерцает по вертикали, в реальности глазом этот эффект незаметен.
Всем привет! Так как мы выходим на финишную прямую перед праздниками, то и рисовать следует что-то новогоднее. Помогать нам в этом будет Елена Горда со своим новым уроком про создание неонового эффекта в Adobe Illustrator. Урок имеет весьма полезное практическое значение, так как неоновый эффект легко сохраняется в виде графического стиля. То есть можно в один клик применять неоновое свечение к любым другим объектам своей иллюстрации. И ещё один интересный трюк - это преобразование растрового эффекта в векторный Gradient Mesh. Да, вы правильно поняли, такая векторная иллюстрация уже будет соответствовать техническим требованиям микростоков. Так что ныряйте скорее внутрь. Передаю слово Елене, и давайте рисовать.

Привет! Я начала знакомиться с иллюстратором два-три месяца назад, и когда возникла идея сделать сет неоновых иконок к рождеству, посмотрела несколько уроков, попробовала разные способы, порисовала и к концу работы поняла, как надо было делать. Теперь хочу поделиться опытом. Метод, как и получающийся эффект, довольно простой.
Итак, начнем :)
Создадим файл Ctrl+N размером 300х300 пикселей и прямоугольник для фона такого же размера, зальем черным (или любым темным) цветом и разместим посередине рабочей области.
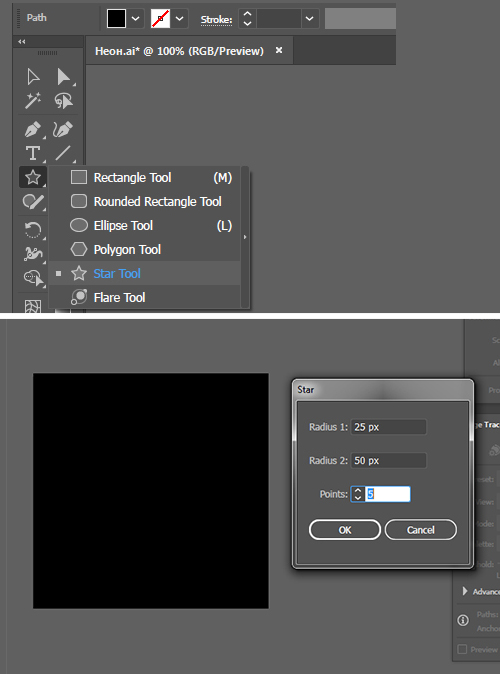
Создадим новый слой, выберем инструмент Star Tool и кликнем в любом месте рабочей области, введем параметры как на картинке.

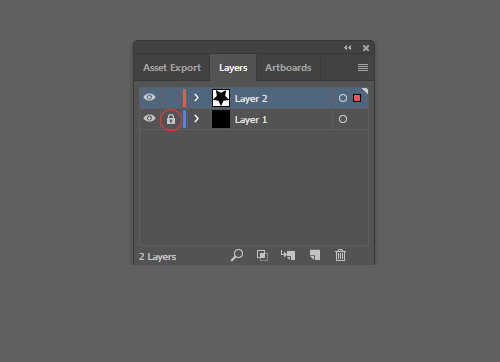
Советую закрепить нижний слой с фоном, установив замочек в панели Layers.

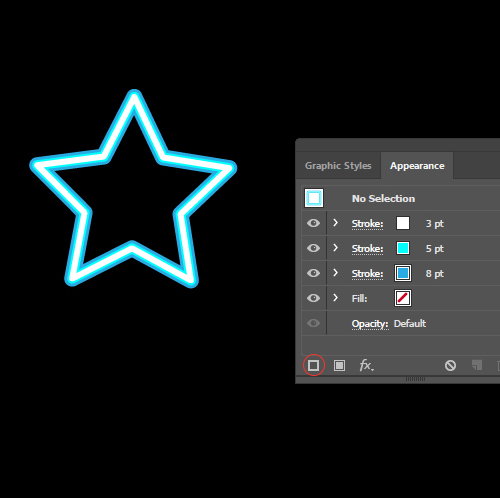
Уберем заливку звезды и покрасим обводку в белый цвет, установим параметры обводки, как на картинке.

А дальше собственно суть метода. Открываем панель Appearance, выделяем нашу звезду, добавляем еще две обводки (можно больше, но для иконки, я думаю, достаточно двух) и устанавливаем для них толщину и цвет, как на картинке ниже.

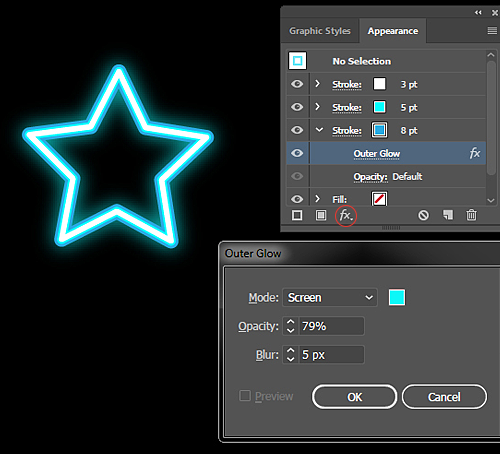
Далее выбираем самую нижнюю и широкую обводку нажимаем на кнопку Add New Effect (внизу панели), в появившемся меню выбираем Stylize (в верхней части меню), затем Outer Glow и задаем параметры и цвет как на картинке.

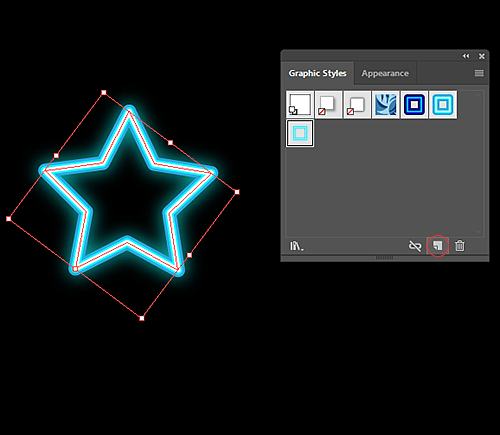
Затем открываем панель Graphic Styles, снова выделяем наш объект и нажимаем New Graphic Style. И у нас появляется новый стиль, содержащий все настройки для неонового эффекта.

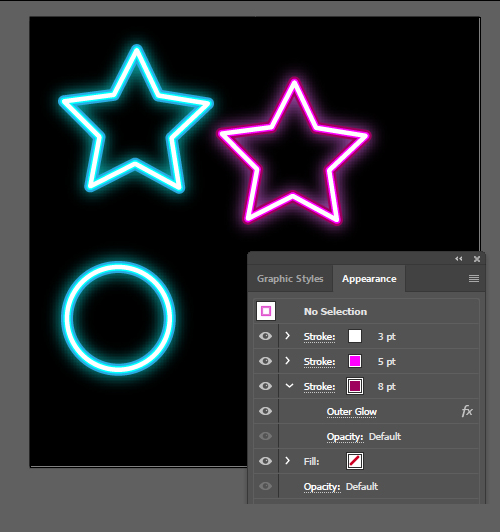
Теперь можно превратить любой контур в неоновый, выделив его и нажав на иконку нашего нового стиля на панели Graphic Styles. Мне этот способ нравится своей гибкостью: в панели Appearance можно менять ширину, цвет и количество внутренних контуров, а также интенсивность и цвет свечения на любом этапе работы, и контур при этом остается редактируемым.

Для стоков все эффекты и обводки необходимо разбирать (Expand Appearance и Expand). Свечение при этом конвертируется в растр. Как превратить его в меш (градиентную сетку) с помощью бесплатного плагина Mesh Tormentor, описано в уроке по ссылке ниже (там в меш преобразуют эффект падающей тени, для свечения все точно также):
Урок Adobe Illustrator - как сделать абстрактный фон с помощью кистей и плагина Meshtormentor.

Если объект сложный, со множеством отдельных контуров, как, например, снежинка выше, то перед тем, как применить Expand Appearance, необходимо создать составной контур из объектов с одинаковым стилем. Выделяем все контуры с одинаковым стилем и выбираем в меню Object > Compound Path > Make. Если этого не сделать, то после экспанда свечение разобьется на множество отдельных растров, что значительно увеличит размер файла и замедлит работу программы.
После того как разобрали оформление, обводку, преобразовали растр в градиентную сетку и сохранили файл в формате EPS-10, в итоговом файле может появиться такой неприятный артефакт, как тонкая рамка по краю меша. Чтобы от него избавиться, открываем EPS, выделяем градиентную сетку, на панели Transparency устанавливаем галочку напротив Clip и снова сохраняем в EPS.
Очень надеюсь, что урок вам понравился и будет полезен :)
Ваши уроки по Adobe Illustrator тоже могут попасть на этот блог. Подробности тут: Напиши свой урок – попади к нам на блог!

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

