Как сделать форму при нажатии на кнопку в тильде
Обновлено: 07.07.2024
Tilda — востребованный и функциональных конструктор сайтов. Но у неё есть недостатки. Например - проблемы с работой обратной связи. Разбираемся как с этим быть.
Тильда, по сравнению с другими конструкторами сайтов, даёт простор для работы с фидбэком: 10-ки тонко настраиваемых форм, интеграции со всем: от мессенджеров и почты до сервисов по рассылке и CRM. Формы в подвале, обложках, поп-апах, отправка целей, внутренняя Tilda-CRM.
Плохо лишь одно — это изобилие развалится при экспорте Тильдо-сайта на сервер, чтобы перестать платить минимум 6 тысяч в год.
Возьмём пример: студия делает симпатичные сайты и лендинги на Тильде. На тарифе Personal (6000 руб/год) хостится максимум 1 сайт, на Bussines (12 000 руб/год) - 5. Когда количество сайтов переваливает через очередное ограничение порога, возникает потребность покупать дорогой тариф. Конец у этой гонки — тариф на 30 сайтов, который стоит 80 тысяч рублей в год.
Для многих, увеличение расходов на ТП-Тильды — лишняя трата денег. Но при экспорте готового настроенного сайта из Тильды на хостинг:
- перестают работать все способы обратной связи;
- у вас пропадает CRM;
- перестаёт работать отправка достижений целей в систему аналитики — в Тильде она реализована как просмотр отдельной страницы в её структуре.
Итог: чтобы выгрузить клиенту его сайт с Тильды нам придётся потратить немало времени на ручную настройку, либо распрощаться с половиной ключевого функционала .
Виджеты Тильды
В самой Тильде сделать обратную связь довольно просто:
Плюсы и минусы стандартных форм ТильдыПлюсы:
- куча функционала, масса возможностей для настройки дизайна;
- отправка заявок подключается практически куда угодно;
- есть неплохой CRM с листами заявок, гибким доступом к просмотру и обработке.
Минус один, но очень жирный. Нельзя выгрузить сайт с Тильды на хостинг. В противном случае функции пропадут.
Формы Яндекс и Гугл
Яндекс.Форма на Тильде
Создадим простой фидбэк через сервис Яндекса:
Плюсы:
- бесплатно;
- интерфейс простой и понятный;
- лёгкая интеграция с метрикой.
Минусы:
- подходит больше для анкетирования и сбора данных;
- никаких интеграций — Яндекс не выпускает заявки за пределы своих сервисов. Данные можно отправлять на Я.Почту, Я.Трекер и Я.Вики.
- шаблонный дизайн. Сделать что-то свое -невозможно.
Гугл Формы + Тильда
Но в этом случае данные нельзя получить даже на почту — только обрабатывать внутри сервиса.
Написать форму с нуля
Обратную связь на выгруженном сайте можно настроить вручную. Это под силу человеку с базовыми знаниями безопасного программирования, который владеет PHP, jQuery, AJAX. Чисто технически, форма на сайте уже есть. Понадобится только заново настроить обработку отправляемых данных, уведомления на почту, вебхуки для интеграций, отправку без перезагрузки и достижения целей в метрике.
К сожалению, в рамках этой статьи разобрать всё многообразие задач со всеми блоками форм тильды не получится точно (полная инструкция есть здесь), но поделится простым рецептом восстановления работы экспортированной формы мы можем:
Плюсы:
- если потратить достаточно много времени, можно восстановить любой функционал, утерянный при переезде с Тильды;
- если делать своими руками — бесплатно.
Минусы:
- довольно ресурсозатратно, особенно для настройки интеграций при недостатке опыта;
- любые изменения формы потребуют Вашего контроля;
- нет рабочего пространства, где можно обрабатывать заявки.
Платные и условно бесплатные сервисы
Сервисов для конструирования форм и обработки заявок 10-ки, если не сотни. Почти все они условно-бесплатны, то есть имеют ограниченный функционал на бесплатных тарифах.
Плюсы бесплатных версий:
- минимум времени на создание;
- бесплатно;
- у многих есть плагины для популярных CMS;
- редко - дополнительные плюшки.
Пожалуй, на этом все. Функции бесплатных сервисов ограничены. Доступ к платным версиям обычно по подписке. Стоит это от пары сотен до нескольких тысяч в месяц. Естественно, бесплатные тарифы подразумевают много ограничений:
- 10 - 100 заявок в месяц, привязать к CRM невозможно;
- шаблонный дизайн (вы не сможете сохранить дизайн формы);
- ремарка или ссылка на сайт-сервис и т.д.
Среди всего многообразия платформ привлекает QForm24 (это мы). Во-первых, сервис полностью бесплатный, и не перестанет им быть — дополнительный платный функционал только в разработке и не будет обязательным.

Пример жёстких ограничений на популярных конструкторах форм
Плюсы:
- нет ограничений числа заявок;
- работает на всех CMS;
- интеграция с CRM-системами, сервисами рассылки, отправка целей в систему аналитики;
- кроме этого, сервис содержит все вышеперечисленные достоинства платных и условно бесплатных приложений.

Нам потребуется zero block тильды. Для примера, возьмем страницу из шаблонов и переконвертируем в зеро.

Затем выделим элемент и откроем панель настроек.

Идем в раздел пошаговая анимация тильды, и выбираем анимацию при скролле.
Настраиваем необходимые параметры, чтобы закрепить блок при скролле в тильде есть параметр FIX, по умолчанию там NONE, нужно заменить на FIXED. Тогда наша кнопка будет ездить за пользователем. Далее нажимаем сохранить и возвращаемся в редактор, нажимаем ПУБЛИКОВАТЬ.
На выходе получаем необычную анимацию кнопки, которая еще и повышает конверсию, ведь она сопровождает пользователя по всему сайту.

Ссылку можно ставить не только на кнопку, но и на любое слово где угодно — механизм тот же самый.

1. Добавьте popup блок, который должен появляться, когда человек пролистывает страницу, например, форму подписки или социальный плагин для facebook.



Если нужно, чтобы popup появлялся не чаще, чем раз в 10 дней, поставьте значение 10. Если вы хотите, чтобы popup блок был показан один раз, поставьте значений 365 — в течение года, посетитель больше не увидит данный блок. Но если вы хотите, чтобы popup блок показывался каждый раз, когда посетитель заходит на вашу страницу, оставьте поле пустым.
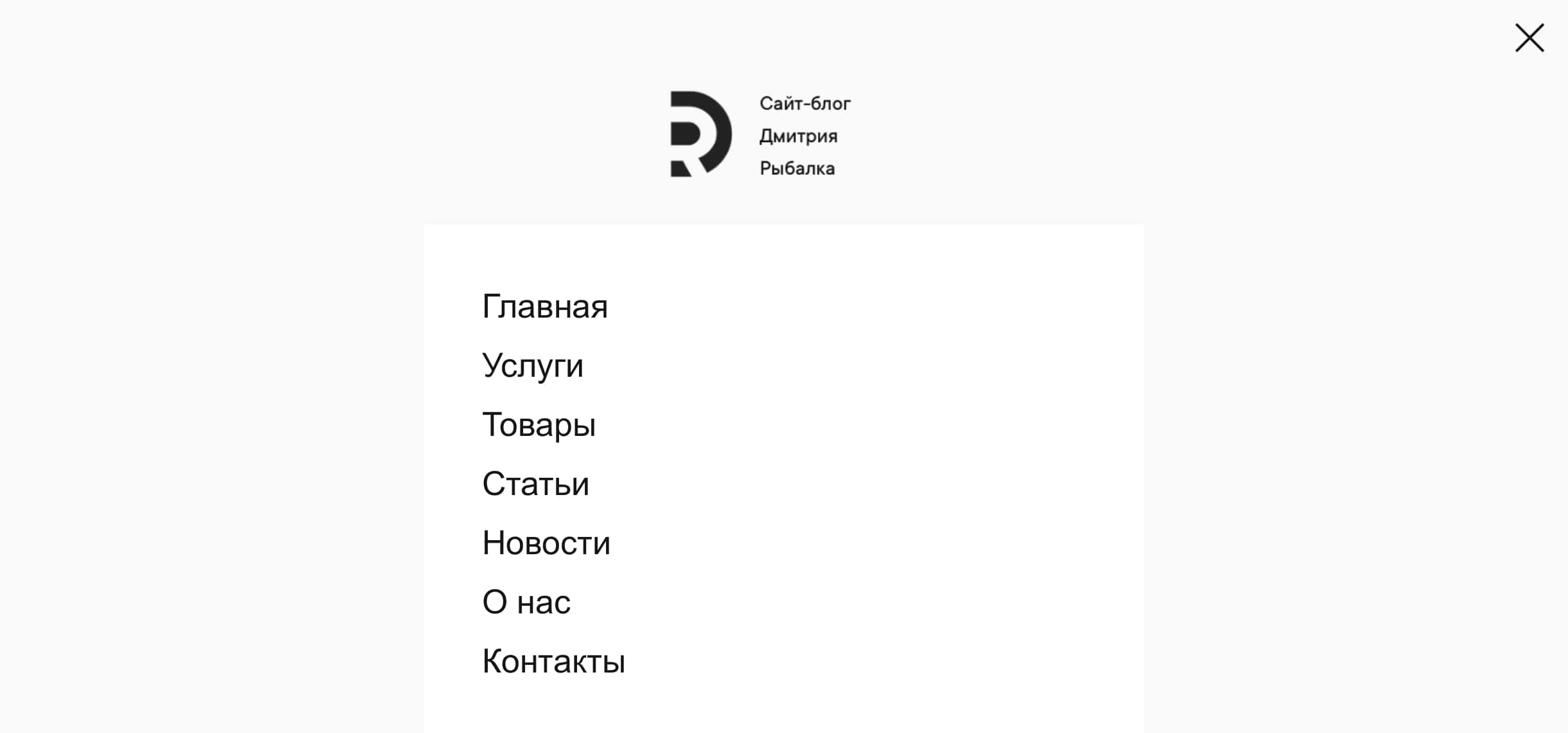
Как создать меню сайта через Popup форму?
Хочу подкинуть вам интересную реализацию меню в новом формате в рамках стандартного функционала Тильды.
Добавление блока
Добавляем этот блок в хедер или футер, чтобы наше будущее меню открывалось на всех страницах.
Настройки
Задаём стили попап окну, логотипу, тексту. Цвет фона я поставил светло-серым и затемнение фона непрозрачностью на 100% так же светло-серым цветом.
Редактор
- Вписываем ссылку на открытие этого меню
- В поле заголовок добавляем разделы сайта
- В поле описание добавляем второстепенную информацию (подразделы, телефоны, адрес, режим работы и т.д.)
- Добавляем 2 кнопки, разные по стилю, которые будут располагаться по одной линии на десктопе и в мобильной версии — это удобно
Открытие меню
Для открытия меню потребуется добавить ссылку на открытие попапа в любой элемент сайта. Так же попробуйте совместить меню в попап с фиксированными элементами сайта.

Готово! За 5 минут мы сделали лёгкое, стильное и нестандартное меню в Тильде.
Как настроить popup в tilda
Создание кнопок СТА – один из важных аспектов при создании посадочных страниц. Специалисты дают рекомендации, советы, как создавать лендинг.
В уже имеющийся блок

Если элемент с призывом к действию должен находиться в середине страницы, в настройке “Выравнивание заголовочной секции блока” следует выбрать опцию “По центру”.
Добавление отдельным блоком
В открывшейся вкладке есть возможность выбрать разные формы для создаваемой кнопки: простой CTA, кнопка с призывом, форму для заполнения с кнопкой и многое другое. Следует помнить, что большая часть контента из этой категории доступна на оплаченном аккаунте.
Работа с конструктором Tilda очень проста и доступна каждому, потому что не требует никаких особых навыков и умений.
Читайте также:

