Как сделать каплю в фигме
Обновлено: 04.07.2024
Как пользоваться Figma и как в ней работать? Такой вопрос часто задают начинающие пользователи программы, которые только зарегистрировались и установили фигму к себе на компьютер.
В этом уроке кратко разберем интерфейс программы за 20 минут. Это поможет вам быстро стартовать. Вы можете посмотреть видео или воспользоваться текстовой версией урока.
Мы рассмотрим десктопную версию программы. Чтобы узнать, как её скачать и установить на компьютер, посмотрите урок №1 .
Чтобы понять как пользоваться Figma рассмотрим её интерфейс. В этом уроке мы кратко изучим основные возможности и инструменты программы. Это пошаговая инструкция как работать в фигме.
Настройки профиля в Figma
Чтобы производить изменения в вашем аккаунте, нажмете на аватарку со своим именем (в верхнем левом углу). Вам откроются настройки вашего профиля.
- Менять имя.
- Изменять email.
- Нажав на аватарку, вы можете её поменять.
- Можете создать публичный профиль в сообществе Figma.
- Есть возможность делать настройку токенов для доступа к файлам через API.
- Отключить или включить уведомления об активности других пользователей (например когда кто-то добавит комментарий).
- Можете включить библиотеки для всех файлов.
- Внизу есть возможность удалить аккаунт.
- В верхнем правом углу можно выйти из вашего аккаунта.
Поиск (вкладка Search). Как пользоваться в Figma?
Здесь можно осуществлять поиск по следующим вкладкам:
- Файлы.
- Проекты.
- Люди.
- Плагины и файлы в сообществе figma.
- Файлы в черновиках и командах.
Поиск файлов в сообществе
Если вы введете в поисковую строку какой-либо запрос (например Icons), то по умолчанию поиск осуществляется по вашим проектам. Если перейдете во вкладку Commynity (сверху справа или кнопка внизу), то увидите файлы, которыми делятся другие пользователи. Чтобы скопировать файл и редактировать его, нажмите на специальную иконку со стрелкой вниз.
Чтобы посмотреть проект более подробно, нажмите на его превью (изображение). Здесь вы можете сделать дубликат этого файла или посмотреть его более подробно.
Community (сообщество)
Во вкладке commynity (сообщество) вы можете найти файлы и плагины, которыми поделились другие пользователи. Вы также можете делиться с другими людьми своими файлами. Плагины — это специальные дополнения для Figma, которые помогут ускорить вашу работу.
Файлы могут быть самые разные. Например есть следующие категории:
- Design systems (дизайн системы)
- Wireframes (варфреймы)
- Illustrations (иллюстрации)
- Icons (иконки)
- Typography (типографика)
- Mobile design (мобильный дизайн)
- Web design (веб-дизайн)
- UI kits (UI киты)
Drafts (черновики или проекты)
Drafts можно перевести как черновики, проекты, наброски и т.д. Здесь будут располагаться те файлы, которые у вас есть. Чтобы добавить новый проект вы можете нажать на одну из 3 иконок плюса. Первая иконка расположена напротив надписи Drafts, вторая сверху (если у вас десктопное приложение), третья сверху и справа.
Команды
Вам предложат пригласить людей в команду для совместной работы. Этот шаг можно пропустить или добавить email адреса других людей.
Если у вас бесплатный тариф, то вам предложат выбрать тариф. Можно выбрать бесплатный или платный.

Как назначаются текстовые стили в Figma? Как поместить изображение в форму и создать дизайн галереи, используя маски? Узнайте это и многое другое, продолжив работу над приложением Proper Nutrition вместе со мной.
Данная статья является продолжением цикла статей, посвященных разработке мобильного приложения Proper Nutrition:
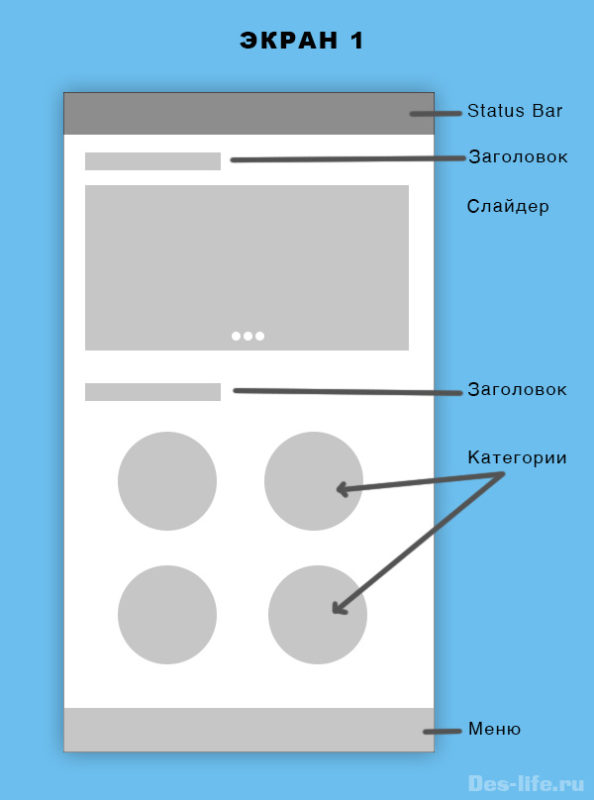
При создании страницы будем ориентироваться на ранее разработанный прототип .

Стили текстовых заголовков
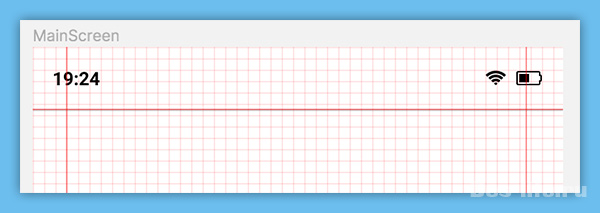
Если у вас не включены линейки – включите их (Shift + R).
Как в Photoshop вытяните горизонтальную направляющую, обозначив границу status bar и вертикальные направляющие с отступами 24 px слева и справа. Это 3 клеточки по 8px в нашей сетке.


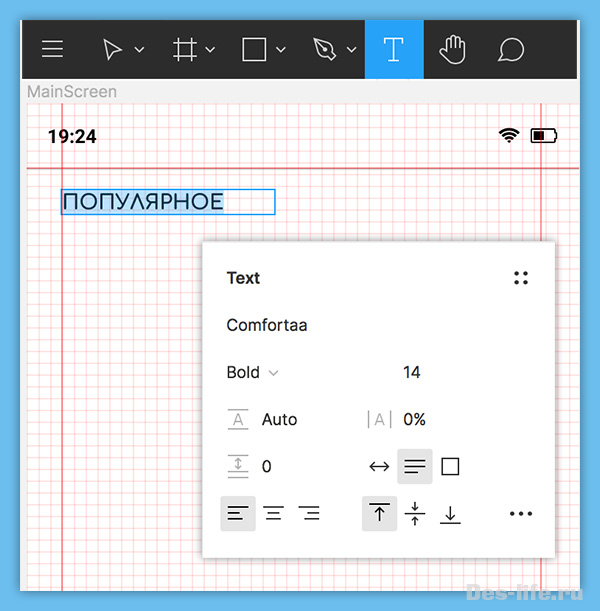
Используем стандартный шрифт Google Fonts – Comfortaa 14 Bold.
Для того, чтобы сохранить данные настройки текста и использовать их для всех заголовков второго уровня, необходимо создать стиль.
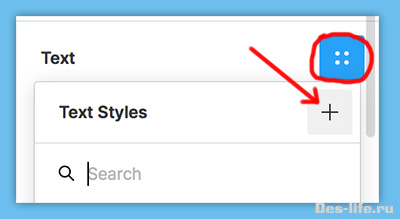
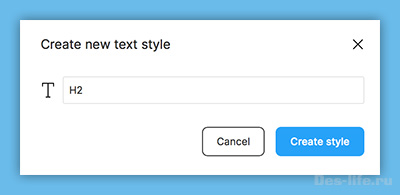
В группе Text на панели свойств щелкните на значок Style и нажмите + (Create Style)

Задайте имя стиля – H2.

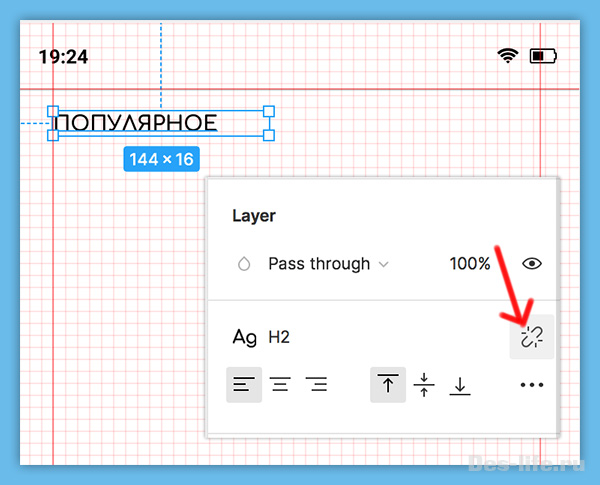
После нажатия Create Style данный стиль появится в списке стилей текста, а настройки текущей записи будут выглядеть следующим образом.

Открепить данный стиль от текста и изменит его параметры можно, нажав иконку Detach Style напротив названия стиля.
Стили можно создавать не только для текста. В них можно сохранять эффекты, настройки теней, цветовую палитру проекта и так далее. Стили позволяют многократно использовать настройки для однотипных объектов, что очень удобно и экономит время.
Галерея картинок (слайдер)
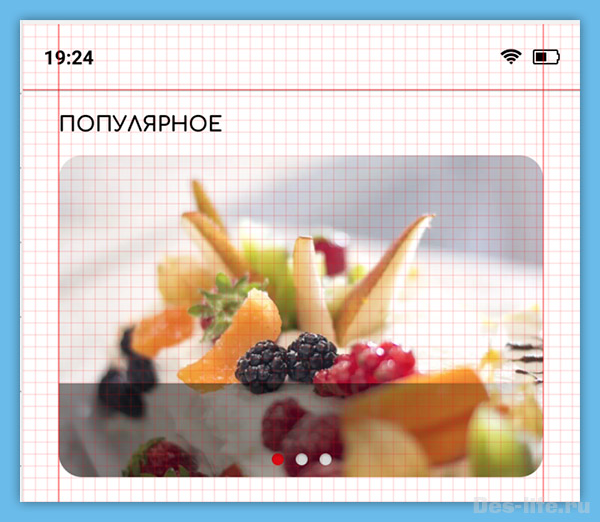
Теперь нарисуем слайдер. В нем будут помещаться изображения популярных блюд (тех, которые пользователи открывают чаще всего).
Заливка фигуры растровой картинкой
О загрузке изображений в Figma мы уже говорили, когда создавали дизайн страницы SplashScreen .
Сейчас поместим изображение другим методом. Сделаем заполнение фигуры растром.
Таким образом фигура будет служить рамкой для фотографии.
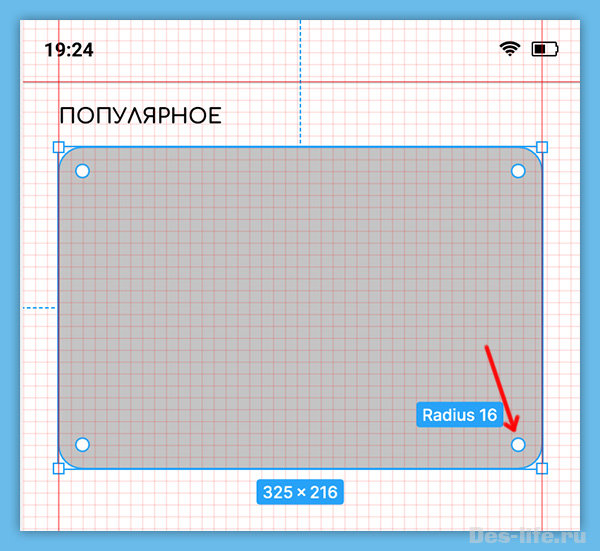
Под заголовком разместите прямоугольник. Потянув за точки рядом с углами – закруглите их. Размер прямоугольника – 325 x 216. Это соотношение сторон 3×2.

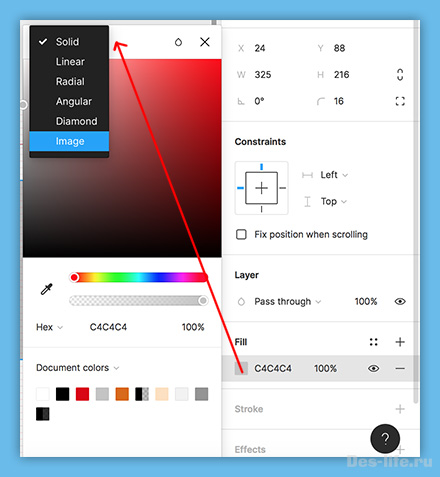
На панели свойств найдите пункт Fill (заполнить) и вместо цвета выберите Image (изображение).

В появившемся окне нажмите на кнопку Choose Image и выберите изображение. (Я, например, скачала изображения на одном из бесплатных фотостоков )
Там же в настройках можно поменять режим заполнения фигуры. Их 4:
- Fill (по умолчанию). Изображение полностью заливает фигуру и подстраивается под большую из сторон. Если изменить размер прямоугольника, картинка будет менять свои размеры. Центр растра совпадает с центром фигуры.
- Fit: Картинка заполняет фигуру и подстраивается под меньшую из сторон. Если пропорции фото и изображения не совпадают – появятся пустоты.
- Crop: Изображение вписывается в фигуру в своих точных размерах, а фигура обрезает его. Она служит маской (рамкой) картинки. В этом режиме можно двигать изображение в рамке, зажав CMD (Ctrl)
- Tile: данный режим используется для заполнения фигуры бесшовными, повторяющимися паттернами.
Мы оставим режим Fill.
Мы специально преобразовали фигуру с картинкой в компонент, так как еще ни раз будем использовать его в нашем проекте.
Кнопки индикаторов изображений на слайдере
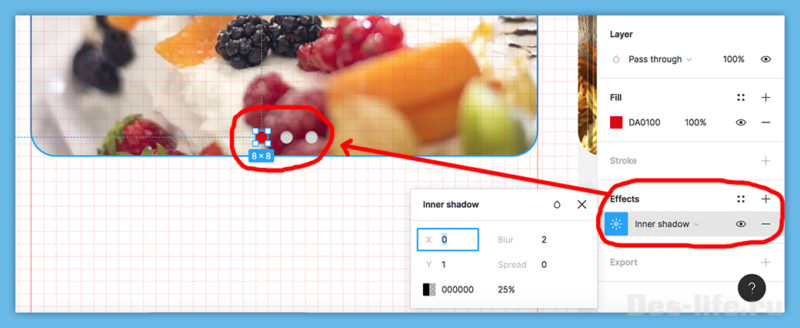
Теперь нарисуйте три эллипса с диаметром 8 пикселей, это будут индикаторы переключения картинок на слайдере. Примените к ним следующие настройки:



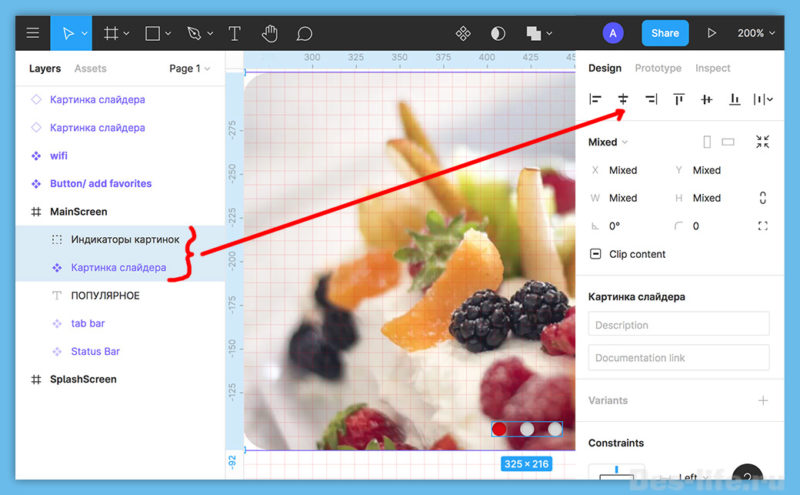
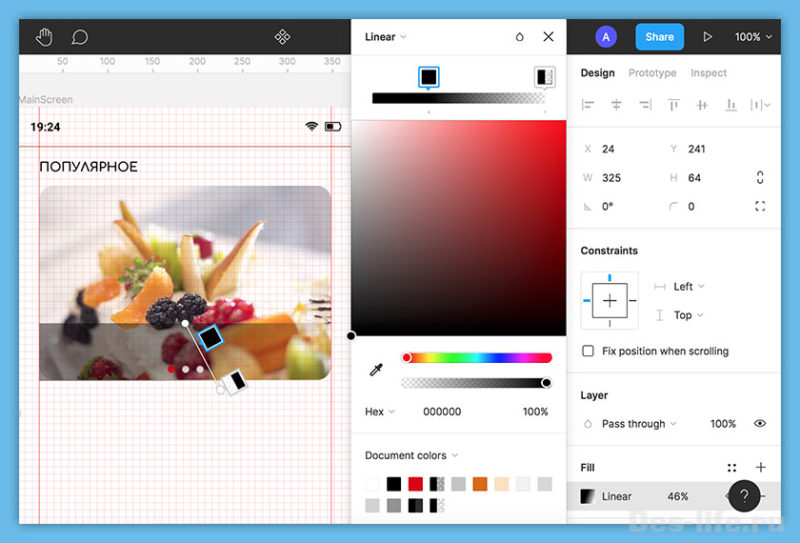
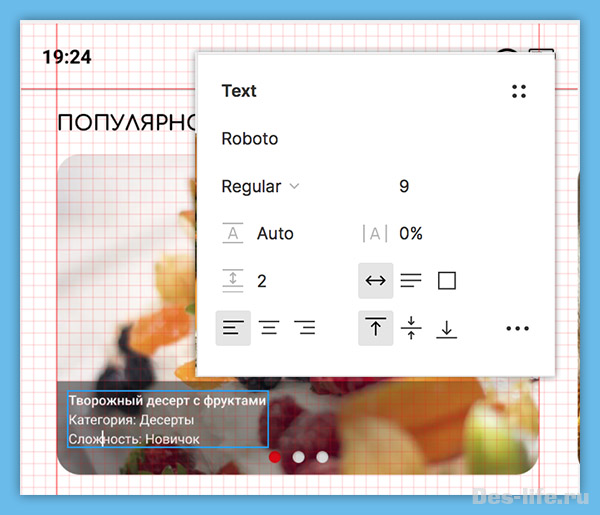
Блок с описанием картинок на слайдере – изучаем маски

Заметно, что края этого прямоугольника заходят за фигуру с картинкой. Чтобы этого избежать сделаем следующее:

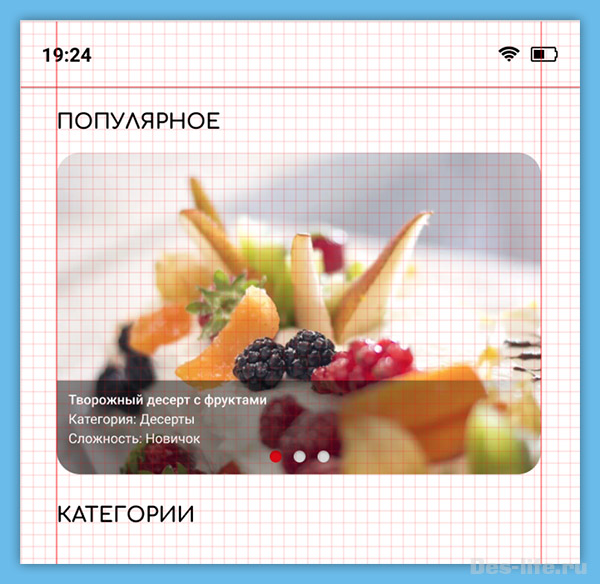
Разместите следующий текст с описанием блюда.

Послесловие

Данный этап работы с приложением завершен. Далее вас ждет создание кнопок для выбора категории блюд и еще раз поговорим о компонентах.
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов!

Figma (2022) на русском языке скачать торрент крякнутый бесплатно [80 MB]
Дополнительные материалы по Figma
Figma (Фигма) - онлайн графический редактор на русском, это редактор векторной графики и инструмент для создания прототипов, который в основном основан на работе в сети, с дополнительными автономными функциями, доступными в настольных приложениях для macOS и Windows.
Сопутствующие приложения Figma Mirror для Android и iOS позволяют просматривать прототипы Figma в реальном времени на мобильных устройствах. Набор функций Figma ориентирован на применение в пользовательском интерфейсе и дизайне пользовательского интерфейса с упором на совместную работу в реальном времени.
Бесплатные макеты для верстки Figma:
( Ctrl+Z ) - отменить последнее действие
( Ctrl+Y ) - вернуть действие назад
Для всех манипуляций понадобиться архиватор и редактор вроде Notepad++.
Понадобиться файл app.asar, который находится по следующему пути (смотря куда у вас установлена Figma):
Где Administrator - название папки вашего системного пользователя, а папка app-68.5.0 - это папка с последней версией фигмы, у вас она может быть другой.
- Далее вам необходимо распаковать архиватором тот самый файл app.asar и достать из него файл menu.js (не забудьте сделать копию файла на случай его поломки).
- После чего открываете файл menu.js через редактор Notepad++ и исправляете все пункты меню с английского на русский. Так же там можно изменить сразу и горячие клавиши.
- Далее сохраняете файл и заливаете его обратно в app.asar.
После всех этих процедур у вас должна будет открыться фигма на русском языке.
Посмотреть хоткеи можно через пункт меню Keyboard Shortcuts в помощи в нижнем правом углу или нажав "Ctrl"+"Shift"+"?"

Если вы знакомы с фотошопом, то знаете, что такое смарт объекты. Смарт-объекты могут наследовать свойства своим копиям. Роль своего рода смарт-объектов в Figma выполняют компоненты. Это этакие парни, которые умеют изменять набор свойств у дочерних компонентах.
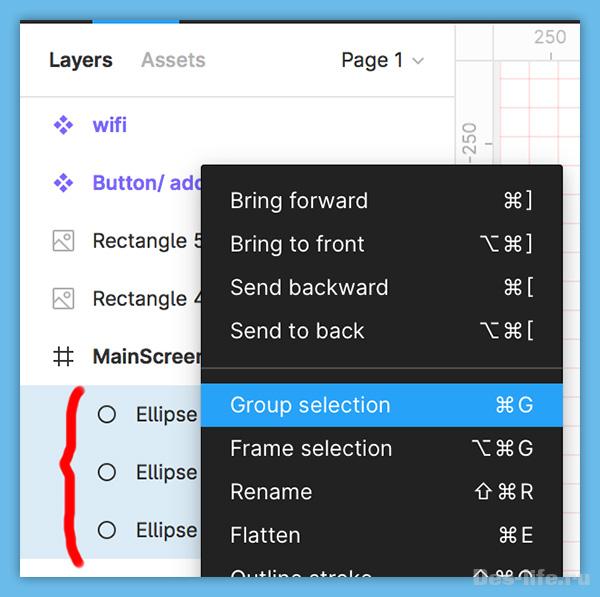
Компонент создается на основе родительского узла, с помощью иконки в верхней части панелей фигмы, горячим сочетанием клавиш CTRL+Alt+K или через правую клавишу мышки (ПКМ).

Как понять что компонент создан?
На изображении ниже вы увидите, в левой части рабочей панели фигмы появится иконка из 4 ромбиков, это говорит о том, что был создан родительский компонент. И если вы скопируете его или перетащите на новое место с зажатой клавишей Alt, то сможете создать наследуемый, дочерний компонент, а иконка у него будет ромбик.

Теперь, когда мы научились создавать такие узлы, мы можем изменить родителя, к примеру поменять ему цвет, скруглить углы, добавить рамку и т.д., то что мы заметим, потомки наследовали свойства отца.
Но это не все, если мы, изменяя свойство родителя, изменяем все дочерние компоненты, то изменив свойство одного потомка, наследования на его братьев не будет. Это очень удобно, если вам нужно сделать акцент на узле, не удаляя его из состава компонентов. Но тут стоит отметить, что измененные свойства дочернего узла больше не будут наследоваться от родителя

Где удобно использовать компоненты.
Наверняка применение таких ребят вы уж точно найдете. К примеру, это могут быть кнопки на сайте, плитка превьюшек для главной страницы, карточки преимуществ на лендинге.
Читайте также:

