Как сделать файл инфо
Обновлено: 05.07.2024
У вас есть проблема с открытием .INFO-файлов? Мы собираем информацию о файловых форматах и можем рассказать для чего нужны файлы INFO. Дополнительно мы рекомендуем программы, которые больше всего подходят для открытия или конвертирования таких файлов.
Для чего нужен файловый формат .INFO?
Чаще всего расширение .info находится в файле 'ZBThumbnail.info', созданном ZoomBrowser (ZB) компанией Canon, Inc. ZB - это проприетарное средство управления фотографическими изображениями, доступное от Canon как часть программного обеспечения, поставляемого в комплекте с фотоаппаратом Canon.
ZB создал бы по одному файлу 'ZBThumbnail.info' в каждой папке с пользовательскими картинками. Такие .info файлы используются ZB в качестве коллективных эскизов для предварительного просмотра. Таким образом, любой файл 'ZBThumbnail.info' является растровым файлом эскизов изображений, содержащим уменьшенные по масштабу эскизы всех изображений в каталоге.
ZB .info файлы достаточно малы и помечены как скрытые, поэтому они не отображаются с настройками проводника по умолчанию.Такие эскизы можно безопасно удалять, хотя они будут воссоздаваться каждый раз при запуске ZB. ZB, однако, не будет ассоциироваться с .info файлами в Windows, эти файлы являются лишь частью процесса их предварительного создания.
Довольно последовательно расширение .info обозначает "Информация" и часто встречается в простых текстовых человекочитаемых файлах, которые на самом деле являются кратким описанием любого файлового архива или программного обеспечения, к которому они прикреплены. Такие файлы INFO могут и должны быть открыты текстовым редактором для непосредственного чтения человеком. Файлы INFO служат тем же целям, что и файлы NFO, DSC или (иногда) TXT.
В системах управления сайтом (CMS) расширение .info связано с информационными файлами модуля Drupal, которые определяют список модулей, которые будут использоваться Drupal, очень популярной CMS с открытым исходным кодом на PHP для сайтов с активно управляемым контентом. Правильные INFO файлы Drupal необходимы для корректной работы CMS.
В GNU/Linux расширение .info связано с форматом и типом файлов системы документации Texinfo/GNU. Файлы .info в GNU - это простые текстовые файлы, структурированные с гипертекстовой разметкой TeX на связанные главы, разделы и т.д. Файлы INFO связаны внутри системы гипертекстовой документации ("info"). Файлы INFO обычно находятся в каталоге "/usr/local/info" системы GNU/Linux.

Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет "полигон", который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Первый способ, который мы рассмотрим по созданию файла HTML - это способ создания файла в простом текстовом редакторе.

И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.

Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
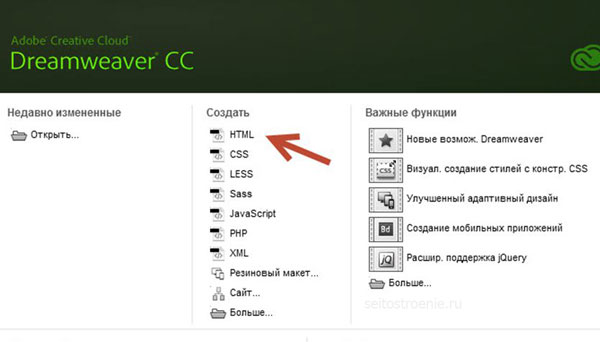
После того, как программа загрузиться появляется следующее окно приветствия:
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.

Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.

Одни пишут html сайты используя доргены,или специальные программы.Другие и в том числе я используют обычный блокнот.Но вот вопрос-как блокнот сделать html или Как сделать html файл ?
Все на самом деле просто.Для этого берем простой пример.
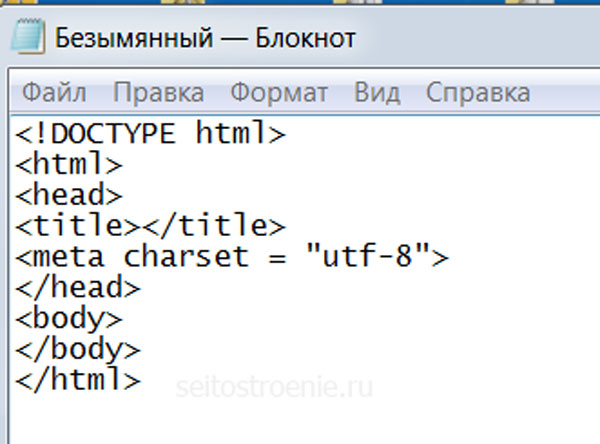
Я создаю на рабочем столе простой текстовый документ и называю его index.Это будет главная страница нашего html сайта.Затем я открываю данный документ и вбиваю в html код нашего будущего сайта.Дабы не ломать голову я вбил скопированный с первого попавшегося в сети html сайта код и немного его упростил.вот что получилось.
Как блокнот сделать html.Как сделать html файл

в данном коде не указана кодировка.В вашем коде она надеюсь она указана. Теперь нам нужно блокнот превратить в html.
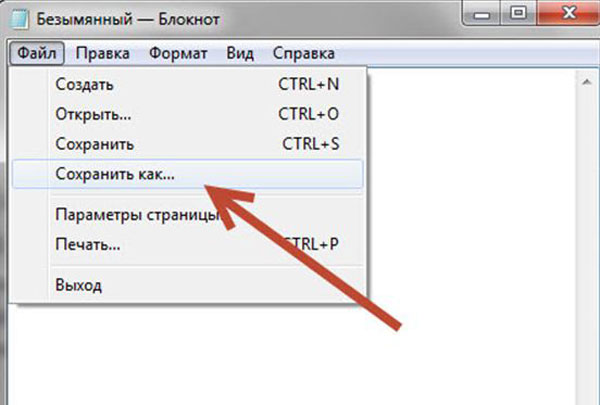
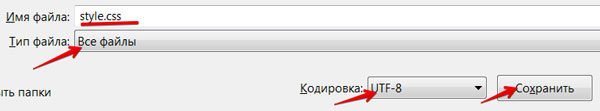
Для этого мы нажимаем в нашем блокноте следующий пути :ФАЙЛ–СОХРАНИТЬ КАК

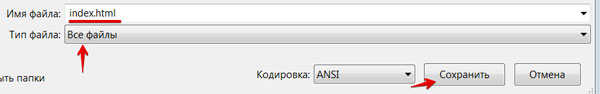
Имя файла– дописываем точку и html
Тип файла -указываем все файлы
Кодировка– если кодировка нашего текстового документа изначально кирилица то указываем ANSI,если латиница то выбираем utf-8.
После этого жмем кнопку сохранить и любуемся тому как блокнот стал html.
Если у вас появится необходимость редактировать сохраненный html документ,то открывайте его при помощи блокнота и также сохраняйте после редактирования
Сайтостроение, WEB-дизайн, SEO-оптимизация

В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:

Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:

Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.

Файл будет создан автоматически с уже готовым обязательным кодом.

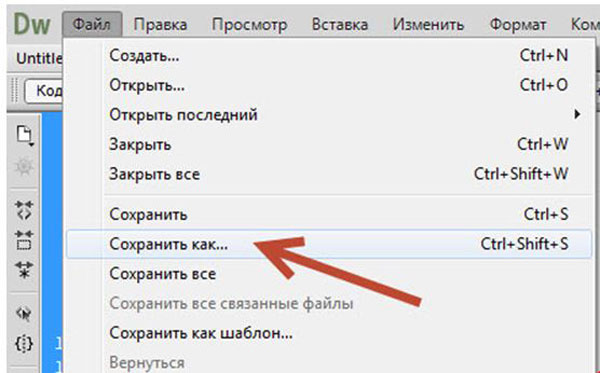
Сохраняем файл через выпадающее меню в программе.

Аналогичным образом можно создавать документы в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
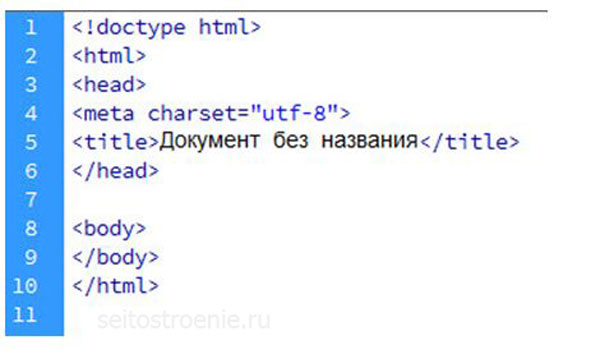
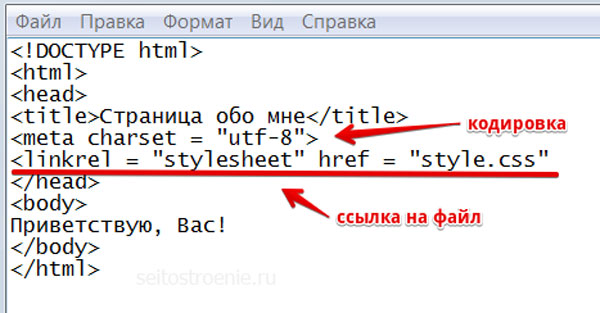
Для начала создадим структуру документа, прописав основные теги:

Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.

Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:

Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.

Далее:
1.
– – —————-
Нажимаешь прав. кн. мыши.
Открыть с помощью.. .
Выбераешь браузер
2.
– – —————-
Нажимаешь прав. кн. мыши.
Переименовать
Переименовываешь "Новый текстовый документ. txt" в "Новый текстовый документ. html"
Если при попытке переименовать показывается только "Новый текстовый документ"
ТО:
Заходишь ПускПанель управленияПараметры папок Вид
Убираешь галочку с "Скрывать расширения для зарег. типов файлов"
Одним из самых популярных форматов, в котором распространяются электронные книги, является формат FB2, в этой статье мы с Вами рассмотрим особенности данного формата, Вы узнаете, как создать файл FB2 и как его редактировать, а также я расскажу об основных элементах (тегах), с помощью которых размечается файл FB2.

Описание формата FB2
FB2 (FictionBook) – специальный формат разметки электронных книг, реализованный на XML.
FB2-файл – это файл в формате XML с расширением FB2, который является электронной книгой.
Формат FB2 создан для обеспечения совместимости электронных книг с любыми устройствами, иными словами, чтобы электронные книжки можно было удобно читать на всех устройствах.
Самым простым форматом, который читается абсолютно на всех устройствах, является TXT, т.е. обычные текстовые файлы, однако эти файлы не содержат никакой разметки (нет форматирования), за счет этого их чтение вызывает затруднение, простыми словами, не удобно, особенно если этот файл — книга. Поэтому и был создан стандарт FB2, который также читается очень легко на всех устройствах, но уже имеет разметку, что делает FB2-файлы удобными для чтения.
Формат FB2 предполагает разметку структуры документа, в нем нет привязки к типу или размеру устройства, на котором будет читаться файл FB2. Именно поэтому книга (FB2 документ) будет отображаться одинаково правильно на всех устройствах независимо от их размеров или аппаратного обеспечения. Отображение структуры FB2 документа будет зависеть только от пользовательских настроек конкретной программы или устройства, на котором будет открыт FB2 документ.
Книги в формате FB2, как уже было отмечено, это обычные XML-документы с расширением FB2, они размечаются с помощью тегов и могут содержать описание книги, обложку и картинки в двоичном формате, разделы и текст, размеченные специальным образом для удобного чтения, цитаты, таблицы и другие нужные элементы книги. Лично мне принцип разметки FB2 напоминает язык HTML, где HTML-документы точно также размечаются тегами.
Как создать файл FB2?
Для того чтобы создать книгу в формате FB2 (или просто файл), существует очень много программ, например: Fiction Book Designer или Fiction Book Editor, они позволяют создавать книги с нуля, а также редактировать уже существующие. Но чисто в FB2 Вы, конечно же, не будете писать книгу, Вы ее будете писать в удобном текстовом редакторе, а потом переносить в FB2, перечисленные программы позволяют вставлять текст и осуществлять его разметку, в некоторых случаях даже сохраняя исходное форматирование. Они содержат графические инструменты, которые позволяют создавать все элементы формата FB2, при этом технические знания формата FB2 не требуются. Но честно сказать, к этим программам нужно привыкать и лично мне они не приглянулись. Кстати, если Вы знаете очень удобную программу, предназначенную для создания и редактирования файлов FB2, которой Вы лично пользуетесь, и она Вас устраивает, делитесь названием в комментариях, мне и другим посетителям сайта было бы интересно узнать их.
Существуют также и онлайн конвертеры, которые позволяют сконвертировать файл, например, Word в формат FB2. Однако по опыту могу сказать, что конвертация в FB2 проходит не совсем гладко, т.е. файл FB2 Вы, конечно же, получите, но разметка будет не совсем та, которую Вы ожидаете. Иными словами, итоговое форматирование книги будет не очень удобно для чтения.
В связи с этим сконвертированные файлы FB2 необходимо редактировать или специальными программами (например, теми, которые мы рассмотрели выше), или вручную, если эти программы Вам так же, как и мне не приглянулись.
Чтобы отредактировать файл FB2 вручную, нужно знать принцип разметки FB2, т.е. теги, с помощью которых размечается FB2-документ, но в этом нет ничего сложного, как я уже отмечал, это не сложней, чем разметка с помощью HTML, я бы даже сказал легче.
Файл FB2 можно легко открыть в простом текстовом редакторе, очень удобно пользоваться Notepad++.
Основные теги FB2 (элементы FB2)
Как мы уже выяснили, формат FB2 – это разметка в формате XML. Документ FB2, как и XML, необходимо объявлять, он содержит один корневой элемент, в котором и располагается вся остальная размеченная информация. Практически все элементы (теги) в FB2 открываются и обязательно закрываются, в противном случае отображение книги будет некорректным, есть теги, которые не нужно закрывать (одиночные теги, примеры мы рассмотрим ниже), но это скорей исключение из правил, поэтому запомните, что в FB2 все элементы необходимо закрывать.
Давайте рассмотрим основные элементы формата FB2.
Объявление XML документа
В самом начале любого файла FB2 необходимо объявить XML документ, это делается следующим образом.
FictionBook – корневой элемент FB2
В FB2 все данные расположены в корневом элементе, он один и называется FictionBook. Открывается в начале сразу после объявления XML, а закрывается в самом конце файла FB2.
Корневой элемент FictionBook содержит несколько вложенных элементов: description, body и binary.
description – описание книги (документа)
description – тег, с помощью которого описывается FB2 документ. Данный элемент обязательно указывается, причем только один раз.
В разделе description можно располагать следующие элементы.
title-info – информация о книге
Элемент содержит информацию о книге. Внутри данного элемента возможно размещение следующей информации:
- genre — жанр книги. Вот несколько доступных значений:
- sf_fantasy – Фэнтези;
- detective – Детектив;
- children – Детское;
- sci_history – История;
- sci_psychology – Психология;
- sci_philosophy – Философия;
- comp_www – Интернет.
- first-name – Имя;
- last-name – Фамилия;
- middle-name – Отчество;
- nickname – Ник;
- email – Адрес электронной почты.
document-info – информация о файле FB2
Элемент содержит информацию о файле (документе) FB2. Возможно размещение следующей информации:
- author — автор документа. Возможны вложенные тэги, например:
- first-name – Имя;
- last-name – Фамилия;
- middle-name – Отчество;
- nickname – Ник;
- email – Адрес электронной почты.
publish-info – сведения об издании книги
Элемент содержит информацию об издании книги. Возможно размещение следующей информации:
- book-name — название оригинальной (бумажной) книги;
- publisher — название издательства;
- city- город, в котором издана книга;
- year — год издания книги.
custom-info – произвольная информация
Необязательный элемент, может содержать любую произвольную информацию.
body – тело документа
body – тег, в котором мы размещаем все содержимое своего FB2 документа. Обычно в документе один элемент body.
Для разметки текста в книге мы можем использовать следующие теги внутри элемента body (ниже представлены не все теги, а только часто используемые):
- section – раздел или глава книги. Именно с помощью данного тега мы можем разделять книгу на главы. Внутри данного элемента располагаются все данные, относящиеся к конкретной главе;
- title – заголовок;
- epigraph – эпиграф. Содержит форматированный текст (параграфы p), также может содержать имя автора текста в теге text-author;
- p – параграф;
- cite – цитата. Содержит форматированный текст (параграфы p), также может содержать имя автора цитаты в теге text-author;
- strong – выделение текста жирным;
- emphasis – выделение текста курсивом;
- table – таблица, так же, как и в HTML;
- empty-line – одиночный тег, предназначенный для вставки пустой строки.
- a – ссылка.
binary – двоичные объекты
binary – данный тег содержит двоичные объекты, которые включает FB2 документ (например, картинки). Binary имеет следующие атрибуты:
- id – идентификатор (имя) двоичного объекта;
- content-type — MIME-тип объекта.
В FB2 есть поддержка картинок в формате JPG (тип image/jpeg) и PNG (тип image/png). Формат GIF не поддерживается. Файл для обложки обычно называют cover.jpg.
Если Вы заметили, в формате FB2 отсутствуют теги, с помощью которых можно разметить как нумерованные, так и маркированные списки, это является одним из недостатков данного формата. Иными словами, если Вам нужно сделать список, Вы это будете делать вручную в виде текста, никаких специальных элементов в FB2 для этого нет.
Примечание! Если у Вас итоговая книга отображается на устройстве не так, как Вы ожидаете, это означает, что Вы допустили ошибку в разметке, например, не закрыли тег или неправильно его написали. В этих случаях возможно некорректное отображение всей книги, включая обложку, т.е. она может просто не отображаться (только из-за того, что в разметке ошибка, которая даже не связана с обложкой). Поэтому после формирования книги следует проверять ее на предмет наличия ошибок (существуют специальные валидаторы, некоторые программы по созданию FB2 обладают встроенным таким функционалом).
Пример разметки электронной книги в формате FB2
Сейчас я приведу отрывок исходного текста книги, размеченного с помощью формата FB2.
Читайте также:

