Неоморфизм как сделать
Добавил пользователь Cypher Обновлено: 05.10.2024
Прогнозируется, что в 2020 году неоморфизм станет одним из главных трендов дизайна пользовательского интерфейса. Возможно, вы видели его примеры среди шотов Dribbble. Неоморфизм – это слияние слов нео и скевоморфизм. Этот стиль использует размытие, угол и интенсивность тени объекта для его выделения. Это дизайн, который выглядит реалистично, футуристично, современно, привлекательно и невероятно захватывающе благодаря мягкой тени и общему внешнему виду.
Согласно W3, веб-доступность и доступность мобильных устройств охватывают все ограничения возможностей пользователя, влияющие на доступ к Интернету и мобильным устройствам. В том числе:
- слуховые
- когнитивные
- неврологические
- физические
- речевые
- визуальные
Неоморфизм сам по себе не поддерживает когнитивные, физические и зрительные ограничения.
Давайте разберемся, почему неоморфизм и доступность не могут ужиться друг с другом.
Дисклеймер: я не специалист по доступности или неоморфизму. Я написал эту статью, чтобы поделиться своим мнением о неоморфизме. Шоты Dribbbel, использованные ниже, должны лишь подчеркнуть мои соображения по этому вопросу. Я не собираюсь ругать, оскорблять или высмеивать дизайнеров, чьи работы использованы ниже. Если в качестве примеров используется ваш дизайн, и вы хотите, чтобы я удалил его, напишите мне.
Визуальный аспект: Неоморфизм тяжело сказывается на людях с проблемами зрения
Когда вы проектируете кнопку с важным призывом к действию, вы учитываете коэффициент контрастности, чтобы она выделялась, а также легко читалась на странице. Однако в неоморфизме нет такого понятия, как коэффициент контрастности, потому что кнопка – это тот же материал, что и фон. Единственное, что их разделяет, это углы и множество мягких теней.
Мобильные устройства чаще, чем ПК / ноутбуки, используются в различных условиях, в том числе на открытом воздухе, где более вероятны блики от солнца или других источников яркого освещения. Этот сценарий повышает важность использования хорошего контраста для всех пользователей и может осложнить пользователям с плохим зрением доступ к контенту с плохой контрастностью на мобильных устройствах.
Рекомендации WCAG 2.0, связанные с проблемой контраста:
1.4.3 Контраст (минимальный) (уровень AA), требуется контрастность не менее 4,5: 1 (или 3: 1 для крупного текста);
1.4.6 Контраст (повышенный) (уровень AAA), требуется контрастность не менее 7: 1 (или 4,5: 1 для крупного текста).
Из-за того, что разница в контрасте между элементами и визуальным фоном слишком мала, люди с проблемами зрения, слепотой или дальтонизмом столкнутся с большими трудностями при взаимодействии с экраном.
Когнитивный аспект: неоморфизм заставляет пользователей думать
Обычно объекты с тенью часто выделяются больше, чем объекты без нее. Но с неоморфизмом, большинство элементов выделяется, конкурируя друг с другом на одном экране. Поэтому сложнее понять точную иерархию дизайна, из-за чего экран не имеет надлежащей точки фокуса и, таким образом, создает путаницу для глаз. Отсутствие иерархии на экране оказывает существенное влияние на процесс принятия решений пользователем, а также на его мыслительный процесс. Таким образом, множество элементов при отсутствии иерархии и фокуса дизайна создает барьер, который мешает пользователям понять, что происходит на этом экране. В конечном итоге, это может привести к путанице и неправильному суждению. Хороший UI / UX дизайн не заставляет пользователей думать.
Физический аспект: неоморфизм создает путаницу
Могу ли я нажать на это?
Что выделено?
Что нет?
Это кликабельно?
Или нет?
Стадии объекта определяются и идентифицируются его внутренней / внешней тенью. Поскольку неоморфизм играет с различными оттенками и углами тени, нельзя не задаться вопросом, где тонкая грань между тем, что кликабельно, а что нет.
Любой продукт, использующий неоморфизм, может иметь свое собственное правило этапов интерфейса в зависимости от функций и требований продукта. Но из-за различных уровней тени и углов, неоморфизм создает путаницу для пользователей. Всему виной отсутствие согласованности и понимания того, какие элементы кликабельны. В конечном итоге это создает физический барьер для пользователей с ограниченными возможностями.
Тренд неоморфизма, который начался на Dribbble, должен закончиться на Dribbblе. Потому что, несмотря на несомненную привлекательность, он крайне непрактичный в реальном мире.
Дизайнеры вольны практиковать и исследовать любой тренд или стиль… Я просто хочу показать и объяснить, почему неоморфизм и доступность несовместимы. Я не собираюсь мешать вам практиковать навыки проектирования (во всяком случае, я призываю всех практиковаться и исследовать свои идеи, но, следует помнить о том, как это может повлиять на пользователей с ограниченными возможностями).


Время на прочтение: 7 минут(ы)
Как неоморфизм выглядит в дизайне пользовательского интерфейса и что он может сделать для вашего продукта? У нас есть для вас полный обзор этого нового тренда!
Неоморфизм родился из скевоморфизма и создал совершенно новый стиль UX. Дизайнеры со всего мира видели броские неуморфные рисунки на Dribbble и Behance — и теперь это уже сама по себе тенденция.Создавайте плоские или неуморфные прототипы с Justinmind! Бесплатное скачивание
Но что такое неоморфизм? Как это применить к интерфейсу? Как этот стиль влияет на удобство использования интерфейса?
Что такое неоморфизм в UI дизайне
Неоморфизм — это новый взгляд на скевоморфный дизайн. Несмотря на то, что это относится к скевоморфизму, во всем стиле дизайна есть новый фокус с неоморфизмом. Этот фокус не обязательно на контрасте или сходстве между реальным и цифровым мирами, а скорее на цветовой палитре.
Да, вы правильно прочитали. Неуморфизм — это цвет всего экрана, обеспечивающий пользователям совершенно уникальный опыт.

Представьте свой классический интерфейс iOS или Android для музыкального плеера. У вас есть фон, на котором мы размещаем несколько компонентов, добавляя слои и создавая глубину. С помощью неоморфизма вы создадите мягкий интерфейс, в котором элементы пользовательского интерфейса размещаются не на заднем плане, а за ним.
Создается впечатление, что такие компоненты, как кнопки или карточки, на самом деле находятся внутри фона и видны только потому, что они выступают изнутри. Общий стиль — это сплошные цвета, низкий контраст и правильная игра затенения.
Как неоморфизм соотносится со скевоморфизмом?
Одна из самых интересных особенностей неоморфизма заключается в том, что он основан как на скевоморфизме, так и на других очень популярных стилях, таких как плоский дизайн. Да, оба они противоположны друг другу — и неоморфизм находится где-то посередине.Если вы хотите получить более подробную информацию, ознакомьтесь с нашими публикациями о скевоморфном дизайне и плоском дизайне .

Элементы калькулятора от Mojimomo и William Tapp.
Эта тенденция направлена на избавление от всех ярких аспектов интерфейса, создание мягкого визуального оформления, которое остается неизменным во всем продукте. Он не фокусируется на воссоздании реальности в цифровом мире, например, на скевоморфизме. Вместо этого он пытается создать что-то совершенно новое.
Как выглядит неоморфизм в дизайне пользовательского интерфейса
Неуморфизм — это тонкий контраст и однотонные цвета. Но как создать впечатляющий интерфейс без каких-либо ярких элементов? В неоморфизме все дело в использовании тени и света.
В общих чертах основной ингредиент — убедиться, что ваш элемент и ваш фон имеют одинаковый точный цвет. Это сделано для того, чтобы затем мы могли создать ощущение, что эти компоненты выходят изнутри фона, используя затенение для создания выступающего вида.Некоторые дизайнеры немного по-другому подошли к компонентам пользовательского интерфейса, представив их не так, как если бы они выступали наружу, а как если бы компонент ушел на задний план! Творчество поистине не знает границ.
Вы должны убедиться, что цвет вашего фона и компонентов хорошо работает в твердой форме, так как вам нужно будет применить этот же цвет по всему дизайну. Чтобы игра с тенью работала, ваш фон не может быть полностью черным или просто белым.
Вам понадобится какой-то цвет, чтобы тень показала визуальный трюк. Когда у вас есть основной цвет, вы можете искать две тени: темную и светлую тень.
Это дополнительные детали, которые вы примените ко всем компонентам, создав единый стиль.

От самого человека, Михала Малевича .Если вам нужен более интерактивный способ изучения того, как выглядит и ощущается неоморфизм, поиграйте с этим неуморфным генератором CSS . Это довольно весело.
Вот и все, что касается неоморфизма. Используя это как основу, на которой вы строите дизайн продукта, вы также можете слепить его в соответствии со своим стилем. Многие дизайнеры добавляют яркие цвета в стратегические области экрана, чтобы улучшить удобство использования, добавить бликов или просто оставаться в центре внимания.
Неоморфизм: карты и кнопки
Неуморфные карты отличаются от других знакомых нам стилей дизайна, таких как, например, карты в материальном дизайне, потому что они не выглядят так, как будто они летают. Нет тени для создания этого плавающего эффекта, даже когда пользователь наводит курсор на эту карту.
Это потому, что они выступают из фона, создавая приподнятый вид.
Чтобы добиться этого, нужно взять светлые и темные тени, которые вы установили, которые будут сопровождать фон, и использовать их на противоположных сторонах карточек. Вы можете поиграть с расположением этих двух теней, чтобы казалось, что карты видны пользователю под определенными углами.
Взлеты и падения неоморфизма в UX-дизайне
Это правда, что, как и все модные стили дизайна, неоморфизм имеет как хорошие, так и плохие стороны. С другой стороны, у нас есть все волнение и свежесть чего-то нового и уникального. Это привлекательный визуальный стиль, об этом можно сказать объективно. Но если неоморфизм велик, почему мы не видим его в реальных продуктах?
Несмотря на все великолепные визуальные эффекты, неуморфизм имеет огромное слабое место: удобство использования.
Проблема в том, что существует очень маленький запас цветов и контраста, в котором работает неоморфизм. Малейшее отклонение в насыщенности может привести к тому, что весь эффект, на котором построен неоморфизм, просто не проявится. Подобно эффекту домино, это имеет множество сомнительных последствий для неоморфизма.
Проблема с кнопкой
Неуморфизм — это тонкие изменения в контрасте и незаметные компоненты пользовательского интерфейса. Но независимо от того, насколько большое значение вы придаете визуальной стороне своего прототипа или общему дизайну, все дизайнеры знают, что удобство использования стоит выше простой эстетики. И нигде эта проблема не ощущается сильнее, чем в неуморфных кнопках.
Кнопки — ключевой компонент пользовательского интерфейса в любом интерфейсе. Они должны быть очень заметными и должны изменять состояние кнопок, когда пользователи взаимодействуют с ними. Пользователи должны иметь возможность не просто замечать кнопки менее чем за долю секунды, но им нужно менять цвета — в некотором смысле, они общаются с пользователями.
Однако эта простая характеристика кнопок при неоморфизме становится проблематичной. Михал Малевич, один из создателей неоморфизма, сразу увидел проблему. У вас есть очень определенный стиль, основанный на небольшом поле теневых эффектов. Это узкое окно в неоморфизм, и может быть трудно вписать состояния кнопок в это крошечное окно.Вы можете увидеть все причины, по которым Малевич считает, что неуморфизм не станет основным трендом в своем посте.
Тогда есть проблема с призывом к действию
Неуморфизм должен быть мягким для глаз. Это требует минимального цветового контраста и очень небольшого количества всплесков цвета. Логично, что дизайнеры могут применять неоморфизм в любой степени, которую они сочтут нужной, без необходимости реализовывать стиль полностью. Многие предпочитают применять к своим картам неоморфизм, но сохраняют классические кнопки.
Однако, если бы мы создали экран, состоящий исключительно из неуморфного дизайна, как бы выглядел призыв к действию?
Этот стиль требует цветов, которые почти не смешиваются друг с другом, что противоречит тому, что мы все знаем о CTA: они должны быть яркими. Самое последнее, чего вы хотите после того, как вложили столько времени и усилий в продукт, — это увидеть, как он плохо работает из-за чего-то глупого, например, пользователей, которым не удается найти CTA.
И, наконец, проблема доступности.
И перейдем к другой потенциально серьезной проблеме для неуморфных дизайнов. Этот стиль выглядит великолепно, но как он будет выглядеть для пользователей с ослабленным зрением? Скорее всего, это будет настоящая проблема, когда важные вещи исчезнут на заднем плане и станут непригодными для использования.
И пользователи, которым нужен большой контраст, чтобы четко видеть интерфейс, не единственные, кто может пострадать. Неуморфизм — это мягкий интерфейс… возможно, слишком мягкий. Различия в оттенках, которые разделяют элементы и компоненты, очень тонкие. Вполне возможно, что пользователи с некачественными экранами упустят эти мелкие детали, составляющие дизайн.

Если вы хотите получить более реалистичное представление о том, можно ли применить неоморфизм к своему продукту и по-прежнему отмечать правильные поля доступности, попробуйте прочитать наше руководство по тестированию доступности . Попробуйте представить, пройдет ли неуморфный интерфейс описанные тесты и стандарты!
Бесплатные комплекты пользовательского интерфейса для неоморфизма
Все это бесплатные группы компонентов пользовательского интерфейса, которые следуют неуморфному стилю. Мы нашли их в глубине Интернета, но настоящие герои — это дизайнеры, которые разместили их в первую очередь! Давайте их проверим.
Этот бесплатный подарок представляет собой мобильное приложение, созданное Sans Famillie. Вам предлагается как светлая, так и темная версии дизайна, полностью следуя неуморфным линиям.

2. Неуморфные элементы
Этот набор пользовательского интерфейса содержит одни из лучших компонентов пользовательского интерфейса в неуморфном стиле, к которым мы все привыкли. К ним относятся переключатели, обычные кнопки, вкладки, панель поиска, полоса громкости, а также некоторые другие.

Самое замечательное в неуморфных элементах то, что их нет в файлах PSD или Sketch. Весь комплект доступен в формате HTML прямо на месте.
3. Комплект Neumorph UI
Еще один отличный UI-комплект, который упрощает жизнь, предлагая компоненты прямо в коде. В наборе пользовательского интерфейса Neumorph компоненты уже имеют базовое взаимодействие, такое как раскрывающееся меню.

Нам нравится, что общий дизайн кажется простым, что приводит к классическому неуморфному дизайну. Компоненты пользовательского интерфейса включают в себя такие вещи, как радио и кнопки переключения, а также поля и кнопки ввода. Все основы пройдены!
4. Неуморфные элементы пользовательского интерфейса.
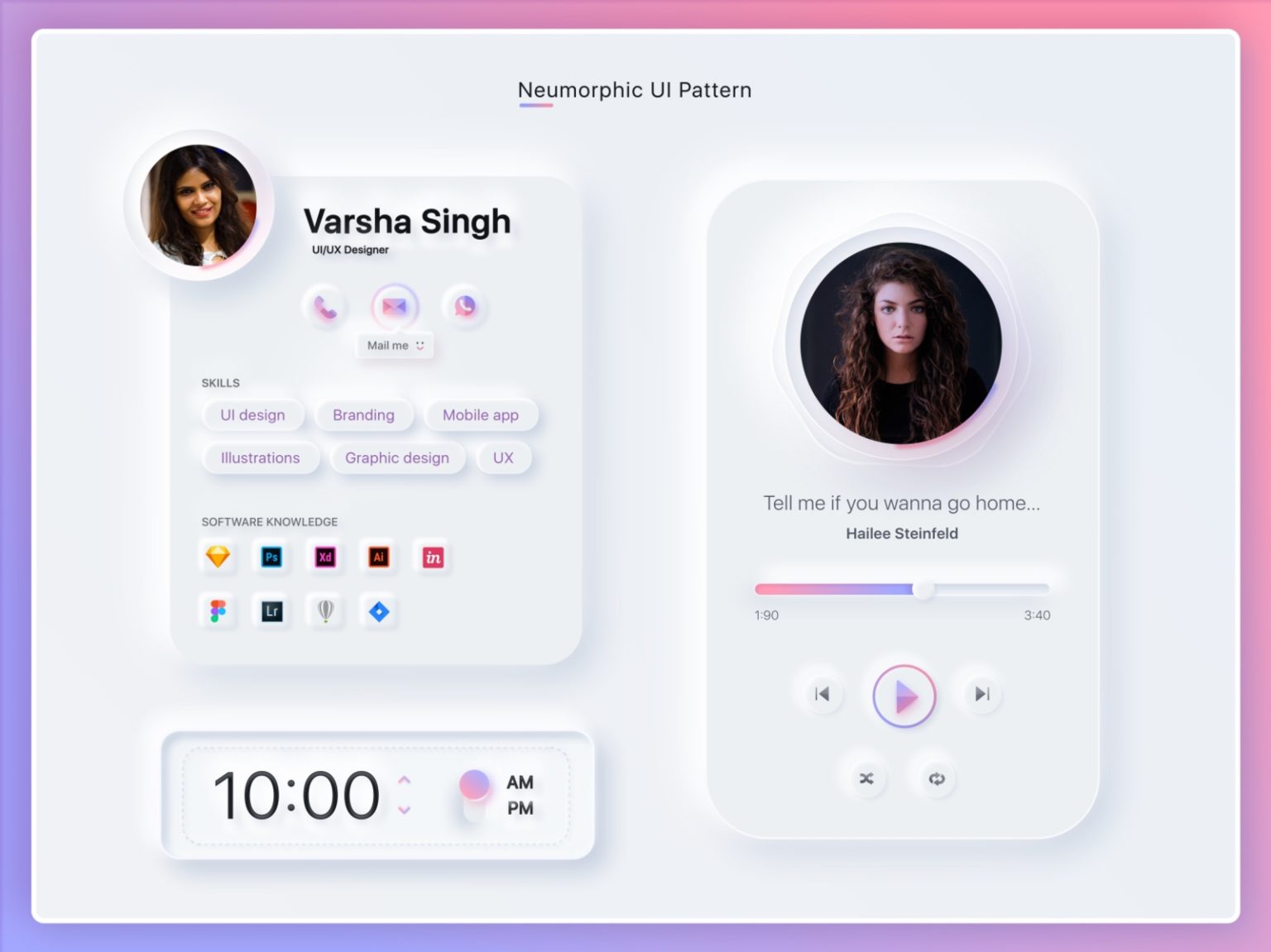
Неуморфные элементы пользовательского интерфейса просты, но иногда простые работают лучше всего. Весь комплект пользовательского интерфейса охватывает концепцию музыкального плеера, включая такие компоненты, как кнопки воспроизведения и быстрой перемотки вперед, а также полосы прогресса, переключатели и флажки.

Нам нравится, что цветовая схема фокусируется на светлом сером цвете с красными вспышками. Он отражает идею о том, что неоморфизм также может дать место яркому цвету среди всего этого сплошного цвета фона!
5. Элементы UI / UX

Среди элементов пользовательского интерфейса вы найдете кнопки, переключатели, панели поиска, поля ввода, кнопки переключения, раскрывающиеся списки и многое другое.
Заключение о неоморфизме
Это действительно интересные времена, и неуморфизм прекрасно отражает этот факт. Он был рожден на основе скевоморфизма и минимализма, но призван дать пользователям такой опыт, которого никогда не было.
Увидим ли мы больше этого стиля в будущих продуктах? Это новый материальный дизайн? На самом деле неоморфизм имеет ряд недостатков, которые представляют собой настоящую проблему. В настоящее время проблемы с удобством использования слишком велики, чтобы любой продукт мог ими рисковать.
Но вот что замечательно в UX-дизайне: неоморфизм, как и многие другие стили, — всего лишь простой строительный блок будущего. Здесь, в Justinmind, мы рады видеть, куда ведет дорога неоморфизма и какие изменения вносятся в этот конкретный стиль на этом пути.
Dribbble, платформа — портфолио, часто радует дизайнеров своими нововведениями и идеями. На этот раз шот (от англ. shot, снимок) пользователя alexplyuto набрал 3 000 лайков — и сразу же покорил дизайнерские сердца.
Новый тренд назвали “неоморфизмом” от смешения слов “новый” и “скевоморфизм”. Давайте разберем новый тренд и ответим на вопрос, стоит ли применять его при разработке своего сайта (спойлер: не стоит).
Шот от пользователя Dribbble, набравший 3 000 лайков.
В чем особенность стиля?
Неоморфизм на первый взгляд выглядит достаточно знакомо. Минимализм форм, цветов, фона и элементов уже стал привычен для многих дизайнеров и разработчиков. Но стоит присмотреться к деталям, чтоб понять существенную и печальную разницу между новым стилем и уже знакомым минимализмом.
- Особенностью неоморфизма является “выпуклость”. Все карточки стали частью фона, в то время как в привычном нам дизайне элементы “парят” над фоном за счет контрастных теней;
- Отсутствие контраста. Даже минимального. Все кнопки и углы сделаны практически одним цветом, без выделения каких-либо элементов. Единственный контрастный элемент в неоморфизме — текст. Но, если вы обратите внимание, цветовая палитра все равно остается единой;
Плавные эффекты. Это касается кнопок и всех элементов, которые должны менять визуал при взаимодействии с ними. Неоморфизм предполагает максимально плавные переходы из одного состояния элемента в другое. Такое решение выглядит очень красиво, но крайне неудобно для пользователя.
Кнопка в двух состояниях в неоморфизме
В остальном новый стиль похож на еще более облегченный и незаметный минимализм. Нельзя не сказать про футуристичность, которая достигается за счет отсутствия привычных теней и парящих элементов.
Но, не будем думать только о красоте — перейдем к объективным причинам использовать или не использовать неоморфизм в своем дизайне.
Плюсы
Выделить плюсы неоморфизма, отклонившись от удобства пользователей — крайне сложная задача. Поэтому первая положительная характеристика нового стиля — визуальная свежесть. Тенденция к “дышащим” сайтам появилась в дизайне уже достаточно давно. Перегруженные интерфейсы пользователи обходят стороной. Неоморфизм гиперболизировал это течение — сайт буквально смотрится как сплошной серо-белый фон с выпуклыми элементами.
Второй плюс относится ко всем обладателям монохромных брендбуков. Использовать неоморфизм нужно только в белых и серых цветах. Даже черное оформление смотрится достаточно сложно и непонятно. При большом желании, можно отклониться от курса и добавить контраста в других цветовых сочетаниях — но об этом поговорим немного позже.
Белый и черный неоморфизм
Дизайн, несмотря на тенденцию к пользовательскому удобству, это не только строгая инструкция. Отсюда вытекает следующая хорошая новость — использовать неоморфизм можно выборочно, отталкиваясь от своей концепции. Если вам понравился свежий дизайн, но объективность говорит, что пользователь заблудится в вашем интерфейсе — берите только то, что будет хорошо вписываться в общий внешний вид вашей страницы. Например, можно оформить определенный вид карточек в неоморфизме — сделать их выпуклыми и с мягким контрастом.
Последний плюс, который нам удалось выявить — это возможность смешивать несколько современных стилей. Неоморфизм все-таки близок к обычном минимализму, поэтому взять идею с нового течения и смешать ее с тем, что уже привычно — хорошее решение. Например, возьмите за основу бестекстурность — это то, что объединяет неоморфизм с другими современными направлениями дизайна.
Бестекстурное оформление от Apple
К сожалению, минусов неоморфизма оказалось больше, чем положительных моментов. И обусловлено это очень понятными вещами — основа UX и UI заключается как раз в понятном, интуитивном и удобном интерфейсе.
Во-первых, нельзя не сказать про людей со зрительными нарушениями. Это касается не только дальтоников и слабовидящих — разглядывать кнопки, на которые можно нажать или нельзя тяжело даже просто человеку, просидевшему пару часов перед экраном. Если ваш сайт требует дополнительного напряжения зрения, а после 10-минутного просмотра заставляет сделать зарядку для глаз — это плохой показатель.
Во-вторых, неоморфизм убивает интуитивность, с которой пользователь может понимать ваш сайт. Выпуклые формы, сглаженные углы и прочие элементы заставляют теряться в действиях. Нажал я кнопку или нет? Кнопка ли это вообще? Согласитесь, это плохие вопросы к CTA. Удобство пользователя должно быть на первом месте.
Неоморфизм диктует свои правила в пользовательском интерфейсе. Прежде чем вводить новую тенденцию в дизайн своего сайта, подумайте, готовы ли вы рисковать привычным сценарием пользовательского поведения. А еще лучше задать вопрос: “согласится ли пользователь следовать правилам моего дизайна?”. Ответ, скорее всего, будет нет. Высокая конкуренция понятных интерфейсов позволяет пользователю выбрать те правила, которые ему привычны.
Нельзя опустить вопрос цены. Несмотря на то, что неоморфизм не требует особенных навыков при разработке и кодировании, правильное попадание в новое течение, а также его воплощение в рамках вашего дизайна будет стоить дорого. В противном случае, вы получите сухой дизайн в монохромных цветах без футуристичных выпуклостей — дешево и сердито.
Основным же минусом неоморфизма является элементарное неудобство, о котором мы упоминали выше. Вряд ли пользователи захотят изучать ваш сайт вдоль и поперек, чтоб найти CTA, корзину или поля регистрации. Не заставляйте покупателя думать и совершать много лишних действий, особенно с помощью дизайна.
Вывод: использовать или нет?
Перехватывать тенденцию неоморфизма не стоит. Несмотря на свежесть, футуристичность и красивое исполнение, новый дизайн противоречит всем правилам UX и UI, лишает людей со зрительными проблемами возможности пользоваться вашим сайтом, а стоимость разработки такого дизайна совершенно не оправдывает результат.
Не заставляйте страдать своих пользователей из-за креатива — красивый визуал еще не является показателем удобства.
Популярность неоморфизма росла весь 2020 год. Это направление дизайна уже стало хитом. Разбираемся, в чем его особенность, и вдохновляемся примерами.

Ия Пфанштиль Rusability
Неоморфизм (Neumorphism) - это ведущий тренд дизайна 2021 года. В приеме сочетаются скевоморфизм, плоский дизайн и реализм.
Последние два понятия знакомы всем, а вот с первым могут возникнуть сложности. Если сформулировать максимально просто, скевоморфизм - это стремление в digital-дизайне передать характеристики реальных объектов. Например, онлайн-калькулятор с “объемными” кнопками, читалки с прорисованными страницами, камера на смартфоне, издающая звук затвора и т.д.
Плоский дизайн - прямая противоположность скевоморфизма. Здесь элементы интерфейса, наоборот, выглядят максимально просто, без лишних текстур и объемности.
Что такое неоморфизм
Новое направление в дизайне - неоморфизм - взял лучшее от скевоморфизма и плоского дизайна. Он создает реалистичные интерфейсы, к которым так и хочется прикоснуться, но при этом не перегружает их ненужными деталями. Именно поэтому тренд завоевывает все больше сердец и уже успел стать хитом.
Популярность неоморфизм начал набирать с этой работы в Dribble:

Источник
Создать эффект можно при помощи следующего приема: возьмите не черный и не белый фон, расположите на нем объект того же оттенка и текстуры и добавьте две тени - светлую и темную.
Основное преимущество неоморфизма - дизайн смотрится свежо и выдержано. Однако работать с ним нужно с осторожностью, чтобы сохранить контраст и не сбить пользователей с толку.
30 примеров неоморфизма
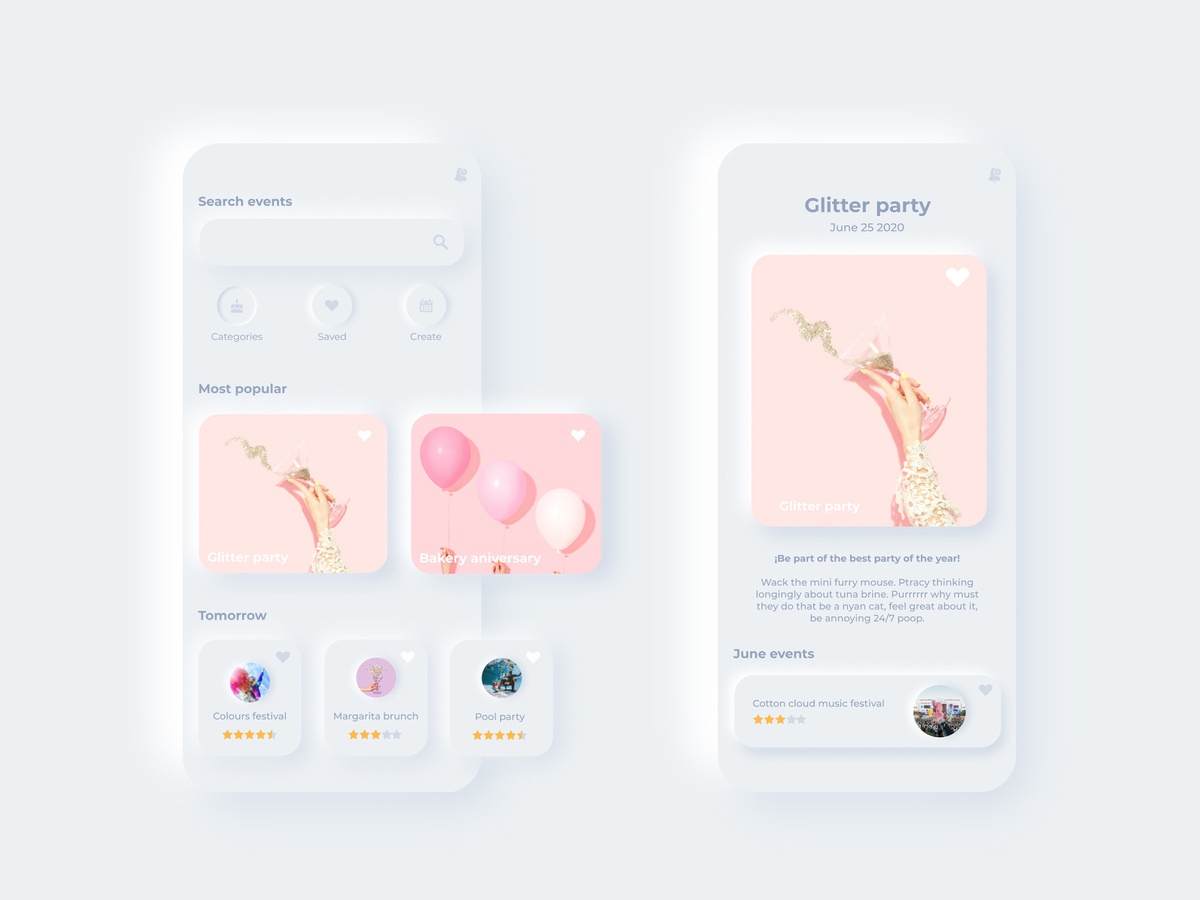
В этом обзоре собрано 30 потрясающих примеров неоморфизма в UI-дизайне, которые вдохновят вас на эксперименты и помогут сделать первые шаги в востребованном тренде.

Источник

Источник

Источник



Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Источник

Главный редактор Русабилити, контент-маркетолог, автор. Семь лет пишу о digital. Делюсь открытиями.
Комментарии (0)
- Что такое неоморфизм
- 30 примеров неоморфизма
Мы используем cookie-файлы. Оставаясь на сайте, вы соглашаетесь с использованием этих технологий.
Читайте также:

