Как сделать форму со вкладками
Обновлено: 04.07.2024
Узнать, как создать вкладки с помощью CSS и JavaScript.
Вкладки
Вкладки идеально подходят для одностраничных веб-приложений или для веб-страниц, способных отображать различные темы:
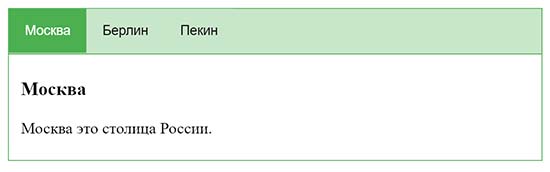
Лондон
Лондон является столицей Англии.
Париж
Париж является столицей Франции.
Токио
Токио является столицей Японии.
Создание переключаемых вкладок
Шаг 1) Добавить HTML:
Пример
Лондон
Лондон является столицей Англии.
Париж
Париж является столицей Франции.
Токио
Токио является столицей Японии.
Создание кнопок для открытия определенного содержимого вкладки. Все элементы
с class="tabcontent" скрыты по умолчанию (с помощью CSS и JS). Когда пользователь нажимает на кнопку, он открывает содержимое вкладки, которое "соответствует" этой кнопке.
Шаг 2) Добавить CSS:
Стиль кнопок и содержимого вкладки:
Пример
/* Стиль кнопок, которые используются для открытия содержимого вкладки */
.tab button background-color: inherit;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
>
Шаг 3) Добавить JavaScript:
Пример
function openCity(evt, cityName) <
// Объявить все переменные
var i, tabcontent, tablinks;
// Получить все элементы с помощью и спрятать их
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i
Вкладки исчезают:
Если вы хотите скрыть содержимое вкладки, добавьте следующий CSS:
Пример
.tabcontent <
animation: fadeEffect 1s; /* Эффект затухания занимает 1 секунду */
>
/* Перейти от нуля к полной непрозрачности */
@keyframes fadeEffect from
to
>
Показывать вкладку по умолчанию
Чтобы открыть определенную вкладку при загрузке страницы, используйте JavaScript, чтобы "нажать" на указанную кнопку вкладки:
Пример
Закрыть вкладку
Если вы хотите закрыть определенную вкладку, используйте JavaScript, чтобы скрыть вкладку одним нажатием кнопки:
Это второе видео из серии уроков где мы делаем форму. В данном видео реализуем логику переключения вкладок (tabs) между собой как на JS так и рассмотрим ее на CSS .
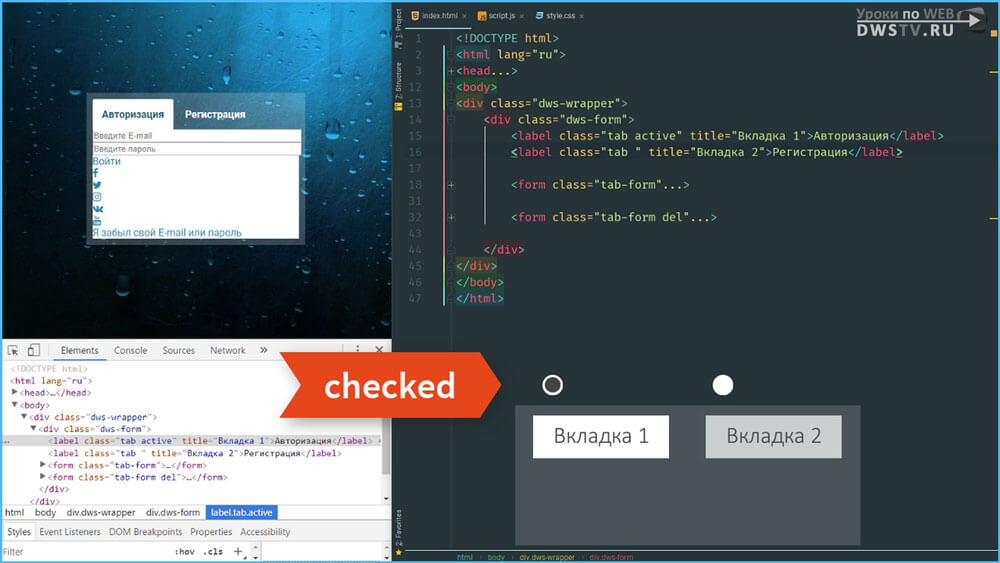
В предыдущем уроке написали основную разметку двух форм, форму для авторизации и форму для регистрации. Вторую форму временно скрыли при помощи класса del , что бы она нас не отвлекала.
Визуально оформили вкладки, рассмотрели механизм, как они будут переключаться при помощи дополнительного класса active , который ранее так же оформили. Теперь добавляя и удаляя данный класс к вкладкам, видим их активность.
Пришло время, реализовать работу данного механизма и так приступим.
Вкладки при помощи JS
Рассмотрим самый простой вариант работы таких вкладок при помощи библиотеку jquery , которую ранее подключили в области head .
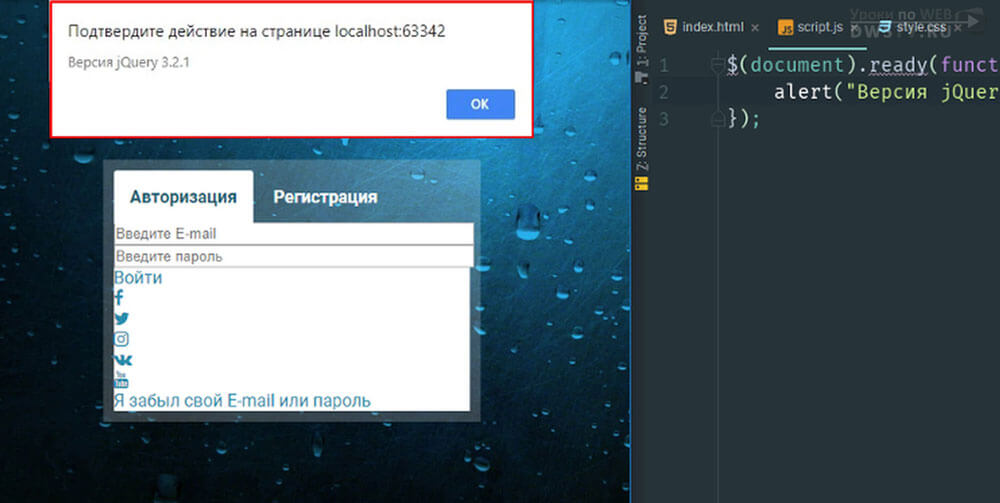
Весь скрипт для удобства я буду писать в отдельном файле, для этого создаю новый документ с расширением js , и прописываю его название script .
В index , в нижней части области head , подключаем скрипт.
Обновили страницу, увидели данное уведомление, тем самым убедились, что все работает и идем дальше.

Начнем мы с того, что обращаемся к блоку в DOM структуре который является основным родителем всех форм. Это блок с классом dws-form , через метод on установим следующий обработчик событий. Отлавливаем клик по блоку с классом tab , то есть по вкладке, и если он совершен, запускаем следующую функцию.
Когда функция запущена, первое что сделаем, это удалим все классы active , которые присутствую у вкладок.
Для этого находим их в DOM структуре и при помощи метода removeClass удаляем их.
После того как удалили, следующим этапом добавляем класс active , добавляем именно к текущей вкладке по которой совершен клик. Для этого при помощи this обращаемся к текущему элементу по которому сделали клик, и при помощи метода addClass добавляем класс active .
Вот в принципе и все, мы получили простой переключатель, который реализовали практически тремя строчками. К тому же, если количество вкладок будет увеличим, он нормально функционирует.

Это мы с вами разобрали простой вариант, как можно такого рода вкладки tabs реализовать на JS, а теперь давайте рассмотрим, как это сделать при помощи html и CSS.
Вкладки при помощи HTML и CSS
Хочу сразу предупредить, что реализовать такой механизм переключателей при помощи html и CSS немного сложнее. У нас нет изначально такой возможности удалять и добавлять класс, по какому-то событию. И это понятно почему, так как данные языки для этого изначально не предназначались.
Тут логику работы можно построить на следующем, мы добавляем для каждой вкладки отдельный input , который преобразуем в радио кнопку для отлова активной вкладки. Далее связываем input с вкладкой label что бы клик по ней активировал радио кнопку, затем при помощи атрибута checked отлавливаем активную вкладку, которой предаем свое оформление. Таким образом, создаем некий переключатель, как делали при помощи JS.

И так, давайте это реализуем.
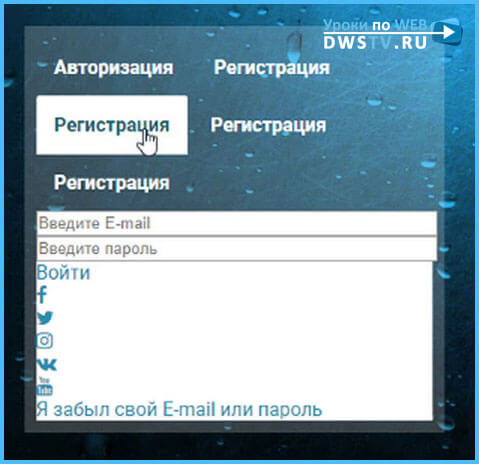
Удалять предыдущий код не буду, его закомментирую, подпишу, что это вкладки на JS, к нему всегда сможете вернуться. Продублирую вкладки для работы на CSS, удалю класс active , и приступаем к описанию логики.
Для первой вкладки добавляем input . В атрибуте type прописываем radio , и присваиваем идентификатор tab-1 . Затем при помощи for связываем его с вкладкой Авторизация.
По такой же аналогии создаем и обрабатываем второго inpyt .

Тем самым кликая по названию в label , мы получаем активность радио кнопки.
Следующая задача, установить активность радио кнопки при загрузке или обновлении страницы.
Для этого пропишем первой вкладке, в input атрибут checked . Тем самым ее определяем активной в изначальном положении.
Остается связать между собой радио кнопки, что бы активность была только у одной.
Для этого присваиваем каждому input одинаковое имя в атрибуте name .
Вот мы с вами и сделали такой специфический переключатель.
Далее приступаем к оформлению активной вкладки.
Первая задача, отобразить визуальную ее активность.
Находим стили, которые задавали для класса active , ставим запятую, обращаемся к input с именем tabs у которого установлен атрибут checked , и отбираем label расположенный за ним.
Тем самым получаем активность вкладки.
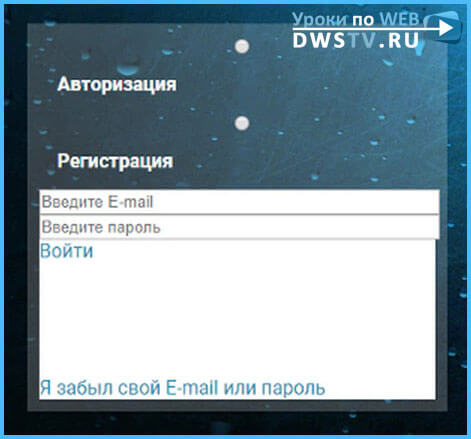
Вторая задача, нам нужно скрыть переключатели, которые ломают текущую структуру. Для этого обращаемся к тем же input и при помощи display none их скрываем.
Вот в принципе реализовали механизм переключения на CSS, но в данном случае в отличие от JS если нужно увеличить количество вкладок, то помимо того что я их дублирую, так же нужно не забывать прописывать порядковый номер ID и атрибута for .
По мне, так JS кажется куда удобнее и проще в реализации. Интересно, какой из вариантов выбираете вы, и почему именно для вас этот вариант удобен. Напишите это в комментариях, мне будет интересно их почитать.
Что бы урок был, более информационным и самое главное полезным для вас, подумайте как реализовать механизм переключения между формами по нажатию на вкладки.
А лучше всего попробуйте это сами реализовать, и главное тут не как результат, а достаточно что вы просто попытаетесь это сделать.
В следующем уроке разберем как это делается в двух вариантов, как на JS так и на CSS.
Как разместить на вкладке другой набор вкладок?
Здравствуйте! Подскажите, кто знает.
В форме Access есть набор вкладок. На одной из них размещаю
еще один набор вкладок, но он виден не только на ней, но и на других,
"старших" вкладках. Как сделать так, чтобы "внутренний" набор был виден только на той вкладке, на которой я его размещаю.
Спасибо, Андрей.
Это можно сделать ТОЛЬКО с использованием вложенных форм.
Т.е. создаем форму с маленьким (внутренним) набором вкладок.
В сфойствах этой формы делаем: Полосы прокрутки=Нет; Кнопки перехода=Нет; Область выделения=Нет; Разделительные линии=Нет. Сохраняем форму.
Затем добавляем на нужную вкладку в главной форме элемент управления "Подчиненненная форма/отчет", у которого: Тип границы=Отсутствует; Объект-источник=Та самая форма, которую мы вкладываем.
Если все это хозяйство должно опираться на набор записей, то обе формы должны иметь одинаковые источники данных и быть связаны по ключевым полям этих источников.

Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, "шарахаются" от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.

Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по JavaScript.
Демонстрация вкладок
HTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет - event.
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
Читайте также:

