Как сделать интерактивную карту офиса
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Интеллект-карты представляют, из себя, блоки информации, содержание которых является ключевой информацией, описывающей важный шаг или действие при работе с проектом. С их помощью можно ставить новые цели и задачи, планировать работу над долгосрочными проектами и контролировать рабочий процесс.
Бесплатные инструменты для создания интеллект-карт:
1. Microsoft Power Point
2. XMind Manager
Создание интеллект карт в Power Point 2010
Интеллект-карта, как правило, состоит из блоков. В Power Point её можно создавать двумя способами. С помощью автофигур и смартобъектов.
Первый способ требует больше кропотливой работы, поэтому он неудобен. Второй способ имеет много готовых шаблонов, поэтому пользоваться лучше всего именно им.
Краткое руководство
1. Открываем программу Power Point
2. Переходим в меню Вставка – Smartart
3. Появится окно с выбором шаблона интеллект – карты. Выбираем понравившийся вариант. Жмём ОК. После этого появится тестовые блоки.

Теперь эти блоки можно изменять.
Чтобы добавить новый блок, щелкните правой кнопкой мыши по любому из блоков. Затем выберите Добавить фигуру. Появятся 4 варианта добавления фигур:
- Добавить фигуру после – фигура добавится справа от блока (по которому щелкнули правой кнопкой мыши)
- Добавить фигуру вперёд – фигура добавится слева от блока
- Добавить фигуру выше – фигура добавится на уровень выше от блока
- Добавить фигуру ниже – фигура добавится на уровень ниже от блока
Чтобы изменить фигуру блока, также щёлкните правой кнопкой мыши по фигуре и выберите пункт Изменить фигуру. Выберите любую другую фигуру.
Текст вставляется в центре каждого объекта.
Создание интеллект карт в XMind

Когда Вы запустите программу, у вас будет один главный блок Центральный раздел. Исходя из этого блока, можно создать другие блоки, для этого нужно нажать клавишу Enter.
Чтобы создать блоки на уровень ниже используйте клавишу Tab.
Также для каждого блока можно вставлять примечание (текст), для этого нажмите F4.
В правом нижнем углу есть панель свойств выделенных блоков, в нём можно видоизменять любой элемент.
Блоки можно перетаскивать, а для каждого отдельного блока можно добавлять различные маркеры (картинки).
Цель работы: Научиться создавать многоуровневую интерактивную карту с помощью программы PowerPoint.
1. Овладеть основними функциями программы PowerPoint.
2. Научиться вставлять компоненты, необходимые для создания интерактивной карты в программу PowerPoint.
3. Научиться создавать гиперссылки между объектами карты.
Порядок выполнения работы:
1. Откройте программу PowerPoint в папке Microsoft Office нажав: Пуск – Программы — Microsoft Office — PowerPoint. Откроется основное окно программы. 2. Нажмите: Файл – Создать – Новая презенттация. 3. В окне Макетысодержимого выбрать Пустой слайд.4. Вставьте основную карту проекта в программу, для чего выполните: Вставка – Рисунок – Из файлаи указав адрес карты, загрузите ее (рис.1). 5. В главном меню выполните следующий алгоритм: Показ слайдов – Смена слайдов. В открывшемся окне находим режим Прямоугольник наружу. С ним эффект смены карт наиболее рационален. Затем убираем галочки с режимов По щелчку и Автоматически. Отметить Применить ко всем слайдам.

Рис.1 Главное окно программы PowerPoint.
6. Для обеспечения интерактивности карты, следует выделить объекты, которые будут увязаны гиперссылками с прикрепленными слайдами. Алгоритм выполнения следующий: Вставка – Рисунок – Автофигуры.В окне Автофигуры выбираем: Основные фигуры — Полилиния. С помощью появившегося крестообразного курсора обводим границы объекта на карте. Обязательно замкните линию, чтобы получить целый объект. 7. Чтобы убрать заливку и сделать выделенную область невидимой, поместите курсор на объекте и кликните правой кнопкой мыши. В открывшемся окне выберите Формат автофигуры. В открывшемся окне (рис.2 ) установите Прозрачность заливки 100%. Затем выполните: Цвет линии – Другие цвета (рис.3) – Прозрачность линии 100% — Ок.
Рис. 2. Окно программы. Рис. 3. Окно программы Цвета. Формат автофигуры
8. Нажмите: Вставка — Создать слайд. 9. В окне Макетысодержимого выбрать Пустой слайд.10. Вставте в открывшийся слайд рисунок (карту, фотографию, таблицу, график и др..), который будет гиперссылкой. Для этого выполните следующий алгоритм: Вставка – Рисунок – Из файлаи укажите адрес файла. 11. Вернитесь на основную карту, для чего кликните левой клавишей мыши в окне Структура на изображении первого слайда. 12. С помощью гиперссылки следует увязать выделенные объекты основной карты, с прикрепленными слайдами. Для этого поместите курсор мыши на одном из выделенных объектов и щелкните правой клавишей. В открывшемся окне выбираем Гиперссылка. 13. В появившемся окне Добавление гиперссылки (рис.4) выберете Связать с местом в документе. Выберите место в документе Слайд 2 (или другой связанный с данным объектом). Подобным образом создаются гиперссылки и с другими объектами. В прикрепленных слайдах можно также выделять объекты и выставлять гиперссылки на другие слайды и т.д.

Рис.4. Окно программы Добавление гиперссылки.
14. Для нормального функционирования интерактивной карты на прикрепленных слайдах следует разместить кнопки возврата, обеспечивающие переход на основную карту. Алгоритм следующий: в окне Структура кликните левой клавишей мыши на изображении второго слайда, а затем последовательно нажмите Показ слайдов – Управляющие кнопки- Управляющая кнопка: назад. Курсором выделите место на слайде для кнопки возврата. Появится окно Настройка действия (рис.5). Установите в окне По щелчку мышиследующие установки: Перейти по гиперссылке – Первый слайд – ОК. 15. Для проверки функционирования интерактивной карты нажмите: Показ слайдов – Начать показ. Осуществляем проверку.

Рис. 5. Окно программы Настройка действия

1 слайд

2 слайд

3 слайд
Правила и нормы СанПин при использовании информационно – коммуникативных технологий. для детей 5 лет — 10 минут, для детей 6-7 лет — 15 минут. В конце образовательной деятельности обязательно проводится гимнастика для глаз. Обязательное проветривание помещения до и после занятия. Занятия с использованием ИКТ проводятся не более 2 – 3 раз в неделю, все занятия проводятся с подгруппой детей. Размер экрана — от 69 см (для всей группы).

4 слайд

5 слайд

6 слайд
Последовательность подготовки изображений в программе Photoshop (видео)

7 слайд
Нам потребуется: Компьютер/ ноутбук с выходом в сеть Интернет Умение работать с программами (по выбору): Photoshop, Paint, Microsoft Office Picture Manager

8 слайд
9 слайд

10 слайд

11 слайд

12 слайд

13 слайд

14 слайд
4. Редактирование карты: исправление названий точек, добавление описания и фото

15 слайд
Редактирование карты: подробнее

16 слайд
Итоги редактирования, возможности сервиса

17 слайд
Итак, мы начинаем наше путешествие по достопримечательностям нашего города … (видео) ПРИМЕНЕНИЕ ВИРТУАЛЬНОЙ КАРТЫ ПУТЕШЕСТВИЙ
Визуализируйте и упорядочивайте творческий процесс на одном листе! Создавайте наглядную и структурированную концептуальную карту, прикладывая минимум усилий, с помощью программы VistaCreate!

Структурируйте идеи с помощью профессиональной концепт-карты
Отразите все свои творческие замыслы на концептуальной карте с помощью графического конструктора VistaCreate. Легко делитесь концепцией со всей командой и сами направляйте рабочий процесс.

Все необходимые инструменты для удобного картирования концепций
Для чего бы вы ни использовали концептуальные карты — для обучения, проектно-конструкторских работ или управления проектами, — в VistaCreate вы найдете все необходимые инструменты для создания индивидуального дизайна с нуля. Откройте для себя огромный выбор дизайнерских функций и без усилий составляйте концепт-карты профессионального уровня.
Бесплатные готовые шаблоны
Мы знаем, как сложно начинать что-то с чистого листа, особенно при составлении диаграммы концептов. Быстро и легко иллюстрируйте даже самые сложные концепции, используя тысячи шаблонов от профессиональных дизайнеров.

Неограниченные возможности редактирования
Абсолютно все элементы в готовых макетах VistaCreate' можно редактировать на свой вкус. Выбирайте любой понравившийся шаблон, вносите в него нужные правки и воплощайте свои идеи на карте за считанные минуты.

Потрясающий выбор текстовых стилей
Выделите ключевые мысли и оформите каждый раздел интерактивной концептуальной карты нужными шрифтами. Просматривайте сотни текстовых стилей от VistaCreate или загружайте в редактор свои.

Возможность редактировать абсолютно все
Используйте любой готовый шаблон в качестве примера и легко редактируйте его в конструкторе дизайнов VistaCreate. Загружайте свое изображение, меняйте текстовые блоки, анимируйте любые элементы — в общем, делайте все что угодно для создания уникального графического дизайна.

Обширная библиотека дизайн-элементов
Откройте для себя тысячи объектов в конструкторе концептуальных карт VistaCreate. Отмечайте точки с помощью встроенных фигур, иконок и других графических элементов для карт, чтобы эффективно структурировать информацию.

Безграничные возможности дизайна с
Творческие ресурсы
- Используйте 50K+ шаблонов и скачивайте без ограничений
- Доступ к 50M+ лицензионных фотографий, видео и векторных изображений
- Первоклассные шрифты, музыка, фоны и объекты дизайна
Возможности продукта
- Приглашайте до 10 участников в свою команду
- Создавайте фирменные стили с вашими цветами, шрифтами и логотипами
- Используйте безлимитное хранилище для ваших файлов
Простые шаги по составлению сложной концептуальной карты
Выберите нужный формат
Чтобы начать работу, создайте аккаунт VistaCreate или войдите в уже существующий. Наберите запрос "концептуальная карта" в строке поиска и выберите нужный формат.
Подберите шаблон
Просмотрите нашу библиотеку готовых дизайнов и выберите шаблон, который лучше всего подходит под вашу концепцию. Или вдохновляйтесь примерами и начните создавать дизайн карты с нуля.
Персонализируйте карту
Загружайте свои изображения, используйте фирменные цвета и шрифты, добавляйте фигуры, линии и другие объекты. Воспользуйтесь инновационными инструментами редактирования и создайте собственную концептуальную карту.
Скачивайте и делитесь
Когда концепт-карта будет готова, загрузите дизайн в нужном графическом формате или поделитесь своим графическим органайзером в соцсетях прямо из приложения VistaCreate.
Практические советы по созданию концептуальных карт
Определите основную мысль
Прежде чем создавать концептуальную карту, нужно сначала определить ее ключевую идею. В основе графического органайзера должен лежать один вопрос, на который он и будет отвечать. Эта главная тема станет отправной точкой концепт-карты и будет задавать структуру всего документа.
Соедините все концепции и пункты
Перечислите все основные идеи, связанные с центральной концепцией и расставьте их от общих к конкретным. Соединяйте ячейки и создавайте новые ответвления. С помощью линий покажите взаимосвязи между концепциями и добавьте текст для разъяснения.
Придерживайтесь иерархии
Чтобы концепт-карта была наглядной и понятной, рекомендуем придерживаться иерархической структуры. Перетащите фигуры на чистый холст и расположите самые общие темы вверху под главной концепцией, а более конкретные пункты поставьте внизу.
Эффективно представить информацию помогут цвета
Оформите ячейки разными цветами и фигурами, чтобы карту было легче воспринимать и запоминать. Разбейте карту на темы и визуально объедините идеи каждой группы: обведите их линией или залейте одинаковым фоновым цветом. Используйте иконки и наклейки, чтобы выделить основные пункты и лучше проиллюстрировать всю концепцию.
В своей работе мы часто сталкивались с обслуживанием интерактивных карт, выполненных на технологиях flash или html-разметке. Редактирование, обновление таких карт и поддержание таких карт в актуальном состоянии ‒ достаточно трудоёмкое и затратное дело.
Планограф поможет вам сэкономить время и деньги на таких проектах.
Для каких целей используется Планограф?
- Создание интерактивных карт местности, объектов
- Интерактивные планы коттеджных посёлков, туристических центров, баз отдыха, отелей
- Интерактивные схемы торговых центров, зданий офисов
- Размещение планировки этажей в многоквартирных домах
- Наглядное отображение на Яндекс.Картах или на любых загруженных изображениях
Planograph - онлайн-конструктор интерактивных карт для сайта
На данный момент конструктор карт для вашего сайта существует в двух версиях:

Planograph - интерактивная карта за 7 минут!
Реализован как модуль для 1С Битрикс: Управление сайтом. Не предназначен для иных CMS.

Универсальный конструктор карт для любого сайта: 1С Битрикс, WordPress, Tilda, Wix, OpenCart, MODx, Joomla, DLE и другие.
В большинстве случаев карты, составленные на Flash или html-разметке, затрудняют восприятие планировки, не передают полной картины местности/застройки. Как следствие - потенциальный клиент или заказчик не может получить всей необходимой информации о проекте с вашего сайта.
Преимущества нашего решения:
Пример работы с модулем:
Описание создания многоуровневой карты скачать
Описание создания карты с большим числом выделенных областей скачать
Описание технических характеристик решения:
- Добавление собственных изображений подложки карты с возможностью автоматического масштабирования
- Удобная работа с интерактивными объектами Яндекс.Карт: полигоном, линией, меткой
- Настройка внешнего вида полигонов: цвет контура и заливки, прозрачность, эффекты при наведении указателя
- Возможность загрузки собственного изображения для каждой метки
- Выбор взаимодействия с пользователем: открытие описания объекта или переход по ссылке
- При описании объекта используется простой редактор текста с возможностью вставки изображений и ссылок
- Вы можете разместить на одной странице сайта неограниченное количество карт с индивидуальными настройками границ масштабирования, начальных координат, размеров области вывода
- Карты, интерфейс работы пользователя с картой
Частые ошибки
Обновления новой версии:
- Изменена система установки модуля, теперь можно выбирать создавать новый инфоблок или добавить свойство к существующему инфоблоку
- При удалении модуля добавлена возможность сохранять загруженные данные
- Добавлен новый компонент, позволяющий хранить объекты в разных элементах инфоблока
- В новом компоненте добавлена возможность использования фильтра
- В настройки карты добавлена возможность отключения элементов управления
- Обновлена версия API Яндекс.Карт (2.1)
По запросу мы сможем осуществить индивидуальные доработки модуля под ваш проект
Узнать стоимость и приобрести модуль вы можете на странице в Маркетплейс.
Еще мы сделали очень подробное описание использования с наглядными примерами.

Как вставить карту с магазином или офисом на сайт и как настроить lazy-loading для карты, чтобы она не тормозила загрузку. Обновленный материал.
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
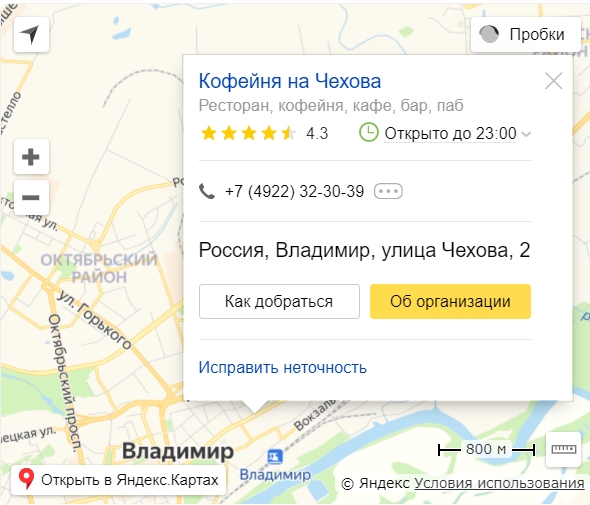
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
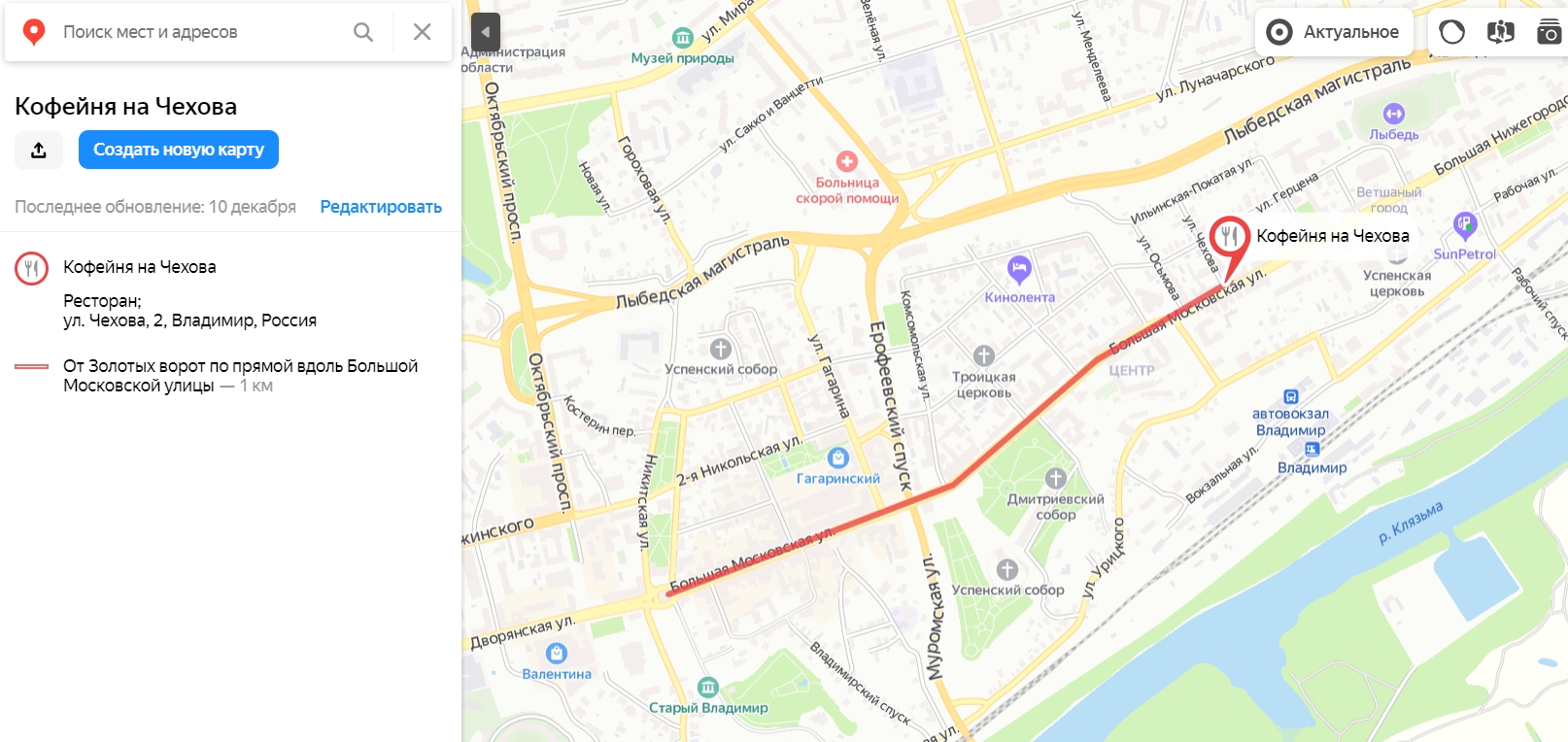
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Читайте также:

