Как сделать конкулятор
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
С нами дешевле
Заказать создание online-калькулятора для расчёта стоимости стоит немалых денег. Не все могут себе это позволить. В итоге вы теряете клиентов! Теперь калькуляторы стали доступны для любого бизнеса.
С нами быстрее
Создание обычного калькулятора требует времени. Чтобы его изменить или усовершенствовать потребуется повторное обращение к специалисту. Мы решили эти проблемы. С помощью нашего сервиса вы тратите минимум времени и получаете результат сразу.
С нами удобней
Сервис позволяет создавать калькуляторы любой сложности и адаптировать их именно под ваш бизнес и вашу целевую аудиторию. Используя опцию "Форма подписки" вы собираете максимум информации о клиенте. Оцените широкие возможности в выборе стилей и дизайна!
Если вы хотите сэкономить своё время, наш сервис предлагает создание калькулятора "под ключ".
Мы разрабатываем функционал в зависимости от ваших потребностей и задач.
Профессиональные дизайнеры нашей команды создают дизайн калькулятора, который гармонично вливается в дизайн вашего сайта
Для того, чтобы заказать калькулятор "под ключ" - заполните форму, и наш менеджер свяжется с вами в течение 1 часа.
Часто задаваемые вопросы
Во-первых, новой версии сервиса появился более удобный редактор. Во-вторых, теперь калькуляторы можно сделать адаптивными, что позволит пользователям делать расчёты даже с мобильных устройств.
На нашем сервисе нет ежемесячной платы. У нас есть платные тарифы с расширенным функционалом, но после окончания действия тарифа все созданные калькуляторы продолжат работать в том же режиме. Проще говоря, вы оплачиваете расширенный функционал только на этапе разработки калькуляторов, после их создания они будут работать всё время.
Отзывы и благодарности
Хочу выразить благодарность проекту и его руководителю. Немного сначала не разобрался, обратился напрямую к разработчикам. Мало того, что он помогли мне получить мой идеальный калькулятор, так ещё и терпели меня на протяжении почти часа. Спасибо большое данному сервису, пользуйтесь все!) Vitaly Varfolomeev
Большое спасибо за ваш сервис очень выручил меня в одном из проектов, есть совсем небольшие недочеты в работе сервиса, но я думаю что это можно списать на недавний старт сервиса. Ребята очень толковые, помогли мне, когда у меня возникли вопросы по работе с сервисом! Сервис рекомендую всем! Vasily Zimin
Спасибо большое за сервис , я хоть разобрался с общей структурой скриптов и принципов , а то на голом яваскрипте всё сразу тяжело сделать. Igor Kochet
На этом сервисе сделали калькулятор для расчета стоимости банковского продукта для юридических лиц. Клиенты пользуются калькулятором чаще. Самостоятельно оформляют заявки с сайта. Возросло количество клиентов. Sergey Tsyganovsky
Искал долго нашел данный калькулятор. Собрал себе красивый калькулятор, но запустить не мог. Администраторы быстро и четко работают помогли.СПАСИБО . КОМАНДЕ. Теперь на маем сайте работает удобный калькулятор портретов. Ребята придумали грамотный и актуальный конструктор и правильный подход к пользователям. ТАК ДЕРЖАТЬ . Vladimir Grigoryan
Хочу выразить огромную благодарность команде CalcCreator за помощь в настройке скрипта для калькулятора. Люди, пользуйтесь, привлекайте новых клиентов на свой сайт. По первой видео-инструкции настроить калькулятор очень легко. Если не получается написать скрипт, как в моем случае, пишите, они вам обязательно помогут. Успехов вам. Еще раз огромное СПАСИБО. Natalya Goneprovskaya
Отличный сервис, превосходная поддержка. Мои благодарности всей команде. Развития вашему проекту! Andrey Katilevsky
Сам по себе калькулятор довольно прост, но если вы совсем новичок в создании подобных приложений, тогда будет посложнее. Разработку калькулятора начнем с разработки формы (Windows Forms) приложения. Запускаем Visual Studio и создаем проект:

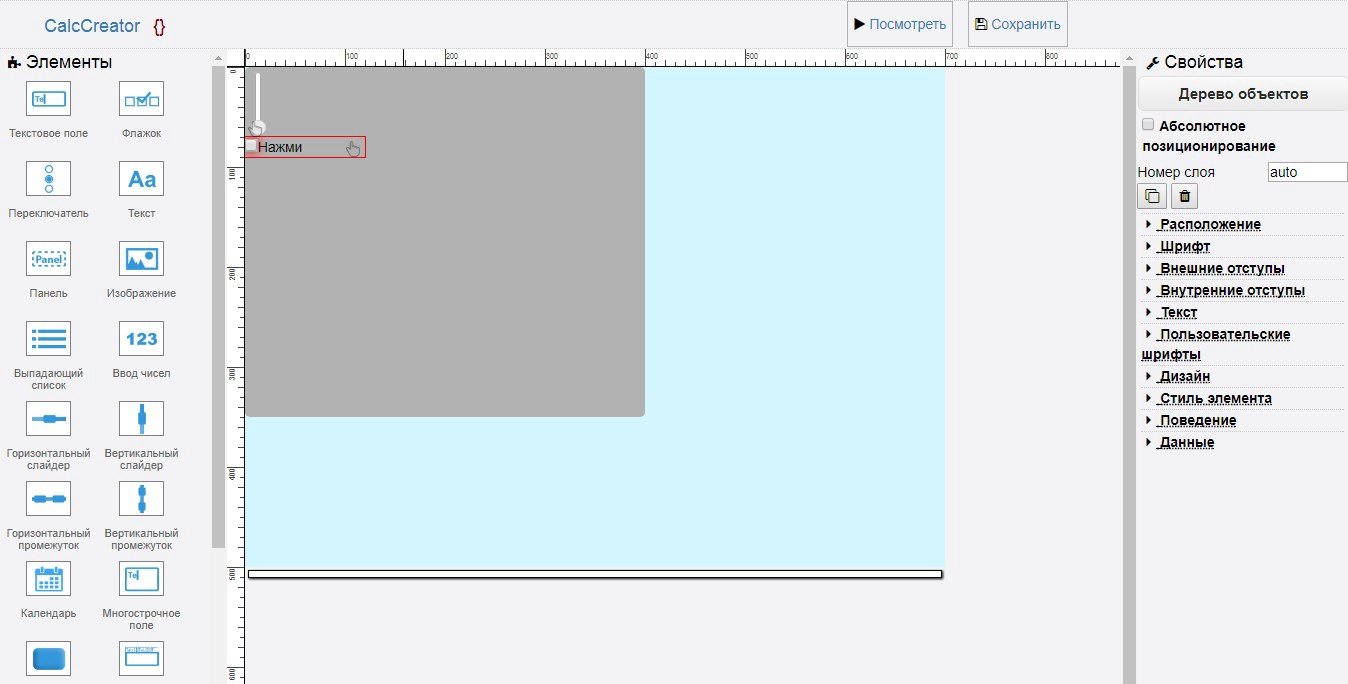
Интерфейс созданного проекта должен выглядеть так:

На интерфейсе мы видим: слева панель элементов для нашей формы, справа обозреватель решений и свойства выбранной формы/элемента и по середине виден сам конструктор с формой (по умолчанию он имеет имя “Form1”).
На форму нужно поместить кнопки, текстовое поле, а также надпись. Надпись нужна, чтобы пользователь видел первый операнд. Когда введет нужную цифру, нажмет кнопку, например “+”, надпись будет содержать введенное значение.
Все нужные элементы можно найти слева в панели элементов. Чтобы найти текстовое поле просто введите в поиске “textBox” и с помощью мышки перенесите его на свою форму. Для добавления кнопок просто введите в поиске “Button” и перенесите нужное количество кнопок на свою форму. Также добавьте на “ListBox” один пустой “Label”:

Изменять свойства формы можно с помощью окна “Свойства” справа внизу. Для этого нажмите на нужную форму, например “Button1” и поменяйте ему свойство “text” на “С”:

Добавьте все нужные кнопки. Измените свойство “Font” для элементов TextBox и Label. Цвет кнопок и имя программы меняйте на свое усмотрение.

С помощью “MultiLine” измените ширину элемента TextBox:

В итоге у нас получилось 19 кнопок Button, 1 TextBox и ещё 1 пустой Label:

Теперь посмотрим, как работает калькулятор. Мы используем четыре члена класса. Напишем их в самое начало программы:
Первые два – это наши операнды, a и b. Третий – это выбранный пользователем оператор. Четвертый – признак знака. Запрограммируем обработчик кнопки “+/-“, изменяющий знак числа. Для этого в форме нажмите на нужную кнопку два раза. Visual Studio переведет вас в нужную секцию кода:
В фигурных скобках пишем код:
Если znak=true, мы меняем знак операнда в textBox1, а если false, то знак числа удаляется из текстового поля.
Для каждой цифровой кнопки обработчик будет следующий:
На основе этого кода повесьте на цифровые кнопки от 0 до 9 обработчик событий. Нажмите на нужную цифровую кнопку и впишите код.
Обработчик кнопки операторов “+, -, *, /”. Нажмите на нужную кнопку с оператором и впишите код.
В данном коде мы в переменную “a” записываем значение из текстового поля, попутно преобразовав его в float посредством вызова метода float.Parse(). Далее мы очищаем текстовое поле, чтобы можно было вводить второй операнд. oper = 1 означает присвоение номера оператора (для + – это 1 и так далее по увеличению). Далее заносим в надпись информацию об операнде и операторе.
Обработчик кнопки “,” добавляет запятую в текстовое поле:
Далее нам понадобится создать функцию, которая будет применять нужные нам математические операции к числам. Назовём её calculate. Но перед этим мы кликнем дважды на кнопку “=” на форме и в коде к ней мы запишем:
При нажатии пользователем на кнопку “=” выполнится функция подсчёта calculate, и, заодно, очистится Label, так как результат мы в будущем коде выведем в TextBox.
Здесь мы используем конструкцию switch-case. Нам осталось обработать две кнопки:
Обработчик кнопки “С”. Данная кнопка будет очищать все записи из TextBox’a и Label’a. Код кнопки:

Кнопка “

UPDATE: 29 июня 2021
Добавлены новые виджеты калькуляторов.
Мы уже привыкли к виджетам на сайтах. Выпрыгиваюшие онлайн-консультанты и кнопки обратного звонка. Предлагаю к ознакомлению еще один интересный способ собирать заявки на сайте — онлайн-калькуляторы. Конечно, можно заказать разработку собственного калькулятора, но есть сервисы, предоставляющие готовые решения. Это отличный способ быстро внедрить и протестировать новый инструмент на сайте.
Где применить онлайн-калькулятор?
- Калькуляторы стоимости ремонта квартиры
- Калькулятор строительства загородного дома
- Калькулятор расчета утеплителя
- Различные расчеты пластиковых окон
Другие сферы, где очень часто можно встретить онлайн-расчеты: кредиты, страховка, продажа автомобилей, продажа билетов и туров, службы такси и грузоперевозок, клининг и так далее. Калькулятор можно внедрить практически в любую сферу бизнеса. Это добавит сайту интерактива и поможет собирать больше заявок.
Чтобы открыть сервис в новой вкладке — нажмите на заголовок.

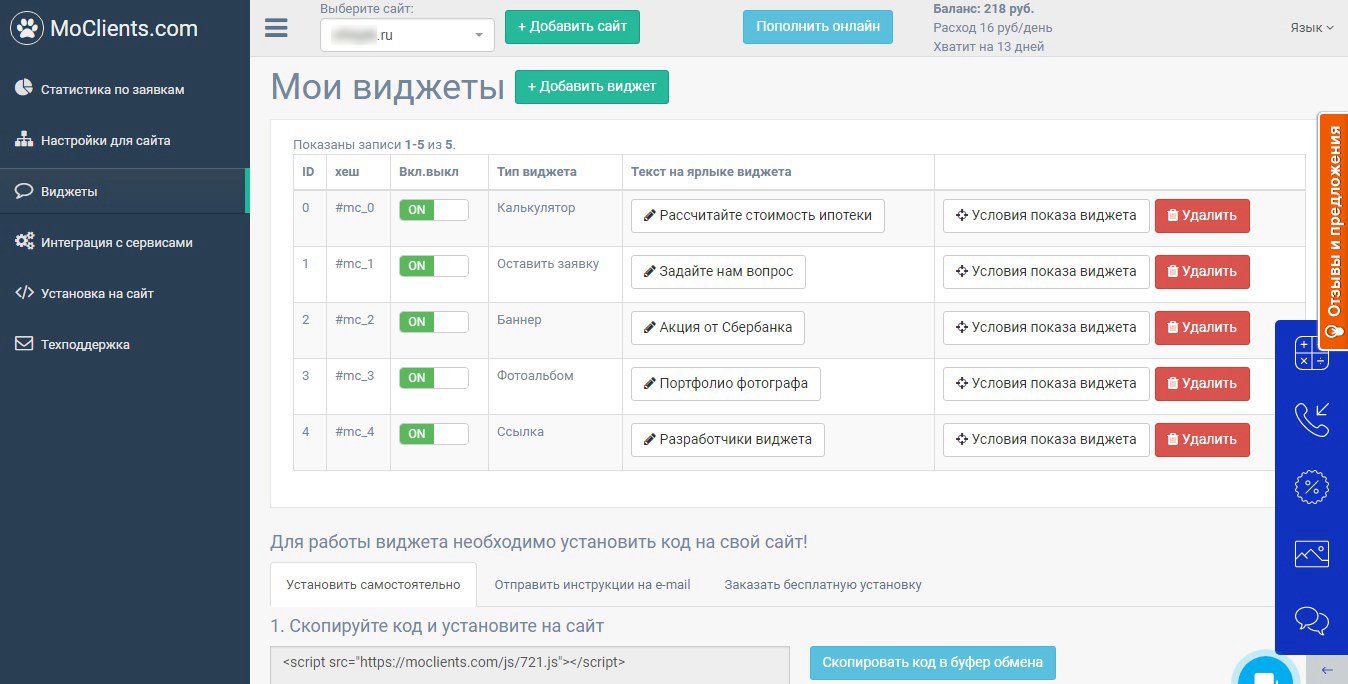
Вернемся к Моклиентс. В вашем распоряжении есть бесплатная версия любого виджета на любое количество сайтов, но при этом c ограничением в 10 заявок/месяц. Платная версия любого калькулятора для 1 сайта стоит 490 рублей /месяц + 2 недели бесплатного использования.
Можно настроить цели и передавать события в Яндекс Метрику и Google Analytics.
uCalc.pro

Сервис от легендарного конструктора сайтов Ucoz. У этого калькулятора есть три важных преимущества.
- Настоящий калькулятор. В админ-панели настраиваются формулы, клиент получает реальный расчет на сайте.
- Есть возможность редактировать код калькулятора.
- Интеграции. Есть модули для всех популярных CMS-систем. Можно передавать события в Яндекс Метрику и Google Analytics + данные из этих систем аналитики передаются в красивые дашборды на сервисе.
- Есть шаблоны калькуляторов для различных отраслей бизнеса: такси, ОСАГО, доставка пиццы, уборка помещений, праздники.
- На мой взгляд, лучший дизайн из всех сервисов в этой статье. Это касается и интерфейса админ-панели и виджетов.
- SMS/E-mail уведомления о новых заявках из калькулятора.
В платном тарифе стоимость составляет $5 в месяц на один сайт. Интересно, что если вы готовы сразу заплатить $150, то эта сумма зачтётся за 5 лет, таким образом получается уже $2,5 в месяц. 7 дней дается на тестирование платной версии.
FormDesigner
Многофункциональный конструктор форм. В простом редакторе можно собрать опросы, квизы, калькулятор и различные веб-формы заявки. Отличительная особенность — огромное количество шаблонов под все сферы бизнеса.

Каждый шаблон можно отредактировать:
- Изменить цвета, изображения в форме, текст
- Добавить поля, чек-боксы, списки, переключатели и другие элементы

При этом сами формы имеют качественный дизайнер, а интерфейс настройки максимально простой. Можно интегрировать формы с сервисами E-mail рассылки, CRM и CMS-системами. Интеграций много. Мы написали отдельный обзор на данный сервис.

Можно скачать получившийся код или вставить его на сайт через iframe. Этот сервис отлично подойдет разработчикам или веб-мастерам, которые хотят создавать для своих клиентов сложные конструкторы и передавать исходный код.
Есть 5 бесплатных проектов. Дальше 1 месяц будет стоить 795 руб, 3 месяца — 1390, 6 месяцев – 1810 руб.
BitCalc

Любой созданный калькулятор имеет бесплатный начальный период использования – 14 дней. В дальнейшем устанавливается стоимость в 240 руб за месяц на один сайт. Протестировать виджет до принятия окончательного решения можно и бесплатно.

Сервис от создателей CMS Webasyst. Данный конструктор ориентируется на реализацию форм любого назначения. Можно строить формы заказов, опросов, обратной связи.
В течение 14 дней любой виджет можно использовать бесплатно, далее аренда в месяц одного виджета на одном сайте – 659 рублей. Приобретение при неограниченном сроке использования и постоянной технической поддержке — 2999 руб.
Вывод
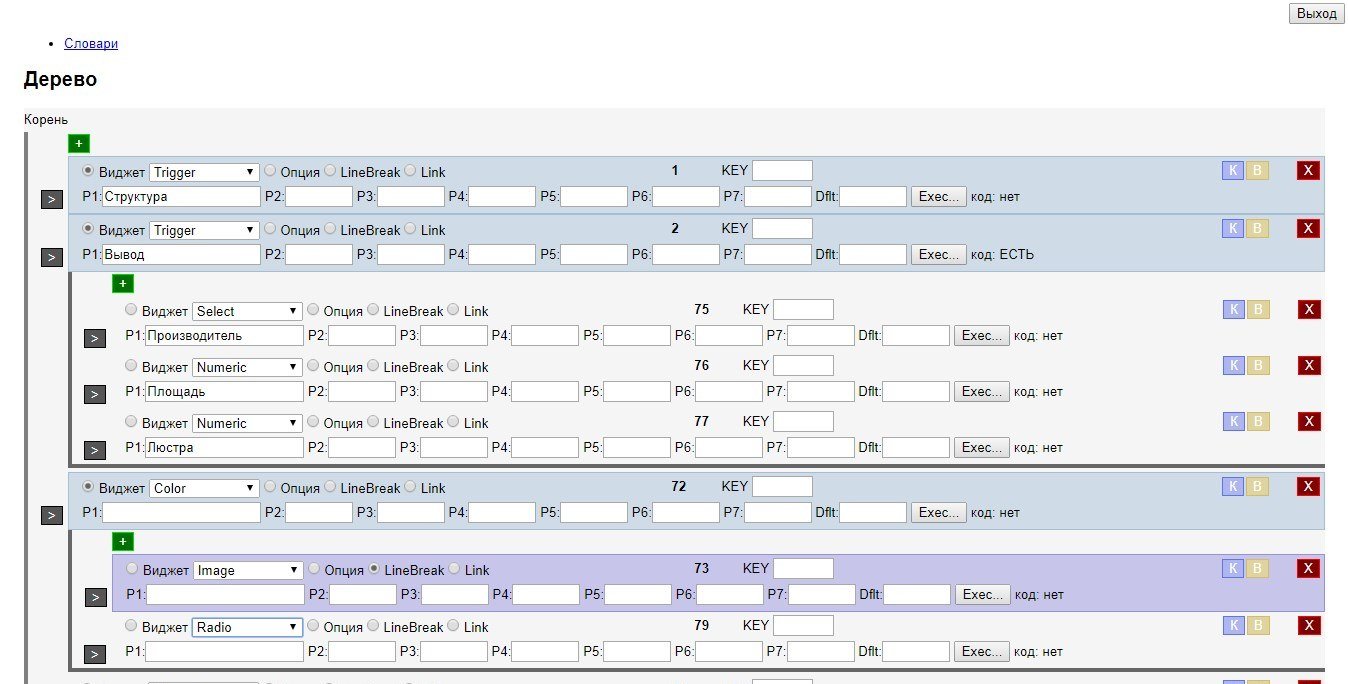
Я бы рекомендовал поочередно попробовать на своем сайте виджеты калькуляторов от Moclients и uCalc. Первый, собирающий заявки, второй, производящий реальные расчеты. Обязательно проработать дизайн, шаги, настроить интеграцию с Яндекс Метрикой/Google Analytics для отслеживания эффективности. Если вы планируете разрабатывать калькуляторы своими руками, для клиентов под заказ, и вам важно получить исходный код — Calccreator.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Иногда на своём сайте хочется, а иногда даже требуется разместить обычный кнопочный html калькулятор. В этой статье я покажу как создать обычный стильный кнопочный калькулятор с помощью HTML, CSS и JavaScript.
Создаём два файла: index.html и style.css.
Также я создала два фоновых рисунка, один для фона панели калькулятора, другой для фона кнопок. Вы можете этого не делать, а просто обозначить цвет фона панели и кнопок.
В коде файла index.html наш калькулятор будет выглядеть в виде таблицы, заключённой в форму. В качестве значения атрибута OnClick тегов input будет прописан код JavaScript, который делает html калькулятор рабочим.
Читайте также:

