Как сделать комментарии как disqus
Добавил пользователь Skiper Обновлено: 04.10.2024
Сегодня нами будет продемонстрирована установка и настройка комментариев Disqus на WordPress, довольно популярной системы комментариев, которая встречается на многих сайтах. Так же, как и WordPress, который является лидером среди бесплатных CMS.
Перед тем как установить и настроить Disqus на сайте, давайте остановимся на плюсах и минусах, с которыми вы столкнётесь при установке и работе с данной программой, после этого вы для себя решите, стоит ли устанавливать данный плагин на ваш сайт.
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Система для комментариев Disqus
Плюсы Disqus
Минусы Disqus
- Первое, что меня расстроило, — примитивное форматирование комментариев, кроме вставки изображения ничего нет. В стандартных можно было с помощью дополнительных плагинов увеличить функционал комментариев, а здесь этого будет сделать нельзя.
- Внешняя ссылка на сайт Disqus, которую никак не убрать.
- Настройки Disqus в админке на английском языке: тем, кто не знает язык, придется туго.
- Еще один минус, который не радует, – это то, что вся информация будет храниться не у вас, и в случае бана все комментарии будут удалены из системы.
Как видим, плюсов оказалась больше чем минусов. Я привел здесь, конечно же, не все, лишь самое очевидное, минусов могло оказаться и больше. Тем не менее я пока доволен работой этой системы комментариев, а вы из всего вышесказанного сделаете свои выводы.
Установка Disqus
Теперь нужно подождать какое-то время, пока он разжует скинутую нами информацию. По завершении операции к нам на электронную почту должно прийти уведомление об завершении импорта. Все комментарии перенесены! Теперь двигаемся к следующему шагу — это настройка плагина.
Настройка Disqus
Разберем лишь некоторые функции, а остальные можно оставить по умолчанию. В принципе, все настройке интуитивно понятны, если что, можно перевести с помощью Google-переводчика сайтов.

Если вы вышли из панели Disqus, то заходим обратно, и здесь в меню заходим в настройки (setting).
Language. Здесь меняем язык на русский.
Discovery. Если включим данную функцию, то в самом низу комментариев появится блок с ссылками на обсуждения, проходящие на вашем сайте.
Guest Commenting. Если поставим галочку в этом пункте, то гости смогут оставлять комментарий на сайте.
Media Attachments. При включении этой функции начнут отображаться видео или изображения в комментариях, где есть ссылки на них.
Вот мы и разобрались, как проходить установка и настройка комментариев Disqus, теперь мы можем ожидать большего фидбэка в своём блоге!
Всем привет! Не забываем подписываться на обновления моего блога! Я уже не первый раз затрагиваю тему улучшения дизайна WordPress блога, например Красивая кнопка читать далее.
Недавно я установил себе на блог форму комментариев от Disqus, нарадоваться не могу. Это очень функциональная и красивая форма, а для ее установки не нужно каких-то особых знаний! Все очень просто, потому что есть плагин от сайта Disqus для WordPress.
Есть только один небольшой нюанс, сайт формы на английском, поэтому я решил написать подробную статью по установке и тонкостям настройки данной формы комментариев со скриншотами, что бы все было понятно. Вы может скажете, в интернете полно таких статей, но устанавливая дискус себе на блог я нашел только гайды к каким-то устаревшим версиям, а там все немного отличается.

Я не буду рассказывать подробно как зарегистрироваться, хочу только обратить ваше внимание что есть альтернативные регистрации с помощью популярных социальных сетей, что значительно упрощает процесс регистрации.
После регистрации переходим к следующему шагу:

Заполняем все пункты:
- Site name – Это Имя будет отображаться в форме комментариев;
- Выбираем уникальное название для вашего сайта в сервисе Disqus;
- Выбираем категорию – я выбрал Other (Прочее) так как не нашел соответствующей своему блогу;
- Завершаем регистрацию.

Далее выбираем нужный вариант установки кода или же CMS (Движок) вашего сайте если он есть в списке. Я выбираю WordPress.


После этого переходим в раздел комментарии вашей консоли

Вводим логин и пароль от вашего профиля и переходим к следующему шагу.

Нам предлагают экспортировать комментарии с вашего сайта если такие имеются в сервис Disqus, я предлагаю этот шаг пропустить и перейти к настройкам плагина и затем вручную экспортировать комментарии. Так будет быстрее обработка и исключается возможность зависания при экспорте, бывает так что когда вы экспортируете комментарии, по каким-то непонятным причинам экспорт не проходит на 100% и какие-то комментарии не переносятся, а вручную все классно!

Тут я расскажу о пунктах настройки, что бы вы смогли самостоятельно выбрать нужные:
- Disqus comments are currently enabled. (Disable) – Комментарии от Disqus (Выключены) отображаются ваши стандартные, пока не включаем, включим после экспорта комментариев.
- General – Пропускаем
- Appearance – Оставляем как есть
- Sync – Синхронизация комментариев
Comment Sync – Disable automated comment importing – Синхронизировать ли комментарии оставленные в Disqus с вашей локальной базой, рекомендую эту настройку отключить что бы избавить базу данных от лишних запросов и экономии места на сервере хостинг провайдера.
Server-Side Rendering – Disable server-side rendering of comments – Тут наоборот рекомендую поставить галочку, эта настройка закрывает от индексации поисковых систем ваши комментарии.
- Patches
- Template Conflicts – Output JavaScript in footer – Честно скажу с этой настройкой я так и не разобрался, оставил без изменений.
- Advanced – Этот раздел так же пропускаем и оставляем без изменений, он по моему мнению не нужен на блоге совершенно.
По настройкам все, кликаем кнопку и переходим к экспорту комментариев и последующей настройке уже в панели управления Disqus на сайте.
Переходим к экспорту комментариев в Disqus

Делаем все как на скриншоте, и получаем файл с нашими комментариями. Переходим в панель управления на сайт Disqus, и пошагово как на скриншоте ниже, делаем все по пунктам.


Теперь комментарии экспортированы, но на обработку потребуется время, написано 24 часа, в зависимости от количества комментариев, у меня 100 комментариев обработали за час и на Email указанный при регистрации пришло письмо о удачном завершении.
В то время пока нам не пришло это волшебное письмо, мы займемся еще коротенькой настройкой тут же в панели управления.
Переходим в раздел Settings:

Можете сделать все как на скриншоте а можете по-своему, обязательно заполните пункты 2, 3, 4, потому что там по умолчанию написано на английском.
С остальными настройками можете поэкспериментировать.
После того как получили письмо о завершении импорта комментариев, переходим в консоль уже на WordPress и переходим к настройкам Disqus, и нажимаем включить комментарии от дискус
Проверяем что у нас получилось, теперь вместо обычных комментариев выводится красивая форма комментариев с массой возможностей о которых можно написать еще одну статью, но я думаю это будет слишком. Надеюсь я все рассказал о том как установить Disqus на WordPress, если есть вопросы, задавайте в комментариях я обязательно всем отвечу и постараюсь помочь.

Disqus — веб-сервис предоставляющий возможность импорта интернет-обсуждений и комментариев на сайт пользователя. Сервис использует свою социальную сеть, что упрощает комментирование на сайтах, использующих его. Disqus основали Даниэль Ха и Джейсон Ян в 2007 году, как стартап Y Combinator. Сервис используют более 750 тысяч блогов и веб-сайтов, а так же интернет-порталы таких изданий, как CNN, Daily Telegraph и IGN.
Честно вам, уважаемый читатель, признаюсь: я не совсем понимаю, для кого я пишу этот пост. По-моему, здесь все предельно просто и понятно .
Начну по-порядку. Совсем недавно я установил на этот блог виджет от Disqus . Понервничал немного, когда исчезли все старые комментарии, потом все наладилось - Disqus все комменты вернул.
Проверил работу формы на всех режимах. Отправлял сам себе тестовые комменты и с аккаунта Twitter , и с Facebook , и с Google +, с E - mail , с Disqus . Все работает, по почте приходят уведомления, короче говоря, все тип-топ .
Как писать комментарии в системе комментирования Disqus


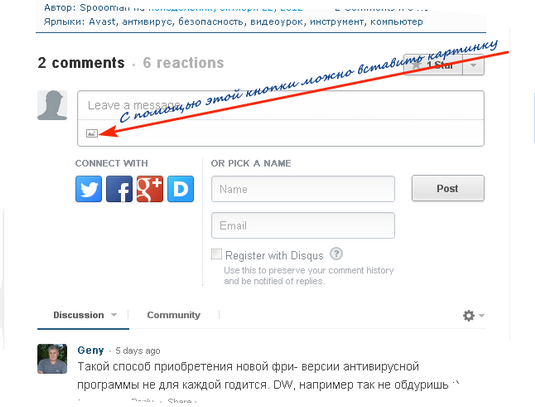
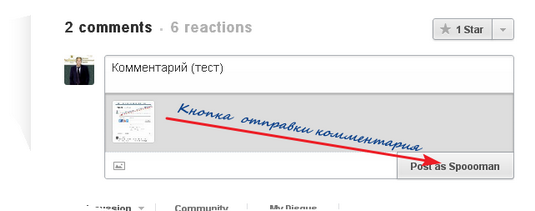
Появятся кнопки социальных сетей и форма, в которую вы сможете ввести свое имя и Е- mail . Обратите внимание на кнопочку, с помощью которой можно в комментарий вставить изображение.
Если у вас есть граватар или вы будете писать комментарий от аккаунта соцсетей, то в форме появится ваша аватарка:
Для того, чтобы войти от аккаунта социальных сетей вам нужно нажать на одну из кнопок, расположенных в форме комментирования. Дальше все поймете, ничего сложного нет.


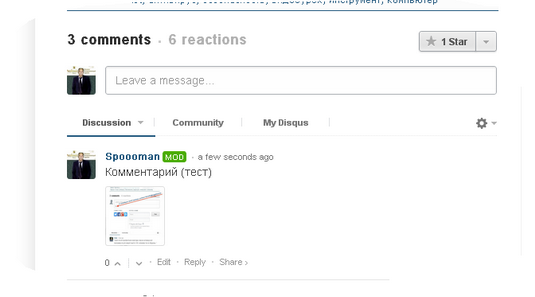
Картинка изображается как миниатюра, но как только кликните по ней, она откроется во весь размер в новой вкладке.

- Увеличился трафик на блоге. Теперь процентов 30 от всего трафика идет от Disqus . Хорошо это? Плохо? Еще не разобрался.
- Оставляя свои комментарии на чужих блогах остается и полный профиль комментатора: URL блога/сайта, аккаунты соцсетей. А это дополнительная возможность получить увеличение трафика за счет читателей.
Как вы заметили есть адрес сайта и все комменты, которые писались в Disqus на различных ресурсах. Кроме того в аккаунте Disqus демонстрируется лента комментариев (вроде Twitter) и все комментарии того пользователя, которого вы зафолловили (следуете за ним) будут вам видны. Так же как и ваши, если зафолловят вас.
Для того, чтобы увидеть профиль комментатор а достаточно кликнуть по его аватару или никнейму.
Подро бнее о системе Disqus рекомендую прочитать в статье, ссылку на которую я оставил внизу этого поста.
Напоследок, предлагаю посмотреть короткий ролик о системе комментирования Disqus , точнее о правилах регистрации в ней и настройках аккаунта.
Для себя я сделал такой вывод: не стоит бояться делать для себя что-то новое. Нужно смело использовать передовые технологии. Даже такое простое дело как комментирование позволяет получить для себя выгоду.
От автора: в продуманных макетах комментарии, как правило, играют второстепенную роль. Во множестве случаев посетители так и не долистывают страницу до комментариев. Но я вам открою глаза, по умолчанию комментарии загружаются на сайт, что может вызвать проблемы на плохом соединении.
Давайте разберем код вставки от Disqus:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Это также влияет на работу других внешних файлов, таких как изображения и CSS файлы. Представьте, вы на смартфоне с 2G соединением ждете, когда загрузится виджет комментариев, чтобы посмотреть фото котенка.
Я провел тестирование и выяснил, что виджет Disqus без самих комментариев весит 2.49 Мб! Это куча запросов JS, CSS, изображений и файлов шрифтов, которые во многих случаях сильно замедляют работу других, более критичных частей или функционал вашего сайта.
Комментарии Disqus: без ленивой загрузки
Решение: крошечный JavaScript плагин
Для ленивой загрузки комментариев Disqus я написал крошечный JS плагин. Неважно где располагается зона комментариев, выше или ниже области просмотра, она не подгрузится, пока на это не появится причина:
Комментарии Disqus: с ленивой загрузкой
Сам плагин представляет собой буквально пару строк JS. Я сделал две версии: на чистом JS и на JQuery. Плагин называется disqusLoader, можете скачать файлы:
disqusloader.js; независимый (IE 9+). 779 байт в минифицированном и сжатом виде.
jquery.disqusloader.js; нужен jQuery. 569 байт в минифицированном и сжатом виде.
Как его установить. Сперва необходимо вставить в HTML тег в том месте, где должна быть область комментариев:
Существует бесплатный сервис DISQUS, который позволяет подключать комментарии практически на любом сайте, в том числе и на MODx. DISQUS не единственный подобный сервис, но его широкое распространение и простота установки делают данный сервис популярным не только среди начинающих веб-разработчиков. До недавнего времени единственным серьезным недостатком DISQUS являлось отсутствие поддержки кириллических доменов. Но и этот недостаток уже исправлен.
На первом шаге вам предложат ввести адрес и название вашего сайта, а так же, короткое имя состоящее только из букв и цифр, оно понадобится для идентификации системы.

В форме, расположенной ниже, вам необходимо ввести имя, пароль и почтовый адрес для регистрации в системе.

На втором шаге вам предложат ввести некоторые настройки, выбраем руссский язык и переходим к третьему шагу. К этим настройкам можно будет вернуться потом.

На третьем шаге вам предложат выбрать систему, на которой построен ваш сайт. MODx здесь нет, но нам и не нужно, выбираем нижнюю строчку с универсальным кодом.

После этого вы попадаете на страницу с инструкцией по установке.
Не забываем подтвердить регистрацию на Дискусе, нажав на ссылку в пришедшем на вашу почту письме.
Подключаем DISQUS
В графе Before you start отобразится короткое имя, которое вы вводили на первом шаге, видимо, как напоминание.
вместо example вы должны написать то короткое слово, которое было подсказано в предыдущей графе. Затем нужно раскомментировать две строки, т.е. убрать две наклонные черты вначале строчки:
disqus_identifier — уникальный идентификатор, который нам очень настоятельно рекомендуют использовать, так как в случае изменения названия страницы, где находятся комментарии, дискус может потерять путь к этой странице. Для каждой страницы disqus_identifier должен быть уникальным. Сделаем его таким же, как id наших страниц, так как на нашем сайте он тоже уникален для каждой из страниц, а чтобы небыло совпадений с другими потоками с других сайтов, добавим перед кодом название своего сайта. Нам в этом помогут специальные теги MODx. В значении этого параметра пишем [(site_url)][*id*].
var disqus_url — сообщает службе Disqus URL текущей страницы. Нам тоже настоятельно рекомендуют его использовать. По умолчанию используется window.location. Я думаю, сюда тоже можно подставить конструкцию из специальных тегов MODx, только выведем не id документа, а путь к нему: [(site_url)][~[*id*]~].
Есть еще один параметр disqus_title — который не обязателен к применению. Он передает службе Disqus название страницы. По умолчанию в качестве названия берется информация из тега . Если по каким-то причинам вас это не устраивает, то можно передать дискусу другое название, к примеру, таким образом:
Есть еще параметр, который следует добавить в этот код, в том случае, если вы тестируете систему на локальном компьютере:
var disqus_developer = 1; — используется при тестировании системы на локальном компьютере, т.е. когда сайт недоступен из сети интернет. Не забудьте только его убрать при переносе на хостинг.
У нас получится следующее:
Сохраняем код. Возвращаемся на страницу дискуса к графе Comment count. Здесь находится код для страниц, на которых мы будем выводить счетчик комментариев. Если у вас не будет счетчика комментариев, то вам этот код не нужен. Иначе, копируем код и вставляем его в новый чанк, который так и назовем Comment_count. В этом коде тоже нужно в строчке
заменить example на ваш идентификатор. Сохраняем чанк. Теперь в шаблоны, где должны быть комментарии, вставляем вызов чанка disqus:
А в шаблонах, где будет установлен счетчик комментариев, перед закрывающим тегом
Читайте также:

