Как сделать флоучарт
Обновлено: 07.07.2024
Не спешите скачивать, давайте проведем маленькую лекцию по этим же блок-схемах.
Блок-схема это графическое отображение решения задачи (важно запомнить).
И так, буду объяснять как программист программисту, по моему мнению блок-схемы можно использовать когда алгоритм не реально держать в голове (10-20 if else) вот тогда то и приходит такая мысль как записать это, в тот же блокнот, или на бумаге, что вполне приемлемо и ничего такого здесь нет. В нашем случае давайте использовать блок-схемы.
Обозначения
Такой овал обозначает обычно начало и конец, к примеру .
Данный блок обозначает объявление переменных. Если у вас сильно типизированный язык программирования то этот блок обычно всегда есть в ваших программах, лично я использую слабо типизированные что позволяет мне объявить тип и название переменной сразу при присваивании её какому-то значению.
Собственно вывод результат на экран или продолжение следующего действия.
Ну, и наконец, наше условие ради чего мы здесь и собрались. Может принимать только true or false.

А теперь запускаем yEd
file -> new
По средине будет наша блок-схема, а вот справа отображены наши элементы которые нам будут нужны.
Перетаскивать элементы можно справа на белый лист, что бы провести стрелочку нужно: на элемент, который стоит по средине нажать и отвести мышку от него, при этом в поле edge types можно выбрать тип стрелочки. Вот так у меня получилось реализовать авторизацию пользователя на сайте в помощью блок-схемы:
Заняло у меня это 5 минут. Но за то теперь я точно знаю что и как мне нужно будет делать. А когда программа сложная то сделав блок-схему уже можешь сразу писать код и не заглядывая туда, т.к. только что сам написал эту программу, но визуально!
Вообщем блок-схемы это круто!
Диаграмма процесса в нотации "Cross-functional Flowchart" отличается от диаграмм процессов в других нотациях. В ней используются оргединицы и объекты "Решение", "Действие", а также "События". Подробнее о решении и событиях см. Нотация "Basic Flowchart".
На Рис. 1 показан фрагмент диаграммы процесса в нотации "Cross-functional Flowchart".


Диаграмма процесса в нотации "Cross-Functional Flowchart" делится оргединицами на дорожки, в которых размещаются действия. Над дорожками оргединиц показывается поле с названием процесса в нотации "Cross-functional Flowchart", слева от первой дорожки находится служебное поле диаграммы.
Дорожки оргединиц на диаграмме можно расположить горизонтально или вертикально (рекомендуется использовать вертикальное расположение). Способ расположения выбирается в окне Cross-functional Flowchart, которое открывается один раз при добавлении на диаграмму первой оргединицы (Рис. 2).


Палитра элементов окна диаграммы процесса в нотации "Cross-functional Flowchart"
Описание назначения кнопок палитры элементов Окна диаграммы процесса в нотации "Cross-functional Flowchart" приведено в статье Нотации "Basic Flowchart" и "Cross-functional Flowchart".
Работа с диаграммой процесса в нотации "Cross-functional Flowchart"
Действие добавляется на диаграмму с помощью кнопки на панели инструментов Окна диаграммы. Тип единицы деятельности "Действие" можно изменить с помощью контекстного меню Преобразовать в в Навигаторе. Каждое действие помещается в дорожку оргединицы, которая его выполняет. При этом автоматически создается связь действия с оргединицей с типом "выполняет". Тип этой связи может быть изменён пользователем вручную в Окне свойств этой оргединицы или действия на любой другой. При перемещении действия из дорожки одной оргединицы на дорожку другой оргединицы в свойствах этой связи вместо оргединицы дорожки откуда переместили действие, пропишется оргединица дорожки, куда переместили действие, а тип связи останется неизменным. Если действие вынести за пределы дорожек оргединиц, соответствующая связь будет удалена.
Дорожки на диаграмме процесса в нотации "Cross-functional Flowchart"
В системе Business Studio в качестве исполнителя процесса может выступать как оргединица, так и Функциональный объект(Программный продукт, База данных, Материальный объект или Прочее).
На диаграммах нотации "Cross-functional Flowchart" исполнители показаны в виде дорожек.
Оргединицы на диаграмму процесса в нотации "Cross-functional Flowchart" добавляются перетаскиванием из иерархического справочника оргединиц, который показывается в Навигаторе. Подробнее о перетаскивании фигур на диаграмму см. Добавление фигур на диаграмму перетаскиванием.
Для вставки дорожки исполнителя между двумя дорожками, присутствующими на диаграмме, следует переместить курсор мыши чуть выше линии, разделяющей дорожки оргединиц, и нажать на появившийся синий треугольник или, в случае отсутствия треугольника, на оранжевую галочку. В открывшемся окне необходимо выбрать исполнителя, которого требуется добавить на диаграмму (Рис. 3).


Можно добавить новую дорожку исполнителя с помощью пунктов контекстного меню, вызываемого от названия дорожки диаграммы. Для диаграмм с горизонтальной ориентацией дорожек эти пункты называются Вставить "Дорожка" перед и Вставить "Дорожка" после, а для диаграмм с вертикальной ориентацией дорожек - Вставить "Дорожка (вертикальная)" перед и Вставить "Дорожка (вертикальная)" после.
Можно изменить добавленного ранее исполнителя на другого с помощью пункта меню Сменить объект в контекстном меню заголовка дорожки. При этом автоматически изменится связь с типом "выполняет" для всех действий, находящихся в колодце данного исполнителя.
При помещении действия на дорожку исполнителя по умолчанию устанавливается тип связи "выполняет" между исполнителем и действием.
Внимание! Действие считается помещенным в дорожку исполнителя по центральной точке фигуры (Рис. 4).


При увеличении ширины фигуры диаграммы, расположенного внутри дорожки оргединицы, ширина этой дорожки будет также пропорционально увеличиваться.
При добавлении очередной дорожки исполнителя может оказаться, что страница диаграммы не вмещает её (Рис. 5). Новая дорожка, тем не менее, будет добавлена на диаграмму. Чтобы изменить ширину дорожки, выделите её и подвиньте значок на боковой грани заголовка (подробнее о графической трансформации объектов на диаграмме см. Графическая трансформация фигур на диаграмме). Высоту поля заголовка также можно изменить, передвигая значок на верхней или нижней грани заголовка. При изменении высоты заголовка одной дорожки меняется высота заголовка всех других.


Для изменения ширины сразу всех дорожек диаграммы выделите группу дорожек и подвиньте значок на боковой грани контура группы.
Кроме того, можно изменить масштаб диаграммы, чтобы на листе отображалось все содержимое. Подробнее об изменении параметров страницы диаграммы см. Изменение параметров страницы диаграммы.
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Представляет рабочие процессы моделей с помощью известных принципов блок-схем.
Примеры
В следующем образце кода показано создание действия Flowchart. Этот пример относится к обработке ошибок в действии блок-схемы с использованием примера TryCatch .
Комментарии
Действие Flowchart позволяет в произвольной форме создавать рабочие процессы с помощью узлов и связей.
Конструкторы
Создает новый экземпляр класса Flowchart.
Свойства
Возвращает идентификатор кэша, уникальный в пределах области определения рабочего процесса.
Возвращает или задает значение, указывающее, может ли действие вызывать простой рабочего процесса.
Возвращает коллекцию действий Constraint, которые можно настроить для выполнения проверки the Activity.
Возвращает или задает дополнительное понятное имя, используемое для отладки, проверки, обработки исключений и отслеживания.
Возвращает идентификатор, уникальный в пределах области определения рабочего процесса.
Логика выполнения действия.
Получает или задает версию реализации действия.
Получает или задает коллекцию объектов FlowNode, содержащихся в блок-схеме.
Получает или задает объект FlowNode, который выполняется при запуске блок-схемы.
Получает или задает значение, которое указывает, проверены ли неподключенные узлы.
Получает или задает коллекцию объектов Variable, связанных с объектом Flowchart, которые доступны для совместного использования состояния между дочерними действиями, содержащимися в этой блок-схеме.
Методы
При реализации в производном классе выполняет действия в ответ на прерывание действия.
Не реализован. Вместо этого рекомендуется использовать метод CacheMetadata(NativeActivityMetadata).
Создает и проверяет описание аргументов, переменных, дочерних действий и делегатов действия.
При реализации в производном классе выполняет логику, обеспечивающую изящное раннее завершение действия.
Определяет, равен ли указанный объект текущему объекту.
При реализации в производном классе запускает логику выполнения действия.
Служит хэш-функцией по умолчанию.
Возвращает объект Type для текущего экземпляра.
Создает неполную копию текущего объекта Object.
Вызывает событие при создании сопоставления для динамического обновления.
Вызывает событие при создании сопоставления для динамического обновления.
Указывает, необходима ли сериализация свойства DisplayName.
Возвращает значение типа String, которое содержит Id и DisplayName для Activity.
Блок-схемы, безусловно, не являются чем-то, о чем вы думаете каждый день, но есть ситуации, когда они просто незаменимы. К примеру, блок-схемы пригодятся для рационализации рабочего процесса или планирования свободного времени.

В настоящее время существует целый ряд удобных приложений для создания блок-схем (так называемых флоучартов) под различные операционные системы, однако иногда удобнее воспользоваться онлайн-сервисом. Во-первых, не нужно ничего загружать и устанавливать на компьютер, а во-вторых, не нужно искать соответствующее решение под определенную ОС или устройство. Все что нужно – это браузер. В этой статье мы рассмотрим семь лучших онлайн-сервисов для создания блок-схем.
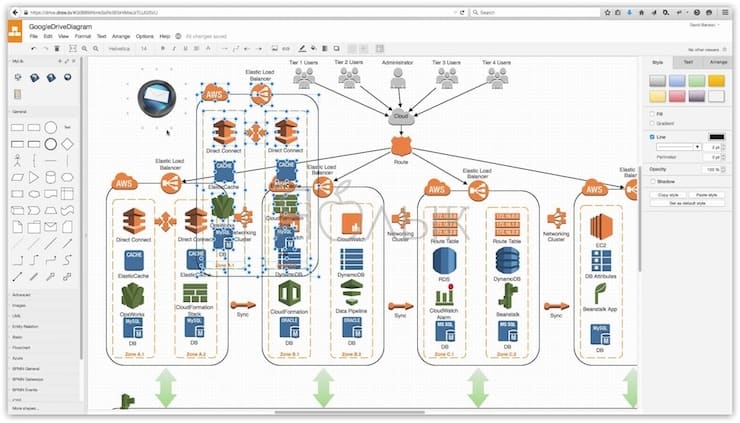
draw.io

Если вам нужен абсолютно бесплатный сервис, предлагаем вашему вниманию draw.io. Сервис не требует регистрации, достаточно лишь указать, какое хранилище использовать. draw.io поддерживает Google Drive, Dropbox, OneDrive и локальные хранилища. Для командной работы лучше всего использовать Google Drive, поскольку draw.io поддерживает функции Google Drive для совместной работы.
Выбрав хранилище, вы можете приступать к созданию своей блок-схемы с нуля или использовать готовые шаблоны. В отличие от Lucidchart, предлагающего десять шаблонов, в draw.io доступно только пять. Кроме того, вы можете воспользоваться другими, не связанными с блок-схемой шаблонами.
Для того чтобы создать блок-схему, просто перетяните нужные формы и стрелки с боковой панели. Интерфейс сервиса достаточно понятный, но все же не такой интуитивный, как у Lucidchart.
Сервис позволяет импортировать файлы в форматах JPEG, PNG, SVG, Gliffy, Lucidchart и VSDX. Созданные с помощью draw.io диаграммы сохраняются в форматах HTML, JPEG, PDF, PNG, SVG и XML.
В отличие от многих подобных сервисов draw.io полностью бесплатный. Его функционал несколько ограничен и в некоторых вопросах уступает другим сервисам. Тем не менее, приложение бесплатно, и жаловаться не приходится.
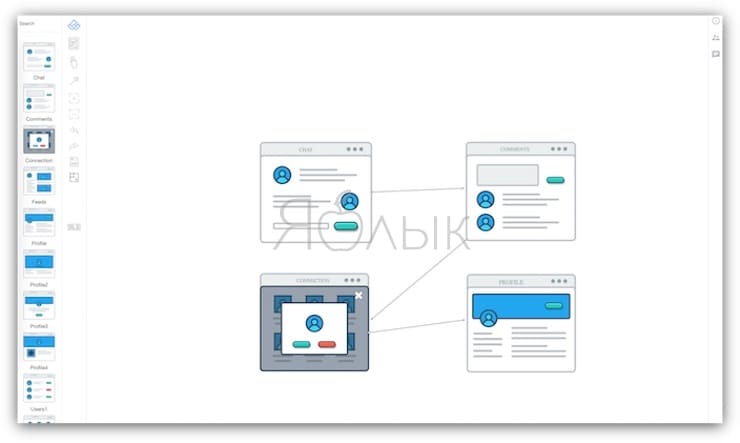
Wireflow

Еще одним совершенно бесплатным сервисом является Wireflow. Если вы занимаетесь веб-дизайном или разработкой приложений, этот инструмент как раз для вас.
Wireflow – отличное приложение для проектирования пользовательских потоков и каркасов сайтов. Приятный, интуитивный интерфейс предлагает несколько вариантов блок-схем и целый ряд соединительных элементов, которые вы можете просто перетаскивать на холст.
Минус Wireflow – готовая диаграмма экспортируется только в формате JPG. В этом нет ничего удивительного, учитывая, что приложение является абсолютно бесплатным. Кроме того, приготовьтесь к тому, что вам придется много прокручивать из-за обилия большого разнообразия элементов для блок-схем.
Если вам нужно лишь создать блок-схему для визуализации пользовательских потоков, Wireflow – то что нужно.
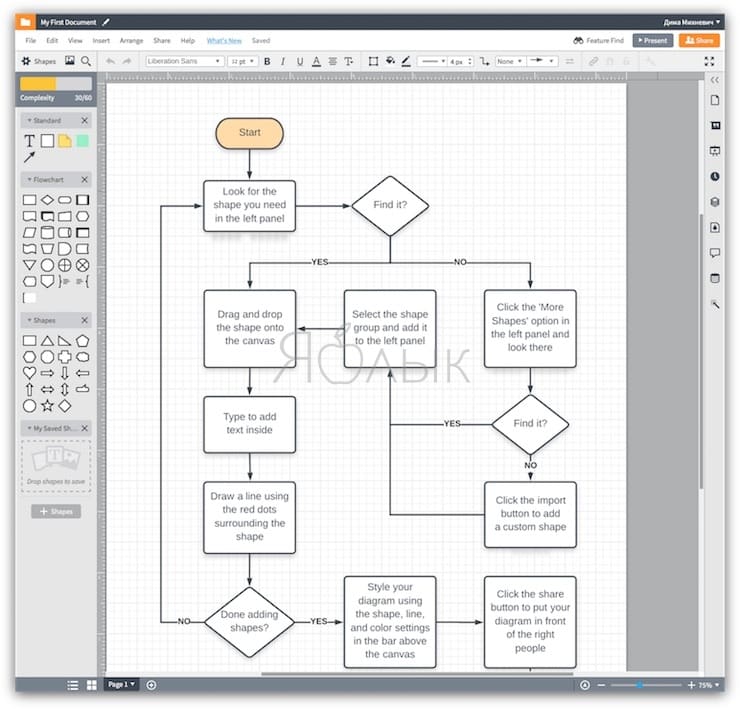
Lucidchart

Что касается диаграмм, лучшим доступным в интернете приложением для их создания является Lucidchart. Понятный интерфейс и возможность перетаскивать элементы существенно ускоряет и упрощает процесс создания диаграмм. Вы можете выбирать из предлагаемых сервисом готовых шаблонов или создавать блоки с нуля.
Даже в бесплатной версии Lucidchart (нажмите Start Free Account) пользователям доступны базовые формы блоков, стрелки и текстовые окна. Пользователям бесплатной версии также доступна функция совместных проектов, правда, с некоторыми ограничениями. К примеру, пользователи версии Team могут работать вместе с пользователями версии Free, но пользователи Free могут редактировать проект, только если он включает не более 60 элементов, и среди этих элементов нет платных.
Созданный в Lucidchart документ можно сохранять в нескольких форматах, в частности в JPEG, PDF, PNG, SVG и Visio (VDX). Сервис также позволяет импортировать файлы из Amazon Web Service (AWS), Visio (VSDX) и Omnigraffle. Если вы хотите сделать паузу и продолжить работу позднее, проект сохраняется в облаках этих сервисов, поэтому вы можете в любой момент вернуться к нему.
Как уже упоминалось выше, пользователям доступна как бесплатная версия Lucidchart с базовыми функциями, так и платная. Вы можете приобрести подписку на версию Home ($5,95 в месяц), Pro ($8,95) или Team ($20). Они предоставят вам дополнительные возможности, в том числе больший объем хранилища, неограниченное число форм и документов, функцию добавления ссылок на данные, импорт из Microsoft Visio и пр.
Lucidchart – отличный вариант для тех, кто ищет альтернативу векторному графическому редактору Visio. Пользоваться сервисом можно на любом устройстве, где есть браузер.
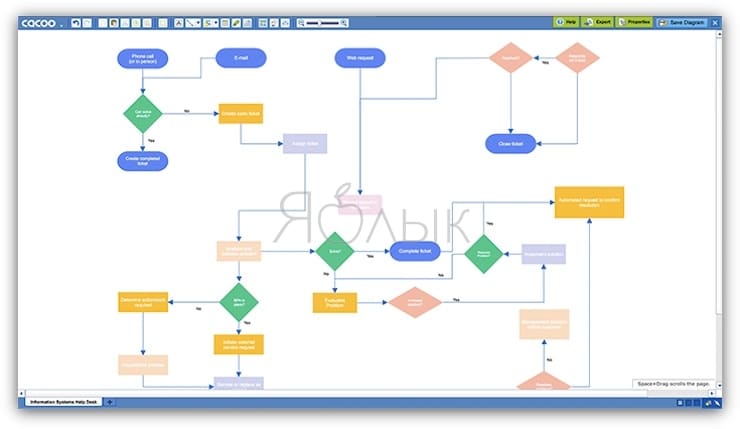
Cacoo

Для совместной работы над блок-схемами рекомендуем воспользоваться сервисом Cacoo. Как и Lucidchart, он оснащен приятным для глаз понятным интерфейсом. Сервис предлагает широкий выбор всевозможных шаблонов для блок-схем, каркасов, диаграмм Венна и пр. Что касается блок-схем, то в Cacoo вы найдете различные варианты форм на выбор. Для того чтобы создать блок-схему, достаточно перетянуть нужные формы и стрелки и расположить соответствующим образом.
Лучшая функция в Cacoo – возможность совместной работы в режиме реального времени. Это значит, что множество людей могут работать над блок-схемой одновременно. Для обсуждения вносимых изменений предусмотрен чат. Cacoo также позволяет видеть, кто в настоящее время работает над проектом.
Cacoo изначально разрабатывался как сервис для коллективной работы, о чем свидетельствуют проектные папки и настройки безопасности для членов команды. Тем не менее, он отлично подходит для работы одного человека. В вашем распоряжении 1 тыс. страниц, неограниченные возможности для обмена, импорт и экспорт SVG и многое другое.
Стоит отметить, Cacoo полностью оправдывает свою стоимость. Для отдельных пользователей месячная плата начинается от $4,95 в месяц. Тарифный план Team для командной работы начинается от $18 в месяц (для троих пользователей). Cacoo для корпоративных пользователей (тарифный план Enterprise) позволяет устанавливать приложение на свой частный сервер. Его стоимость начинается от $600 в год для 10 пользователей. Для любой версии предусмотрен пробный период (14 дней), в течение которого сервисом можно пользоваться бесплатно.
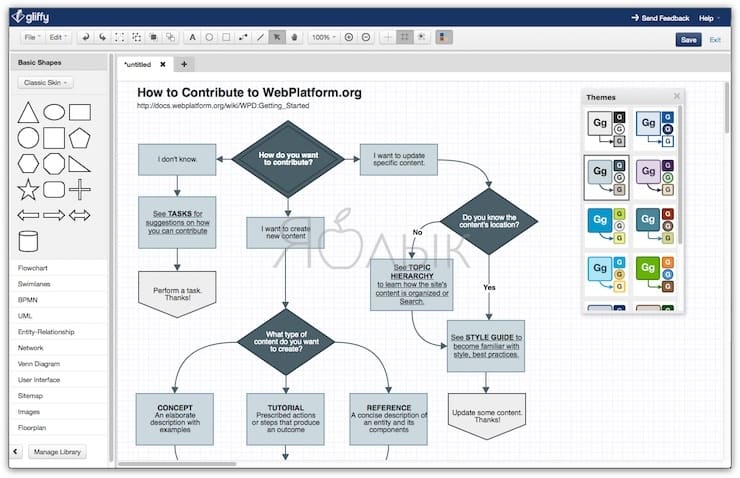
Gliffy

Если вы ищите простой и легковесный инструмент, рекомендуем воспользоваться Gliffy. По сравнению с другими подобными сервисами его функционал весьма ограничен, зато он как нельзя лучше подойдет для быстрого наброска наглядной блок-схемы.
Gliffy является HTML5-приложением, поэтому может работать без подключения к интернету. Сервис также позволяет работать коллективно. Вы можете обмениваться проектом и приглашать других пользователей просматривать, редактировать и комментировать его, однако по сравнению с другими сервисами, Gliffy предлагает на так уж много опций.
Стоимость подписки составляет $7,99 в месяц для одного пользователя и $4,99 для командной работы. Версия Gliffy для корпоративных пользователей предлагает еще больше функций и настроек безопасности.
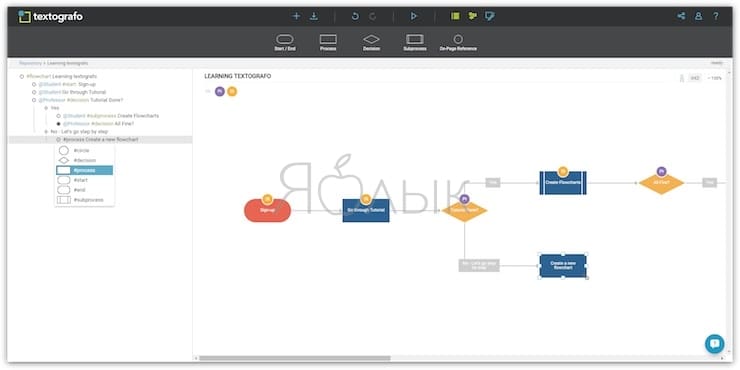
Textographo

Нужно создать блок-схему, но вы не хотите долго возиться со множеством форм и стрелок? Тогда Textographo как раз для вас.
Textographo представляет собой уникальный инструмент для создания блок-схем с использованием текста. Пользователю достаточно лишь набрать на клавиатуре блок-схему с помощью особого текстового синтаксиса, использующего хештеги, ключевые слова и маркировку. Textographo автоматически превращает этот текст в статичные или анимированные диаграммы с блок-схемами, картами разметки, организационными диаграммами, деревьями решений и пр.
Все очень просто, легко и доступно. Пользователи могут корректировать готовые диаграммы, добавляя темы или меняя слои. Textographo сохраняет все данные в своем облаке, поэтому работать над проектом можно коллективно.
Сервис доступен в двух версиях – Essentials и Premium. Стоимость подписки на Essentials начинается от $4 в месяц, а на Premium – от $14 в месяц.
Читайте также:

