Как сделать форму на весь экран delphi
Обновлено: 06.07.2024
Пришло время подробнее ознакомиться со свойствами компонент. И начнём мы с базового элемента любого оконного приложения - формы. Свойств у формы достаточно много, и в разных версиях Delphi их набор может немного отличаться. Здесь будет рассмотрение свойств на основе Delphi 7.
Action - определяет объект TAction. Это объект служит для быстрой привязки действий к компонентам, в особенности - к пунктам меню и панелям инструментов. Но может быть привязан и к форме. Для управления TAction служат редакторы TActionList со страницы Standard и TActionManager со страницы Additional.
ActiveControl - определяет элемент, который имеет в данный момент фокус ввода. Если выбрать какой-либо объект во время разработки (design-time), то при запуске приложения этот объект и будет иметь фокус ввода. Также свойство может быть полезно и во время выполнения (run-time) - можно узнать, какой объект "держит" фокус в данный момент, а также можно переместить фокус на любой из объектов. Пример: разместим на форме 2 кнопки - Button1 и Button2, а также TTimer (страница System). Выбрав элемент Timer1, дважды щёлкнем в Инспекторе объектов напротив надписи OnTimer на вкладке Events, т.е. создадим обработчик события и напишем следующее: ActiveControl:=Button2; Теперь, запустив программу, каждую секунду фокус будет перемещаться на Button2.
Align - определяет выравнивание формы на экране. Свойство принимает одно из следующих значений:
- alBottom - по нижнему краю;
- alClient - вся пользовательская (клиентская) область;
- alCustom - выравнивание определяется вызовом методом объекта-родителя;
- alLeft - по левому краю;
- alNone - без выравнивания;
- alRight - по правому краю;
- alTop - по верхнему краю.
AlphaBlend - включает/выключает прозрачность формы.
AlphaBlendValue - задаёт степень непрозрачности формы: 0 - форма полностью невидима, 255 - полностью видима. Прозрачность активируется только при установке свойства AlphaBlend в True.
Anchors - определяет направления, по которым компоненты "привязываются" к форме. Пример: если установить у формы значения akLeft и akRight этого свойства в True, и точно также сделать у кнопки, то при изменении ширины формы размер кнопки (ширина) также будет изменяться.
AutoScroll - включает автоматическое появление полос прокрутки (Scroll bars) на форме, когда размеров формы недостаточно для отображения всех элементов.
AutoSize - включает автоматическое изменение размеров формы согласно позициям размещённых на ней элементов.
BiDiMode - определяет двунаправленное отображение элемента. В некоторых языках письмо осуществляется не слево-направо, а наоборот. Это свойство создано как раз для этой цели.
BorderIcons - определяет множество кнопок, которые отображаются в заголовке окна:
- biSystemMenu - единственный элемент, который не является кнопкой - отвечает за системное меню окна, которое вызывается комбинацией клавиш [Alt]+[Пробел].
- biMinimize - кнопка сворачивания (минимизации) окна;
- biMaximize - кнопка разворачивания окна;
- biHelp - кнопка справки.
Если хотя бы одна из кнопок сворачивания и разворачивания включена, то независимо от состояния другой, отображаются обе (но вторая естественно неактивна). Если выключены обе, они не отображаются вообще. Это не зависит от Delphi - так устроена ОС Windows.
BorderStyle - определяет поведение границ окна и общий тип окна:
- bsDialog - диалоговое окно (из кнопок - только "Закрыть", иконки в заголовке окна нет);
- bsNone - "чистый лист" (отсутствие у окна границ и заголовка) - применяется обычно для создания заставок во время запуска программы;
- bsSingle - обычное окно, но с запретом изменения размеров;
- bsSizeable - обычное окно (по умолчанию) - размеры формы можно изменять;
- bsSizeToolWin - упрощённое окно с уменьшенным заголовком;
- bsToolWindow - упрощённое окно с уменьшенным заголовком без возможности изменения размеров.
BorderWidth - ширина границы окна в пикселах. Граница является невидимой и расположена в пользовательской части формы.
Caption - текст заголовка формы.
ClientHeight, ClientWidth - размер клиентской (пользовательской) части формы, т.е. той, на которой располагаются компоненты.
Color - цвет формы.
Constraints - определяет минимальные и максимальные размеры высоты и ширины формы в пикселах. 0 - любое значение, т.е. без ограничений.
Ctl3D - свойство определяет 3D-вид формы. При выключенном - "плоское" изображение.
Cursor - курсор мыши в тот момент, когда он находится над формой.
DefaultMonitor - определяет, на каком мониторе появится форма. Имеет смысл применять это свойство только при наличии более, чем одного монитора (например, если несколько экранов).
DockSite, DragKing и DragMode - определяют поведение формы при осуществлении операций Drag&Drop.
Enabled - отвечает за общую активность формы. Если установлено в False, форма недоступна.
Font - шрифт, используемый на форме.
FormStyle - стиль формы или её поведение в MDI-приложении (многооконное приложение, где дополнительные формы располагаются "внутри" основной формы). Значения:
- fsNormal - обычная форма (значение по умолчанию);
- fsMDIChild - дочерняя (подчинённая) форма MDI-приложения;
- fsMDIForm - главная форма MDI-приложения;
- fsStayOnTop - форма находится поверх всех окон на экране.
Height - высота формы в пикселах. В отличие от ClientWidth является высотой с учётом заголовка и границ формы.
HelpContext, HelpFile, HelpKeyword, HelpType - свойства для связи формы с файлом справки в формате *.hlp.
Hint - текст всплывающей подсказки.
HorzScrollBar - свойство определяет внешний вид и поведение горизонтальной полосы прокрутки окна.
Icon - значок (иконка) формы. Отображается в заголовке слева от заголовка. Задаётся файлом в формате *.ico.
KeyPreview - если свойство установлено в True, то при нажатии клавиш сначала будут вызываться обработчики формы, а только затем обработчики того компонента, который в данный момент имеет фокус ввода. События, связанные с нажатием клавиш - OnKeyDown(), OnKeyPress(), OnKeyUp().
Left - позиция формы на экране (левого верхнего угла) в пикселах.
Menu - позволяет выбрать один из компонентов-меню, который станет главным меню окна, т.е. будет отображаться вверху.
Name - имя формы как объекта. Может содержать только латинские буквы, цифры и знак подчёркивания, и не может начинаться с цифры. Фактически, это то имя, по которому в программе можно обратиться к форме.
ObjectMenuItem - используется при работе с OLE-объектами и позволяет связать пункт меню и OLE-объект: когда объект выделен, пункт меню активен и наоборот.
OldCreateOrder - определяет, когда происходят события OnCreate() и OnDestroy() формы. Если установлено в False, то OnCreate() произойдёт после вызова всех конструкторов, а OnDestroy() - после вызова всех деструкторов. Начальное значение - False, изменять не рекомендуется.
ParentBiDiMode - изменение свойства BiDiMode согласно значению объекта-предка формы.
ParentFont - изменение шрифта (Font) согласно значению объекта-предка.
PixelsPerInch - пропорции шрифта в системе (точек на дюйм).
PopupMenu - позволяет указать контекстное меню (объект TPopupMenu) для формы. Это меню вызывается нажатием правой кнопки мыши.
Position - определяет начальную позицию формы на экране, т.е. в момент её появления. Основные значения:
- poDesigned - появление в том месте, в каком форма расположена в design-time;
- poDesktopCenter - по центру рабочего стола (рекомендуемое значение);
- poScreenCenter - по центру экрана;
- poMainFormCenter - по центру главной формы приложения (для главной формы не имеет смысла).
PrintScale - определяет размеры формы при выводе её изображения на печать.
Scaled - включает масштабирование формы в соответствии с заданным значением свойства PixelsPerInch.
ScreenSnap - если установлено в True, то форма будет автоматически "прилипать" к краям экрана в момент перемещения.
SnapBuffer - определяет расстояние (в пикселах), на котором форма будет "прилипать" к краю экрана.
ShowHint - включает/выключает показ всплывающей подсказки (Hint).
Tag - специальное свойство, которое есть у всех объектов. Специального применения для этого свойства нет, поэтому оно используется для разных целей в конкретной ситуации. Свойство удобно в том случае, если нужно хранить некоторое целое число - не придётся заводить дополнительную переменную.
Top - позиция формы (левого верхнего угла) на экране в пикселах.
TransparentColor - включает/выключает прозрачность определённого цвета формы.
TransparentColorValue - задаёт цвет, который будет прозрачным.
UseDockManager - используется при реализации Drag&Drop технологии, предоставляя дополнительные возможности этого метода взаимодействия.
VertScrollBar - определяет внешний вид и поведение вертикальной полосы прокрутки окна.
Visible - определяет видимость формы на экране.
Width - ширина окна в пикселах, включая границы.
WindowMenu - свойство-аналог свойства Menu, но используемое при создании MDI-форм.
WindowState - одно из состояний окна:
- wsNormal - обычное состояние (занимает часть экрана);
- wsMinimized - окно свёрнуто;
- wsMaximized - окно развёрнуто на весь экран.
В итоге мы получаем огромное количество свойств, способных изменить как внешний вид формы, так и её поведение, а также поведение компонент, расположенных на ней. Но данная статья незаметно познакомила Вас не только со свойствами формы, но и со свойствами большинства компонент. Дело в том, что компоненты имеют общих "предков", т.е. тех объектов, от которых они образованы, поэтому свойства компонент очень похожи и большая их часть просто-напросто совпадает. Если посмотреть на свойства кнопки (TButton), то сразу можно заметить, что большинство свойств - те же самые, что и у формы. Это позволяет быстро научиться работать с любым незнакомым объектом.
Стоит сделать несколько примечаний насчёт свойств.
- Свойства прозрачности формы (AlphaBlend, AlphaBlendValue, TransparentColor и TransparentColorValue) корректно работают только на ОС Windows XP и следующих версиях. В предыдущих версиях ОС изменение значения этих свойств не производит визуального изменения формы.
- Свойства, названия которых начинаются со слова Parent (англ. - родитель), в большинстве случаев связывают значения некоторых свойств со значениями соответствующих свойств объекта-родителя. Так, кнопка (TButton) имеет свойство ParentFont и свойство Font, отвечающее за шрифта текста на этой кнопке. Но и сама форма имеет свойство Font. В результате, если у кнопки установить ParentFont в True, а затем изменить шрифт у формы, то шрифт у кнопки изменится соответствующим образом. Это позволяет быстро изменять одни и те же свойства у большого числа компонент. Другие подобные свойства - ParentShowHint, ParentColor, ParentBiDiMode.
- Свойство Cursor, отвечающее за курсор, есть у большинства компонент. Но при перемещении курсора его вид изменяется на тот, который задан у самого "дальнего" объекта. Т.е. если и формы и у кнопки заданы разные формы курсора, то при перемещении над кнопкой будет использоваться курсор, заданный у самой кнопки. Число "вложений" одних компонент в другие может быть довольно большим.
В этой статье рассмотрены свойства формы и основные свойства компонент. Изменяя свойства, можно настроить объекты так, как это требуется для реализуемой программы. Объектно-ориентированное программирование в основном и сводится к управлению свойствами объектов.
Автор: Ерёмин А.А.
Статья добавлена: 27 апреля 2007
Зарегистрируйтесь/авторизируйтесь,
чтобы оценивать статьи.
Статьи, похожие по тематике
Для вставки ссылки на данную статью на другом сайте используйте следующий HTML-код:
Ссылка для форумов (BBCode):
Поделитесь ссылкой в социальных сетях:
Комментарии читателей к данной статье
Цитата:
Для управления TAction служат редакторы TActionList со страницы Standard и TActionManager со страницы Additional.
Конец цитаты.
Можно узнать более точные координаты редакторов? Использую Delphi 2010.
Свернуть приложение можно командой Application.Minimize;
Сворачивание идёт на уровне всей программы, поэтому отдельную форму свернуть нельзя (если это не MDI-приложение конечно).
Как Управлять свойствами окна кнопками,тобишь сворачивать\закрывать.
чтобы закрыть понятно надо процедуру сделать и записать Close;
а чтобы свернуть такой трюк не проделаешь или я просто не знаю что писать туда. Minimize и Hide не сработали.
Размеры, положение и прозрачность формы в Delphi и C ++ Builder
Запустите на выполнение Delphi или C ++ Builder . Создайте новый проект, выбрав в меню File | New | VCL Forms Application - Delphi (File | New | VCL Forms Application – C++Builder). Появится форма нового проекта.
Завершение работы программы
Положите на форму кнопку Button . Присвойте кнопке текст Закрыть. Установите имя (свойство Name ) BExit . Форма примет следующий вид:

Дважды щелкните мышью по кнопке Закрыть. Появится заготовка для обработчика события щелчка по кнопке, где нужно написать оператор завершения работы всего приложения (метод Terminate () объекта Application ):
Изменение размера формы
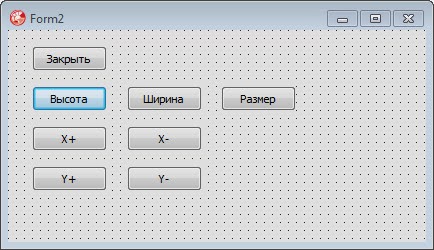
Положите на форму из набора инструментов Tool Palette еще три кнопки Button . Одной присвойте текст Высота, другой Ширина, третьей Размер. Задайте имена BHeight , BWidth и BSize , соответственно.
(Как правило, я стараюсь в реальных программах присваивать компонентам осмысленные имена. Имена кнопок начинаю с символа B, элементов меню — с M).

Для кнопки Высота напишите обработчик события щелчка по кнопке, при котором высота формы увеличивается на 10 пикселов. Для кнопки Ширина напишите обработчик события щелчка по кнопке, при котором ширина формы увеличивается на 10 пикселов.
void __fastcall TForm1::BHeightClick(TObject *Sender)
<
Height = Height + 10;
>
void __fastcall TForm1::BWidthClick(TObject *Sender)
<
Width = Width + 10;
>
Выделите мышью кнопку Высота. Установите значение свойства Default в True . Для этой кнопки будет вызываться событие OnClick , когда пользователь нажмет клавишу Enter . Выделите мышью кнопку Ширина. Установите значение свойства Cancel в True . Для этой кнопки будет вызываться событие OnClick , когда пользователь нажмет клавишу Esc .
Изменение положения формы на экране
Свойства формы Left и Top определяют положение левого верхнего края формы на экране, соответственно, по горизонтали и по вертикали. Эти значения можно изменять в программе в процессе ее выполнения.
Положите на форму четыре новые кнопки X+, X-, Y+, Y-, присвоив им осмысленные имена BXPlus , BXMinus , BYPlus , BYMinus . При щелчке пользователя по этим кнопкам форма должна перемещаться в указанных направлениях на 10 пикселов.

procedure TForm1.BXMinusClick(Sender: TObject);
begin
Left := Left - 10;
end;
procedure TForm1.BXPlusClick(Sender: TObject);
begin
Left := Left + 10;
end;
procedure TForm1.BYMinusClick(Sender: TObject);
begin
Top := Top - 10;
end;
procedure TForm1.BYPlusClick(Sender: TObject);
begin
Top := Top + 10;
end;
void __fastcall TForm1::BXMinusClick(TObject *Sender)
<
Left = Left - 10;
>
void __fastcall TForm1::BXPlusClick(TObject *Sender)
<
Left = Left + 10;
>
void __fastcall TForm1::BYMinusClick(TObject *Sender)
<
Top = Top - 10;
>
void __fastcall TForm1::BYPlusClick(TObject *Sender)
<
Top = Top + 10;
>
Размещение формы поверх остальных форм на экране
Чтобы форма всегда была видна на экране и размещалась поверх всех других форм, нужно установить свойство формы FormStyle в значение fsStayOnTop . Запустите программу на выполнение. Делайте другие приложения активными. Данная форма всегда будет находиться поверх всех форм.
Изменение прозрачности формы
Свойство AlphaBlendValue позволяет установить степень прозрачности формы. По умолчанию задано 255, то есть форма полностью непрозрачна. Значение 0 задает совершенно прозрачную форму, которая на экране просто не будет видна. Промежуточные значения задают градации прозрачности. Это свойство применяется только в том случае, если значение свойства AlphaBlend установлено в True .
Установите значение свойства AlphaBlend в True , а свойству AlphaBlendValue задайте значение 120. Запустите на выполнение программу. Форма будет едва видна на экране.
Установите прозрачность 255. Положите на форму две кнопки, задав для них тексты Прозрачность + и Прозрачность -, присвоив им имена OpacityPlus и OpacityMinus . Щелчок мышью по первой будет увеличивать значение свойства AlphaBlendValue , по второй — уменьшать.

procedure TForm1.OpacityPlusClick(Sender: TObject);
begin
if (AlphaBlendValue then
AlphaBlendValue := AlphaBlendValue + 10;
end;
procedure TForm1.OpacityMinusClick(Sender: TObject);
begin
if (AlphaBlendValue >= 10) then
AlphaBlendValue := AlphaBlendValue - 10;
end;
void __fastcall TForm1::OpacityMinusClick(TObject *Sender)
<
if (AlphaBlendValue >= 10)
AlphaBlendValue = AlphaBlendValue - 10;
>
Запустите программу на выполнение. Изменяйте уровень прозрачности, щелкая мышью по соответствующим кнопкам.
пятница, 7 февраля 2014 г.
5. Свойства и методы формы. Лабораторные Delphi, C++ (2)
Приложение, содержащее несколько форм в Delphi и C ++ Builder
Запустите на выполнение Delphi или C ++ Builder . Создайте новый проект, выбрав в меню File | New | VCL Forms Application – Delphi (File | New | VCL Forms Application – C++Builder). Появится форма нового проекта. Щелкните мышью по новой пустой форме.
Задание характеристик главной формы
· Свойству Position задайте значение (выберите из выпадающего списка) poScreenCenter , чтобы форма при запуске располагалась в центре экрана,
· Для свойства BorderStyle выберите из выпадающего списка значение bsSizeable (это значение по умолчанию и должно быть уже установлено для формы).
Положите на форму из списка Standard набора инструментов Tool Palette две кнопки Button . Кнопкам задайте надписи (свойство Caption ) Форма 2 и Форма 3. Форма примет следующий вид (рис. 1).

Создание дочерних форм
Создайте новую форму, выбрав в меню File | New | Form – Delphi ( File | New | VCL Form C++ Builder ) . В проект будет добавлена новая форма Form2.
Для свойства формы BorderStyle выберите из выпадающего списка значение bsToolWindow .
Положите на эту форму кнопку Button , задав надпись (свойство Caption ) Закрыть. Дважды щелкните мышью по кнопке и в появившейся заготовке для обработчика события щелчка по кнопке введите оператор закрытия формы, одинаковый для Delphi и для C++ Builder :
Close ();
Для свойства кнопки Cancel щелкните мышью в правой части по значению False . У значения появится галочка, и текст будет заменен на True . В результате такой установки будет вызываться событие щелчка по кнопке, когда пользователь нажмет клавишу Esc .
Форма примет следующий вид:

Рис. 2. Вид второй формы
Перейдите к первой форме Form1. Вначале нужно связать главную форму с дочерней. Для этого выберите в меню File | Use Unit или нажмите клавиши Alt+F11. Появится окно Use Unit (рис. 3 Delphi , рис. 4 C ++ Builder ) .


Рис . 4. Окно Use Unit (C++Builder)
Для связывания дочерней формы щелкните мышью по строке Unit2.pas ( Unit 2. cpp ), а затем по кнопке OK. Главная форма Form1 станет связанной с дочерней формой Form2.
Теперь нужно написать обработчик события щелчка по кнопке Форма 2, где должна вызываться вторая форма Form2. Дважды щелкните мышью по кнопке Форма 2 и в появившейся заготовке обработчика события щелчка по кнопке напишите следующее.
Запустите программу на выполнение. Щелкните мышью по кнопке Форма 2. На экране появится вторая форма. Изменить размеры этой формы нельзя. Невозможно также вернуться к первой форме, не закрыв вторую, поскольку вторая форма вызывается в модальном режиме при помощи метода формы ShowModal () . Для закрытия второй формы можно щелкнуть по кнопке Закрыть или нажать клавишу Esc .
Аналогичным образом создайте третью форму Form3. Для свойства BorderStyle выберите из выпадающего списка значение bsSizeToolWin .
Положите на форму кнопку Button , задав надпись (свойство Caption ) Закрыть. Дважды щелкните мышью по кнопке и в появившейся заготовке для обработчика события щелчка по кнопке введите оператор закрытия формы, одинаковый для Delphi и для C++ Builder :
У свойства кнопки Default щелкните мышью в правой части по значению False . У значения появится галочка, и текст будет заменен на True . В результате такой установки будет вызываться событие щелчка по кнопке, когда пользователь нажмет клавишу Enter .
Перейдите к первой форме Form1. Соедините эту форму с формой Form3. Напишите обработчик события щелчка по кнопке Форма 3. Дважды щелкните мышью по кнопке Форма 3 и в появившейся заготовке обработчика события щелчка по кнопке напишите:
Форма вызывается при обращении к методу формы Show () (в отличие от вызова формы Form2, где использовался метод ShowModal () ). Метод Show() позволяет вызвать форму не в модальном варианте. После создания такой формы без ее закрытия можно перейти к главной форме. Можно также создать произвольное количество других немодальных форм и перемещаться между ними любым допустимым для операционной системы способом. При закрытии главной формы подчиненные формы закрываются автоматически.
Для создания и вызова произвольного количества экземпляров одной и той же формы измените обработчик события щелчка по кнопке Форма 3.
Здесь описывается переменная aForm , которая будет использована для создания нового экземпляра формы Form 3 . Метод CreateForm класса Application создает экземпляр указанного класса (в нашем случае Form 3 ) и помещает дескриптор созданного объекта в переменную aForm . Затем форма вызывается при помощи метода Show() .
void __fastcall TForm1::Button2Click(TObject *Sender)
<
Application->CreateForm( __classid (TForm3), &Form3);
Form3->Show();
>
Здесь метод CreateForm класса Application создает экземпляр указанного класса (в нашем случае TForm 3 ). Затем форма вызывается при помощи метода Show () .
В этом варианте можно создавать произвольное количество форм Form3 и переключаться между ними, используя обычные средства Windows .
Задание стартовой формы
Если в программе существует несколько форм, то можно изменить стартовую форму — форму, которая первой будет появляться на экране при запуске приложения. Выберите в меню Project | Options или нажмите клавиши Shift+Ctrl+F11. Появится окно режимов текущего проекта. В левой части окна щелкните мышью по строке Forms , в выпадающем списке Main form : выберите форму Form2 и щелкните по кнопке OK.


Рис. 6. Выбор стартовой формы ( C ++ Builder )
Запустите программу на выполнение. Появится вторая форма этого приложения. Другие формы увидеть в данном случае будет нельзя.
Как можно просто и без проблем запретить изменение размера форм, при этом установить стандартное (постоянное) значение?
Нашел, что можно так писать:
Но мне кажется, что для этого слишком много кода.
Подскажите, как быть?

2 ответа 2
В режиме конструктора формы поставьте соответствующие свойства BorderStyle = bsSingle , BorderIcons - biMaximize = false . Размеры ставьте хоть программно, хоть в конструкторе.
Добавлю, пожалуй. Можно установить свойство AutoSize = true, и размер формы будет таким, чтобы в ней поместились все компоненты. Если размер компонента программно увеличивается, форма автоматически меняет свой размер.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками delphi resize form или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.25.41261

В Delphi, C ++ Builder и RAD Studio 11.0 Alexandria есть очень интересное улучшение: теперь среда IDE полностью поддерживает масштабирование с высоким разрешением на экранах с высоким разрешением. Это означает, что если вы используете Windows и у вас есть дисплей 4K или аналогичный с высоким разрешением, IDE будет отображать на вашем экране четкое и четкое изображение. Фактически, если у вас есть два экрана с разными масштабами, у вас могут быть разные окна IDE на этих нескольких дисплеях, и каждое будет отображаться идеально, четко и ясно на каждом мониторе. Эта поддержка масштабирования с высоким разрешением DPI использует собственную поддержку VCL для масштабирования perMonitorv2, которую мы представили пару выпусков назад, а также нашу собственную коллекцию изображений и компоненты списка виртуальных изображений. Другими словами, мы используем те же инструменты, которые предоставляем вам.
Давайте углубимся в то, как IDE сегодня ведет себя как на экранах с высоким, так и с низким разрешением, сделаем несколько интересных заметок о том, как это было реализовано, и, в частности, рассмотрим проектирование форм VCL.
Сравнение высокого разрешения
Лучший способ увидеть разницу в среде IDE — это использовать ее. Использование IDE на дисплее с высоким разрешением похоже на ночь и день — есть некоторые вещи, о которых скриншоты передают только наполовину, и то, как выглядит и ощущается RAD Studio 11, является одним из них. Лично это потрясающая разница.

Слева старая IDE без поддержки DPI в 10.4.2. Он рисует в низком разрешении, поэтому при увеличении становится размытым.
Справа — новая IDE с поддержкой высокого разрешения в v11. Он четкий и ясный независимо от масштаба.
Вы можете видеть, что на изображении справа в v11.0 Alexandria текст и значки четкие, независимо от размера дисплея, на котором размещена IDE.
Фон — почему именно высокий DPI?
2x the pixel density
Типичный масштаб, установленный в Windows сегодня, составляет 200%. Это вдвое больше плотности пикселей, что на самом деле означает, что для каждого пикселя в прошлом теперь есть четыре пикселя (он разделен на два по вертикали и горизонтали). Я пишу это на мониторе 4K, который имеет высоту 2160 пикселей. Это в 2 раза больше 1080, вертикальное разрешение, которое до высокого разрешения я использовал годами. Чтобы все выглядело на экране одинакового физического размера, мне нужно масштабировать на 2.
IDE использует стили для рисования своих светлых, темных и туманных тем, а стили VCL также поддерживают масштабирование с высоким разрешением .
Дизайнеры форм с высоким разрешением
В то время как поддержка высокого разрешения VCL в значительной степени зависит от включения поддержки perMonitorv2 на странице Application> Manifest параметров вашего проекта и перекомпиляции, а также обновления изображений (дополнительная информация ниже) и обновления любого пользовательского рисунка или жестко заданных констант пикселей для использования ScaleValue перегрузкичтобы получить новую точку, значение, прямоугольник и т. д. для формы с высоким разрешением, это не так просто. У нас была одна конкретная область, не относящаяся к клиентским приложениям, над которой нам нужно было работать, и именно она потребовала большей части наших усилий по разработке. Фактически, исследование и создание прототипа лучшего подхода — одна из причин, по которой до версии 11 потребовалось реализовать высокий DPI в среде IDE после того, как мы представили поддержку самого VCL в 10.3. Эта область — конструктор форм VCL. Мы придумали решение, которое, как мы надеемся, удовлетворит все потребности.
Вы можете масштабировать конструктор форм VCL до любого DPI (любого масштаба). Это выполняется с использованием той же технологии масштабирования, которую VCL использует при масштабировании во время выполнения, то есть когда приложение запущено и ему необходимо настроить его размер и макет для соответствия дисплей, который он включен. Этот параметр находится в Инструменты> Параметры> Пользовательский интерфейс> Конструктор форм> Высокое разрешение. Когда вы его измените, вам нужно будет закрыть и снова открыть конструктор форм, чтобы получить эффект.
По умолчанию, когда вы открываете форму, она создается с разрешением 96 точек на дюйм, то есть 100%. Это означает, что если ваша IDE установлена на 200%, форма будет казаться меньше, чем элементы управления вокруг нее. Одним из ключевых моментов является то, что при масштабировании формы меняются свойства Left, Height и т. Д. — это точно так же, как когда вы запускаете приложение, и оно масштабируется; эти значения умножаются на масштаб экрана. Проектирование на 100% по умолчанию означает, что форма вообще не масштабируется: открытие формы не изменяет значения, хранящиеся в DFM, по сравнению с ее открытием, скажем, в 10.4.2. Если вы устанавливаете v11 и замечаете, что ваши формы выглядят маленькими, вот почему: мы сделали поведение по умолчанию, чтобы не изменять форму.

IDE масштабируется до 200%, но содержимое конструктора форм составляет 100%. Вы можете видеть, что кнопки и текст составляют половину размера окна IDE справа.
Скорее всего, мы настроим масштабирование подписи дизайнера форм в будущем выпуске — в настоящее время масштабируется только фактическое созданное содержимое вашей формы.
Наконец, вы можете установить конкретный масштаб, который вы используете для проектирования форм. Это может быть любой масштаб — 125%, 300%, что угодно.

Вы можете выбрать любой масштаб для проектирования, и это рекомендуется, чтобы все члены вашей команды работали с одним и тем же DPI. Ради демонстрации, здесь дизайнер настроен на больший, чем (1,5x) масштаб, используемый экраном и самой IDE, и вы можете видеть, что текст и кнопки больше, чем у IDE! Вы вряд ли выберете это на практике, но это показывает, как вы можете довольно хорошо выбрать любой масштаб.
Windows и поэтому VCL использует целочисленные координаты для своих размеров и местоположений. Это означает, что любое масштабирование любого приложения не всегда может быть точным. На практике это нормально при масштабировании один раз (например, когда приложение запущено, и оно масштабируется от координат низкого разрешения, с которыми оно было разработано). Это также хорошо масштабируется несколько раз, например, при переходе с одного монитора на другой. после запуска. Это имеет большее значение при многократном масштабировании (и это одна из причин, по которой у нас нет функции, позволяющей проектировать в любом масштабе, но уменьшать масштаб до 100% при сохранении). Так что можно проектировать с высоким DPI в любом масштабе, и работать даже в более низком масштабе — VCL будет правильно масштабировать ваше приложение — но важно избегать масштабирования снова и снова, что будет происходить, если каждый раз, когда вы открываете форму в дизайнере, она открывается с другим DPI. Следовательно,
FireMonkey Designer
Конструктор FireMonkey намного проще. Он просто масштабируется в соответствии с собственным масштабом IDE, так же, как если бы вы масштабировали приложение FMX в коде. FireMonkey использует координаты с плавающей запятой и не имеет тех же технических соображений, что и приложения VCL. В версии 11 мы также изменили FireMonkey в Windows, чтобы использовать систему координат, основанную на единицах устройства, а не в пикселях, что означает, что формы Windows FMX могут масштабироваться в соответствии с масштабом отображения лучше, чем в прошлом, в том числе с более высоким качеством рендеринга.
Технические изменения
Поставщики компонентов не нуждаются в каких-либо изменениях значков, которые они поставляют вместе со своими компонентами, поскольку мы поддерживаем значки компонентов с высоким разрешением в формате PNG с 10.2.2 . Поставщики подключаемых модулей или надстроек имеют новые API-интерфейсы в ToolsAPI для добавления изображений во внутреннюю коллекцию изображений с высоким разрешением среды IDE (они выходят за рамки данной статьи, но проверьте ToolsAPI.pas на наличие TGraphicArray: каждая из этих новых перегрузок позволяет добавлять несколько размеров изображение в коллекцию изображений, поддерживающих списки изображений IDE.)
Внутренне, и это не повлияет ни на одного разработчика, но может быть интересно узнать: каждая форма IDE имеет свой собственный список изображений . Это требуется для поддержки высокого разрешения, так как это масштабируемая форма, а две формы на двух разных экранах могут масштабироваться по-разному, поэтому список изображений нельзя использовать в нескольких формах или элементах управления в нескольких формах, потому что изображения могут быть подходящего размера для одна форма, но неправильная для другой. Фактически, в прошлом в IDE в любом случае было несколько списков изображений в старом стиле, часто по одному на форму; но в прошлом, поскольку списки изображений в старом стиле хранят свои собственные изображения, это также означало, что многие изображения дублировались. Красный значок удаления X мог быть в нескольких списках изображений, и это затрудняло обновление значков.
В IDE теперь есть единая центральная коллекция изображений . Он содержит все изображения, используемые в среде IDE (кроме значков компонентов, которые хранятся отдельно). Несколько списков изображений в среде IDE подключаются к этой коллекции изображений. В рамках этой работы мы использовали программное обеспечение и человеческий глаз для исключения дубликатов значков, поэтому в коллекции изображений есть по одной копии каждого из них. Это значительно упростило обновление значков. В коллекции изображений теперь есть поле комментария для каждого значка, которое можно использовать для хранения любой информации, которую вы хотите: мы используем его для хранения заметок о том, где и как используется значок.
Мы надеемся, что это понимание примененного нами подхода может быть полезно для вас при обновлении вашего собственного программного обеспечения до высокого разрешения. У нас также есть исчерпывающая документация по изображениям с высоким разрешением здесь .
Прочие изменения
Последнее небольшое изменение, которое мы внесли, — это некоторые значки IDE. Большинство значков были заменены версиями с высоким разрешением (мульти-разрешением), поэтому они могут отображаться четко в любом масштабе. Однако мы также переработали некоторые значки для ключевых частей продукта.
| The new Run with Debugging icon. It looks more like a Run symbol, and has a bug being squashed underneath. | Step Over — such a simple design! But I think a very elegant way of showing the concept |

Кроме того, мы перешли на Consolas в качестве шрифта по умолчанию для редактора. Consolas — очень похожий на Delphi шрифт, то есть он будет для вас естественным, если в прошлом вы использовали старый стандартный шрифт Courier New (который вы все еще можете использовать). Мы также устанавливаем несколько программных шрифтов: Fira Code, Monoid, Source Code Pro и так далее.
IDE с высоким разрешением
RAD Studio 11.0 предлагает долгожданный и очень большой пересмотр среды IDE: полная поддержка высокого разрешения. Четкая и четкая визуализация на всех экранах, поддержка создания форм в нескольких масштабах и четкий текст с новым, но знакомым шрифтом в редакторе — это одно из самых больших изменений и улучшений, которые мы сделали.

Reduce development time and get to market faster with RAD Studio, Delphi, or C++Builder.
Design. Code. Compile. Deploy.
Start Free Trial Upgrade Today
Читайте также:

