Как сделать иконку сайта на вкладке html
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Чем выше конкуренция в отрасли, тем изобретательнее становятся владельцы сайтов, чтобы выделиться на фоне соперников. Чтобы ресурс заметили, полюбили и не забыли, нужен качественный контент и уникальность. Фавикон — это инструмент, который подчеркивает стиль и неповторимость сайта и выделяет его на фоне других.
Наш отдел поддержки часто спрашивают, как установить фавикон. Мы решили рассказать в статье, что представляет из себя фавикон, как его создать и отобразить на сайте. Информация будет полезна всем, у кого есть сайт.
О чем расскажем:
Что такое фавикон
Favicon (favorite icon) — значок, картинка, которую видим во вкладке браузера рядом с title и перед названием сайта в меню закладок.
В качестве фавикона используют упрощенный и уменьшенный логотип компании, первую букву её названия или характерное сочетание букв, изображение, которое символизирует тематику сайта. Задача favicon — быть броским, чтобы выделить сайт среди других вкладок в браузере.
Зачем нужен фавикон
Когда в браузере открыто более десятка вкладок, мы переключаемся между ними, ориентируясь на изображение, а не текст рядом с ним. При большом количестве вкладок текст даже не виден. Фавиконка — всё, что остается, чтобы распознать сайт.
Фавикон полезен для владельца сайта и посетителя, поскольку:
- обеспечивает узнаваемость ресурса и бренда,
- упрощает поиск нужной вкладки или закладки,
- выделяет компанию среди конкурентов,
- поддерживает единый стиль сайта,
- повышает лояльность и доверие к компании, ведь вы проявили внимание и заботу в деталях.
Пробуйте качественный хостинг с рейтингом 9,7 из 10 баллов
на основе 1900 отзывов клиентов!

Как отображается favicon сайта в поиске
Значок для сайта пригодится и для вкладок, и для поисковой системы. Google тестирует отображение фавиконов в поисковой выдаче на десктопной версии, а в мобильной версии — отображает фавиконы в выдаче на постоянной основе. Фавиконки отображаются слева от адреса сайта и служат дополнительным ориентиром для выбора ссылки. Если у вас еще нет фавикона, задумайтесь — сайт без картинки рядом затеряется на белом фоне среди ссылок конкурентов.
Как создать фавикон для сайта
Рассмотрим четыре способа создать фавикон для сайта:
- заказать рисунок у дизайнера,
- нарисовать фавикон самостоятельно с помощью средств Photoshop,
- использовать готовые картинки для фавикона,
- воспользоваться онлайн-сервисами.
В первом случае платите за картинку, продуманную и сделанную с учетом ваших пожеланий. Второй вариант — бесплатный, если владеете Photoshop или другим растровым графическим редактором, у вас хорошая фантазия и есть несколько часов свободного времени.
Есть готовые фавиконы в виде стандартного набора картинок. Выбираете понравившуюся и подходящую для сайта. Об уникальности в этом случае придется забыть.
Онлайн-сервисы будут полезны, если есть готовое изображение, которое нужно трансформировать в favicon без потери качества.
Какие размеры можно использовать
Размер фавиконки, как и других растровых картинок, измеряется в пикселях. Стандартный размер, который поддерживают все устройства и браузеры, 16х16. В зависимости от версии браузера и операционной системы также используют размер файла 24х24, 32х32, 64х64.
Google рекомендует использовать квадратные изображения более больших размеров, чем 16х16 — чтобы в браузерах картинка масштабировалась без потери качества. Главное, чтобы иконка была квадратной.
Онлайн-инструменты для создания favicon
Чтобы нарисовать фавикон, не обязательно быть дизайнером или обращаться в дизайнерское бюро или к фрилансерам. Онлайн-генераторы дают возможность бесплатно превратить имеющуюся картинку в изображение нужно размера и формата, нарисовать самостоятельно либо выбрать готовое из базы.
Ниже представлен короткий список таких ресурсов.
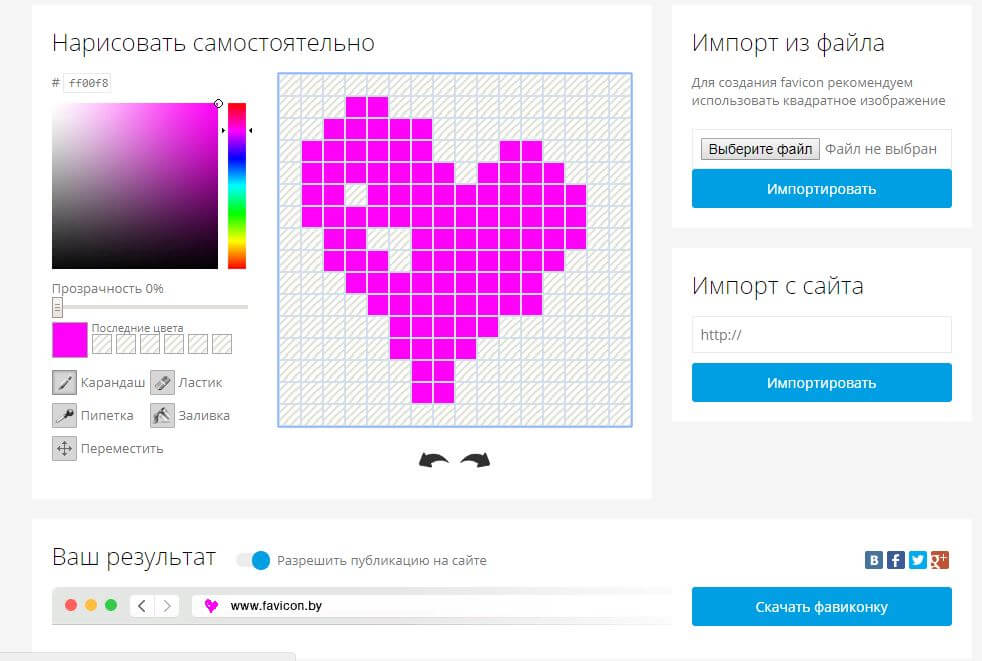
favicon.by
Простой и удобный генератор, который позволяет превратить готовое (желательно квадратное) изображение в фавикон либо нарисовать его самостоятельно. Поле уже разлинеено на квадратики, так что видно каждый пиксель будущего изображения.
Какие типы файлов можно использовать в favicon
Формат .ico используют для фавиконов с момента их изобретения. Файл такого формата содержит картинки разного размера. Браузеры распознают его в корневой папке сайта и самостоятельно подтягивают в виде иконки.
Помимо .ico десктопные версии браузеров распознают favicon в формате .jpg, который Android тоже распознает. Safari, браузер от Apple, хорошо работает с .svg векторными изображениями.
- .ico,
- .jpg,
- .svg,
- .jpg (без анимации).
Когда выбрали, что хотим отобразить в браузере и формат файла, пора добавить его на сайт.
85 % пользователей не будут покупать через веб-сайт, если они не уверены, что их данные передаются безопасно.
Защитите свой сайт с SSL-сертификатом и не теряйте клиентов!

Как отобразить на сайте (HTML)
Поскольку не все браузеры распознают favicon автоматически, пропишите путь к файлу и способ отображения в html-коде страницы. Для этого между тегами и поместите:
Для сайта на WordPress нужны аналогичные действия. В разделе head файла header.php пропишите:
По теме фавиконок у нас есть еще один полезный материал, как добавить favicon на WordPress.
Особенности отображения favicon на разных устройствах
Фавикон по-разному отображается на мониторе, планшете и телефоне. Это связано с разным разрешением дисплея и плотностью пикселей на один дюйм (PPI).
Для десктопа подходит картинка размером 16×16, 32×32, 48×48 пикселей. Когда речь заходит об устройствах на Android, в зависимости от PPI, используют favicon размером:
Планшеты и телефоны Apple отличаются по формату и плотности пикселей. Для устройств с обычным экраном применяют изображения размером от 57х57 до 76х76 пикселей. Для продуктов с Retina-дисплеем размер стартует от 114х114 пикселей и до 180х180.
Выводы
Преимущества сайта с фавиконом очевидны. Чем больше сайтов появляется в интернете, тем больше уникальная иконка становится необходимостью, а не приятным бонусом.
Поделитесь, пожалуйста, в комментариях опытом создания favicon и расскажите, помогла ли наша статья создать ту самую неповторимую иконку.
Выполняет роль Scrum-мастера в технических командах, ведет проекты, настраивает процессы и следит, чтобы они работали. Любит порядок, тайм-менеджмент и общение с людьми.
Фавикон (favicon или фавиконка) — это небольшое изображение рядом с названием страницы в поисковой выдаче Яндекса, а также во вкладке сайта.
Так это выглядит в поиске Яндекса:

А так во вкладках браузера:

Зачем нужен фавикон?
Поисковикам наплевать, есть у сайта значок или нет. На повышение или понижение в выдаче это никак не влияет. Но фавикон — символ вашего ресурса. Он больше нужен пользователям. Яркая картинка привлекает внимание, помогает запомнить сайт и отличить его от других.
Кстати, Яндекс.Вебмастер предупреждает об ошибке, если у сайта нет фавиконки. Также ошибка может отобразиться в лог-файлах. Браузеры запрашивают favicon.ico, если не находят нужный файл, сервер фиксирует ошибку 404.
Лог-файл — журнал с системной информацией о работе сервера и действиях пользователей.
Как быстро создать фавикон для сайта
Иконку рекомендуется делать в той же цветовой гамме, что и сам сайт. Тогда страницы будут выглядеть более гармонично. Не забывайте, что иконка должна отражать суть вашего ресурса.
Не рисуйте много деталей. Значок очень маленький (32×32 пикселя), поэтому мелкие нюансы будут совершенно не видны читателям.
Вот удачные примеры фавиконок. Все они контрастные, используют логотип или условный символ, которым обозначают тематику ресурса.
![]()
Самостоятельно создать мини-логотип
Создать значок с помощью онлайн-сервиса
Рисуем фавинкон: Favicon.by
Слева есть палитра цветов, разные кисти и прочие полезности. Рисуем незамысловатые символы, которые отображают суть нашего проекта, и смотрим чуть ниже, как иконка будет выглядеть во вкладке.

Ключевое отличие данного сервиса: вы можете создать свою фавиконку, загрузив приглянувшуюся картинку или ваш логотип.
Берем готовое изображение 260×260 пикселей. Выбираем нужную степень сжатия и настройки для iOS, Android и MacOS Safari. В результате у вас будут все типы иконок и код для вставки.
Если другой вебмастер скачает такую же картинку, как и вы, то это будет путать читателей. Лучше потратить немного времени и создать уникальную фавиконку.
Также можно скачать значок на специализированных стоках, например:
Какой формат использовать?
Желательные форматы Favicon: ico, png, svg
Устаревающий формат. Зато поддерживается большинством браузеров.
Он включает в себя значки разных размеров. Поэтому браузеры могут подтянуть иконку более низкого разрешения.
Поддерживается всеми браузерами и платформами.
Применяется в Safari MacOS. Файлы мало весят, а отображаются хорошо. Дружно ждем, когда все браузеры начнут поддерживать этот формат.
Допустимые форматы: jpeg и gif
Не все браузеры поддерживают отображение таких значков.
Продвинутая информация по размерам фавиконов, которая пригодится не всем
Некоторые делают фавикон в нескольких размерах, чтобы он адекватно отображался в десктопных и мобильных браузерах.
Не хотите так заморачиваться? Тогда делайте фавикон 32×32 пикселя. И переходите к следующему разделу.
Вот сводная таблица по рекомендуемым размерам. Источник: ux.pub

Для смартфонов
Для Андроида и Эпла размер иконки зависит от типа и плотности экрана. Вдруг, вам это пригодится в работе.

Как поставить Favicon самостоятельно
Через тему сайта WordPress
Начиная с версии WordPress 4.3, можно добавить фавикон из админки WordPress.
Придерживайтесь вот такой последовательности:
Как добавить фавикон на сайт WordPress вручную
Советуем сначала протестировать все на локальном сайте разработки.
- Заходим в файлы темы FTP-клиент или файловый менеджер.
- Находим папку /wp-content/themes/your-theme.
- Загружаем иконку в подпапку, например, Assets.
- Запоминаем путь к файлу.
В файте function.php и прописываем путь до фавикона.
function add_favicon() <
echo ‘’;
>
add_action(‘wp_head’, ‘add_favicon’);
Строка после href=«‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
function add_favicon() <
echo ‘’;
>
add_action(‘wp_head’, ‘add_favicon’);
Как вставить фавикон через корневой каталог, если сайт не использует CMS
Для установки фавикона более сложным путем заходим в корневой каталог нашего сайта. Например, при помощи программы FileZilla. Тут нужно найти HTML-код главной страницы сайта.
Лучше предварительно сохранить этот файл на компьютере, на случай, если вы неправильно измените исходный код. Открываем HTML-код и ищем строки, которые располагаются между тегами head. В этом месте нужно вставить строку:
После него указывается адрес, где иконка расположена, то есть доменное имя, корневая папка и название самого файла. Если домен написан кириллицей, то адрес указывается с использованием Punycode — программы для преобразования кириллических символов, которая также используется при создании мультиязычных сайтов.
Здесь нужно прописать формат файла.

Как задать фавиконы для разных устройств?
Пропишите ссылки на иконки между тегами head. Например:
Для десктопа (ico)
Декстоп (png)
Apple
Иконки в устройствах Apple закругляются по углам. Поэтому лучше использовать apple-touch-icon-precomposed вместо apple-touch-icon.
Safari
Андроид
Как задать размеры фавиконок?
Можно загрузить иконку в нескольких размерах: 16×16, 32×32 и 48×48. Вот пример для декстопа:
Как проверить, установился ли фавикон?
Просто погуглите ваш ресурс. Или проверьте сайт в сервисе Realfavicongenerator.
Если иконка не отображается, убедитесь что:
Подытожим
- Фавикон лучше делать, чем не делать. Это поможет людям идентифицировать ваш сайт.
- Создать фавикон можно в Фотошопе или с помощью онлайн-сервисов
- Можно создавать иконку сразу в нескольких размерах, чтобы она корректно отображалась на всех устройствах.
- Наиболее подходящие форматы: ico или png.
- Добавить фавиконку можно через вашу CMS или через корень сайта.
А как вы считаете, у каких сайтов самые удачные фавиконки? Делитесь в комментариях!
— это иконка сайта, которая отображается на вкладке браузера вместе с названием страницы, а также в результатах поиска Яндекс, в Google — нет:
Область использования фавикона не ограничивается браузерами и поисковыми системами (не только Яндекс). В общем смысле он играет роль графического идентификатора проекта / ресурса.
Характеристики фавикона
Фавикон традиционно располагается в корне сайта и имеет: имя — favicon ; формат — ico ; размер — 16×16 px.
Создание, поиск и конвертация фавиконов
Программы, работающие с форматом ico : GIMP .
Установка фавикона на сайт
Для установки готового (имеющего соответствующие имя и формат) фавикона на сайт, нужно просто загрузить его в корень проекта, а затем несколько раз обновить страницу в браузере.
Фавикон не отображается / обновляется
Другое место расположения фавикона
Фавикон может располагаться не только в корне сайта, но и в любой другой папке, и даже на другом ресурсе. В этом случае в HTML-код страницы, между и , нужно добавить следующую строку:
rel="icon" атрибут, который определяет отношения между текущим документом и файлом, на который делается ссылка (это нужно для того, чтобы браузер и поисковый робот правильно использовали последний); в данном случае его значение означает, что ссылка указывает на иконку сайта. type="image/x-icon" — изображение в формате ico . href абсолютная или относительная ссылка на файл с фавиконом.
Другой формат фавикона
Вместо формата ico можно использовать фавикон формата gif или png . В этом случае, в коде выше, нужно изменить значение атрибута type (MIME -тип) на image/gif или image/png соответственно:
Использовать в качестве фавикона можно любые форматы изображений, поддерживаемые браузерами.

В этой статье мы поговорим об использовании собственных значков для своих веб-сайтов, которые видны в адресных строках браузеров перед адресом страницы, а также в закладках, в табах и других элементах интерфейса.
Фавиконки в 2021 году
В 2021 году мы можем использовать SVG-значки в качестве фавиконки. Минимальный код, который следует размещать в head страницы.
Первая строчка meta с именем theme-color требуется для цвета значка в Chrome и Android.
Для старых браузеров можно использовать файл favicon.ico размером 32x32 в корне веб-сайта. Описание файла ниже в старой версии статьи.
Все остальные значки необязательно размещать в корне сайта.
Файл favicon.svg (имя может быть любым) является векторным. Размер не важен. Указывать тип type="image/svg+xml" теперь не нужно.
Одним из преимуществ SVG-значка является то, что вы можете изменить цвет с помощью CSS. При использовании медиа-запроса prefers-color-scheme цвет вашего значка меняется в зависимости от тёмного или светлого режима пользователя. Этот метод не будет работать со mask-icon, так как цвет указан в атрибуте, но Safari добавляет белый фон, если контраста недостаточно.
Файл apple-touch-icon.jpg с атрибутом apple-touch-icon нужен для значка на IOS-устройствах, а также для "ИзбранноеЭ на странице новой вкладки в браузере. Вам нужен только размер 180x180, и атрибут sizes лишний.
Файл manifest.json предоставляет информацию о вашем веб-приложении или веб-сайте. Значок используется в Android и Chrome. Нужен только самый большой размер 512x512. Приблизительное содержание файла:
Значок для сайта в 2017 году. Старая версия
Чтобы указать значок, соответствующий странице, достаточно прописать в разделе HEAD страницы следующее:
Вместо слов адрес значка необходимо указать URL-путь к файлу значка.
На самом деле они совершили опрометчивый поступок, поскольку использование тега link даёт следующие преимущества:
- файл со значком можно назвать как угодно, а не только favicon.ico
- можно назначить много разных значков нескольким разделам сайта, а не только один и только всему сайту сразу
- если значок не прописан в
- , то его не увидят другие браузеры (Firefox, Netscape, Konqueror, Opera)
Примечание: Кстати, исходя из вышесказанного, рекомендация размещать файл с именем favicon.ico в корне веб-сайта с последующим указанием на него в теге link выглядит опрометчивой, поскольку, если потом возникнет надобность отменить для одной из страниц указание нестандартного значка, то просто убрать соответствующий link будет недостаточно: Internet Explorer продолжит по-прежнему успешно находить favicon.ico в корне сайта. В этом случае придётся переименовывать файл favicon.ico и изменять код во всех остальных страниц веб-сайта, а не только той одной, для которой захочется отменить указание значка.
Поэтому, свои значки желательно не называть стандартным именем favicon.ico. Помимо всего прочего, оно ещё и плохо соответствует внешнему виду значка, описывая одно лишь его предназначение.
Теперь поговорим о формате значков ICO. ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Данные значков хранятся в несжатом виде, то есть цвет каждой точки значка кодируется независимо, и объём файла поэтому получается довольно-таки большим.
Размер значка может быть любым, но тогда вид значка будет дополнительно искажён при растяжении или сжатии в момент приведения к одному из стандартных размеров.
Значки бывают либо в естественном цвете (True Color), либо с фиксированной палитрой (из двухсот пятидесяти шести, шестнадцати, или всего из двух цветов).
Mozilla Firefox и IE8 поддерживают открытие нескольких закладок в одном окне, отображая значки веб-сайтов на корешках таких закладок. Это чрезвычайно удобно, поскольку позволяет быстро ориентироваться при выборе закладки.
Отсюда следует вывод, что при создании значка для сайта или страницы главным является размер 16×16, и именно его следует прежде всего помещать в ICO-файл.
Если стоит выбор между сохранением значка 16×16 либо в естественном цвете (True Color), либо в формате с фиксированной 256-цветной палитрой, то какой выбор следует сделать и почему? Следует выбрать естественный цвет, поскольку в данном случае именно это позволит сократить объём файла.
Если в файле значка отсутствует изображение, соответствующее необходимому системе размеру, то будет выбрано наиболее подходящее из них, а потом растянуто (или сжато). Такие значки выглядят размазанными, что довольно-таки некрасиво (тем более это верно для тех значков, некоторая часть изображения которых прозрачна, и сквозь неё просвечивает фон рабочего стола).
Исходя из вышеприведённых соображений, в каждом из ваших ICO-файлов должно присутствовать по крайней мере три значка: один 16×16, один 32×32, и один 48×48. Тогда и значки всех размеров будут в наличии, и вид их не окажется искажён.
Дополнительные возможности
Может ли значок быть не в формате ICO, а в каком-нибудь другом формате — например, в анимированном GIF? Да, может, если браузер поддерживает подобное. Для этого достаточно изменить MIME-тип и указать адрес GIF-файла:
Браузеры, которые понимают GIF-значки сайтов (например, Mozilla) будут демонстрировать анимацию в строке адреса, слева от URL, а также во всех остальных местах, где ими отображаются значки. Браузеры типа Internet Explorer 6 просто не станут скачивать значок этого типа. Именно поэтому следует указывать тип.
Можно ли сделать так, чтобы значок был анимированным GIF там, где это возможно, а в остальных браузерах оставался неподвижным ICO-изображением? Такой эффект будет достигнут, если указать два link-тега подряд, один за другим:
Браузер всегда берёт последний из указанных значков — при том условии, что понимает тип значка. Таким образом, понимающие GIF возьмут GIF, остальные возьмут ICO.
Этот трюк работает и со значками нестандартных форматов — таких, как MNG. Такие значки надо всегда указывать последними — а перед ними приводить, как минимум, ICO-версию.
ICO-версия должна указываться всегда, поскольку значки других MIME-типов не пригодны для оформления ярлыков Microsoft Windows (URL-файлов), а это необходимо и на рабочем столе, и в других папках.
Значки для iPhone, iPad
Интересно отметить, что при этом со значком произойдут некоторые изменения: появятся закругленные уголки, небольшая падающая тень от значка, и стеклянный эффект.

Если вы не хотите подобных эффектов для своего значка, то используйте другую запись:
HTML5
С появлением HTML5 стало возможным использовать новый атрибут sizes. И теперь можно встретить такую запись.
В этом примере используется значок размером 32 на 32. Иногда создаётся целый список подобных записей для разных размеров, которые могут использоваться разными браузерами.
В дополнение. Можно использовать разные размеры значков.
Программы для создания ICO-файлов
Многие графические редакторы и специализированные редакторы значков позволяют создавать или конвертировать картинки в значки.
Не забывайте о том, что фиксированная палитра не обязана состоять из системных цветов. Поэтому значки 32×32 и 48×48 следует сохранять, по крайней мере, в 256-цветной палитре, поскольку в True Color они будут занимать слишком много места, а грамотный подбор палитры способен сделать ограниченность количества цветов практически незаметной.
Читайте также:

