Как сделать иконку сайта в поиске яндекса
Добавил пользователь Morpheus Обновлено: 28.09.2024
Фавикон — это маленькая картинка (иконка), которая показывается рядом с названием страницы во вкладке браузера и поисковой выдаче. В этой статье мы разберём, как можно создать такую иконку для сайта.
Рекомендованный размер фавикона 16х16 пикселей, а формат файла: .ico
Выберите интересующий раздел:
Создание фавикона: нарисовать самому или конвертировать готовую картинку?
В этом сервисе можно создать фавикон из готовой картинки, просто конвертировать её в нужный формат и она уменьшится до размера 16x16 пикселей. При этом качество картинки сильно снизится, но так как сам фавикон очень маленького размера — это не будет заметно. :)
Давайте посмотрим на примере картинки с цветком. Вот так он выглядит в хорошем качестве:
Загружаем картинку и выбираем вариант с сохранением пропорций картинки, как показано на скриншоте ниже, затем нажимаем "Upload", чтобы загрузить
Картинка сильно потеряет в качестве и в редакторе фавиконов будет выглядеть вот так:
НО! Обратите внимание, как картинка будет выглядеть в самой вкладке браузера. Наш цветок вполне можно опознать :)
Сервис favicon.cc хорош тем, что, когда вы создаёте фавикон, вы сразу сможете увидеть, как он будет выглядеть во вкладке браузера и оценить: понятно ли, что изображено на нём или нет.
Сохранить готовый фавикон можно по кнопке " Download Favicon "
Вы можете нарисовать фавикон самостоятельно по точкам
Делается это очень просто: сначала выбираем нужный цвет в палитре справа и начинаем рисовать. Достаточно кликнуть по той клетке, где вы хотите поставить квадратик с цветом.
А если удерживать левую кнопку мыши, то можно рисовать, не отрываясь
Удалить ненужные квадраты можно, включив "transparent". Эта кнопка находится чуть ниже цветовой палитры
Закрасим пространство внутри и готово!
В итоге фавикон будет выглядеть вот так:
Кстати, с помощью этого инструмента вы можете редактировать и загруженную картинку — удалять или добавлять нужные цвета.
Вот так можно создавать фавиконы в этом редакторе. Попробуйте, это очень просто! :)
Останется только загрузить фавикон в настройках вашего сайта. В mottor, например, это делается в разделе Общие — " Иконка для сайта "
Когда иконка появится в поиске?
Поисковая система Яндекс показывает фавикон сайта слева от ссылки на сайт в поисковой выдаче. Но не пугайтесь, если после установки иконки на сайт она у вас сразу не показалась в поиске — любые изменения на сайте в поисковой выдаче отображаются только после индексации поисковыми роботами, и нужно после установки иконки дождаться следующей индексации, чтобы иконка в поиске появилась.


Фавикон — это небольшой значок, который отображается в поисковой выдаче. Он привлекает внимание пользователя, побуждая его кликнуть на ссылку и открыть сайт.


Фавикон — это графический файл, путь к которому указывается в метатегах. Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
Как правильно размещать фавиконку
- Создайте файл формата ico. Допускаются также еще 4 формата: png, а также gif, bmp и jpeg. Размер файла в пикселях должен быть 16 пикс., 32 или 120 (квадратный).
- В head главной странице добавьте код:
- Для указания адреса на кириллице применяйте Punycode.
- Проверьте отображение иконки в браузере:
- Яндекс.Бот Yandex/1.02.000, собирающий фавиконки, по расписанию посещает главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не прописан, бот идет в корень.
- Иконка преобразовывается в png размером 16*16, затем загружается на сервер фавиконок.
- Бот периодически проверяет иконку заново — частота его захода зависит от частоты обновления вашего веб-ресурса.

- Попробуйте открыть фавиконку в браузере по прямой ее ссылке. Если этот файл открывается, значит, все в порядке (сервер отдает 200 ОК).
- Если не открывается, проанализируйте, не запрещен ли вышеуказанный файл к индексации в robots.txt, или, может быть, есть ошибка в его названии или в метатегах.
- Проверьте логин на посещение веб-ресурса роботом-поисковиком, найдите запись:
Если такая запись есть, значит, робот проиндексировал файл.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки. Иконки плохого качества могут удаляться из выдачи.
- Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как определить, что сайт под фильтром
Следует устранить все нарушения и проблемы на сайте для того, чтобы выйти из-под фильтров. После этого иконка появится в поиске Yandex.
Проблема с Яндекс.Директ
В отдельных случаях фавикон не отображается для рекламной кампании. Подобные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
Еще один вариант — иконка может быть не видна, если сайт в выдаче находится очень далеко (за 10 страницей). Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.

– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ

Многие сеошники уделяют огромное внимание текстам, составляют семантическое ядро, продвигают отдельные страницы, но несправедливо забывают об индексации картинок поисковиками. На большом количестве, даже СЕО-оптимизированных, текстов ресурсов изображения остаются неоптимизированными: этот недочет может стать конкурентным преимуществом для вашего сайта.

Вообще понятие маркетинг. Что это такое? Не удивляйтесь моему вопросу, потому что из 10 маркетологов адекватно отвечает лишь 4. Откуда я знаю, что вы не остальные 6? Итак, что такое маркетинг? Как пишут все, кто пишет про маркетинг, в это понятие входит: Продажи. Новый бренд. Узнаваемость. Итак поисковой маркетинг делает все это, только в Сети. Почему мы этим занимаемся? Он самый дешевый, самый конверсионный, самый качественный… Что может…

Помните тот бум, когда все садились в машины и ехали в магазин, просто чтобы посмотреть на новые игрушки и гаджеты? Это было совсем недавно. В конце концов, Amazon начал лидировать в области e-commerce не так давно. Торговые центры получали основной доход от ритейлеров, и многие из них были исключительно оффлайновыми магазинами. Но все меняется. Amazon утвердил лидерство за прошлое лето.…
По умолчанию, в качестве значка (иконки) любого сайта отображается значок браузера или CMS (системы управления сайтом). Чтобы выделить свой сайт в списке поисковой выдачи или в списке закладок пользователя, каждый веб-мастер обязательно создаст для него фирменный значок (иконку сайта) — favicon (сокр. от англ. FAVorites ICON). Это может быть логотип компании в миниатюре или произвольная картинка.
Традиционно значок сайта именуют favicon.
Значок сайта (favicon) может быть выполнен форматах ico, png, gif или jpg.
Многие современные браузеры не требуют явного указания на favicon.ico в коде страницы. В случае отсутствия такого указания браузер загрузит файл favicon.ico из корня сайта. Тем не менее, лучше указать положение значка в HTML коде заголовка (внутри элемента ).
Онлайн-генераторы фавиконок
Для создания значка сайта существует большое количество онлайн-генераторов, где фавиконку можно нарисовать вручную или сделать её из какой-либо картинки.
Фавикон (favicon или фавиконка) — это небольшое изображение рядом с названием страницы в поисковой выдаче Яндекса, а также во вкладке сайта.
Так это выглядит в поиске Яндекса:

А так во вкладках браузера:

Зачем нужен фавикон?
Поисковикам наплевать, есть у сайта значок или нет. На повышение или понижение в выдаче это никак не влияет. Но фавикон — символ вашего ресурса. Он больше нужен пользователям. Яркая картинка привлекает внимание, помогает запомнить сайт и отличить его от других.
Кстати, Яндекс.Вебмастер предупреждает об ошибке, если у сайта нет фавиконки. Также ошибка может отобразиться в лог-файлах. Браузеры запрашивают favicon.ico, если не находят нужный файл, сервер фиксирует ошибку 404.
Лог-файл — журнал с системной информацией о работе сервера и действиях пользователей.
Как быстро создать фавикон для сайта
Иконку рекомендуется делать в той же цветовой гамме, что и сам сайт. Тогда страницы будут выглядеть более гармонично. Не забывайте, что иконка должна отражать суть вашего ресурса.
Не рисуйте много деталей. Значок очень маленький (32×32 пикселя), поэтому мелкие нюансы будут совершенно не видны читателям.
Вот удачные примеры фавиконок. Все они контрастные, используют логотип или условный символ, которым обозначают тематику ресурса.
![]()
Самостоятельно создать мини-логотип
Создать значок с помощью онлайн-сервиса
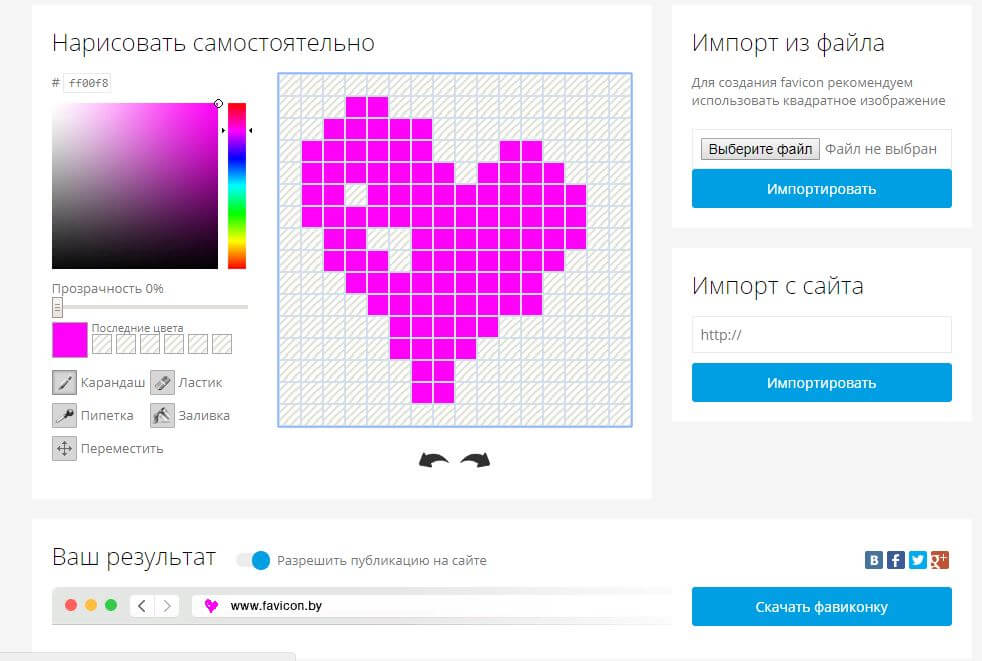
Рисуем фавинкон: Favicon.by
Слева есть палитра цветов, разные кисти и прочие полезности. Рисуем незамысловатые символы, которые отображают суть нашего проекта, и смотрим чуть ниже, как иконка будет выглядеть во вкладке.

Ключевое отличие данного сервиса: вы можете создать свою фавиконку, загрузив приглянувшуюся картинку или ваш логотип.
Берем готовое изображение 260×260 пикселей. Выбираем нужную степень сжатия и настройки для iOS, Android и MacOS Safari. В результате у вас будут все типы иконок и код для вставки.
Если другой вебмастер скачает такую же картинку, как и вы, то это будет путать читателей. Лучше потратить немного времени и создать уникальную фавиконку.
Также можно скачать значок на специализированных стоках, например:
Какой формат использовать?
Желательные форматы Favicon: ico, png, svg
Устаревающий формат. Зато поддерживается большинством браузеров.
Он включает в себя значки разных размеров. Поэтому браузеры могут подтянуть иконку более низкого разрешения.
Поддерживается всеми браузерами и платформами.
Применяется в Safari MacOS. Файлы мало весят, а отображаются хорошо. Дружно ждем, когда все браузеры начнут поддерживать этот формат.
Допустимые форматы: jpeg и gif
Не все браузеры поддерживают отображение таких значков.
Продвинутая информация по размерам фавиконов, которая пригодится не всем
Некоторые делают фавикон в нескольких размерах, чтобы он адекватно отображался в десктопных и мобильных браузерах.
Не хотите так заморачиваться? Тогда делайте фавикон 32×32 пикселя. И переходите к следующему разделу.
Вот сводная таблица по рекомендуемым размерам. Источник: ux.pub

Для смартфонов
Для Андроида и Эпла размер иконки зависит от типа и плотности экрана. Вдруг, вам это пригодится в работе.

Как поставить Favicon самостоятельно
Через тему сайта WordPress
Начиная с версии WordPress 4.3, можно добавить фавикон из админки WordPress.
Придерживайтесь вот такой последовательности:
Как добавить фавикон на сайт WordPress вручную
Советуем сначала протестировать все на локальном сайте разработки.
- Заходим в файлы темы FTP-клиент или файловый менеджер.
- Находим папку /wp-content/themes/your-theme.
- Загружаем иконку в подпапку, например, Assets.
- Запоминаем путь к файлу.
В файте function.php и прописываем путь до фавикона.
function add_favicon() <
echo ‘’;
>
add_action(‘wp_head’, ‘add_favicon’);
Строка после href=«‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
function add_favicon() <
echo ‘’;
>
add_action(‘wp_head’, ‘add_favicon’);
Как вставить фавикон через корневой каталог, если сайт не использует CMS
Для установки фавикона более сложным путем заходим в корневой каталог нашего сайта. Например, при помощи программы FileZilla. Тут нужно найти HTML-код главной страницы сайта.
Лучше предварительно сохранить этот файл на компьютере, на случай, если вы неправильно измените исходный код. Открываем HTML-код и ищем строки, которые располагаются между тегами head. В этом месте нужно вставить строку:
После него указывается адрес, где иконка расположена, то есть доменное имя, корневая папка и название самого файла. Если домен написан кириллицей, то адрес указывается с использованием Punycode — программы для преобразования кириллических символов, которая также используется при создании мультиязычных сайтов.
Здесь нужно прописать формат файла.

Как задать фавиконы для разных устройств?
Пропишите ссылки на иконки между тегами head. Например:
Для десктопа (ico)
Декстоп (png)
Apple
Иконки в устройствах Apple закругляются по углам. Поэтому лучше использовать apple-touch-icon-precomposed вместо apple-touch-icon.
Safari
Андроид
Как задать размеры фавиконок?
Можно загрузить иконку в нескольких размерах: 16×16, 32×32 и 48×48. Вот пример для декстопа:
Как проверить, установился ли фавикон?
Просто погуглите ваш ресурс. Или проверьте сайт в сервисе Realfavicongenerator.
Если иконка не отображается, убедитесь что:
Подытожим
- Фавикон лучше делать, чем не делать. Это поможет людям идентифицировать ваш сайт.
- Создать фавикон можно в Фотошопе или с помощью онлайн-сервисов
- Можно создавать иконку сразу в нескольких размерах, чтобы она корректно отображалась на всех устройствах.
- Наиболее подходящие форматы: ico или png.
- Добавить фавиконку можно через вашу CMS или через корень сайта.
А как вы считаете, у каких сайтов самые удачные фавиконки? Делитесь в комментариях!
Читайте также:

