Как сделать контур сайта
Обновлено: 08.07.2024
Перед нами иногда встает задача, как сделать из цветного изображения черно-белый контур. Не просто черно-белое изображение, а именно контурный эскиз с ярко выраженными границами. К примеру, мы хотим сделать раскраску для ребенка. Или мы хотим сделать заготовку для печати, а может быть нам надо нарисовать комиксы. Неважно для чего, но важно как.
Этот редактор, как вы уже наверняка успели заметить, является одним из моих любимых инструментов. И на его примере я покажу, как решить задачу, поставленную перед нами в данной публикации.
Давайте, к примеру, выберем три изображения: первое - иллюстрацию со сказочным героем, а второе - фото с размытым фоном из жизни и самое трудное фото с множеством мелких элементов и цветов.
Для преобразования простейшего изображения нам потребуется плагин, который имитирует гравюру, сделанную при помощи линолеума. Мы будем имитировать черно-белый оттиск чернилами на бумаге, сделанный при помощи линолеума.
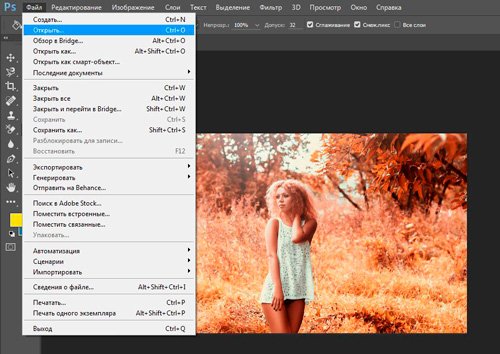
Открываем изображение в редакторе и активируем плагин через меню:
Во всплывшем окне настройки плагина ставим галочку инвертировать, если надо изображение черных контуров на белом фоне, а не наоборот. И настраиваем ползунками внешний вид.
Обратите внимание, такой вариант отлично работает с простыми изображениями. И изображениями с размытым фоном. Вот посмотрите примеры, которые мы выбрали для урока:
Если же изображение более сложное с множеством мелких деталей и на нем нормальный фон в деталях, то тут так просто не получиться. Но ничего страшного. Необходим всего лишь еще один шаг. Шаг, который поможет убрать или добавить по вашему желанию излишнюю мелкую детализацию. Немного экспериментов и у вас все получиться.
- Эффекты-художественные-набросок карандашом
- Эффекты-художественные-линогравюра
Надеюсь, урок был понятен. Если у вас остались вопросы, то задавайте их в комментариях. Я постараюсь ответить на них в доступной и простой форме.
Онлайн переделать изображение в рисунок карандашом бесплатно. Видеоурок фотошоп, позволяющий создавать детские расскраски. С помощью фотоконвертера вы сможете легко конвертировать файлы прямо из браузера, применяя к ним графические преобразования. Сделать гравюру из фотографии онлайн главное нужно указать картинку на вашем компьютере или телефоне, нажать кнопку ок в конце этой страницы. Остальные настройки уже выставлены по умолчанию и подходят для большинства фотографий.
На этом сайте ещё есть эффект цветного и чёрно-белого трафарета. Портрет тушью превратите свое фото в портрет, нарисованный уличным художником гравюра фотоэффект позволяет создавать изображение в высоком разрешении одним из таких популярных является фотоэффект рисунка карандашом. Рисунки карандашом с помощью редактирования фото посредством фоторедактора онлайн получаются за счет замены темных. Этот фотоэффект онлайн превратит ваше фото в рисунок карандашом создавай открытки, баннеры, приглашения, поздравления и рекламные тизеры с анимацией из готовых шаблонов. Онлайн редактор дизайнов с надписями фото и стикерами.
Обводка текста CSS основана на свойстве -webkit-text-stroke , которое принимает в качестве значений ширину и цвет:
Значение width указывает, какой толщины будет контур. Значение color определяет цвет контура. Все довольно просто. Пример применения этого свойства:
Следует отметить, что у свойства text-stroke есть префикс webkit . Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit , такие как Firefox и Edge , поддерживают это свойство.
Размещаем все вместе
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS , создайте новый документ HTML и добавьте в него следующую разметку:
Сохраните веб-страницу, а затем откройте ее в браузере. Вы должны увидеть примерно следующее:

Взгляните на разметку, отвечающую за CSS обводку текста белым цветом, который мы видим:
Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
После этого сохраните веб-страницу и откройте ( обновите ) ее в браузере. Вы должны увидеть появившийся контур:

Если хотите отобразить только контур текста, все, что нужно сделать, это присвоить CSS свойству color значение transparent :
Работа со старыми браузерами
В этом случае текст будет отображаться сплошным цветом для старых свойств ( с помощью свойства color ). Если поддерживаются свойства -webkit-text , то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Заключение
Свойство -webkit-text-stroke упрощает создание обводки текста CSS . Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, лайки, отклики, подписки, дизлайки низкий вам поклон!
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, лайки, подписки, отклики, дизлайки низкий вам поклон!
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!

Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.

Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото

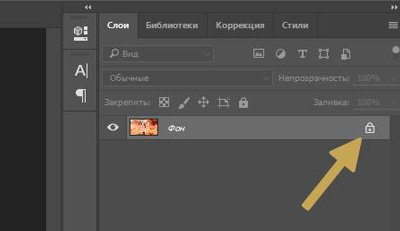
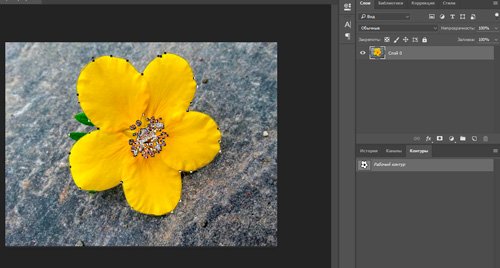
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.




Сложный контур
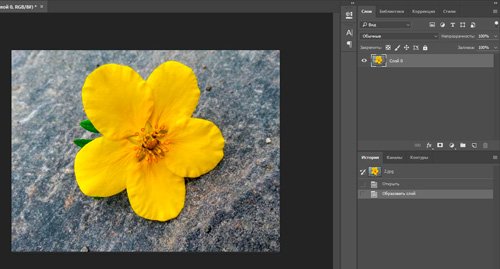
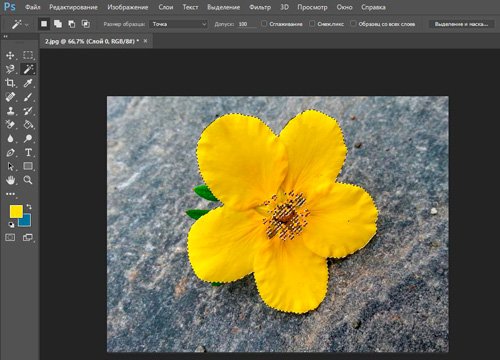
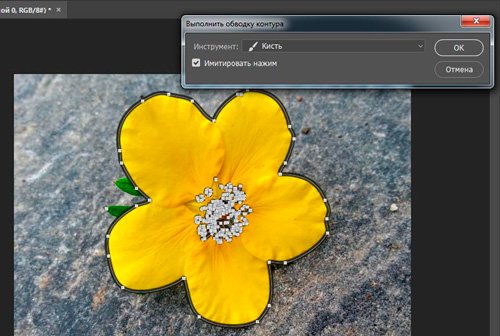
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.

Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.


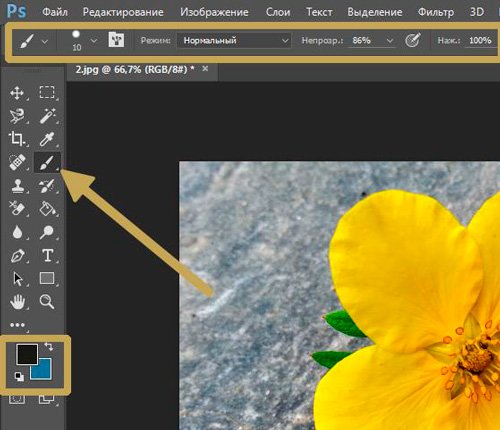
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.



Альтернативный более простой вариант
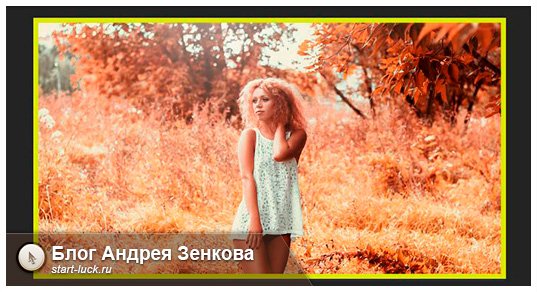
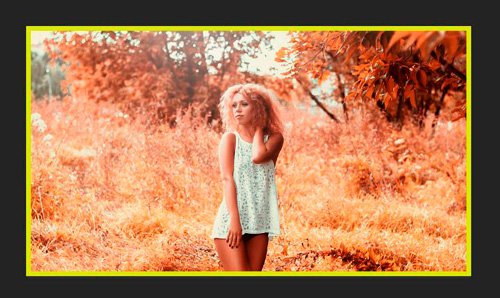
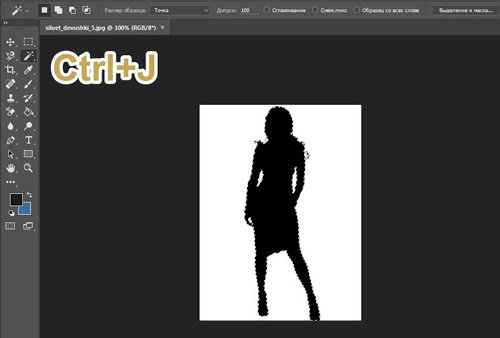
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.

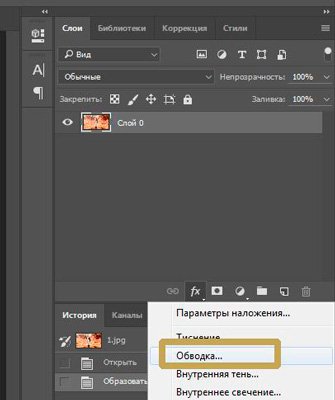
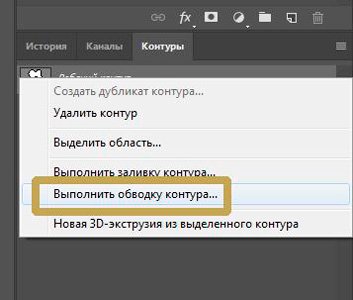
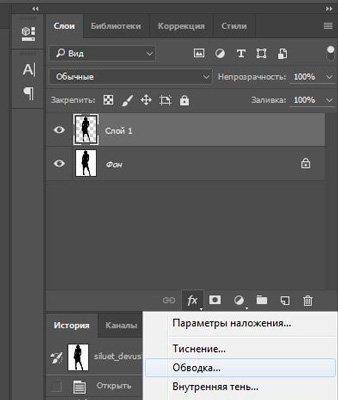
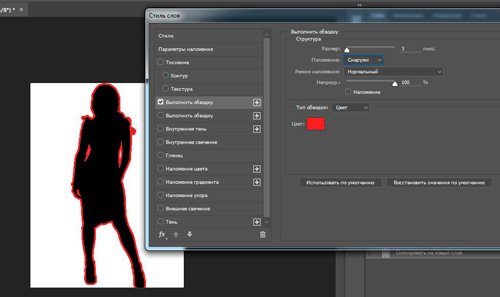
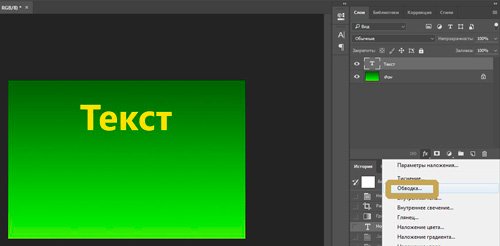
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).


Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
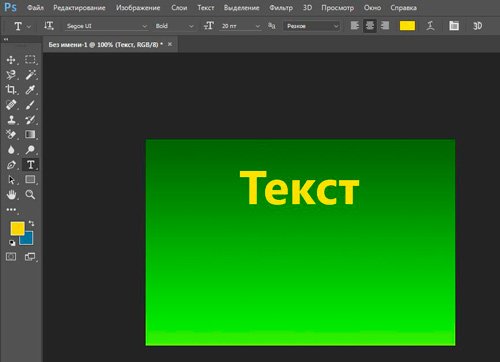
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.

В этот раз не думаю что будет сложно найти обводку.

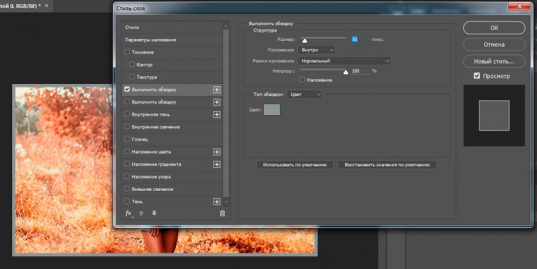
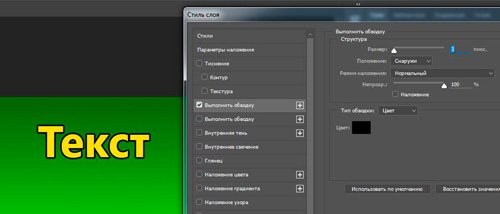
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.

Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.

Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Читайте также:

