Как сделать косой прямоугольник в иллюстраторе
Обновлено: 05.07.2024
доброе время суток, я извеняюсь за глупый вопрос, но можно ли в Illustrator легко рисовать трапеции? все уроки которые я видел содержали множество фигур, но не трапецию. как ее нарисовать?
Guest
Разумеется. Самый просто най мой взгляд - в два шага:
1) Выбираем Polygon Tool в панели инструментов (там же где прямоугольник - нажимаем и держим.. и увидим квадратик на котором нарисован 6-угольник)
далее тыкаем ОДИН раз в любое место на рабочем поле и указываем в повившемся меню размер и 5 (. ) углов. Пажаласта! только это пятиугольник. далее следует шаг два
2) Берём в той же панель инструментов (только в подразделе ПЕРО) Delete Anchor Point tool (Перо с минусом) и просто нажимаем на лишнюю вершину.
Немного сложнее нарисовать просто квадрат и белой стрлкой растянуть требуемые вершины на нужное расстояние. сложность состоит лишь в том что тут не автоматизируется процесс. а непосрдественно ручками

Прямоугольник нарисован на артборде, но вы решили, что хотите, чтобы он был тоньше и длиннее, поэтому вы берете ручки масштабирования и корректируете форму. Ой, посмотрите, что случилось с закругленным прямоугольником — у него больше нет закругленных углов, они были растянуты или сдавлены в результате масштабирования, которое вы только что сделали.
Чтобы изменить размер прямоугольника со скругленными углами после его отрисовки, используйте инструмент прямого выделения (белая стрелка) на панели инструментов. Перетащите выделенную область через любые наборы из четырех точек, которые составляют два угла.
Нажмите и перетащите в любом месте линии или точки, удерживая нажатой клавишу Shift, чтобы переместить точки в правильное место. В качестве альтернативы используйте клавиши курсора на клавиатуре для тонкой настройки.
Затем перетащите выделенную область через следующий набор точек и перетащите их на место, чтобы завершить настройку.
После этого у вас останется прямоугольник со скругленными углами в нужных вам размерах, при этом вы сохраните закругленные углы.
Забудьте о Rounded Rectangle Tool в целом, вместо этого нарисуйте простой старый Rectangle.
В следующем поле введите желаемый радиус угла.
Теперь вы можете масштабировать и изменять размер прямоугольника с закругленными углами так, как вам нравится, в то время как Illustrator будет каждый раз отображать правильный радиус угла!
Более того, поскольку закругленные углы были добавлены в качестве эффекта, мы можем в любой момент вернуться к параметрам и изменить радиус углов, дважды щелкнув эффект в палитре появлений.
Еще раз, большое спасибо Габриэлю за то, что он выдвинул на первый план этот намного лучший выбор!
Я буду выполнять урок в Illustrator CC в русскоязычном варианте.

а) Создаём новый документ с параметрами как на рисунке 1.

б) Обратите внимание на изменение стандартных параметров.

У нас должен получиться рисунок аналогичный прикреплённому ниже.




Экспортируем в фотошоп формат со слоями. Обратите внимание на то что слои не должны быть слиты.

После открытия у нас должно получится примерно такое изображение.


Теперь слоёв поубавилось и работать станет значительно легче.

Создаём серый фон и перемещаем его в самый низ.




Вот что у нас получилось если мы всё сделали правильно.

Нужно сделать тень под буквы.
б) Теперь копируем этот слой и удаляем все только что наложенные эффекты.

в) Красим наш главный слой в чёрный цвет.



д) Перемещаем этот слой почти в самый низ и немного смещаем вправо для того чтобы получилась тень, ниже этой тени должен находиться только наш серый фон.

Затем я добавляю свет в центре (рисую белый круг, затем размываю его при помощи размытия по Гауссу с большими параметрами размытия — 130 пикселей)


Вот такой эффект у меня получился. По моему неплохо тем более что это заняло у меня буквально несколько минут. Думаю после того как вы проделаете те же действия то сможете использовать этот эффект достаточно быстро.

— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Уже предчувствую как многие мне пальцем у виска покрутят, типа растровый паттерн в векторной программе, ага. Но объясню почему я пишу этот пост. В свое время у меня возникла яростная необходимость в создании растровых паттернов и я столкнулась с проблемой. Создавать паттерны в фотошопе конечно же можно, но эта программа заточена под другие нужды. А вот встроенная паттерноделка в иллюстраторе всегда приводила меня в восторг позволяя делать всякие узорчики быстро и просто. Ну иллюстратороголик я, что тут еще сказать. Есть еще такой момент, что я обычно делаю паттерны не по геометричным сеткам, а раскидываю объекты как попало и при любых способах в фотошопе, мне приходится постоянно перепроверять, нормально ли стоят объекты. Иллюстратор в этом отношении неслабо экономит время.
В общем Иллюстратор умеет работать с растровыми объектами и понимает прозрачный слой в PNG. То есть PNG остается прозрачным и несколько картинок можно спокойно накладывать друг на друга.
Для того, чтобы сделать паттерн, нам понадобятся объекты из которых он будет состоять в PNG. Берем свои прозрачные штуки и перетаскиваем в Иллюстратор, обратите внимание еще на то, что паттерноделка появилась начиная с CS6, поэтому ниже шестерки такой способ не получится. В галерее я продублировала все картинки из поста в размере побольше.

Сразу важный момент: не рекомендую делать рабочую область большой. Иллюстратор вставляет картинки как смарт-объекты и их качество не искажает (обычно исходные картинки у меня тоже большие от 2000 до 3000 px), поэтому можно на небольшой области сделать паттерн и экспортировать его в нормальном размере. Я делаю обычно паттерны 600*600 px, после экспорта 5000*5000 px.


Далее выделяем все свои объекты и выбираем Объект > Узор > Создать как при обычном векторе. Открывается обычное окно и главное преимущество лично для меня, что я могу видеть паттерн целиком и сразу менять местоположение объектов. В фотошопе, чтобы увидеть паттерн большим куском, надо делать лишнюю кучу действий.


Перед тем, как делать новый паттерн, я обычно удаляю предыдущие объекты, потому что они увеличивают вес файла и иллюстратор может начать тормозить. Если мне нужно сохранить паттерны, чтобы двигать их потом внутри, я собираю в файл с несколькими маленькими артбордами все паттерны и сохраняю в векторе.
Возможно кому-то такой способ покажется замудреным, но кому-то сэкономит кучу нервов и времени.
★ Летта
Дизайнер, иллюстратор, несу творчество в массы :)
Похожие статьи
Похожие статьи
Как сделать паттерн лучше?
Техника рисования маркерами

Упражнения для освоения плашета
Исчерпывающий гайд по маскам в Adobe Illustrator
71 комментарий
Блин, как же в тему пост. ))) Я как-раз в фотошопе надрывалась) Все в топку, начинаю изучать иллюстратор) Спасибище!
Тут настолько простые шаги, что особо изучать не придется, но если что-то непонятно — пишите, постараюсь ответить. Рада, что пригодилось)
- the_ginger_daisy
- Отредактирован : 28 сентября 2016, 07:14
Мне тоже всегда казалось, что рисовать такие штуки в иллюстраторе проще. Я даже листы для коллекций, где есть растр, все равно собираю в иллюстраторе. Как то больше он под такие дела подходит)))
ЛЕТТА, подскажи, пожалуйста, как после того как нажимаем Готово, бесшовный кусок выдернуть? Я при редактировании узора отмечаю галочку Показать границы образцов (они тонким синим пунктиром помечаются). Это, как я поняла, и есть границы для бесшовного паттерна. Я чего-то пытаюсь там нахимичить, но в итоге при заливке этим узором в фотошопе, в некоторых местах проявляются тоненькие непрокрашенные линии. Видимо я обрезаю паттерн не корректно(
Обычно справа есть панелька образцы — там цвета и в самом конце паттерны. Найти можно через верхнее меню еще Окно > Образцы.
Я просто перетаскиваю квадратик оттуда с зажатой мышкой на рабочую область. После этого делаю квадрат по размеру паттерна (600*600) и очень тщательно выравниваю поверх паттерна. Стыкую все уголочки очень точно. Так обтравочная маска встает точно и белых линий обычно нет, но иногда они появляются на уменьшенном масштабе, а если увеличить — пропадают.
Уф, постаралась объяснить, но как-то сумбурно вышло
Летта, если не сложно, можешь ткнуть меня носом в ссылку или урок про обтравочные маски? или написать пост как этими штуками пользоваться.
Я все паттерны обрезаю кропом — но это подходит только для векторов, плюс не всегда это тот инструмент что мне нужен.
Спасибо.
Подскажите что я делаю не так?
Создала паттерн из одного векторного элемента при помощи Объект > Узор > Создать.Но не понимаю как теперь выдернуть бесшовный кусок, чтобы сохранить его в png
Если перетаскивать образец с зажатой мышкой, то получается вот так
Вы пишете, что сверху надо создать обтравочную маску, но какого она должна быть размера и как ее располагать, чтобы элементы правильно обрезались?
У меня со всеми паттернами такая проблема. Не только с теми, которые из одного элемента состоят
- Liormy
- Отредактирован Liormy : 2 апреля 2019, 10:11
Простите за вопрос, у меня всё никак не получается. Я делаю паттерн с ячейкой размера 53 на 64 (или 530 на 640, результат одинаковый, только иллюстратор от большего размера тормозить начинает). Далее вытаскиваю образец из палитры образцов, создаю прямоугольник размером 53 на 64. И этот прямоугольник не подходит по размеру ни к одной рамке вытащенного образца. Куда же его прилепить? Пробовала и так, и этак, и уменьшала, и к разным сторонам выравнивала, и размер фрагмента по размеру иллюстрации, и разные виды узоров, всё равно паттерна не получается. По какой рамке его можно выровнять? Что не так, не подскажете?

Вот нужные границы вашего паттерна, которые должны как раз войти в прямоугольник маски.
- Liormy
- Отредактирован Liormy : 2 апреля 2019, 19:41
Отцентрировала прямоугольник 53 на 64 к этой области, прилепила слева, справа, всё равно паттерна не получается. Беспросветный тупик Х) С чем его выравнивать-то?) Почему он по размеру не совпадает с заданным размером ячейки? По вертикали паттерн вроде бы совпадает, а по горизонтали нет.
Разобралась, что именно по размеру этого прямоугольника нужно делать маску.
Но почему она по размеру получается шире заданной границы ячейки? Нельзя сделать раппорт именно такого размера, как изначально задумывалось, не знаете?
Просто мне вроде как нужно получить кусочек паттерна с размерами 530 на 640. Паттерн для текстиля с раппортом 530 на 640. Вот я никак и не могу понять, как же мне именно этих размеров паттерн получить. Если бы я без паттерноделки собирала, то сделала бы просто артборд нужно размера и разбросала бы по нему элементы. А с мейкером получается горизонтальный кусочек, и я не могу понять, что же с ним делать.
- ★ Летта
- Отредактирован ★ Летта : 2 апреля 2019, 20:44
- Задаете ширину-высоту в панельке слева 530 на 640, расставляете элементы.
- На выходе у вас получается кусочек больше с учетом всех выходящих за пределы объектов.
- Его надо обрезать, чтобы получилось то, что нужно и для этого нужно наложить СВЕРХУ прямоугольник 530 на 640 по границам той области, которую я выше обводила.
- Все внутри него, под ним — ваш нужный кусок паттерна, все за его пределами — не нужно и уходит под маску.
- Чтобы корректно все стыковалось подкладываете ПОД паттерн прозрачный прямоугольник 530 на 640 выравниваете и группируете.
- Liormy
- Отредактирован Liormy : 2 апреля 2019, 21:55

Дело в том, что вот этот рыжий прямоугольник размером не 530 на 640, а больше по длине. Без всех выходящих элементов, просто сама область маски. Я задаю образец 530 на 640 в паттерне, а область маски потом получается 830 на 640. По вертикали правильная, как нужно, а по горизонтали больше. Вот тут, красной обводкой видно несоответствие размеров изначальной ячейки и получившегося образца. И так с любыми элементами, даже с кружочками.
- Liormy
- Отредактирован Liormy : 2 апреля 2019, 22:41
Я поняла, кажется, в чем прикол) У вас стоит тип фрагмента шестиугольник, ставьте там сетку и перетаскивайте цветочки по углам. Такая сетка проще и корректнее работает с большинством объектов.
УРА! мы таки смогли это победить
Да, резонное замечание, сейчас добавлю в пост эту инфу, при написании вылетело из головы. Поставьте себе шестерку, она стабильная и нормальная, да и паттерны делать удобнее
если в качестве исходников ПНГ с прозрачностью по 2000-3000 пикселов, то это напряжно для любого софта таким ворочать, только на этапе создания этих самых исходников уже будет трудно их посохранять в Шопе, а когда грузанёшь с десяток в Люстру — то она же кряхтит наверное. можно узнать насколько быстро Люстра с таким вот вашим справляется? а то глядя на итоговый ничтожный такой квадратик, читая про дальнейшие танцы с бубном по точнейшему выравниванию, мне кажется что быстрее его создать вручную в фотошопе всё-таки…
У меня все быстро и меряется секундами, потому что комп мощный. В фотошопе тоже придется заниматься точнейшим выравниваем, только вслепую Слава богу Ира опубликовала пост, где все можно посмотреть одновременно, но там тоже громадные размеры.
На самом деле если делать постепенно и удалять лишние объекты с монтажной области при делании следующего, то все нормально. Я делаю штук по 10 в одном файле, идет нормально.
- Ira Dvilyuk
- Отредактирован : 6 октября 2016, 23:20
Летта, вот кстати да, я тоже думала про громадные размеры своего файла в опубликованной статье. И вот тут вопрос — поправьте меня кто знает точный ответ: если все элементы паттерна являются смарт-объектами, то можно для удобства делать файл маленьким, и так будет легче работать с ним, и только в самом конце перед сохранением в JPG увеличить до нужных 4000х4000. Будет ли это работать как должно? У кого какое мнение?
Спасибо огромное за урок! Давно думала, как же создаются акварельные паттерны (в моей голове паттерны = векторные объекты, что поделать), и тоже думала попробовать Люстру! В ней точно удобнее :)
А камни просто заглядение :)
я любитель иллюстратора, фотошоп мною совсем не изучен! Отсюда вопрос, как перетащить пнг объект без белого квадрата? (сохраняю пнг с прозрачным фоном)
Если вы ничего не подкладываете на этапе создания паттерна, то у вас фона и не должно быть. Это легко проверить вытащив кусок паттерна на темную монтажную область.
да разобралась. Только у меня сам объект маленький а рамка прозрачная огромная (не удобно перемещать объекты). Может знаешь в чём причина?
- leon
- Отредактирован : 28 октября 2016, 13:13

это после того как пнг вставляю в иллюстратор
А сам PNG какого размера? Если вокруг PNG прозрачные поля, то он так и будет вставляться. Кстати проверьте еще размер паттерна в левой панели (на 5 скриншоте эту панельку хорошо видно) Это может быть еще область паттерна заданная в той самой панели.
я думаю проблема в том как я сохраняю png. Я убираю фон в фотошопе, оставляю только объект и сохраняю в пнг.
Летта, спасибо большое за пост! Буду пробовать. А скажи, с обтравочной маской не только для шаттера подойдёт, для КреативМаркета тоже? Меня там ещё нету, но есть мечта туда попасть. И ещё вопрос: а всякие веночки, рамочки из цветов и т.д.(растровых) тоже можно в иллюстраторе делать?
Ура, рада слышать, что пригодится!
Обтравочная маска нужна, чтобы легко экспортировать файл в джипег ровно по границам паттерна, потому что обрезать растр в векторе не вариант.
Я лично делаю все векторные паттерны под обтравочной маской, многие боятся типа паттерн можно поменять или элементы вытащить, но мне это не страшно, я на своей волне)
С любыми растровыми объектами (насколько я знаю) можно работать в иллюстраторе, с JPEG и PNG точно. Я как иллюстраторный маньяк практически все в нем делаю, в том числе и веночки)
Спасибо огромное за ответ! Всё проясняется) Скажи пожалуйста, а первые страницы на КреативМаркет по-любому нужно в фотошопе делать, т.к. там часто мокапы используются, правильно?
В фотошопе удобнее, потому что проще делать тени, накладывать текстуры, использовать мокапы и так далее. Но все зависит от стиля вашей работы, вероятно можно и в иллюстраторе делать не менее красивые обложки.
Алина проверьте, чтобы у вас монтажная область в панельке справа при создании паттерна была одинаковая по размеру с паттерном (5 скриншот в галерее). Например делаете кусок 500 на 500 пикселей и выставляете размер паттерна в панели такой же.
Летта, спасибо за ответ. Причина оказалась простая- я тормоз) Я пыталась не экспортировав в джипег, проверять PNG паттерн) Сейчас разобралась!

Летта, здравствуйте! Прошу помощи ) В иллюстраторе я совсем-совсем новичок. Потихоньку осваиваю, сделала вот из растровых цветочков с использованием скрипта RandomPatternPro узор, разобралась с Clipping mask.
Проблема в том, что теперь не могу экспортировать в джипег — вокруг паттерна появляется белая рамка…

Настройки артборда тоже ясности не добавляют
И в свотчи это безобразие тоже не добавляется. Что делать?
Белая рамка это то, что при экспорте в итоге получается? Просто когда будете экспортировать, выберите экспорт с учетом монтажной области и иллюстратор сам обрежет все, что под маской за ее пределами. Сейчас у вас экспортируется паттерн вместе с обтравочной маской и она как раз и становится белой.
Летта, спасибище огромное, всё получилось!
А еще вопрос. Где указывать размер выходного джипега? У меня 1200х1200 px экспортировались в 5000х5000. Вроде я нигде выходной размер не выставляла
Очень интересный и нужный урок, спасибо.Но подскажите, где ставить отметку, экспортировать с учетом монтажной области, в настройках сколько не смотрела, найти не могу.в любом формате остается белое поле от маски

Когда вы уже на финальной стадии в окне выбираете куда сохранять в вашем компьютере, там внизу есть галочка.
Как вариант можно еще попробовать подкладывать прозрачный квадрат под паттерн, а потом сверху накладывать маску, но это дольше.
- Svetlячок
- Отредактирован Svetlячок : 22 марта 2019, 04:05
Спасибо за пост, но у меня вопрос:
Когда я вставляю png картинку в ai для создания патерна, то края рваные. Я вот думаю это из-за того, что она с тенью была перенесена и илюстратор ее так воспринял или как? Размер картинок вроде достаточно большой.
На фото и вариант побольше и у всех маштабирую в меньшее. У всех фруктов ода проблема
Судя по тому, что вы показываете, у вас элементы уже с тенью перетаскиваются в иллюстратор, потому что он сам ничего не добавляет. Если хотите без тени, то надо убирать в первоначальных элементах и сохранять без нее. Плюс иногда фотошоп неровно добавляет обводку если есть малейшие шероховатости на краю иллюстрации. Я бы проверяла для начала растр.
Спачибо. другими словами дело не в наличии отсуствии тени и если сам контур растра ровный, то и сама тень и контур при перевод в Ai тоже должен быть ровным?
Насколько мне известно из кучи экспериментов — да. Но есть такая особенность, что иллюстратор не очень хорошо работает с растром, я избегаю по этой причине элементов с тенями. Попробуйте сохранить паттерн в растре и убедиться еще, что это не иллюстратор коряво показывает внутри себя.
- Svetlячок
- Отредактирован Svetlячок : 2 апреля 2019, 03:20

да, спасибо! Помогло)
Хорошего дня!
А у меня тоже вопрос по пнгшкам
Делаю их в хорошем разрешении, крупные, вставляю в люстру и края у них делаются как выше писали про тени (только у меня не тени, а край объекта). Вот как с этим бороться? Может дело в том, что объекты слишком большие? И это не отображение (сначала так подумала), я вывела а4 и попробовала напечатать в нужном размере, края плохие
И еще вопрос, если я разрываю связь с внешним объектом (embed), я ведь могу менять масштаб объекта без потери качества? Простите за глупые вопросы, я в люстре неделю и пока не все понимаю.
И паттерны идут потом в печать…
- Svetlячок
- Отредактирован Svetlячок : 23 апреля 2019, 15:28
аа там акварельки как раз, надо чтобы таковыми оставались, поэтому трассировка не подойдет
Я разобралась с проблемой, вывела сначала не правильно, в jpeg, при выводе в pdf край нормальный.
Не надо ничего трассировать, паттерн на выходе в таком варианте получается все-таки растровый. Есть еще такой момент, что этот способ — не панацея, я описала его потому, что он экономит мне нервы и время, но все-таки Иллюстратор — не растровая программа и временами плохо с ним работает. Я вывожу в основном все в PNG, проблем не было. Про потери качества вопрос сложный, потому что я честно не знаю как Иллюстратор все это на выходе пережует(
Способ прекрасный, я до иллюстратора вообще к паттернам не с того конца подходила. Видела как в фотошопе еще делают, но считать я не умею и не очень хочу. За вчера еще столкнулась с тем, что исходники очень крупные взяла за основу, и все благополучно зависло
Пришлось уменьшать каждый файл и собирать заново (40 с лишним предметов!).
Про вывод пнг в печать: насколько я слышала не хорошо это, видела в основном pdf выводят. Конечно, тут лучше у тех, кто в типографии работают спрашивать, только где их взять Сколько не гуглила, инфа очень противоречивая. Но если делать на сток, это не актуально, можно и пнг, сами пускай разбираются
Всем привет! А у нас очередной урок по паттернам. В этот раз мы нарисуем винтажный паттерн с геометрическими узорами. Узоры, как вы заметили, чередуются в шахматном порядке. Делать такие паттерны на самом деле очень легко, потому что в работе нам поможет скрипт Magic Pattern Pro и несколько хитрых приёмов.

Полезность данного урока заключается ещё и в том, что такой паттерн можно легко подготовить для продажи на микростоках. В процессе урока мы будем применять только допустимые приёмы и инструменты. Как говорится, всё в рамках дозволенного.
Рисуем элементы узора
Узор паттерна состоит из геометрических орнаментов. И делать их очень просто. Сами сейчас всё и увидите :)
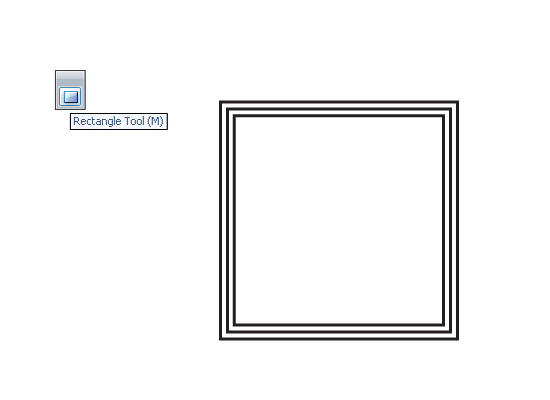
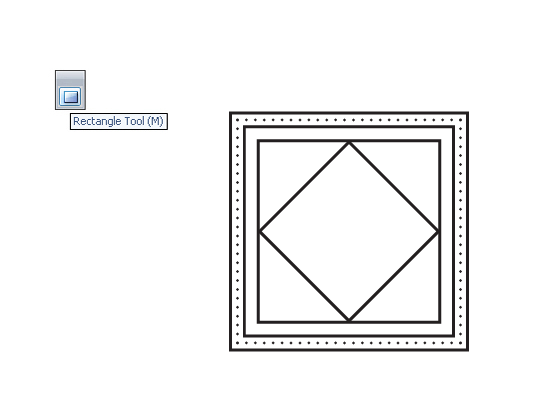
Нарисуйте квадрат инструментом Rectangle Tool (M). Держите Shift во время рисования, чтобы получить именно квадрат, а не прямоугольник. Сразу обратите внимание на параметры фигуры. У квадрата должна быть включена только обводка, так как заливка нам не понадобится. Размер квадрата у меня 80x80 px. Вы можете использовать такие же размеры для удобства.

Рисуем второй квадрат чуть меньше первого и строго посередине. Для этого инструментом Rectangle Tool (M) подведите курсор в центр первого квадрата, если включены умные направляющие Smart Guides (Ctrl+U), то иллюстратор подсветит вам центр. Затем, удерживая одновременно Shift и Alt, рисуйте квадрат. Рисование будет симметричным во все стороны и точно из центра предыдущей фигуры.

Точно таким же образом делаем третий квадрат.

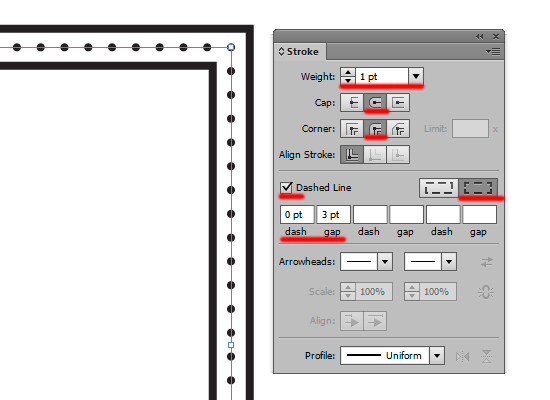
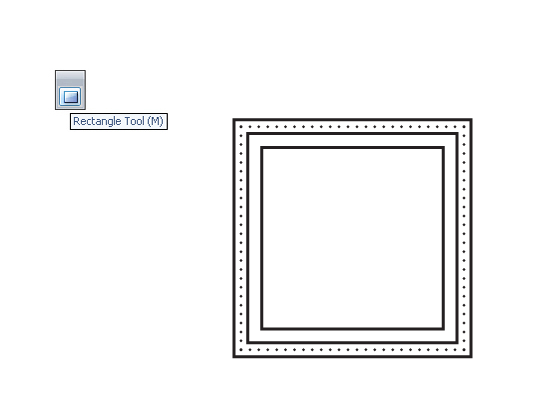
Затем выделите средний квадрат и в настройках обводки в панели Stroke установите пунктир. Используйте настройки со скриншота, чтобы пунктир выглядел как ряд из точек.

Продолжаем рисовать квадраты.

А вот это уже что-то новенькое. Чтобы сделать ромб нарисуем опять квадрат ещё поменьше. Затем инструментом Selection Tool (V) его можно схватить за угол и повернуть на 90 градусов. Удерживайте Shift во время поворота, так угол будет точным.

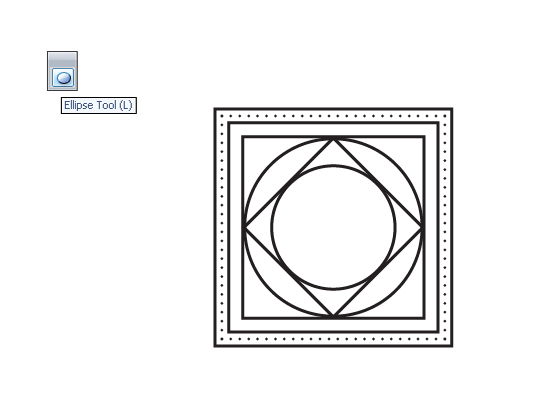
Теперь нарисуйте круг инструментом Ellipse Tool (L). Удерживайте Shift+Alt во время рисования, чтобы получить ровный круг из середины предыдущей фигуры.

И ещё один круг поменьше по такому же принципу.

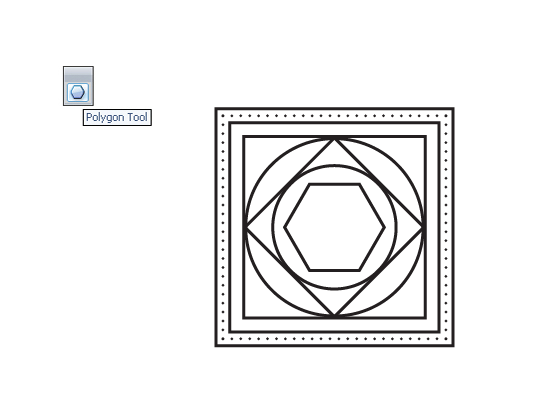
Далее рисуем шестиугольник. Для этого используйте инструмент Polygon Tool, он там же в автофигурах. Если во время рисования шестиугольника удерживать Shift, то он не будет болтаться, а встанет прямо.

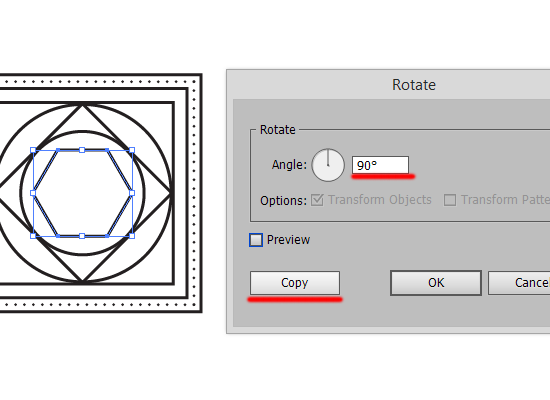
Затем нужно выделить этот шестиугольник, сделать правый клик мышкой, и в контекстном меню пройти Transform > Rotate. Потом вводим угол вращения 90 градусов и жмём кнопку Copy, чтобы скопировать шестиугольник.

В результате поворота с копированием получаем следующий результат.

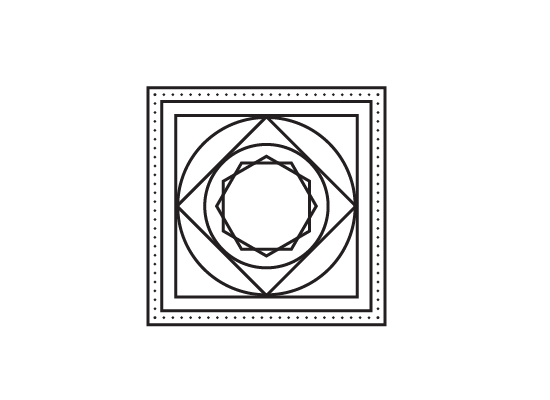
Как видите, рисованием тут особо и не пахнет. Геометрические орнаменты можно собирать из автофигур как из конструктора. Вы можете сделать по такому же принципу второй образец на свой вкус. Вот что получилось у меня.

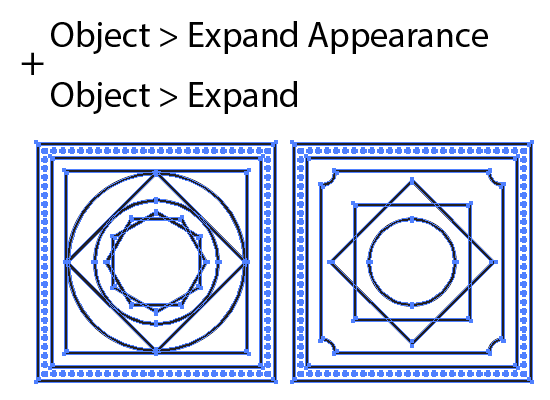
Для удобной работы с паттерном лучше отэкспандить узоры в простые формы. Для этого выделите всё Ctrl+A и выполните команду Object > Expand Appearance. Иллюстратор разберёт пунктиры. Затем снова Object > Expand, и иллюстратор разберёт обводки в шейпы. После этого составные части орнаментов можно соединить в одну форму с помощью команды Unite в панели PathFinder, или просто сгруппировать Ctrl+G.

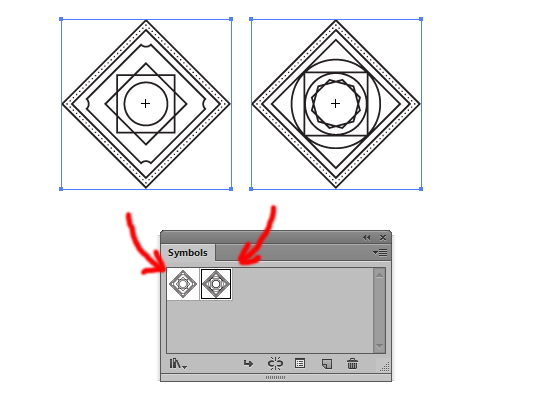
Почти готово. Осталось только повернуть квадраты на 90 градусов, чтобы они стали ромбами. А затем обратить их в символы. Для этого перетащите каждый ромб в панель Symbols. Так как символы позволяют одновременно вносить изменения сразу во все свои копии, это здорово поможет нам при работе с паттерном.

Собираем бесшовный паттерн
Для создания паттерна удобно использовать скрипт Magic Pattern Pro. Скрипт делает паттерны быстро и легко. Весь процесс наглядно показан в этом видео.
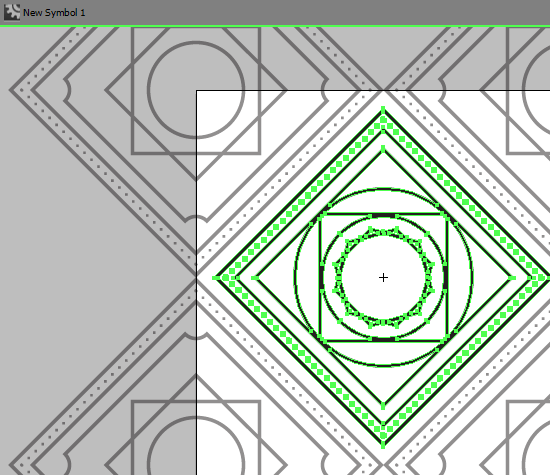
Итак, для создания паттерна выделим любой ромбик-символ на рабочей области, запустим скрипт Magic Pattern Pro и выберем шаблон Pattern 4. Скрипт соберёт такую схему.

Второй ромбик прогоняем через шаблон Additional 4, который является дополнительным, и отлично комбинируется с предыдущим. Скрипт расставит ромбики точно в промежутки, сделав общий бесшовный рисунок с обоими символами.


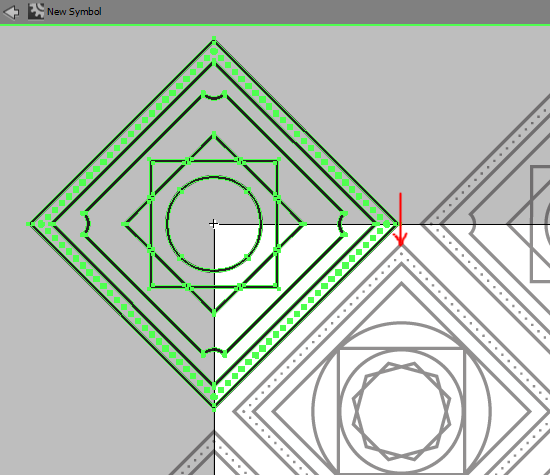
Внутри символа нужно всё выделить через Ctrl+A и затем инструментом Selection Tool (V) немного увеличить исходник. Удерживайте Shift+Alt, тогда увеличение будет пропорциональным и симметричным. Увеличивать надо до тех пор, пока угол исходника не встанет напротив угла другого ромбика (отмечено красным на скриншоте).

Затем достаточно сделать двойной клик в пустое место, чтобы выйти в обычный режим. И вы сразу увидите, что остальные копии символа тоже увеличились. Углы ромбиков при этом соприкоснутся.

Заходим через двойной клик в другой символ.

Здесь точно также выделяем всё Ctrl+A и увеличиваем исходник с зажатым Shift+Alt до тех пор, пока он не соприкоснётся с соседними ромбиками.

После того, как ромбик встанет ровненько и красиво, выходим из редактирования символа и получаем паттерн, в котором все объекты состыкованы друг с другом. И нет никаких зазоров.

На данном этапе можно сохранить этот файл в формате AIT, чтобы получить шаблон на будущее. Нужно пройти в меню File > Save as, и в выпадающем списке типа файла найти Illustrator Template (*.AIT) - это и есть шаблон. Потом, когда вам захочется сделать другой паттерн по такой же схеме, достаточно будет открыть этот шаблон, заменить внутри символа исходник на новый узор, и он автоматически поменяется в его копиях.
Подготовка паттерна для стоков
Первое, что нужно сделать, это избавиться от символов. Сначала лучше их все сгруппировать, чтобы они не разбрелись на отдельные подслои разного цвета после экспанда. Выделяем всё Ctrl+A и группируем через Ctrl+G. После этого идём Object > Expand. Всё, теперь символов больше у нас нет, только простые векторные объекты.

Осталось дорисовать фон, кладём обычный квадрат под низ, и подбираем цвета. Выступающие части можно закрыть маской или обрезать с помощью скрипта Super Magic Eraser

Сохраняем векторный файл в формате EPS-10 и делаем JPEG превью. Более подробно про подготовку и оформление бесшовных паттернов для микростоков можно узнать из этой статьи - Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
Вот и всё. Я надеюсь, что урок оказался для вас полезным. И вы обязательно примените полученные знания на практике.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


