Как сделать кольцо в иллюстраторе
Обновлено: 07.07.2024

Наш проект живет и развивается для тех, кто ищет ответы на свои вопросы и стремится не потеряться в бушующем море зачастую бесполезной информации. На этой странице мы рассказали (а точнее - показали :) вам Как нарисовать кольцо в illustrator . Кроме этого, мы нашли и добавили для вас тысячи других видеороликов, способных ответить, кажется, на любой ваш вопрос. Однако, если на сайте все же не оказалось интересующей информации - напишите нам, мы подготовим ее для вас и добавим на наш сайт!
Если вам не сложно - оставьте, пожалуйста, свой отзыв, насколько полной и полезной была размещенная на нашем сайте информация о том, Как нарисовать кольцо в illustrator .
Чтобы начать работу с графическим дизайном в Adobe Illustrator, вам сначала нужно освоить основы рисования основных фигур в векторе, которые станут основой вашего творчества. Здесь программа ThuThuPhucSoft расскажет вам об основных методах рисования в Adobe Illustrator, пожалуйста, следуйте инструкциям!

Нарисуйте простые геометрические фигуры с помощью Adobe Illustrator
Давайте узнаем, как создавать основные формы с помощью инструмента Фигура. Вам необходимо знать следующую информацию:
- Инструмент Фигура находится на панели инструментов.
- Чтобы использовать инструмент для рисования других фигур, щелкните правой кнопкой мыши и инструмент и выберите изображение, которое хотите нарисовать.

- Когда вы рисуете фигуру, умные направляющие будут поддерживать отображение размера изображения, захватывать другие объекты и указывать, когда эллипс или квадрат идеален.
- Большинство изображений являются живыми, что означает, что вы можете редактировать их напрямую, не переключаясь на другой инструмент.
- У разных изображений будут разные утилиты для редактирования углов, краев и других индикаторов.
Начать рисовать
Во-первых, вам нужно скачать здесь файл упражнения, чтобы начать практиковаться шаг за шагом.
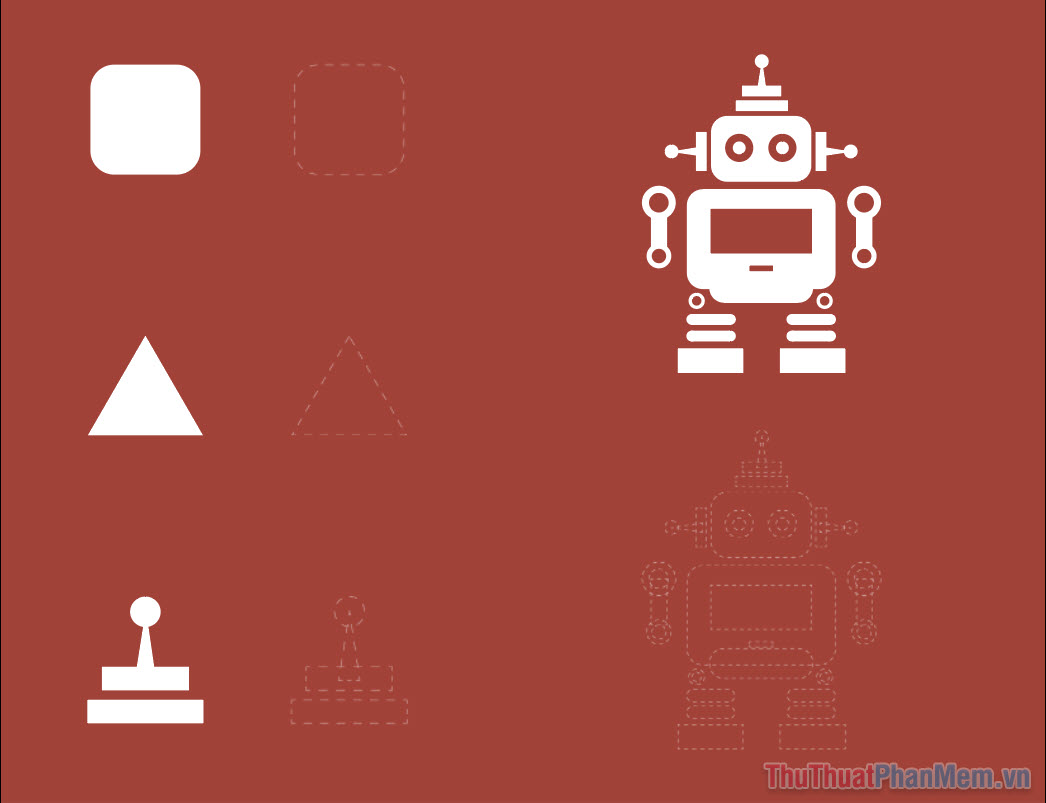
В этом разделе вы попрактикуетесь в рисовании каждой формы, а затем вы сможете начать рисовать робота справа. Пожалуйста, следуйте инструкциям ниже.


Рисуем квадраты в Illustrator
Затем выберите инструмент Rectagle Tool (инструмент для рисования квадратов) на панели инструментов:

Перетаскивайте, чтобы нарисовать квадраты, аналогичные шаблону при работе быстрых направляющих. Грамотно проведите так, чтобы синяя граница совпадала с пунктирной линией узора.
Здесь вы увидите небольшую метку для отображения двухмерного размера квадрата, где W — ширина, а H — длина, единица измерения в пикселях.

Когда обе стороны имеют одинаковую длину или диагональ розового цвета означает, что квадрат идеален, отпустите кнопку мыши, чтобы применить.

На этом этапе углы квадрата появятся с точками; чем ближе вы перетащите их к центру, тем больше будет угол доски.
Выполните перетаскивание и углы закипят:

Если вы хотите добавить только нужный угол, щелкните этот угол и затем перетащите.

Рисуем треугольники в Illustrator

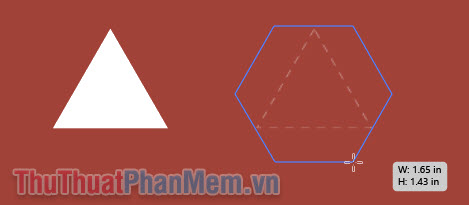
Вы держите мышь в центре треугольника и начинаете тянуть, чтобы создать шестиугольник.

Когда вы получите относительный размер, удерживайте нажатой клавишу Shift, чтобы сбалансировать форму, затем выровняйте так, чтобы вершины треугольника касались средней точки трех сторон шестиугольника следующим образом:

Затем отпустите мышь:

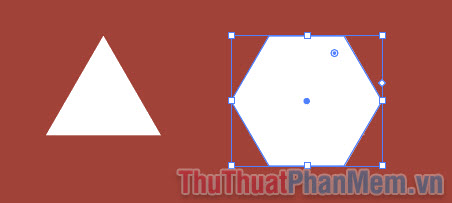
Чтобы изменить количество углов многоугольника на 3, обратите внимание на контрольную точку:

Перетащите его вверх и количество углов будет уменьшено, вы останавливаетесь, когда их всего 3.

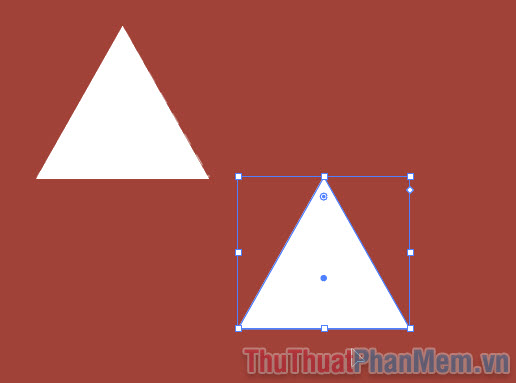
Измените его размер, чтобы он соответствовал рисунку.

Нарисуйте комбинированные формы
Нарисовать комбинированное изображение ниже тоже очень просто.
Чтобы нарисовать круг в Illustrator, перейдите к инструменту Ellipse Tool.
Удерживайте Shift и перетаскивайте, пока рисуете квадрат, у вас будет идеальный круг.


Затем просто откалибруйте до правильного положения и размера.

Нарисовать 2 горизонтальных прямоугольника нет ничего проще.

Тренируйтесь рисовать роботов
Теперь, когда вы попрактикуетесь в рисовании робота, вы можете заметить следующие недостатки: этот круг имеет белую рамку и красный внутренний фон, так как же получить форму?

Первый урок по рисованию основных форм в Adobe Illustrator подошел к концу, желаю вам удачной практики!
Учим рисовать векторную графику в Adobe Illustrator | Матильда из Леона (Январь 2022).
Table of Contents:
Сделать стилизованный графический файл с помощью фото в Illustrator

Хотя мы использовали Illustrator CS6 для этого учебника, вы должны иметь возможность следовать вместе с любой довольно недавней версией.
Размерная картинка

Вы хотите превратить пару коньков в пределах фотографии в стилизованную графику. Показанная фотография имеет приятный диапазон тонов, что важно для того графика, который вы будете делать.
Преобразовать в оттенки серого

Чтобы выбрать фотографию, выберите выбор инструмент с панели инструментов и щелкните в любом месте фотографии.
Тогда выбирай Изменить> Изменить цвета> Преобразовать в оттенки серого, Это превратит фотографию в черно-белое, что облегчит различие между разными тонами.
Удалить фотографию

Нажмите на шаблон а также Тусклые изображения, затем введите 50% и нажмите Хорошо, Фотография будет тусклой, что позволит вам лучше видеть линии, которые вы скоро рисуете над фотографией.
Переименование слоев

Удалить цвет заливки и обводки

Трассировка вокруг темных тонов

Выберите пути

Применение заливки темного цвета

Трассировка вокруг средних тонов

Когда вы закончите трассировку вокруг средних тонов, нажмите на целевой круг для слоя средних тонов.
Применение заливки среднего тона

С выбранным слоем средних тонов, а также нарисованными дорожками дважды щелкните заполнить в панели инструментов. В Color Picker введите поля значений RGB, 102, 102 и 204. Это даст вам средний оттенок синего. Затем нажмите Хорошо.
Нажмите на значок глаза для слоя средних тонов. Теперь слой Dark Tones и Middle Tones должен быть невидимым.
Трассировка вокруг светлых тонов

В этой фотографии есть светлые тона и очень легкие тона. Очень светлые тона называются бликами. Пока не обращайте внимания на основные моменты и фокусируйтесь на светлых тонах.
Применить заливку цветом

Наконец, щелкните значок глаза для слоя Light Tones, сделав его невидимым.
Трассировка вокруг основных моментов

Основные моменты - это самые яркие белые части объекта или предмета, сильно освещенные.
Если выбран новый слой Highlights, нажмите Ручка tool и снова установите для поля Fill значение None. Следите за чисто белыми или выделенными областями.
Применение белого заливки

Просмотр комбинированных слоев

Сделать квадрат

Изменить размер

Нажми на монтажная область инструмент и изменить размер Artboard, перемещая ручки внутрь, пока они не будут иметь тот же размер, что и квадрат. Нажмите Побег для выхода из режима Artboard выберите Файл> Сохранить - и вы сделали! Теперь у вас есть стилизованная графика с использованием монохроматической цветовой схемы.
Чтобы сделать версию с использованием большего количества цветов, переходите к следующему шагу.
Сделать другую версию

Как настроить графический стиль в Illustrator
Графические стили в Adobe Illustrator позволяют сохранять коллекцию эффектов как стиль, чтобы его можно было использовать снова и снова. Я покажу вам, как получить доступ к графическим стилям, установленным с помощью Illustrator, и как использовать новую функцию в Illustrator CS4 под названием Additive Styles, чтобы сделать преобразования и эффекты незаметными.
Как сделать Photoshop сепия в фото

Создайте и примените фильтр Photoshop sepia, чтобы добавить теплые, античные ощущения в портреты и другие фотографии.

Шаг 4.
Создайте новый круг, на сей раз размером 290x290 px и без заливки, выделите нашу фигуру и этот круг и центрируйте, как уже описывалось в Шаге 2.





Потом все то же, что и в предыдущем шаге — разгруппировываем и удаляем сердцевину.
Готово! Этот способ создания шестеренки очень простой и быстрый, но не позволяет контролировать форму зубцов в полной мере. Максимум что Вы можете сделать это скруглить внешние и внутренние углы. Рассмотрим другой способ.
Второй способ с помощью инструмента поворот.
Мы имеем основу для шестеренки, нужно создать для шестеренки зубчики. Создаем прямоугольник, как показано ниже.

Выделяем его и следуем Effect > Warp > Arc, вводим -6 для Bend, и ставим Horizontal и Vertical Distortion на 0, жмем OK.


Теперь у нас есть зубчик, центрируем по вертикали на рабочем поле, и помещаем на шестеренку, как показано ниже.

Выделяем зубец и следуем Object > Expand Appearance чтобы трассировать те эффекты, которые были добавлены в процессе создания контура.

Теперь нам нужно повернуть зубец. Выделяем зубец и выбираем Rotate Tool, после чего Alt-click в центр шестеренки. У нас 18 зубцов, вводим 20 для angle в градусах (360 / 18 = 20).




Готово. Этот способ создания шестеренки позволяет задать любую форму зубца. Сложность заключается в расчете угла поворота.
Третий способ с помощью узорчатой кисти.

Основой для зуба шестеренки является кольцо, поэтому с помощью инструмента Прямоугольник пририсовываем к зубу два прямоугольных элемента.




Теперь инструментом Эллипс при нажатой клавише Shift рисуем окружность для шестеренки (рисунок выше). Нажимаем левой клавишей мыши в окне Кисти, и на окружности появляется стройный ряд зубов — шестеренка готова (рисунок ниже).

Программа автоматически определяет количество зубьев не только для конкретного диаметра окружности, но и для других геометрических фигур: квадрата или многоугольника.
На рисунке показаны различные виды шестеренок, у одной из которых зубья обращены в центр (перетаскивание одной стороны окружности на расстояние двух диаметров вправо или влево). Либо просто перевернуть заготовку и создать еще одну узорчатую кисть.

Заключение.
Все зависит от конкретной задачи. Если надо создать быстро декоративную шестеренку лучше выбирать 1й способ. Нарисовать шестеренку с точными геометрическими параметрами поможет 2й способ. 3й отлично подходит для наложения зубцов на контур любой формы.
Читайте также:

