Как сделать компьютерную версию
Обновлено: 07.07.2024
Свой смартфон я использую, как правило, для звонков, музыки, просмотра видео, навигации, и серфинга по интернету. И честно говоря, в последнем пункте меня всегда жутко бесило то, что половина сайтов и форумов, завидев стоковый андроидный браузер, сразу выдавали ему страницу для pda версии, чего я терпеть не могу – приходилось лезть в настройки, включать там опцию “версия для ПК”, страница перегружалась, и тогда ее можно было нормально смотреть. Нет, можно, конечно, поставить Оперу или еще чего там, где в настройках можно включить представление для ПК по умолчанию. Но в остальном-то – стоковый браузер меня полностью устраивал, и нравился мне гораздо больше оперы и иже с нею! И наконец-то я наткнулся на короткое описание того, как заставить обычный, стандартный браузер для андроида представляться сайтам обычным браузером в версии для большого компьютера, таким образом, чтобы опция “версия для ПК” была бы включена постоянно, по умолчанию и навсегда! Отмечу сразу, что способ гарантированно работает на Samsung Galaxy Note, и 4-ом андроиде, на других мобильниках и версиях андроида – не проверял – так что отписывайтесь в комментах, что и как. Ну, а если у вас Note, и вас также безмерно бесят сайты, переделанные под мобильные устройства – добро пожаловать под кат – там более подробное описание, чем на 4pda, и со скриншотами.
Итак, первое, что нам необходимо сделать – это зайти в режим для разработчиков. Делается это следующим образом:
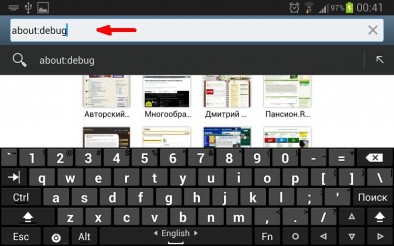
Открываеем стоковый браузер, в адресную строку вводим about:debug, нажимаем поиск (ну или enter на клавиатуре). При этом ничего визуально не произойдет – но пугаться не надо.

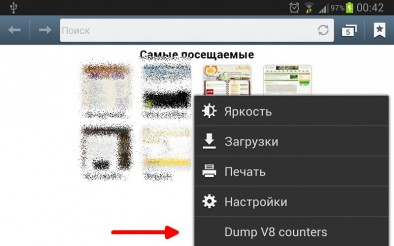
Далее – нажимаем левую сенсорную клавишу, что бы отобразилось всп. окно. В нем пролистываем до самого низа, там под настройками появится Dump v8 couters. Нажимаем, окно пропадает.

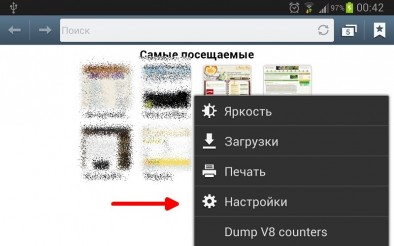
Снова нажимаем левую сенсорную клавишу, что бы отобразилось всп. окно. В нем пролистываем почти до самого низа, нажимаем на Настройки.

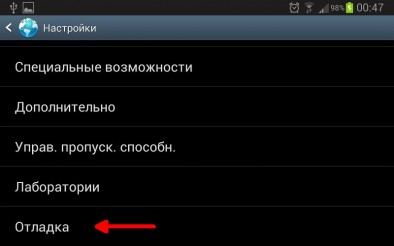
Пролистываем настройки до самого низа, в самом низу меню нажимаем вкладку Отладка

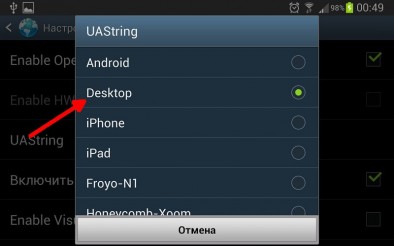
В открывшемся меню – третья строчка – UAString – нажимаем.
В выскочившем меню – выбираем Desktop.

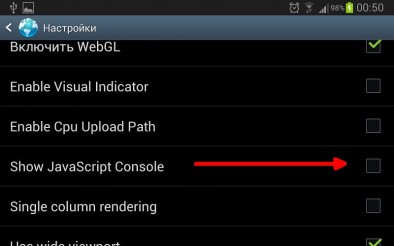
Аппарат возвращается в предыдущее меню (там, где выбирали UAString). Пролистываем еще на четыре строчки вниз, и снимаем галочку с пункта Show JavaScript Console, чтобы глаза не мозолила.

Вуаля. Нажимаем кнопочку “Спасибо” у меня на сайте, или отписываемся в комментах, что на вашем девайсе способ не сработал 🙂
UPD. Похоже, работает только в пределах одного запуска – при выходе сбивается, и при следующем входе операцию необходимо повторять. Облом-с 🙁
Социальная сеть ВКонтакте уже около 10 лет считается одним из крупнейших сервисов на просторах интернета. Несмотря на то, что платформа теряет популярность из-за отсутствия новаторских идей (которых было много при Дурове), пользователи еще не планируют распрощаться с ней. Чтобы сделать платформу удобной и для компьютеров, и для телефонов, разработчики предусмотрели два вида интерфейса. Тема нашего обзора: перевод ВК в компьютерную версию и вход для телефона.
Для чего это нужно?
Начнем с того, что, в отличие от большинства сайтов, платформа ВК не использует адаптивную верстку. Это такой способ веб-разработки, при котором страница автоматически меняет внешний вид при уменьшении размера экрана.

Вместо этого разработчики предусмотрели два отдельных домена:
Самое интересное, что и внутренняя (серверная) логика у этих двух сайтов тоже разная. А это значит, что если что-то не работает или работает неправильно в мобильном отображении, то при переключении на настольный вид ситуация может измениться. Иногда бывает даже наоборот: функция не функционирует на компьютере, но без проблем запускается на телефоне.

Как включить полную версию на телефон?
Теперь, когда мы разобрались с теорией, перейдем к практике. Чтобы запустить полную версию, достаточно выполнить следующие действия:

Преимущества мобильной версии
Новички и неопытные пользователи, скорее всего, предположат, что между этими двумя вариантами нет никакой разницы, разве что интерфейс немного поменялся. На самом деле это не так.


И что получаем ? — Он просто перенаправляет нас в приложение для телефона. А в нем нету многих функций — включая творческую студию и прочее.
Но Нам ведь нужна самая полная версия сайта именно в браузере + еще и компьютерная .

Что же делать ?
Мы расскажем как открыть Компьютерную версию на телефоне за 1 минуту
Все вопросы которые разберём в данной статье:
- Как Войти в полную версию Ютуба через телефон
- Открыть компьютерную версию и насладиться всеми функциями
Для телефонов Android и iOS
Шаг 1 — Чтобы вас не перебрасывало в приложение
Постараемся для начала успокоить вас психологически — Перебрасывает в приложение — Не проблема. Сделай это и все уладиться
Откроется версия для мобильных устройств …И вас не перебросит на приложение.Это Работает как в Хроме так и в Safari.
Однако это пока вся та же версия для Смартфона….
Шаг 2 — открыть компьютерную версию на телефоне
Тут тоже все довольно просто:
Вас перебросит туда куда вы и хотели. Вот пример ↓
Это и есть 100% версия для ПК со всем нужным функционалом без исключений
Внимание: Данный способ можно реализовать только через браузер телефона.В приложении такого нету
Если есть любые вопросы — Задавайте ниже в комментариях — и мы ответим .
Но если вы все сделали как мы сказали и ничего не напутали то у вас все должно получиться.Большая просьба оставьте любой отзыв в комментариях ниже — Заранее благодарю)
Вы привыкли пользоваться сайтом на компьютере, а когда открываете его на телефоне, то видите адаптированную под маленькие экраны смартфонов версию? Не беда, вы всегда можете перейти на полную версию сайта с помощью штатной функции браузера Google Chrome.

Браузер Chrome предустановлен на подавляющем большинстве телефонов и планшетов под управлением операционной системы Android. Если же вдруг вместо данного браузера используется другой, скачайте Google Chrome самостоятельно из Play Маркета.
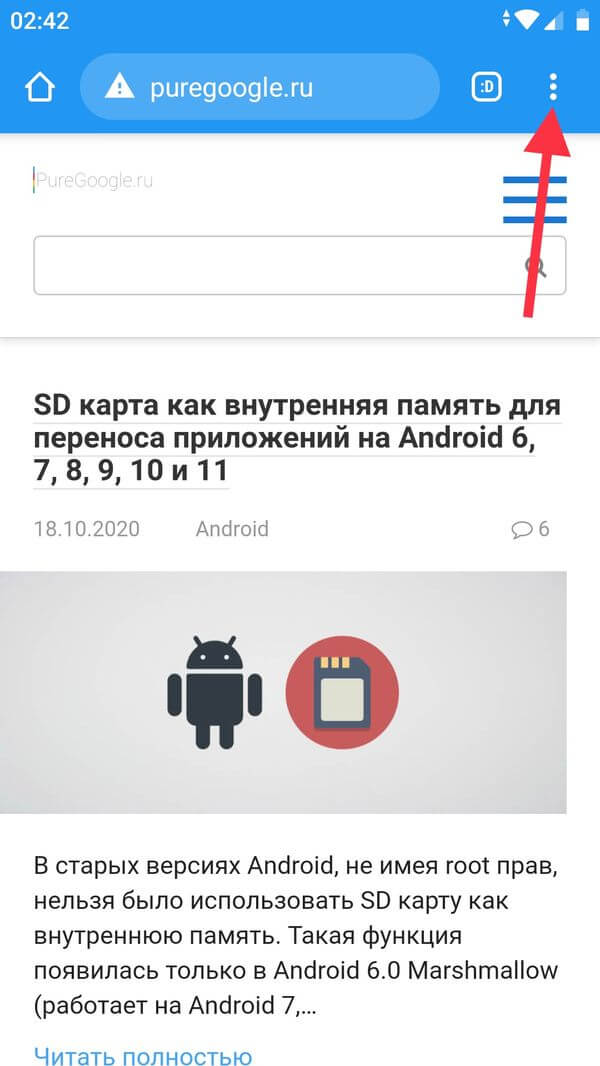
После этого запустите приложение (браузер) и зайдите на требуемый сайт. Когда страница загрузится, нажмите на три точки, расположенные в правом верхнем углу экрана.


Чтобы вернуться к мобильной версии сайта, достаточно повторить вышеописанную процедуру.
Автор многих инструкций на PureGoogle. Пользуюсь Android-устройствами с 2012 года. В прошлом большой фанат линейки Google Nexus и счастливый обладатель Nexus 7 (2013) и Nexus 4. В данный момент использую для работы 3 смартфона: Xiaomi Mi A1, Xiaomi Redmi Note 5 и Huawei P Smart 2019.






Она способна поднять активность и конверсию всего лишь одним своим появлением.
Что такое мобильная версия сайта и как ее сделать?
Можно сделать сайт одинаковым для всех устройств.
В таком случае все пользователи, с чего бы они не заходили, попадут на одну и ту же страницу.
А есть мобильная версия сайта. Она открывается только у пользователей телефонов, планшетов и айфонов.
Её плюс в том, что интерфейс можно настроить так, чтобы было удобно работать с мобильного устройства.
Благодаря чему человеку не придётся искать маленькие кнопочки или увеличивать нужную информацию.
Всё будет располагаться так, что на телефоне буквы будут разборчивыми.
Ещё одна важная причина создания мобильной версии – полновесные сайты не всегда правильно отображаются на телефонах.
Например, бывает так, что страница видна не полностью. И в некоторых случаях это будет доставлять сильное неудобство.
Да, можно выйти из ситуации, собрав всё важное в центр, но это ударит уже по версии для компьютеров.
Мобильная версия может отличаться от обычного сайта даже своим визуальным оформлением.
Но лучше везде придерживаться одинаковых оттенков, чтобы пользователи понимали, что открыли нужную страницу.
Как на компьютере сделать мобильную версию сайта и какой должен быть размер?
В первую очередь стоит обратиться к специалистам.
Если вы хотите сделать качественную мобильную версию, то стоит поискать программистов-умельцев.
Если же вы всё-таки решите самостоятельно делать версию, то можете воспользоваться сервисами, которые предлагает Google.
Главный недостаток такого метода – размер страницы. Она будет весить больше, а значит грузить её интернет будет дольше.
А главное преимущество в том, что не нужно будет переживать о размере.
В таком случае вёрстка с компьютера автоматически подстроиться под телефонную версию. Благодаря чему вам не нужно будет тратить лишнее время на настройку.
Желательно, чтобы средний размер страницы не превышал 200 килобайт. В таком случае они будут грузиться за пару секунд.
Это сократит время ожидания пользователей, а значит вы не расстроите их ещё до того, как они попадут на сайт.
Чтобы не возникло проблем с этим, не пытайтесь впихнуть всё, что только можно на главную страницу.
- Во-первых, это будет сильно нагружать страницу.
- Во-вторых, пользователям будет неудобно.
Мобильная версия придумана для того, чтобы каждый человек с телефона мог пользоваться основными функциями. Но без ущерба удобству.
А много значков = мелкие значки. А это очень неудобно.
Как сделать мобильную версию сайта (особенности создания)? — смотреть видео
Мобильная версия сайта Ютуб и Вк
Если вы хотите посмотреть образец, то берите пример с Ютуба или Вконтакте.
Оба оригинала в компьютерной версии все важные кнопки расположили сбоку. Это удобно для владельцев ПК.
А вот на телефонной все необходимые плашки находятся снизу.
Из этого можно вывести простое правило – там, где больше места, там его и обрезайте.
Ещё одной важной частью дизайна в ВК и Ютуб стало то, что пришлось пожертвовать некоторыми функциями.
Но это ожидаемо, ведь функций много, а места мало.
И здесь можно сделать себе ещё одну заметку: лучше использовать несколько подменю, чтобы уместить все функции, чем вываливать их все на главный экран.
Ещё ВК и Ютуб настраивают обложки и баннеры под устройство.
То есть, если вы заходите в группу, то можете увидеть там сверху обложку. И её размер будет меняться в зависимости от устройства, с которого вы попадёте.
Ну тут изначально было понятно, что нужно подстраивать изображение под экран.
А вот что было не так очевидно, так это настройка мелких объектов.
То есть, название видео на Ютубе и список друзей в ВК отличаются с компьютера и с телефона.
Хоть они и в компьютерной версии маленькие, их всё равно нужно было чуть отредактировать.
Просто для того, чтобы они красиво помещались в телефоне, заполняя всё отведённое пространство.
Такие мелочи и делают мобильную версию сайта удобной.
Заключение
Мобильная версия сайта должна быть, если вы хотите развиваться.
Пользователи заходят не только с компьютера, но и с телефонов. Причём в последнее время всё чаще второе.
А это значит, что вы можете потерять часть клиентов, если не будете работать над мобильной версией.
При разработке учитывайте размер страницы (не более 200 килобайт), а также отталкивайтесь от удобства.
Лучше не добавлять много функций, хватит и только самых важных.
При этом большие объекты нужно обрезать, а маленькие даже чуть увеличивать, если они не заполняют собой всё отведённое пространство.
P.S. А еще мы предоставляем услуги по продвижению ваших аккаунтов и групп в социальных сетях. Ознакомиться с ними вы сможете на этой странице
P.S.S. Чтобы написать данную статью, было потрачено много сил и времени. И если она принесла пользу вам, то возможно она принесет пользу и вашим друзьям.
Для этого нажмите и поделитесь с друзьями в социальных сетях. А для нас это будет лучшей благодарностью и мотивацией на будущее!
Читайте также:

