Как сделать карту в photoshop
Обновлено: 06.07.2024
Здравствуйте, меня зовут Булатов Евгений, иногда подписываюсь как Vendigo. Ниже я расскажу об одном интересном методе создания normal map из фотографий.
Часто для создания текстур используются фотографии. Однако в наш технологичный век мало создать diffuse текстуру, нужны еще текстуры бампа, спекуляра, и бог еще знает чего. К сожалению, фотоаппарат может сфотографировать только цвет. Я слышал, в этом направлении ведутся работы, но это еще только работы. Так что все труды ложатся на руки художников. А все, что есть в нашем арсенале это только Photoshop, ну может быть еще и Wacom. Не спорю, это конечно круто, но все равно не достаточно. К нашему счастью умные парни из Nvidia сделали плагин для Photoshop`а - NVIDIA Normal Map Filter, который позволяет создавать из карты высот карту нормалей. Этим плагином мы и воспользуемся.
Скачайте и установите этот плагин.
После установки он появится в меню Filter – NVIDIA tools – NormalMapFilter.
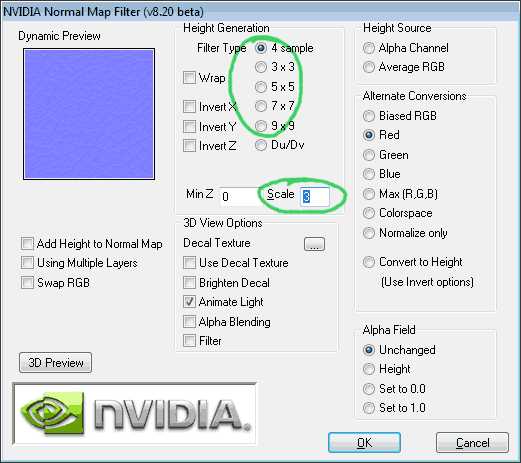
Основные настройки сосредоточены в поле Height Generation.

Поле Scale - задает масштаб по высоте для карты нормалей. Выше него находится ряд переключателей детализированности карты. Подбирая эти два параметра, мы получим или детализированную или глубокую карту, но все вместе.
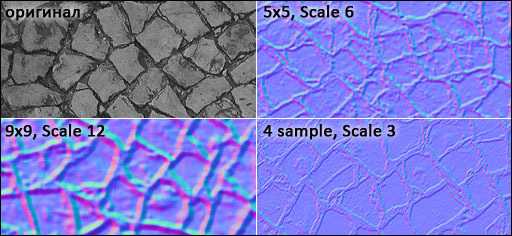
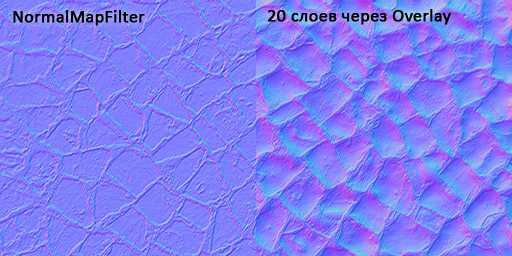
На рисунке показаны разные варианты сгенерированных карт нормалей:

Но есть интересный метод, позволяющий создавать объемную и вместе с тем детальную карту нормалей.
Алгоритм по шагам:
- Переведите изображение в режим 16 Bits/Chanel (в меню Image – Mode). Это улучшит качество последующих преобразований.
- Скопируйте слой с изображением (Ctrl+J).
- Нам нужна черно/белая карта высот, поэтому обесцветьте его (Ctrl+Shift+U).
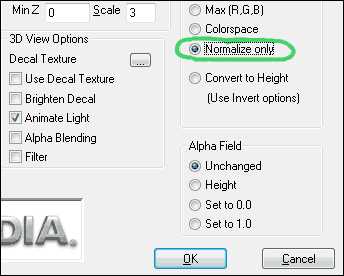
- Примените к этому слою фильтр Normal Map с настройками, обеспечивающими максимальную детализацию, и небольшую высоту. Например, 4 sample, Scale – 3. Если на этом шаге вы получаете странный результат, то вернитесь к настройкам фильтра и установите все переключатели, в положение как на скриншоте выше.
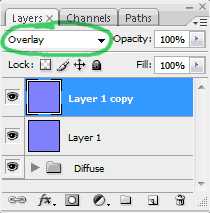
- Скопируйте этот слой (Ctrl+J), назначьте ему режим Overlay. Таким образом, вы сделаете вашу карту нормалей в два раза более выпуклой.



Рендер в 3DSMax

Отступление первое:
Плагин NVIDIA Normal Map Filter, преобразует карту высот в карту нормалей. Поэтому для него подходят изображения, где темные участки соответствуют углублениям, а светлые выпуклостям. Часто приходится вручную дорабатывать карту высот из исходной текстуры, рисуя поверх фотографии карту высот.
Отступление второе:
Операция нормирования (применение фильтра Normal Map в режиме Normalize only) нужна потому, что после наложения нормалей в режиме Ovelay, информация в синем канале теряется. Операция Normalize восстанавливает ее.
Отступление третье:
Сходимость текстуры. Если ваша текстура тайлилась, то после этих операций нормали сходится, не будут (появится острая кромка по краям). В этом случае можно делать так:
Перед созданием normal map, увеличьте размер холста в 3 раза. Canvas Size 300% (Ctrl+Alt+C). Затем скопируйте вашу сходящуюся текстуру на всю площадь.

После чего объедините эти слои и создайте normal map, как было описано выше. Затем, вызовите еще раз команду Canvas и впишите исходный размер в пикселях (например, 512 х 512) . У вас получится исходная текстура нормали, которой будут идеально сходиться.
Как создать карту нормалей в Photoshop
При создании текстур для использования в 3D-приложении или игре иногда необходимо добавить более мелкие детали, такие как карта рельефа или карта нормалей. Карты нормалей имитируют освещение на текстурах для создания дополнительных деталей без добавления полигонов.
Что касается нормалей, я полагал, что вам всегда нужно полагаться на стороннее приложение, такое как CrazyBump. CrazyBump - отличное программное обеспечение, но я не понимал, что это уже возможно с помощью популярного программного обеспечения для редактирования фотографий Photoshop.
Обратите внимание: функции 3D недоступны в Photoshop версии CS6 и более ранних, поэтому создавать карты нормалей невозможно.
Открыть текстуру в Photoshop

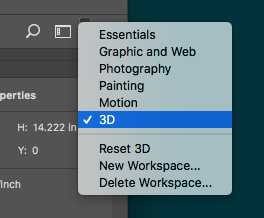
Запустите Photoshop и перейдите в рабочее пространство 3D:

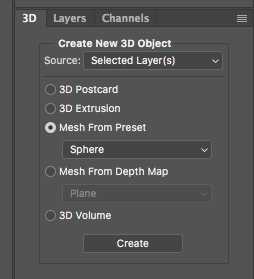
Откройте текстуру, для которой хотите создать карту рельефа. На панели 3D выберите Mesh From Preset и выберите форму:
Мне нравится использовать Сферу, но это не имеет значения.Щелкните Создать . В Photoshop происходит какая-то магия, и он создает сцену с вашей текстурой, загруженной на объект.
На панели 3D вы увидите имя объекта с _Material . Нажмите, что:
Создание карты нормалей

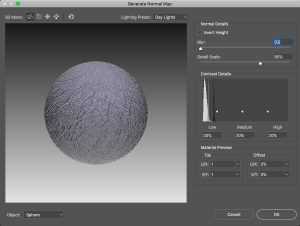
Через несколько секунд появится окно создания карты нормалей:
Есть красивый небольшой предварительный просмотр вашей формы, и вы можете настроить детали контраста и все другие забавные вещи. Нажмите ОК . Ваша карта нормалей будет создана и применена к форме.
Примечание. Если Photoshop зависает, вы также можете попробовать этот метод:
1) Откройте текстуру в Photoshop, как обычно любое изображение.Убедитесь, что установлен режим изображения RGB . (Попробовав с оттенками серого, он снова зависнет.)
2) Выберите Filter → 3D → Generate Normal Map…
3) Настройте карту по мере необходимости (я оставил настройки по умолчанию) . Нажмите ОК .
4) Сохраните ваш файл как PNG (не уверен, что это действительно важно). Готово!
Чтобы сохранить карту из Photoshop, снова нажмите кнопку Normal на панели свойств и на этот раз выберите Edit Texture…

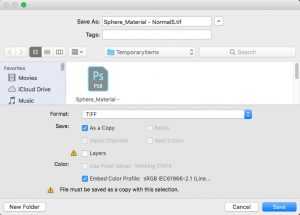
Ваша карта откроется в отдельном окне документа.Выберите File, Save As .
Выберите Tiff в качестве формата при снятии флажка Layers:

Теперь вы можете использовать эту карту нормалей в 3D-приложении или игровом движке, чтобы получить больше деталей из текстур.

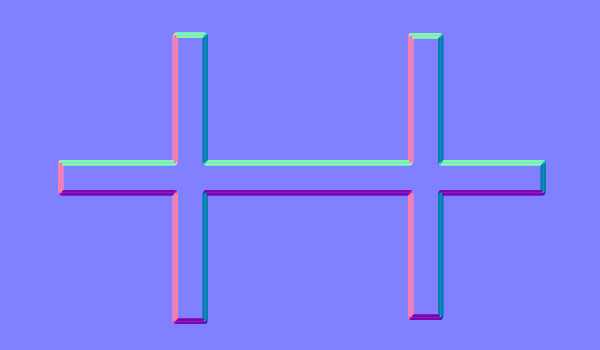
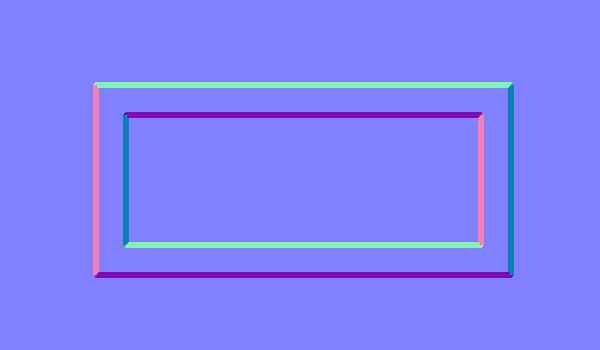
Кожа с нормальной картой

Кожа без нормальной карты
Как быстро создать карту нормалей в Photoshop
Photoshop: Объединение карт нормалей учебник
В этом уроке я покажу вам два метода в Photoshop для объединения двух карт нормалей в одну. Первый - ленивый метод - самый известный, но, к сожалению, еще и довольно плохой, потому что он уничтожает цветовую информацию. Таким образом, второй метод показывает вам, как правильно объединить карты нормалей вместе, чтобы вы получили карту того же качества, что и CrazyBump или любое другое стороннее программное обеспечение. Если превратить в действие, вы можете объединить свои карты нормалей вместе всего за одну секунду.
.: Введение:.
Это расширенное руководство: вы должны быть хорошо знакомы с Photoshop и 3D-моделированием (текстурированием) в целом. Также настоятельно рекомендуется знать, как создать экшен внутри Photoshop, чтобы вы могли создать макрос для слияния NM вместо Photoshop. Также будет полезно, если вы знаете теорию и технологию, лежащую в основе карт нормалей.
.: Ленивый метод:.
Начните с открытия двух карт нормалей в Photoshop.Переместите один из них в другой или возьмите два одинаковых по размеру надреза от обоих и вставьте их в новую картинку. Назовите верхнюю карту нормалей "NM 1", а нижнюю - "NM 2".
Вот две мои карты нормалей:


.: Теория:.
Типичная карта нормалей касательного пространства имеет три канала:
R - Красный: который представляет значения X нормали в диапазоне от -1 до +1
G - Зеленый: который представляет значения Y нормали в -1 до +1
B - Синий: который представляет значения Z нормали в диапазоне от 0 до +1
Что это значит?
Чтобы лучше объяснить это, мы должны четко понимать, что такое нормаль к поверхности: нормаль к плоской поверхности - это вектор, перпендикулярный (90 градусов) этой поверхности.На неповрежденной модели нормали к поверхности направлены наружу от сетки, как шипы ежа. В компьютерной графике векторы нормалей прикрепляются как к вершинам, так и к многоугольникам.
Нормаль используется для определения ориентации поверхности по отношению к источнику света (плоское затенение) или ориентации каждой из вершин для имитации изогнутой поверхности (затенение по Фонгу). Другими словами: нормаль определяет, как свет будет отражаться от поверхности. Таким образом, с помощью карт нормалей мы можем сдвигать пиксели в поддельную геометрию, которой на самом деле нет на сетке.
На карте высот (также известной как Bumpmap), которая имеет только один канал с диапазоном от 0 до +1, значение канала (цвета) определяет только смещение вдоль существующего неизменного вектора нормали лица. Это означает, что в картах высот сохраняется только интенсивность высот в прямой зависимости от точки обзора камеры. Цветовой диапазон от 0 до 255 представляет собой диапазон нормального вектора от 0 до +1 (Z).
С другой стороны, карта нормалей имеет три канала. Один для управления вектором нормали по X (красный), один по Y (зеленый) и один с той же функциональностью, что и карта высот (синий).В общем, да: поскольку не все три канала хранят данные одинаково, нам нужно убедиться, что мы обрабатываем каждый канал независимо при слиянии. Но еще более важно то, что красный и зеленый каналы имеют значения как в отрицательном, так и в положительном диапазоне (от -1 до 1 - представленные как значения цвета канала от 0 до 255), в отличие от синего канала. Следовательно, как я уже сказал, к ним нужно относиться по-другому.
Чтобы прояснить ситуацию: базовая нормаль имеет значение 0 0 1 - она перпендикулярна (90 градусов) поверхности, от которой происходит.Если мы представим 0 0 1 как цвет на карте нормалей, тогда наше значение будет 127 127 255. Помните, что красный и зеленый имеют как положительные, так и отрицательные значения, поэтому 0 здесь либо 127, либо 128 (оба находятся в середине Теперь вы можете не понимать всего этого (а может быть, понимаете?), но, по крайней мере, мы можем согласиться в одном: карта нормалей сложна, и просто использовать один режим наложения для всех цветов было бы безрассудно. и просто глупо. Но "почему оверлей такой ПЛОХОЙ?" все еще хороший вопрос. Ответ в том, что он неправильно сливает синий канал - по сути, он даже не ЗАКРЫТ.Попробуйте сами:
.: Правильный метод:.
Что мы только что сделали? Мы удалили отрицательные значения R и G из "NM 1 ADD" и полностью удалили синий канал.Теперь мы собираемся удалить положительные значения из "NM 1 SUB"
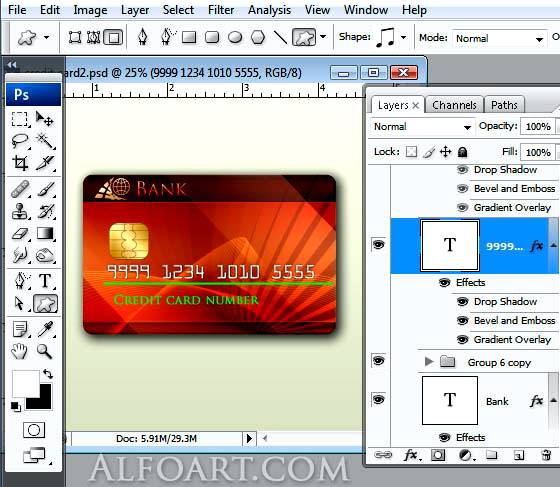
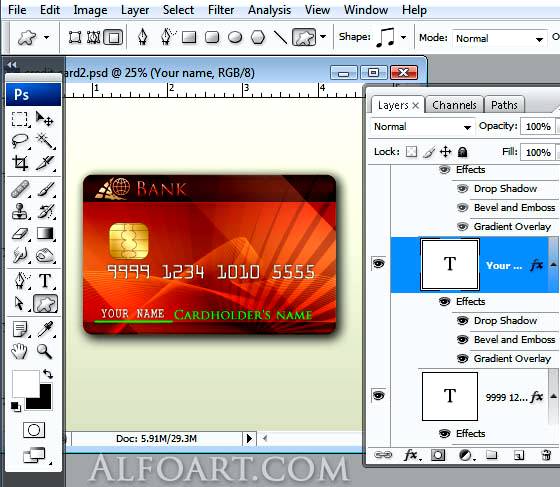
Представляю вам урок по созданию стильной и реалистичной кредитной карты в программе Photoshop, которую вы можете использовать, например для ваших презентаций.
Категория: Дизайн
Сложность: Средняя
Дата: 02.01.2013
Обновлено: 12.06.2015


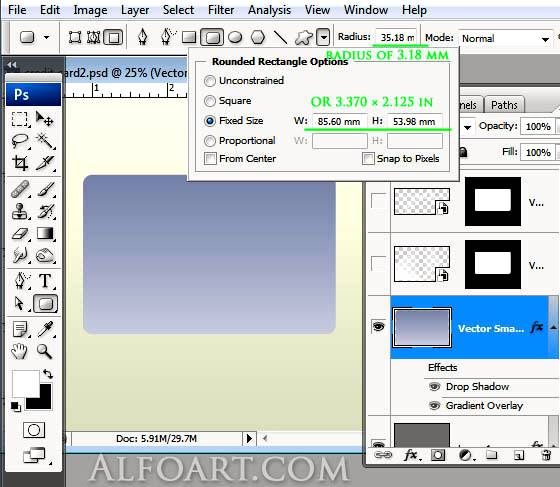
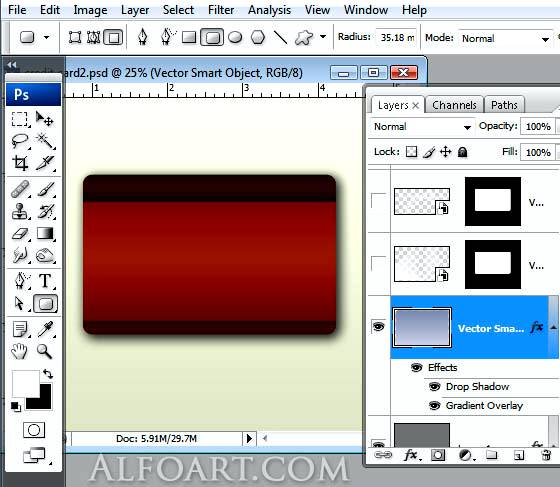
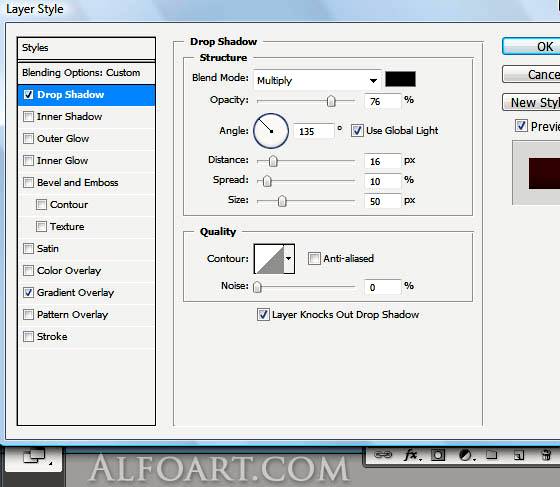
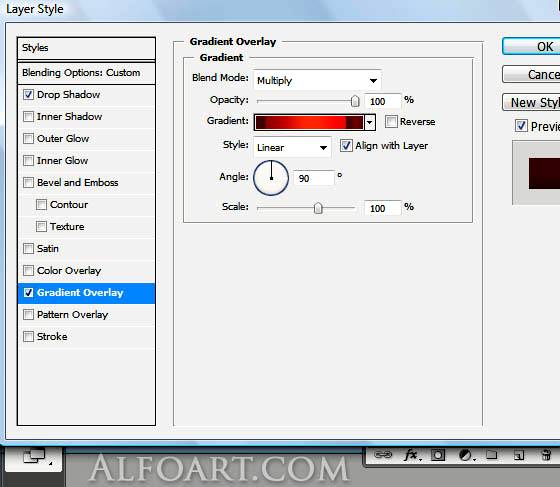
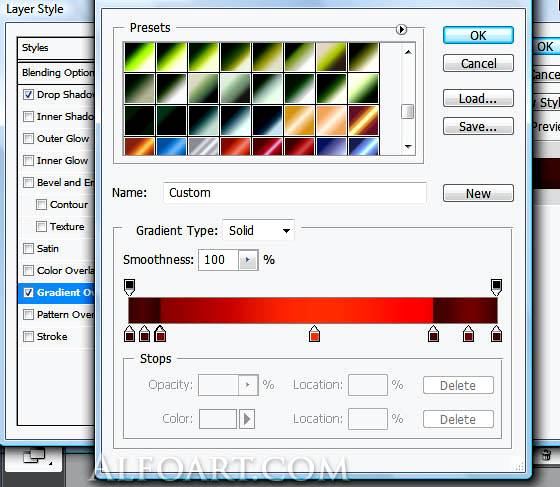
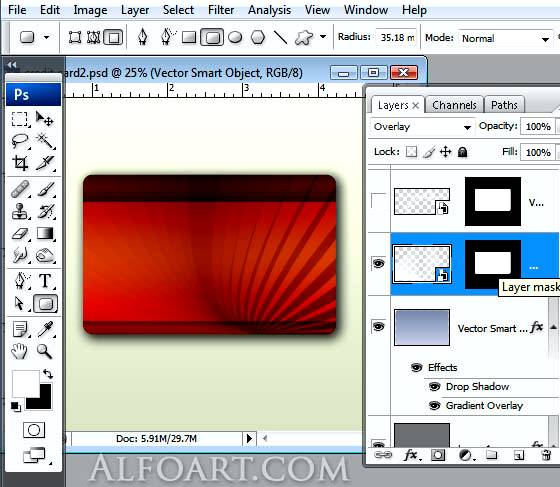
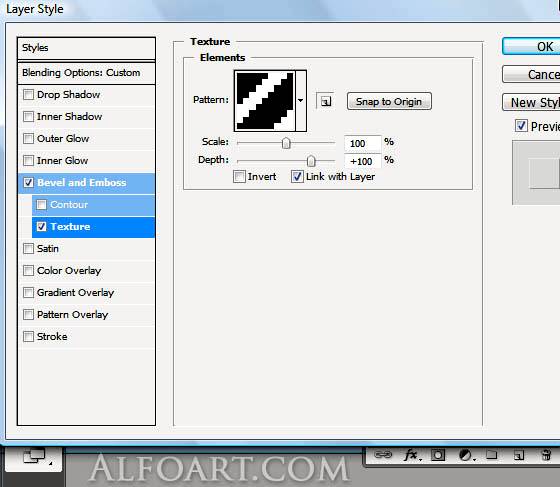
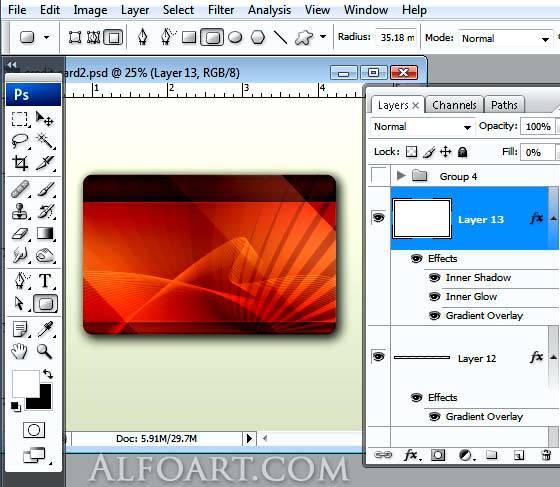
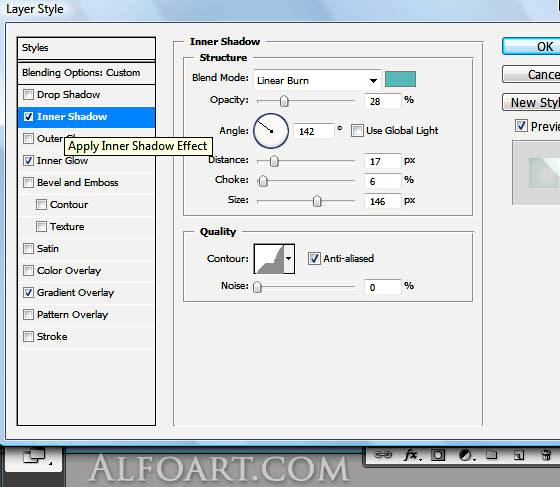
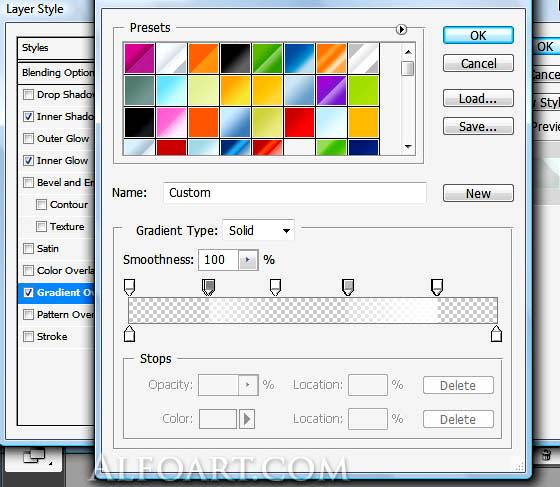
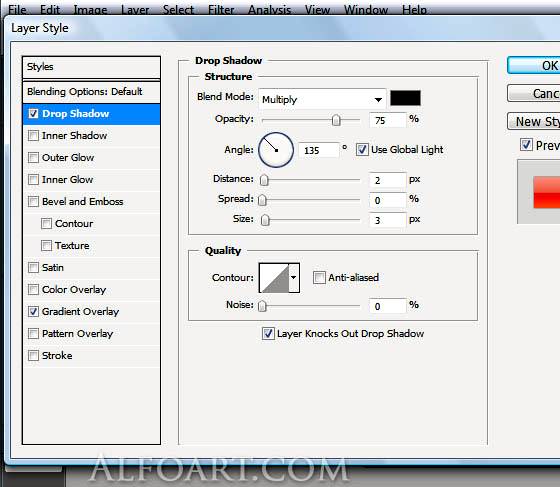
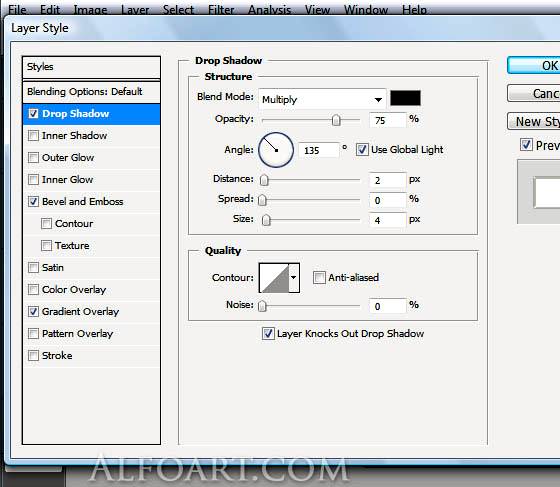
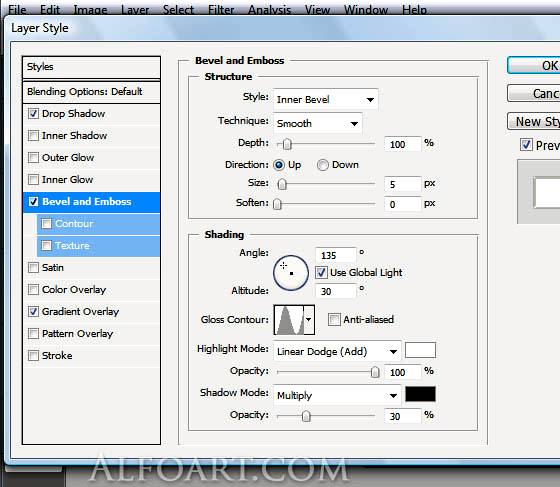
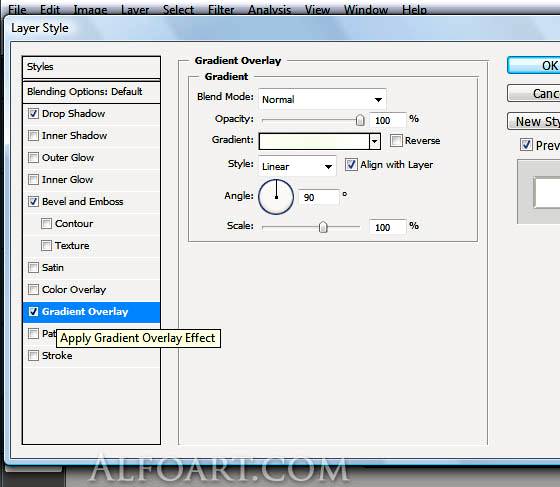
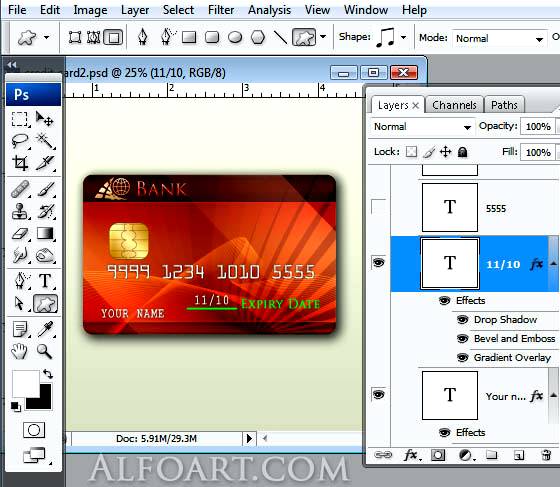
Для создания пластиковой формы карты, примените к слою с фигурой следующие стили (Layer - Layer Style (Слои - Стиль слоя)):




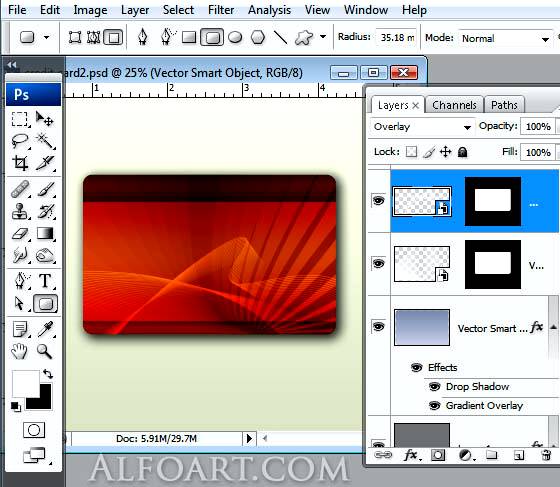
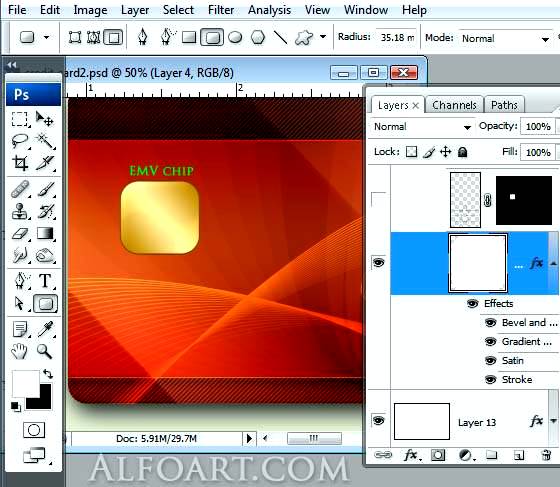
Вставьте на новый слои векторные узорные орнаменты, предварительно скачав их отсюда (файл lines3.ai). Примените к слоям режим наложения Overlay (Перекрытие).


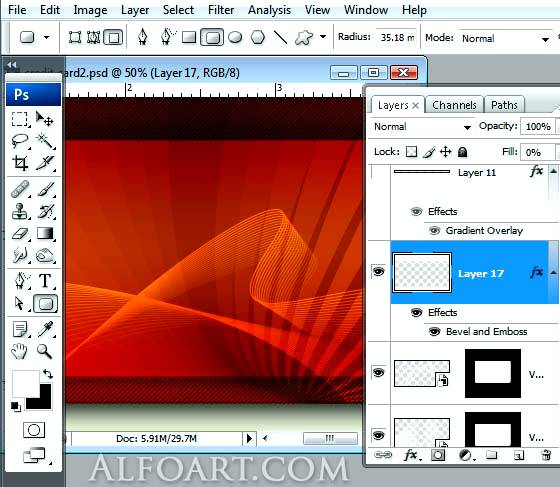
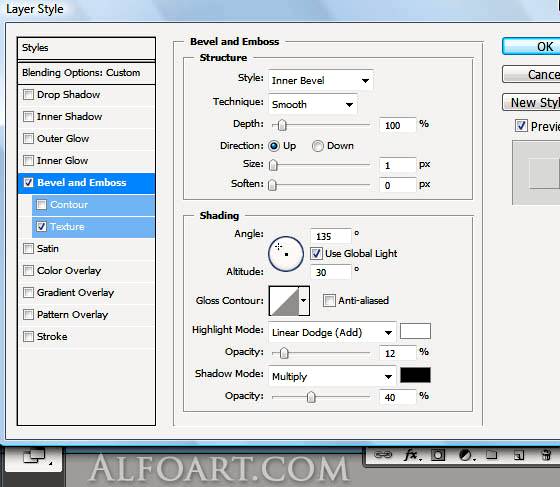
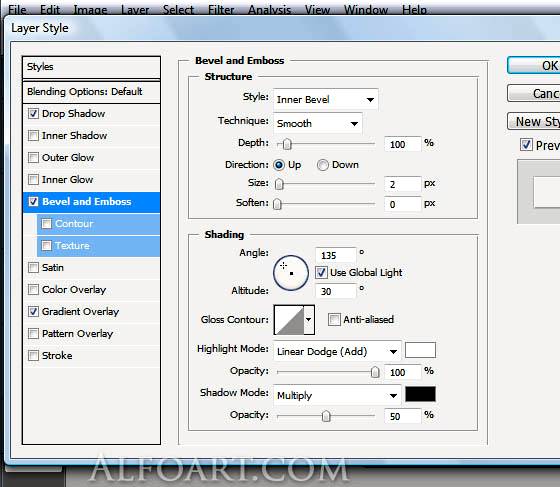
Загрузите выделение карты (клик по иконке слоя + Ctrl). На новом созданном слое залейте это выделение любым цветом, параметр Fill (Непрозрачность заливки) слоя поставьте на 0. Удалите центральную часть карты (светло-красного оттенка) и примените стиль слоя Bevel and Emboss (Тиснение). Параметры ниже.



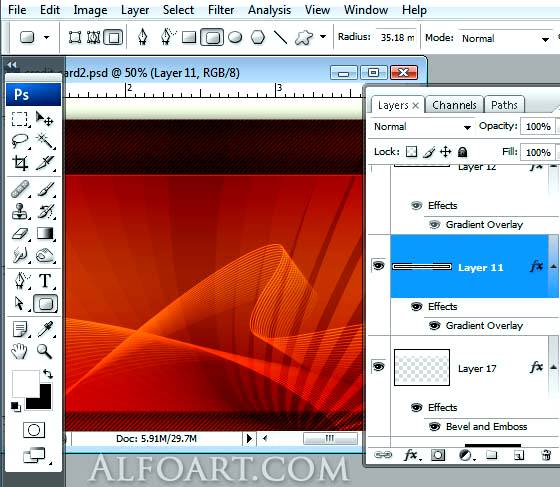
Добавляем две красных линии размером 2 px на верхнем и на нижнем краях центральной части карты. Рисуем их на новых слоях.



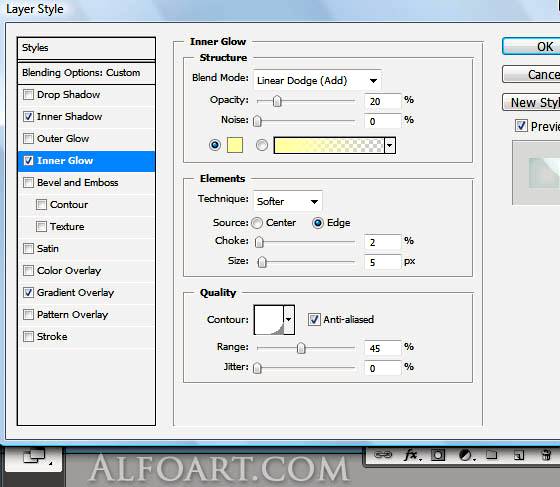
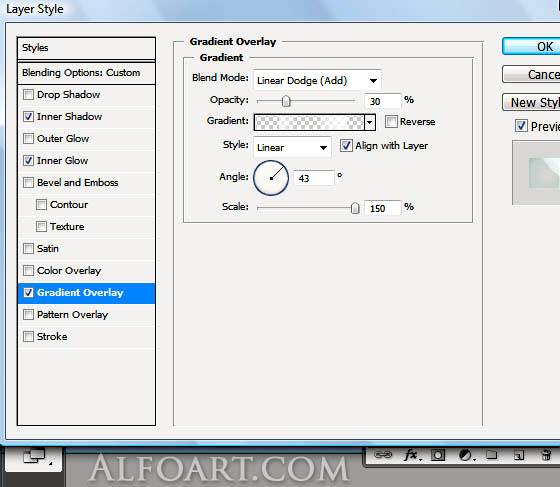
Снова загрузите выделение формы карты (ctrl + клик левой кнопкой по иконке слоя), на новом слое залейте область любым цветом и поставьте Fill (Непрозрачность заливки) слоя на 0. К слою примените следующие стили:


Layer - Layer Style - Inner Glow (Слои - Стиль слоя - Внутреннее свечение);




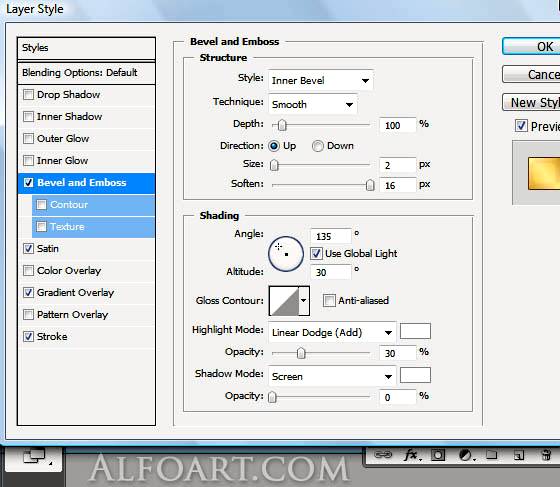
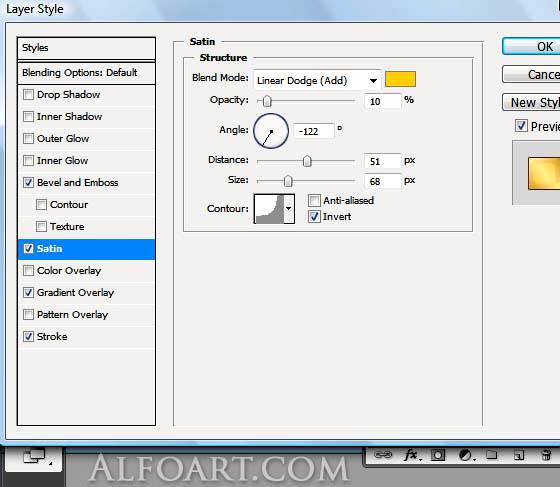
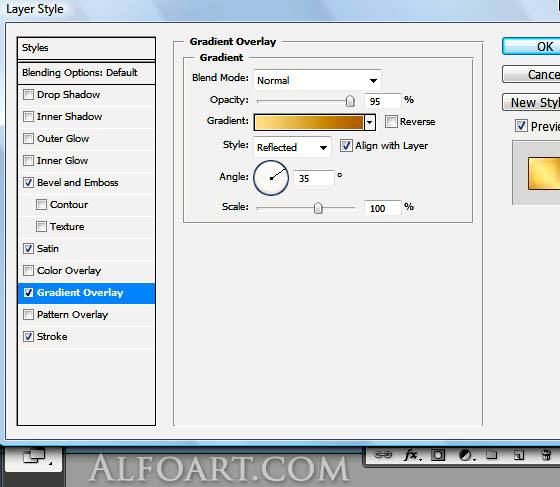
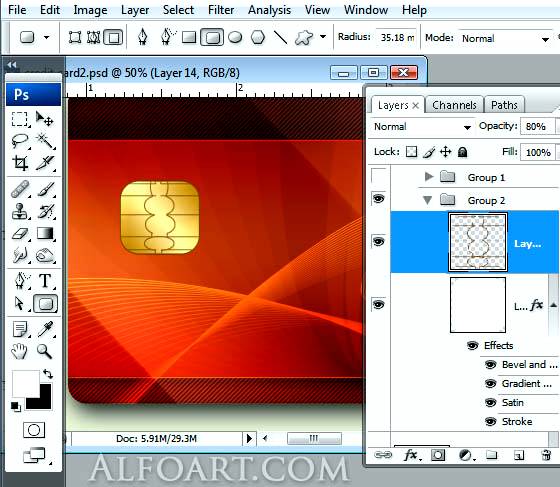
Чтобы создать эффект золотистого металлического покрытия, примените по порядку к слою с формой микросхемы следующие стили:






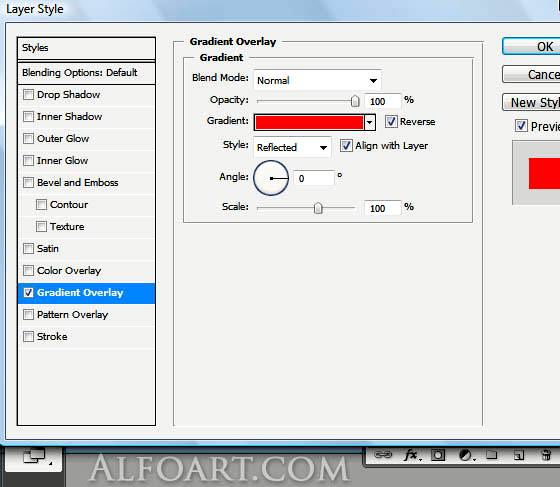
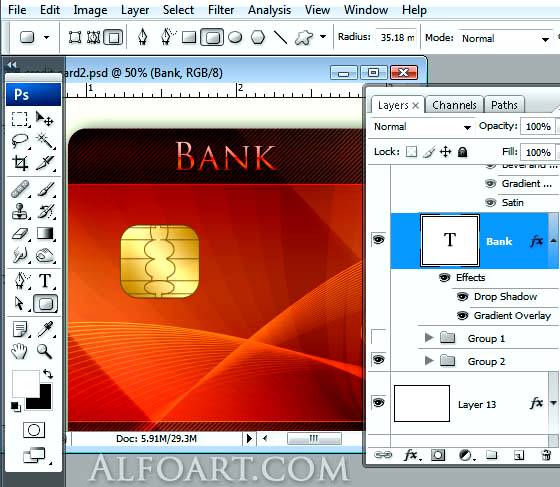
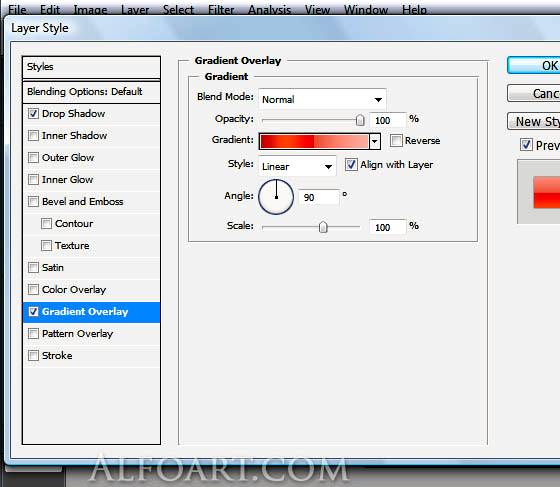
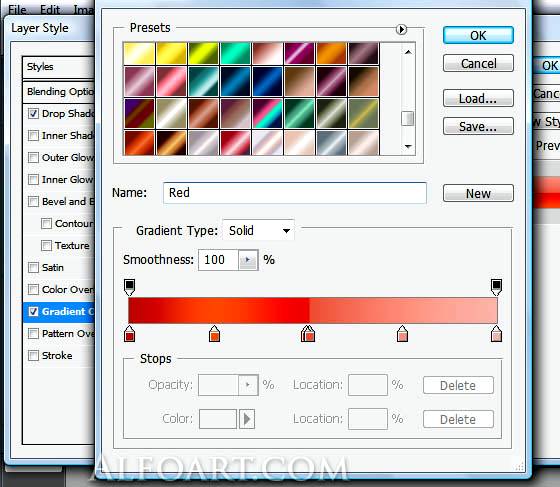
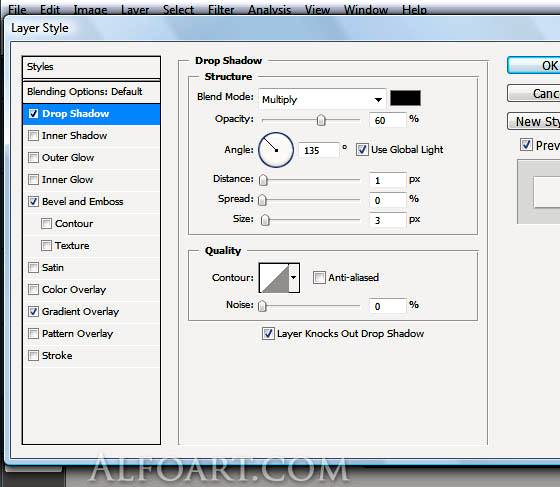
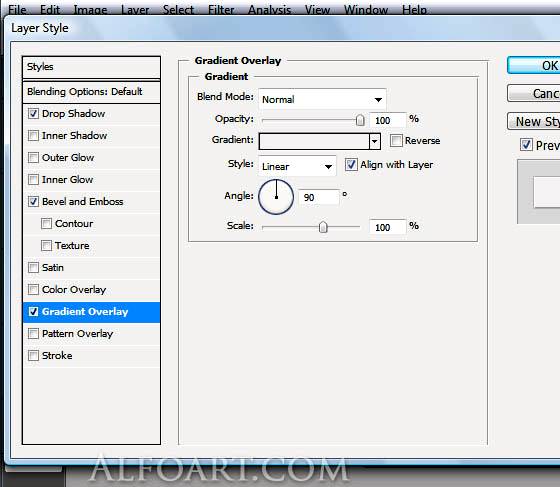
К слою с текстом примените стили Gradient Overlay (Наложение градиента) и Drop Shadow (Тень). Значения следующие:



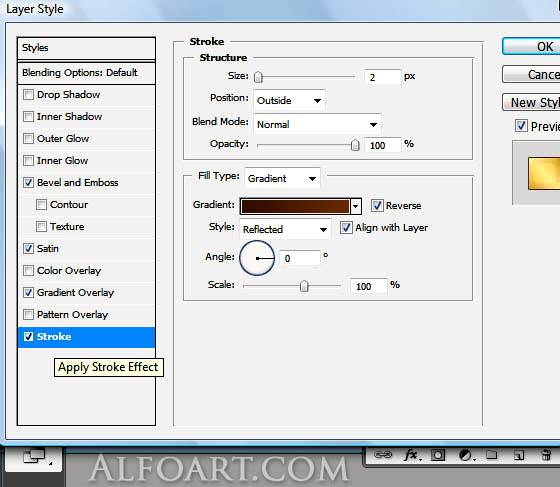
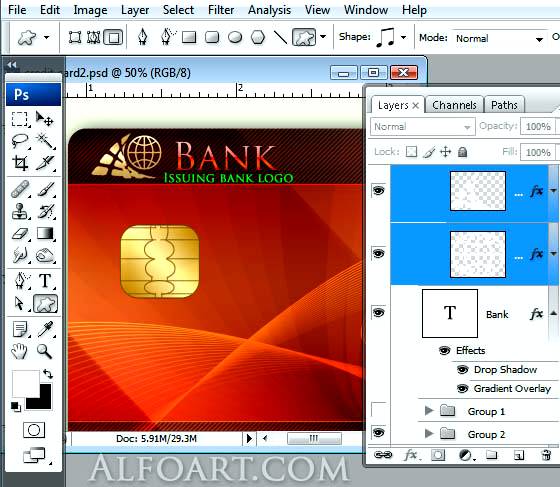
Вклейте на карту логотип банка и примените к нему такие же стили слоя, как для микросхемы, кроме обводки (Stroke).

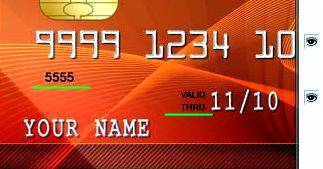
Теперь самое время написать номер кредитной карты. Шрифты можете скачать здесь.

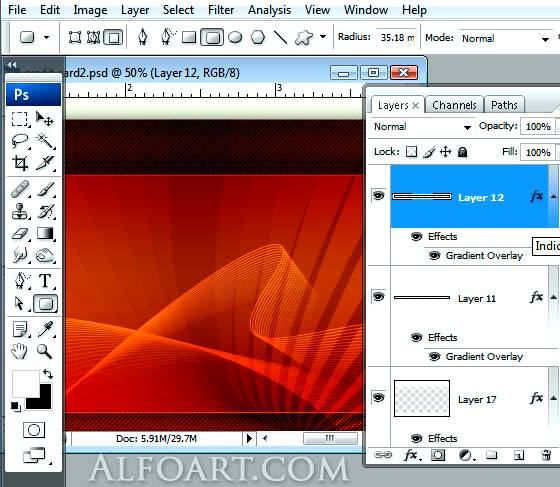
Примените к слою с текстом такие стили со следующими настройками:



Ниже напишите имя владельца карты.

Выделите слой с именем, идите Layer - Layer Style (Слои - Стиль слоя) и выставьте следующие значения:



С такими же эффектами добавьте слой с надписью даты окончания срока действия карты.



Финальный результат



Вот и случилось. Уже давненько я хотел написать какую-нибудь полезную статейку на тему. На любую тему. Брался за перевод новостей или чужих туторов. Но тут вчера я сделал то, чего от себя не ожидал. Набросал за короткий срок весьма миловидную карту фэнтезийного мирка. Пока абстрактного. И решил, а почему бы и нет? Многие авторы собственных проектов сталкиваются с мыслью о том, что было бы неплохо изобразить свой мир в графическом виде. Хотя бы схематически, но что бы при этом всё выглядело прилично. Но не знают как. Вот вам один из примеров. Этот вариант не имеет специализированной стилизации, и всего лишь немногим дальше ушёл от работ, созданных в штатном Paint. И тем не менее на мой взгляд выглядит весьма неплохо. И более интересно. Урок буду сопровождать небольшими комментариями для новичков. Не всеми. Но теми, что могут пригодиться при работе с данным уроком. Кстати, у меня стоит версия фотошопа CS6, поэтому у вас некоторые вещи могут отличаться от моих. Ну что же. Поехали.
Вот так выглядит готовый вариант карты.
1. Проработка деталей, подготовка фона.
Для начала я бы рекомендовал в общих чертах проработать собственный мир. И конкретно детали того региона, карту которого вы хотите нарисовать. Возьмите карандашик, и зарисуйте всё конструкции на листе бумаги. Пометьте где какие достопримечательности хотите расположить. Помните, готовую карту рихтовать - дело крайне неприятное. Лучше заранее с этим разобраться. Передо мной такой задачи, к сожалению или счастью, не стояло. Я всего лишь выполнял заказ одного вредного ГМ-а, поэтому всего лишь скопировал границы корейского полуострова.
После того, как вы в общих чертах разметите, как должен выглядеть ваш материк, сколько должно быть островов, и какой формы будет то или иное королевство, запускайте фотошоп. Создавайте новую рабочую область через "Файл" -> "Создать", выставляйте в полях размер вашей будущей карты в пикселах. Для моей карты потребовался размер 750 пикселей в ширину на 900 пикселей в высоту. В целом не очень большая. Целый мир во всех подробностях вряд ли поместиться. Но я не видел авторов, которые были способны продумать все подробности разом. Опыт многих картографистов сводиться к тому, что стоит начинать с малого. Карты небольшого региона. В дальнейшем фотошоп всегда даст возможность вам расширить рамки изначального проекта. Если, конечно, вы сами не угробите дело.
- С левой стороны в панели инструментов нажмите на значок "Заливка" (изображён в виде кружки с каплей, горячая клавиша "G").
- Затем обратите ваше ниже, на два квадратика, наложенных друг на друга. По умолчанию один будет чёрным, другой белым. Тот, что выше - цвет, с которым вы работаете на текущий момент.
- Если щёлкнуть по этому квадратику дважды левой кнопкой мыши, откроется панель "Палитра цветов", где вы сможете задать цвет кисти или фона заливки как вручную выбрав в самой палитре, так и вставив код в поле со значком решётки в самом низу окна.
- После выбора нужного цвета, нажмите "Ок", наведите мышь на рабочую область, и один раз щёлкните левой кнопкой мышки.
- Нажатие на клавиатуре кнопки "D" сбросит выбранный вами цвет на цвет по умолчанию.
2. Рисуем береговую линию.
Теперь, когда вода у нас с вами готова, мы начнём рисовать береговую линию. На что стоит обратить внимание при работе с этим пунктом? Для начала запомните, в природе нет идеально ровных линий. Взгляните на онлайн-сервисы с различными картами. Или на свои школьные контурные карты. Ни прямых углов, ни ровных округлостей - всё ломаное, истерзанное. Вот и мы не будем рисовать её по линейке. Тем, у кого мир проработан, предстоит перед началом создания береговой линии нарисовать простой контур, по которому в дальнейшем придётся ориентироваться. Создаём новый слой, ставим ему прозрачность в 50%, берём обычную круглую кисть, и проводим на рабочей области очертания будущего материка/острова/любого другого участка суши. Сразу рекомендую пометить область расположения крупных водоёмов, типа озёр. На данном этапе размер кисти не имеет значения.
- Создать новый слой можно выбрав на панели меню "Слои" -> "Новый" -> "Слой" -> "Ок". Или сочетанием горячих клавиш Shift+Ctrl+N.
- Кисть находиться на панели инструментов слева. Значок выглядит как кисть. Если вместо кисти там карандаш - не расстраивайтесь. Нажмите на значке правой кнопкой мышки, и выберите кисть. Горячая клавиша "B".
- При выборе любого инструмента в Фотошоп, под панелью меню сверху появляется панель настройки функций инструмента. При выборе кисти она так же появляется. В одном из выпадающих списков вы найдёте ползунки, регулирующие размер и жёсткость кисти.
Прорисовав набросок, создаём ещё один слой. Переключаем кисть на карандаш с размером в 1 пиксель. И начинаем на новом слое обводить нашу сушу. В одном из уроков других картографистов я увидел один полезный совет, который облегчит вам жизнь. Рисуйте треугольниками! Зажав на клавиатуре Shift, вы можете щёлкать левой клавишей мыши от точки к точке, прорисовывая небольшие прямые линии.
Почему карандаш, а не кисть, спросите вы? Потому что с карандашом береговая линия выглядит более естественно. Гораздо проще прорисовать изломы, не прилагая к этому больших усилий. При рисовании карандашом что в штатном пэйнте, что в профессиональном фотошопе, мало кто может без матершины провести прямую линию, не прибегая к маленьким хитростям. Главное на этом этапе не допускать дыр в рисуемой вами береговой линии.
3. Материки, острова, реки и озёра.
Как только закончите с любовью вычерчивать границы ваших земель, пора переходить к следующей стадии. Теперь вы можете удалить слой с наброском ваших береговых линий, т.к. теперь у вас есть полноценная картина того, как оно должно выглядеть на самом деле. Удаление производиться одинарным нажатием правой кнопкой мышки на нужный слой, и выбором функции "Удалить слой". Сейчас я отвечу на вопрос, почему нельзя прерывать береговую линию из предыдущего этапа. А потому что мы переходим с вами к инструменту с названием "Волшебная палочка" (клавиша "W"). Значок выглядит соответственно. Это универсальный выделитель всего, что находиться в пределах чётко очерченных границ. Соответственно если вы допустите пробел в береговой линии, этот инструмент выделит не только то, что нам нужно, но и всё что не стоит выделять.
Вуаля! Ваша суша готова! Выделение можно снять выбрав "Волшебную палочку" и щёлкнув за пределами рабочей области. Осталось только стереть лишнее в областях ранее отмеченных водоёмов. Можно сделать это при помощи ластика (клавиша "E", размер выставляется аналогично кисти). Либо при помощи всё той же волшебной палочки (выделяем площадь озера на слое с береговой линией, возвращаемся на слой с сушей, нажимаем Delete на клавиатуре).
Осталось прорисовать реки. Первое что хочу отметить, реки, как и берега у континентов, не бывают идеально ровными. Впрочем и сильно возиться, делая кучу искривлений, вам не потребуется. Возьмите инструмент ластик, выставьте размер в 1 пиксель, и начинайте проводить вены ваших рек на теле ранее созданной суши. Вы можете поиграться с размерами ластика, создать заводи или что-то похожее. Но есть несколько советов, которые дают опытные картографы новичкам.
- Для начала вспомним урок географии. Посмотрите на настоящие реки на карте мира. Что их объединяет? Правильно. Отсутствие прямых линий. Это первое, что стоит отметить.
- Второе - реки текут с вершин к низинам. Соответственно старайтесь делать истоки рек там, где по вашей задумке будут находиться горы, холмы, или что-то похожее.
- Русла рек не начинают множиться к их низовьям. В каждую реку может быть несколько притоков. Но выход к морю/озеру/любому другому крупному водоёму будет только один. Обычно он гораздо шире истоков реки.
4. Немного графических эффектов.
Мы почти в самом конце. Осталось всего ничего. Чуть облагородить карту, лишить её некоторых режущих глаз деталей, а так же добавить обозначения. Начнём мы со следующих вещей.
Для начала мы выберем слой с береговой линией и уменьшим его прозрачность до 50%. Для этого нам нужно зайти в меню "Слои" -> "Стиль слоя" -> "Параметры наложения". В открывшемся окне перемещаем ползунок "Непрозрачность" влево, пока не дойдём до середины. Теперь применяем изменения нажатием клавиши "Ок".
- Режим наложения: Умножение
- Непрозрачность: 75%
- Угол: 30 градусов
- Смещение: 0 пикс.
- Размах: 0%
- Размер: 1 пикс.
- Во-первых, для отрисовки топографических элементов существует огромное количество кистей в интернете. Инструкции по их загрузке находятся там же. Неважно какими вы будете пользоваться.
- Во-вторых, отрисовку элементов нужно производить в следующем порядке: сначала вы рисуете горы, затем холмы. Потом болота, деревья, кусты. И только потом расставляете города.
- В третьих, рисуя все эти элементы в больших количествах на небольшом участке рабочего пространства, с наложением одного на другое, старайтесь отрисовывать всё сверху вниз, что бы наложение этих элементов выглядело более грамотно.
- Размер: 3 пикс.
- Положение: Снаружи
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип обводки: Цвет
Надписи делаются довольно просто. Выберите на панели инструментов значок в виде буквы "Т" (нажатие оной на клавиатуре так же активирует этот инструмент). Щёлкните на любом месте на вашей карте, или, зажав клавишу, выделите область расположения текста. В свойствах инструмента выставьте нужный шрифт, размер текста, его цвет и выравнивание текста относительно расположения на рабочей области (я выбираю по центру, так удобнее). Теперь пишите. Что в голову придёт. Относительно названий не могу дать никаких советов. При взгляде на мою карту поймёте, почему. Закончили писать? Тогда обратите внимание на панель свойств инструмента. Там появится два значка. Один в виде запрещающего знака, второй в виде галки. Нажмите на галку, что бы подтвердить внесённые изменения.
Теперь пройдите чуть левее, к значку в виде буквы "Т" на дуге (инструмент называется "Деформировать текст"). Этот значок помогает деформировать текст относительно заданных фигур и направлений. Для названий на своей карте я применял искажение по дуге, играясь с ползунком "Изгиб" до тех пор, пока вид надписи не начинал меня устраивать. Теперь остаётся лишь выделить слои с названиями, вызвать на них контекстное меню и выбрать пункт "Растрировать слои". А так же применить к ним обводку с теми же параметрами, что мы применяли к обозначениям населённых пунктов.
На этом почти всё. Вы так же можете добавить на карту пару отличительных вещей. Например, отметить границы ваших государств. Сделать это можно двумя способами. Первый: очертить границы при помощи кисточки. Второй: выделить территории государств цветом. Для этого создайте копию слоя с сушей. Выделите территорию при помощи волшебной палочки, и произведите заливку выделенного пространства тем цветом, которым хотите обозначить ваше государство. Лишнее сотрите. Повторяйте фокус с копиями слоёв с сушей, пока не произведёте подобным образом раздел территории под каждое из придуманных вами королевств. Теперь зажмите на клавиатуре кнопку Ctrl, и щёлкните по одному разу на каждый из слоёв-копий суши. Когда выделите все, нажмите на любом из них правой кнопкой мышки и выберите в контекстном меню пункт "Объединить слои". Объединённому слою вы можете уменьшить прозрачность на ваше усмотрение, что бы всё выглядело более культурно.
Так же вы можете нарисовать компас, добавить морских чудовищ или силуэты кораблей. Самый простой способ это сделать - найти соответствующие кисти в интернете. Он же самый быстрый. Поверьте, вашу карту менее уникальной готовые решения не сделают. На этом всё. Напоследок пара картинок рабочего процесса.
Вы можете использовать карты градиента для драматических черно-белых преобразований или создавать различные монохромные эффекты, но в этой статье основное внимание мы уделим картам цветового градиента, чтобы:
Что делает карта градиента?
Карта градиента в простейшем виде – это плавный переход от одного цвета (или тона) к другому. Допустим, у вас есть карта градиента от зеленого к оранжевому. Когда вы примените его к изображению, тени будут иметь зеленый оттенок, а подсветка – оранжевый. Средние тона обычно меньше всего страдают, за исключением более сложных многоцветных карт.
На данном примере черно-белый градиент занимает нижнюю половину изображения. Выше представлена карта цветового градиента, а над ней – эффект, который создается при наложении среднего на нижний, при использовании режима наложения Перекрытие (Overlay) или Мягкий свет (Soft ligh).
![]()
У вас может возникнуть вопрос: зачем искажать цвет фотографии и придавать существующим оттенкам и цветам новые тоны? В конце концов, это практически противоположность коррекции баланса белого.
Одна из причин использования Карты градиенты (Gradient map)– обогатить цвета, которые уже есть на фотографии.
Например, в этом варианте мы подчеркнули красный кирпич и синее небо.
Еще одна веская причина использовать карты градиентов – использовать силу дополнительных или оригинальных цветов и создавать более привлекательные изображения. Иногда ощущение фотографии и сказочности важнее правды, которая изначально существует.
Старая иллюстрация цветового круга. Противоположные цвета являются дополнительными цветами, поэтому они являются хорошим выбором для градиентных карт.
![]()
Если вы наполните свои тени и блики дополнительными цветами, вы сделаете фотографию немного более привлекательной. Это может быть незаметно сразу, но все же сработает в вашу пользу. Это не волшебная палочка, которая делает все фотографии великолепными, но с ней интересно экспериментировать. Вы становитесь колористом.
Создание градиентных карт
Самый простой способ создать карту градиента в Photoshop – перейти на панель инструментов и установить цвета фона и переднего плана на те, которые вам нужны на любом конце градиента. Затем, когда вы открываете карту градиента, цвета уже на месте.
![]()
![]()
Если вы хотите использовать точные цвета в вашей карте градиента – возможно, даже и дополнительные цвета, которые вы нашли в Интернете – можно ввести шестнадцатеричные числа в панель выбора цвета вместо случайной выборки.
Излишне говорить, что не все карты градиентов подходят для всех изображений. Один из способов создания полезных градиентных карт – поиск цветовых схем в Интернете.
![]()
Способ 1
Более индивидуальный способ создания карты градиента выглядит следующим образом:
- Откройте ваше изображение в Photoshop.
- Откройте корректирующий слой карты градиента.
- Установите режим наложения на Мягкий свет (Soft ligh) или Перекрытие (Overlay).
- Щелкните градиент, чтобы открыть редактор градиента.
- Щелкните левый ограничитель цвета (квадратный ползунок в нижнем левом углу), затем щелкните в активированном цветовом окне.
- На этом этапе вы можете настроить цвет тени и увидеть ее эффект в реальном времени на фотографии, перемещая палитру цветов.
- Сделайте то же самое с правой кнопкой цвета выделения.
![]()
Теперь у вас есть настраиваемая карта градиента для этого изображения.
Если вы используете корректирующий слой Карта градиента, а не прямое редактирование, у вас есть встроенная маска слоя. На этом рисунке мы хотели, чтобы вода была темно-фиолетово-бордового цвета, который хорошо контрастирует с отражающим светом, но мы не хотели терять холодные тени в зданиях. Мы обработали здания кистью по маске, поэтому карта градиента влияет только на воду и небо.
![]()
![]()
![]()
![]()
Карты градиента против цветных LUT
Альтернативой градиентным картам являются цветные LUT. Это таблица входных и выходных значений для цветов RGB. Она применяется для быстрой цветокоррекции. Вместо того чтобы применять цвет в соответствии с тоном изображения, как это делает карта градиента, LUT смещает оттенки численно.
Последнее часто вызывает радикальное изменение средне тональных объектов, таких как небо и деревья, тогда как более простые градиенты, как правило, оставляют эти области относительно невредимыми. Но это зависит от обстоятельств. LUT, как и градиенты, сильно различаются по своему эффекту.
Это сравнение между LUT бежево-синего цвета (нижнее изображение) и картой градиента бежево-синего цвета (верхнее изображение). Оба изображения более атмосферны, чем нейтральное изображение, с которого мы начали, хотя LUT полностью изменил цвет воды, островков вдали. Средние тона меньше изменяются на карте градиента, но светлые участки явно более сиреневые.
![]()
![]()
Создание многоцветных градиентных карт
Простые двухцветные карты градиента более полезны и, безусловно, более универсальны, чем многоцветные, но вы можете добавить дополнительные цвета к градиенту, если хотите. Например, вы можете добавить отдельный цвет к полутонам.
Используйте оригинальные цвета (наборы из трех тесно связанных оттенков) или триадные цвета, чтобы вдохновиться, или настройте градиент, чтобы улучшить цвета, существующие на фотографии.
![]()
Способ добавления дополнительного цвета к вашему градиенту
- Откройте ваше изображение в Photoshop.
- Создайте двухцветную карту градиента, как указано выше.
- Щелкните под центром градиента в редакторе градиента, чтобы создать третью цветовую точку.
- Щелкните созданный ограничитель цвета, чтобы активировать цветовое окно, затем щелкните в этом окне.
- Выберите третий цвет, дополняющий изображение (например, для средних тонов), и настройте его эффект, изменив положение среднего ползунка. Маленькие внешние ползунки изменяют область, на которую влияет этот цвет, независимо от его положения в тональном диапазоне.
![]()
![]()
![]()
Завершение
Вы можете добавить карту градиента к фотографиям, и многие люди не заметят, что вы это сделали. Но это не значит, что градиенты не дают желаемого эффекта. Как и в фильмах, вы используете цвет, чтобы создать настроение или выделить объект, или передний план на фоне. Необязательно пытаться привлечь внимание к самому цвету, даже если он радует глаз.
Многие художники думают о том, что свет и тень повышают насыщенность, но цветовой контраст – более сложная задача. Хотя карты градиентов (и цветные LUT) являются мощными инструментами для выделения изображений, ими легко увлечься. После периода многочасовой практики вы научитесь распознавать типы изображений, с которыми и те, и другие работают лучше всего, и какие из ваших градиентов где использовать. Удачной раскраски!
Попробуйте разные методы и поделитесь с нами своими изображениями в комментариях ниже.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Вариантов может быть стотыщмильёнов, например, ниже показаны два рисунка: первый — из одного поста, а второй сделан самостоятельно за 39,5 секунды!

Сначала стырил изображение эпиграфа из сообщества.

Примечание: ‘ находится на одной клавише с русской буквой Э возле Enter
2. Создание слоев для ссылок
На палитре инструментов выбрал Прямоугольное выделение (Rectangular Marquee Tool) — Ctrl + M

Скопировал выделение на новый слой: в главном меню — Слой — Новый — Слой через копирование (Layer — New — Layer via Copy) — Ctrl + J
Для снятия выделений используется комбинация клавиш — Ctrl + D

Копирую выделение на новый слой — Ctrl + J — и снимаю выделение — Ctrl + D

Следующее выделение для разнообразия делаю круглым. Инструмент Эллипс (Elliptical Marquee Tool) находится там же, где и Прямоугольник (Rectangular Marquee Tool) — необходимо нажать на кнопочку и удерживать пару мгновений, затем выбрать из выпадающего меню.

Для зрительного выделения участков под будущие ссылки применяю к ним эффекты.
Двойной клик на слое в палитре слоев вызывает меню опций смешивания (blending mode). Открыть окно опций можно также в главном меню: Слой — Стиль (эффекты) слоя — Опций смешивания (Layer — Layer Style — Blending Mode).
Не мудрствуя лукаво, отмечаю Падающую тень (Drop Shadow) и Внутреннюю тень (Inner Shadow). И получил такую картинку:

Применяю такие же (или не такие же) эффекты к оставшимся двум другим слоям (эффекты слоя можно копировать и применять к другим — но в данном случае эффектов мало, и проще поочередно применить их к каждому слою).

А) Сохраняю в формате *.JPG на компьютере…

Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

