Как сделать календарь в фигме
Добавил пользователь Владимир З. Обновлено: 04.10.2024

Для дизайнеров существует великое множество программ, и каждая из них по-своему уникальна. Одним из самых популярных продуктов для UX/UI-дизайна является Figma.
Поговорим о том, что же представляет собой этот сервис, узнаем, в чем его главные особенности, а также задействуем его на практике.
Что такое Figma

Figma – онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов. Он предназначен для создания прототипов сайтов или приложений, иллюстраций и векторной графики. В редакторе можно настроить совместную работу, вносить и обсуждать правки, причем как в браузере, так и через приложение на компьютере.
Возможности и особенности Figma
Хотелось бы сначала отметить ключевые моменты, благодаря которым Фигма набрала столь огромную популярность.
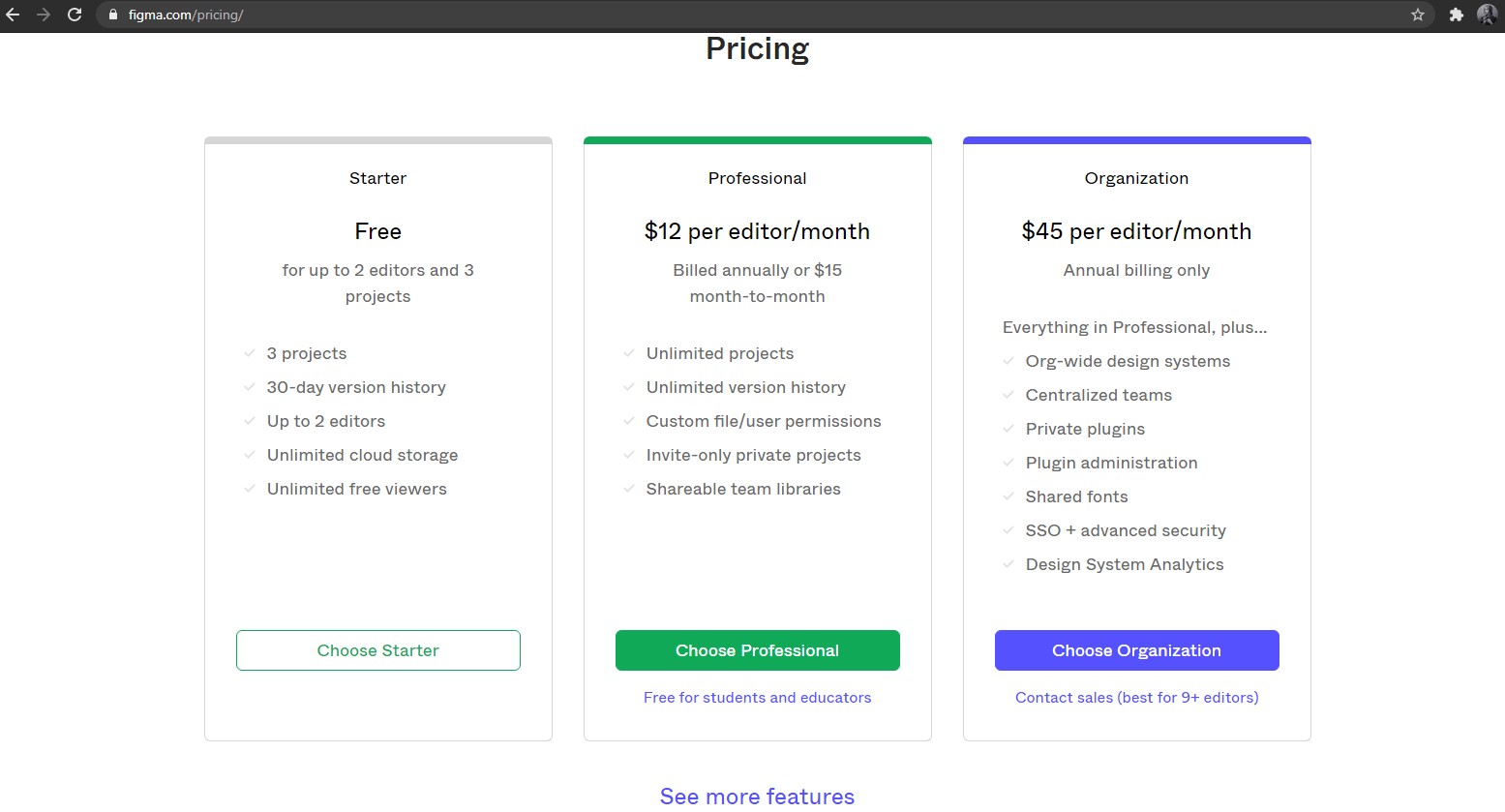
Если тех возможностей, что даются бесплатно, для вас недостаточно, то можно купить подписку. Описание тарифов ниже.

Минусы Figma
Естественно, графический редактор имеет пару недостатков, но они не столь существенно влияют на рабочий процесс при его грамотной организации. Например, требуется наличие подключения к интернету, ведь без него работать в Figma невозможно. А еще интерфейс редактора представлен только на английском языке.
Как пользоваться Figma
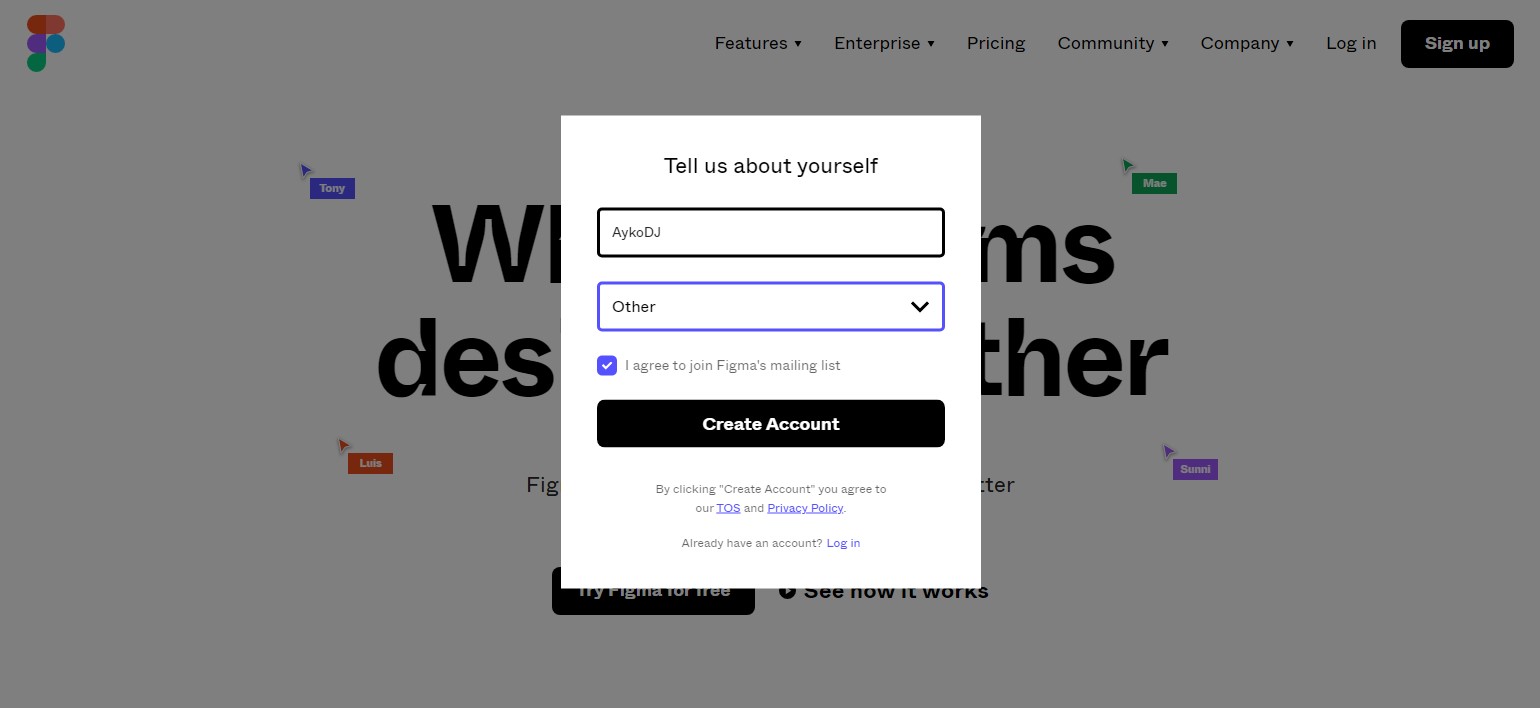
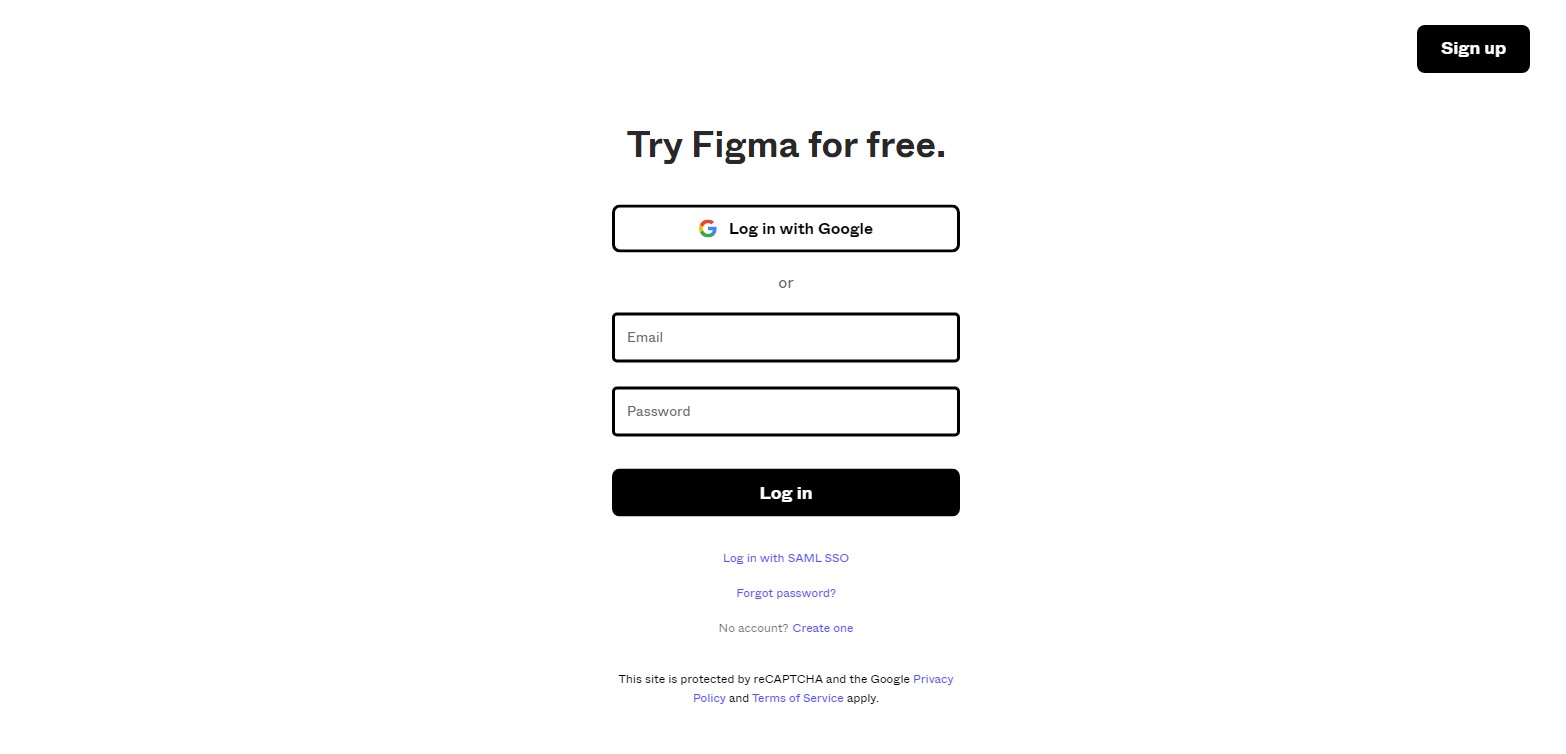
Разберу, как пользоваться Фигмой. Сначала речь пойдет о входе в аккаунт. Я покажу, как это сделать в браузере.
Я выбрала Google и авторизовалась через свой аккаунт. Следующий этап – ввод имени и выбор сферы. Также можно кликнуть по галочке для подписки на рассылку, далее нажимаем по кнопке для создания аккаунта.


Следом откроется рабочее пространство с ранее созданными проектами (если они, конечно, у вас были). Новички пройдут краткий ознакомительный курс по основным функциям. Теперь можно приступать к работе!
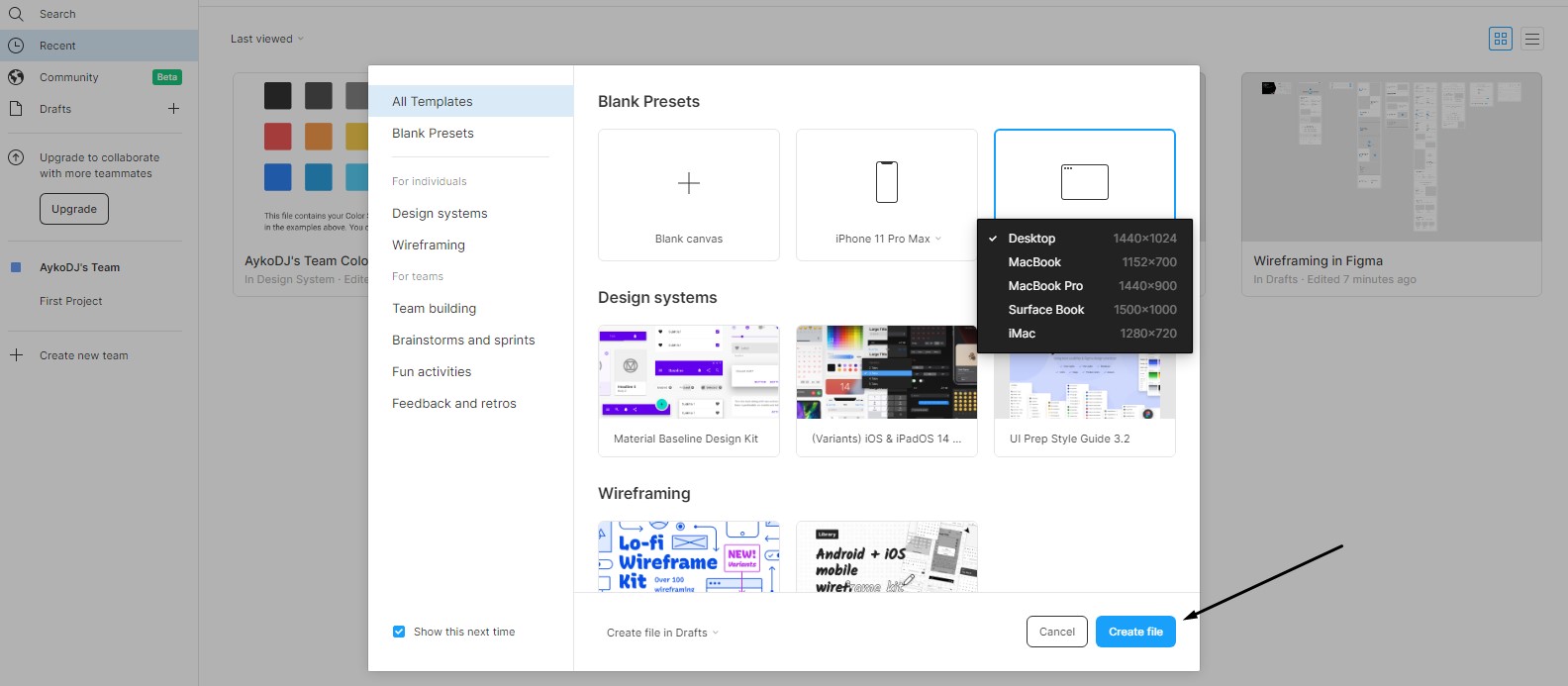
Создание нового файла

Импорт файлов
Если вы ранее использовали приложение Sketch, можете импортировать из него проекты в Figma. Как уже говорилось ранее, ни один элемент при этом не пострадает – шрифты, кривые и изображения никуда не денутся и не сместятся. Срабатывает даже простое перетаскивание файла из первого приложения во второй сервис. Доступно копирование отдельных элементов в формате SVG.
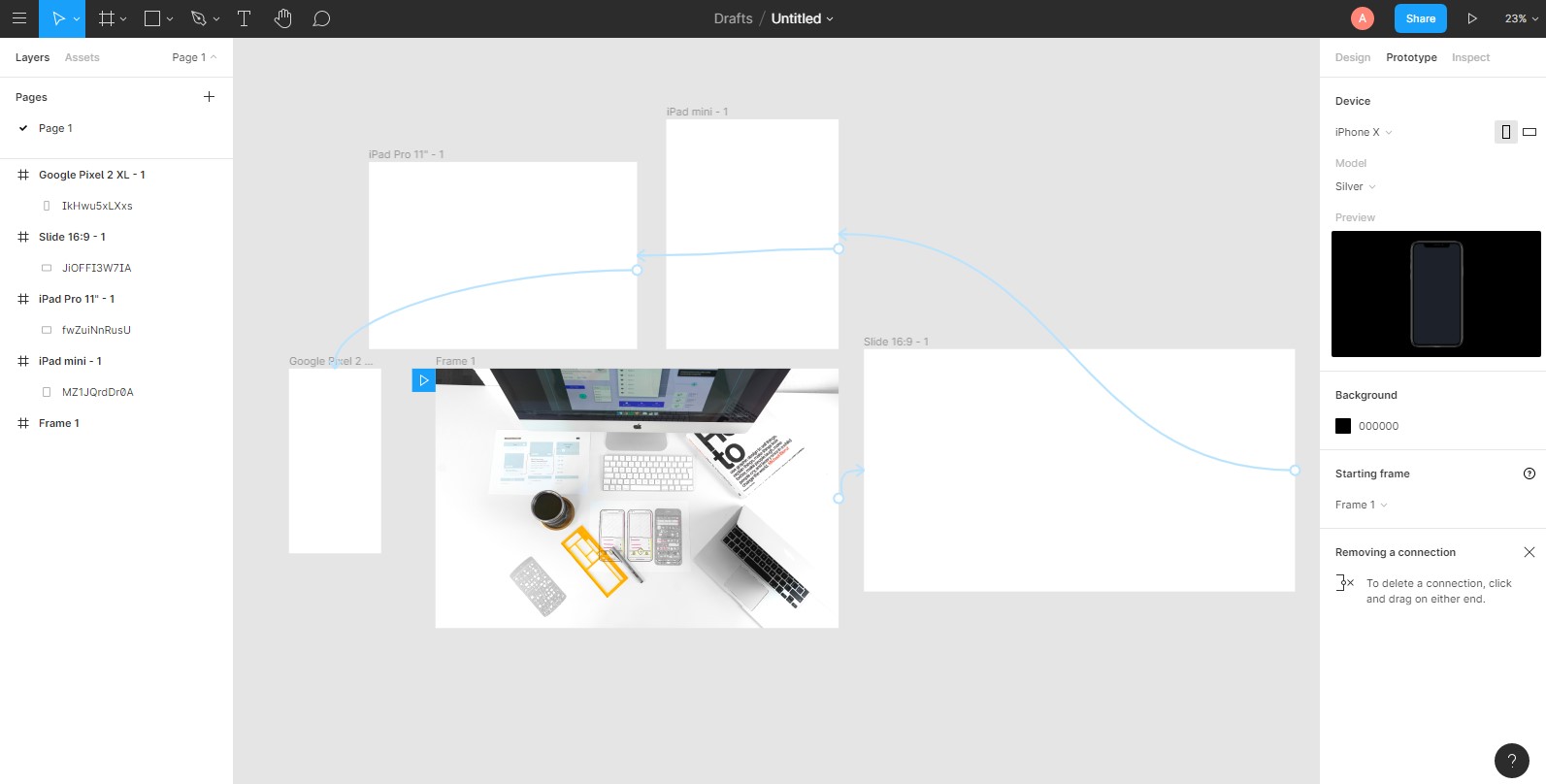
Разработка прототипов в Figma
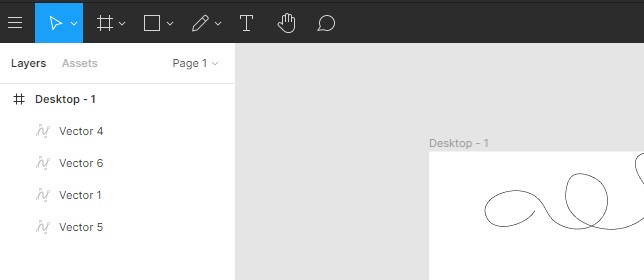
Перейдем к элементам разработки интерфейсов. Рассмотрим настройку фреймов, слоев, макетов и сеток, типографики и многого другого.
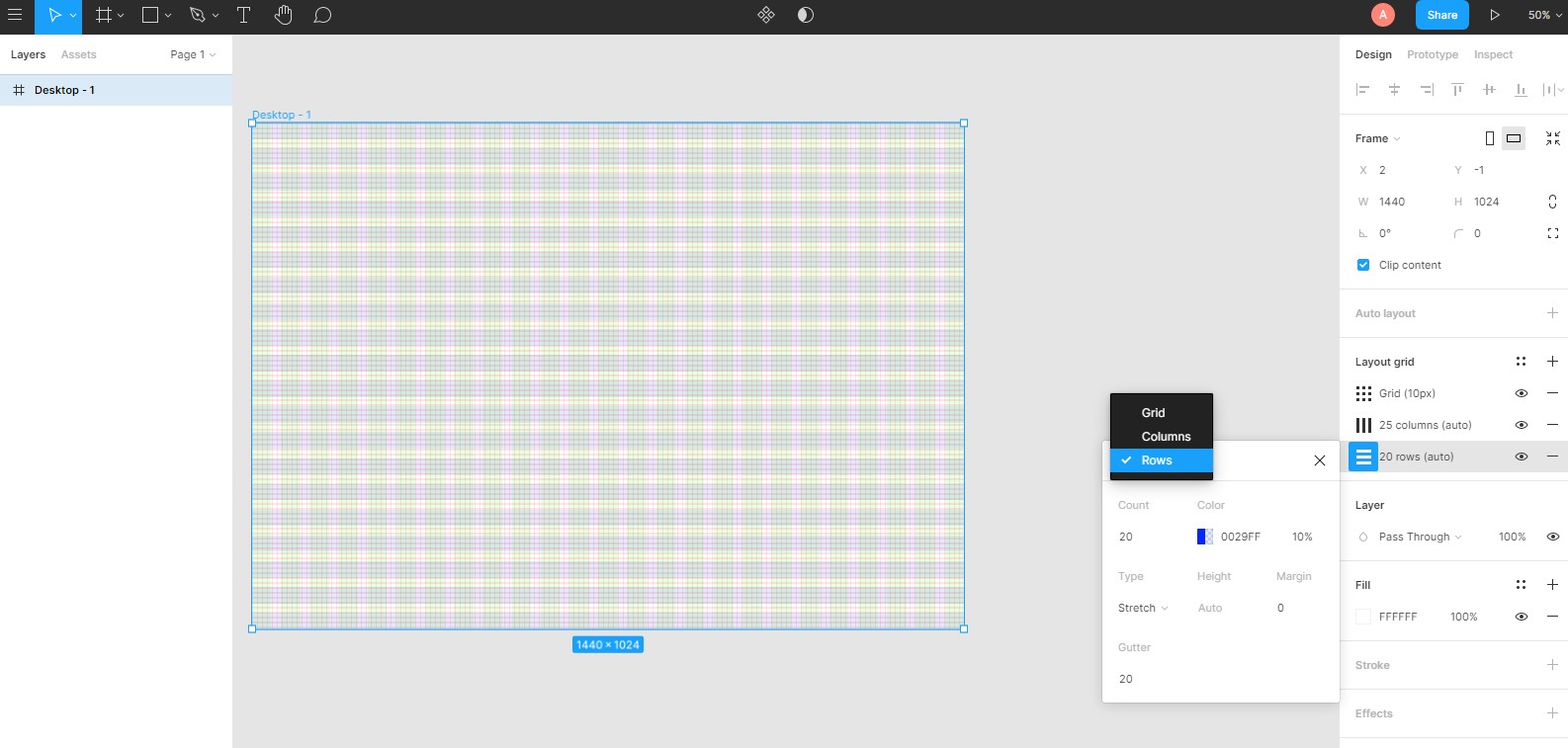
Макеты и сетки

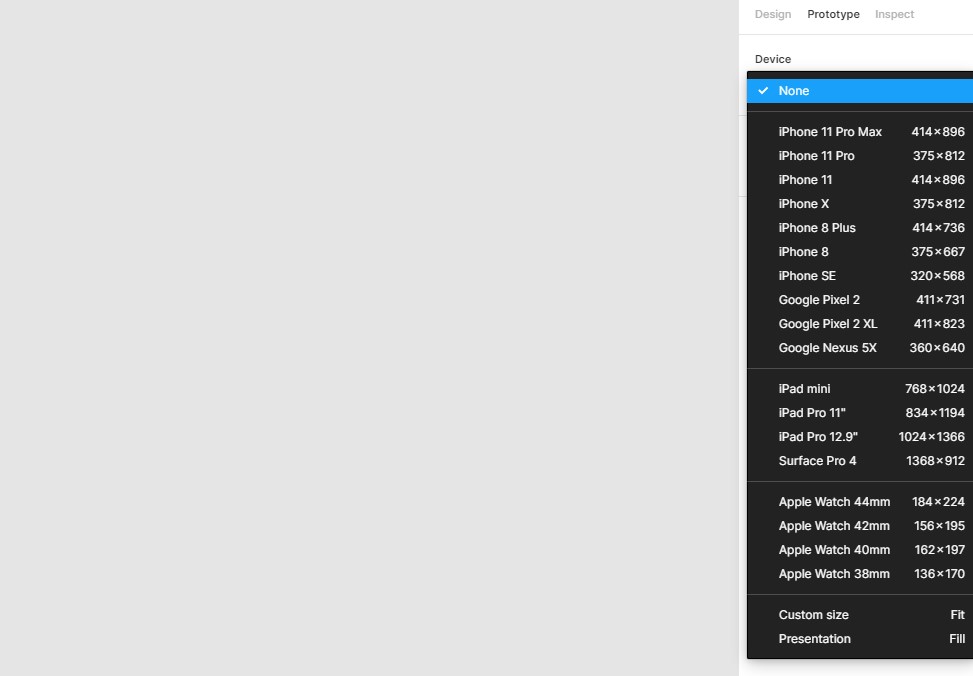
Просмотр прототипов


Работа с изображениями
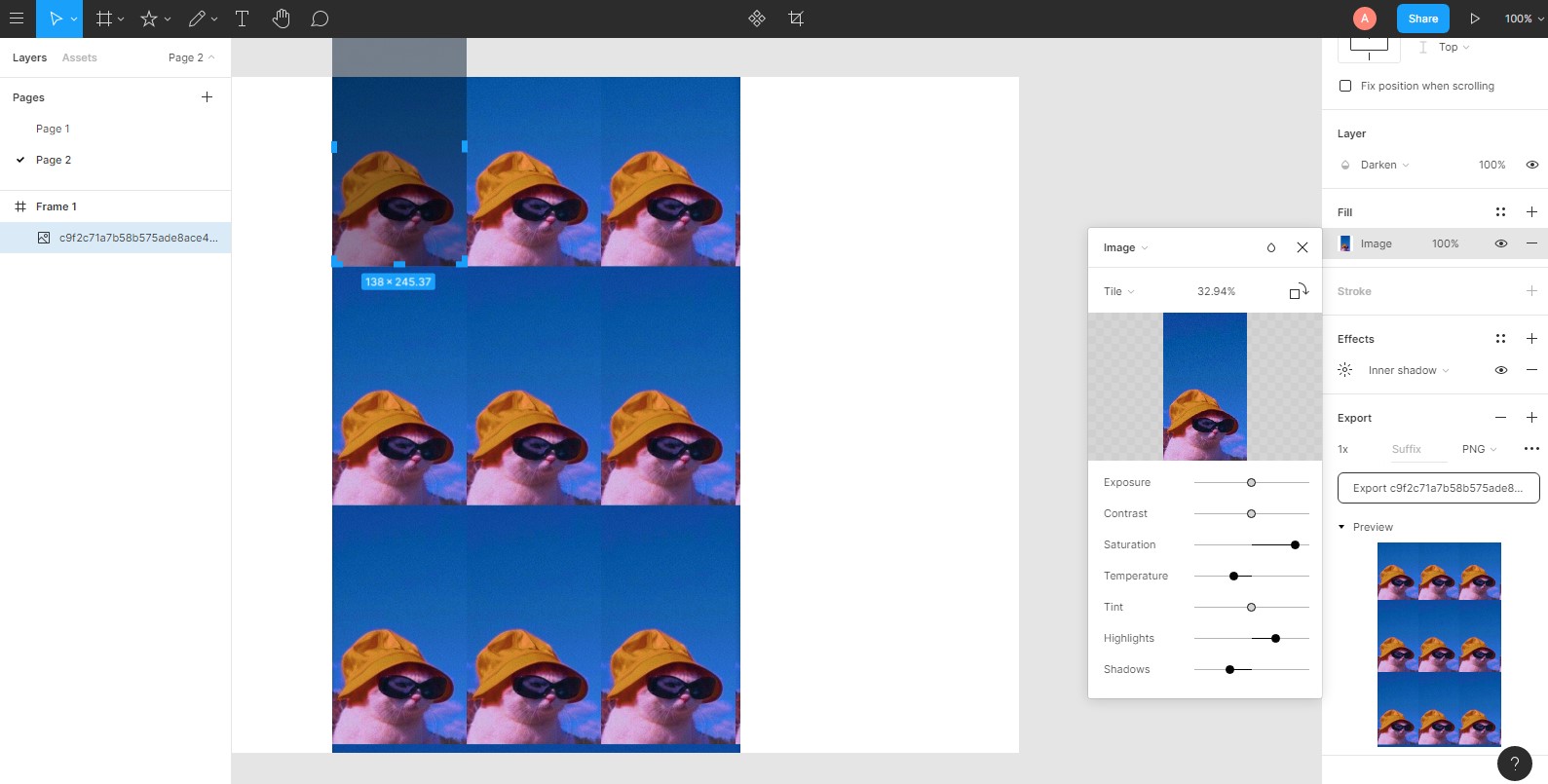
В Figma можно перемещать изображения из разных источников – перемещать из памяти компьютера, а также копировать и вставлять из интернета. При этом не стоит забывать об авторских правах на картинки (об этом я, кстати, рассказывала ранее).
На этом работа с изображениями не ограничивается. В данном графическом редакторе предусмотрено наложение эффектов и изменение некоторых параметров. Все это доступно в специальной панели в правой части, которая выходит при выделении картинки.

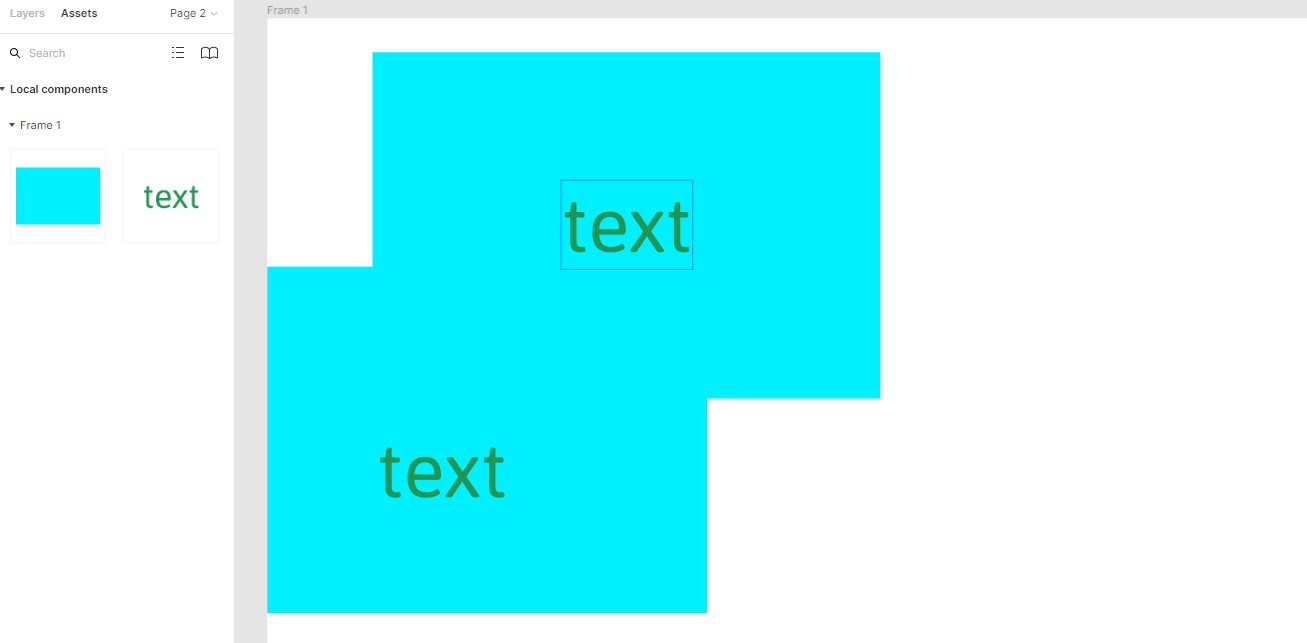
Работа с компонентами

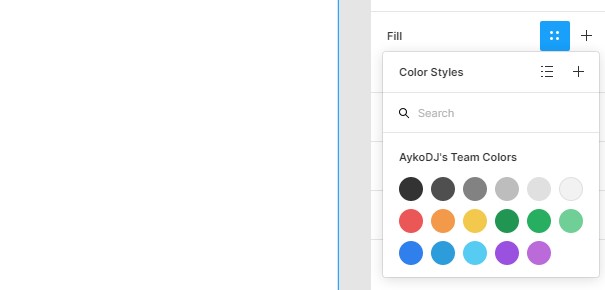
Работа со стилями и цветами
Графический сервис хорош еще тем, что в нем можно менять стили сразу нескольких элементов. А еще есть возможность создания собственного цветового варианта. Для этого необходимо просто создать объект, выделить его, затем нажать на квадратную кнопку, которая показана на скриншоте.

Слои и группы

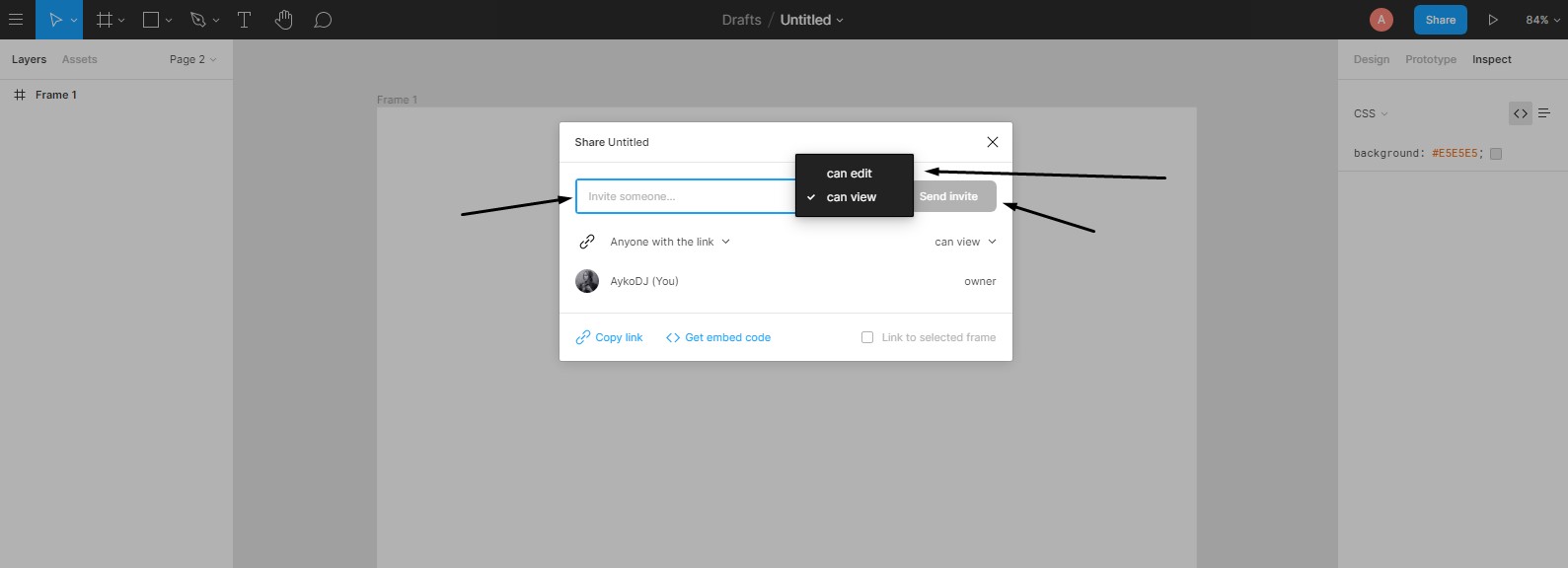
Совместное использование
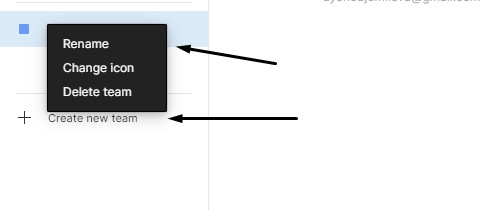
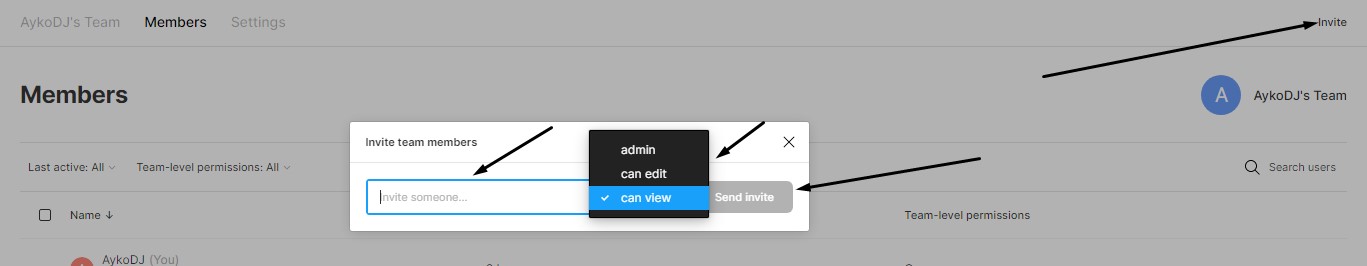
Мы помним, что в Фигма можно создавать и совместно редактировать различные проекты. Теперь подробнее нужно раскрыть тему создания команды и приглашения в нее других пользователей.



Типографика
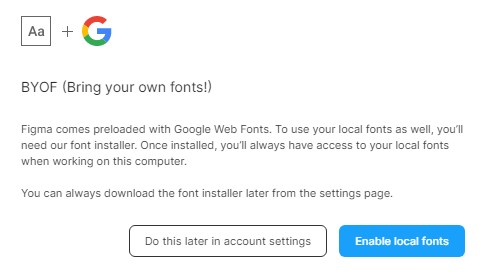
По умолчанию в Фигма установлены шрифты Google. Для десктопной версии вы сможете установить специальный плагин Font Helper для использования локальных шрифтов с вашего компьютера.

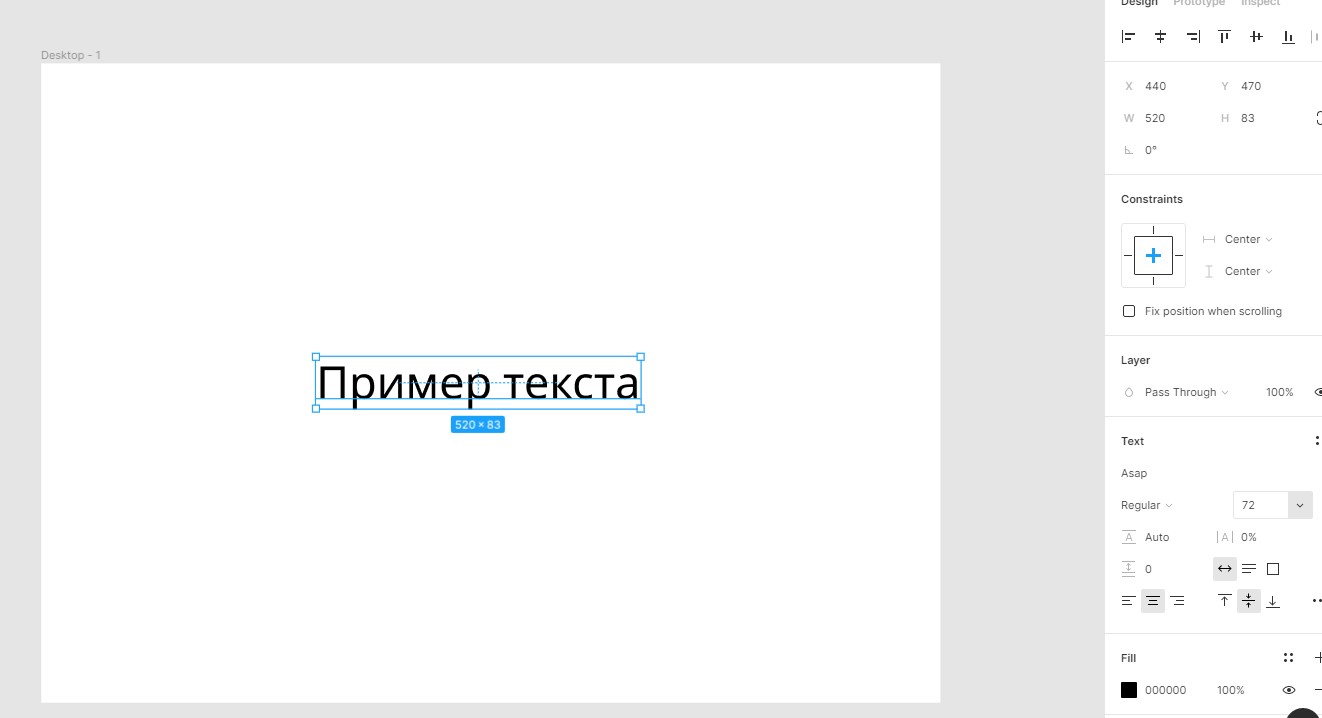
Чтобы создать текст, следует выбрать соответствующую иконку в панели управления или нажать на латинскую букву T. Все настройки отображаются в правом окне, в том числе размер, цвет, выравнивание, тип шрифта, его стиль и прочие элементы.

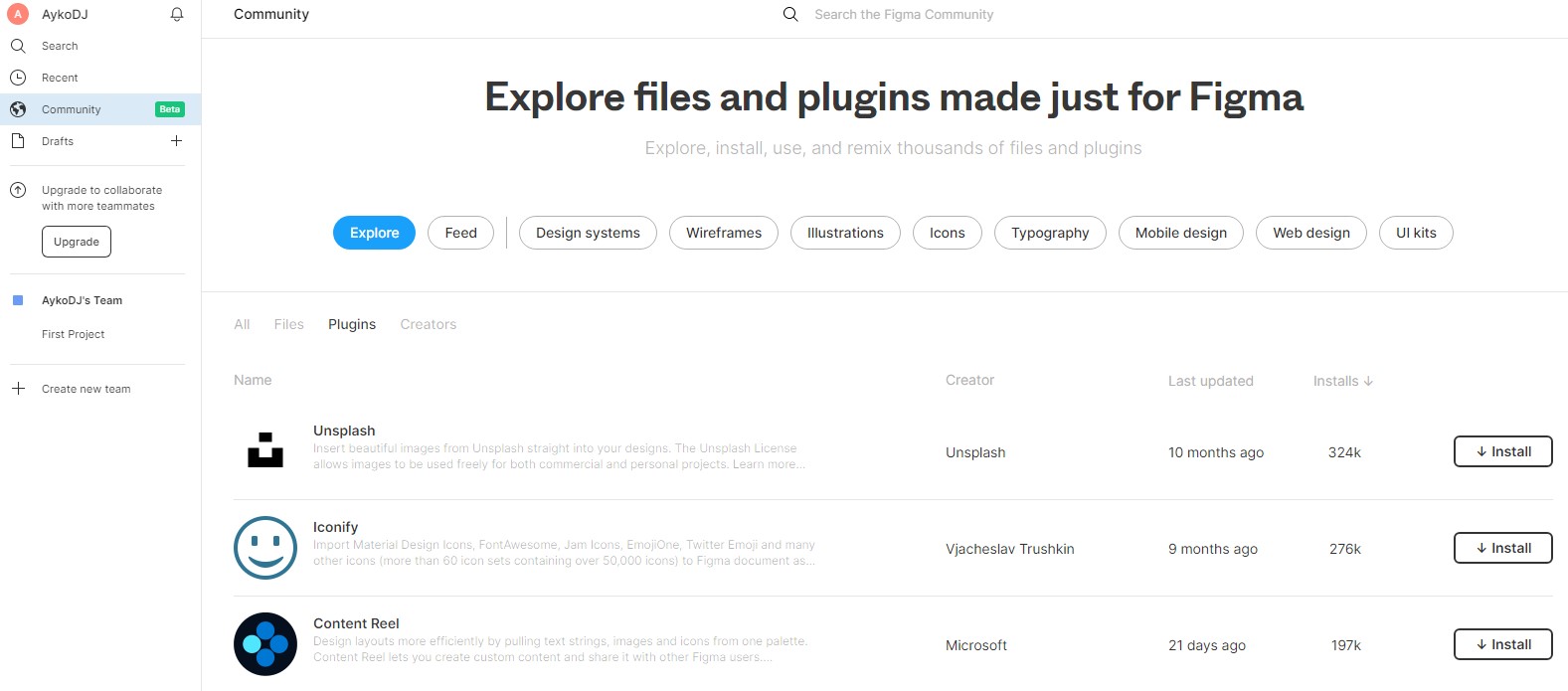
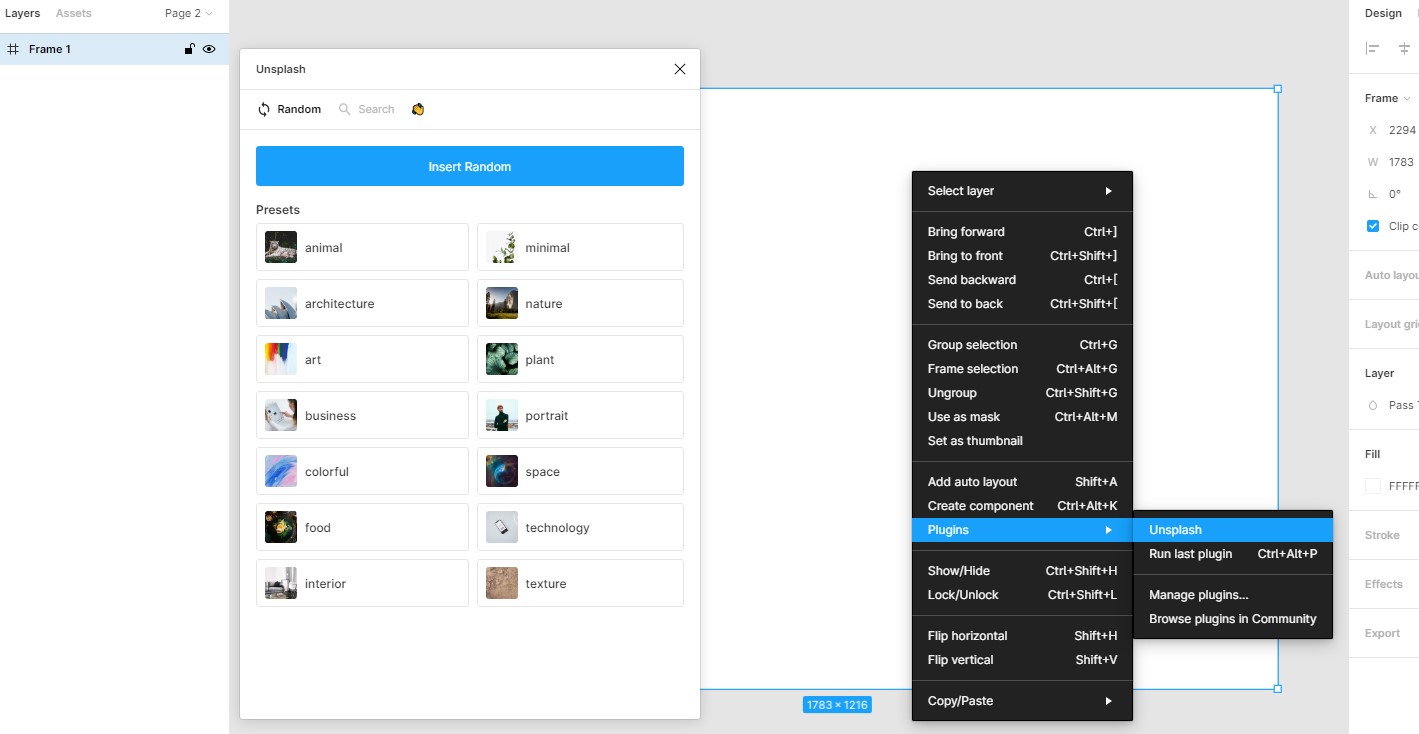
Установка плагинов

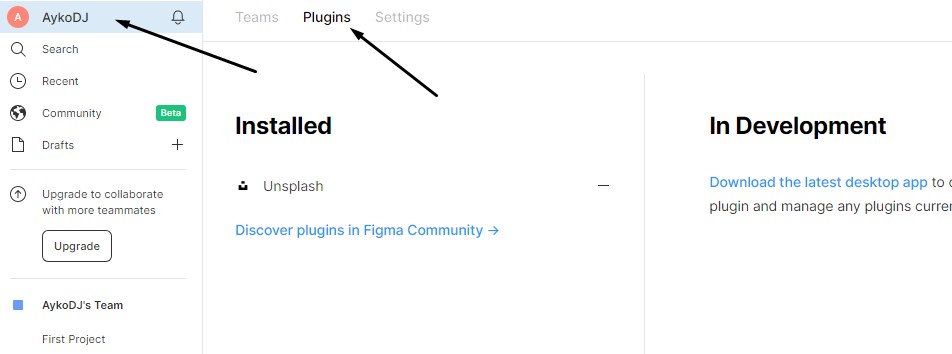
Все установленные плагины можно посмотреть в одноименном разделе, перейдя в настройки профиля.


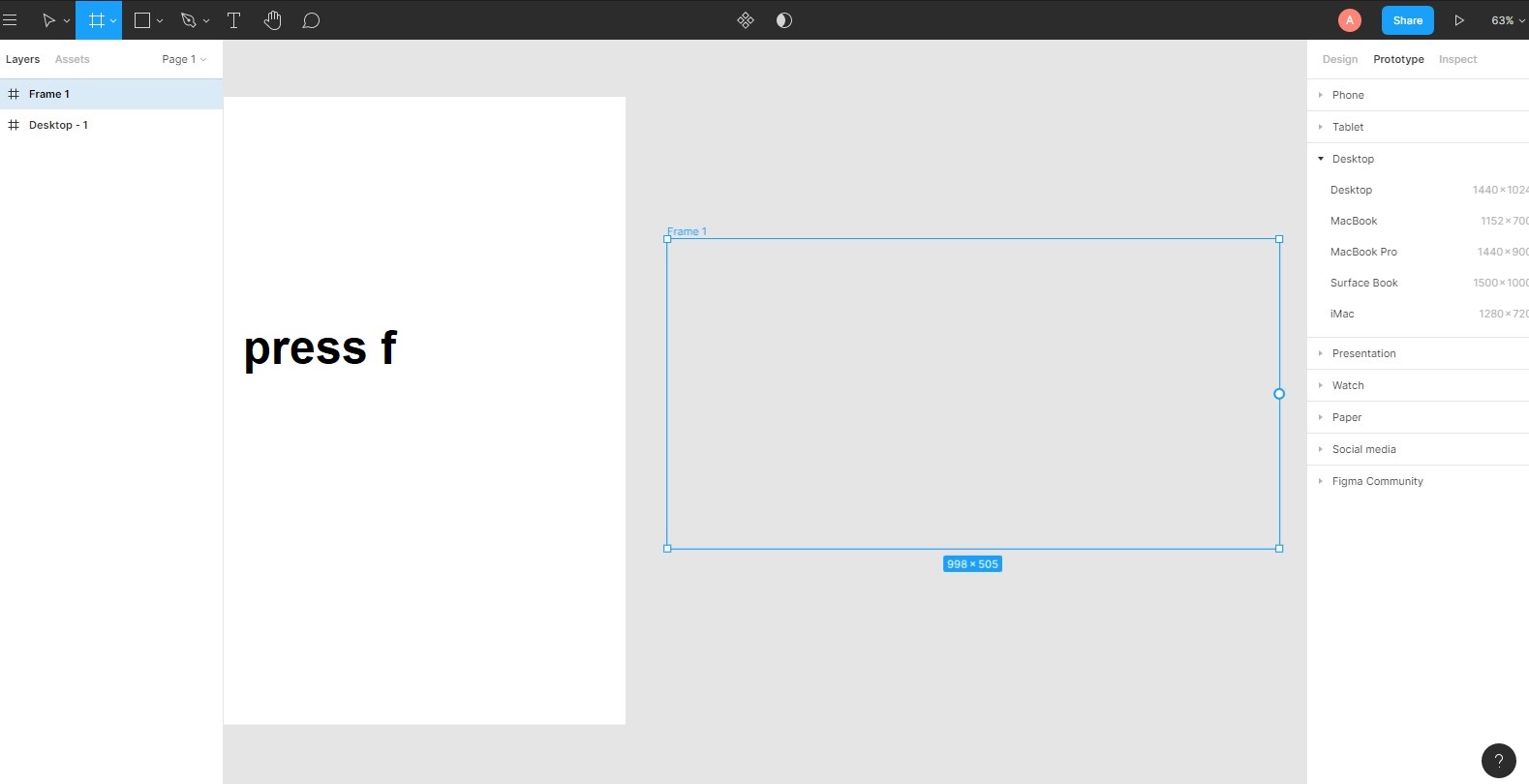
Фреймы
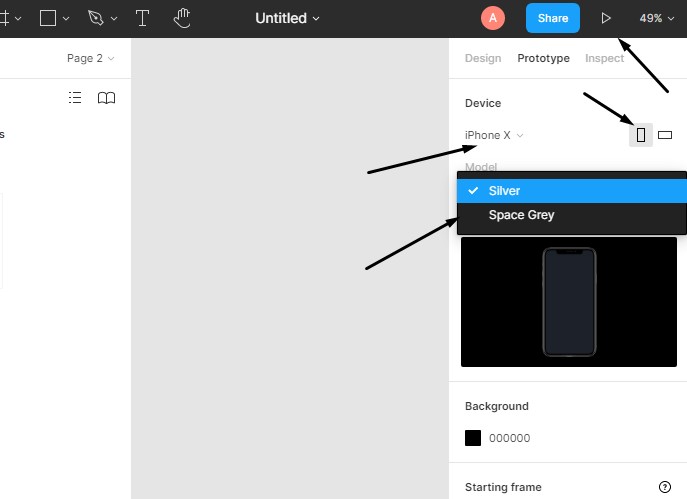
Чтобы увидеть параметры фрейма, необходимо нажать на кнопку F. Справа отобразится панель с разными вариантами артбордов. Можно в одном проекте выкладывать по несколько фреймов разных форматов, причем отдельно друг от друга.
Есть возможность создания артборда нужного вам размера. Для этого следует открыть соответствующий раздел и в рабочем пространстве с помощью мыши создать фрейм подходящего формата.

Заключение
Figma – действительно крутая программа. Даже у меня появилось желание заняться разработкой дизайна интерфейсов, настолько все просто и удобно. Начинающие пользователи легко разберутся с тем, как работать в ней.
Не забываем, что это идеальное решение для командной работы. Аналогов, конечно, много, но этот редактор определенно стоит уделенного ему внимания.

Слушать
Загрузил: Valeriya Desire
Длительность: 16 мин и 13 сек
Битрейт: 192 Kbps
Cлушайте онлайн и cкачивайте песню Figma Как Сделать Адаптивный Календарь В Фигме С Помощью Autolayout И Variants размером 21.34 MB и длительностью 16 мин и 13 сек в формате mp3.
Похожие песни
6 Сетка И Отступы В Figma Фигма Разработка Styleguide Ui Kit Для Веб Дизайна
How To Make An Interactive Calendar In Figma In Under 10Mins
Auto Layout В Figma На Реальных Примерах
Крутая Графика Для Казино С 0 В Figma
Как Пережить Расставание Совет Психолога
Дмитрий Семеник, психолог
Figma Prototyping Power Tips Triggers Overlays And Fix Positions Oh My
Как Добавить Видео На Бихенс Автовоспроизведение Луп Встроить Видео На Behance
Как Найти Первый Заказ На Фрилансе Мой Первый Заказ С Нуля На Weblancer
Новая Простая Анимация В Figma New Simple Animation In Figma
Как Сделать Календарь С Auto Layout В Figma
Быстрая Анимация Для Кейса На Behance Эффект Прокрутки Fast Figmotion Animation Scroll Effect
Figma Полезные Фишки И Приемы Работы В Фигме
Изучаем Объект Date Javascript Получаем Год Месяц День День Недели Часы Минуты
WebDev с нуля. Канал Алекса Лущенко
Creating A Design System From Scratch Calendar Ui Part 10
Как В Фигме Вырезать Объект Figma Два Способа Вырезать
Study Kvo. Обучение веб-дизайну и Photoshop
1 2 Кнопки Auto Layout Variants В Figma Фигма Разработка Styleguide Ui Kit Для Веб Дизайна
Figma Как Нарисовать Иконки Для Сайта Или Приложения
SOVISART: design school
Новый Auto Layout В Figma 2021 Урок По Фигме С Реальными Примерами
Новые Auto Layout И Умные Таблицы В Figma
Как Выложить Кейс С Анимациями На Беханс
Слушают
Ты Меня Обнимай К Сердцу Прижимай
Дети Торпеда Без Мата
Attack On Titan Season 4
Поздравление От Артистов На Юбилей
Ой Калина Красная Невеста
Elizabeth Turner Hd Ariana The Rose In Your Bed Director S Cut Club
Пение Сверчков Звук Костра Лесное Озеро Релаксация Nature Sounds
Евгений Петросян Увертюра
Братуха Помнишь Как Мы Дружили
Я Сделаю Этого Сегодня
Исполнение Желаний Легко Самая Сильная Молитва На Исполнение Желания
Russian Deep House Mix 2021 Хиты 2021 Лучшие Песни 2021 Новая Музыка 2021
Dj Tik Tok Viral Terbaru 2020
Я Люблю Тебя Давно Real Girl
Аскер Кушу Как Ты Могла Dj Ikonikov
Скачивают
Самая Большая Звезда Во Вселенной Сравнение Размеров
Nagni Remix Vadda Grewal Bass Boosted
Кот Мура Разве Ты Любил Каролина Ани Лорак
Как Привлечь Большие Деньги Запомни Одну Молитву Сила В Мысли
Fall Outfits Of The Week Lazy Day Date Night Work From Home Looks Kellyprepster
80 S Roller Derby T Birds Vs Devils
Where To Eat In Bohol 2021 Byaheng Pandemya New Normal
Самая Большая Звезда Во Вселенной
Nightcore A Million Dreams Lyrics
Создаем Новогоднее Настроение В Варзоне Побеждаем На Кальдере
Spies Coldplay Original Chords Tutorial
Figma Как Сделать Адаптивный Календарь В Фигме С Помощью Autolayout И Variants
Розенбаум Песня О Детях Донбасса
Lock Down Humanity Black Butler
Супертурнир 14Х14 Lstr Grad
Goccnyc Sabbath Class 144 000
Urs Mubarak 2021 Khwaja Neha Naaz Superhit Qawwali Live
Brown Munde Ap Dhillon Gurinder Gill Shinda Kahlon New Song Gminxr Shorts
Обед Бомжа В Украине За 1 Доллар Как Приготовить Бедному В Киеве Салат Коул Слоу

Сделать календарь можно собственными руками без обращения в типографию. Он станет оригинальным подарком, украшением интерьера или раздаточным материалом для продвижения бизнеса. Нарисовать календарь можно в специальной программе или онлайн-сервисе, а затем распечатать на принтере.
MSPublisher
MS Publisher – программа, которая входит в пакет Microsoft Office. В ней можно создавать различные буклеты, каталоги, бюллетени, календари и прочее. Недостаток этого приложения – не слишком большой выбор шаблонов, но среди них есть интересные макеты календарей на лист A3-A4, а также карманные и другие варианты. В шаблоны можно добавлять свои картинки и фотографии.
Чтобы оформить в Паблишере отрывной или перекидной календарь на год, создавать страницу для каждого месяца придется по отдельности, что не совсем удобно. Для таких задач лучше использовать другие программы и сервисы, о них мы поговорим дальше.
Как пользоваться MS Publisher:
Canva
Canva – графический конструктор, в котором можно создать красивый фотоколлаж, открытку, сториз для социальных сетей, календарь и многое другое. Здесь много шаблонов, которые легко настроить под себя: вставить свои фото вместо стандартных картинок, поменять фон, шрифт надписей и т. д.
Для личного применения вполне хватает бесплатной версии сервиса. Ее пользователям доступно более 250 тыс. макетов и 100 типов дизайнов календарей, публикаций в соц. сетях, презентаций, писем т. д., а также 5 Гб облачного хранилища и отсутствие ограничений по времени использования.
Есть у Canva и платные версии, предназначенные для профессиональных дизайнеров, веб- и фотостудий, рекламных агентств и прочих подобных организаций. Платные подписчики получают возможность работать над проектами командно. Плюс к этому им предоставляется доступ к премиум-фотографиям (более 100 млн снимков) и платным шаблонам (более 610 тыс.).
Цена подписки начинается от $13 в месяц.
Как пользоваться онлайн-сервисом Canva:
Дизайн Календарей
Дизайн календарей – еще одна платная программа для создания календарей: настенных, настольных, карманных и перекидных. Параметров настроек в ней не так много, как в Canva, а шаблоны выглядят немного устаревшими. Зато можно добавлять в макеты свои картинки, текст и различные стикеры.
Pically Calendar
Pically Calendar – онлайн-сервис для создания календарей. Функций здесь не так много, как в предыдущих программах, а интерфейс на английском языке. Тем не менее, сам календарь можно создать в русском варианте.
В бесплатной версии сервиса возможности ограничены 11-ю шаблонами для календарей на месяц и четырьмя шрифтами. Календари на год доступны только платным подписчикам, но это условие можно обойти, если создать страницу на каждый месяц отдельно.
Стоимость подписки Pically Calendar составляет от $12 до $22 в год в зависимости от тарифа.
Как пользоваться онлайн-сервисом:
Calendarlabs
Calendarlabs – последний в сегодняшнем обзоре онлайн-сервис для создания календарей с множеством шаблонов. Отсюда можно бесплатно скачивать готовые макеты (даже без редактирования) в двух форматах – PDF и Word. В последнем случае у вас появляется возможность редактировать самодельный календарь (добавлять картинки, текст, удалять лишние фразы) в одноименном текстовом редакторе.
Как работать в сервисе:
Canva – самый удобный и функциональный инструмент для изготовления календарей любого дизайна. Во всех остальных программах есть свои минусы – английский интерфейс, ограничения для бесплатных версий и устаревший дизайн. Но есть и несомненные плюсы, например, то, что они очень просты в применении и позволяют создавать стильные, разнообразные календари на все случаи жизни. Достаточно проявить фантазию.

Строительство таблицы из компонентов — задача, которая рано или поздно возникает перед каждым разработчиком дизайн-систем в Figma.
Существует три подхода к дизайну таблиц, чтобы создать data grid с гибкой архитектурой. В каждом из случаев используется либо row-компонент, либо column-компонент, либо cell-компонент. Каждый из случаев подробно рассмотрим ниже.
Зачем всё это?
Зачем вообще всё запихивать в одну ячейку? Действительно ли среднему по размеру проекту требуется такая гибкость? Нужна ли компонентная архитектура для обычной таблицы?
Внутри большого командного проекта это единственный верный путь создавать новые data grid — через компонент. Это помогает генерировать больше вариантов и быстрее валидировать новые идеи.
Мои наблюдения показывают, что не все Figma-дизайнеры приучают себя работать с компонентами с самых ранних стадий нового проекта. Согласно недавнему опросу в Figma-чате чуть менее половины дизайнеров используют компоненты. Большая часть используют просто фреймы и copy-paste.
Но те, кому удалось переключить свой workflow на компонентный, скорее всего уже никогда не сделают шаг назад, потому что этот подход даёт больше гибкости и востребован среди организаций с собственным штатом дизайнеров. Хотите сохранить интерес к своей вакансии, если метите в крутую организацию, где уже работают в Figma — работайте с компонентами.
Тем не менее дизайнерам-фрилансерам я бы тоже рекомендовал использовать готовую UI-библиотеку. Можно делать дубликат под нового клиента и через мастер-компоненты быстро стилизовать под конкретные задачи.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Стили таблицы
Когда я создавал свои уже не первые дизайн-системы в Figma, я пересмотрел сотни таблиц и мне удалось категоризировать наиболее часто используемые стили.
Классика

Горизонтальные и вертикальные разделители хорошо заметны, заголовки выделены bold’ом и отделены фоном от ячеек с контентом. Эдакий Excel-style:
Контрастный заголовок

Разделители могут отсутствовать, либо могут быть только горизонтальными. Благодаря интенсивным заголовкам, такие data grid быстро разделяются взглядом, если их много на одном дашборде:
Материальная таблица

Data-first подход. Такие таблицы можно встретить в material design. Более интенсивный верхний разделитель и однопиксельные внутренние качественно разделяют данные:
Черезполосица

Эти таблицы прямиком из прошлого, но по сей день использование чередования серых и белых рядов часто встречается в современном UI:
Минимализм

Ничего, кроме данных! Это вполне обосновано на плотных десктопных интерфейсах, где на счету каждый пиксель:
Использование компонентов для создания таблицы
Все пять стилей, которые я показал выше, собраны из одной ячейки-компонента, разница лишь в содержимом и все они будут ссылаться на один единственный главный компонент. Этот способ я считаю наиболее гибким и о нем подробно скоро расскажу, но сперва перечислю два других подхода.
Row-компонент

Использование строки с ячейками заранее заданного количества. Таким образом таблица быстро собирается простым клонированием сверху вниз. Далее регулируется ширина каждого ряда.
С бордерами внутри каждой ячейки тоже предстоит поработать, различия присутствуют:
Cons: низкая степень гибкости, ячейки масштабируются всегда пропорционально. Придётся держать в системе много компонентов с различным набором ячеек, а потом для каждого набора дополнительно создавать новые состояния, что может усложнить организацию.
Pros: высоту Row удобно регулировать. Идеально подходит для dashboard-проектов, в которых часто меняются горизонтальные состояния в проекте: onHover, onSelected, onFocus и так далее и специфика разработки требует частого переключения между ними:
Column-компонент
Впервые эта идея пришла мне в голову чуть более года назад и я реализовал её в поздних версиях Material Design System для Фигмы. Таблицу удобно было бы собирать из компонентов-колонок, внутри которой заранее предопределено и размножено N-количество рядов, а все лишние срезались бы за границей фрейма через опцию Clip Content. Тогда было бы достаточно потянуть фрейм вниз за нижнюю границу, чтобы показать больше дополнительных ячеек в колонке:
Pros: достаточная гибкость, чтобы строить таблицы в дизайн-системе с различной шириной колонок, например, чтобы умещался разный тип данных.
Совет: можно держать три таких компонента с разным шагом: S-32px / M-48px / XL-64px, например, и в какой-то степени решить проблему плотности ячеек. Особенно полезно в случае создания и мобильных и десктопных темплейтов внутри одного проекта / team library.
Cell-компонент
Использование ячейки-компонента даёт максимальную гибкость в стилизации таблицы. Редко какой проект требует использования и Material-стиля, и классического для data grid. Но если вы фрилансер, который регулярно создает новые дашборды своим клиентам из собственной или коммерческой базы компонентов, то вам лучше начинать с ячейки, из которой вы вы будете кирпичик-за-кирпичиком создавать таблицы. Потом будет достаточно вложить четыре линии, прижать их по бокам ячейки, расставить constraints и генерировать новые стили.
Убер-фича: в своей мобильной iOS12 библиотеке для Figma, я могу все перевернуть с ног на голову через компонент :) Кстати, именно на основе макетов из этого продукта и были сделаны материалы к данной статье:
Cons: практически нет, разве что этот подход требует больше времени и навыков
Pros: максимальная гибкость, возможность управлять сеткой с помощью одного компонента, регулировать разделители, background, вложенные иконки и многое другое.
Подробный состав такой супер-ячейки я рассмотрю в следующем выпуске.
Исходник с компонентами доступен тут.
Подписывайтесь на мой канал, там будут все анонсы! Особенно учитывая, что сейчас мы пилим собственную дизайн-систему для решения многих задач по дизайну и веб-разработке одним махом. Это компоненты в Figma-исходников и React/Angular NPM пакетов. С абсолютно идентичным дизайном, немного лучше чем у Google Material :) Я регулярно публикую новые веселые картинки об этом продукте. Трансляцию о разработке ведём практически в прямом эфире.
Кстати, если вы понимаете западные дизайн-тренды, внимательны к сетке, типографике, горизонтальному ритму и вообще к каждому пикселю, то у вас есть отличная возможность присоединиться к небольшой команде Setproduct, чтобы совместно наполнить digital-рынок качественными дизайн темплейтами, которые экономят другим командам целые месяцы разработки. Напишите мне в Telegram.
Читайте также:

