Как сделать иконки в иллюстраторе
Обновлено: 04.07.2024
В этом уроке вы узнаете, как создать небольшой набор из трех изометрических значков еды в Adobe Illustrator. Если вы новичок в изометрическом рисовании, то этот урок для вас, потому что вы узнаете, как создать свою собственную изометрическую сетку, а все значки созданы с использованием только основных форм.
Создаем новый документ
Затем перейдите в меню Редактировать > Установки > Основные и установите Перемещение курсора на 1 пиксель , затем перейдите к Единицам измерения , чтобы убедиться , что они установлены как на скриншоте ниже. Я обычно работаю с этими настройками, и они помогут вам на протяжении всего процесса рисования.
Создаем изометрическую сетку
При рисовании иконок в изометрической проекции очень важной частью процесса является знание того, как создать собственную сетку внутри монтажной области. Вот мой метод создания быстрой и простой изометрической сетки в Illustrator. Через несколько минут мы будем готовы начать рисовать иконки еды.
Возьмите инструмент Отрезок лини (\) и щелкните в любом месте на вашей монтажной области, чтобы открыть окно настроек. Введите 400 пикселей в поле Длина и 30 градусов в поле Угол, потому что в изометрических чертежах все должно быть нарисовано под этим углом. Поместите линию где-нибудь на левой стороне вашего артборда размером 200 x 200 пикселей и нарисуйте 1 штрих .
С выделенной линией перейдите в Эффект > Исказить и трансформировать > Трансформировать . Введите 18 px в поле Перемещение > По горизонтали и укажите 30 копий, чтобы размножить линию. У вас должно быть достаточно линий, чтобы покрыть артборд.
С выбранной группой линий, перейдите в Объект > Трансформировать > Зеркальное отражение . Установите Вертикальное и нажмите Копировать, чтобы получить отражение этих линий над монтажной областью (2).
Как создать изометрическую иконку сэндвича
При создании изометрической графики в Adobe Illustrator практически все начинается с базовых изометрических фигур, таких как квадраты, прямоугольники и круги. Первая иконка еды, которую мы нарисуем — это квадратный бутерброд, поэтому давайте начнем с того, как нарисовать изометрический квадрат.
Используйте Перо(P) снова, чтобы нарисовать левую сторону хлеба. Высота этой фигуры составляет всего 1 квадрат сетки, а длина остается 7. Примените немного более темный оттенок бежевого в качестве цвета заливки, обводку сделайте как в предыдущем шаге.
Мы сохраним одинаковые настройки обводки на протяжении всего урока, чтобы иконки были в одном стиле.
Нарисуйте правую сторону хлеба таким же образом.
Уменьшите круг, полученный на предыдущем шаге, удерживая клавишу Shift, чтобы сохранить пропорции. Затем переместите его рядом с нижним правым краем хлеба. Залейте его указанным цветом и примените ту же обводку (1).
Выделите весь хлеб в нижней части бутерброда, а затем скопируйте и вставьте его (Shift-Control-V), чтобы сделать его копию. Сгруппируйте (Control-G) три фигуры и переместите их вверх на три квадрата сетки (1).
Чтобы создать текстуру на верхнем хлебе, случайным образом расположите несколько маленьких изометрических кругов, как вы делали для салями. Окрасьте их с бежевым и уменьшить непрозрачность до 35% (2).
На этом этапе квадратный значок сэндвича готов, и вот как выглядит значок без сетки
Как создать изометрическую прямоугольную сэндвич-иконку
Давайте создадим новый артборд внутри документа для второй иконки. Возьмите инструмент Прямоугольник (M) и нарисуйте новый квадрат 200 x 200 px ; затем перейдите в Обект> Монтажые области > Преобразовать в монтажные области.
Теперь создайте новую изометрическую сетку, как описано в начале урока, или скопируйте существующую. Просто убедитесь, что вы выровняли вторую сетку по Монтажной области №2.
Мы будем использовать ту же технику для создания изометрического круга, начиная с изометрического квадрата, поэтому возьмите инструмент Перо (P) и нарисуйте квадрат, отсчитывая по 4 квадрата сетки с каждой стороны. Сделайте копию и поместите ее в верхнюю правую часть монтажной области (1).
Выбрв оба квадрата, перейдите в Эффект > Стилизация > Скругленные углы и примените радиус в 100 пикселей или выше. Выберите Разобрать оформление в меню Объект, чтобы разобрать примененный эффект, и вы получите два круга (2).
Используйте инструмент прямого выбора (A), чтобы выбрать только указанные точки, и нажмите клавишу Delete на клавиатуре, чтобы удалить их (1). Вы получите два полукруга.
Продолжая использовать инструмент прямого выбора (A) , выберите две соответствующие конечные точки и нажмите Control-J, чтобы соединить их (2). Повторите то же самое с двумя другими конечными точками вверху, и вы получите практически изометрический прямоугольник с закругленными углами. Покрасьте хлеб светло-бежевым и добавьте такую же темную обводку в 2 пт (3).
Теперь, когда вы освоили рисование изометрических кругов, создайте и расположите три из них на хлебе в виде помидоров. Цвет их красный (1).
Сделайте меньшие копии трех кругов и замените красную заливку белым. Это будет моцарелла в бутерброде (2).
Выберите форму хлеба, а затем скопируйте ее (Shift-Control-V), чтобы сделать копию поверх остальных. Перейдите в Объект > Трансформировать > Перемещение и введите -18 px в поле По вертикали и 90 градусов в поле Угол. Вы получите верхнюю булочку. Замените цвет заливки на более темный оттенок бежевого.
Давайте добавим последние штрихи. Возьмите инструмент Отрезок линии (\) и используйте его, чтобы нарисовать линию длиной 40 пикселей под углом 120 градусов . Сделайте три копии и разместите их на верхней булочке, как показано (1).
Выберите верхнюю булочку, а затем скопируйте (Shift-Control-V), чтобы сделать ее копию поверх остальных фигур. Перейти к Объект > Контур > Создать параллельный контур и применять смещение -1 px, чтобы получить немного меньшую форму (1).
На этом этапе прямоугольная сэндвич-иконка готова, и вот как иконка выглядит без сетки.
Как создать иконку изометрического супа
Затем выберите красную форму вместе с копией черного круга и нажмите Разделить в панели Обработка контуров, затем Разгруппировать (Shift-Control-G) . В результате вы получите три отдельные фигуры, окрашенные в пурпурный, розовый и зеленый цвета на изображении ниже (2).
Удалите верхнюю фиолетовую фигуру, потому что она нам не нужна, и теперь у нас есть суповая тарелка (3).
Раскрасьте розовые и зеленые фигуры светло-серым и примените все туже коричневую обводку, чтобы сохранить общий стиль (1). Затем выберите оригинальные черные и оранжевые круги и перейдите в Объект > Составной контур > Создать (Control-8) . Переместите получившийся составной путь перед остальными, перейдя в Объект > Монтаж > На передний план (Shift-Control-]) , и это будет внешний край чаши. Покрасьте его белым и примените те же настройки обводки (2).
Выберите круг, который раньше был розовым; перейдите в Объект > Трансформировать > Масштабирование и введите 40%в поле Равномерно. Нажмите Копировать, и вы получите меньший круг. Переместите его на дно чаши (3).
Выберите белый край чаши, а затем скопируйте и вставьте (Control-F) . Затем перейдите в Объект > Составной контур > Отменить, чтобы получить отдельные круги. Возьмите меньшую из двух фигур, потому что она нужна нам для создания супа (1).
Теперь возьмите больший круг из предыдущего шага и немного переместите его вниз. Возьмите Ножницы (С) и нажмите на две указанные точки, чтобы разрезать контур, а затем удалите верхний сегмент (2).
Выберите нижний сегмент и добавьте ему красную обводку в 2 пт, чтобы создать декоративную линию на чаше (3). Выберите Объект > Разобрать, чтобы превратить обводку в заполненную форму.
Выберите основную форму чаши, а затем скопируйте и вставьте ее (Shift-Control-V), чтобы сделать копию поверх остальных. Перейти к Объект > Контур > Создать параллельный контур и применить Смещение от — 1 , чтобы получить немного меньшую форму. Уберите у этой фигуры обводку и залвку, хотя по визуальным причинам я покрасил ее в зеленый (1).
Выберите эту меньшую форму чаши вместе с красной полосой и нажмите Пересечение на панели Обработка контуров (2).
Давайте добавим немного лапши в суп. Возьмите инструмент Отрезок линии (\) и используйте его, чтобы нарисовать линию длиной 111 px под углом 30 градусов, потому что даже лапша должна быть изометрической при создании изометрического рисунка. Сделайте две копии этой линии и расположите их в верхней левой части супа (1).
Задайте им все ту же обводку; затем перейдите в Эффект > Исказить и трансформировать > Зигзаг и примените показанные настройки. Вы получите волнистый вид лапши (2).
Выберите форму супа, а затем скопируйте и вставьте (Shift-Control-V), чтобы сделать копию поверх остальных форм. Затем перейдите в Объект > Контур > Создать параллельный контур и применять смещение в -1 px, чтобы получить немного меньшую форму. берите у копии обводку и заливку, хотя по визуальным причинам я выделил ее синим цветом (1).
Теперь выберите лапшу вместе с меньшей формой супа и перейдите в Объект > Обтравочная маска > Сделать (Control-7) (2).
Давайте добавим последние штрихи в виде нескольких маленьких изометрических кругов с зеленой обводкой в 2 пт .
На этом этапе значок супа с лапшой готов, и вот как выглядит значок без сетки.
Вот три монтажных области внутри документа с изометрическими иконками еды. Это упрощает сохранение значков по отдельности.
Мобильные устройства достигли пика популярности, и они зарекомендовали себя не просто как мимолетное увлечение. Хотя они не идеальны или универсально приняты для создания медиа, их потребление действительно там, где они действительно превосходны. Спрос на мобильные устройства и сопутствующее программное обеспечение для потребления медиа создал жесткую конкуренцию среди дизайнеров. Большинство из них сосредоточены на установке своего программного обеспечения, услуг или мультимедиа на сенсорных экранах размером с планшет. Потрясающий, привлекательный значок приложения — это отличный способ помочь вашему приложению выделиться из толпы; Хорошо продуманная иконка приведет к большему количеству загрузок, большему количеству покупок и повышению доверия к вашему бренду.
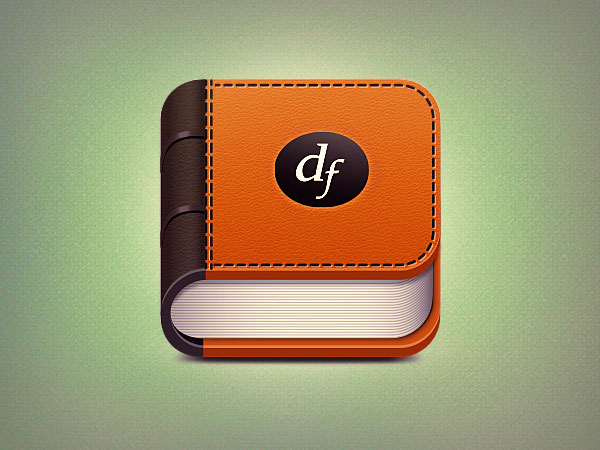
В этом уроке я покажу вам, как создать великолепную иконку книжного приложения в Illustrator. Мы будем использовать различные инструменты формы, инструменты градиента и различные параметры в меню объектов и эффектов для достижения окончательного результата. Я надеюсь, что вы узнаете несколько полезных советов по пути. Итак, начнем!
Ресурсы:
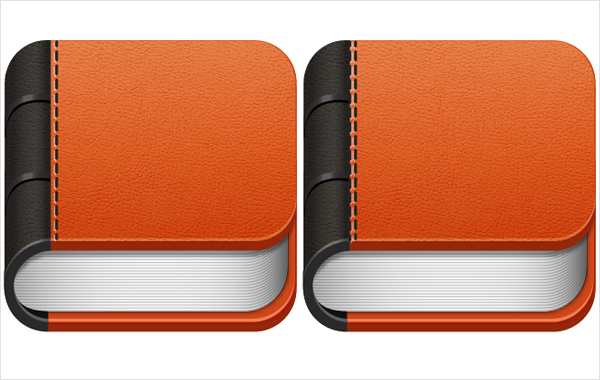
Конечный результат:

( Загрузите готовый многослойный файл Illustrator .)
Шаг 1

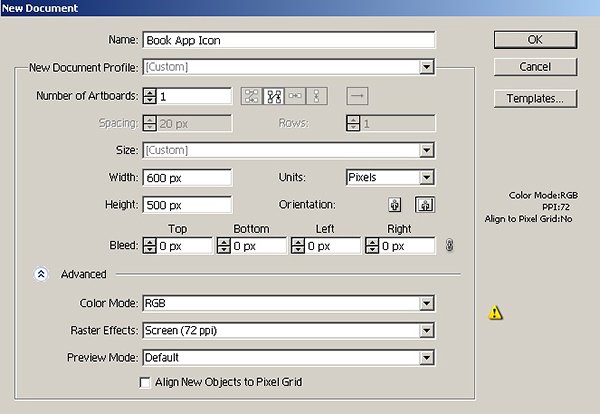
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 500 пикселей.
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Шаг 9
Шаг 10

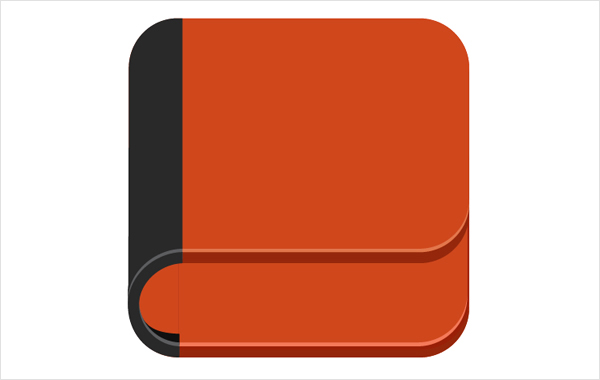
Поместите слой черной кривой позади слоя переплета книг.
Step11

Шаг 12
Шаг 13
Шаг 14
Шаг 15

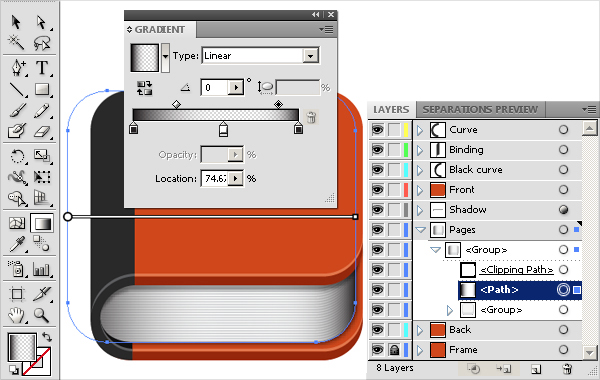
Сейчас мы применим немного затенения к страницам. Дублируйте самый нижний слой страницы и поместите его над остальными страницами, но под обтравочной маской. Примените следующий градиент к нему, используя инструмент градиента.
Шаг 16
Шаг 17
Шаг 18
Шаг 19
Шаг 20

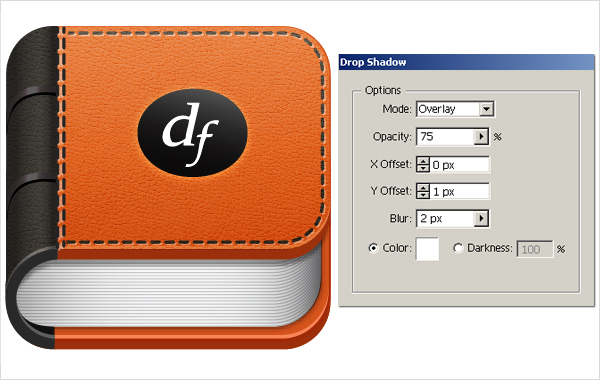
Дублируйте этот слой, измените цвет обводки исходного слоя на белый и перетащите его на 1 шаг влево. Уменьшите его непрозрачность до 75%. Теперь выберите черно-белые штрихи, продублируйте их и разместите на стыке переплета и передней крышки, как показано ниже.
Шаг 21
Шаг 22

Шаг 23

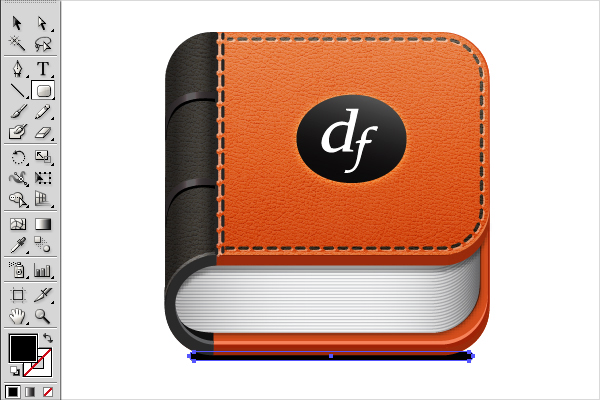
Наш значок приложения книги почти готов; Теперь мы сделаем его тень. Нарисуйте тонкий прямоугольник под остальными слоями, используя инструмент с закругленными прямоугольниками с чистым черным цветом заливки.
Шаг 24

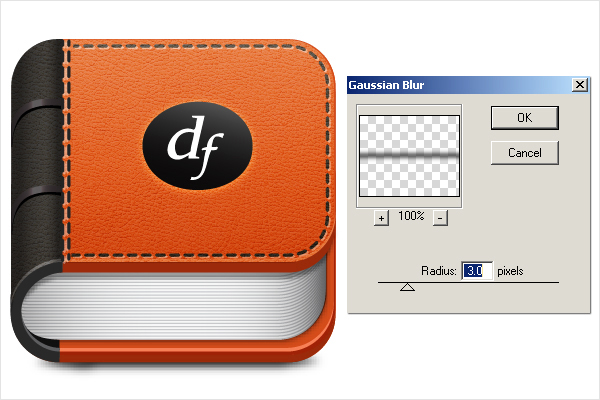
Выберите прямоугольник и примените к нему эффект размытия по Гауссу размером 3 пикселя.
Конечный результат:

Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Сообщите нам свое мнение!

Не смотря на повальное увлечение плоским дизайном, векторные 3D рисунки по прежнему пользуются спросом. Красивые иконки всегда востребованы на стоках. В этом уроке мы узнаем как быстро нарисовать стильную 3D-иконку в Adobe Illustrator на примере символа курсора.
Шаг 1. Основные настройки
Создадим новый документ (Ctrl+N) размерами 600х600 пикселей, разрешением 72dpi и без привязки к пиксельной сетке. Единицы измерения — пиксели. В меню Вид включим Сетку и Привязку к ней. Далее в Настройках (Edit > Preferences > Guides > Grid) выставим ячейку сетки, равную 1рх. При желании можно включить Информационную панель, что бы контролировать размеры формы (Window > Info).

Шаг 2. Создаем форму стрелки
Выберем инструмент Прямоугольник (М). Уберем цвет у обводки и зададим цвет заливки R=209 G=211 B=212. Нарисуем прямоугольник 42x41px. Привязка к сетке облегчит нам эту задачу.
Теперь нам надо преобразовать фигуру в треугольник. Для этого сначала добавим опорных точек (Object > Path > Add Anchor Points), а затем, с помощью инструмента Удаления опорных точек (-) уберем те, что обведены на рисунке. В завершение сдвинем нижнюю центральную точку на 6рх вправо.

Шаг 3. Корректируем стрелку
Добавим еще одну опорную точку (+) внизу треугольника. Она будет смещена относительно центра на 6 пикселей влево. После чего выделим две точки в основании (А) поднимем их на 6 пикселей вверх.

Шаг 4. Добавим основание
Используя инструмент Прямоугольник (М), нарисуем фигуру 12x22px. Подставив четко под основание стрелки Соединим две фигуры через панель Обработка контуров (Pathfinder)

Шаг 5. Делаем 3D
С помощью фильтра Выдавливание (Effect > 3D > Extrude & Bevel) добавим объем для нашей иконки. Используем настройки, как показано на рисунке.

Шаг 6. Первичная обработка
Развернем получившуюся фигуру (Object > Expand Appearance). Далее выделим только видимые стороны стрелки (см рисунок). Сгруппируем их (Ctrl+G) и на панели Слоев выключим видимость этой группы. Нам покажутся элементы невидимой стороны 3D-объекта. Закрасим светло-серые участки черным цветом (R=0 G=0 B=0). Снова включим видимость переднего плана и разгруппируем фигуру.

Шаг 7. Добавляем цвет и подсветку
Выделим 5 фигур, которые образуют боковые части. Продублируем их (Ctrl+C > Ctrl+F), затем Объединим через Обработку контуров и преобразуем в Сложенный контур (Сompound path, Ctrl+8). Результат зальем R=39 G=170 B=225.
На панели Слоев выделим задний фон. Продублируем его и переместим на передний план (Ctrl+Shift+]). Идем на панель Действий, убираем заливку и делаем обводку цветом R=247 G=148 B=30, толщину линии выберем 2px. После чего Преобразуем обводку в форму (Object > Path > Outline Stroke).

Выберем синюю и оранжевую форму и затем Разделим их с помощью панели Обработки контуров. Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.

Не снимая выделения, перейдем на панель Действий. Заменим заливку на черный, выставим прозрачность в 20%, а Режим смешивания установим Рассеянный свет (Soft Light).

По очереди выделяем пять боковых форм и заливаем их Линейными градиентами, как показано на рисунке.

Аналогично зальем верхушку курсора.

Добавим ей обводку. Перейдем на панель Действий, выставим Режим смешивания Рассеянный свет (Soft Light). Далее изменим положения и прозрачность ползунков градиента, как на рисунке. Обратите внимание, что синий цвет означает положение, а желтый — прозрачность. После этих действий добавим обводку в один пиксель. В её настройках поставим Закругленные углы и расположение Внутри.

Шаг 8. Очерчиваем форму
Выделим видимые формы. Продублируем их. Уберем все градиенты, заменив их случайными оттенками синего. Уберем обводки у верхней части.

Продублируем верхнюю часть курсора. Добавим (Shift) синюю боковушку, показанную на рисунке. Вычтем эти формы.

Выделим все синие формы. На панели Действий удалим заливки и зададим обводку в 1рх. Затем Сгруппируем результат (Ctrl+G).

Продублируем результат. Объединим его через панель Обработки контуров. Зададим новой форме белую заливку. Вернемся к черной обводке и удалим лишнее, как показано на рисунке.

Выделим белую форму и черную обводку. Затем откроем панель Прозрачности и создадим маску. После чего зададим режим смешивания Рассеянный свет, а прозрачность выставим 30%.

Вернемся к панели слоев и выделим задний план. Идем в панель Действий. Добавим форме обводку в 1 пиксель. Проследим, что бы она располагалась снаружи и углы были скруглены. Прозрачность обводки зададим в 5%.

Далее добавим Тень через меню Эффектов (внизу панели). Даже не одну тень, а целых три. Выбираем настройки, как показано на рисунке.

Шаг 9. Тени и раскрашивание
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Adobe Illustrator – графическое приложение, которое обычно используется для создания логотипов, 3D графики и публикаций. Проекты Illustrator создаются слоями, поэтому пользователь всегда может отредактировать конкретную часть проекта без изменений других элементов. Так же это приложение известно как хороший создатель привлекательных печатных публикаций. Существует множество опций для преображения текста, например, цвет, тень и символы. Символ в Adobe Illustrator – это графика, которая может применяться неограниченное количество раз в вашем проекте. Вы можете выбрать символ с уже существующей библиотеки или создать свой собственный. Эта статья расскажет о том, как добавить символ в Illustrator.


Откройте существующий проект или с помощью диалогового окна создайте новый документ для печати или интернета.


Выберите “Символ“ в выпадающем меню. Появится панель Символов. Она включена в блок с панелями “Кисти“ и “Образцы“. Там может быть 4-5 предустановленных символов. Вы наверняка захотите установить больше символов.

Вернитесь в “Окно“, откройте выпадающее меню и прокрутите к строке “Символы“. Рядом с кнопкой вы увидите “Библиотеку Символов“. Подведите курсор к Библиотеке Символов и нажмите, чтобы появилось меню с большим списком опций.


Откройте любую библиотеку, которая вам будет полезна. Панель библиотеки символов Illustrator добавит выбранную вами библиотеку как отдельную вкладку, даже если вы закроете общую панель.
Кликните на символ в библиотеке и добавьте его в панель Символов. Добавьте столько символов, сколько вам понадобится для проекта.
Читайте также:

