Оверлей своими руками
Добавил пользователь Alex Обновлено: 16.09.2024
Overlay (оверлей), или перекрывающий слой - это слой, который обычно накладывают поверх фонового изображения для того, чтобы затемнить или осветлить его. Дизайнеры в макетах обычно создают его в виде векторного слоя с полупрозрачной заливкой. Цвет заливки зависит от цветов, использованных в макете.
Еще один вариант оверлея используют для создания модальных окон. В этом случае он перекрывает весь контент сайта, а выше него размещается только модальное, или pop-up окно.
В этой статье мы рассмотрим несколько способов создания оверлеев, т.е. перекрывающих слоев, которые закрывают только фоновое изображение. Контент же блока находится поверх оверлея и доступен для чтения, выделения и копирования информации.
Способ 1. Использование отдельного слоя с отрицательными margin
CSS-свойства для этого блока таковы:
В данном примере для основного блока с классом white-bg задана высота в 500px и padding в 50px сверху и снизу. Вложенный в него элемент с классом overlay имеет ширину и высоту в 100%, а для того, чтобы компенсировать внутренние отступы в 50px используются отрицательные внешние отступы сверху и снизу в свойстве margin: -50px 0 .
Как выглядит код, можно посмотреть ниже и открыть в новой вкладке.
Способ 2. Использование отдельного слоя с position: absolute
В этом случае разметка будет подобной:
CSS-код в этом случае похож только для section:
Обратите внимание на свойство position: relative для родительского элемента с классом comp-bg . У вложенного в него
задано свойство position: absolute . Эта связка позволяет разместить абсолютно позиционированный .overlay внутри его родительского элемента, а не внутри body . Кроме того, для оверлея заданы width и height в 100% и координаты top:0 и left:0 . Поскольку элемент с классом overlay у нас имеет абсолютное позиционирование, его ширина и высота определяются либо контентом внутри него, либо css-правилами width и height для него. Поэтому задавать padding нужно только для него, т.к. весь остальной контент будет располагаться только исходя из размеров этого элемента и собственных отступов ( margin для h1, p ).
Пример, который можно открыть в новой вкладке.
Способ 3. Использование псевдоэлементов ::before или ::after с position: absolute
В этом случае в html-разметке нам не будет нужен дополнительный
p > Get the most out of your music with an award - winning , emotionally charged Beats listening experience . / p >
button type = "button" class = "btn btn-orange" id = "removeRelative" > Remove position : relative for . content / button >
button type = "button" class = "btn btn-red hide" id = "addRelative" > Add position : relative for . content / button >
В CSS-правилах записываем свойства, подобные предыдущим примерам, но обязательно добавляем для .music-bg свойство position: relative , т.к. для псевдоэлемента ::before необходимо будет задать свойство position: absolute . В данном примере мы используем псевдоэлемент ::before , т.к. здесь достаточно одного слоя, хотя аналогичные правила можно было бы записать и для псевдоэлемента ::after .
Важно также задать для .content свойство position: relative , т.к. иначе абсолютно позиционированный псевдоэлемент ::before перекроет весь текст. Вы можете сами это посмотреть на примере ниже, нажав на кнопку с текстом "Remove position: relative for .content".
Способ 4: Использование множественного фона
В CSS3 появилась возможность добавлять сразу несколько изображений для одного элемента, перечисляя все свойства группы background через запятую. Например, так:
Поскольку однотонный фон можно заменить градиентом с полупрозрачностью, то вместо одного из url() можно использовать linear-gradient() , причем сначала нужно указать параметры линейного (или радиального, если он вам больше подходит) градиента, а затем путь к изображению.
Этот способ особенно актуален тогда, когда нужно скрыть часть картинки, т.к. сверху должен быть текст, а другую оставить, как есть. Именно такой пример можно увидеть ниже или открыть в новой вкладке.
Попробуйте этот вариант и в том случае, если вам нужно использовать одноцветный оверлей. В этом случае вы указываете в свойстве linear-gradient() 2 одинаковых цвета с полупрозрачностью. Учтите, что если вам нужен в одной из областей прозрачный градиент, то вы можете получить неприятную серо-черную полосу в браузере Safari. О том, как этого не допустить, читайте здесь.
Способ 5: Использование position: fixed для overlay на всю высоту экрана
Особенностью свойства position со значением fixed является то, что элемент с таким свойством при указании координат размещается относительно окна просмотра вне зависимости от того, каково значение свойство position у его родительского элемента и фиксируется в этом месте. Указывать свойства position: fixed для элемента с классом overlay очень удобно в том случае, когда прокрутка вам совсем не нужна, т.е. мы говорим о странице с небольшим количеством текста, которая занимает один экран. Разметка ее будет такой:

Часть 1: Используйте программное обеспечение для наложения видео, чтобы сделать изображение в картинке на вашем Windows или Mac
Есть много программ для редактирования видео, которые имеют функцию наложения видео. Здесь я хотел бы представить вам два бесплатных оверлейных видеоредактора, которые вы можете использовать на Windows 10/8/7 или Mac (включая MacOS High Sierra).
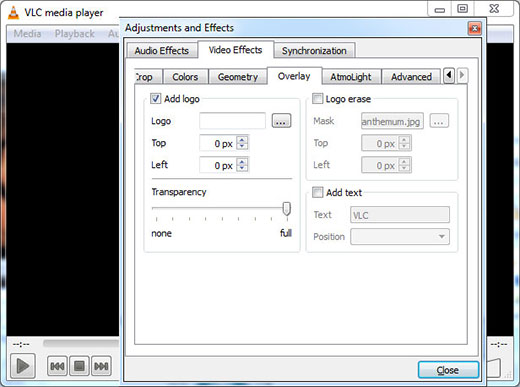
1. Как наложить видео с VLC
VLC будет в основном использоваться в качестве медиаплеера, однако это больше, чем простой проигрыватель, поскольку вы также можете использовать его в качестве программного обеспечения для нелинейного редактирования. Независимо от того, используете ли вы Windows, Linux или Mac OS, вы можете использовать это бесплатное программное обеспечение для наложения видео, чтобы с легкостью применять эффект PIP.

1 Скачайте и установите VLC.
3 Нажмите Инструменты> Эффекты и фильтры> Видеоэффекты> Наложение, вы можете добавить изображение или текст (видео не поддерживается) в видео.
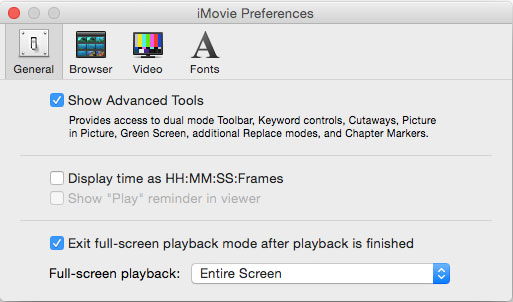
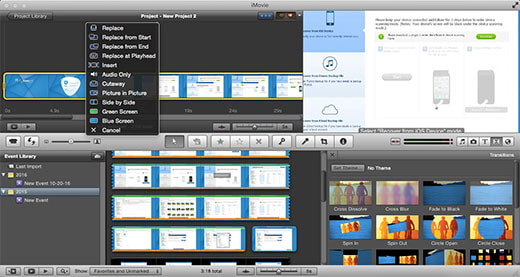
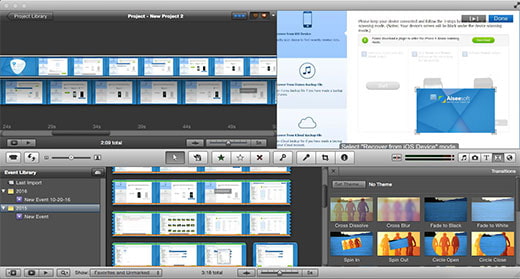
2. Как наложить видео в iMovie



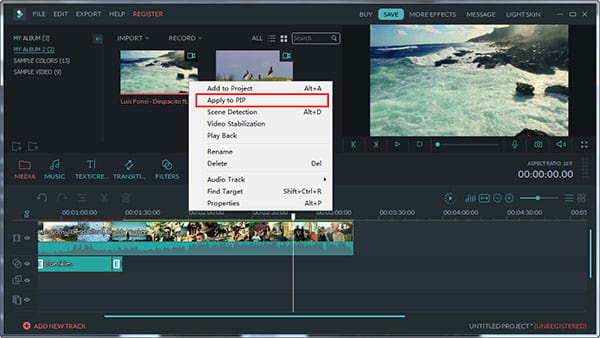
3. Как наложить картинку на видео в Filmora
Редактор видеофильмов Отличный редактор видео в картинке, который может помочь вам использовать этот эффект наложения видео для вставки дополнительного видео в основное видео, как вы видите во многих онлайн-уроках. Как сделать PIP-видео с Filmora? Вот руководство о том, как наложить видео для вас.

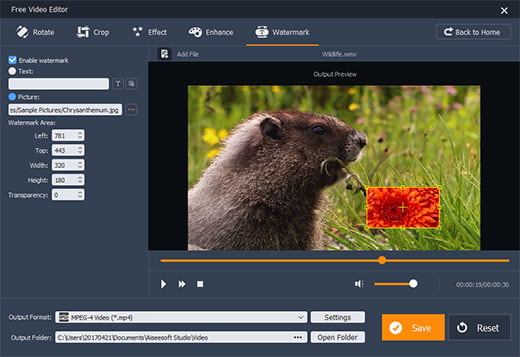
4. Как применить наложение видео с помощью Free Video Editor
Эта медитация бесплатный видеоредактор может помочь вам применить легкий эффект PIP на вашем Windows и Mac. Он также предоставляет больше бесплатных функций редактирования видео, включая поворот, клип, обрезку и преобразование.
1 Скачайте бесплатный видеоредактор и установите его.
3 Установите флажок Включить водяной знак, и вы можете добавить текст или картинку для наложения видео.
Если вы хотите удалить ненужные оверлейные картинки из видео, то вам следует прочитать удалить водяной знак.

Для получения дополнительных возможностей редактирования вы можете попробовать Video Converter Ultimate.
- Загружайте и конвертируйте видео в MP4, MOV, AVI, MKV, MP3, FLAC и другие видео / аудио форматы.
- Поддержка 1080p HD / 4K UHD видео загрузки и конвертации.
- Мощные функции редактирования. Поворачивайте / обрезайте / объединяйте / обрезайте видео, настраивайте выходные видеоэффекты и добавляйте персональное изображение или текстовый водяной знак.
- Улучшите качество видео и добавьте больше видео / аудио эффектов, включая 3D.
- Добавьте новые субтитры / звуковую дорожку и удалите оригинальную звуковую дорожку.
- Поддержка добавления изображений, водяных знаков и текста в видеоклипы и изменение цвета, шрифта и размера текста.
1. VidLab - приложение для редактирования видео на iPhone

VidLab - это многодорожечный и многоканальный видеоредактор, который позволяет легко создавать красивые, забавные видеоролики и фоторепортажи, добавляя текст, рисунки, музыку, видео, звуковые эффекты, наложения, наложения голоса и многое другое к вашим видео и фотографиям. , С помощью функции добавления наложений, масок и шаблонов вы можете легко добавлять забавные наложения, формы и маски в свои фильмы. И вы можете использовать некоторые функции бесплатно и получить все функции с $ 5.99. Если у вас есть много видео на вашем iPhone и вы пытаетесь сделать их более интересными, вы можете попробовать это приложение.
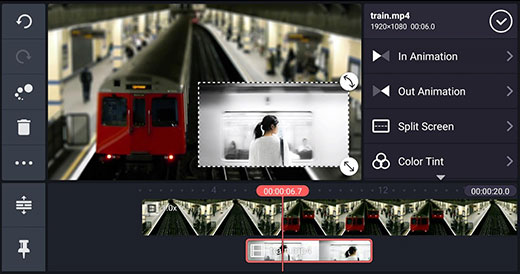
2. KineMaster - профессиональное приложение для редактирования видео для Android

KineMaster - это полнофункциональный профессиональный видеоредактор для Android, поддерживающий несколько слоев видео, изображений и текста, а также точную обрезку и обрезку, многодорожечный звук, точную регулировку огибающей громкости, цветные LUT-фильтры, 3D-переходы и многое другое. С помощью этого приложения вы можете добавить несколько слоев для видео, изображений, наклеек, текста, рукописного ввода в ваши видеоклипы на устройствах Android. Проверьте, могут ли ваши устройства поддерживать видео слои перед загрузкой. KineMaster является бесплатным и предлагает покупки в приложении, вы можете приобрести функции в соответствии с вашими потребностями.
Часть 3. Бесплатное онлайн-наложение видеоэффектов и загрузка шаблонов.
На некоторых веб-сайтах вы можете бесплатно размещать видеоматериалы, фоны с движением и шаблоны эффектов, которые помогут вам сделать более интересное наложение видео. Вот список некоторых из этих сайтов:
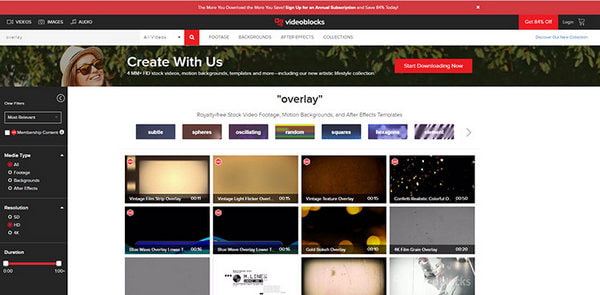
Videoblocks предлагает вам шаблоны наложения видео с тремя различными типами медиа: кадры, фоны и последующие эффекты. Все эти носители имеют три разрешения: SD, HD и 4K с продолжительностью менее или более 1 минуты.

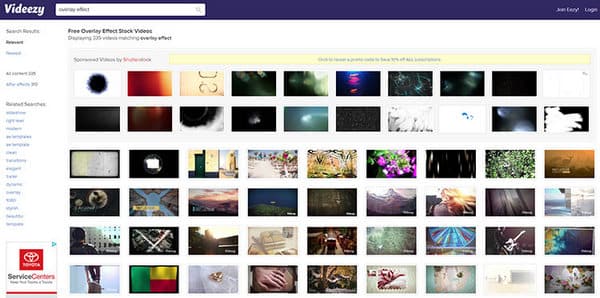
Videezy также предлагает бесплатное видео с эффектом наложения, которое спонсируется Shutterstock. Вы можете найти различные типы наложенных видео шаблонов здесь, от сцен до людей.

Чаевые : Если вы хотите сделать оригинальное изображение в видеоизображении в качестве интерактивного учебного пособия, вы можете попробовать использовать Screen Recorder который может записывать как экран вашего компьютера, так и веб-камеру, так что наложение видео легко осуществить из первых рук.
Что вы думаете об этом посте.
Рейтинг: 4.8 / 5 (на основе рейтингов 246)
13 ноября 2018 г. 10:19 / Обновлено Дженни Райан в Редактирование видео
Как полностью протереть iPhone (12 в комплекте)? В этой статье показано, как стереть iPhone без пароля и многое другое.
Эта статья рекомендует вам лучший WAV-плеер для ПК / Mac, который позволяет свободно воспроизводить WAV-файлы.

Оверлей для стрима рано или поздно пригодится каждому – трудно вести трансляцию без дополнительных функциональных элементов. Рассказываем, что представляет собой эта опция, какие возможности включает и как можно самостоятельно сделать и поставить рамку на стрим.
Описание оформления
Оверлей для стрима – действительно важнейшая часть оформления трансляции, которой стоит уделить побольше внимания. Это не просто украшение прямого эфира, это элементы удобства и организации интерфейса.
Дадим определение простыми словами. Это рамка, в которую включены важные детали и информация, нужная зрителям. Вспоминайте трансляции, которые вы смотрите – ваши любимые стримеры не просто показывают прохождение игры или общаются со зрителями. Вокруг лица (или геймплея) на экране есть различные элементы.

Мы расскажем, как сделать оверлей для стрима – но сначала поговорим о его содержании. Решение этого вопроса остается на усмотрение стримера, вы можете добавлять любое нужное количество элементов. Некоторые любят минимализм, другие хотят вместить на экран все и сразу.
Самыми распространенными деталями являются:
Задумались о том, как поставить оверлей на стрим? Есть несколько вариантов, которые можно использовать – рассказываем!
Как сделать и поставить
Первое, о чем стоит задуматься – наличие навыков работы в графических редакторах. Если вы умеете пользоваться Adobe Photoshop (минимум), сможете сделать рамку самостоятельно. Придумайте концепцию и воплотите идею в жизнь!
Мы предлагаем другие ответы на вопрос, как сделать крутой оверлей для стрима, рассчитанные на более широкий круг пользователей. Наши способы можно использовать, если вы не имеете ни малейшего понятия о тонкостях работы Фотошопа, но хотите украсить онлайн-трансляцию.
Начнем с программного обеспечения Streamlabs, в рамках которого пользователи получают доступ к огромному количеству разнообразных тем! Никаких дополнительных действий предпринимать не придется, если вы уже стримите через ОБС Стримлабс!
Как сделать красивый оверлей для стрима после загрузки? Возвращайтесь к нужной сцене – вы увидите, что элементы оформления появились на экране. Все детали можно менять – это касается размера и расположения, просто тапните мышкой по нужному компоненту.
Если вы не пользуетесь Стримлабс, можно скачать оверлей для стрима на специальных сайтах – поверьте, существует огромное количество каталогов и коллекций. Рекомендуем несколько:
Вы можете бесплатно загрузить любое понравившееся оформление и вставить его в трансляцию.
Выбрать фон на Твич — не легко! Но мы подобрали для вас несколько вариаций в источнике.
Несколько слов о том, как добавить оверлей в OBS Studio:



набор из магазина, в наборе прозрачная пленка-оверлей, как ей пользоваться, как клеить, помогите пожалуйста. И куда ее можно использовать??
| BB-код для вставки: BB-код используется на форумах |
| HTML-код для вставки: HTML код используется в блогах, например LiveJournal |
Как это будет выглядеть?
Ваша первая работа?

В опросе приняли участие 30 пользователей.
Скопируйте код и вставьте в окошко создания записи на LiveInternet, предварительно включив там режим "Источник"
| Свой вопрос я изложила в заголовке, я только начинаю заниматься скрапом. Решила сделать для подруги блокнот с простенькой обложкой, пришел набор из магазина, в наборе прозрачная пленка-оверлей, как ей пользоваться, как клеить, помогите пожалуйста. И куда ее можно использовать?? Читать полностью |
| +6 Зарегистрируйтесь и получите возможность оценивать материалы, общаться в комментариях и многое другое!')"> Зарегистрируйтесь и получите возможность оценивать материалы, общаться в комментариях и многое другое!')"> | Аленушка1234 | 02.12.2011 | 162 | 6 комментариев |
Построим каркасный дом вашей мечты
Каркасный дом для узкого участка V185 "Хомер"
Каркасный дом с мансардой V443 "Эльк Грув"
Каркасный дом с гаражом на 2 машины V278 "Ричардсон"
Каркасный дом с мансардой и 3 спальнями V409 "Конкорд"
Комментарии
оверлей прозрачная пленка с нанесенным рисунком. клеят ее я думаю на двустор скотч, а можно наверное еще брадсами закрепить. тоже еще ни разу не использовала)
но с этой плёнкой нужно осторожней - может пойти волнами. Это из личного опыта. Клеить только на скотч, не в коем случае не на клей. Изделие не должно находиться во влажном месте. У меня был горький опыт - полежала открытка на кухне два дня - и пошла волнами эта плёнка. Пришлось выбросить.
Вставка изображения
Можете загрузить в текст картинку со своего компьютера:
. или указать адрес картинки в интернете:
Загрузка списка альбомов.
Вставка изображения

Чаще всего на сайте читают:
1. Жизнь взаймы. Эрих Мария Ремарк Мужчина, его автомобиль, хрупкая девушка, умирающая от туберкулеза. Героиня тратит все деньги на платья Balenciaga, а герой очень хочет верить в лучшее. Ироничный и абсурдный финал переворачивает эту сентиментальную историю с ног на голову. Если верить в сомнительный тезис о том, что каждая девушка в 17 лет должна читать Ремарка, то пусть уж это будет "Жизнь взаймы". 2. Портрет Дориана Грея. Оскар Уайльд
Всю беременность я мучилась мыслью: как воспримет Ксюшка появление брата? Как правильно нивелировать ее ревность, которая обязательно будет? Как я смогу распределять свое внимание, свободное время, любовь между двумя детьми и мужем? Начиталась всяких статей, приняла к сведению опыт мам, имеющих двух и более детей. Расскажу, что из всего этого получилось.
Скрепя сердце, публикую этот пост с фото, так как очень стесняюсь себя. Но пусть эта запись будет мне памятью, стимулом и небольшим хвастом! В начале месяца я начала худеть. Вяленько, неохотно. Начала ходить на стрип-пластику. Потом взялась за себя основательно. В общем счёте нормального активного похудения у меня 2 недели. Что имеем? 2 раза в неделю активные танцы с бешеной разминкой на данный момент 11 сеансов антицеллюлитного массажа. Далее фото "до" и "после".
Когда давно ходишь беременной, весь мир кажется сказочным, а ты в нем, как минимум, фея. Круглая такая фея. Глаза блестящие, улыбка загадочная, походка… опущу про походку. И ты ждешь. И думаешь, съедая второе мороженое на скамеечке парка, ВОТ-ВОТ! Еще чуть-чуть и вот оно счастье! Ты много читала, ты спрашивала, ты всё-всё можешь себе представить. Но проходит время… и ты понимаешь… НЕПРАВДА! Итак, список того, к чему я была абсолютно не готова.
Читайте также:

