Как сделать иконку xenforo
Обновлено: 05.07.2024
Все иконки хранятся в файле клиента (папка с игрой)\element\surfaces.pck распаковываем этот файл, после распаоквки заходим в получившуюся папку и ищем следующий файл \surfaces.pck.files\surfaces\iconset\iconlist_ivtrm.dds там хранятся все иконки из игры (точнее иконки итемов и мужской шмот, женский в файле iconlist_ivtrf.dds) так же мы видим текстовый файлик рядом iconlist_ivtrm.txt вот там то и находятся пути на иконки.
Теперь нам остаётся только разобраться какой путь к какой иконке ведет, на самом деле всё очень просто, принцип расположения иконок,смайлов,значков клана практически один и тот же. Итак в iconlist_ivtrm.dds много иконок и все они расположены в определённом порядке - в клетках 32 на 32 пикселя, тоесть если нарисовать сетку поверх всех иконок то каждая иконка будет в своей клетке и каждая иконка имеет свой порядковый номер (нумерация идет справа налево), тоесть первая иконка это 0, вторая 1, третья 2 и т.д.
Итак с номерами иконок мы разобралить теперь какие пути к какой иконке ведут, для этого нам надо рассмотреть файл iconlist_ivtrm.txt там мы видим вот что-то такое
можете самостоятельно пронумеровать строчки - это делается легко в любом текстовом редакторе (начиная от akelpad и заканчивая вордом)
Ну и самое интересное пример: допустим нам надо задать новому предмету вот эту иконку
мы видим что у неё номер 3860, открываем текстовый файл ищем 3860ую сторку вуаля вот он итак мы нашли вид и путь к иконке как же нашему итему его указать а указываем вот так
Surfaces\Нј±к\НЁУГОпЖ·\(путь нашего итема)
также при желании и наличии огромного количества времени можете в фотошопе нарисовать свои иконки для итемов и брони, удачи вам.
Вручную искать как в гайде неудобно, спустя некоторое время после написания гайда выложили в шару прогу IconFinder.
От автора: раньше иконки для сайта были такими легкими. Простой растровый favicon.ico 16х16 пикселей. Это как знак препинания в конце проекта. Для разработчика это эквивалент завершения предложения с восклицательным знаком или точкой. Так было раньше. Но за прошедшие 20 лет все изменилось.
Что такое favicon?
Favicon – это маленький значок, помогающий идентифицировать страницу. Это часто забываемая концепция бренда для сайта. Они дополняют UX просмотра в нескольких ключевых местах. В зависимости от браузера и контекста они могут отображаться:
Рядом с именем сайта во вкладке браузера
В списке закладок
Как иконка запуска на домашнем экране устройства и десктопа

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
В самой адресной строке (я не уверен, но современные браузеры так не делают. Они отображают иконку во вкладке браузера)

Firefox показывает большие favicon на стартовом экране и маленькие во вкладке
Favicon традиционно ассоциировался с сайтом, но так как он добавляется через разметку, то на каждой странице можно поставить свой favicon, если хотите. Можно даже поставить отдельный favicon для всех запросов страницы.
Как правило, браузеры кэшируют favicon. Поэтому если вы планируете делать что-то забавное с несколькими favicon на сайте, кэширование нужно отключить. Один из способов – добавить временную метку в URL favicon.
Мы не будем уделять время кэшированию браузера. Будем поддерживать простоту. Оказывается, с ростом количества платформ и клиентов с поддержкой веб-страниц растет и сложность добавления маленькой иконки так, чтобы она правильно отображалась и удовлетворяла требованиям всех платформ.
Что такое формат favicon .ico (ICO)?
Прежде чем переходить к подробностям, давайте быстро разберем формат ICO.
ICO – формат изображений для отображения иконок. Он берет свои корни из первой версии Windows — Microsoft Windows 1.0 – выпущенной в 1985. По факту, это формат-контейнер для хранения одного и более файлов растровых изображений. Изначально файлы должны были быть в формате BMP. Позже появилась поддержка PNG.
В 1999 Microsoft добавила формат ICO в IE5, как способ создавать закладки и определять сайт – так родился favicon.
Изначально favicon в вебе был размером 16х16 пикселей, но со временем появилась поддержка разных размеров в ICO файле (32×32, 24×24, 48×48, 64×64, 128×128 и 256×256).
Возникает вопрос: если favicon.ico может хранить несколько размеров, то какие из них нужно использовать? Вернемся к этому скоро.
Как подключить favicon?
Зачастую термины favicon и иконка взаимозаменяемы. Однако favicon не обязательно должен быть формата ICO. Часто встречаются форматы GIF, PNG, JPG.
Начнем с самого старого и базового способа добавления favicon на сайт.
Размещение favicon.ico в корне сайта
Изначально Microsoft для Internet Explorer 5 разработала способ добавления favicon на сайт. Для этого нужно было сохранить файл иконки в корневой папке сайта с именем favicon.ico. Это все что требовалось, никакого HTML. Большинство браузеров до сих пор проверяют корневую папку на наличие файла favicon.ico.
Позже когда favicon стал частью стандартов HTML 4.01 и XHTML 1.0, рекомендовали использовать тег link для размещения favicon. Рассмотрим этот способ.
Подключение favicon через тег link
Даже у такого простого предложения есть сложности. Атрибуты rel и type принимают разные значения. Например, все строки ниже будут работать:

Все важные знания о фавиконах: зачем нужны, как выбрать сделать и установить на сайт для разных разделов и устройств. Обновленный материал.
В статье:
Что такое фавикон
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.

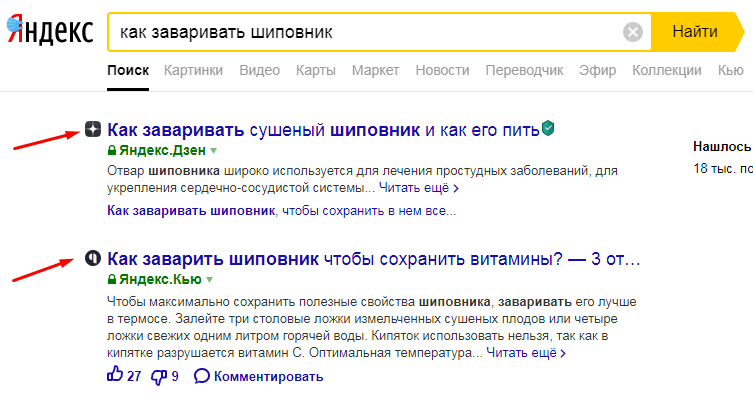
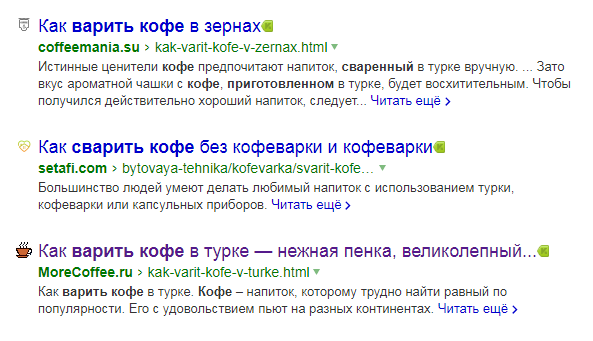
Сайты с фавиконами в выдаче Яндекса
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

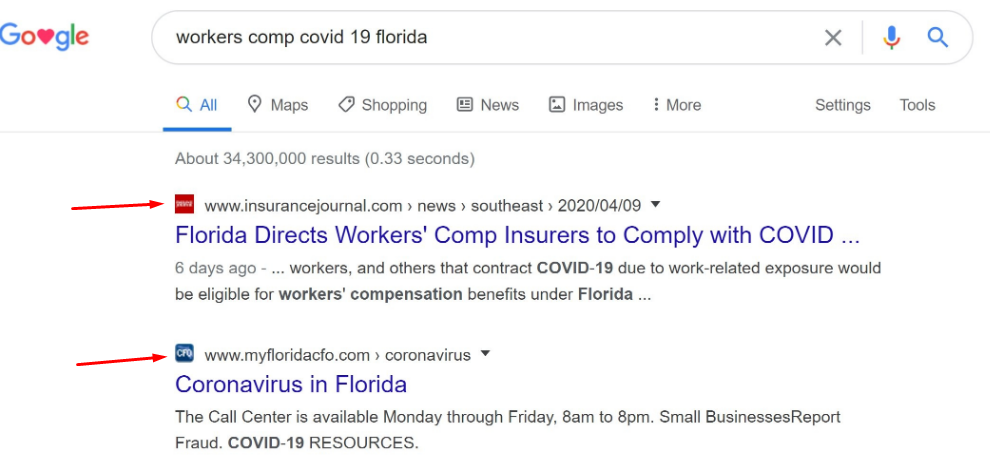
Фавиконки в выдаче Google (тест)
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

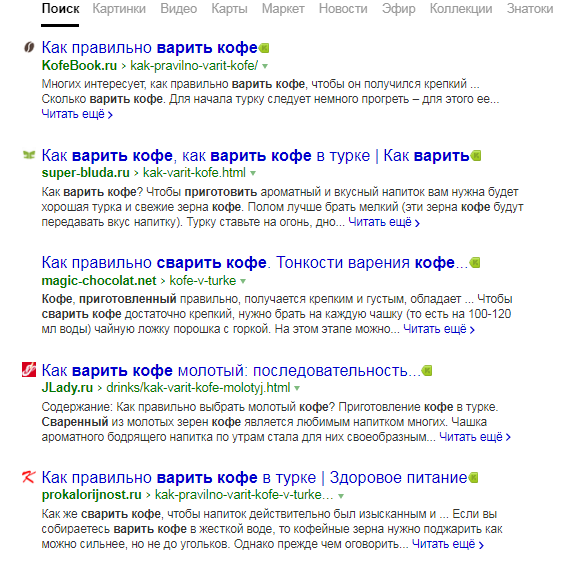
Сайт без фавикона в выдаче среди прочих
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

Логотип компании в фавиконе
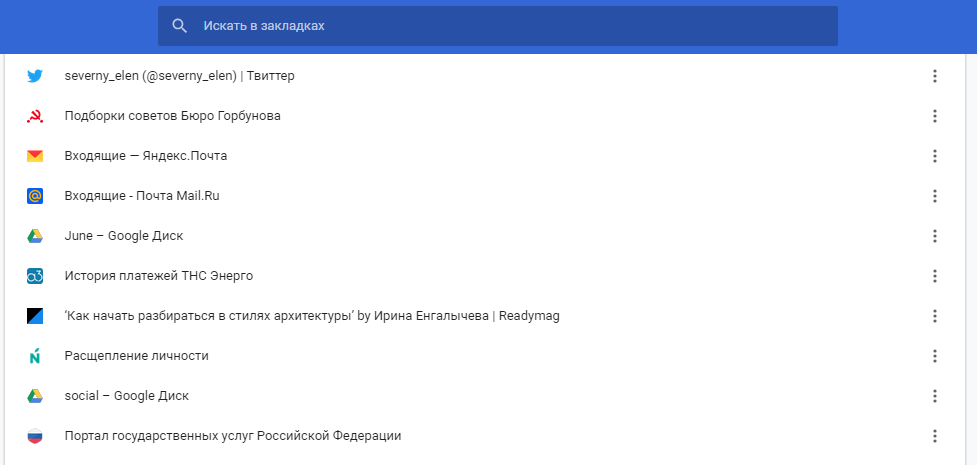
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

Закладки в Google Chrome
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
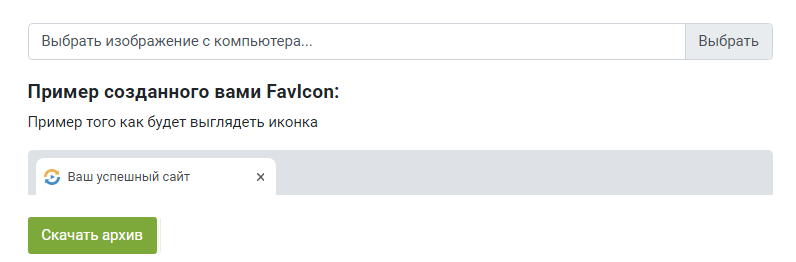
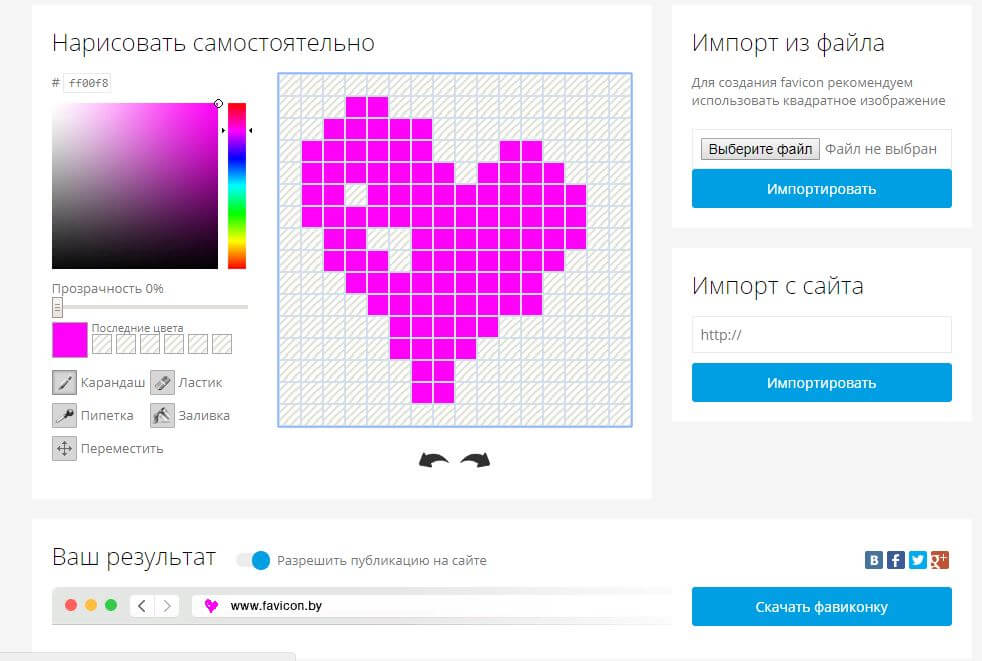
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Панель бесплатного генератора фавикона
Как установить фавикон на сайт
Атрибут "rel" указывает на тип ресурса. Большинство браузеров распознают "icon", для Internet Explorer нужен "shortcut icon".
От формата файла зависит тип передаваемых данных. Для ICO это "image/x-icon" или "image/vnd.microsoft.icon", для PNG — "image/png" и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel="apple-touch-icon".
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:

Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.

Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16x16, 32x32 и 48x48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .jpg размером 180x180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57x57, но рекомендуют лучше делать иконку PNG размером 180x180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.jpg”.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel="mask-icon".
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Фавикон (favicon или фавиконка) — это небольшое изображение рядом с названием страницы в поисковой выдаче Яндекса, а также во вкладке сайта.
Так это выглядит в поиске Яндекса:

А так во вкладках браузера:

Зачем нужен фавикон?
Поисковикам наплевать, есть у сайта значок или нет. На повышение или понижение в выдаче это никак не влияет. Но фавикон — символ вашего ресурса. Он больше нужен пользователям. Яркая картинка привлекает внимание, помогает запомнить сайт и отличить его от других.
Кстати, Яндекс.Вебмастер предупреждает об ошибке, если у сайта нет фавиконки. Также ошибка может отобразиться в лог-файлах. Браузеры запрашивают favicon.ico, если не находят нужный файл, сервер фиксирует ошибку 404.
Лог-файл — журнал с системной информацией о работе сервера и действиях пользователей.
Как быстро создать фавикон для сайта
Иконку рекомендуется делать в той же цветовой гамме, что и сам сайт. Тогда страницы будут выглядеть более гармонично. Не забывайте, что иконка должна отражать суть вашего ресурса.
Не рисуйте много деталей. Значок очень маленький (32×32 пикселя), поэтому мелкие нюансы будут совершенно не видны читателям.
Вот удачные примеры фавиконок. Все они контрастные, используют логотип или условный символ, которым обозначают тематику ресурса.
![]()
Самостоятельно создать мини-логотип
Создать значок с помощью онлайн-сервиса
Рисуем фавинкон: Favicon.by
Слева есть палитра цветов, разные кисти и прочие полезности. Рисуем незамысловатые символы, которые отображают суть нашего проекта, и смотрим чуть ниже, как иконка будет выглядеть во вкладке.

Ключевое отличие данного сервиса: вы можете создать свою фавиконку, загрузив приглянувшуюся картинку или ваш логотип.
Берем готовое изображение 260×260 пикселей. Выбираем нужную степень сжатия и настройки для iOS, Android и MacOS Safari. В результате у вас будут все типы иконок и код для вставки.
Если другой вебмастер скачает такую же картинку, как и вы, то это будет путать читателей. Лучше потратить немного времени и создать уникальную фавиконку.
Также можно скачать значок на специализированных стоках, например:
Какой формат использовать?
Желательные форматы Favicon: ico, png, svg
Устаревающий формат. Зато поддерживается большинством браузеров.
Он включает в себя значки разных размеров. Поэтому браузеры могут подтянуть иконку более низкого разрешения.
Поддерживается всеми браузерами и платформами.
Применяется в Safari MacOS. Файлы мало весят, а отображаются хорошо. Дружно ждем, когда все браузеры начнут поддерживать этот формат.
Допустимые форматы: jpeg и gif
Не все браузеры поддерживают отображение таких значков.
Продвинутая информация по размерам фавиконов, которая пригодится не всем
Некоторые делают фавикон в нескольких размерах, чтобы он адекватно отображался в десктопных и мобильных браузерах.
Не хотите так заморачиваться? Тогда делайте фавикон 32×32 пикселя. И переходите к следующему разделу.
Вот сводная таблица по рекомендуемым размерам. Источник: ux.pub

Для смартфонов
Для Андроида и Эпла размер иконки зависит от типа и плотности экрана. Вдруг, вам это пригодится в работе.

Как поставить Favicon самостоятельно
Через тему сайта WordPress
Начиная с версии WordPress 4.3, можно добавить фавикон из админки WordPress.
Придерживайтесь вот такой последовательности:
Как добавить фавикон на сайт WordPress вручную
Советуем сначала протестировать все на локальном сайте разработки.
- Заходим в файлы темы FTP-клиент или файловый менеджер.
- Находим папку /wp-content/themes/your-theme.
- Загружаем иконку в подпапку, например, Assets.
- Запоминаем путь к файлу.
В файте function.php и прописываем путь до фавикона.
function add_favicon() <
echo ‘’;
>
add_action(‘wp_head’, ‘add_favicon’);
Строка после href=«‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
function add_favicon() <
echo ‘’;
>
add_action(‘wp_head’, ‘add_favicon’);
Как вставить фавикон через корневой каталог, если сайт не использует CMS
Для установки фавикона более сложным путем заходим в корневой каталог нашего сайта. Например, при помощи программы FileZilla. Тут нужно найти HTML-код главной страницы сайта.
Лучше предварительно сохранить этот файл на компьютере, на случай, если вы неправильно измените исходный код. Открываем HTML-код и ищем строки, которые располагаются между тегами head. В этом месте нужно вставить строку:
После него указывается адрес, где иконка расположена, то есть доменное имя, корневая папка и название самого файла. Если домен написан кириллицей, то адрес указывается с использованием Punycode — программы для преобразования кириллических символов, которая также используется при создании мультиязычных сайтов.
Здесь нужно прописать формат файла.

Как задать фавиконы для разных устройств?
Пропишите ссылки на иконки между тегами head. Например:
Для десктопа (ico)
Декстоп (png)
Apple
Иконки в устройствах Apple закругляются по углам. Поэтому лучше использовать apple-touch-icon-precomposed вместо apple-touch-icon.
Safari
Андроид
Как задать размеры фавиконок?
Можно загрузить иконку в нескольких размерах: 16×16, 32×32 и 48×48. Вот пример для декстопа:
Как проверить, установился ли фавикон?
Просто погуглите ваш ресурс. Или проверьте сайт в сервисе Realfavicongenerator.
Если иконка не отображается, убедитесь что:
Подытожим
- Фавикон лучше делать, чем не делать. Это поможет людям идентифицировать ваш сайт.
- Создать фавикон можно в Фотошопе или с помощью онлайн-сервисов
- Можно создавать иконку сразу в нескольких размерах, чтобы она корректно отображалась на всех устройствах.
- Наиболее подходящие форматы: ico или png.
- Добавить фавиконку можно через вашу CMS или через корень сайта.
А как вы считаете, у каких сайтов самые удачные фавиконки? Делитесь в комментариях!
Данный мануал основан на моём опыте работы с ним, так что возможны допущены какие-либо ошибки или неточности из-за недостатка знаний.
Как создать модификацию
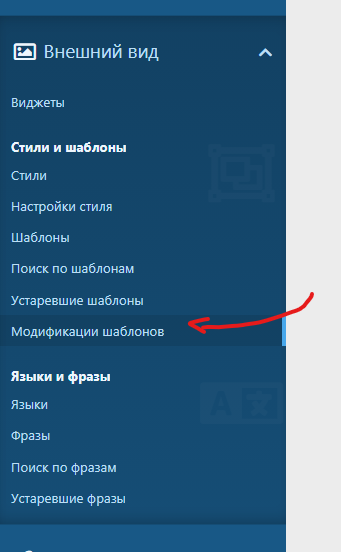
Для того, чтобы создать модификацию нам необходимо зайти в Панель управления (Админку) – Внешний вид – Модификации шаблонов

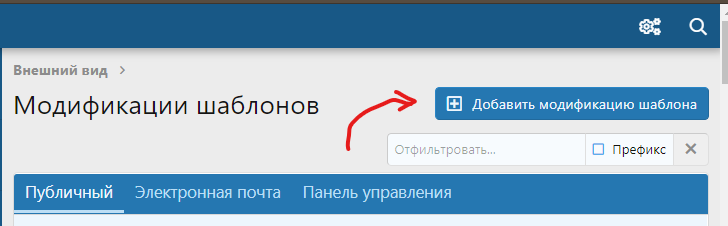
Далее нам необходимо создать модификацию, для этого у нас есть 2 варианта:
1. Нажать на кнопку Добавить модификацию шаблона . Если её у Вас нет, то необходимо включить режим debug (Как включить описано в FAQ)

2. Дописываем к адресу /add , т.е. у нас должна получиться подобная ссылка в адресной строке: ?template-modifications/add

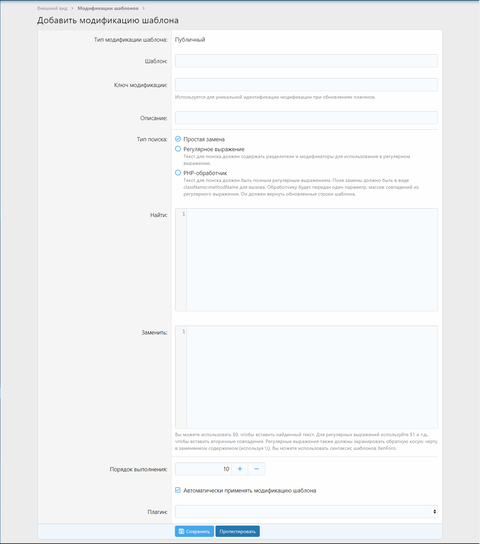
Форма создания модификации
Далее разберём немного саму форуму модификации:

Шаблон – В этой графе необходимо вписать шаблон, в котором будет проходить модификация. После ввода имени шаблона появится не редактируемое поле с содержимым данного шаблона. Это поможет вам в разборе кода без надобности его открывать в новой вкладке.
Ключ модификации – Обязательное поле, в котором необходимо присвоить уникальное имя модификации на латинице без пробелов и цифр.
Описание – Желательно вписать описание коротко и ясно, чтобы было понятно, что эта модификация будет делать. Она отображается рядом с названием шаблона в общем списке модификаций
- Простая замена – Обычная замена искомого на необходимое.
- Регулярное выражение – Этот метод отлично подходит для поиска какого-нибудь конкретного блока в коде, или поиск абсолютно всего содержимого.
- PHP-обработчик – Текст для поиска должен быть полным регулярным выражением. Поле замены должно быть в виде className::methodName для вызова. Обработчику будет передан один параметр, массив совпадений из регулярного выражения. Он должен вернуть обновленные строки шаблона.
Заменить – Вводим то, на что необходимо заменить. Для вставки найденного используем $0 , для регулярного выражения $1 . Регулярные выражения также должны экранировать обратную косую черту в заменяемом содержимом (используя \\). Также можно использовать синтаксис шаблонов XenForo.
Порядок выполнения – Здесь, думаю, пояснения не нужны. Указывается номер выполнения задачи модификации, по умолчанию установлено на 10 . Чем выше значение, тем поздней будет модифицироваться шаблон и наоборот. Если Вы делаете несколько модификаций в одном шаблоне, советую увеличивать порядок выполнения, чтобы избежать возможности косяков.
Плагин – Тут указывать плагины нет необходимости, если, конечно, Вы не создаёте плагин и хотите привязать к нему модификацию.
Нажимаем кнопку Протестировать , если всё отрабатывается отлично, то Сохранить модификацию и наслаждаемся полученным результатом.
Автор Dems_dd Просмотры 811 Первый выпуск 4 Апрель 2021 Обновление 4 Апрель 2021 Оценка 0.00 звёзд 0 оценок
Читайте также:

