Как сделать клетчатый фон в иллюстраторе
Обновлено: 02.07.2024
Чтобы перекрасить картинку в Adobe Illustrator, достаточно выделить нужные объекты и нажать кнопку «Recolor Artwork” на верхней панели. Панелью пользоваться просто — слева столбик со всеми нынешним цветами, справа — те цвета, в которые мы перекрашиваем текущие. Жмём New Row и в появившемся столбце выбираем цвет.
Как сделать градиентную заливку в Adobe Illustrator?
Как сделать иллюстратор белым?
Как изменить цвет монтажной области в Иллюстраторе?
1 Выберите команду "Файл" > "Параметры документа". действий. монтажной области. цветную бумагу", щелкните верхний образец цвета и выберите новый цвет в диалоговом окне "Цвет".
Как редактировать изображение в Adobe Illustrator?
Как в Иллюстраторе поменять цвет PNG?
Как покрасить линии в Иллюстраторе?
Выполните команду меню Edit->Select->Same Stroke Color для выбора всех линий одного цвета. Выбор прои-зойдет по всему элементу. 3. Задайте нужный цвет выбранным линиям. Изменения цвета произойдут мгновенно.

В этом уроке будет продемонстрировано, как создать красивый абстрактный фон в Иллюстраторе всего лишь за 20 шагов.
Шаг 1
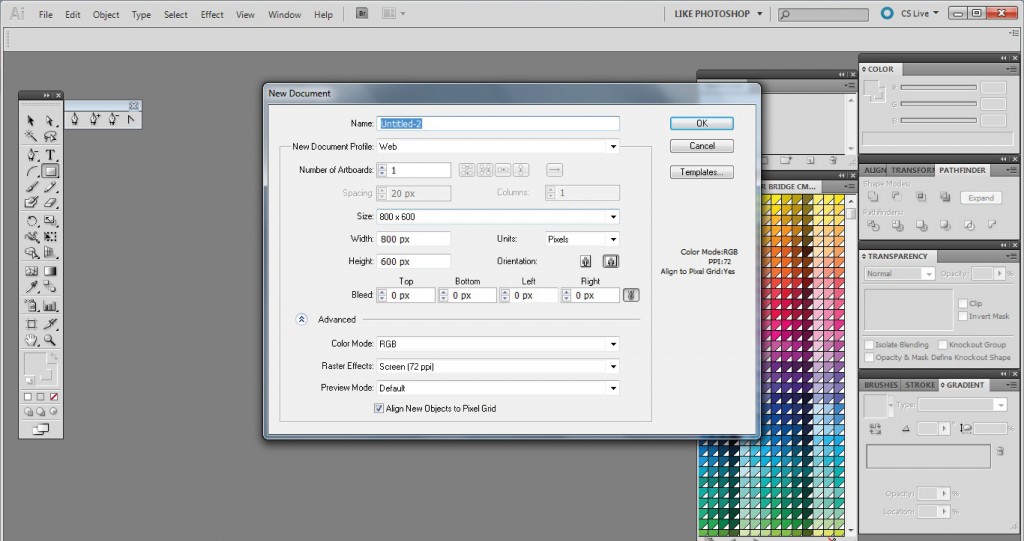
Создайте новый документ. Он может быть любого размера, какого вы захотите. Для нашего примера давайте установим стандартный размер 800×600 пикселей, разрешение 72 для экрана (For Screen), а также используем режим цвета RGB. Если же ваш проект предназначен для печати, установите разрешение на максимальный размер — 300 точек на дюйм.

Шаг 2
Создайте ваш фон, используя инструмент Прямоугольник (Rectangle Tool (M)). Установите его соответственно разрешению вашей страницы (800×600) и залейте выбранным цветом. Используйте градиент (радиальный), поскольку это дает впечатление пространства. После этого заблокируйте созданный фон, чтобы его нельзя было изменять.

Шаг 3
На 3 шаге следует использовать ваше воображение и создавать абстрактные изображения. Попробуйте использовать различные формы из панели управления (прямоугольники, эллипсы и т.д.)

Шаг 4
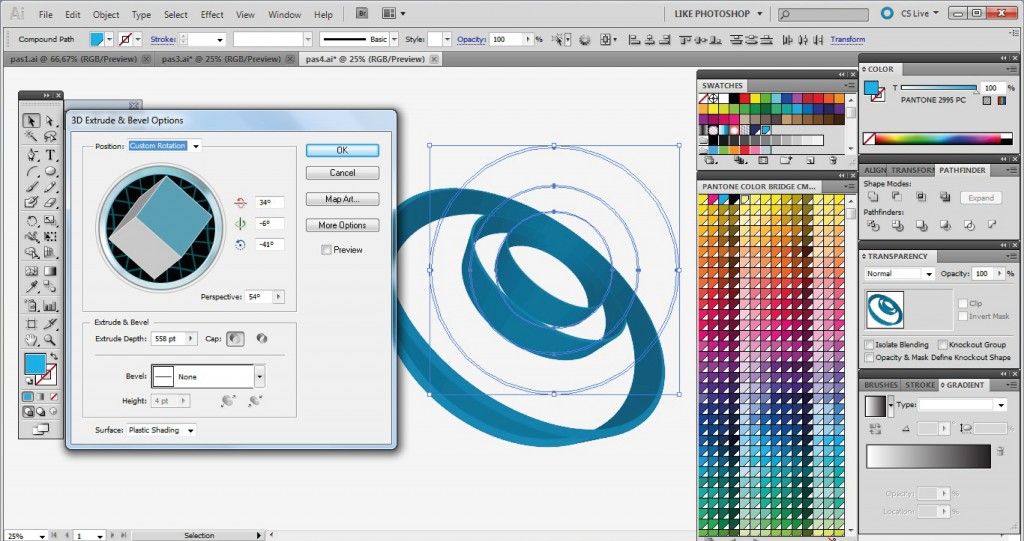
Теперь добавим третье измерение к существующим формам и объектам. Выберите ваши фигуры, группируйте их и откройте Эффекты (Effect), которые находятся в строке меню. Затем выбираем 3D -> Выдавливание и Наклон (Extrude & Bevel). Проверьте полученный результат, используя предварительный просмотр. Поверните куб так, чтобы изображение соответствовало вашей задумке. Вы можете изменять перспективу, меняя величину в окошке Perspective до значения 50 — 70 градусов. Затем выберите значение Толщины (Etrude Depth), основываясь на ваших личных предпочтениях.

Шаг 5
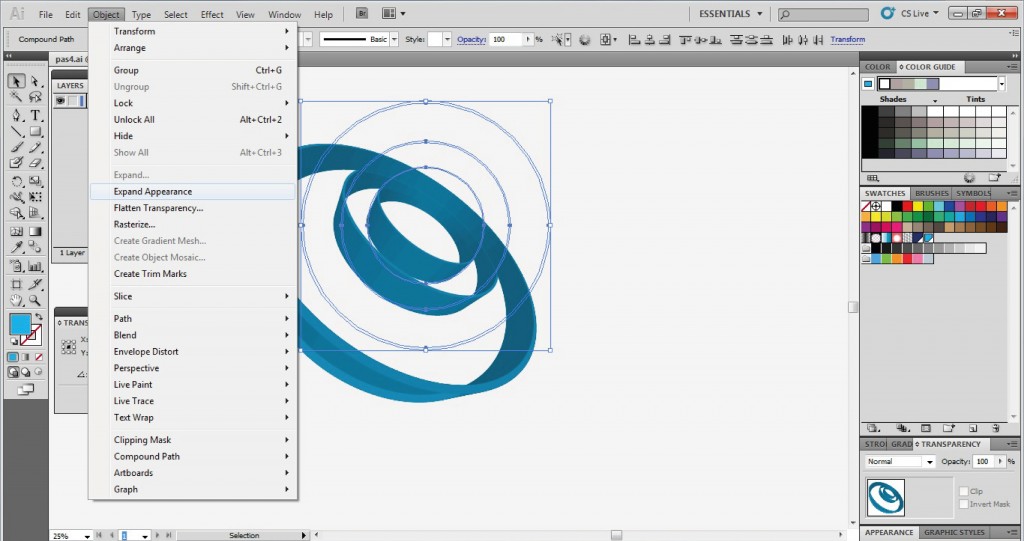
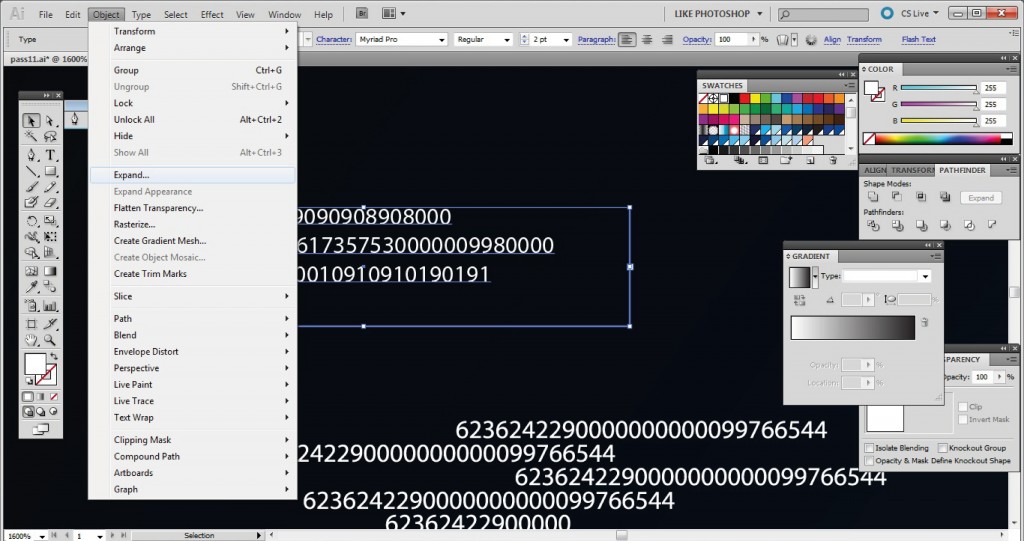
После того, как вы закончили менять перспективу и удовлетворены объемным изображением ваших объектов, нажмите ОК и перейдите к Объектам (Object) в меню и нажмите кнопку Развернуть Вид (Expand Appearance). Эта функция поможет вам управлять каждым краем /гранью объекта, перемещая их в пространстве (вы заметите точки, полностью определяющие перспективу объектов).

Шаг 6
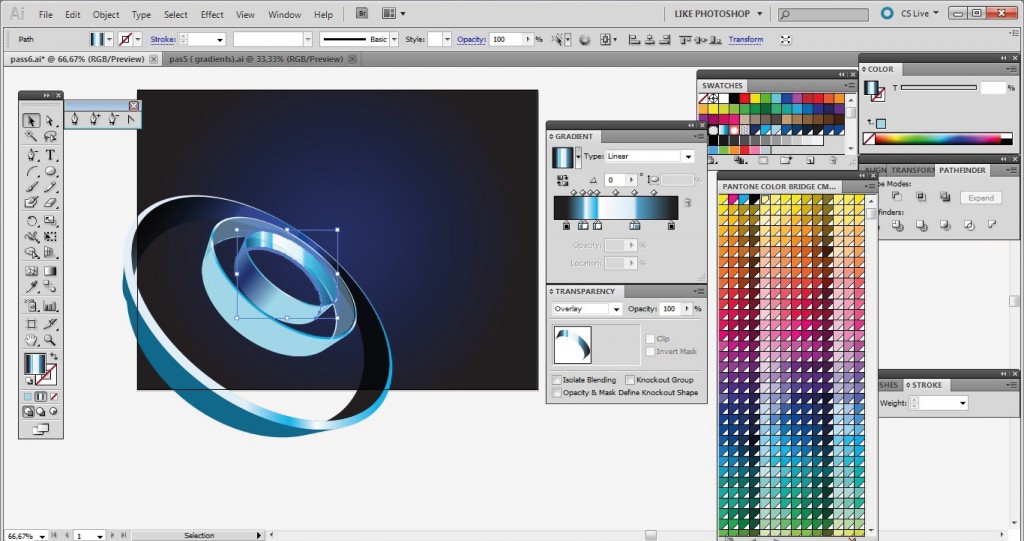
Разгруппируйте созданные объекты: каждый из них должен являться отдельным объектом. Откройте меню Градиент (Gradient) и примените градиент к каждой поверхности объекта.


Шаг 7
Откройте меню Прозрачность (Transparency) и измените прозрачность на значение Наложение (Overlay) и/или Усиление (Multiply) для придания объекту прозрачного и сверкающего вида.

Шаг 8
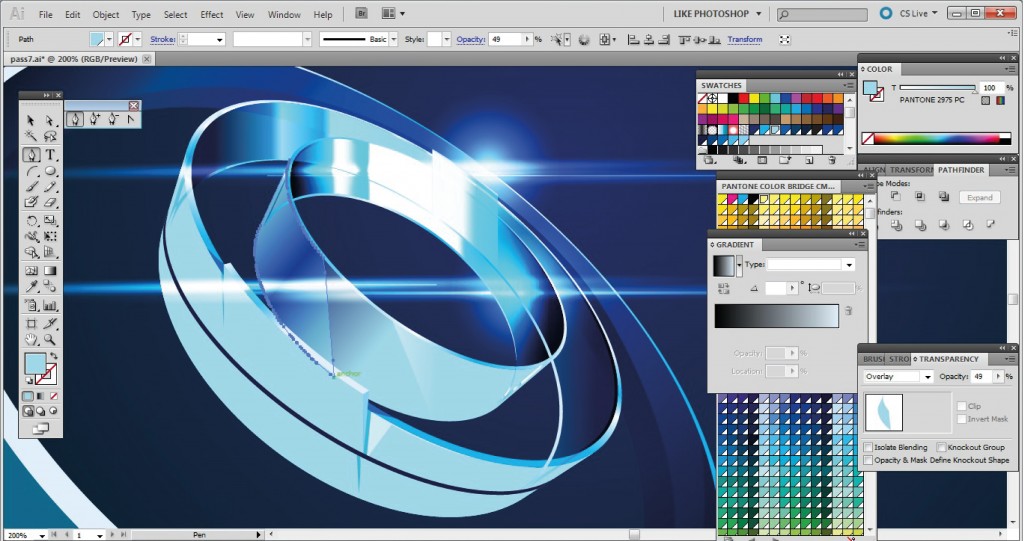
Поскольку на поверхностях кольца может понадобиться более глянцевый вид, мы выбираем каждую поверхность кольца (как наружную, так и внутреннюю) и копируем их (Ctrl+C) вперед (Ctrl+F). Затем выбираем Наложение (Overlay) среди панели Прозрачность (Transparency) и уменьшаем Непрозрачность (Opacity) до значения приблизительно 45%. Для более блестящего и реалистичного вида вы можете повторить этот шаг несколько раз.

Шаг 9
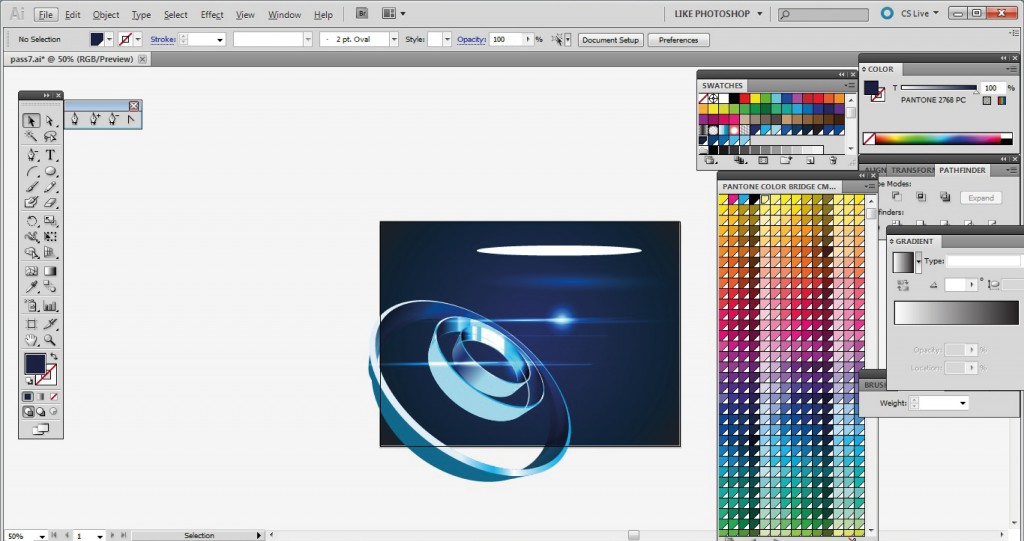
Для лучшего эффекта придайте вашему объекту эффект легкого отражения света. Создайте круг, используя Инструмент Эллипс (Ellipse tool (L)). Откройте Эффекты (Effect)-> Пятно (Blur)-> Гауссово Пятно (Gaussian Blur) и задайте радиус 16-18 с прозрачностью Наложение (Overlay), создайте отблески света и расположите их в соответствии с вашим объектом.

Шаг 10
Растягивайте круги пока не получите эллиптические формы, похожие на вспышки света, и затем просто скопируйте (CTRL+C) и вставьте вперед (CTRL+F) несколько раз для создания эффекта солнечной вспышки.

Шаг 11
Вы можете начать добавлять детали используя инструмент Перо (Pen tool (P)), делая отражения и лучи света на каждой из поверхностей объекта, используя Наложение (Overlay) и 50% прозрачность.

Шаг 12
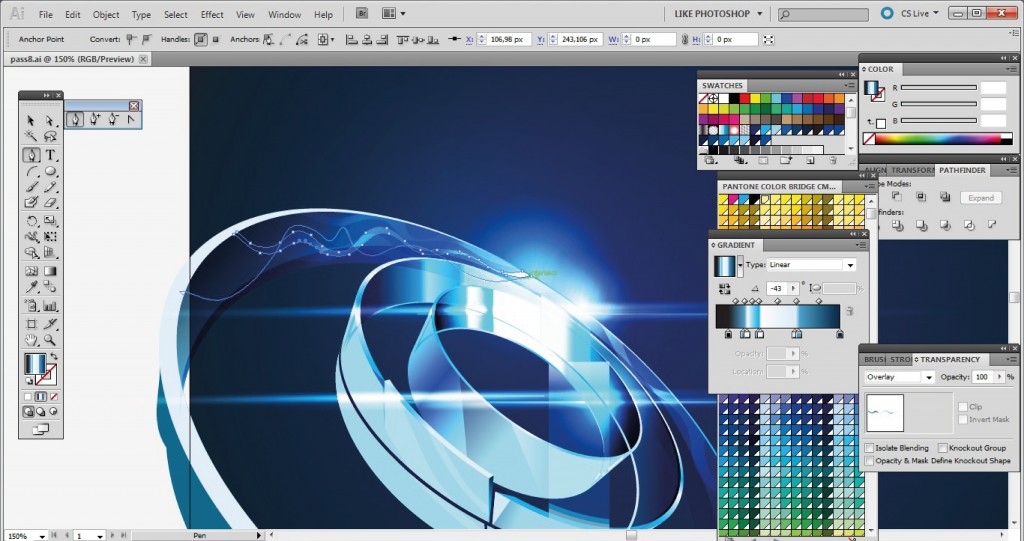
Вы можете добавить еще больше деталей, рисуя немного изогнутые волнообразные отражения от вспышек света, используя инструмент Перо (Pen Tool (P)).

Шаг 13
После того, как вы добавили отражения с помощью инструмента Перо (Pen Tool (P)), щелкните на них и откройте Объект (Object) -> Развернуть (Expand) -> Отмените полную проверку контуров (Uncheck fill check stroke) -> ОК.

Шаг 14
Теперь нам нужно вернуться к фону и заполнить его некоторыми формами для полноты композиции. Попробуйте использовать числа или неправильные формы.
Шаг 15
Используя инструмент Шрифт (Type tool (T)), создайте прямоугольник, в котором вы можете написать несколько случайных букв или цифр, разбив на строки.

Шаг 16
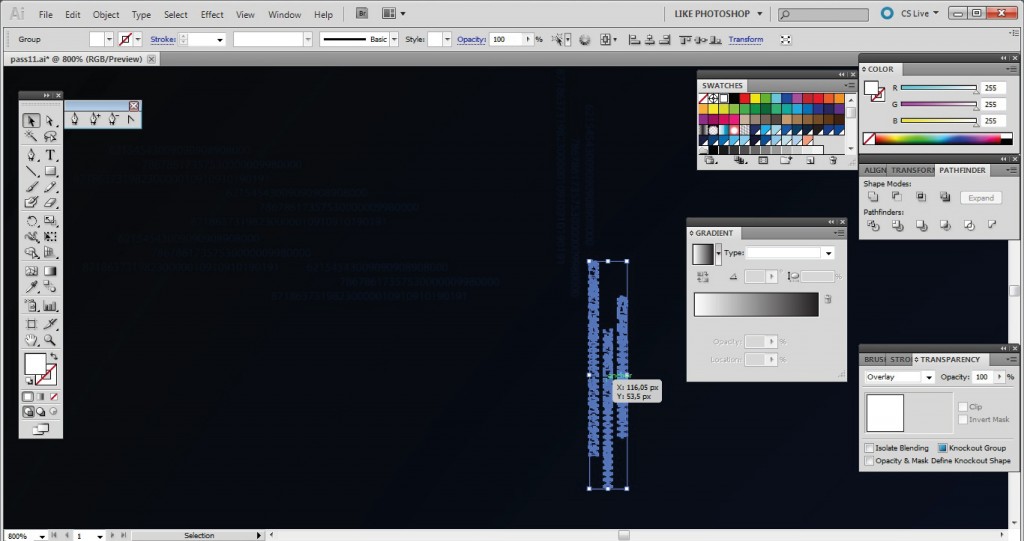
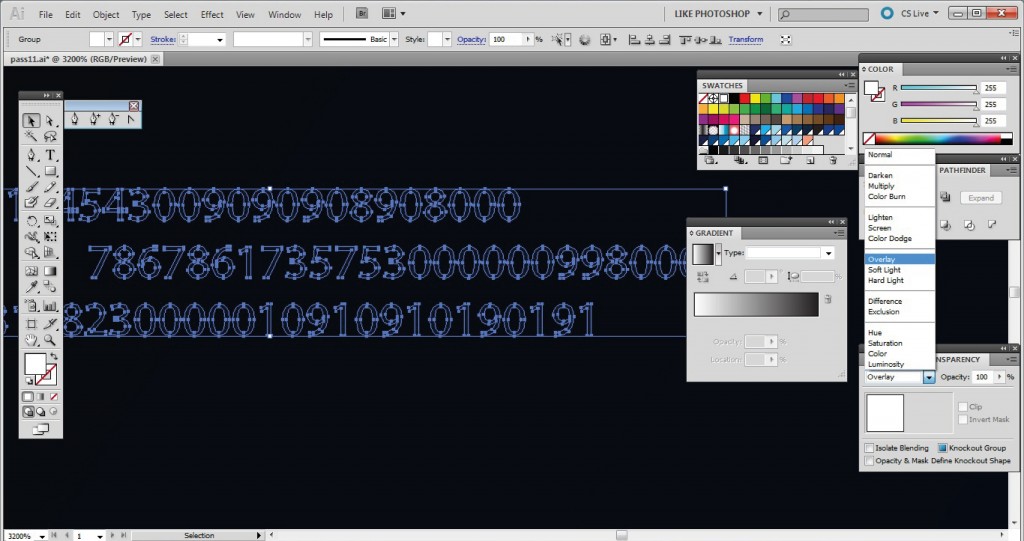
После завершения создания композиции из букв и цифр вам следует расширить (Expand) область печати и применить Наложение Прозрачности (Overlay transparency). Вы можете затем полностью копировать композицию из типографических символов несколько раз и даже повернуть на 90 градусов, и таким образом заполнить фон.



Шаг 17
Создайте несколько кругов, используя инструмент Эллипс (Ellipse tool (L)). Удерживая клавишу SHIFT в течение некоторого времени, вы сможете нарисовать идеальный круг. Нарисуйте круг любого размера на ваш вкус, сделайте его контуром и не заполняйте. Создайте насколько подобных кругов и расположите их в вашей композиции с прозрачностью Усиление (Multiply Transparency) или Наложение (Overlay Transparency). Когда вы закончите заполнять фон кругами, откройте вкладку Объекты (Object) в меню и щелкните кнопку Развернуть (Expand). Это позволит трансформировать ваши круги из контуров в заполненные объекты. Помните, никогда не оставляйте контуры неразвернутыми, всегда используйте Опцию Развернуть (Expand) для ваших контуров.

Шаг 18
Теперь скопируйте фон (CTRL+C) и вставьте на передний план (SHIFT + CTRL +]), а также измените прозрачность на Наложение (Overlay). Это позволит усилить тени, свет и отражение в вашей композиции.

Шаг 19
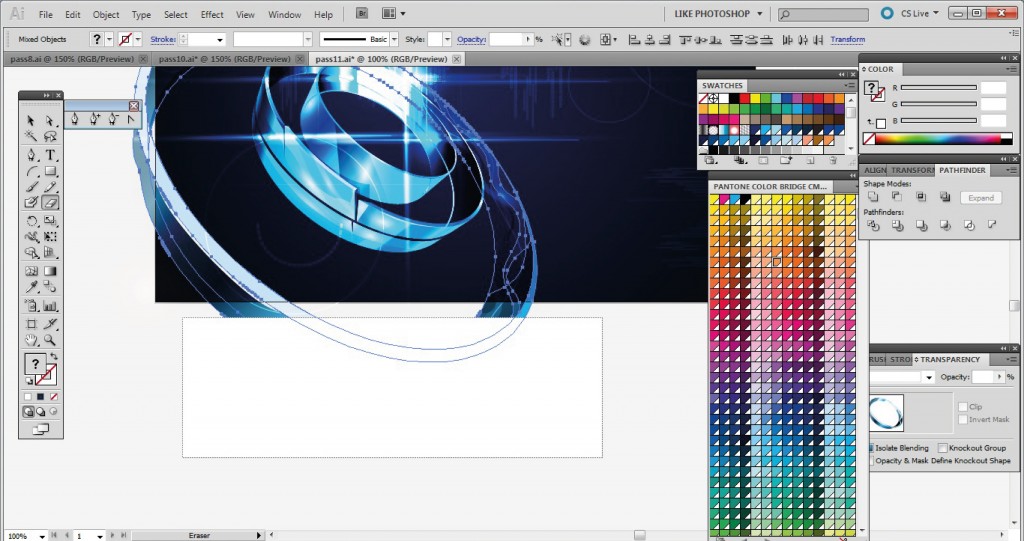
Теперь абстрактная композиция практически готова. Вам нужно удалить избыточные объекты, которые не укладываются в вашу композицию, но прежде чем вы начнете сокращать количество объектов, помните, что объекты должны быть разгруппированы. Щелкните на кнопку Ластик (Eraser (SHIFT + E)) и просто перетащите при зажатой кнопке ALT, таким образом вы будете стирать то, что вы хотите.

Шаг 20
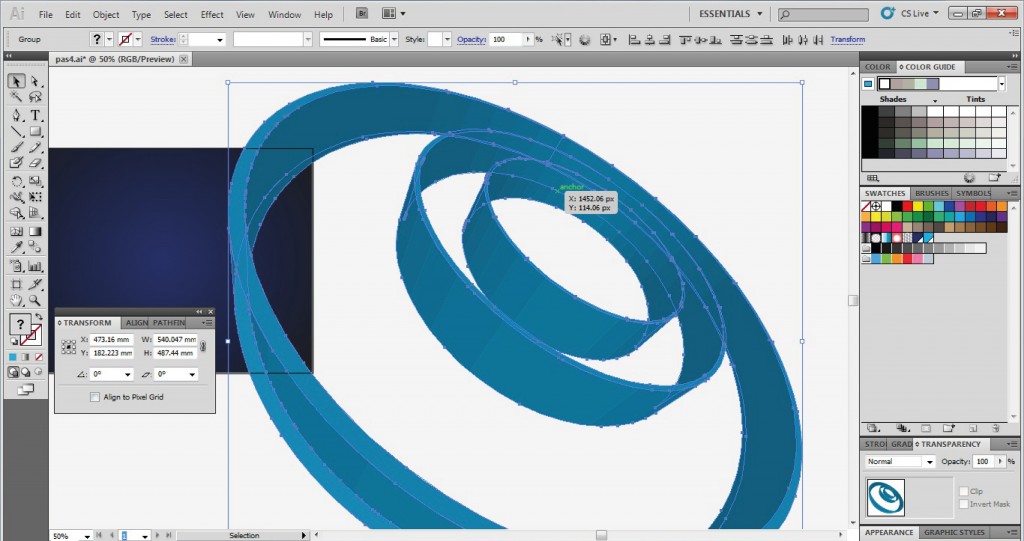
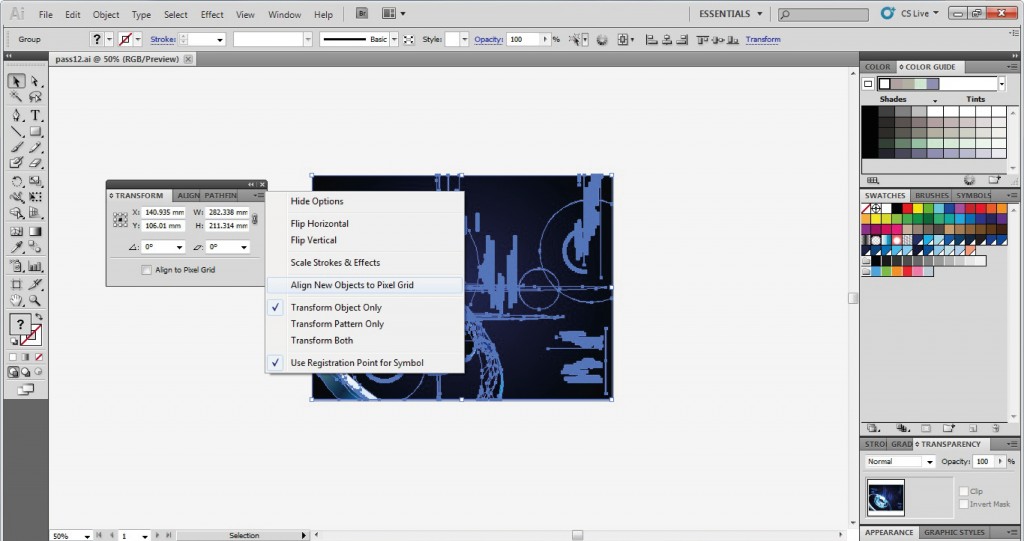
Если вы хотите изменить размер вашего изображения или изменить формат, после того, как вы удалили излишки, и закончили вашу абстракцию, выберите всю картину целиком и откройте вкладку Трансформация (TRANSFORMATION), затем щелкните Windows, и выберите Трансформацию (Transform). Щелкните на меню Трансформации и снимите флажок с опции Выравнивание Новых Объектов На Пиксельной Сетке (Align new objects to pixel grid), и ваша работа окончена.

Итак, мы получили конечный результат. Наслаждайтесь созданной вами абстракцией!
Практически невозможно изменить белые иллюстрации на белом фоне холста по умолчанию.
Прячась монтажной панели делает весь район работа получите монтажную панель's белый цвет.
Итак, есть ли способ, чтобы изменить цвет холста в Illustrator СС?















Самый простой способ, чтобы увидеть белые иллюстрации в Illustrator, открыв меню Вид и выбора показать сетку прозрачности. Это дает вашим белым оформлением что-то в отличие от. Вы можете изменить цвет сетки, перейдя в 'файл → настройка документа'.
Вы можете и"подкрутить" в цвет рисования, таким образом:
Выберите файл -> настройка документа.
На всплывающее окно, вы будете иметь подменю прозрачности:

Выбрать верхний цвет (это роза) и отметки "имитации цветной бумаги" -
Вы получите это изображение -

Нет любые другие слои, кроме текста, те.
Там's нет простой способ, который я знаю.
Вы можете, однако, создать прямоугольник такого же размера, как в области рисования, измените его цвет на тот, который работает лучше, перенести его на спине (на<и>команда/Управления + сдвиг + [ 2rB
Короткий ответ: Нет, вы можете'т, но есть причина для этого, которая становится очевидно, когда вы смотрите на модель CMYK "в белом" и образец. Это'ы 0% все: нет чернил.
Белый, в Illustrator, это не цвет или смесь цветов, это отсутствие чернила. Даже если вы'вновь работает с документа RGB, что's по-прежнему как иллюстратор думает о цвет: белый = отсутствие.
При создании макета для печати с белым пигментом, например, для трафаретной печати на одежду или этикеток, которые печатаются непосредственно на стекло или пластик, художественное произведение, обычно представляется как черный или искусственного цвета пятна с инструкции для печати с использованием белого цвета. Это'ы аналогично тому, как политура пятна, указанных на макете. Главное, что он будет разделен на собственную тарелку, а не какого она цвета появится на экране.
Что's, почему Илан'ный раствор выиграл't работа для вас. Если вы имитировать цветную бумагу, тогда все белое будет еще исчезнет, потому что's, как иллюстратор показывает, что бумаги будут показывать до конца-там's отсутствие пигмента.
Ваши два решения поставить цветной прямоугольник на непечатаемый слой под ваше художественное произведение, или временно изменить все свои белые заливки или обводки на что-то видимое для редактирования, а затем изменить его обратно, когда вы'вновь готовы спасти.

В этом уроке мы будем рисовать реалистичный офисный фон в Adobe Illustrator. Основными инструментами в нашей работе станут Mesh/Сетчатый градиент и Blend/Переход. Самый интересный и сложный объект — чашка кофе. Попробуйте повторить все шаги и вы увидите насколько лучше будете понимать вышеупомянутые инструменты!
Результат

1. Рисуем чашку кофе
Шаг 1
Начнем с круглой базы. Так как мы будем использовать инструмент Mesh/Сетчатый градиент (Control-U), это вносит некоторые коррективы в наши действия. Чтобы сеткой было легко управлять, мы применяет сетчатый градиент не к кругу, а к прямоугольнику, который после этого превратим в круг.
Это довольно сложная процедура, поэтому вы можете сделать это сами, или скачать уже готовый круг.
Дальше работаем с кругом. Возьмите инструмент Mesh/Сетчатый градиент (Control-U) и кликните внутри фигуры, чтобы расположить внутри круга точку.
Шаг 2
Шаг 3
Выберите в меню Object > Blend > Blend Options/Объект>Переход>Параметры перехода, и выберите Specified Steps/Заданное количество шагов, 30.
Выделите оба круга и выберите в меню Object > Blend > Make/Объект>Переход>Создать.
Шаг 4
Укажите получившемуся объекту режим наложения Multiply/Умножение.
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Используйте те же параметры для перехода и в меню выберите Object > Blend > Make/Объект>Переход>Создать.
Шаг 9
Укажите фигуре режим наложения Screen/Осветление и 80% Opacity/Непрозрачности.
Шаг 10
Создаем еще один переход, используя ту же технику. Используйте цвета как в шаге 7, и укажите готовому объекту режим наложения Screen/Осветление.
Шаг 11
Поместите созданные объекты поверх нашего кофейного круга.
Шаг 12
Следующий сетчатый градиент чуть сложнее. Повторите шаги, указанные ниже и используйте следующие цвета:
Шаг 13
Еще несколько шагов.
Шаг 14
Получившемуся объекту укажите режим наложения Multiply/Умножение и 30% Opacity/Непрозрачности.
Шаг 15
Соединяем созданные фигуры в одну композицию.
Шаг 16
Теперь рисуем пузырьки. Создайте еще одну копию нашего круга с сетчатым градиентом. Используйте цвета:
Шаг 17
Сделайте крайние точки прозрачными.
Шаг 18
Создайте еще одну копию.
Шаг 19
И снова прозрачные крайние точки.
Шаг 20
Нарисуйте полукруг из пузырьков.
Шаг 21
Поместите их в нашу чашку.
2. Рисуем карандаш и ручку
Шаг 1
Рисуем базу для карандаша при помощи инструмента Mesh/Сетчатый градиент.
Шаг 2
Растягиваем фигуру и создаем зубчатый край.
Шаг 3
Рисуем острие карандаша.
Шаг 4
Объединяем две части.
Шаг 5
Шаг 6
Создаем переход, используя прежние параметры.
Шаг 7
Помещаем тень под карандаш.
Шаг 8
Рисуем базу для ручки.
Шаг 9
Растягиваем фигуру и создаем треугольник с краю.
Шаг 10
Рисуем еще одну часть ручки.
Шаг 11
Шаг 12
Собираем ручку и помещаем под нее такую же тень, как под карандашом.
3. Рисуем блокнот и планшет
Шаг 1
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление.
Шаг 2
Измените сетчатый градиент как показано ниже. И нарисуйте дырочку под колечко.
Шаг 3
Создайте ряд колец с дырочками.
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Добавляем тень и указываем ей Opacity/Непрозрачность в 50%.
Шаг 9
Шаг 10
Шаг 11
Помещаем тень под планшет.
Шаг 12
Шаг 13
Рисуем прямоугольник по размеру желаемого вами фона.
Шаг 14
Выделяем все, кликаем по объектам правой кнопкой и выбираем Make Clipping Mask/Создать обтравочную маску.
Читайте также:

