Как сделать кнопку back to top
Обновлено: 06.07.2024
Самый простой способ прокрутить страницу вверх, это использовать переход на анкор установленный в начале страницы:
Вы получите в правом нижнем углу кнопку следующего вида:
Давайте сделаем её немножко симпатичнее добавив стили:
Получится вот такая кнопочка:
Прокрутка вверх на чистом HTML + CSS + JavaScript
Если нет возможности поставить анкор у одного из верхних элементов, можно использовать следующий код для прокрутки окна в начало страницы:
Если Вы хотите сделать медленную прокрутку страницы вверх, прийдется немножно поколдовать:
Результат Вы видите на странице справа внизу
Для тех, кто жить не может без jQuery привожу наиболее простой и популярный на просторах интернета код:
Приветствую дорогие друзья. Сегодня я покажу, как сделать кнопку наверх на сайте. Так уж получилось, что шаблон моего блога не был изначально снабжен этой полезной функцией, и посетители не могли быстро переместиться из нижней части статьи в верхнюю. Поэтому, одновременно с созданием такой кнопки у себя, я расскажу как это сделать вам (Может быть у вас такая же проблема и вы не знали как ее решить).

В статье будут следующие части:
Для чего нужна эта кнопка?
Сказать откровенно, миллионы сайтов живут без подобной кнопки. Ничего критичного в её отсутствии нет, но применение этого элемента может принести определенную пользу, как для посетителей, так и для вас, как для владельца ресурса.
Польза для посетителей
Пока мы заняты чтением, такая прокрутка не особо утомляет. Но возвращаться назад уже не так весело и, вместо того, чтобы вернуться вверх и погулять по другим разделам вашего сайта, пользователь просто закрывает его.
Использование стрелки вверх для сайта, позволяет сделать возвращение к верхнему меню быстрым и комфортным.
Польза для сайта
Польза для сайта вытекает напрямую из предыдущего текста. Кнопка упрощает навигацию по страницам и улучшает поведенческие факторы для вашего ресурса, так как пользователи ведут себя более активно и больше внимания отдадут вашим материалам.
В свою очередь, удобная навигация и хорошие поведенческие факторы приводят к росту авторитета в глазах поисковых систем и, соответственно, к росту позиций в результатах поиска.
Простая кнопка наверх для сайта html
Я рассмотрю два способа снабдить ваш сайт такой кнопкой. Первый будет ориентирован на простые сайты, для которых нет возможности или желания подключать какие-либо дополнительные библиотеки или Javascript.
Для реализации будет достаточно стандартного функционала языка разметки HTML, дополненного CSS стилями. Кнопка вверх будет действовать как обычная ссылка, отправляющая посетителя к началу страницы.
- Простота и легкость настройки;
- Не нужна поддержка библиотек и скриптов.
- Кнопка видна постоянно, даже когда посетитель находится в самом верху страницы;
- Перемещение вверх происходит не плавно, а мгновенно, рывком.
Код кнопки будет состоять из двух элементов. Первый – это HTML ссылка, размещаемая в коде сайта. Второй – это CSS стиль кнопки, он размещается в файле стилей и отвечает за расположение кнопки и ее внешний вид.
Следующий код разместите внутри тела сайта (внутри тега body, лучше, прямо перед его закрытием). Обратите внимание, что вам потребуется картинка, которая послужит кнопкой (замените участок кода на ваш путь к картинке и ее название).
Дальше вам необходимо прописать стили созданного нами класса кнопки buttonup. Для этого открываем файл style.css и добавляем в конец следующий код:
Этот код отвечает за положение кнопки, редактируя цифры, вы можете его изменить. Как только вы сохраните файл, кнопка начнет действовать. Параметр width ставьте равным ширине картинки, bottom – отступ от нижнего края экрана, right – от правого края экрана.
Плавающая кнопка наверх для сайта
Итак, друзья, простую кнопку на HTML мы с вами сделали, теперь давайте займемся реализацией более продвинутой версии. В ней мы избавимся от тех недостатков, которые присутствовали в предыдущем варианте, а именно:
- Кнопка не будет постоянно маячить перед глазами, а появится только тогда, когда посетитель пролистает страницу вниз;
- Эффект возвращения наверх страницы будет плавным, что выглядит стильно;
- Кроме того, наша кнопка будет меняться при наведении курсора (менять цвет или яркость).
Существует масса способов и скриптов, позволяющих сделать кнопку вверх. Признаюсь честно, я не программист и, если в предыдущем варианте с HTML я разобрался, то в JavaScript я полный чайник. Поэтому я просмотрел и изучил кучу разных версий и выбрал для себя вариант, который проще всего реализовать (меньше изменений в разных файлах).
В целом, процесс создания такой кнопки чуть-чуть сложнее, но разобраться с ним может каждый. Делается все в 2 этапа:
1. Подключение библиотеки jQuery
Если вы используете WordPress или другую стандартную CMS, то эта библиотека, скорее всего, подключена по умолчанию. В таком случае, этот пункт вы можете пропустить.
Для подключения библиотеки jQuery, вам нужно прописать в разделе вашего сайта следующую строку:
2. Подключение скрипта, выводящего кнопку
Код скрипта можно вставить двумя способами:
- либо поместить его целиком между тегами ,
- либо разместив скрипт в отдельном фале, а в коде страницы прописать его подключение.
Первый вариант проще, второй, на мой взгляд, удобнее.
Если вы будете использовать для скрипта отдельный файл, как это сделал я, то в него помещаете код, находящийся между тегами , сами теги копировать в файл не нужно. Файл размещаете у себя на хостинге.
Я назвал файл buttonup.js. Для его подключения в заголовке сайта прописываем вот такую строчку:
Несколько вариантов стрелок я сделал (ссылка на архив с ними выше), а в интернете вы можете отыскать много готовых.
Как видите, создать красивый сайт самому несложно. На этом на сегодня все.
Многие вебмастера в своих статьях пишут, что наличие кнопки наверх существенно улучшает юзабилити сайта и, соответственно, престижней выглядит в глазах поисковиков. Правда это или нет, можно узнать только установив такую функцию на своем блоге/сайте.
Если говорить о простом сайте или блоге, то кнопка прокрутки добавляется лишь в том случае, когда страница обладает слишком большой длиной и прокручивать ее вверх в ручном режиме не очень удобно. И если решите, что такая функция крайне необходима вашему сайту, можете воспользоваться несколькими способами установки кнопок, обзор которых будет представлен в данной статье.
♦ Как устанавливается кнопка вверх без плагинов
Не знаю как вы относитесь к использованию плагинов на блоге WordPress, но я, от наличия их в большом количестве, мягко говоря не в восторге. То они очень громоздкие и грузят блог, то они конфликтуют с другими плагинами, то выдают какие-то ошибки с которыми приходится потом разбираться и исправлять, что отнимает и без того драгоценное время, силы и нервы. И если они вас раздражают также как и меня, то следующие несколько способов установить кнопку наверх для сайта будут очень кстати.
2.) Этот способ можно разделить на 3 элемента — установка кнопки наверх (Back to top) с помощью Html и CSS, с применением Javascript, с использованием JQuery. Но обычно, все эти элементы используются совместно.

Далее, чтобы иметь возможность придавать кнопке стиль и индивидуальность, вниз файла Style.css добавьте эти параметры:
Отредактируйте этот стиль под свой сайт, сохраните изменения и попробуйте нажать на кнопку. Она уже должна работать. Но если вас не устраивает ее статичность — придется поработать с JQuery и JavaScript.
⊗ Javascript (появление и скрытие кнопки)
Для того, чтобы кнопка появлялась и исчезала при прокрутке страницы, нужно к представленному выше Html, добавить следующий код скрипта.
Но если у вашего шаблона есть отдельная папка в которой хранятся JavaScript, можете вставить этот скрипт там, или создать новый файл, например myback-top.js. В этом случае вам не понадобятся открывающий и закрывающий теги сценария.
У меня на блоге это реализовано именно так, а подключено к шаблону все в том же файле футер.php через такую строчку кода:
В дополнение к этому скрипту, хотелось бы объяснить некоторые функции, которые можете редактировать на свое усмотрение, а именно:
— if ($(window).scrollTop ()>="300" (расстояние от верха сайта в 300рх. когда появится кнопка.)
— if ($(window).scrollTop ()
Этот сжатый и оптимизированный скрипт будет выполнять свою функцию на стороне хостинга google-библиотек, что позволяет всегда иметь последние версии.
Если же поиск нашел на вашем блоге библиотеку JQuery — этот пункт можно игнорировать и не морочить себе голову.
Для любопытных могу добавить, что эту библиотеку можно подключить к своему шаблону локально, через ваш хостинг, дабы иметь возможность управлять этим файлом, но при условии, что разбираетесь в яваскриптах. Для этого нужно:
♦ Кнопка прокрутки для сайта с помощью плагинов
Для движка WordPress на данный момент разработано несколько плагинов для вертикальной прокрутки. Все они действуют примерно по одинаковому принципу – в нижней части страницы создается специальная кнопка с текстом или картинкой, которая и отвечает за прокрутку. Однако все эти плагины отличаются друг от друга по функционалу, настройкам и некоторым другим параметрам.

Данный инструмент обладает довольно неплохим набором настроек. Прежде всего, вы можете выбрать, что именно будет отображено на месте элемента, отвечающего за прокрутку страницы – обычный текст, кнопка или произвольная картинка. Также можно выбрать одно из трех мест для размещения элемента прокрутки – по центру, справа или слева. На кнопке можно разместить абсолютно любой текст. Можно разместить кнопку не в самом низу страницы, а на определенном расстоянии от ее верха (при прокрутке вниз кнопка будет автоматически прижиматься к нижней части экрана).


Очень качественный плагин с большим количеством настроек. В частности, можно выбрать тип элемента для прокрутки – кнопка, текст, картинка (которая может быть загружена вами напрямую с компьютера). Можно активировать элемент быстрой прокрутки на мобильной версии сайта, отключить или включить его для каких-то определенных страниц/разделов.
Кроме того, можно настроить размеры кнопки, степень ее прозрачности, скорость прокрутки. Можно прописать собственные правила CSS для внешнего оформления данного элемента, задать отступы и т.д.

Довольно простой плагин, который начинает работать сразу после своей активации (кнопка прокрутки автоматически появится в нижней части страницы). Однако здесь есть и настройки, в которые при необходимости можно внести изменения. В частности, можно задать ширину и высоту кнопки, основной и фоновый цвет, степень прозрачности, радиус закругления, положение на странице, выравнивание по вертикали, отступы.
Заключение.
Как вы догадываетесь, способов и вариантов установить кнопку вверх на сайте без плагинов, существует не мало. Описать их все просто не реально, потому я предложил вам те способы которые опробовал сам и которые подошли моему блогу.
Через некоторое время попробую подкорректировать CSS и JavaScript для того, чтобы стрелка на кнопке переворачивалась и скроллинг происходил не только вверх, но и вниз. Думаю напишу об этом еще одну статью.
Всего хорошего. Удачи и терпения!!
С огромным Уважением, Vladimir Zadorozhnyuk

Всем привет! У вас есть на сайте кнопка вверх WordPress для плавной прокрутке страницы наверх? То есть, плавающая кнопка на сайте сбоку WordPress. Ещё не установили. Давайте не откладывайте установку волшебной кнопки на потом, ведь с кнопкой вверх на сайте очень удобно, особенно вашим посетителям. Без неё ну ни как, меня просто бесит когда на сайте её нет. Приходится колёсико крутить для того, чтобы вернуться к началу страницы. Плохо, очень плохо без кнопочки. Надо веб-мастерам больше заботится о своих посетителях.

Дамы и господа, будьте внимательней к своим читателям, а то потеряете их навсегда.
Плагины - кнопка вверх для WordPress
Сегодня я познакомлю вас с лучшими плагинами с помощью которых вы сможете установить кнопку Back to top (Scroll To Top) на свой сайт или блог. Плагины подобраны по наибольшему скачиванию модулей пользователями платформы WP. Напомню, все плагины можно установить стандартным способом, из админки, через поиск и загрузчик плагинов. Скачивать ни чего не надо. Установил, активировал, настроил и всё.
Как сделать кнопку вверх на сайте
- Устанавливаем и активируем плагин;
- Настраиваем кнопку.
Первым у нас пойдёт:
Простой плагин jQuery Smooth Scroll

Модуль для плавной прокрутки обратно вверх. Данный плагин автоматически добавляет кнопку вверх (стрелка), после установки и активации модуля. Кнопка вверх появится в правом нижнем углу сайта. Как говорится, установил и забыл. Установили плагин уже более 50 700 раз. Все файлы CSS и JS сжимаются, чтобы получить высокий балл в Google Page Speed.
А вот так выглядит наша кнопочка:

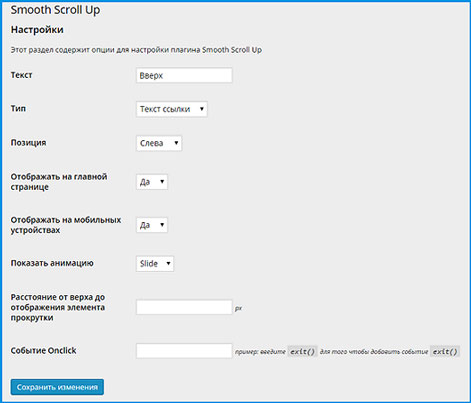
Легкий плагин Smooth Scroll Up - плавная прокрутка вверх

Плавная прокрутка вверх - это легкий плагин, который создает настраиваемую функцию наверх на вашем сайте WordPress. Плагин Smooth Scroll Up имеет минимальные настройки. Выберите из различных типов элементов прокрутки вверх - изображение, значок, текстовая ссылка т.д..

Плагин на русском языке, так, что проблем с настройками кнопки вверх у вас не возникнет. Кнопка вверх WordPress сделает ваш сайт более удобным для посетителей.
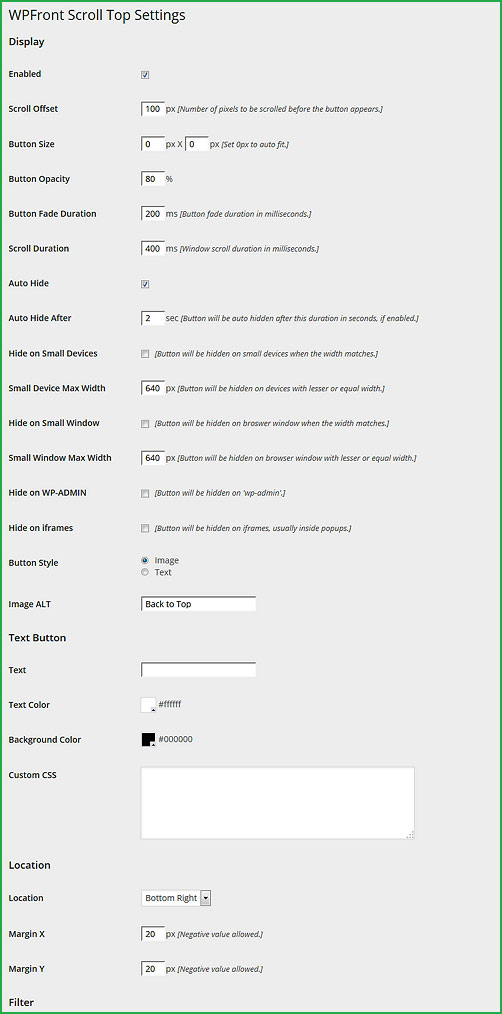
Плагин WPFront Scroll Top

Модуль WPFront Scroll Top позволяет посетителю легко прокручивать назад до верхней части страницы с полностью настраиваемыми параметрами и изображением. Данный плагин имеет больше настроек и главное, очень большой выбор иконок (изображений) самой кнопки. А так же можно обойтись и без картинки:

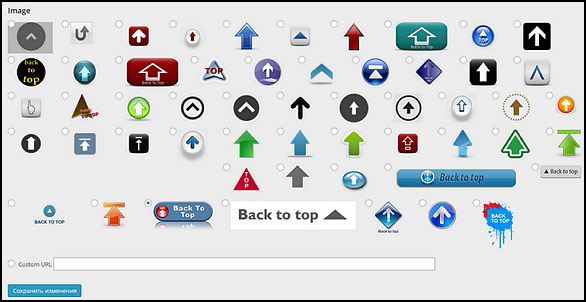
И сами изображения кнопок, есть из чего выбрать. Даже, если вам не подходит ни одна картинка кнопки на верх, можно указать ссылку на своё изображение кнопочки:

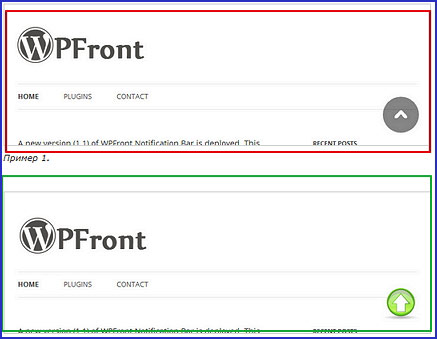
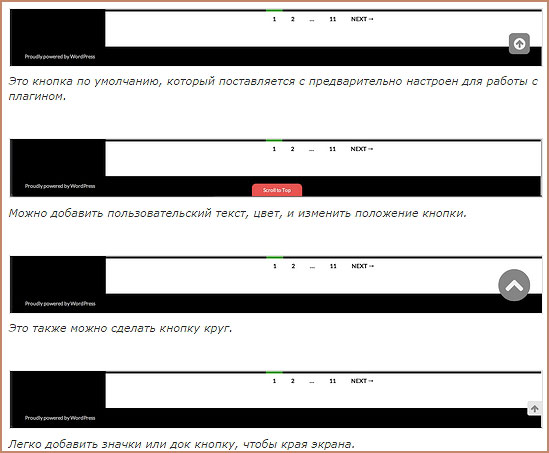
Согласитесь, довольно приличный набор картинок для волшебной кнопки. Плагин WPFront Scroll Top переведён на русский язык, значит разберётесь легко. А вот пример установленной кнопки на сайте:

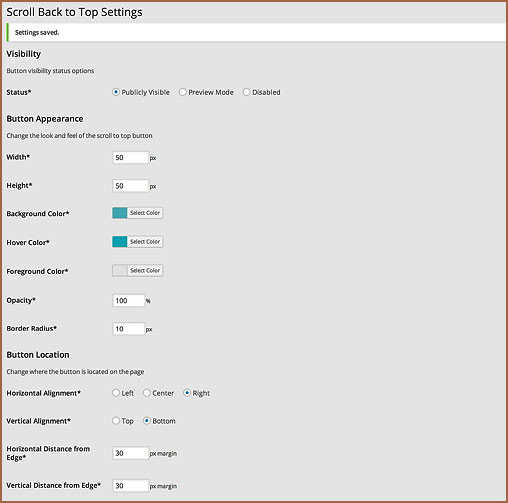
Плагин Scroll Back To Top - кнопка на вверх

Модуль Scroll Back To Top также имеет ряд настроек и выбора как будет выглядеть кнопка на верх:

И собственно выбор самой кнопки:

А вот пример кнопочек на сайте WordPress стрелка вверх:

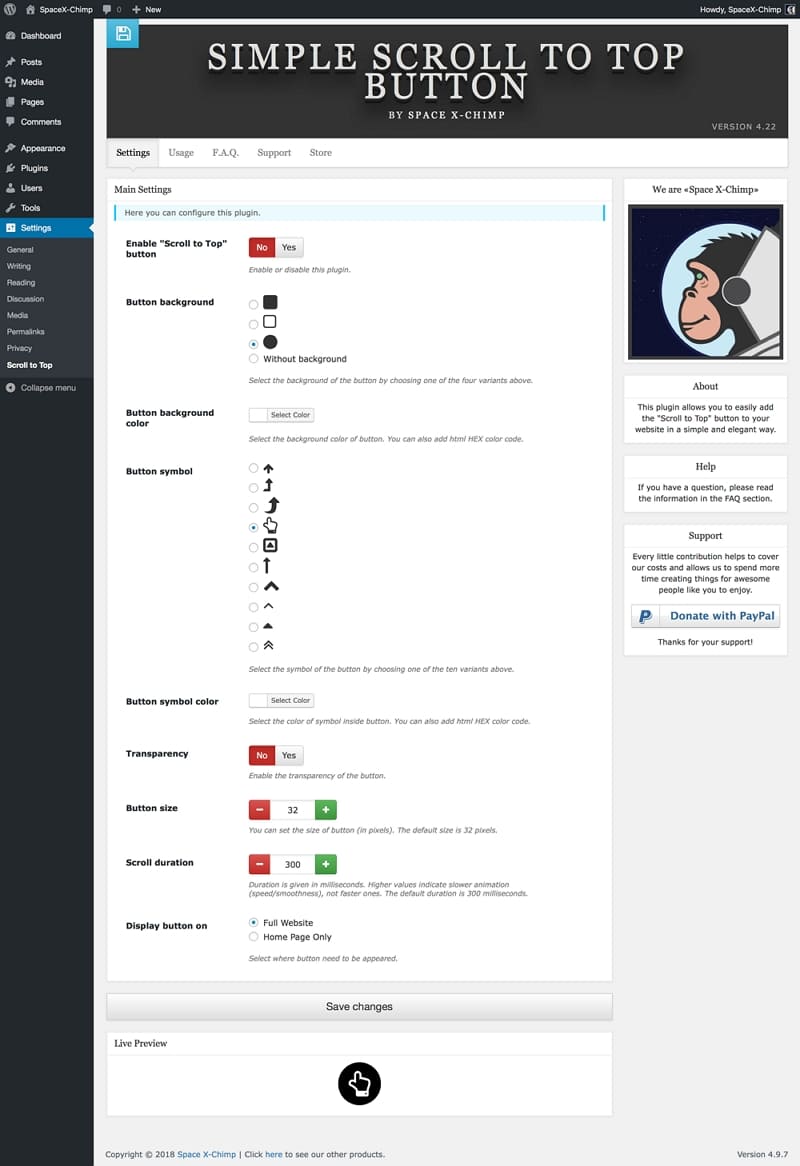
Simple Scroll to Top Button
Простой в использовании, с интуитивно понятным интерфейсом, плагин WordPress, который дает вам возможность легко и безопасно добавить кнопку "Scroll to Top" на ваш сайт WordPress. Кнопка "Scroll to Top" появляется в правом нижнем углу веб-сайта, когда посетители прокручивают страницу.
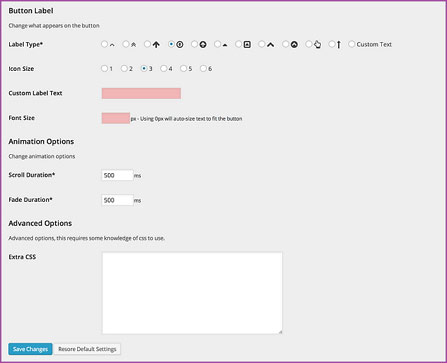
Этот плагин дает вам более полный контроль над кнопкой вверх, её можно настроить на странице настроек модуля. Вы можете выбрать, где будет отображаться кнопка, например, домашняя страница или все страницы. Вы можете настроить стиль кнопки. Plagin переведён на русский язык. Разберётесь с лёгкостью:


А вот есть и такие: кнопки плавной прокрутки вверх / вниз
Smooth Scroll Page Up/Down Buttons
Если одной стрелки вам мало, то можно установить две: вверх и вниз. Плагин Smooth Page Scroll Up / Down Buttons для WordPress добавляет кнопки на каждую страницу вашего сайта, которые можно использовать для плавной прокрутки вверх или вниз. Это может быть особенно удобно для страниц с большим количеством текста / контента. Есть станицы с настройками. Например, расположение Buttons, используйте любой из 4 шаблонов макета. Установите скорость, с которой страницы должны прокручиваться:

Вот пожалуй и всё. По моему достаточно плагинов с помощью которых вы сможете установить кнопку вверх на сайт ВордПресс. Выбор за вами, дорогие друзья. Надеюсь вам пригодится данный обзор. Удачи и до встречи.
Читайте также:

