Схема форматы графических файлов информатика 7 класс как сделать
Обновлено: 06.07.2024

Разработка урока информатики в 7 классе по теме "Компьютерная графика" по учебнику Босовой Л.Л.. В рабработку входят конспект урока и презентация.
Технологическая карта урока. Босова Л.Л., Босова А.Ю. Информатика . 7 класс. ФГОС.
Дата _18.01.2021_________
Урок 17. Компьютерная графика.
Цель урока: знакомство с видами компьютерной графики и способами их создания компьютерных графических объектов.
Решаемые учебные задачи:
1) расширение представлений о сферах применения компьютерной графики;
2) обобщение представлений о способах создания цифровых графических объектов;
3) расширение и систематизация представлений о растровой и векторной графике;
4) формирование представлений о разнообразии и целесообразности использования тех или иных графических форматов.
предметные – систематизация представлений о растровой и векторной графике;
метапредметные – формирование умения правильно выбирать формат (способ представления) графических файлов в зависимости от решаемой задачи;
личностные – получение сведений о сферах применения компьютерной графики; развитие способности применять теоретические знания для решения практических задач; формирование интереса к изучению вопросов, связанных с компьютерной графикой.
Организационный момент -1 мин
Здравствуйте, дети! Присаживайтесь.
Проверка домашней работы – 5 мин
Нам в жизни часто приходится решать различные задачи: по предметам, в компании друзей, в магазине. Давайте вспомним, какие задачи вы решали дома. № 135


Пока ваши одноклассники решают задачи, давайте проведем блиц-опрос:
Что общего между пуантализмом и формированием изображения на экране монитора? ( в них используется тех н ология создания изображения из маленких фрагментов)
Цветовая модель RGB – это? (смешение трех базовых цветов: red – красный, green – зеленый, blue – синий).
Какие особенности зрения положены в основу формирования изображения на экране компьютера? (человеческий глаз воспринимает каждый из многочисленных цветов и оттенков как сумму взятых в различных пропорциях трех базовых цветов – красного, зеленого и синего)
Видеопамять нужна для…?(хранения информации о цвете каждого пикселя)
Какие функции выполняет видеопроцессор? (считывания содержания видеопамяти и передачи ее на монитор)
Формулирование темы и целей урока, Мотивация – 5 мин
При подготовке к уроку мне встретилась вот такая задача:
Сканируется цветное изображение размером 10х10 см. Разрешающая способность сканера – 1200х1200 dpi, глубина цвета – 24 бита. Какой информационный объем будет иметь полученный графический файл?
Что в этой задаче вам неизвестно?
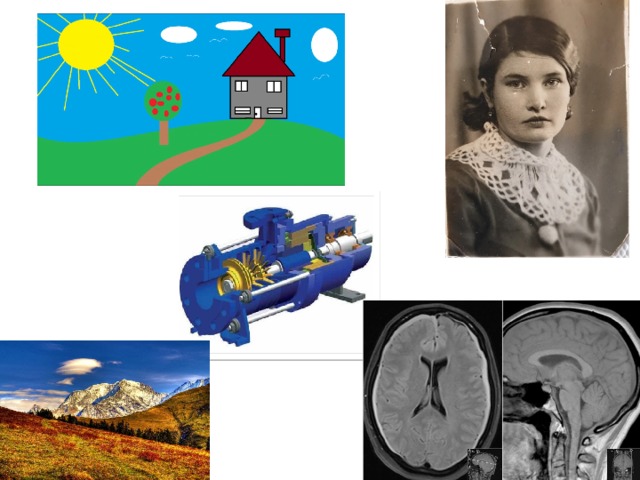
Посмотрите на слайд. Как вы думаете, при вычислении информационного объема какого из изображений вы столкнетесь с характеристикой dpi ? Почему?
Как созданы другие изображения?
Как эти изображения связаны с темой нашего урока?
Где можно применять данные изображения?
Т.е. сфера применения компьютерной графики очень велика.
Как вы думаете, как звучит тема нашего урока?
Выберите цель урока.
Давайте попробуем поставить задачи.
Объяснение темы – 9 мин
Графические объекты, созданные или обработанные с помощью компьютера, сохраняются на компьютерных носителях; при необходимости они могут быть выведены на бумагу или другой подходящий носитель (пленку, картон, ткань и т.д.)
Графические объекты на компьютерных носителях будем называть цифровыми графическими объектами. Существует несколько способов получения цифровых графических объектов:
Копирование готовых изображений с цифровой фотокамеры, с устройств внешней памяти или «скачивание их из Интернета;
Ввод графических изображений, существующих на бумажных носителях, с помощью сканера;
Создание новых графических изображений с помощью программного обеспечения.
О каком способе говорилось в задаче? Давайте рассмотрим данный способ подробнее.
Принцип работы сканера состоит в том, чтобы разбить имеющееся на бумажном носителе изображение на крошечные квадратики – пиксели, определить цвет каждого пикселя и сохранить его в двоичном коде в памяти компьютера.
Качество полученного в результате сканирования изображения зависит от размера пикселя: чем меньше пиксель, тем на большее число пикселей будет разбито исходное изображение и тем более полная информация об изображении будет передана в компьютер.
Размеры пикселя зависят от разрешающей способности сканера, которая обычно выражается в dpi ( dor per inch – точек на дюйм) и задается парой чисел (например, 600х1200 dpi ). Первое число – это количество пикселей, которые могут быть выделены сканером в строке изображения длиной 1 дюйм. Второй число – количество строк, на которые может быть разбита полоска высотой в 1 дюйм.
Теперь, зная это, мы можем решить задачу:

Физкультминутка – 1 мин
А теперь давайте немного отдохнем. На урок я принесла фотоаппарат – еще один способ создания цифровых графических объектов. Я предлагаю вам выйти к доске и сделать совместное фото. Представьте, что вы цирковые артисты, все быстро примите соответствующую позу. А теперь представьте, что вы плывете под водой. (Просмотр полученных фото)
Закрепление – 7 мин
В зависимости от способа создания графические изображения различают растровую, векторную и фрактальную графику.
Давайте поработаем в парах. Выполним № 160 из рабочей тетради. Для этого откройте учебник на странице 115 пункт 3.2.3 Растровая и векторная графика. Один из вас изучает растровую графику, второй - векторную, затем вы совместно заполняете таблицу. На выполнение задания у вас есть 5 минут. Приступайте!
Есть еще один вид графики – фрактальная. Как и векторная, она основана на математических вычислениях. Но, в отличие от векторной графики, в памяти компьютера хранятся не описания геометрических фигур, составляющих изображение, а сама математическая формула (уравнение), по которой строится изображение. Фрактальные изображения разнообразны и причудливы (слайд).
Узнать подробнее о фрактальной графики вы можете узнать по ссылке, которую я отправила вам в беседе ВатсАпп
Домашнее задание – 1 мин
Задание на дом я также отправила вам в беседу. Вопросы по домашнему заданию можете пзадать в беседе.
Закрепление - 9 мин

Давайте сделаем вывод, что будет зависеть от формата графического файла? (размер)
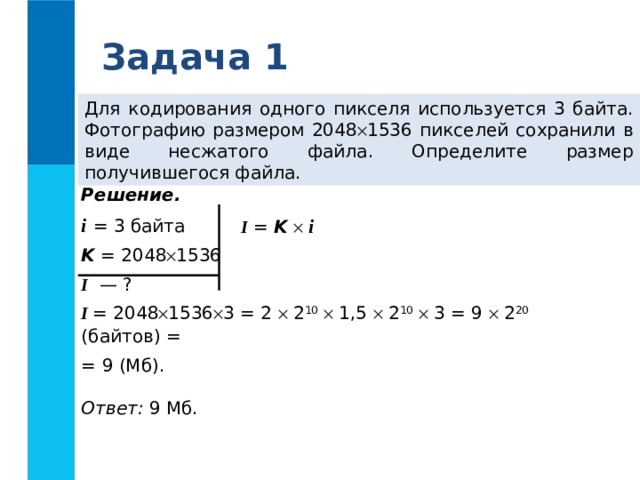
Для кодирования одного пикселя используется 3 байта. Фотографию размером 20481536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.

Несжатое растровое изображение размером
128128 пикселей занимает 2 Кб памяти.
Каково максимально возможное число цветов в палитре изображения?

Вернемся к теме урока, как она звучит? Достигли ли вы цели? Все задачи решили? Каждый из вас должен решить, на каком уровне он усвоил данную тему.
Я приглашаю на классную сцену тех, кому все понятно.
А теперь тех, кто еще не совсем уверенно владеет материалом урока.
Надеюсь на следующем уроке, вы все будете на первом фото.
Урок окончен! Всем спасибо!



Сканируется цветное изображение размером 10х10 см. Разрешающая способность сканера – 1200х1200 dpi, глубина цвета – 24 бита. Какой информационный объем будет иметь полученный графический файл?


КОМПЬЮТЕРНАЯ ГРАФИКА
ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ


Способы создания цифровых графических объектов
Способы получения цифровых
графических объектов
с помощью сканера

Сканируется цветное изображение размером 10 10 см. Разрешающая способность сканера 1200 1200 dpi, глубина цвета – 24 бита. Какой информационный объём будет иметь полученный графический файл?
Дано: Решение:

Виды графики:

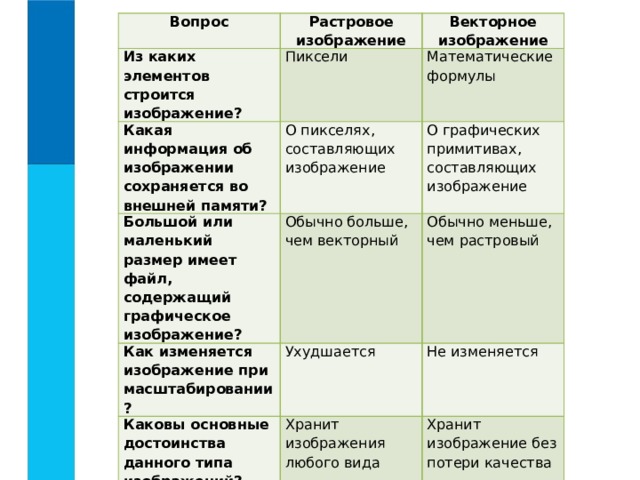
Из каких элементов строится изображение?
Растровое изображение
Какая информация об изображении сохраняется во внешней памяти?
Векторное изображение
Большой или маленький размер имеет файл, содержащий графическое изображение?
О пикселях, составляющих изображение
Обычно больше, чем векторный
О графических примитивах, составляющих изображение
Как изменяется изображение при масштабировании?
Обычно меньше, чем растровый
Каковы основные достоинства данного типа изображений?
Хранит изображения любого вида
Каковы основные недостатки данного типа изображение?
Потеря качества при масштабировании
Хранит изображение без потери качества
Невозможность хранения любых изображений

Фрактальная графика
Фрактальная графика , как и векторная, основана на математических вычислениях.

Форматы графических файлов

Для кодирования одного пикселя используется 3 байта. Фотографию размером 2048 1536 пикселей сохранили в виде несжатого файла. Определите размер получившегося файла.
Решение.
i = 3 байта
K = 2048 1536
I = 2048 1536 3 = 2 2 10 1,5 2 10 3 = 9 2 20 (байтов) =
Коммуникативный педагогический тренинг: способы взаимодействия с разными категориями учащихся
Сертификат и скидка на обучение каждому участнику

Класс 7 А, Б, В, Г Дата Предмет Информатика Подпись проверяющего -
У рок №20
Тема урока: Программы по созданию и обработке векторной и растровой графики, форматы графических файлов.
Выбирают векторной и растровой графики.
Создают векторные и растровые графики.
Изучают создание и обработке векторной и растровой графики.
Занимаются созданием и обработке векторной и растровой графики.
Объясняют созданию и обработки векторной и растровой графики.
Рассказывают о векторных и растровых графиках.
Учебно-воспитательные задачи:
Образовательная :
продолжить формирование умений и навыков
Развивающая:
развитие логического мышления
Воспитательная:
побуждать учащихся к применению полученных знаний
Результаты обучения:
Учащиеся знают: виды компьютерной графики.
Учащиеся умеют: создать и обрабатывать векторной и растровой графики.
Форма проведения урока:
Методы обучения :
По источнику получения знаний : наглядные, практические.
По способу организации познавательной деятельности : объяснительно-иллюстративные.
Методы воспитания : Организация деятельности, формирование мировоззрения.
Формы обучения : индивидуальные, групповые
Основные понятия темы: Растровая и векторная графика.
Задание на дом: Конспект.
Оборудование, ресурсы, наглядные пособия:
Учитель: Толыбаева Э.О.
Ход урока
Этапы урока
Содержание этапа
Задачи: обеспечить нормальную внешнюю обстановку на уроке, психологически подготовить детей к общению
Проверка подготовленности к уроку
Организация внимания школьников
Ознакомление с планом проведения урока
Проверка домашнего задания.
Задачи: установить правильность, полноту и осознанность выполнения всеми учащимися домашнего задания, выявить пробелы в знаниях, устранить в ходе проверки обнаруженные пробелы
Выявление степени усвоения заданного учебного материала
Что такое компьютерная графика?
Перечислите виды графики?
В чем преимущества растровой графики?
Задачи: обеспечить включение школьников в совместную деятельность по определению целей учебного занятия.
Формулирование цели совместно с учениками
Показ значимости изучаемого материала
Актуализация знаний и умений
Задачи: психологическая подготовка ученика: сосредоточение внимания, осознание значимости предстоящей деятельности, возбуждение интереса к уроку; учащиеся воспроизводят известные им знания, осознают их, обобщают факты, связывают старые знания с новыми условиями, с новыми данными и т.д.
Актуализация знаний и умений.
Несколько уроков назад мы говорили о том, что такое программное обеспечение компьютера. Напомните, пожалуйста, что эта такое, какие виды программного обеспечения вы знаете…
Прикладные программы - программы, обслуживающие человека и удовлетворяющие его потребности. С их помощью выполняется набор и редактирование текстов, создание чертежей и иллюстраций, коммуникация между людьми, воспроизведение музыки и видео, а также многое другое.
На этом уроке мы поговорим об тех прикладных программах, которые помогают нам создавать, редактировать и распечатывать изображения.
Изучение нового материала.
Задачи: обеспечить восприятие, осмысление и первичное запоминание изучаемого материала, осознание своих способов проработки учебной информации
Ознакомление с новым материалом.
Все компьютерные изображения разделяют на два типа: растровые и векторные .
Растровая графика. Растровые графические изображения формируются в процессе преобразования графической информации из аналоговой формы в цифровую, например, в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, при использовании цифровых фото- и видеокамер, при просмотре на компьютере телевизионных передач с использованием ТВ-тюнера и так далее.
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
В качестве примера рассмотрим черно-белое (без градаций серого) изображение улыбающейся рожицы размером 16x16. Легко подсчитать, какой информационный объем файла требуется для хранения этого изображения. Общее количество пикселей равно 256. Так как используется всего два цвета, то для хранения каждого пикселя необходим 1 бит. Таким образом, файл будет иметь объем 56 битов, или 32 байта.
Векторная графика. Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики и др.
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X,Y), линия — координатами начала (XI,Y1) и конца (X2,Y2), окружность — координатами центра (X,Y) и радиусом (R), прямоугольник — координатами левого верхнего угла (X1,Y1) и правого нижнего угла (X2.Y2) и так далее. Для каждого примитива задается также цвет.
Для обработки изображений на компьютере используются специальные программы — графические редакторы . Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint , и мощные профессиональные графические системы, например Adobe Photoshop .
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word . Среди профессиональных векторных графических систем наиболее распространена CorelDRAW . Сюда также можно добавить Macromedia Flash MX .
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Для создания рисунка традиционными методами необходимо выбрать инструмент рисования (это могут быть фломастеры, кисть с красками, карандаши, пастель и многое другое). Графические редакторы также предоставляют возможность выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов .
Инструменты рисования объектов. Графические редакторы имеют набор инструментов для рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и так далее. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
Подведение итогов. Рефлексия.
Задачи: инициировать рефлексию учащихся по поводу своего эмоционального состояния, дать оценку работе отдельных учащихся и всего класса

Задание 1. Определите разрешение вашего монитора. Для этого кликнуть правой кнопкой мышки на свободном месте Рабочего стола и выбрать в открывшемся контекстном меню пункт Разрешение экрана.
Задание 2. Определите цветовое разрешение вашего монитора. Для этого кликнуть правой кнопкой мышки на свободном месте Рабочего стола и выбрать в открывшемся контекстном меню пункт Разрешение экрана. Затем кликните левой кнопкой мыши Дополнительные параметры и зайдите на вкладку Монитор.
Задание 3. Определите частоту обновления вашего экрана. Для этого кликнуть правой кнопкой мышки на свободном месте Рабочего стола и выбрать в открывшемся контекстном меню пункт Разрешение экрана. Затем кликните левой кнопкой мыши Дополнительные параметры и зайдите на вкладку Монитор.
Задание 4. Вычислите объем видеопамяти, необходимой для хранения изображения Рабочего стола. Для этого:
найдите количество пикселей на экране;
умножьте полученное значение на значение цветового разрешения. Если у вашего монитора 32-разрядный цвет, то цветовое разрешение можно считать равным 24 (см. п.2)
Полученная цифра обозначает объем необходимой видеопамяти в битах. Переведите это значение в байты (разделить на 8), затем в килобайты (разделить на 1024), затем в мегабайты (разделить на 1024).
1)Создайте копию экрана (клавиша PrtSc).
2)Сохраните ее как растровое изображение типа BMP в виде файла.
Откройте графический редактор Paint;
Вставьте копию экрана в поле графического редактора;
Сохраните файл к себе в папку под названием копия.BMP
Закройте окно графического редактора.
3)Сохраните ее как растровое изображение типа GIF в виде файла.
Откройте графический редактор Paint;
Вставьте копию экрана в поле графического редактора
Сохраните файл к себе в папку под названием копия.GIF.
Закройте окно графического редактора.
4)Сохраните ее как растровое изображение типа JPEG в виде файла.
Откройте графический редактор Paint;
Вставьте копию экрана в поле графического редактора
Сохраните файл к себе в папку под названием копия.JPEG
Закройте окно графического редактора.
5)Выпишите объемы всех трех полученных графических файлов.
6)Просмотрите все полученные графические файлы, оцените их качество.
7)Ответьте на вопросы:
Объем какого файла совпадает с объемом, вычисленным в задании 4?
Какой из форматов обеспечивает наилучшую степень сжатия?
Какой из форматов вы считаете оптимальным для хранения графических файлов без потери качества изображения?
Вам может понравиться Все решебники






Главная задача сайта: помогать школьникам и родителям в решении домашнего задания. Кроме того, весь материал совершенствуется, добавляются новые сборники решений.
Читайте также:

