Как сделать конусный градиент в иллюстраторе
Добавил пользователь Morpheus Обновлено: 04.10.2024
Может показаться, что создавать градиенты очень просто: выбрал один цвет, выбрал второй цвет — остальное Illustrator сделает за вас. В целом это правда, но возможности программы гораздо шире и с их помощью можно решать нестандартные задачи.
Эта серия уроков поможет вам освоить все, что касается градиентов и процессов их создания в Adobe Illustrator:
– как подбирать правильные цвета;
– как выбрать нужные инструменты для создания конкретного градиента;
– как сочетать несколько градиентов друг с другом;
– как применить градиент к обводке объекта
– и много других тем.
Являясь одним из самых мощных инструментов в программе Illustrator, градиентная сетка также есть одной из самых сложных в понимании и изучении. Но не стоит бояться!
В этом году я решила освоить этот удивительный инструмент. Поэтому покопавшись в Интернете, собрала воедино лучшие учебные материалы, которые в дальнейшем хочу проиллюстрировать в виде уроков. Мои коллекции уроков будут охватывать все, от основного использования инструмента градиентной сетки к более сложным фотореалистичным векторным конструкциям.
Все что нам нужно – это запастись терпением и в скором времени мы сможем с легкостью создавать произведения искусства, используя его.
Что такое mesh сетка
Градиентная сетка (Gradient Mesh или сетка mesh) — это цветовой переход по криволинейному сегменту, во множественном значении сетке. Заумно, не правда ли?
Если сказать проще, то это особый тип заливки, который имеет вид привязки градиента к сетчатому каркасу, а все потому что при его создании линии сетки образуют решетку из опорных точек, с помощью которых можно легко изменять цветовые переходы в объекте. Сама же опорная точка, как пересечение двух линий (по горизонтали / по вертикали), может быть окрашена только одним цветом.
Каждая опорная точка сетчатого градиента имеет от 2 до 4 направляющих в зависимости от месторасположения. Именно длина и перекрытие таких направляющих и определяет плавность перехода в сетке.
В программе Иллюстратор данный инструмент показывается следующим значком:
Применение градиентной сетки для начинающих пользователей — является отличной возможностью почувствовать цвет в распределении его по опорным точкам, а для профессионалов это возможность создать себе прекрасное портфолио.
Советы по работе с сеткой меш в Illustrator
В этом вводном уроке я расскажу Вам несколько советов, которые позволят улучшить работу с сеткой.
Создание базовой сетки
— Равномерно (Flat) — применяет исходный цвет объекта равномерно по всей поверхности, в результате чего подсветка не создается;
— К центру (To Center) — создает подсветку в центре объекта;
— К краям (To Edge) — создает подсветку по краям объекта.

Обратите внимание, что линии сетки определяют оригинальный контур формы.


Раскрашивание сетки

Перемещение цветов на сетке mesh
Если вам нужно переместить опорную точку, то выберите инструмент Mesh или инструмент Direct Selection, после чего нажмите на точку и перетащите ее (удерживая клавишу Shift, вы можете перетащить точку по горизонтальной / вертикальной линии сетки).

Работа с различными формами
Для достижения наилучшего результата при работе с сеткой, необходимо использовать симметричную форму (например, прямоугольник), потому что сетка использует равное количество опорных точек на каждой стороне формы.
Проблема у многих начинающих пользователей возникает при работе со сложными формами (см. пример несимметричной и симметричной формы).


Решение этой проблемы: сначала начать с прямоугольника или эллипса, настроить у них градиентную сетку, а затем искажать к нужной форме. Или же работайте с несколькими мелкими симметрическими фигурами, которые при объединении составят одну сложную форму.
Предварительный просмотр и Outline
Переход между режимом предварительного просмотра и режимом структуры является обязательным, поскольку 80% всего времени будет потрачено на нахождение в режиме просмотра структуры. Пример показан ниже.

Важно, чтобы изображение было размещено частями на разных слоях, чтобы вы смогли работать отдельно над каждой деталью.
Как сделать сложную форму с градиентной сеткой
Некоторые формы, независимо от того, сколько раз вы попробуете, не позволят вам применить к ним градиентную сетку нужной формы. Поэтому давайте рассмотрим на примере, как применять сетку mesh к разным формам и фигурам.
Для примера возьмем вот такую форму. Чтобы она нам не мешала мы ее заблокируем нажав Объект — Закрепить — Выделенное.

Теперь поверх нее рисуем прямоугольник. Именно к нему мы и будем применять mesh сетку. Уменьшаем непрозрачность до 50 %, чтобы видеть форму которую нам нужно будет получить в итоге.

Выделяем наш прямоугольник и переходим в Объект — Создать градиентную сетку. В появившемся окне ставим параметры: количество рядов — 1, столбцов — 4. Количество столбцов мы приравняли к количеству изгибов которые нужно будет сделать в дальнейшем.

Теперь самое интересное — повороты=). Для этого инструментом Лассо (Lasso Tool или Q) выделяем опорные точки которые показаны на рисунке ниже.

С помощью инструмента Частичное выделение (Direct Selection Tool или A) перемещаем выбранные сегменты вниз.

Поворачиваем с помощью инструмента Поворот (R), помещая ось вращения на выделенную на рисунке точку и устанавливаем поворот на -90 градусов.

Далее повторяем указанные выше действия для оставшихся сегментов.

Регулируем ручки наших опорных точек, чтобы подогнать контур по форме нашего объекта. Чтобы ручки были прямые при их перемещении удерживаем клавишу Shift.

Удаляем шаблон, предварительно его разблокировав, изменяем нашему объекту непрозрачность с 50 до 100 %. Теперь мы можем добавлять новые опорные точки в сетку и применять к ним разные заливки.

Используя данную технику вы сможете создать довольно сложные объекты.
Создание сложной формы с сеткой mesh путем объединения двух фигур.
Если вам нужно создать сложную форму, в которой присутствует несколько разных цветов, то лучше разделять градиентную сетку не несколько кусков, которые в итоге объединятся в одну большую форму.
К примеру, у нас есть два объекта с двумя разными градиентными сетками. Левая сторона первого объекта будет основой, которая не будет редактироваться.

С помощью инструменты Частичное выделение (Direct Selection Tool или A) начинаем перекрывать опорную точку на градиентной сетке рисунка справа с точкой рисунка слева. При этом пользуемся манипуляторами чтобы отрегулировать углы опорных точек.

Повторите такие же шаги для всех перекрывающихся опорных точек.
Теперь осталось только выбрать опорные точки наших форм там где они пересекаются и применить к ним заливку левой стороны основного объекта (в данном случае — ) используя для выбора цвета инструмент пипетка (I).

Использование этой техники позволит в несколько раз сократить ваше время сетки меш.
Использование простых форм позволяет избежать множества проблем, возникающих при работе со сложными формами. Кроме того, простые формы можно объединить и получить в результате одну большую, сложную фигуру, имеющую несколько, плавно переходящих цветов.

Радиальный градиент или искривленные градиентные заливки — эффектный прием, зачастую использующийся при создании изображений для стоков. Однако сделать это стандартными средствами Adobe Illustrator не так-то просто. В этом уроке мы узнаем способ как быстро и легко сделать радиальный градиент при помощи бесплатного плагина Mesh Tormentor.
Шаг 1. Установка плагина
Плагин Mesh Tormentor представляет из себя набор удобных инструментов для работы с градиентными сетками. Подробнее прочитать о нем и скачать вы можете здесь.
Для его установки закройте иллюстратор и скопируйте содержимое архива с плагином в установочную папку Plug-ins\Extensions. (Например, C:\Program Files\Adobe\Adobe Illustrator CS5\Plug-ins\Extensions). После запуска иллюстратора в меню Window появится пункт Mesh Tormentor. Открываем его.

Шаг 2. Подготовка
Нарисуем две простейшие фигуры - круг (L) и прямоугольник (M). Первый в итоге и станет градиентом, в второй будет тем самым ключом к "магии".

Шаг 3. Делаем мэш
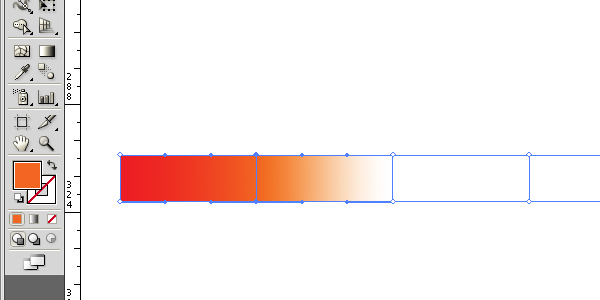
Выберем прямоугольник и через меню Object > Create Gradient Mesh создадим сетку 1х7.

С помощью инструмента Лассо (Q) или Частичное выделение (А) выберем крайние точки слева и справа и зальем их красным цветом.

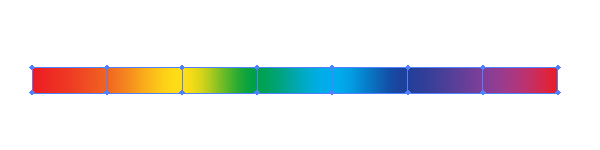
Теперь двигаясь слева направо будем выделять попарно точки и заливать их цветами радуги.

В итоге получим градиентную полоску.

Шаг 4. Создаем кисть
Казалось бы: просто создать из этой полоски кисть и дело в шляпе. Но, увы, не тут то было. Иллюстратор не работает с сетками, как с кистями.

И вот тут нам приходит на помощь Mesh Tormentor! Преобразуем нашу сетку в BMG (brush mesh grid).

Из полученного результата попробуем создать кисть.

Выделим созданную ранее окружность и применим новую кисть. Возможно придется немного поиграться с её толщиной, что бы цвета не повторялись (если необходимо).

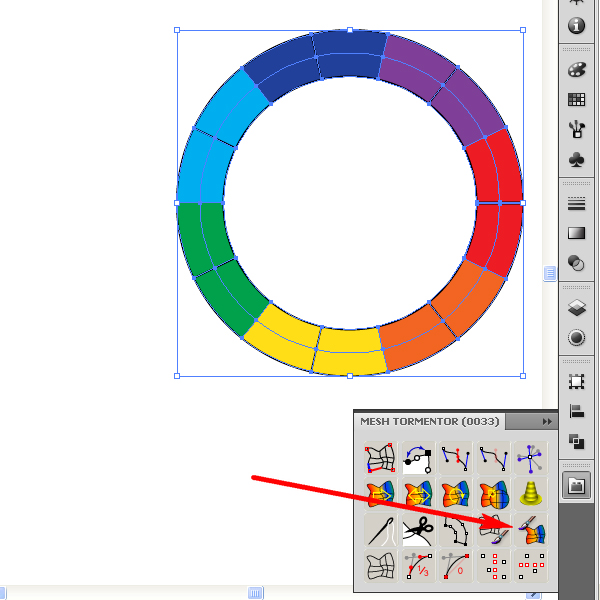
Развернем полученный объект (Object > Expand Appearance)

И снова превратим в градиентную сетку при помощи Mesh Tormentor.



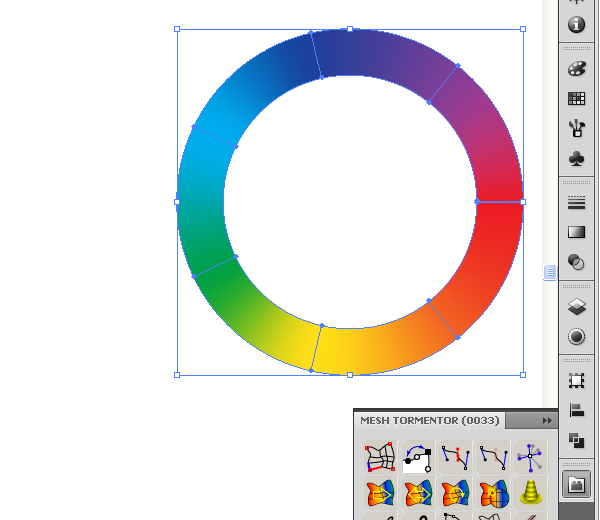
Шаг 5. Завершающий
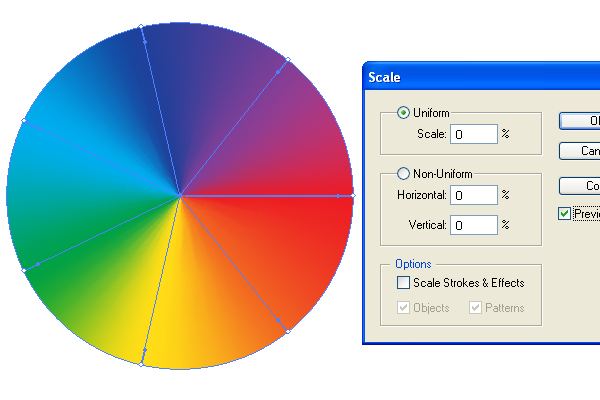
Мы получили кольцевой градиент, что уже очень хорошо. Если же вы хотите залить всю окружность, тогда с помощью инструмента Лассо (Q) выделите все внутренние точки, в меню Object > Transform > Scale (или правой кнопкой мыши) выберите масштабирование 0%.

Круговой градиент готов!
При желании вы можете также добавить еще узлов и разнообразить результат.
Каждый год компания Adobe улучшает свои программные продукты. В новой редакции Adobe Illustrator CC 2019 появились новые возможности, которые помогут упростить и сделать более эффективной работу дизайнеров одежды.
Рассмотрим, как мы можем использовать улучшенный Gradient tool на очень простом примере. Допустим Вы создали векторный рисунок стилизованной фигуры в рекламных целях и вам нужно быстро добавить визуальный 3d эффект к совершенно плоскому рисунку.

Для начала создадим группу цветов, состоящих из основных цветов, а также образцов этих цветов в более светлых и более темных тонах, используя Swatches panel (палитра Образцы).




Теперь Вы можете задать нужное количество точек, каждую из которых можно залить желаемым цветом для получения градиента.

В самом начале лучше кликнуть внутри выделенного объекта один раз, чтобы получить точку градиента, затем дважды кликнуть на эту точку. Откроется панель с образцами цветов (Swatches panel). Выберите нужный Вам цвет и кликните внутри выделенного объекта несколько раз и создайте несколько точек градиента. Каждая из точек будет заполняться цветом, который Вы выбрали в самом начале. Дважды кликните на точку градиента, чтобы изменить ее цвет. Точки градиента можно передвигать или удалять.

Всего несколько кликов и вот что получилось. Рисунок уже не выглядит таким плоским.
Читайте также:

