Как сделать каплю в иллюстраторе
Обновлено: 05.07.2024
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
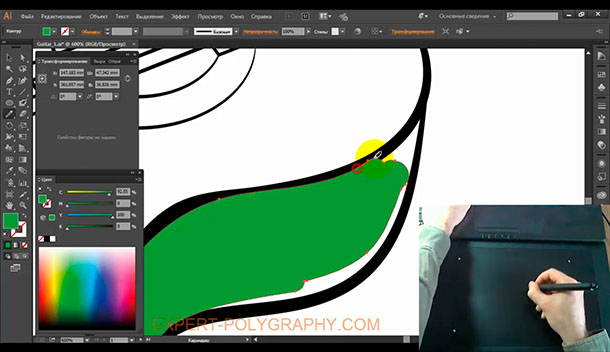
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

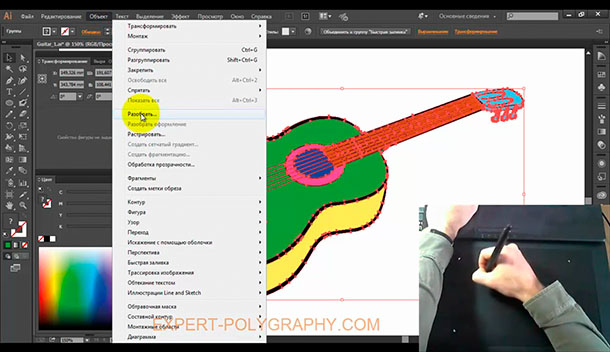
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

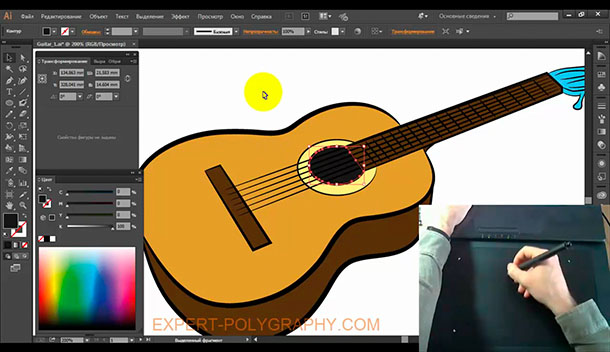
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
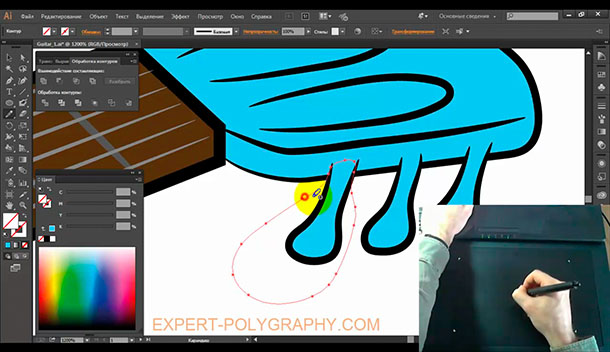
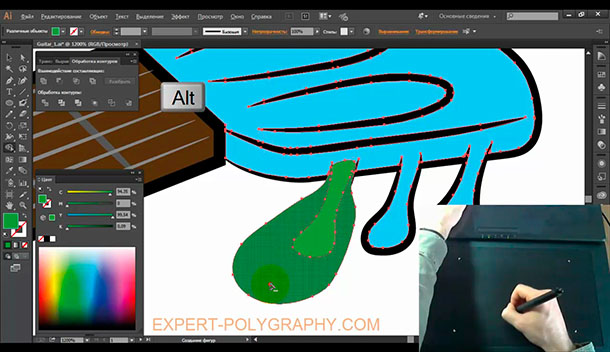
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

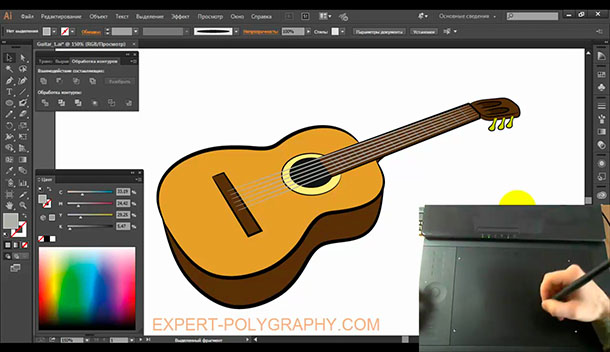
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.

Инструменты для рисования





Полезные советы и рекомендации
Чтобы использовать основной сенсорный ярлык, коснитесь и удерживайте круг сенсорного ярлыка. Чтобы использовать вторичные ярлыки, коснитесь и удерживайте ярлык, а затем переместите палец к внешнему кольцу. Дополнительные сведения о сенсорных ярлыках см. в разделе Сенсорные ярлыки и жесты.
Просто укажите значение сглаживания или используйте ползунок, чтобы выбрать требуемое значение. Минимальное сглаживание — 0, а максимальное — 10 (сглаженные кривые).
Установка размера для кисти-кляксы
Установка сглаживания для кисти-кляксы
Просто укажите значение сглаживания или используйте ползунок, чтобы выбрать требуемое значение. Минимальное значение сглаживания равно 0 (сглаживание отсутствует), максимальное значение — 10 (плавные кривые).
Установка параметров для кисти-кляксы

Параметры кисти-кляксы
Доступны следующие настройки кисти:

Для просмотра опорных точек на контуре выберите на панели инструментов.
При выборе опорной точки на холсте отображается контекстный виджет, в котором отображаются распространенные действия. С помощью нажатия выберите следующие параметры в этом виджете, чтобы быстро отредактировать контур напрямую с холста. Кроме того, также можно нажать на опорную точку и выбрать эти параметры редактирования контура из панели задач.

Для редактирования контура используйте контекстный виджет, который отображается при выборе контура, или используйте доступные команды для редактирования контура (для этого нажмите в панели инструментов).

Варианты редактирования контура
A) Разрезать контур: выберите это действие, чтобы удалить опорную точку на контуре и разрезать контур. См. также: Разрезание, разделение и обрезка объектов в Illustrator для настольных ПК.
B) Преобразовать в кривую: нажмите на опорную точку, после чего выберите это действие, чтобы преобразовать соединительный контур в изогнутую линию.
C) Преобразовать в угол: нажмите на опорную точку, после чего выберите это действие, чтобы преобразовать изогнутый контур в точку, являющуюся вершиной угла. При этом контур, соединяющий эту опорную точку, будет преобразован в прямые линии.
D) Объединить контур: выберите это действие, чтобы объединить два контура вместе через опорную точку. См. также: Объединение двух и более контуров в Illustrator для настольных ПК.
E) Упростить контур: выберите это действие, чтобы удалить ненужные опорные точки и сформировать упрощенный оптимальный контур для сложного графического объекта, не внося существенных изменений в исходную форму контура. См. также: Упрощение контура в Illustrator для настольных ПК.
F) Быстрое удаление: нажмите опорную точку, а затем выберите этот параметр, чтобы удалить опорную точку, не нарушая контур. Контур автоматически соединяется с ближайшей опорной точкой.
G) Удалить: нажмите на опорную точку, после чего выберите это действие, чтобы удалить эту опорную точку.

В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
Draw Inside или рисование внутри
- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.
В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
★ Летта
Дизайнер, иллюстратор, несу творчество в массы :)
Похожие статьи
Похожие статьи

Подборка видео по созданию логотипов (Adobe Illustrator)
10 продвинутых фишек для удобного рисования в Иллюстраторе
Как создать хорошего персонажа?
Как сделать растровый паттерн в Adobe Illustrator
13 комментариев
Я бы еще отметила, что все прозрачности стоит делать только через маску прозрачности, потому что после сохранения в EPS10, без масок прозрачности потом возникают контуры у предметов, прозрачные места становятся видны. Я просто очень долго возлась с этим вопросом. Когда нарисвала картинку с бликами, а потом сохраненное открыла, там одни круги с контурами оказались.
Подскажите, пожалуйста, как правильно сохранить вектор с обтравочной маской и растр к нему для стоков?
Дело в том, что когда я спрятал ненужные объект под маску, создал второй слой (для создания корректного разрешения растра) и поместил на него объект, выделил всю площадь артборда с маской, чтобы проверить ничего ли лишнего не вылезло за его пределы; и иллюстратор корректно показывает тот размер артбодра, который я создал изначально; после чего сохранил вектор и растр. Но после сохранения, растровая копия изображена таким образом, что объекты как раз выпирают из-за допустимой площади артборда. То есть, например, на превью вектора снизу и сверху белые полосы, как раз там, где и спрятаны ненужные объекты. Что я делаю не так?
Заранее спасибо!

Спасибо за ответ)
В том-то и дело, что у меня ее нигде нет при сохранении.
Вот скриншот окна
Надо искать в том окне, где вы имя файла пишете и указываете куда надо сохранить, на самом первом шаге.

Все. Увидел. Сохранил. И… все равно такая же беда. Пример на скриншоте:
Извините, если надоел Вам своими вопросами
Монтажная область должна быть по размеру равна вашей маске, проверьте совпадают ли они. Выглядит так как будто ваша маска меньше монтажной области (галочку про учет монтажной области все равно нужно проставлять в любом случае).
- Roupplar
- Отредактирован Roupplar : 30 апреля 2019, 09:45

Привет, друзья! Сегодня хочу вам рассказать, как создавать векторные кисти в иллюстраторе. Но говорить мы будем только про паттерн кисти, которые в русифицированной версии зовутся узорчатыми. Думаю, что именно эти кисти вызывают больше всего вопросов.
Итак, для начала нам потребуется какой-то исходник - из чего мы будем создавать нашу паттерн кисть. Вы можете нарисовать что-нибудь прямо в иллюстраторе, а можете отсканировать рисунок от руки. Я выбрала второй вариант. Каждую кисть я всегда сохраняю отдельно, чтобы позже к ним применить автотрейс. Отдельно, потому что в зависимости от картинки (от толщины линий) меняются настройки трейса. Вот они, мои отсканированные и сохраненные в JPG картинки, каждая шириной в 900px. Ширина необязательно должна быть такой, просто для меня это идеальный размер для простых рисунков тушью.

Теперь надо превратить их в вектор. Я взяла одну картинку, на ее примере примерно настроила автотрейс и создала Preset, который назвала Brushes. Чтобы создать Preset, вам нужно определиться с настройками и нажать на значок менюшки напротив слова Preset и после названия текущего пресета. Вы там увидите Save as New Preset, где нужно будет просто ввести название вашего пресета. Мои настройки вы видите на этом скриншоте.

Теперь я могу выбрать любую картинку, выбрать сохраненный пресет, он мне выставит все те же настройки, и в большинстве случаев настройки можно вообще практически не менять. Но я все же двигаю бегунок Threshold - ставлю цифру поменьше для жирных линий, побольше для тонких линий.

Пресетами пользоваться не обязательно, но когда имеете дело с кучей однообразных картинок, то с пресетами будет намного удобнее. С ними я быстренько превратила все в вектор. Вот мои готовые векторы.

Прежде чем начнем превращать эти дудлы в кисти, давайте посмотрим на "скелет" - из чего состоит каждая кисть. Открываем панель кистей. Если вы ее не видите, сходите в Window > Brushes или нажмите F5.

Как вы видите, каждая строка (кисточка) разбита на 6 частей:
1 - Внешний угол
2-3 - Основная часть
4 - Внутренний угол
5 - Начало кисти
6 - Конец кисти
Ваша панель может отличаться, если у вас старая версия иллюстратора, но обычно разница только в том, что частей всего пять (2 и 3 не повторяются), и части 1 и 2 поменялись местами. Для удобства в иллюстраторе всегда предоставлены схемы узора, которые помогут вам определиться, где какая часть.
Я покажу вам три примера кистей - с несколькими элементами, непрерывную с углами и непрерывную со всеми частями, включая начало и конец. Начнем с первой. Я выбрала вот такой незамысловаый рисунок с треугольничками. С такими картинками работать проще всего, так как здесь у нас между элементами есть какое-то расстояние.

Первым делом я создаю бокс для будущей кисти. Это обычный прямоугольник без заливки и контура, который равен высоте рисунка, но не равен ширине. Так как мы имеем расстояние между элементами, нам не хотелось бы, чтобы при повторе этого рисунка каждый следующий прилипал впритык к предыдущему. Поэтому и создаем пустой прямоугольник, делаем его шире, чем весь рисунок, примерно на такое же расстояние, как и между остальными элементами. Можете оставлять расстояние и перед узором, и после него, а можете оставить только с одной стороны, это не важно.

Чтобы было проще, можете скопировать этот ряд и поставить его примерно на то расстояние, на котором вы хотели бы видеть при повторе. Когда определитесь с расположением, меняйте ширину вашего прямоугольника.

Я решила, что расстояние будет примерно такое. Для удобства можете сгруппировать ваш оригинальный ряд с пустым прямоугольником, чтобы всегда двигать их вместе и случайно не забыть.

Ставлю два элемента впритык друг к другу, проверяю. Все выглядит ок. Удаляю копию, оставляю оригинал.

Теперь можно создавать кисть. Есть два варианта, как это сделать. Первый - выделяем наш узорчик (вместе с прямоугольником, не забываем про него), хватаем его и тащим в панель кистей.

Второй вариант - выделяем наш узор, жмем на менюшку в панели кистей и выбираем New Brush (Новая Кисть).

Какой бы вариант мы ни выбрали, после этих действий открывается панелька, которая предлагает выбрать, какой вид кисти мы хотим создать. Выбираем Pattern Brush (Узорчатая Кисть).

В открывшемся окне мы видим кучу различных настроек, на которых я подробно останавливаться не буду. Мы будем рассматривать только сами части кисти и окрашивание. Почитать про все остальные настройки вы сможете здесь (на русском языке) - начиная со страницы 238.
Итак, что я обычно делаю в этом окошке. Во-первых, меняю название, если это надо. Во-вторых, меняю метод окраски - colorization - на Tints (Оттенки), чтобы можно было менять цвет кисти. Цвет кисти будет цветом обводки. Далее я отключаю автоматическое создание углов. На картинке вы увидите, что я выбрала None вместо Auto-Centered для внешнего угла.

Почему я отключаю автоматическое создание углов? Дело в том, что иллюстратор использует маски для создания этих углов. Я собираюсь сохранять свои кисти для стоков, то есть в EPS 8 или 10, а старые версии не поддерживают клиппинг маски в кистях. То есть ваши кисти скорее всего просто пропадут из панели, если вы сохраните такой файл. Поэтому все углы советую делать вручную, если собираетесь продавать кисти на стоках. Поправьте меня, если я не права, но пока все мои эксперименты указывали именно на это.
Тем временем кисточка уже готова, можно взять инструмент Кисть и повыводить разные линии. Можно сменить цвет обводки.

Вроде бы все уже ок, но если мы нарисуем квадрат или любую другую фигуру посложнее, то на месте углов наш узорчик будет очень некрасиво прерываться. Поэтому давайте делать уголки. Лучший способ это сделать - скопировать наш узор, повернуть его перпендикулярно оригиналу и выставить его к началу нашего узора, как на примере. Затем повторить то же самое, только выставить с другой стороны. Делается это для имитации внешнего и внутреннего уголков.

Чтобы выставить все идеально точно уголок к уголку, советую переключиться в режим аутлайна (cmd/ctrl+Y). Также советую всегда работать с включенными умными направляющими - Smart Guides (cmd/ctrl+U).

Когда мы все выставили, создаем два квадратика для наших уголков, так же без контура и заливки.

Далее нужно создать сами элементы для этих уголков. Я скопировала мой узор, распотрошила его и взяла оттуда два треугольничка. Обычно я работаю в режиме аутлайна, чтобы видеть, что элементы не вылезают за пределы квадратиков. Затем возвращаюсь в обычный режим и смотрю, что получилось.

Теперь можно переносить уголки в панель кистей. Первый угол (слева) будем тащить в панель, но причем ровно в первую ячейку, перед нашей созданной основной частью кисти. Когда вы наведете ваш уголок на это место, зажмите на клавиатуре alt, увидите черный квадратик на этом месте. Тогда и отпускайте.

Видим уже знакомое окошко, и на место внешнего уголка теперь встал наш красавец. Можно ничего не менять, нажать ок и перейти к внутреннему.


Теперь можно проверить, что получилось. Делаем какую-нибудь фигуру, чтобы в ней были и внешние и внутренние уголки, и выбираем нашу кисть. Вот что получилось у меня.

Давайте теперь посмотрим, как сделать непрерывную кисточку, где никакого расстояния между элементами нет. Я выбрала вот эту штучку.

Первым делом я ее копирую, ставлю копию рядом и подгоняю края, чтобы одна незаметно перетекала в другую. Иногда на это занятие уходит довольно много времени, но в целом это не так уж и сложно. Когда края меня устраивают, создаю тот же прямоугольник без контура и заливки, только в этот раз он стоит впритык к краям со всех сторон.

Далее создаем кисть точно так же, как и предыдущую, здесь никаких отличий нет. С уголками поступаем тоже так же, но с ними придется немножко попотеть. Возможно ваш узор позволит выбрать какую-нибудь часть и превратить ее в уголок, но у меня такого нет, поэтому я рисую уголки сама. Беру перо и примерно набрасываю, каким я хочу видеть угол. Делаю я это в режиме аутлайна, как обычно, а потом смотрю, что вышло в обычном режиме.

Мне показалось, что угол какой-то слишком голенький, поэтому я решаю добавить еще одну "почку". Просто дорисовываю.

В подобных кистях очень часто бывает так, что внутренний угол очень сильно отличается от внешнего, поэтому все приходится повторять еще раз. Намного проще проходит процесс при создании геометрических кистей, где все всегда повторяется. В общем, я рисую еще один уголок, отправляю его в панельку, и еще одна кисточка готова.

Давайте теперь рассмотрим вариант, когда у нас рисунок довольно сложный для повторения, плюс нам хочется иметь начало и конец кисти, как на этой веточке.

Когда работаете с такими картинками, всегда делайте копии, потому что "запчасти" от оригинала могут понадобиться в любой момент. Итак, в первую очередь я делаю копию и отрезаю от нее хвост. Потом беру этот хвост с идеальным срезом и ставлю его впереди моей веточки, чтобы срез был чуть-чуть дальше последних листиков. Теперь я точно знаю, что края сходятся на 100%. Сливаю все это вместе, чтобы не путаться в телах и хвостах. Создаю невидимый бокс из того же прямоугольника.

В этот момент уже можно создавать кисточку. Отправляем ее в панельку, пробуем провести несколько линий - красотища! Теперь надо сделать начало и конец веточки. Возвращаемся к нашему нетронутому оригиналу, отрезаем от него немного с кончика - я выбрала вот такой кусочек. Здесь нужно будет снова подогнать края, чтобы все идеально совпадало с нашей основной частью кисти.

Такую же операцию проводим с началом кисточки. А дальше все просто - отправляем начальный кусочек в ячейку номер 5, а концовку в последнюю, номер 6. Если вы вернетесь к "скелету" кисти, вы увидите, как расположены все кусочки этой веточки.

Теперь можно еще раз все проверить и насладиться результатами своих трудов. Теперь основная часть будет повторяться сколько угодно раз, но начинаться и заканчиваться она будет очень даже прилично.

Осталось только сделать уголки. Действуем по той же схеме, но придется немножко потрудиться. Тут самое главное не вылезать за пределы наших квадратиков. Если вы хотите, чтобы ваши уголки были намного больше основной части, вам надо будет изначально создавать бокс намного выше самого рисунка, тогда и уголки будут намного больше. Я такого никогда не делала, но надеюсь, что кто-нибудь попробует и расскажет нам о своем опыте.

Вот и все. Так и создаются паттерн кисти. Довольно просто, да ведь? Продолжаю в том же духе со всеми оставшимися дудлами.

Получилось два небольших наборчика, которые я отправила на шаттерсток. Вот один, а второй в самом начале поста.

Надеюсь, что вам понравился этот урок, обязательно покажите результаты, если попробуете сделать свои кисти. :)
Читайте также:

