Тильда как сделать кнопку перехода в мессенджер
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Скорость и максимальная простота коммуникации является основной целью, к которой стремятся достичь современные пользователи. Поэтому часто клиенты Ватсап хотят решать персональные задачи, имея под рукой только мобильное устройство. Соблюдая определенную инструкцию, можно с легкостью сделать ссылку на Ватсап на Тильде. Для этого дополнительно рекомендуется ознакомиться с определенными особенностями.
Создание ссылки на WhatsApp
Пользователи, которые еще не могут понять, как в Тильде добавить ссылку на Whatsapp, могут использовать любую последовательность действий. Специалисты рекомендуют воспользоваться следующим алгоритмом:
- Изначально возникает необходимость создать кликабельную информацию, что автоматически подразумевает формирование соответствующей гиперссылки. Именно она станет источником последующего перехода при нажатии. Для этого применяется специально разработанный тег.
- На следующем этапе между тегами возникает необходимость расположить интересующую ссылку, причем с обязательным отображением действия системы.
- В результате будет в атематическом режиме сформирован соответствующий код.
Обратите внимание, в большинстве случаев речь идет не о формировании кликабельного номера мобильного телефона, а графического изображения приложения Ватсап в tilde. Для этого достаточно выполнить поиск подходящей иконки.
Последовательность действий включает в себя следующий алгоритм:
Обратите внимание, если интересующий ресурс расположен на другой CMS, возникает необходимость загрузить специально разработанный файл на хостинг, после чего прописать небольшой html, чтобы в конечном итоге разместить интересующее графическое изображение в шапке. По этой причине пользователю крайне важно обладать базовые знания в сфере верстки либо иметь опыт работы верстальщиком. На следующем этапе требуется на Тильде выполнить переход в форму внесения изменений Zero блока. Дальнейший порядок действий подразумевает под собой:
В результате интересующая клавиша Ватсап обладает функцией кликабельности, поэтому в автоматическом режиме перенаправляет пользователя на форму диалога в мессенджере.

Как вставить ссылку на Ватсап на сайт Тильда
Процедура не влечет за собой каких-либо сложностей, однако достаточно придерживаться определенной последовательности действий. Чтобы избежать ошибок, достаточно знать особенности.
Zero-блок
Необходимо выделить мобильный телефон с последующим нажатием на клавишу настроек. Далее указывается специально разработанная ссылка с телефоном. В завершении сохраняются результаты.
Делаем кликабельным номер телефона, Whatsapp, Telegram и E-mail
Скорость и простота коммуникации — то, к чему современные потребители уже привыкли. В эру высокоскоростного мобильного интернета люди хотят решать свои задачи через смартфон, делая минимум лишних движений. Клик сюда, клик туда и готово!
Поэтому важно сделать так, чтобы взаимодействие с сайтом было максимально простым. Например, чтобы позвонить в компанию достаточно было кликнуть по телефону в шапке.
Разберемся, как проработать такую маленькую, но очень важную деталь сайта, как кликабельные кнопки связи (телефон, почта, мессенджеры).
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Если доработать предыдущие примеры, то получится следующий код:
Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Шапка сайта

- Теперь остается обернуть простой текст в гиперссылку. Как это сделать смотрите в предыдущем пункте статьи.В данному случае получается по итогу так:

- Нажимаем “Обновить файл” и изменения сохраняются. Проверяем работоспособность на сайте. Готово!
Записи/страница
- Если телефон находится в записи, то переходим в редактор записи/страницы.

- Переходим в редактор кода, нажав на вкладку “Текст”:

- Выделяем номер и нажимаем кнопку “link”. В поле “URL” добавляем гиперссылку для номера:



- Нажимаем “Обновить” и страница сохраняется. Готово!
В Tilda
Zero-блок
- Переходим к редактированию блока, нажав на кнопку “Редактировать блок” в конструкторе нужной страницы:



- Сохраняем изменения в блоке и публикуем страницу.
Стандартный блок

- Находим нужный блок, выделяем телефон и нажимаем иконку “Ссылка”:




- Сохраняем изменения в блоке и публикуем страницу.
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:

- Выбираем подходящее по стилистике изображение. Кликаем на него, выбираем формат SVG.
- Дальше будет показан алгоритм действия, если сайт на Тильде. Если сайт на другой CMS, то нужно будет загрузить файл на хостинг и добавить небольшой HTML и CSS-коды на сайт, чтобы разместить иконку, например, в шапке. Для этого понадобятся минимальные знания верстки, либо помощь верстальщика.
- На Тильде переходим в редактирование Zero блока.
- Выбираем пункт добавить изображение и загружаем иконку.



- Сохраняем изменения в блоке и публикуем страниц сайта. Готово! Кнопка Whatsapp теперь кликабельная и сразу перенаправляет пользователя на диалог в мессенджере.

Ссылка на Telegram
Ссылка будет выглядеть следующим образом.
На канал @seoforge в Телеграм: telegram.im/seoforge
На пользователя @webengineer в Телеграм:
Кликабельная почта E-mail
При клике на e-mail открывался почтовый клиент:
Кликабельный Skype
При клике на кнопку открывался чат в Skype с указанным пользователем пользователем:
Как в Тильде сделать ссылку на Ватсап?
Как сделать ссылку на телефон в тильде?
Как добавить ссылку в Тильде?
Как сделать чат в тильде?
Как установить чат
Как сделать красивую ссылку на Ватсап?
Как создать короткую ссылку
- Откройте приложение WhatsApp Business > Настройки > Инструменты для бизнеса.
- Нажмите Короткая ссылка, чтобы отобразить автоматически созданную ссылку.
Как добавить Ватсап в Инстаграм 2020?
Как сделать и добавить ссылку на WhatsApp (Ватсап) в Инстаграмме с компьютера
Как сделать Ватсап бизнес аккаунтом?
Загрузка и настройка приложения WhatsApp Business
- Создайте резервную копию своего аккаунта в WhatsApp Messenger. …
- Скачайте и запустите WhatsApp Business. …
- Изучите Условия предоставления услуг. …
- Зарегистрируйтесь. …
- Перенос аккаунта. …
- Разрешите доступ к контактам и фотографиям. …
- Создайте аккаунт.
Как сделать ссылку на набор номера?
Вам нужно будет добавить в коде три элемента:
Как сделать ссылку на номер телефона HTML?
Как сделать ссылку на свою электронную почту?
Для создания ссылки используется элемент , в атрибуте href сперва пишется ключевое слово mailto:, затем без пробела указывается адрес электронной почты пользователя.
Как сделать ссылку на Ватсап в Инстаграм с текстом?
Как добавить в Инстаграм ссылку на Viber
Как прикрепить ссылку в Сторис в Инстаграм?
Как вставить ссылку в истории Инстаграм:
Как сделать ссылку в профиле Инстаграм?
Для установки чата Jivo на платформе Tilda, следуйте инструкции ниже.
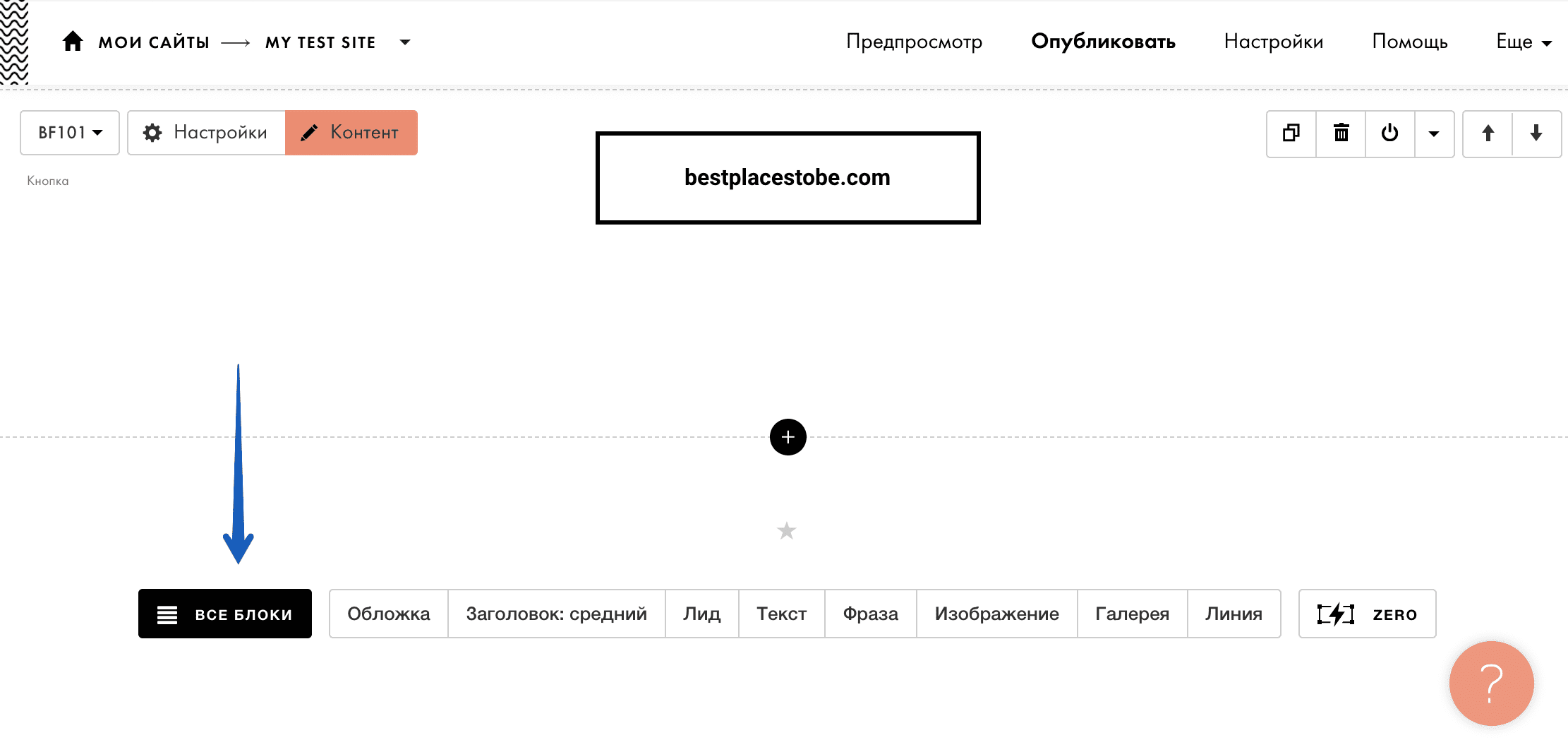
В панели управления вашим сайтом перейдите в Библиотеку блоков: “Все блоки” в нижней части редактора сайта).

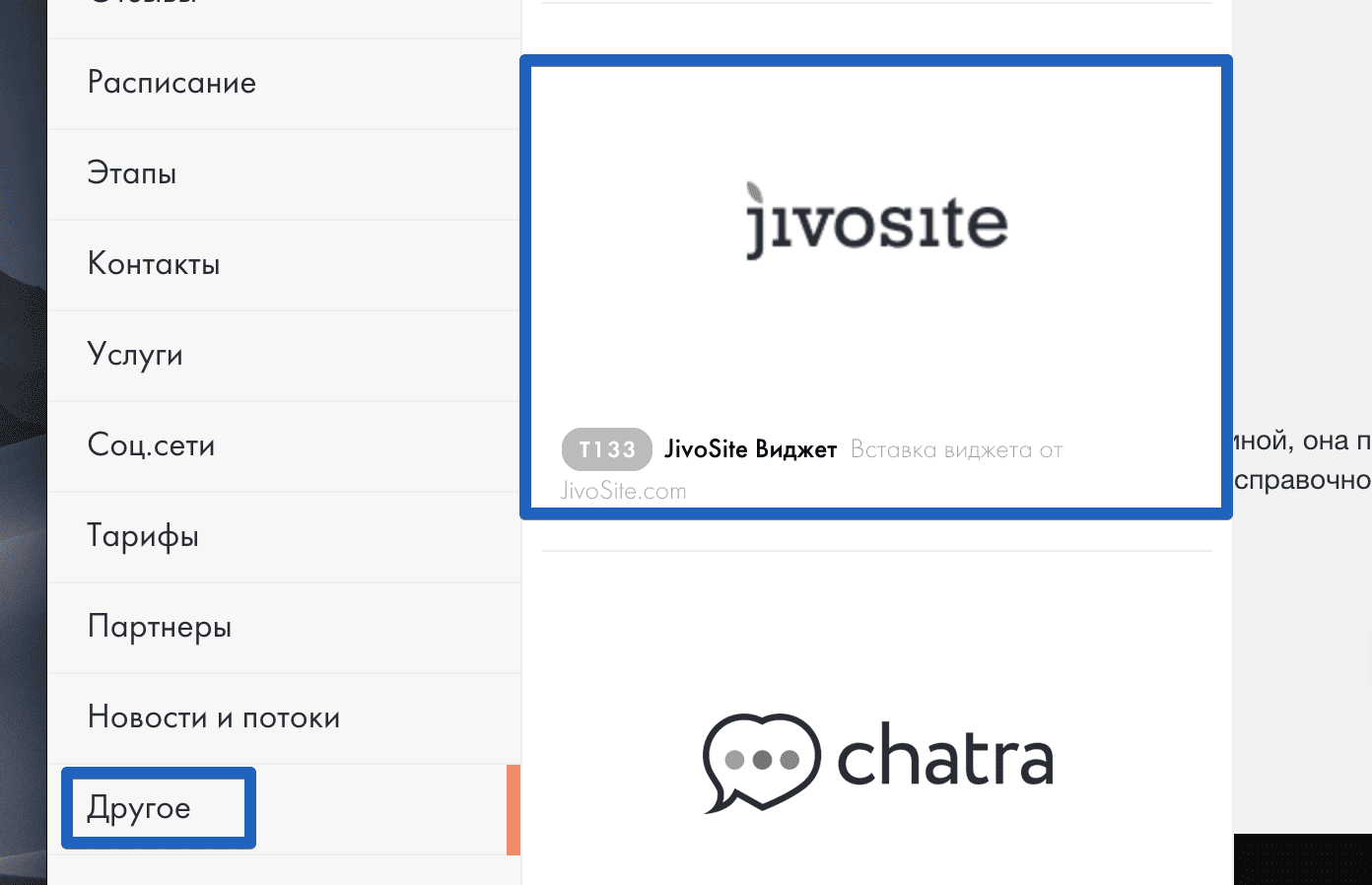
Затем перейдите в “Другое” → “JivoSite виджет” (блок T133), либо воспользуйтесь поиском.

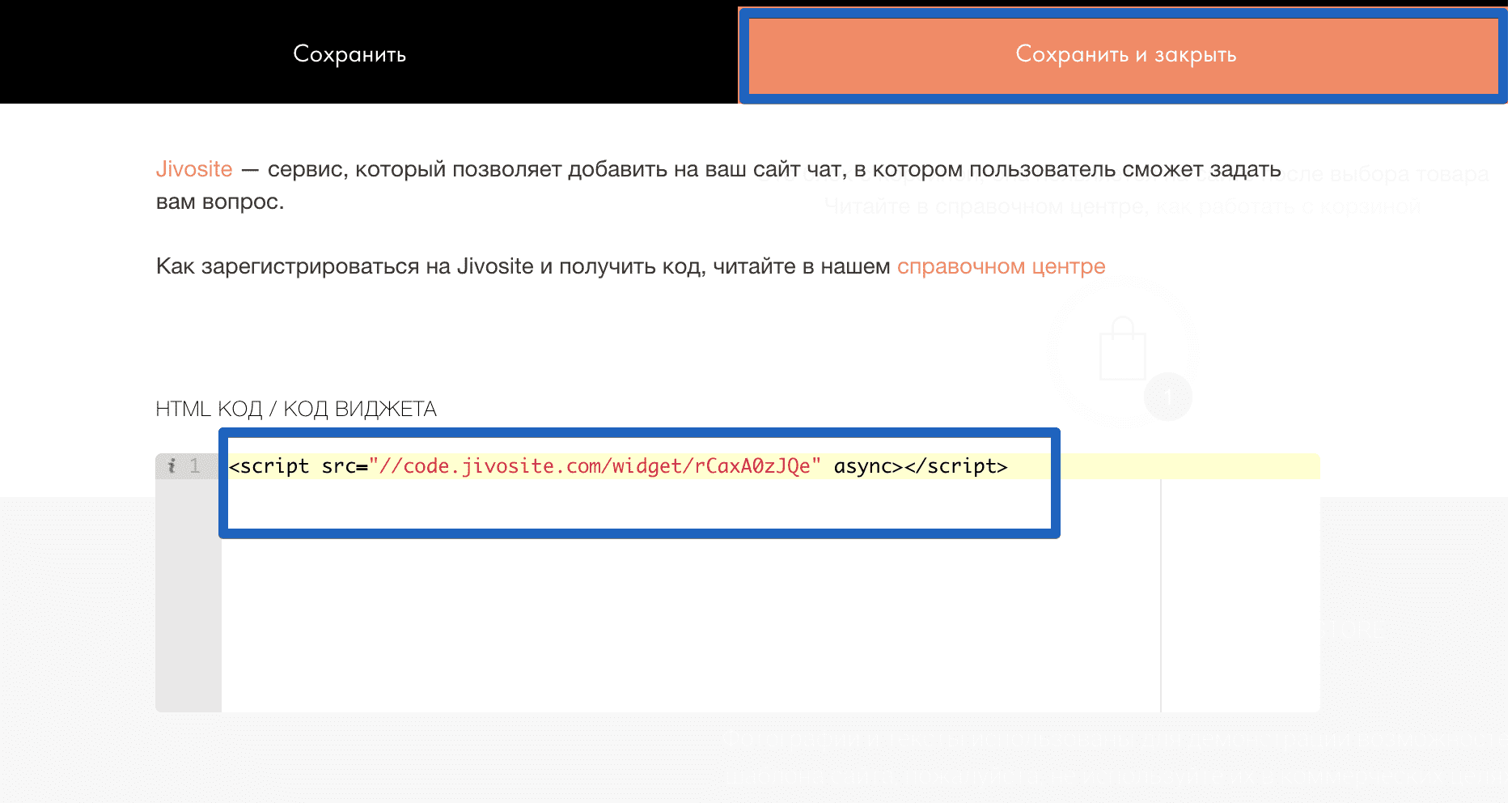
На добавленном блоке нажмите кнопку “Контент”, — откроется окно с полем для вставки кода Jivo.
Код находится в приложении Jivo → Управление → Каналы связи → Настройки → Установка. Его необходимо скопировать в буфер обмена.

Вставьте код в окне в редакторе Tilda, затем нажмите “Сохранить и закрыть”.

После этого вы увидите вставленный код на странице в редакторе. Теперь нужно нажать “Опубликовать”, чтобы изменения вступили в силу.
Привет, друзья. Сегодня поговорим о том, как сделать активную ссылку на Telegram, Whatsapp и Viber, то есть на свои профили или группы в этих замечательных (и не очень) мессенджерах.
Речь идет о ссылках, подобных телефонным или для почты, когда, кликая по ним открывается ваше приложение для работы с почтой или набранный номер.
Подобную операцию можно провернуть и с мессенджерами. Многие активно используют их (ссылки на мессенджеры), в построении автоворонок и, говорят, что такие мобильные лендинги имеют невероятную конверсию.
Зачем делать активную ссылку на мессенджер?
В чем сложность?
Проблемы начинаются в тот момент, когда нужно поддерживать и мобильную версию и десктопную, то есть в 99% случаев. Дело в том, что приложение для телефонов и приложение для компьютера работают с разными ссылками и получается, что если указать ссылку для смартфона, то приложение для ПК сработает некорректно или совсем не сработает. Это касается мессенджера Viber, при этом WhatsApp и Telegram не испытывают подобных проблем.
Кроме того, не все знают как именно должна выглядеть ссылка, чтобы она открывала приложения. Чтобы вам не приходилась искать на разных сайтах, я сделал эту статью с инструкцией как правильно ставить активную ссылку на сайте, чтобы при клике на нее открывался мессенджер и сразу отправлял пользователя в чат с вами.
Как поставить ссылку на свои профиль в Telegram?
Как я уже говорил с этим замечательным мессенджером нет никаких проблем в плане проставления ссылки. Главное правильно прописать значение в атрибуте href. Для этого достаточно воспользоваться шаблоном:
"NikName" – это имя пользователя, которые вы задавали в Телеграме. То, которое с символом @. В моем случае это @Dimadv

Как поставить ссылку на свой профиль в WhatsApp?
Ссылка должна выглядеть следующим образом:
Тут, как видите, тоже все достаточно просто.
Как поставить ссылку на свой профиль в Viber?
Чтобы поставить правильную ссылку на Viber, придется воспользоваться PHP для определения устройства. Если у вас страница сохранена в расширении html, то придется пересохранить в .php. Это никак не повлияет на работоспособность страницы.
Итак, выше я писал, что десктопное и мобильное приложение Viber открывается по разным ссылкам, что создает определенные сложности при добавлении такой ссылки на сайт. Для мобильных устройств используется такой подход формирования ссылки:
Для того, чтобы определить устройство при помощи PHP, в самом простейшем случае можно воспользоваться простейшей функцией, которая определяет USER_AGENT устройства, а затем, в зависимости от того, опередила ли функция устройство как мобильное или нет, показывать ту или иную ссылку.
Расположить функцию, можно, например в самом начале страницы, перед 'doctype' или вынести в отдельный файл и там же подключить его.
После этого, в месте где будет выводиться ссылка на Viber используйте такую проверку:
Теперь, если человек зашел с ПК, то ему покажется ссылка для десктопного приложения, а если с мобильного устройства, то ссылка для смартфона или планшета.
Конечно же есть и более надежные способы для определения устройства. Если вам по какой-то причине не хватило устройств в функции, которую привел я, то можете воспользоваться PHP-классом Mobile-Detect, который специально создан для этих целей (определять устройство).
Пользоваться им достаточно просто:
- Подключаем файл с Классом.
- Создаем новый экземпляр класса.
- Делаем проверку.
Звучит страшнее, чем есть на самом деле.
Надеюсь, теперь у вас не возникнут проблемы с добавлением ссылок на сайт, которые ведут на ваши профили в мессенждерах. Если возникнут вопросы, задавайте в комментариях.
Вы не упустите ни одного горячего клиента
Установка формы обратной связи на Tilda CC
2. Получаем код установки чата от Prodalet в личном кабинете: - Свойства проекта - Код установки
3. Копируем код установки Prodalet и входим в панель управления Tilda CC
Tilda.CC - установка кода на сайте
Вариант 1. Вставка на ВСЕ страницы через блок в head-блок

Вариант 2. Вставка конкретную страницы (или если у вас одностраничный сайт) через HTML-блок
Tida в режиме редактирования (и предпросмотра) код виджета выводит просто текстом. Чтобы код заработал, страницу нужно опубликовать.


5. Далее настраиваем виджет, внешний вид, положение, включаем нужные каналы связи, уведомления и так далее если нужно и после настройки запускаем его
6. На этом установка виджета обратной связи на ваш Tilda CC сайт можно считать законченной. У вас на сайте в правом углу экрана появится плавающая кнопка, при нажатие на которую откроется форма, в которой будут все способы связи с вами (положение кнопки можно изменить)
Читайте также:

