Как сделать фотографию кнопкой
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Тег в HTML используется для создания кликабельной кнопки.
Кнопка, созданная с помощью тега button , может быть одного из трех типов: submit - кнопка отправки формы, reset - кнопка сброса данных в полях формы, button - кликабельная кнопка, действие по которой определяется скриптом.
HTML кнопка не является ссылкой. Для создания ссылки в виде кнопки используйте тег , стилизованный с помощью таблиц стилей CSS.
Контентом кнопки может быть как текст, так и другие HTML теги, например, используя тег внутри кнопки, можно сделать кнопку-картинку.
Кнопка , как и тег , может быть использована как кнопка отправки HTML форм. Для этого кнопка должна иметь тип submit, находиться внутри HTML кода формы
HTML код примера
Кнопки button и input в чем отличие?
Как тег , так и тег позволяют создавать кликабельные кнопки типа button, submit и reset.
Разница между кнопкой, созданной с помощью тега и кнопкой, созданной тегом input в механизме наполнения кнопки контентом. Внутри тега кнопки button вы можете размещать HTML теги, тем самым расширяется возможность по созданию визуальной составляющей кнопки. В случае с input , придется ограничиться использованием текста через атрибут value или использовать изображение в input с атрибутом type="image" . Возможности использовать HTML теги внутри в кнопке input нет.
Браузеры могут по разному устанавливать тип кнопки по умолчанию, поэтому, для обеспечения кроссбраузерности, стоит всегда использовать атрибут type .
Поддержка браузерами
| Тег | |||||
| button > | Да | Да | Да | Да | Да |
Атрибуты тега button
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку.
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать).
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы.
Простое и бесплатное приложение для фотографирования с помощью кнопок изменения громкости без разблокировки телефона (с выключенным экраном).

Несмотря на то, что времена кнопочных телефонов ушли в прошлое и для многих функций телефона (например, набора номера) прекрасно подходит сенсорный экран, иногда он все-таки не так удобен как физические кнопки.
Первым делом я попробовал найти подходящее приложение в Google Play, и как это ни странно, ничего подобного не нашлось. Приложения, которые используют кнопки громкости для фотографирования, есть, но все они требуют разблокировки телефона и предварительного запуска.
Проведя исследование, выяснилось, что телефон в заблокированном режиме достаточно ограничен в возможностях. И единственный способ передать ему сигнал, это отловить комбинацию нажатий на кнопки громкости.
Таким образом, функционал вырисовывался сам собой: двойное нажатие на любую из кнопок громкости приводит к созданию новой фотографии.
Получив первые отзывы от пользователей в приложение было добавлено: оповещение в область уведомления о новых снимках, возможность переключать из альбомного режима в портретный, возможность отключать звук и вибрацию при создании снимка.
Несмотря на то, что времена кнопочных телефонов ушли в прошлое и для многих функций телефона (например, набора номера) прекрасно подходит сенсорный экран, иногда он все-таки не так удобен как физические кнопки.
Идея
Первым делом я попробовал найти подходящее приложение в Google Play, и как это ни странно, ничего подобного не нашлось. Приложения, которые используют кнопки громкости для фотографирования, есть, но все они требуют разблокировки телефона и предварительного запуска.
Реализация
Проведя исследование, выяснилось, что телефон в заблокированном режиме достаточно ограничен в возможностях. И единственный способ передать ему сигнал, это отловить комбинацию нажатий на кнопки громкости.
Таким образом, функционал вырисовывался сам собой: двойное нажатие на любую из кнопок громкости приводит к созданию новой фотографии.
Получив первые отзывы от пользователей в приложение было добавлено: оповещение в область уведомления о новых снимках, возможность переключать из альбомного режима в портретный, возможность отключать звук и вибрацию при создании снимка. Чуть позже были добавлены добавлены все остальные стандартные для мобильных камер настройки.



На текущий момент приложение работает на большинстве моделей телефонов, но, к сожалению, ещё есть модели, на которых данный механизм реализовать не удалось. По этому если решите приобрести платную версию обязательно сначала проверьте работу бесплатной версии приложения.
Буду очень признателен за оценки в Google Play и ваши предложения по расширению функционала.
Кнопки для сайта можно сделать как в графическом редакторе при наличии определенных навыков, так и в онлайн-генераторе. В сегодняшнем обзоре вы узнаете о самых популярных онлайн сервисах по созданию кнопок.
Кнопки делают веб-странички более функциональными, с их помощью можно побудить читателя перейти по ссылке с интересной информацией или подписаться на обновления вашего блога. Внизу статьи вы узнаете, как встроить полученную кнопку на ваш сайт
Генераторы изображений кнопок

Самый известный генератор креативных надписей, логотипов и кнопок. Множество интересных эффектов ждет вас. В том числе и анимированных.
Стильные кнопки со своими надписями создаем здесь. Примечание - для того, чтобы подписать кнопку русским текстов, измените шрифт на Arial, Arial Bold, Comic Sans Serif, Tahoma, некоторые другие также поддерживают кириллицу.
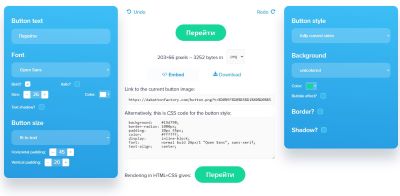
Многофункциональный мейкер кнопок. Задаем шрихи, градиенты, блики, загружаем изображение и пишем свой текст. Пример из генератора:
Создать кнопки на html и css
Как сделать кнопку на сайте
Если вы воспользовались вторым видом конструкторов, где кнопка создаётся в виде кода, то встроить её на свой сайт можно следующим образом:
или второй вариант html кода кнопки:
Стили можно привязать и в одном месте с кодом HTML (например, в статье). Но такой способ менее предпочтителен по многим причинам. В частности, в WordPress, редактор вставляет переносы строки в редакторе (
), из-за чего ваш код со стилями может быть неработоспособным. Встроенный CSS + HTML Button выглядит так:
Кнопка в виде стрелки
Нужно сделать кнопку, в виде стрелочки вправо, тоесть правую сторону кнопки "сломать" по центру и.

Кнопка в виде трапеции
С CSS знаком недавно, пользуюсь из-за необходимости и погружаться в него не хочется. Есть задача -.
Кнопка из картинки
Перелопатив кучу информации я пришел к выводу что конкретного "официального" метода сделать из.
Кнопка из картинки
Здравствуйте. В инете нет анимаций кнопок во всяком случае в открытом доступе найти не могу. А сам.
Блин а такое ощущение что человек спрашивает про банальную кнопку?
Вроде бы вопрос предельно корректен как сделать кнопку в виде картинки?
(или вместо /> поставить в зависимости от XHTML или HTML соответственно)
ну соответственно _blank отвечает за открытие страницы в новом окне.
Как то так вроде!
А я в продолжении это темы и согласно правилам форума задам свой вопрос в новой теме!
Zilberman, зачем мне твоя кнопка со ссылкой на другую страницу. Я написал что мне нужно.
Читайте также:


