Как сделать круг в pixlr
Обновлено: 07.07.2024

К тому же во многих случаях весь спектр опций, который предлагает тот же Adobe Photoshop, не всегда нужен и зачастую лишь распыляет внимание. Здесь и приходит на помощь сервис Pixlr, который имеет множество онлайн инструментов, среди которых выделяется Pixlr Editor. Безусловно, среди всех возможностей нельзя не упомянуть и такие популярные средства как Pixlr Express (упрощенная версия фоторедактора) и совсем простая версия редактора O-Matic для наложения эффектов на фото и картинки в 2-3 клика.
Это просто предприимчивые ребята с помощью тега Iframe вставляют страницу с Пикслр к себе на сайт и не удосуживаются ничего добавлять в виде полезного контента окромя тизерной рекламы, которая приносит неплохую денежку. А почему такие, с позволения сказать, ГС, занимают ведущие позиции, спросите вы? Да за счет превосходных поведенческих факторов (здесь о ранжировании сайтов по поведению пользователей), как я полагаю. Ведь посетители попали на этот ресурс по абсолютно конкретному запросу и, получив, то, что нужно, а именно редактор фотографий, естественно, не покинут его сразу.
Pixlr Editor - описание возможностей русской версии онлайн фотошопа
Думаю, я освещу в отдельных публикациях поподробнее некоторые инструменты Пикслр вроде выше упомянутых мною Express и O-Matic, поскольку это займет немало места, а статья и так обещает быть довольно объемной. Теперь же разберем основные возможности онлайн фоторедактора Pixlr Editor, который наиболее подходит вебмастерам, тем более он уже переведен на несколько языков, в том числе на русский. Итак, переходим на русскоязычную страницу Pixlr Editor, где сразу перед нами появляется такое окно:

Здесь информация о возможности загрузки фотографии сразу несколькими способами:
1. Создать новый рисунок - ничего загружать не надо, после нажатия на этот фрагмент диалогового окна получаете поле для творчества в виде белого холста, размеры которого проставляете заранее в появившемся после клика дополнительном окошке.
2. Загрузить изображение с компьютера - ну здесь все понятно, откроется окно загрузки файла.
3. Открыть URL изображения - необходимо в появившейся форме заполнить поле с адресом картинки с какого-нибудь ресурса в интернете либо со своего сайта, например: /wp-content/uploads/2013/09/pixlr.jpg
4. Открыть изображение из библиотеки - тут нужно загрузить нужную фотографию с какого нибудь сервиса, в том числе с Pixlr. Но для получения этой возможности надо сначала зарегистрироваться, введя e-mail и пароль, либо войти используя свой аккаунт Google:

Правда, для загрузки фото с Facebook (регистрация, вход и настройка профиля в этой международной социальной сети), Flickr или Picasa для начала нужно связать свой аккаунт онлайн фоторедактора Пикслр с соответствующими аккаунтами на этих сервисах:

5. Use pixlr on your mobile device - нажав на эту ссылку, получаете возможность скачать мобильные версии онлайн фотошопа Pixlr Editor. Это поможет проводить экспресс обработку фотографий пользователям мобильных телефонов и смартфонов.
Теперь для начала изучения возможностей этого онлайнового редактора загрузим какое-нибудь фото с компьютера и убедимся в практической идентичности его интерфейса интерфейсу всемирно известной программы Adobe Photoshop:

Сверху располагается меню, в котором есть все необходимые опции обработки фото, в том числе самые разнообразные эффекты, готовые к применению. Слева от редактируемой фотографии находится панель инструментов, с помощью которой вы можете выделять области на фото, перемещать их, изменять цвет, ретушировать, в общем редактировать как вашей душе угодно. А вот справа расположены три блока, оказывающие весьма серьезную помощь при работе в онлайн фотошопе.
1. Навигатор - область Editor, в которой можно увеличивать или уменьшать фото, но не окончательно, а только лишь с целью удобства работы с ней. Например, когда нужно осуществить точную доводку некоторых деталей. Передвигая курсор влево-вправо, мы меняем размер, это изменение тут же отображается в процентном отношении. При перемещении курсора мышки в основном окне показываются координаты любой точки редактируемой фотографии, это помогает точно определить ее местоположение и перемещать в нужное место отдельные фрагменты.
2. Слои - наверняка вы слышали об этом термине, который частенько применяется при использовании графического редактора, в данном случае Пикслр. Слои являются удобным средством, когда, скажем, из начальных фотографий необходимо скомпоновать один рисунок. При этом каждый элемент располагается на отдельном слое, поэтому при внесении изменений можно не бояться затронуть другие части будущей композиции.
Кликая мышкой по нужному слою, можно перемещаться между всеми слоями, внося необходимые изменения в располагающиеся на них элементы. Я, например, таким образом создаю в онлайн фотошопе Pixlr Editor первую картинку ко всем постам. После сохранения фото все слои автоматически объединяются. Этот функционал очень важен и используется практически при каждом редактировании.
Создание картинки "стрелка вверх" для сайта с помощью Фотошопа Pixlr Editor
К сожалению, возможности для рисования стрелок мгновенно в онлайн фоторедакторе нет, и это один из его немногочисленных минусов, хотя в дисктопной версии Adobe Photoshop, например, такая опция имеется. Но это не страшно, в конце концов, контур стрелки любой направленности (вниз, вверх, вправо, влево) можно за несколько секунд начертать в приложении Paint, которое входит в комплектацию операционной системы Windows, так что проблемы здесь нет.



![]()
Теперь двигаем курсор от нижнего края стрелки до верхнего, зажав левой кнопкой:

Отпускаем кнопку и получаем результат:



Таким образом мы изменяем направление градиентной заливки на второй картинке, сотворив для нее элемент эксклюзивности:







После всех этих телодвижений спрайт с картинками стрелок у вас на компьютере. Для сжатия полученного изображения перед закачкой его на сервер можно воспользоваться замечательной программой для просмотра изображений FastStone Image Viewer.
Настройки, эффекты и инструменты для редактирования фото или изображения в Пикслр
Как изменить в фотошопе размер фотографии и размер холста


Точно также можно увеличить фото. Чтобы изменить размер холста, который является основой, на которой располагается фотография, из того же верхнего меню выуживаем соответствующую строчку и кликаем по ней. В результате откроется диалоговое окно:

Тут нужно установить якорь в настройках Pixlr Editor, который определяет, в какие стороны будет смещена фотография при изменении размеров самого холста. Например, если установить этот самый якорь в левое верхнее положение, то при уменьшении размера холста уменьшаться будет нижняя и правая сторона фотографии и результирующее изображение примет такой вид:

Если якорь установлен в центральное положение:

Все стороны картинки будут уменьшаться на одинаковую величину вместе с уменьшением размера холста в Pixlr Editor:

Надеюсь, теперь все понятно с точки зрения возможности таким способом увеличивать и уменьшать не только размер фото, но и редактировать ее внешний вид.
Опции коррекции цвета и фильтры в фотошопе онлайн



С помощью ползунка можно скорректировать отступ внутренней границы виньетки от краев фото. Также, щелкнув по цветному прямоугольнику, активируете палитру, из которой выбираете цветовой оттенок для виньетирования.
Кадрирование

Тянем за уголок, тем самым увеличивая или уменьшая площадь кадрирования изображения в Editor. Также ее можно перемещать по всей поверхности фотографии. После выбора оптимальных параметров для обрезки нужно просто выбрать какую-нибудь опцию или щелкнуть левой кнопкой мыши по экрану, в результате чего появится диалоговое окно с вопросом, подтверждаете ли вы свое намерение кадрировать фотографию или отказываетесь от этой операции. В случае нажатия кнопки с положительным ответом обрезка фото будет произведена.
Рамка для фото в онлайн фотошопе Editor

Как сделать текст на фото в редакторе Пикслр
Итак, наложить текст на изображение в Pixlr Editor довольно просто. Подходящий инструмент можно отыскать на левой панели. После клика по редактируемой фотографии откроется окно с настройками, где выбираете шрифт, его параметры, а также вводите нужный текст. По мере ввода текста в соответствующее поле он будет отображаться одновременно непосредственно на фотографии:

Причем даже еще до конца не созданный текстовый фрагмент есть возможность перетаскивать по всему пространству фото, зажав его мышкой, чтобы приспособить на более подходящее место. Кстати, таким макаром можно создать вполне сносную надпись в качестве водяного знака для защиты своих прав (тут про создание водяного знака на изображении с помощью сервиса PicMarkr).
Инструмент штамп в онлайн редакторе



Таким образом можно приукрасить фотографию или картинку несколькими повторяющимися фрагментами.
Ластик и выделение
Переходим к следующим средствам фоторедактора Pixlr Editor. Находим нужные символы опять же в наборе инструментов слева. Для применения ластика также существует довольно обширная коллекция кистей, из которых аналогичным способом можно отобрать необходимую. В случае выделения можно применять указанные в опциях сверху прямоугольную либо овальную форму.

Думаю, применение инструментов ластик и выделение не вызовет у вас трудностей. Нюанс заключается в том, что, выделяя какую-либо область на картинке, тем самым вы создаете условия для редактирования именно этого выделенного участка. Работая ластиком в пределах этой области, вы можете не беспокоиться о том, что затронете не предполагавшиеся к изменениям другие участки.
Размытие, резкость и губка
Полагаю, с размытием и резкостью тоже все предельно ясно исходя даже из названий этих инструментов. Берем их все оттуда же слева, применяем дополнительные параметры опций в виде выбора соответствующей кисти (о кистях сказано чуть выше), а также значения интенсивности.

Как можете убедиться, посмотрев на расположенный выше скриншот, результаты работы этих инструментов прямо противоположны. Ну, напоследок расскажу об инструменте губка, расположенном все там же. Он имеет две опции, которые абсолютно противоположны по результату своего воздействия также как инструменты резкость и размытие.

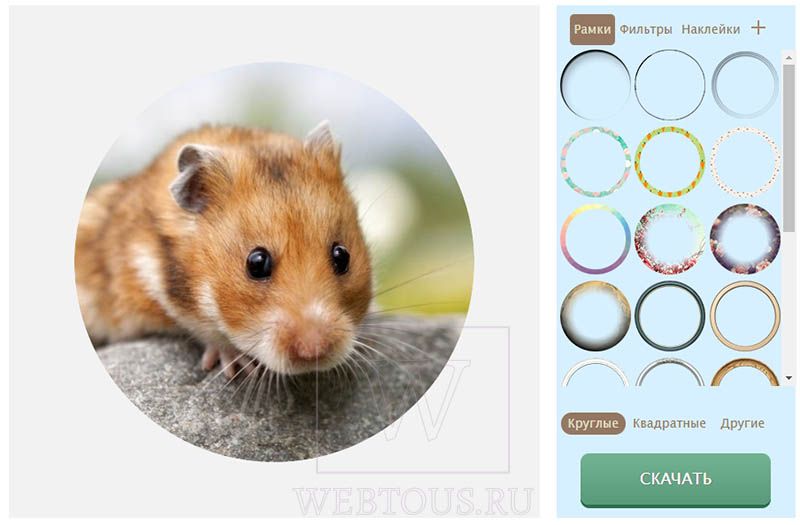
Смысл этого сайта таков: Вы загружаете любое изображение, выбираете какую форму желаете ему придать (круг, квадрат, прямоугольник, овал, ромб и т.п.) и на выходе получаете готовый вариант. Всё делается буквально за пару кликов, а результат получается превосходный! Давайте рассмотрим подробнее…

Далее Вам предстоит выполнить несколько этапов:

На следующем этапе можно добавить к фото круглую рамку (на выбор более 20-ти штук), фильтр, наклейку (стикер) либо загрузить свою рамку или наклейку.


Продолжаем учиться работать в Pixlr Editor. Сегодня рассматриваем опцию Слои.
Это достаточно серьезная функция. Если Вы ее понимаете и хорошо ей владеете – то и рисунки Ваши будут интересными и уникальными.
Представьте, что Вы сделали несколько разных зарисовок на разных листах бумаги. И решили их объединить в единое целое, не перерисовывая. Ничего не получится. При наложении одного листа на другой, будет виден только верхний. А нижние будут скрыты.
Вот если бы вы рисовали на прозрачной пленке – то дело другое. При наложении пленок – все рисунки будут видны. Вы сможете их передвигать, менять угол поворота, то есть составлять такую композицию, которая Вам больше по душе.
Именно так мы и будем работать со слоями в редакторе PIXLR. Что бы ускорить создание рисунка, достаточно найти нужный в поисковике картинок. Если эта картинка будут с прозрачным фоном, то есть в расширении .jpg – процесс пойдет быстрее. Если же в этом расширении нужной картинки не найдется, ничего страшного – удаляем фон в том же редакторе и сохраняем в его библиотеке.
Теперь переходим в редактор и приступаем к работе. Сегодня будем создавать открытку, посвященную 8 марта (осталось четыре дня до праздника) и внимательно наблюдать за тем. что происходит в палитре – Слои.
Итак, создаем рисунок.

Сразу появляется окно с параметрами

Даем название рисунку, выбираем и настраиваем размер и прозрачность. Я обычно выбираю размер YouTube. Мало ли. Возможно придется делать какую-либо презентацию или коллаж, тогда этот размер хорошо впишется в запись видео.
После настроек, появляется первый слой.

Как с ними работать дальше Вы увидите в видео
Сейчас главное запомнить:
- Все опции во вкладке – Слои, относятся к работе именно со слоями, а не с Изображениями. (Настройки изображений ищите в опции – изображения);
- Активным будет только выделенный слой в палитре – Слои. Не выделенный слой – не будет активным, и вы с ним ничего сделать не сможете;
- После каждой редакции слоя у Вас будет появляться окно подтверждения действия;
- В палитре слои – можно менять слои местами простым перетаскиванием, зажав левой кнопкой мыши.
- При создании слоя, не забывайте его переименовывать. Это необходимо для Вашего удобства. Слой можно просто потерять или удалить.
Сегодня мы рассмотрим не все опции слоев. Оставим работу с масками и стилями на следующий раз.
Меню Изображение в большинстве своём предназначено для работы с холстом изображения (см. Рисунок 7).

Рисунок 7 : Меню Изображение.
К сожалению, для данного меню не предусмотрено горячих клавиш клавиатуры. Поэтому с помощью мышки необходимо делать выбор той или иной команды:
- размер изображения - позволяет узнать текущий размер фотографии и с помощью имеющихся бегунков задать новые параметры в пикселях с сохранением или без сохранения пропорций;
- размер холста - предназначен для добавления дополнительного пространства вокруг изображения (например, если составляется коллаж). Размеры с помощью бегунка задаются в пикселях. При необходимости с помощью варианта Якорь можно выбрать, в какую сторону добавляется новое свободное пространство;
- повернуть на 180° - положение изображения меняется на противоположное ("вверх ногами");
- повернуть на 90° по часовой стрелке - изображение располагается вертикально ("на правом боку");
- повернуть на 90° против часовой стрелки - изображение располагается вертикально ("на левом боку");
- отразить по вертикали - сделать зеркальное отражение относительно мысленно расположенной вертикальной прямой (что было внизу, будет теперь находится в верхней части);
- отразить по горизонтали - сделать зеркальное отражение относительно мысленно расположенной горизонтальной прямой (что было с левой стороны, будет теперь находится по правую сторону);
- кадрировать - не функционирует должным образом.
В своём видео А. Максимов наглядно демонстрирует возможности меню " Изображение" ( о вкладке "Изображение" ) :
Видео YouTube
Загрузи любое изображение и измени его размер, поверни в разные стороны, воспользуйся возможностью создать зеркальное отражение.
4. Измени масштаб загруженной фотографии, поменяй местами расположения окон. Воспользуйся полноэкранным режимом.
5. Используя меню Файл, загрузи различными способами несколько фотографий, сохрани их в разных форматах с разным уровнем качества и сравни их объёмы.
7. После рассмотрения каждого инструмента рекомендуется потренироваться в использовании того или иного инструмента. (7.1-7.13)
8. Загрузи любое изображение и измени его размер, поверни в разные стороны, воспользуйся возможностью создать зеркальное отражение.
В материалах следующей книги " Онлайн редактор Pixlr Editor (II) " рассматриваются возможности использования слоёв, коррекции и фильтров .
Задание №2 (работа в Pixlr Editor'е):
- Прочитай задание до конца.
- Щелкни на слово ЗАГРУЗИТЬ и сохрани на свой компьютер исходное изображение.
- Загрузи данную фотографию в онлайн редактор Pixlr Editor.
- Отредактируй изображение с осьминогом таким образом, чтобы оно максимально было похожим на приведённый ниже вариант.
Источник оригинала (изображение осьминога): частная коллекция авторов.
- При сохранении файла в названии обязательно должна присутствовать твоя фамилия.
- Для оценивания загрузи изменённый файл.
Реализация: под формулировкой задания имеется кнопка Добавить ответ на задание . Нажми её и загрузи файл.
Форма оценивания: работа зачтена, если ты получил(а) 3 балла - пожалуйста, ознакомься с приведённой чуть ниже матрицей оценивания.
Срок: 22 октября 2017 г.
Обратная связь: даётся индивидуально в течение одного - двух рабочих дней после предоставления работы. Комментарии будут располагаться под твоим файлом.
Тест №2
Ответь на 10 вопросов первого оценочного теста. Ты можешь воспользоваться двумя попытками - засчитывается лучший результат. Максимальный результат - 10 баллов. Тест засчитан, если ты набрал 7 и более баллов . Время прохождения теста - 15 минут . Ответ записывай, пожалуйста, кириллицей .
Для прохождения теста нажми на расположенную ниже кнопку Начать тестирование .
Тест №2
Ответь на 10 вопросов первого оценочного теста. Ты можешь воспользоваться двумя попытками - засчитывается лучший результат. Максимальный результат - 10 баллов. Тест засчитан, если ты набрал 7 и более баллов . Время прохождения теста - 15 минут . Ответ записывай, пожалуйста, кириллицей .
Для прохождения теста нажми на расположенную ниже кнопку Начать тестирование .
Katseid lubatud: 2
See test on suletud pühapäev, 22. oktoober 2017, 23.55
Koondhinne: Kõrgeim hinne
Sinu tulemuste kokkuvõte
К сожалению, тест не зачтён. Повторно проработай конспект "Онлайн редактор Pixlr Editor (I)". Если есть вторая попытка для прохождения теста, воспользуйся ею.
Тест сдан, но качество знаний слабое. Пожалуйста, проработай материал ещё раз для себя.
Teie lõpphinne selle testi eest on 7/10
Koondtagasiside
Тест сдан, но качество знаний слабое. Пожалуйста, проработай материал ещё раз для себя.
Читайте также:

