Как сделать индекс в блокноте
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Таблица в блокноте html, как сделать таблицу в блокноте, как делать таблицы html в блокноте!? Пример таблиц сделанных в блокноте на компьютере/!
Мы уже сделали первый шаг, сделали первую страницу. Теперь возьмём эту страницу и сделаем там таблицу! Ведь нам нужно посмотреть на наши труды в сети!
Всё о таблицах в блокноте
В каком блокноте будем делать таблицу!?
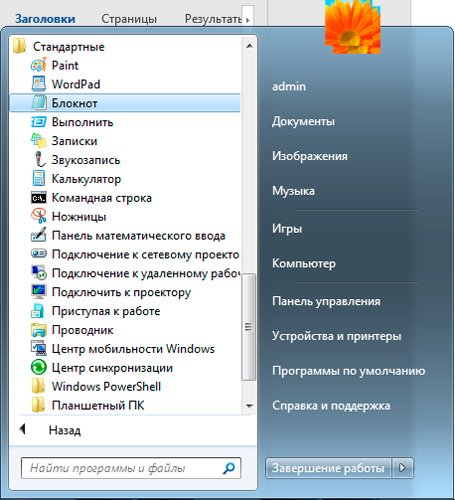
Вообще! Когда вы говорите – сделать таблицу в блокноте - что вы имеете ввиду!? Вот этот блокнот!?
Начинать, потренироваться. можно конечно, но я, даже когда начинал изучать html, и не представлял, что когда-то буду делать в таком блокноте вообще что-то! Это просто какое-то унижение для меня пользоваться такой шнягой! Но вы можете делать все, что вам вздумается!
Создание таблицы в текстовом блокноте
Если вы пока, не планируете скачивать и устанавливать программу Notepad, либо другую аналогичную программу то давайте продолжим в текстовом блокноте!
Вне значимости от перечисленных программ – программа – это всего лишь инструмент, а уж каким инструментом пользоваться – это ваш выбор!
Возьмите блокнот, скопируйте отсюда таблицу, вставьте в блокнот, сохраните в html формат и вот вам будет простая стандартная таблица… не забываем о кодировке и + не забываем, что в текстовом блокноте есть своя кодировка при нажатии сохранить как - см кодировку выбрать - utf-8
Добавим бордюр border="1" для таблицы, чтобы её увидеть, вы это значение можете удалить!
Как сделать таблицу в блокноте с одним столбцом.
Для создания таблицы с одним столбцом потребуется скопировать код таблицы и занести его в блокнот!

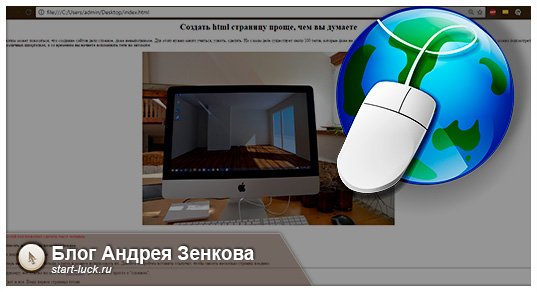
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.

В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку


Вставьте в него вот этот код.
Моя первая страница
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Простой код позволяет сделать текст красным
Написать жирным не намного сложнее
Мы дошли до самого низа
Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
К примеру, вот ссылка на мой блог - Start-Luck - рассказывает просто о "сложном".
Верхний и нижний индекс в программе Word необходим в отчетах, рефератах, технически направленным. И порой очень много раз требуется смена шрифта из обычного в надстрочный или подстрочный формат , например, возводить в степень или писать формулы. И все это можно делать с помощью сочетания клавиш. Строчные и ПРОПИСНЫЕ (заглавные) буквы тоже быстро меняется из одного регистра в другой с помощью горячих клавиш на клавиатуре . Рассмотрим все способы, как можно установить верхний и нижний индекс или поменять прописные буквы на строчные или как оставить одно слово с большой буквы (начало предложения). И расскажу о фишке ворда - "малые прописные" буквы - что это и для чего используют?
Подписывайтесь на канал и получайте знания бесплатно, а мне радостно от ваших лайков :)
Как применить верхний или нижний индекс?
Для более наглядного отображения степеней (например, квадрата и куба), а также формул химических соединений, необходимо использовать верхний и нижний индекс. Например, м2 или Н2О
1. В окне открытого документа выделяем фрагмент текста.
2. Используем сочетание клавиш:
– Ctrl+(=) – для нижнего индекса.
– Ctrl+Shift+(+) – для верхнего индекса.
Читайте другие статьи:
1. В окне открытого документа выделяем фрагмент текста.
Сертификат и скидка на обучение каждому участнику

Практикум по основам HTML
Александр Блок
Ночь. Улица. Фонарь. Аптека.
Бессмысленный и тусклый свет.
Живи еще хоть четверть века -
Все будет так. Исхода нет.
Умрешь, начнешь опять сначала
И повторится все, как встарь:
Ночь. Ледяная мгла канала.
Аптека. Улица. Фонарь.
Оформление текстов на веб-страницах
E=mc 2 -Верхний индекс
H 2 -Нижний индекс
Оформление шрифтов
Это шрифт размера 6
Это красный шрифт размера 4
Это синий шрифт Monotype Corsiva размером 5
: Задание 5. Создайте HTML-документ по образцу:
В лесу родилась елочка,
В лесу она росла.
Зимой и летом стройная,
М етель ей пела песенку:
- Спи, елочка, бай-бай.
Мороз снежком укутывал:
- Смотри, не замерзай.
: Задание 6. Создайте HTML-документ по образцу:
П Р И В Е Т
П Р И В Е Т
П Р И В Е Т
: Задание 7. Создайте HTML-документ по образцу:
Некоторые правила ОФОРМЛЕНИЯ
Существуют принятые в издательском деле правила среды, в которой работают браузеры. Так, заголовок первого уровня Н1 выводится крупным жирным шрифтом, цитаты CITE – курсивом, абзацы Р отделяются1 друг от друга 1 пустыми строками, элементы списка UL снабжаются маркер ами , элементы списка OL –номерами.
: Задание 8. Создайте HTML-документ по образцу:
Некоторые правила ОФОРМЛЕНИЯ
Существуют принятые в издательском деле правила среды, в которой работают браузеры.
Так, заголовок первого уровня Н1 выводится крупным жирным шрифтом , цитаты
CITE – курсивом, абзацы Р отделяются1 друг от друга 1 пустыми строками, элементы списка UL снабжаются маркер ами , элементы списка OL –номерами.
: Задание 9. Создайте HTML-документ по образцу:
Некоторые правила ОФОРМЛЕНИЯ
Существуют принятые в издательском деле правила среды, в которой работают браузеры. Так, заголовок первого уровня Н1 выводится крупным жирным шрифтом , цитаты CITE – курсивом, абзацы Р отделяются1 друг от друга 1 пустыми строками, элементы списка UL снабжаются маркер ами , элементы списка OL –номерами.
: Задание 10 . Создайте HTML-документ по образцу:
Бегущая строка
Язык HTML позволяет задавать движение для различных текстов.
Например , можно заставить слово
ИНФОРМАТИКА
двигаться вправо , влево , вверх и вниз по экрану.
Также HTML позволяет оформлять тексты различными символами.
Например , отображать в окне браузера текста вида:
Нумерованный список
Маркированные списки
: Задание 3. Напишите HTML-код следующего списка:
Расписание уроков
: Задание 4. Создайте HTML-документ по образцу:
Разделы математики
: Задание 5. Создайте HTML-документ по образцу:
Прикладные программы
1. Текстовые редакторы;
2. Графические редакторы;
3. Электронные таблицы;
4. Системы компьютерной математики:
: Задание 6. Создайте HTML-документ по образцу:
Города Беларуси
Витебская область
Минская область
Гродненская область
Могилевская область
Брестская область
Гомельская область
: Задание 7. Создайте HTML-документ по образцу:
Список литературы
: Задание 8. Создайте HTML-документ по образцу:
1. Медвежьи
o Бурый медведь, Белый медведь
o Большая панда, Малая панда
2. Собачьи
o Шакал, Красный волк
o Лиса рыжая, Фенек
Горизонтальная линия
Рисунки в HTML-документах

Это рисунок " HEIGHT=200 WIDTH=150 ALIGN=RIGHT BORDER=4>
: Задание 3. Напишите HTML-код для отображения квадрата размером 100х100 красного цвета, расположив его по левому краю.
: Задание 4. Напишите HTML-код для отображения синей вертикальной линии толщиной в 5 пикселей и высотой в 200 пикселей, расположив ее по центру.
: Задание 5. Создайте HTML-документ по образцу:

: Задание 6. Создайте HTML-документ по образцу:
Живой кефирный тибетский гриб
Полученный с его помощью кефир является уникальным лечебным препаратом, помогающим бороться с аллергией, гипертонией, язвенной болезнью желудка и двенадцатиперстной кишки. Его употребление нормализует кишечную микрофлору. Кефир, получаемый в результате жизнедеятельности гриба, оказывает общее оздоровительное действие и стимулирует иммунитет.
Кефирный гриб для похудения
Настой тибетского молочного гриба снижает вес при ожирении. Весь его секрет в том, что он преобразует жиры в более простые соединения, которые затем сам же и выводит из организма человека. Для того чтобы похудеть, следует пить настой тибетского молочного гриба ежедневно через полчаса после еды и один - два раза в неделю устраивать разгрузочные дни.
Примечание : фон документа – розовый.
: Задание 7. Создайте HTML-документ по образцу:
В лесу родилась елочка,
В лесу она росла.
Зимой и летом стройная,
М етель ей пела песенку:
- Спи, елочка, бай-бай.
Мороз снежком укутывал:
- Смотри, не замерзай.
Примечание : в качестве фона используйте рисунок.
: Задание 8. Создайте HTML-документ по образцу:

Примечание : Изображение ангела должно двигаться по горизонтали. Изображение Земли – по вертикали.
: Задание 9. . Необходимо реализовать интерактивное изображение персонального компьютера. При наведении курсора мыши на любое устройство, изображенное на рисунке, должно появляться название устройства.

: Задание 10. Создайте HTML-документ по образцу:

Co здание таблиц Н 1>
Иногда возникает надобность в написании степени числа в текстовом файле на ПК. Однако на клавиатуре такие символы, к сожалению, отсутствуют.

В одном из прошлых постов я рассказывал, как написать знак градуса, а сегодня вы узнаете, как написать степень числа, используя для этих целей клавиатуру и стандартные текстовые редакторы.
Печатаем степень числа, используя клавиатуру
При помощи клавиатуры напечатать степень можно, воспользовавшись специальными комбинациями клавиш. Однако при помощи клавиатуры можно написать лишь вторую и третью степень:
При наборе комбинации сначала следует переключиться на английский язык, а потом, зажав и удерживая Alt, включить Num Lock и набрать цифры. Данные комбинации работают практически во всех текстовых редакторах, включая стандартный блокнот и все версии Word.
Печатаем степень числа, используя Word

Также степень числа можно напечатать в программе Word. Для этого в программе существует специальная кнопка под названием “Надстрочный знак” (“X²”). В современных версиях Word (2007-2016) эта кнопка расположена на вкладке “Главная”. Чтобы написать степень, необходимо сначала написать число, выделить его и после этого нажать “Надстрочный знак”. Помимо цифр в качестве степени можно также использовать и буквы.
Читайте также:

