Как сделать инверсию в after effects
Обновлено: 06.07.2024
Это статья для тех, кто только ознакамливается с данной программой, но уже знаком с интерфейсом AE.
Анимация — неотъемлемый скилл для UX/UI дизайнера, если вы претендуете на позицию выше, чем Junior. Ни для кого из дизайнеров не секрет, что самый продвинутый инструмент для анимации — After Effects.
Нужно ли разбираться в таком сложном инструменте, если есть более простые программы. Мой ответ — да. Вы не сделаете в Principle, Proto.io… то, что можно сделать в AE, и рано или поздно придется изучать возможности этой программы. Тем более YouTube кишит туториалами практически под любую задачу.
Все учат делать анимацию, но не показывают, как её делать быстрее. Я покажу вам свои фишки, которые помогают сэкономить мне лишний час для похода в Starbucks.
AEUX – это плагин, который экспортирует все слои из Sketch или Figma в After Effects. Установка займет не более 15 минут, а в будущем это сэкономит вам уйму времени для выгрузки исходников в проект AE.
Самый детальный видео-туториал установки данного плагина на русском
В каждом проекте использую свой шаблонный кастомный курсор, который показывает *tap, *swipe, *scroll и другие интерактивные состояния. Мне остается лишь поменять цвет курсоров для анимации. Это позволяет уйти от стандартных стрелочек и экономит время на создания новых курсоров.

After Effects — продукт от компании Adobe. Программа предназначена для редактирования видео, динамических изображений, разработки композиций и создания различных эффектов. Сайт программы Adobe After Effects.

After Effects — это превосходное решение для обработки видеоматериалов, а также для разработки многофункционального контента, визуальных эффектов. Программа After Effects востребована у специалистов, профессионально работающих с видеоматериалами. Например, у частных и корпоративных видеооператоров.
Создаваемые в After Effects изображения используются на самых разных носителях — от телеэкранов до веб-сайтов, от киноэкранов до дисплеев мобильных телефонов и КПК. Благодаря огромной библиотеке плагинов, которые разрабатывают сторонние компании, After Effects используют в полиграфии и графическом дизайне для редактирования статичных графических изображений (фотографий, изображений, сгенерированных на компьютере и т.д.).

Создание простых и эффектных титров в After Effects.
1) Открываем программу и нажимаем New Composition. Далее в появившемся окне выставляем параметры, которые нам необходимы. В этом примере оставим всё по умолчанию.

2) Далее нажимаем Layer — New — Solid. В появившемся окне, выбираем Color и черный цвет.


4) Находим меню Window и нажимаем на Effect&Presets. Теперь в правом боковом меню выбираем вкладку Effect&Presets. Пользуемся поиском на английском языке и вводим слово text. Открываем появившуюся папку text и выбираем любой пресет. Левым кликом мышки перетаскиваем на текст в черном экране. Каждый пресет имеет свой стиль и поведение букв.

5) Проигрываем получившуюся композицию.

6) Если какие-то характеристики пресета не устраивают, то их можно поменять таймлайне. Открываем наш текст и находим Animator. Меняем необходимые параметры.

Я импортировал свой файл Illustrator в After Effects. Затем я превратил векторный слой в слой-фигуру. Я добавил к фигуре путь обрезки, но он создает странную маску от начала до конца.
Демонстрация моей формы

Вопрос: Как установить путь обрезки, который шел бы от одного конца объекта к другому (начиная со стрелки и заканчивая другой точкой).
Вы можете использовать контур обрезки на слое-фигуре в качестве подложки дорожки. для получения сплошной и плавной анимации без использования маски по ключевым кадрам.
Добавьте свою форму в After Effects:

Нарисуйте свой путь анимации снизу до конца фигуры

Если Обрезать пути назначен слою с фигурами, перейдите к вашему последний кадр, посадочная дистанция Обрезать пути свойство и щелкните секундомер конечное значение, это должно создать ключевой кадр со значением 100%.
Перейдите к первому кадру и установите конец ценность для 0% чтобы получить что-то вроде этого:
В качестве последнего шага установите дорожка матовая из твердый слой ниже к Alpha .
Есть направление к тропам! Кто знал! Если вы вручную рисуете путь в AI, следуйте направлению, в котором вы хотите, чтобы анимация работала.





Также установите слой, который вы маскируете, для отслеживания матового слоя, который анимирует маску.
Я думаю, ваша анимированная маска-маска должна быть чем-то вроде прилагаемого снимка экрана.
Lottie - отличный способ экспортировать анимации из After Effects в JSON, сохраняя хорошее качество. В этой статье мы разберёмся, как приступить к работе с этим инструментом и на чём стоит заострить особое внимание.
Ещё больше информации ищите в нашем блоге ;)


LottieFiles — это независимая платформа от Airbnb, на которой дизайнеры могут загружать, тестировать, покупать и выгружать анимации.
Airbnb также являются создателями плагина LottieFiles для After Effects, который работает аналогично Bodymoving и позволяет нам просматривать анимацию, загружать её на платформу LottieFiles, сохранять на компьютере и т. д.
Приступим к работе
Для начала необходимо установить плагин, вы можете использовать Bodymovin или LottieFile.

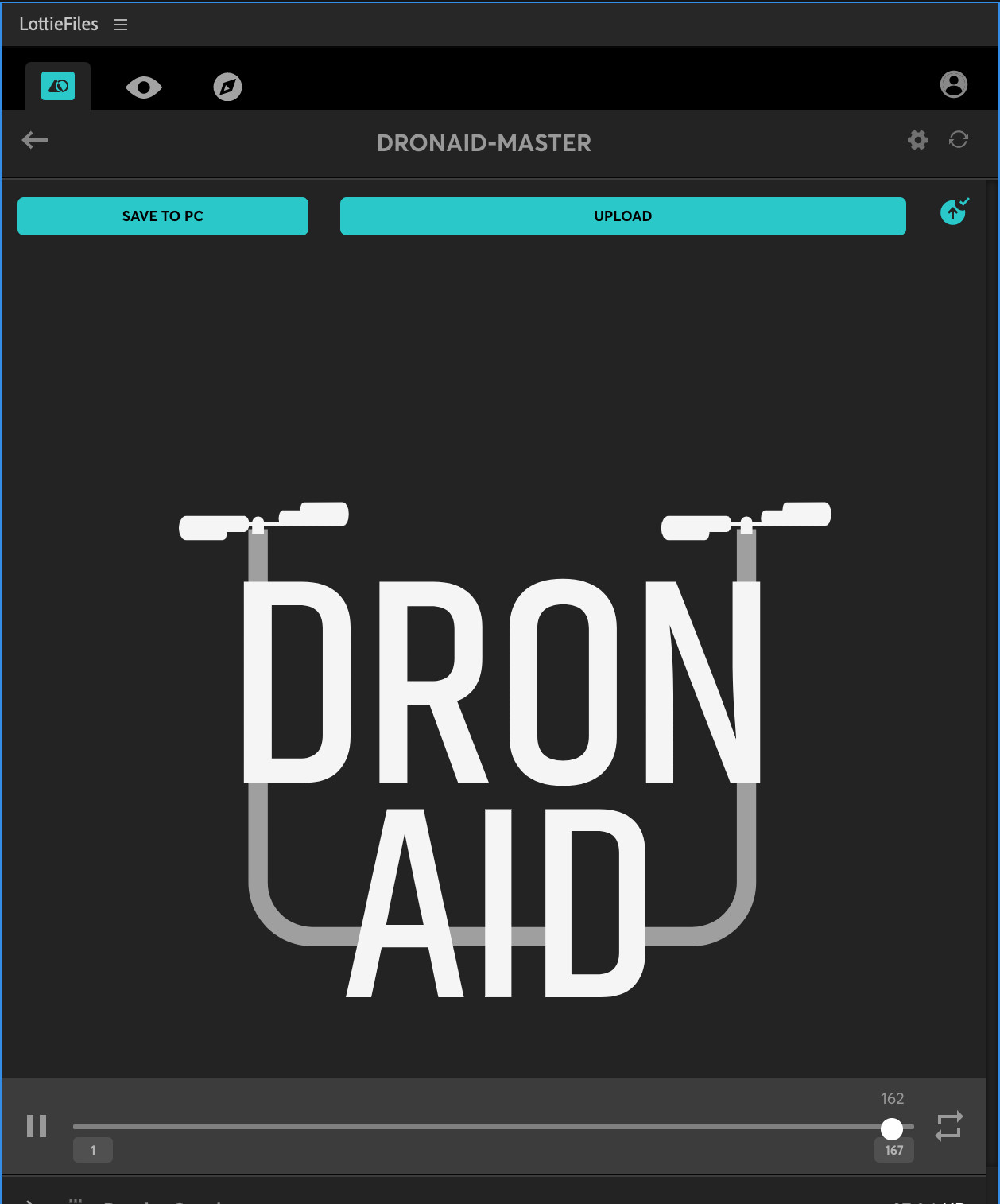
Я создал для своего логотипа простую анимацию, которая будет отображаться в верхнем меню веб-сайта. Это дрон с вращающимися лопастями, поэтому я импортировал в слои файлы Illustrator, сделал спиральные 3D-слои и повернул их.

Будьте внимательны, не все эффекты поддерживаются этими форматами файлов. На сегодняшний день 3D-слои не поддерживаются. Поэтому, прежде чем делать анимацию, стоит проверить поддержку.
Следует заострить внимание
Создание анимации для Интернета — это не то же самое, что и создание традиционного видео. Мы должны принять во внимание несколько параметров настройки и форматирования, о которых нам никогда раньше не приходилось думать.
Зная все нюансы, приступим к работе
Импортируйте слои, откройте композицию, выберите все слои, щелкните правой кнопкой мыши и выберите: Создать / создать фигуру из векторных слоёв.

Это создаст векторные слои, которые не доставят нам хлопот при экспорте в Lottie.

Нам нужно удалить AI-файлы и работать только с векторными слоями.
Как мы читали ранее, нулевые объекты должны быть превращены в видимые и иметь 0% прозрачности, чтобы работать.

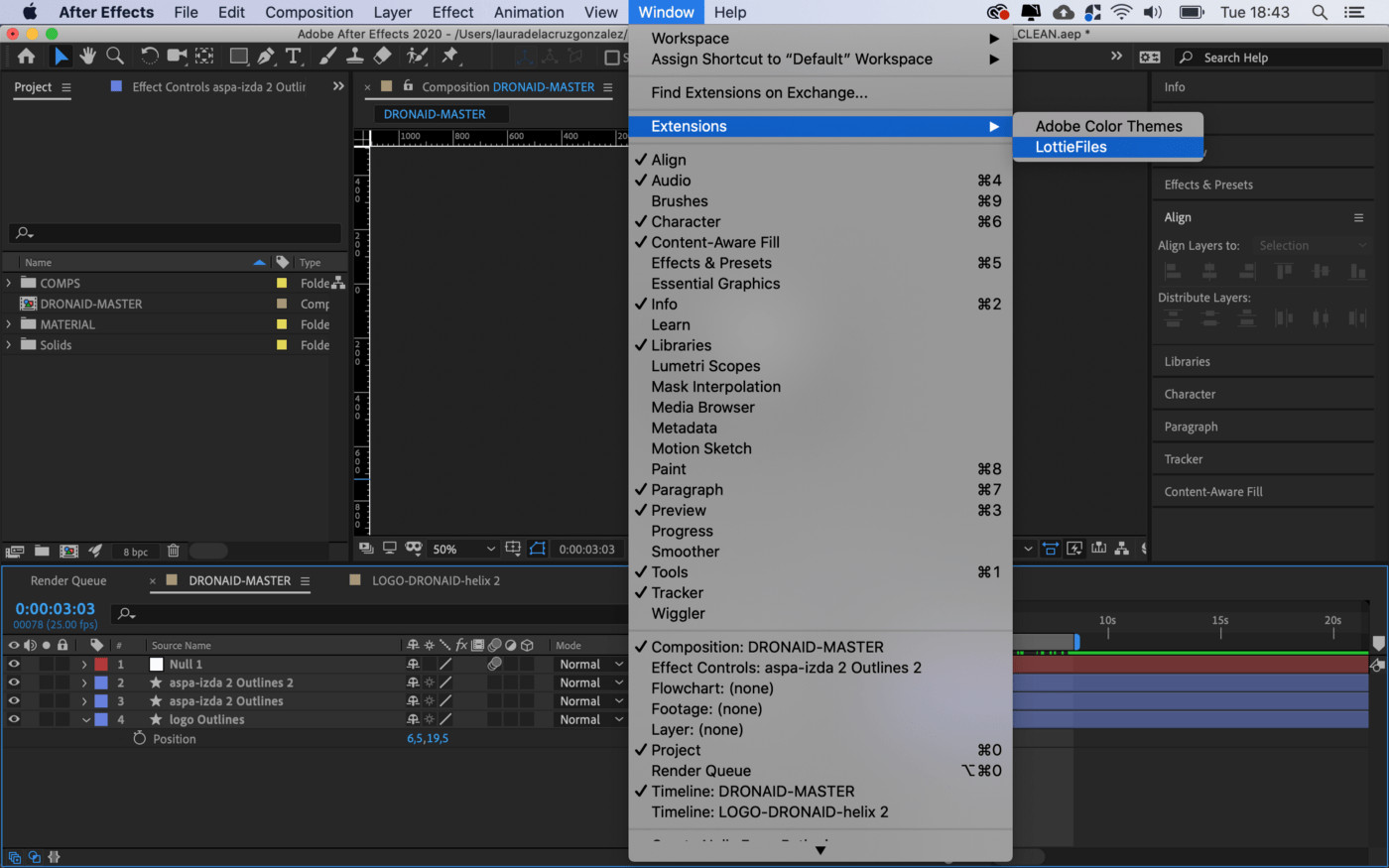
После того, как у меня появилась анимация, я захотел открыть расширение Lottie.

Откроется окно, где вы можете просмотреть анимацию, загрузить её в Lottie-файлы и сохранить на своем компьютере. Для этого вам уже нужно иметь аккаунт в LottieFiles.
Этот способ создания анимации для веб-сайтов действительно интересен, поскольку он сохраняет отличное качество и прост в реализации.
Читайте также:

