Как сделать иллюзию в иллюстраторе
Обновлено: 07.07.2024
Отражение или эффект “мокрого пола” стал очень популярен благодаря Apple.
Любой уважающий себя дизайнер, знающий что такое вебдваноль должен уметь его рисовать (но не обязан применять).
В данном примере я применю этот эффект к иконке и покажу каким образом он реализуется средствами Illustrator CS 3.
Если в Photoshop'e это делается относительно просто за счет градиента от необходимого цвета к прозрачному, то в Illustratore CS3 (не говорим о CS4) такого градиента не существует.
Рисуем иконку
В данном примере я нарисовал иконку звездочки (Избранное).

Рисуем отражение
Копируем нашу звезду.
Выделяем новую звезду и щелкаем на нее правой кнопкой. Выбираем Transform > Reflect… В параметре Axis ставим Horizontal.
Прижимаем отраженную звезду к концам уже существующей и немного сжимаем.

Создаем маску
Предварительно нам необходимо сделать градиент.
Выбираем Rectangle Tool (M) и рисуем прямоугольник.
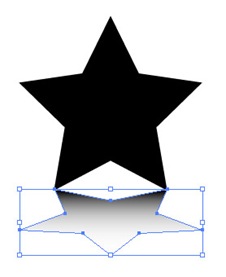
Заливаем его градиентом от черного к белому как показано на рисунке.

Выделяем прямоугольник и искаженную звезду с помощью Selection Tool. Жмем вверху Opacity.

Щелкаем на значок в правом углу и выбираем Make Opacity Mask.

Вуаля! Мы по сути получаем искомый градиент от нужного цвета к прозрачному.
Узнайте простые и быстрые способы создания эффектов 3D-текста в Illustrator.
В Illustrator можно создавать 3D-эффекты, применяя разные методы. В этой статье мы продемонстрируем создание 3D-эффектов с помощью основных инструментов и функций приложения Illustrator.

Нет опыта работы с Illustrator?
Уже используете Illustrator?
Попробуйте сами




Шаг 1. Создайте текст

Введите текст с помощью инструмента Текст и назначьте шрифт.

Преобразуйте текст в кривые, щелкнув правой кнопкой мыши и выбрав команду Преобразовать в кривые.


После удаления внутренних частей буквы приобретут полую форму.
Шаг 2. Создайте копию текстовой фигуры
Чтобы создать копию фигуры, нажмите Alt, затем перетащите фигуру.
![]()
Назначьте другой цвет обводки, чтобы с легкостью различать два контура. Давайте используем синий.
Шаг 3. Создайте 3D-форму для букв
Использование опорных точек
![]()
- Выберите опорные точки на контуре, очерчивающем область создания 3D-эффекта.
Параметры опорных точек будут доступны на панели управления при выборе этих точек. - Нажмите Command/Ctrl+C и Command/Ctrl+F, чтобы скопировать и вставить на передний план, или выберите Редактировать > Вставить перед. Это позволит скопировать контуры, удерживаемые выбранными опорными точками, и вставить их сверху. Этот процесс позволяет создать идентичную копию. Назначьте этим новым контурам другой цвет обводки.
![]()
Сведите сплошную заливку до нуля и назначьте другой цвет обводки для упрощения идентификации.


3D Free Climbing (SBS) - записано в реальном 3D с помощью двух камер.
Как вы можете создать этот трехмерный эффект рельефа в виде линий, как будто под ними лежит какой-то объект?
Этот вопрос может быть уже задан на форуме, но не могу его найти ..
Изменить: кто-то упомянул в ответах, что это может быть плагин для иллюстратора, он называется Afternow от Scriptographer. Но этот плагин больше не обновляется после Adobe CS7.

Это изогнутые прямые на плоскости. Теоретически это можно сделать в 2D - достаточно согнуть несколько линий. Кажется, также есть некоторая слабая окраска для создания тени, как в 3D-рендеринге.
Пример (ничего мелкого не образовалось, только грубое и довольно тонкое кольцо):
Нарисуйте группу из горизонтальных линий, расположенных на одинаковом расстоянии друг от друга, три эллипса и вертикальную линию посередине.


Снова соедините линии. Они также могут быть единым путем. Выделите все и нажмите Ctrl + J. Тонкая обводка полезна для последующих шагов.

Выделите с помощью инструмента прямого выбора все узлы, образованные средним эллипсом. Добавьте в выборку также те узлы, которые образованы вертикальной линией в самом верхнем и самом нижнем рядах узлов. Сдвинуть все выбранные узлы вверх:

Внизу была одна строка, в которой отсутствовали узлы из-за плохих расчетов. Но я вставил их отдельно и сделал необходимое более короткое нажатие.


Добавьте вертикальные линии справа и слева, чтобы получить заполняемые области. Заполните их с помощью Shape Builder. Удалите остатки и выберите хорошую заливку и обводку:

Небольшая тень усиливает эффект трехмерного изображения. Это легко сделать, нарисовав пару черных кривых в нужных теневых областях и размыв кривые. Инструмент Ширина используется для сужения кривых (= полуэллипсов), чтобы тени заканчивались плавно. Перед размытием:

После размытия, уменьшения непрозрачности и настройки размещения:

3D
Сложность получения правдоподобных изгибов кривой резко возрастает, если желаемая форма больше похожа на пример вопрошающего. Тонкое кольцо многое прощает. Чтобы легко сделать что-нибудь более толстое, я бы использовал 3D. Вот один пример. Это снова кольцо, но пропорции больше похожи на восьмерку в примере вопрошающего. Толстое кольцо представляет собой поверхность вращения (фактически твердое тело в терминах САПР) этого профиля:

Предполагаемая ось вращения - правый край.
Полученное тело необходимо объединить с большой прямоугольной нижней пластиной, чтобы создать необходимое горизонтальное пространство. Чтобы сделать кривые, объединенное твердое тело нужно разрезать с помощью нескольких плоскостей. Вот твердое тело и плоскости среза:

После нарезки получается набор отдельных тел:


К сожалению, у меня есть ограниченная бесплатная программа CAD. Использование технических 2D-чертежей невозможно без получения дорогостоящей платной версии. Таким образом, отключены правильная окраска и рендеринг с высоким разрешением, а также экспорт и импорт в распространенных форматах файлов 2D-векторных и 3D-файлов САПР.
Но каркасный вид можно распечатать в формате PDF. Illustrator открывает его. В Illustrator после удаления множества обтравочных масок и группировок я мог установить белый цвет обводки и поместить синий прямоугольник на фон:

Он все еще нуждается в штриховке.
Еще один способ. На самом деле сначала это было предложено другим пользователем, но он получил плохой комментарий и удалил свой ответ. Я попытался открыть его снова, но безрезультатно. Итак, теперь он здесь.
Программист HARDIK LAKHALANI написал пару скриптов, которые работают в Photoshop и Illustrator. Обе программы нужны. Скрипты находятся в свободном доступе с документацией здесь. полное руководство.
Идея состоит в том, чтобы создать карту глубины в Photoshop. Чтобы получить плавные формы, как в примере вопрошающего, можно применить размытие по Гауссу. Скриншот карты глубины из обучающего видео:

Запуск одного скрипта в Photoshop делает из карты глубины промежуточный файл. При запуске другого сценария в Illustrator выполняется чтение промежуточного файла и рисование нужной линии. Показанная карта глубины сгенерировала это (еще один снимок экрана с обучающим видео):

Процесс похож на векторизованную версию ответа Скотта на этот вопрос.
- Возможно, вы захотите отрегулировать полюса немного больше, чем в автоматическом режиме. В любом случае приятно.
- Добавлять тени не нужно, расстояние между линиями достаточно, чтобы добавить глубины.
- Верно. Возможен 3D вид без крашеной штриховки. В примере есть штриховка.

Как добиться большего реализма в Adobe Illustrator?
В ближайшее время в нашей Виртуальной школе мы начинаем новый учебный проект, посвященный созданию реалистичных векторных иллюстраций в Adobe Illustrator.
Наверное невозможно сегодня встретить дизайнера, который не знал бы, что такое векторная графика и не смог бы перечислить ее главные преимущества: масштабируемость, легкость редактирования, небольшой вес, насыщенные цвета…

Действительно, в нашем сознании векторная графика как-то не очень уж ассоциируется с объемом и трехмерностью, а тем более — с реалистичностью.
В этом небольшом посте я решил вкратце рассказать о том, как с помощью инструментов Adobe Illustrator сделать ваши иллюстрации более привлекательными и реалистичными.
Для дизайнеров и иллюстраторов во всем мире Adobe Illustrator давно стал инструментом номер один для создания векторных иллюстраций. В Adobe Illustrator можно создавать практически все: векторы для любых логотипов, вебсайты, иконки, визитки, материалы для печати и т.д. Одно из главных преимуществ векторного формата перед растровым – возможность уменьшать и увеличивать изображения до любых размеров без потери качества.
Вместе с тем, не стоит забывать, что Adobe Illustrator – это сложная программа. Несмотря на все ее преимущества, вам понадобится много времени, усилий, терпения и навыков, чтобы научиться работать в ней. Adobe Illustrator не генерирует эффекты сама по себе: для того, чтобы создать удачный эффект, необходимо испробовать множество различных настроек.
Для создания удачных векторных иллюстраций старайтесь не забывать о следующих вещах:
- Перспектива
- Плавные линии
- Цвета
- Осветление по краям объектов
- Блики
- Тени
Помните о перспективе
Перспектива крайне важна для рисования реалистичных векторных иллюстраций. Если вы забудете о ней, иллюстрация может получиться плоской, искаженной или недостаточно глубокой.
Самые важные нюансы перспективы – это размер и расстояние. Чем дальше расположен объект, тем меньшим он будет казаться, и наоборот. Увеличение и уменьшение объекта поможет вам придать иллюстрации необходимую глубину.
Существует несколько способов рисования перспективы.
Один из наиболее полезных способов – это использование сетки перспективы, которая появилась в программе, начиная с версии Illustrator CS5. Для этого нужно обозначить горизонт и точку схода. Сетка перспективы в Illustrator легко настраивается и может быть адаптирована под ваши потребности. Изменить перспективу очень просто: для этого нужно просто потянуть угловые точки на сетке в сторону. Вы можете поместить точку схода ближе или дальше и изменить количество ячеек сетки. Таким образом, сетку можно адаптировать под свои потребности, создавая с ее помощью сложные иллюстрации.


Если у вас богатое воображение и хорошие навыки, вы можете создавать иллюстрации, основанные на оценке перспективы. Конечно, этот метод не совсем точный.
Но для того чтобы создать потрясающую работу, одной лишь перспективы недостаточно.

На путях располагается большое количество опорных точек, которые вам придется перемещать, чтобы сделать линии ровнее. Опорные точки легко редактируются и перемещаются с помощью нескольких инструментов. Для того чтобы изменить положение пути, достаточно отредактировать всего одну точку, но для этого нужно много практиковаться: вам обязательно понадобится навык и терпение.
Вы можете воспользоваться живой обводкой для того, чтобы создать векторную иллюстрацию. Старайтесь создавать рисунок с минимальным количеством опорных точек и не добавлять их, даже если хотите сделать более гладкие линии. Чтобы добиться гладкости линий, убедитесь, что рукоятка опорной точки проходит по кривой по касательной (с внутренней или внешней стороны).

Цветовое оформление
Пожалуй, эта часть творческого процесса наиболее увлекательная, но все равно довольно сложная. Подобрать правильные цвета бывает непросто. Для начала вам понадобится определиться с желаемым стилем. Нежные и пастельные тона подойдут для ретро иллюстраций, которые будут выглядеть достаточно просто и двумерно.
Если вы хотите, чтобы рисунок выглядел фотореалистично, необходимо использовать более яркие цвета. Хорошая игра контрастов может сделать иллюстрацию просто ошеломляющей. Если вы не знаете, как смешивать и сочетать цвета, воспользуйтесь специальным сервисом от Adobe, на котором есть много готовых цветовых палитр и удачных сочетаний.
Помимо этого, в Adobe Illustrator есть своя библиотека оттенков и сочетаний: вы можете не только использовать готовые палитры, но и добавлять в нее свои собственные и сохранять для будущих проектов.
Градиенты
Градиентные заливки часто используются для того, чтобы передать источники света и добавить рисунку глубины. Прежде всего вам необходимо определить месторасположение источника света и угол, под которым он падает на объект. После этого вы можете добавлять тени и блики, основываясь на этом источнике света. Темные цвета подчеркнут тени, а светлые подойдут для бликов.
Вместе с тем, градиенты могут использоваться не только для создания светотени — они также помогают подчеркнуть форму объекта. С помощью цвета вы можете придать предмету или персонажу объем.
Линейные градиенты преимущественно используются для того, чтобы подчеркнуть плоскость, круговые – для овалов и круглых форм.

Переход между цветами градиента может получиться как гладким, так и резким. Гладкие переходы позволяют передать тень, фигуру и форму, а резкие подходят для изображения различных металлов: золота, стали, хрома и т.д. (с их помощью можно передать блики на поверхности металла).
Этот инструмент позволяет разделять объект на несколько частей, добавляя редактируемые точки и окрашивая их в определенные цвета. Таким образом вы можете создать градиент, который будет повторять форму иллюстрации.

Градиенты действительно делают иллюстрацию более реалистичной, но нет предела совершенству. По-настоящему потрясающая иллюстрация состоит из множества удачных деталей. Добиться удачного сочетания тона и формы бывает очень непросто, но результат того стоит.
Осветление краев

Блики
Источники света могут создавать не только светотень, но и блики. Оглянитесь вокруг и увидите множество различных бликов, расположенных на стекле, пластике, дереве, металле, глине и даже на жидкости. Отражения бывают самыми разнообразными, и для того чтобы органично их разместить на объекте, необходимо умело повторять форму объекта.
Несмотря на то, что для создания отражений чаще всего используется приглушенный белый цвет, вы можете экспериментировать и с другими цветовыми сочетаниями.

Блики позволяют передать материал, из которого создан объект. Сделать это можно, тщательно подбирая цвета и размещая блики в нужных местах. В результате вы получите превосходную иллюстрацию с блестящей поверхностью.
Финальный штрих: тени
Основная задача теней – создавать иллюзию трехмерности. Без теней иллюстрация не выглядит законченной. Точно так же как и блики, тени создаются с помощью участков света. Интенсивность или мягкость теней зависит от расстояния между объектом и источником света. Если источник света находится над объектом, он осветляет его полностью. Неприкрытые участки объекта будут отбрасывать тени на ближайшие предметы и на поверхность под ним.
Вы можете создать тень с помощью насыщенного цвета (если хотите, чтобы она была резкой) или же с помощью линейного или радиального градиента (если хотите, чтобы она была мягкой).


Существует одно правило, которого стоит придерживаться при использовании этого инструмента: если вы создаете два объекта или пути, делайте их с одинаковым количеством опорных точек. Таким образом вы будете уверены, что каждой опорной точке одного объекта или пути соответствует опорная точка другого объекта или пути. В результате у вас получится создать тень с приятным цветовым переходом.

Заключение
Несмотря на то, что мы насчитали только шесть правил, не забывайте о деталях. Постарайтесь не переборщить с ними, иначе иллюстрация будет выглядеть неаккуратной.
Свет – ваш самый главный союзник. Он будет направлять вас на протяжении всего творческого процесса, подсказывать, как лучше соединить различные части иллюстрации и сделать их реалистичными.
И в заключение совет: лучший способ свести количество ошибок к минимуму – стараться создавать как можно более простую и лаконичную иллюстрацию.
Читайте также:

