Как сделать контур а4
Обновлено: 05.07.2024
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Примечание автора: Я рекомендую использовать планшет, поскольку он позволяет создавать различные варианты линий.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
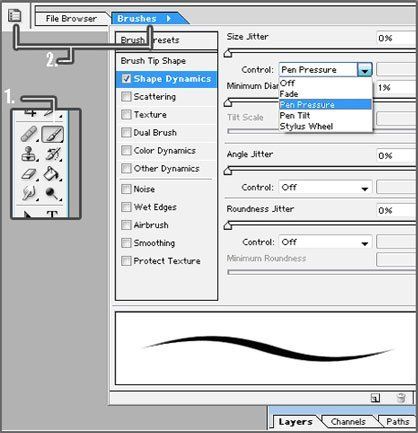
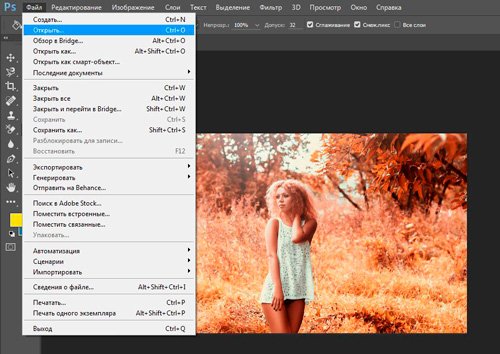
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:

Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер. также можно воспользоваться клавишей F5 для вызова этого же меню).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
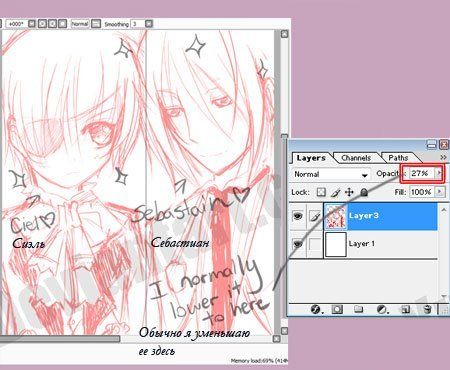
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.

Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
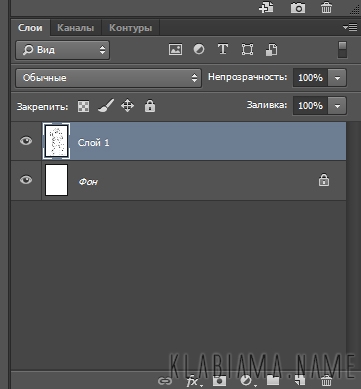
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:

Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.

После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.

Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.

Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:

Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите – не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.

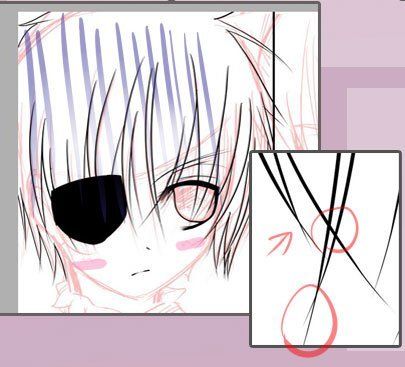
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:

Также имейте для себя представление, где расположен источник света. Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.

Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Автор: Juu-Yuki
Перевод: Анцыперович Александра.
Ссылка на источник
CorelDRAW. Плоттерная резка. Подготовка макета изображения с последующей резкой по контуру.
Уроки Corel Draw: Очень простой способ сделать контур
Очень простой урок о том, как быстро сделать контур к изображению в CorelDraw.
Урок будет полезен новичкам как пособие по освоению докеров CorelDraw, а также нескольких других команд.
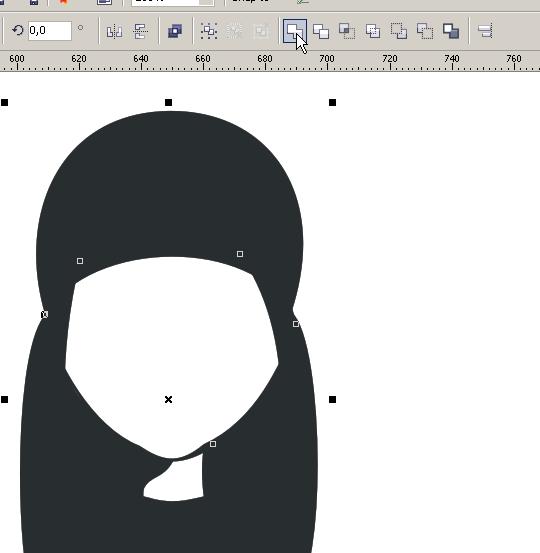
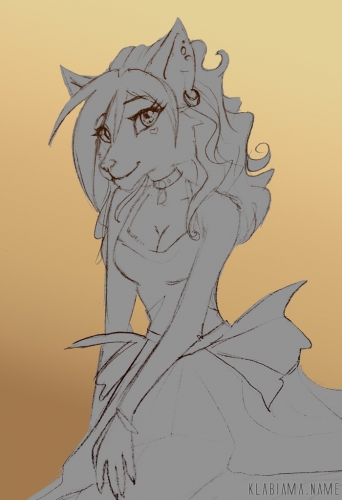
Итак, буду показывать на примере этой девочки:

Нарисован рисунок, девочка пока без контура. Выделите фоновую форму объекта, которую хотите обвести контуром:

Если объектов несколько, то склейте их (Arrange > Shaping > Weld):

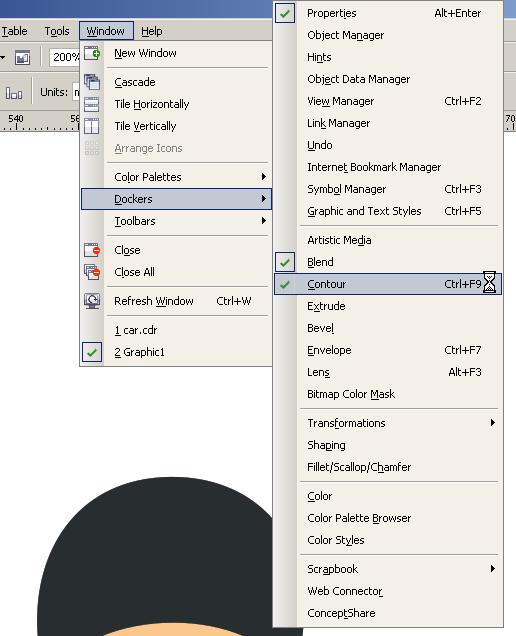
Далее идите в Window > Dockers > Contour (Ctrl+F9):

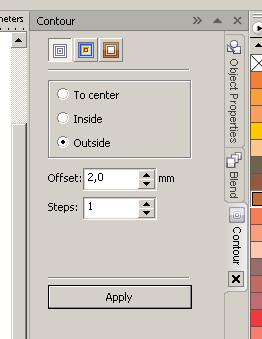
Теперь можно применять Контур к объекту (кнопка Apply). В докере Контур можно менять ширину контура, количество шагов, а так же делать контур снаружи и вовнутрь объекта:

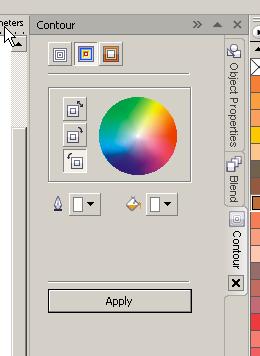
Цвет контура и заливки можно поменять здесь:


Изменить ширину контура можно на панели сверху, как показано на рисунке (я увеличила величину с 2 до 4 мм):
Как сделать контур реза в кореле

Как я уже писал в предыдущих записях, резка картинок происходит из векторного файла. Хитрые японцы, производители моего плоттера, настойчиво предлагали всякие софтины, облегчающие резку, однако я лёгких путей не ищу, и режу напрямую из Корела (CorelDraw), благо драйвер позволяет и такое, хоть и неохотно.
Резка из корела происходит по абрису, т.е. контурной линии рисунка. Драйвер считывает эту линию и повторяет её на плоттере. В качестве такой линии в Кореле выступает "сверхтонкий абрис", суть бесконечно тонкая линия (математики приятно облизнулись), и, чтобы отослать задание на резку, мне надо, чтобы рисунок был составлен из таких линий. Заливка цветом роли не играет.
Итак, заказы на картинки делятся на три вида.
Первый — когда заказчик скидывает макет прямо в векторном файле. За всё время работы такое со мной случилось лишь однажды, и, как и следовало ожидать, до финиша заказ не дошел — не сошлись в цене;
Второй, это когда заказывают какую-нибудь картинку, которую можно найти в векторе интернете, например, Кота Саймона, или Драйв2.

Бывают поиски и посложнее, например какой-нибудь стенс-логотип. В зависимости от редкости логотипа его можно искать и полчаса, и час. Главное — найти, потому что если не нашёл…
…Начинается третий, самый частый и самый продолжительный вид работы — отрисовка вручную.
Иногда бывает, что нужно сделать просто текст:
Тут, как бы не сложно — пишем текст, подбираем шрифт, равняем, задаем размер и готово.

Часто нужно подготовить к резке картинку — тут нам на помощь приходит такой инструмент, как трассировка. Это такое замечательное действо, когда Корел сам пытается повторить растровый рисунок в векторе. Когда исходник большого размера, у него иногда получается хорошо:
Мы можем выполнять контурную резку используя RIP VersaWorks. Если файл изображения уже содержит контурные линии, мы можем выполнять резку по этим линиям.
С помощью вашей программы вам необходимо нарисовать контурные линии, с использованием определенного цвета. Несколько правил, которых необходимо придерживаться при рисовании контурных линий, приведены ниже.
Обрисовка контурных линий с помощью программы рисования
Контурные линии должны быть векторными. Стандартный пример это путь нарисованный с помощью программы рисования. Растровые данные, которые используются рисующими программами, не могут быть трансформированы в контурные линии, даже если эти данные в форме тонких линий.
Цвет контурных линий
При рисовании контурных линий, убедитесь в использовании цветовой заливки под названием “ CutContour “ VersaWorks распознает только те линии, которые были нарисованы цветом с этим названием. Определяя название, убедитесь, что набрали вы его правильно, используя однобайтовые символы. Неправильное использование больших и маленьких строчных букв, при наборе имени, делает невозможной распознавание контурных линий.
Методы рисования контурных линий с использованием программ Adobe Illustrator и CorelDRAW описаны ниже.
Библиотеку Roland VersaWorks.ai для популярного приложения Adobe Illustrator можно скачать здесь: Политры и текстуры к Adobe Illustrator
Настройка траектории контурной резки с помощью Adobe Illustrator
| Зарегистрируйте спотовый цвет в библиотеке образцов Illustrator: Скопируйте файл "Roland VersaWorks.ai" в папку [Swatches] (или [Swatch Libraries]) в той папке, где установлен Illustrator. Это действие регистрирует спотовые цвета для рисования контурных линий в Illustrator. Теперь давайте попробуем нарисовать контурные линии, используя эти спотовые цвета. | |
| Настройка траектории резки: Начните с создания нового документа. Из меню [Window] выберите [Swatch Library] Потом нажмите [Roland VersaWorks] Появиться окно с ячейками, показанное на картинке. |  |
| Создайте контурную линию для порезки. Выберите траекторию, которую вы хотите обрезать, потом перейдите к панели инструментов и выберите [Pen Tool]. |  |
| В окне с ячейками, выберите добавленный ранее цвет (Cut Contour). Цвет выбранной траектории изменится на [Cut Contour]. Сохраните файл. |  |
Настройка траектории контурной резки с помощью Corel DRAW 11/12/X3/X4
Настройка траектории контурной резки с помощью Corel DRAW X5
| Создайте траекторию резки добавлением контура (абриса) | |
| Отобразите диалоговое окно [Перо абриса]. Выберите толщину линии [Сверхтонкий абрис]. |  |
| Переходим к выбору цвета абриса. Отображается окно диалоговое окно. Нажимает на [Другой]. |  |
| Отображается диалоговое окно [Выбор цвета]. |  |
| В диалоговом окне [Палитра] идем по пути: [Spot] [Roland] Выбираем нажатием [Roland VersaWorks] |  |
| В отобразившимся диалоговом окне выбираем путем нажатия на квадрат розового цвета [100% CutContour]. Нажимаем кнопку в нижнем ряду [OK], применяя выбранные параметры. Поместите контур реза на передний план. |  |
| Контур (абрис) по которому будет произведена плоттерная резка готов. | |
Общие рекомендации по созданию контура порезки
| Графически представленная рекомендация для создания объекта с контурной резкой. Это необходимо делать, чтобы избежать погрешности при резки. |  |
| Важно: Не используйте эффекты. Никогда не используйте такие эффекты как прозрачность, размытие или тени. Использование таких эффектов, делает невозможным распознание контурных линий в VersaWorks. | |
| Переместите линию порезки на передний план | |
| Установите величину значения "Raster/Vector Balance" на "75" единиц или выше | |
| Снимите галочку с "Convert All Strokes to Outlines" | |
| Контур реза обозначается 1 раз. Дублирование (наложение одного контура на другой) категорически запрещено! В этом случае оборудование дважды (трижды, и т.д.) произведет резку в одном и том же месте с нежелательными последствиями | |
Обращаем ваше внимание на то, что сведения, размещенные на данном интернет-сайте, носят исключительно информативный характер и ни при каких условиях не могут расцениваться как публичная оферта, определяемая положениями Статьи 437 ГК РФ
Похожие задания
Другие задания в категории "Дизайн"
80м. Общественная зона 45-50 метров, остальное кухня (там дизайн не нужен) Техническое задание.
Создание одностраничного сайта. С формой заполнения.
Нужна 3д модель персонажа средней сложности с хорошим текстурированием. Должно присутствовать три вида оптимизации, т.е. низкополигональное моделирование, редукция полигонов и метод ретопологии. Все это.
На основе предложенных фотографий игрушки, создать необычный логотип для канала, где постят фотографии. Логотип нужен в 2 вариациях: 1) в обычной 2) В маске на лице ( на время карантина)
Объект = Кафе. Площадь: 140. Мне надо делать дизайн проект в кафе Площадь 140 м Пустое помещение Европейский стиль Недорого.

Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.

Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото

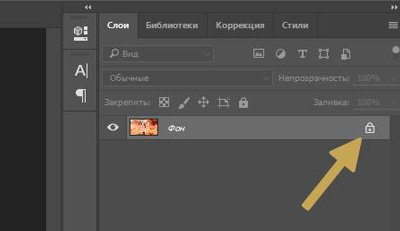
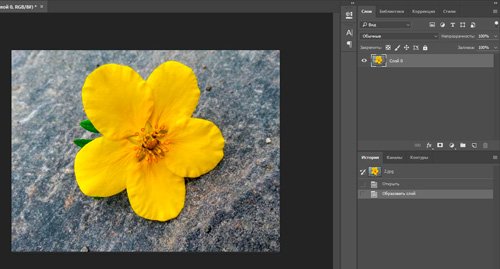
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.




Сложный контур
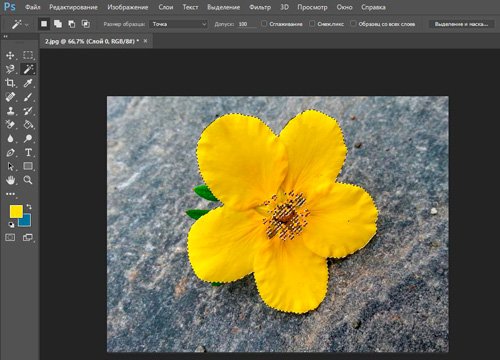
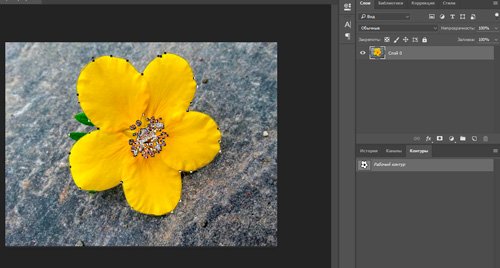
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.

Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.


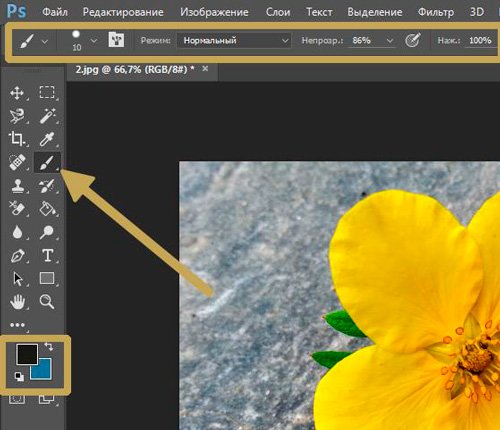
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.



Альтернативный более простой вариант
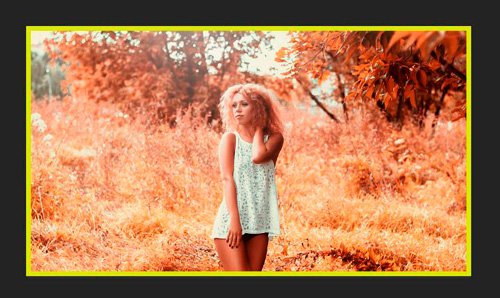
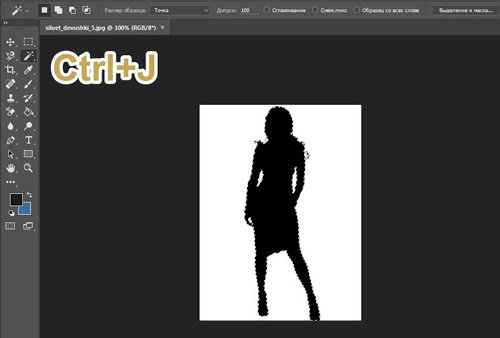
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.

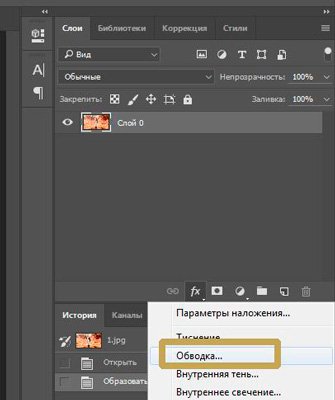
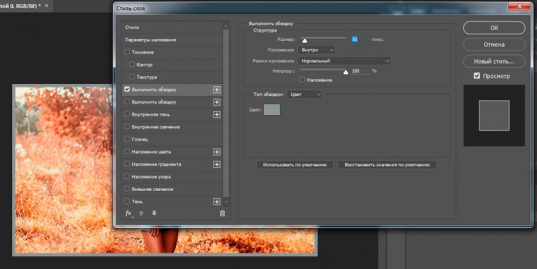
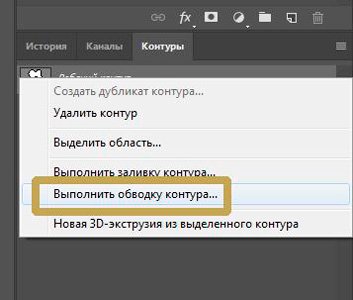
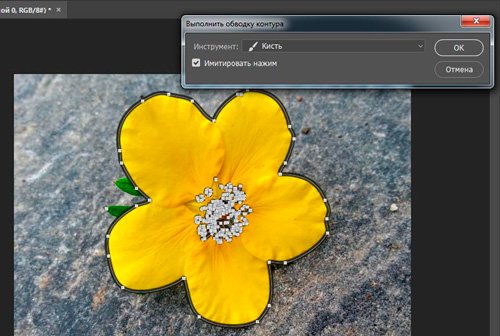
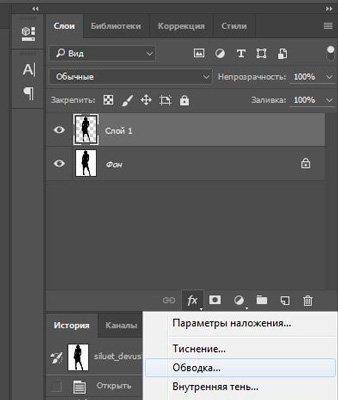
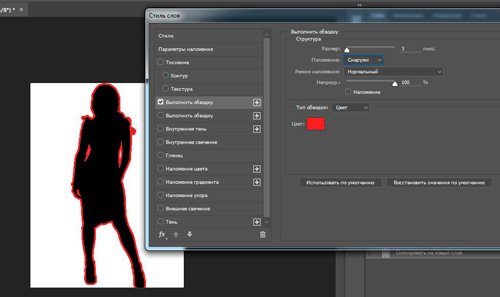
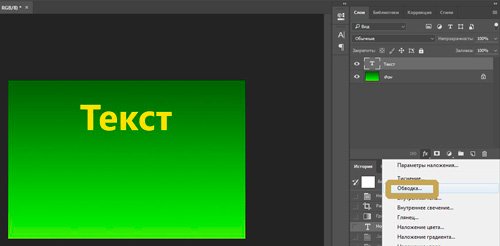
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).


Надписи
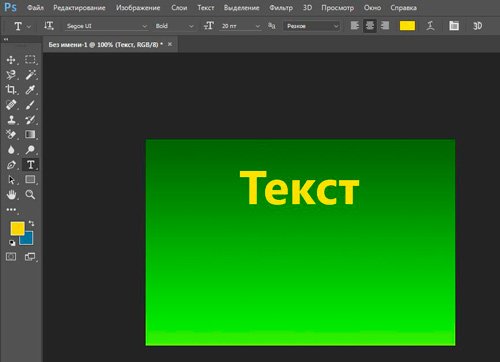
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.

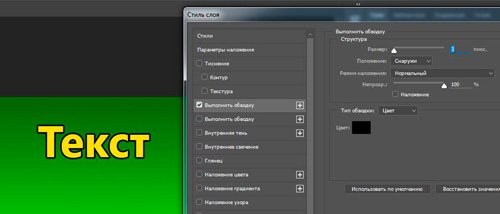
В этот раз не думаю что будет сложно найти обводку.

Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.

Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.

Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
1. Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.

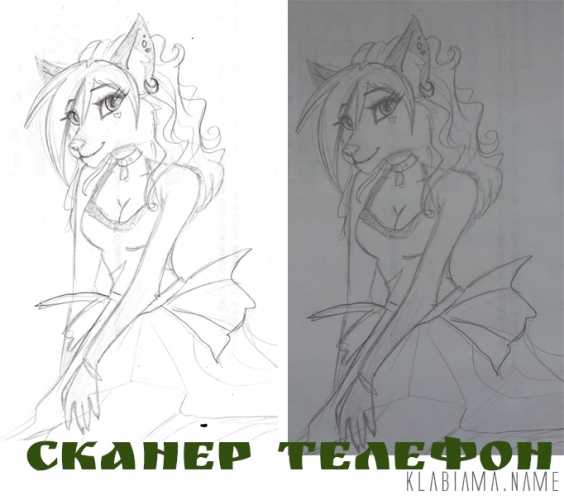
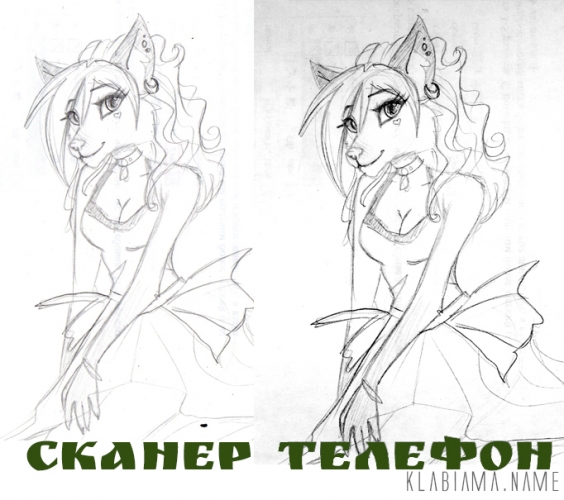
1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно.
1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию.

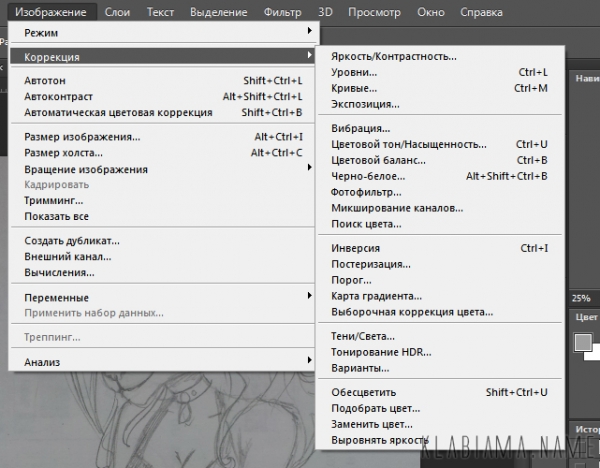
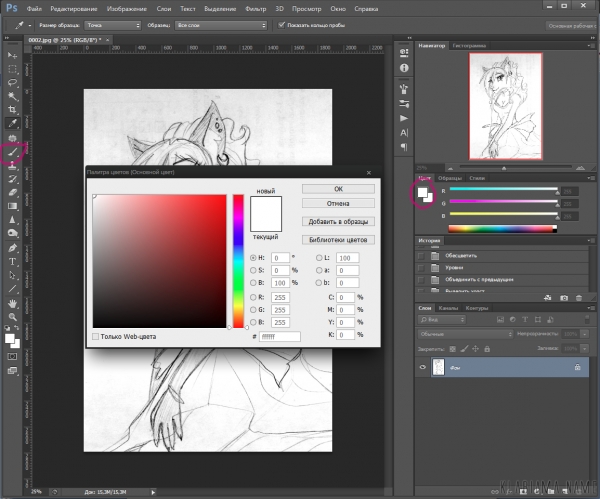
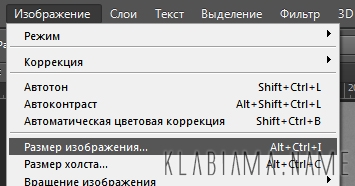
1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета.

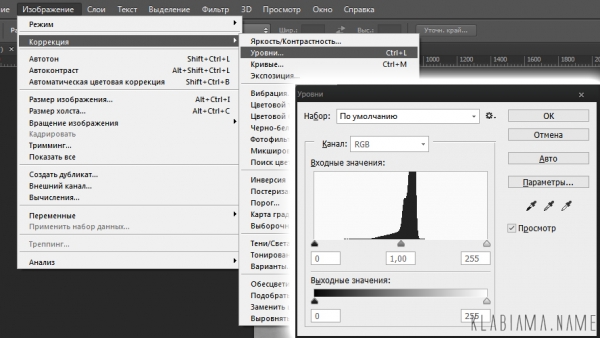
1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко:

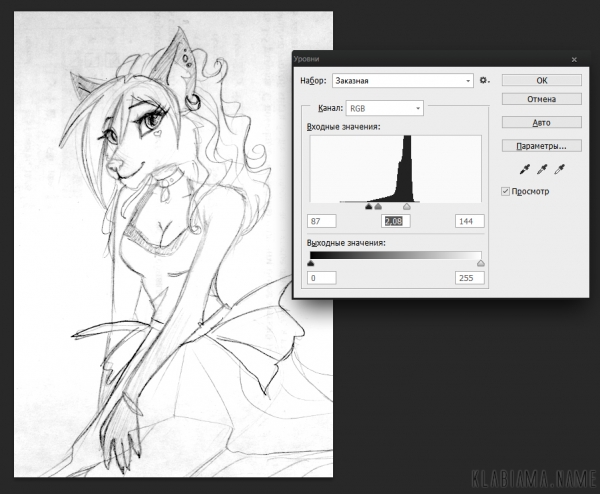
Если двигать черный значок к середине, то на изображении будет больше черных цветов, если белый двигать к середине, то больше белых, серый значок как баланс между ними. На каждом рисунке по-разному нужно выставлять эти значки, чтобы был хороший результат. На моем рисунке хороший вариант получился при таком расположении:


2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления.
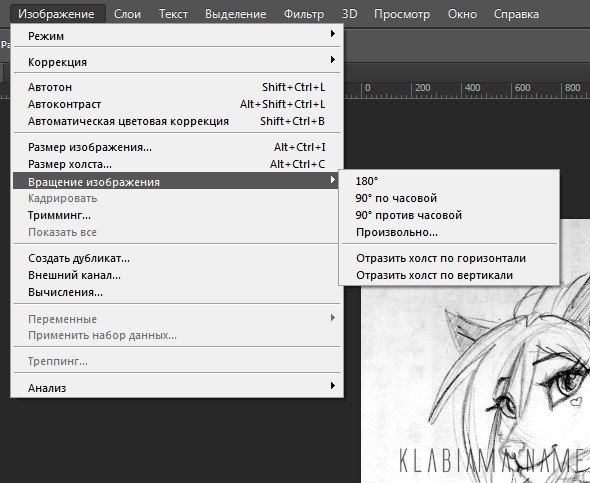
2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали


На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять.
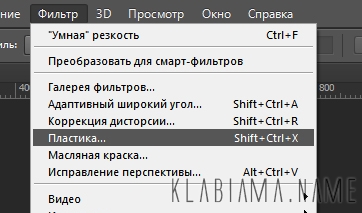
2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X)



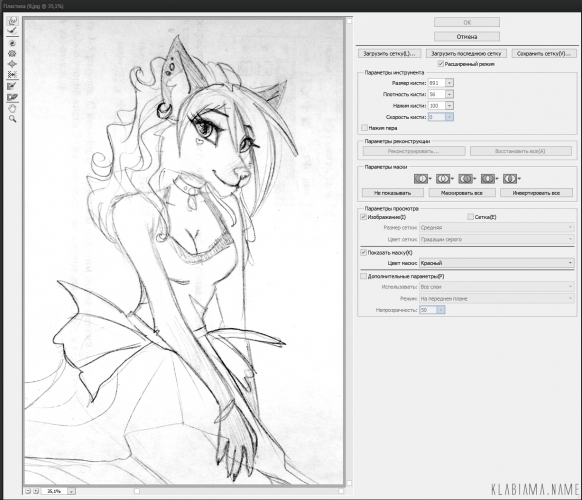
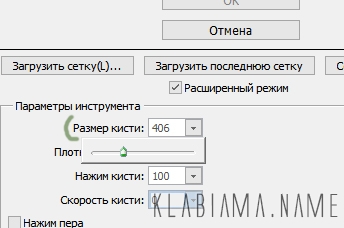
Выбирайте разные размеры кисти и смещайте неугодные вам части как хотите, главное не переборщить, иначе может потеряться качество, и запомните, там можно отменять только ОДНО последнее действие:


2.3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали.
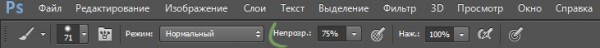
2.4. Выбираем инструмент Кисть(B) и ставим белый цвет.

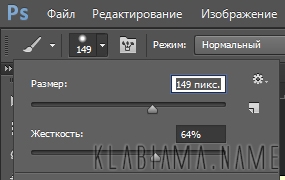
Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать.

Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую.
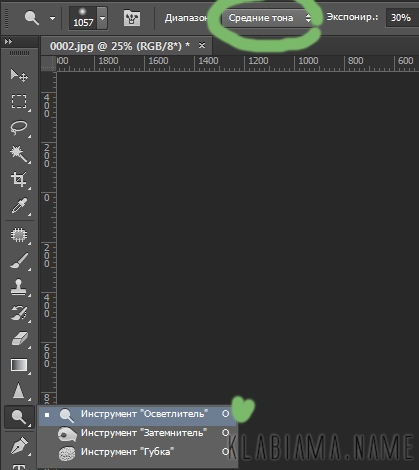
Так же можно использовать инструмент Осветлить в тех местах, где очень много деталей, но способ неудобен тем, что он может осветлить контур, если он будет не сильно черным.


В итоге у меня вышло вот так:

Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто.
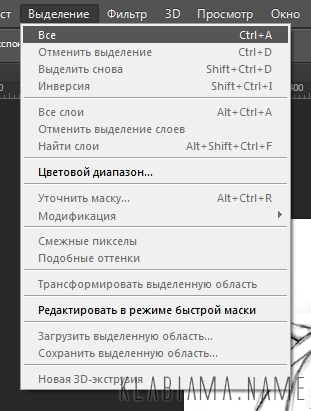
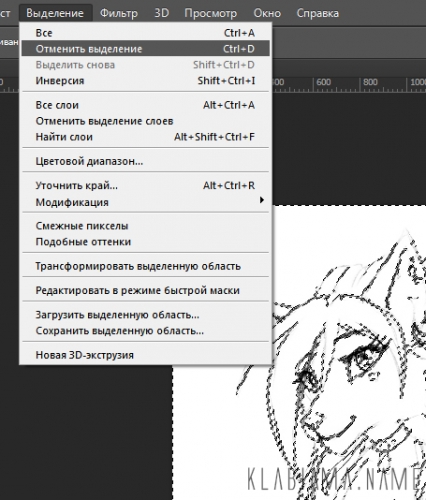
2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A)



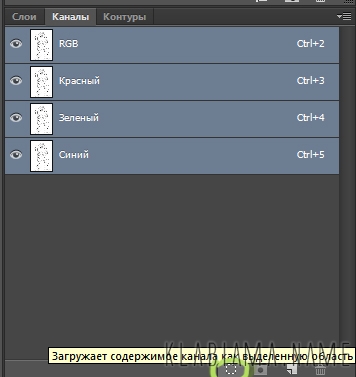
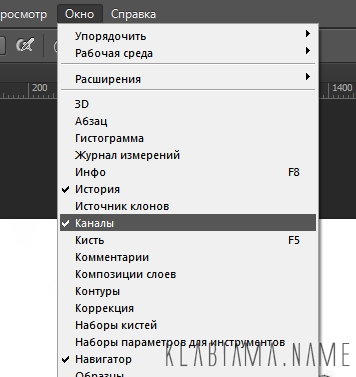
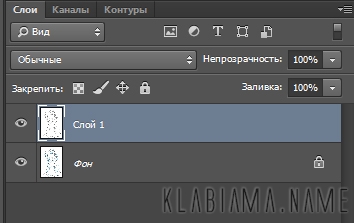
2.6. Где находится вкладка Слои, там рядом есть Каналы, нажимаем на них и появляется такая вкладка

(если нет Каналов, то зайдите в Окно и найдите в списке Каналы и выберете, окошко сразу появится в рабочей области)

Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X.
Выбираем Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.


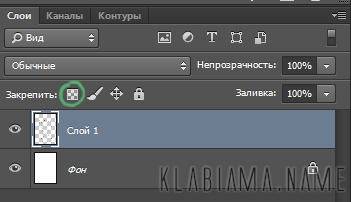
2.7. Во вкладке слои нажимаем на квадратик

Теперь можно брать огромную черную кисть и красить весь холст, главное не бойтесь.
Рисунок снова стал как прежде, но с одним условием – контур на отдельном слое.

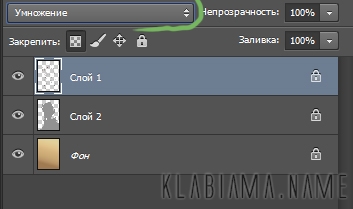
2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение.

Получается примерно вот так:


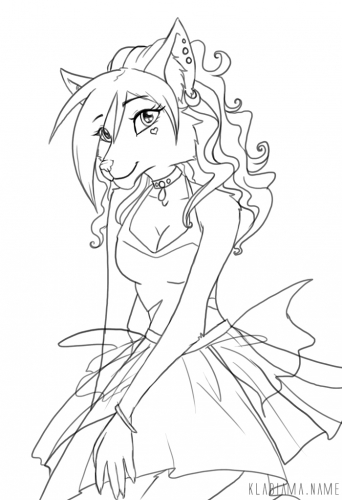
Распечатайте этот рисунок и аккуратно обведите его, затем снова отсканируйте(с фотографией может такое не получиться). В итоге будет что-то такое(я делала контур на компьютере, так как в принтере на данный момент нет краски, но я хотела показать на примере работу способа)

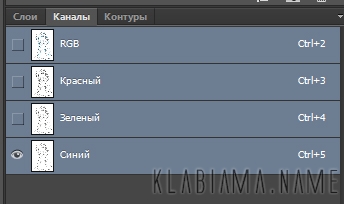
2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой.


2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V)
Возвращаетесь на вкладку со слоями, и у вас будет вот так:

На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X.
Чтобы отделить контур от белого фона нужно повторить действие 8: переключиться на вкладку Каналы и нажать на кружочек внизу области, и вернуться на вкладку слои, на слое с контуром и нажать Delete или Del, на крайний случай Ctrl+X.
Выбрать Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
Теперь контур идеальный, можно красить.
3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение.
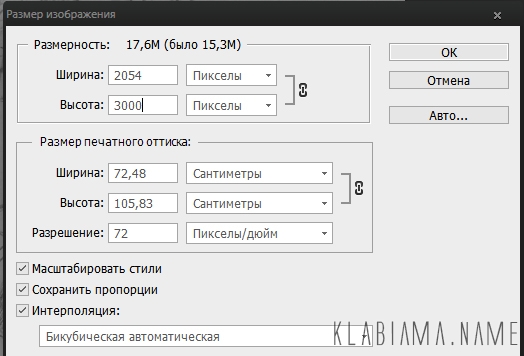
3.1. Открываете сфотографированный/отсканированный рисунок в фотошопе и заходите в Изображение – Размер изображения.

В открывшемся окошке смотрите размеры изображения, чтобы по бОльшей стороне было минимум 3000рх, если число меньше, то увеличьте, от этого зависит качество контура.

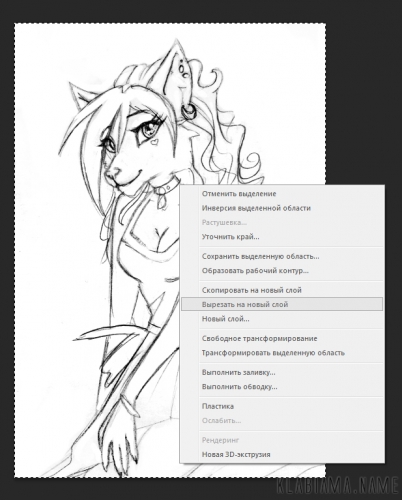
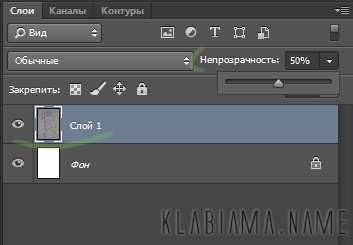
3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой.
3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%.

Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время.
3.4. Контур я делаю обычной кистью с такими параметрами
Читайте также:

