Макет в кореле как сделать
Добавил пользователь Евгений Кузнецов Обновлено: 18.09.2024
Большинство печатей сейчас изготавливается путем вырезания клише из специальной пластмассы и последующего монтирования клише на сам механизм печати. Поскольку речь идет о "вырезании"- в макете не должно быть видимых контуров - только заливки, иначе резец или лазер ДВАЖДЫ прогуляется по контуру, что не есть хорошо. Подобный макет или забракуют, или переделают на месте (за дополнительную плату).
1. Рисуем окружность с нажатым Ctrl - так она получится окружностью, а не эллипсом. (Если Вы уже нарисовали эллипс - не расстраивайтесь! Снимите на панели опций "замок" около шкалы размеров, и введите нужные размеры по горизонтали и вертикали. Затем нажмите Enter или просто щелкните левой кнопкой мыши на свободном месте рабочей области - размеры изменятся).
Назначаем (не снимая выделения, на панели опций) нужный размер нашей окружности - к примеру, 50 миллиметров. Дублируем (Ctrl+D) или копируем (Ctrl+C, Ctrl+V) окружность.
Нам нужно учесть толщину будущего внешнего контура печати - скажем, его толщина должна быть 2 миллиметра. Соответственно, нам нужно вычесть ее из диаметра второй окружности. Не забывайте, что вычитать нужно двойное число (толщина контура 2 мм - уменьшаем диаметр второй окружности на 4 мм, т.е. 2 мм с одной стороны от центра, и 2 мм с другой). Теперь инструментом "Указатель" выделяем обе окружности (или "рамкой", не отпуская левую кнопку мыши, охватываем полностью обе окружности, или с нажатым Shift щелкаем по очереди на каждой). Включаем "Выравнивание и распределение" - и выравниваем объекты относительно друг друга по центру ( по вертикали и по горизонтали).

2. Теперь нам необходимо превратить две окружности в один объект. Не снимая с них выделения, жмем Combine (Ctrl+L) на панели опций. У нас получится кольцо из двух окружностей.

Можно обойтись и без Combine - задать контур необходимой толщины, а за тем превратить его в объект (Arrange/Convert To Object). Здесь важно помнить (и учитывать при макетировании), что контур размещается по обе стороны реального абриса объекта - 4-миллимитровый, к примеру, выступает наружу на 2 мм и настолько же углубляется в сам объект.
3. Пункт специально для самых новичков.
Если Вы помните, я говорила о полном отключении контуров и оставлении в макете ТОЛЬКО заливок. Если кто не знает, как это сделать, вот:
Быстрое отключение контура - выделив необходимый объект, жмем правой кнопкой мыши СЮДА (выделено на картинке).

или то же самое (такую же кнопку) жмем на панели инструментов в параметрах контура:

4. Часто в центре печати размещается какое-либо изображение - герб, логотип, знак, текстурка на худой конец. Здесь главное, чтобы рисунок был ВЕКТОРНЫМ, т. е в кривых, сделанным в векторном редакторе. И обязательно - одноцветным, контрастным, без полутоновых переходов. Следовательно, растровую картинку (если другой не имеется) необходимо или подвергнуть трассировке, или отрисовать заново (ВНИМАНИЕ. после трассировки обязательно подчищайте и дорабатывайте бывший растр, чтобы максимально уменьшить количество узловых точек и сгладить кривые). Можно использовать заливку монохромным узором или узором PostScript:

можно использовать (как в этом примере) докер "Вставить символ":

однако, не буду советовать столь откровенно пользоваться встроенными девайсами. Хороший дизайнер отрисует сам и свою собственную картинку.
5. Выравниваем все объекты - и окружности, и центральную картинку - так же, как выравнивали в самом начале, в пункте 1. И теперь, во избежание случайного сдвига элементов будующей печати, советую заблокировать все элементы:

Блокировка хороша тем, что сами заблокированные объекты никуда не денутся до отмены блокировки, а вот такая опция, как текст, пущенный "по пути", с заблокированными кривыми запросто проделывается.
6. Выбираем инструмент "текст", подносим к внешней окружности - контуру печати. Щелкаем левой кнопкой мыши тогда, когда курсор выглядит, как буква А, лежащая на волнистой линии (пустить текст "по пути"), а не как буквы АВ, замкнутые в рамку (параграфный текст - объект станет "рамкой" для текстового блока).
Пишем необходимую надпись - шрифт и размер настраиваем по усмотрению (или по желанию заказчика).
Написанную строчку необходимо выровнять:

не снимая выделения с текста, выберите инструмент "указатель" - и можете перемещать текстовую строку интерактивно, зажав красный ромбовидный маркер левой кнопкой мыши. Или пошагово сдвигайте строчку, нажимая команды на панели опций - красным обведен "сдвиг вдоль пути", оранжевым - "оторвать от пути" (вверх-вниз).
ВНИМАНИЕ! в 12 версии инструментом "указатель" можно совершить интерактивный сдвиг только ВДОЛЬ пути, а в 13 версии Корел интерактивно не только можно двигать текст вдоль пути, но и отрывать от пути. Плюс еще работает и выравнивание по центру:

7. Нижняя строка (если это отдельная строка) должна читаться без "выворачивания" головы, как в обычном тексте - смысл в том, что верхняя строчка просто дугообразно изгибается вверх, а нижняя - вниз. Пишем строчку, как в пункте 6, но мысленно ее "переворачиваем". После написания строчки жмем СЮДА:

Выравниваем так же, как в пункте 6
Обращаю внимание пользователей 12 и 13 версии Корел: в 12 версии эта кнопка только ОДНА, активна она при выделении текста, идущего по пути, ИНСТРУМЕНТОМ "УКАЗАТЕЛЬ". На панели опций это крайняя справа кнопка. Она просто размещает надпись с другой стороны пути. В 13 версии эту опцию завязали с принципом "отражения". Поэтому необходимо нажать ОБЕ кнопки, показанные на скриншоте, если вы не хотите, чтобы надпись осталась зеркальной.
Еще один важный момент: межбуквенное расстояние в тексте, пущенном "по пути", так или иначе искажается. Здесь - в верхней строчке буквы слегка "разъехались", в нижней - слишком придвинулись друг к другу. Для коррекции можно выбрать инструмент "форма" и потянуть за выделенный на скриншоте маркер: влево - межбуквенное расстояние сокращается, вправо - увеличивается. Можно так же чуть сдвинуть отдельные буквы, если они визуально "отваливаются" от основного текстового блока или, напротив, "прижимаются" друг к другу.

Можно еще добавить декоративные элементы - точки, полосы, звездочки - на "стыке" верхней и нижней надписи.
В конце работы необходимо проверить соответствие макета техническим требованиям конкретного предприятия, которое будет изготавливать печать. Говоря простым языком - существует некая "минимальная толщина" линии, которую способна воспроизвести та или иная аппаратура. Эту толщину необходимо выяснить заранее. Проверка делается элементарно - всей печати назначается контрастная (красная, к примеру) обводка, где толщина контура - тот самый "минимум". Если контур не пересекает сам себя и не наезжает на другие элементы макета - работа выполнена корректно. В противном случае необходимо вносить исправления. Необходимый минимум - это толщина самих элементов и промежутков между ними, о чем тоже важно помнить. Еще очень важно - чтобы отдельные элементы печати не пересекали друг друга.
Да - если вместо двух строчек текста идет одна длинная (типа - "младший помощник старшего дворника по уборке самых противных помещений"), то в этом случае "выворачивание головы" не страшно - подобный текст пишется одной строкой по кругу.
ОБЯЗАТЕЛЬНО - при сдаче макета на изготовление, превратите все объекты (особенно это касается текста) в кривые, или приложите к макету файлы с использованными шрифтами.
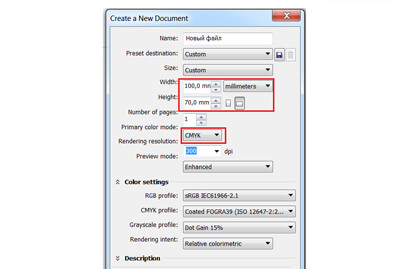
1. Создавая файл, выставите размер страницы, соответствующий конечному (обрезному) формату. Например, размер визитки 50х90 мм или 55х85 мм, размер карманного календаря – 70х100 мм. Выберите для документа режим CMYK и разрешение 300 dpi. Если не знаете, какой цветовой профиль использовать, оставьте тот, что стоит по умолчанию.
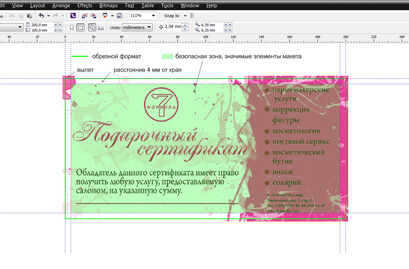
2. Если в макете есть элементы, расположенные "под обрез" листа, например плашки или заливка цветом, то эти элементы должны выходить за край обрезного формата не меньше чем на 3 мм. Это называется "вылеты". От значимых элементов макета, текста, логотипа, изображений до края изделия необходимо оставить расстояние в 3-4 мм – это нужно для того, чтобы текст и изображения остались в безопасности при резке!


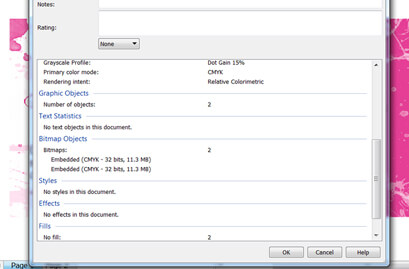
3. Проверьте разрешение растровых элементов в макете:
- разрешение для CMYK (полноцветных) 300dpi
- для Grayscale (оттенки серого) 600dpi
- для Monochrome (чёрно-белых) 1200dpi


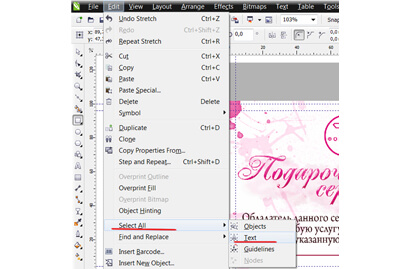
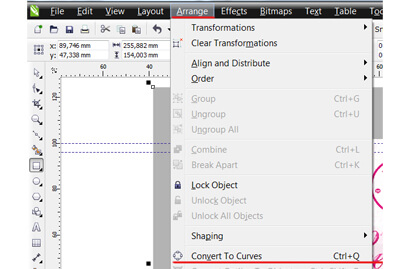
5. Преобразуйте шрифты в кривые Во вкладке меню "Еdit (Правка)" выберите пункт Select All (Выбрать все) и в выпадающем меню пункт "Text". Когда все шрифты выделены, перейдите на вкладку "Arrange"(Объект), пункт "Convert to Curves" (Преобразовать в кривые) или сочетание клавиш Ctr+Q


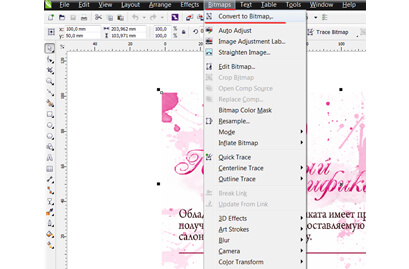
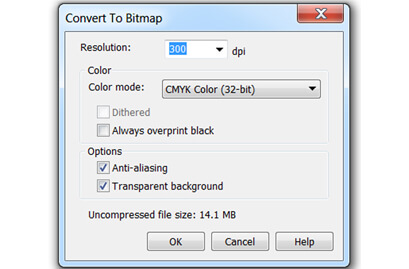
6. Растрируйте сложные элементы Если в макете есть сложные элементы (тени, линзы, прозрачности, пост-скрипт заливки, текстурные заливки, Power Clip, сетчатый градиент (Gradient Mesh)), их рекомендуется преобразовать в растровые изображения. Откройте вкладку меню "Bitmaps" (Растровые изображения) и выберите пункт "Convert to Bitmap" (Преобразовать в растровое изображение). Выставьте нужное значение в открывшемся окне (Разрешение 300 dpi, CMYK).


Проверьте файл
- размер 1:1
- цветовой режим CMYK, разрешение 300 DPI
- сделаны отступы 4 мм от края изделия до текста и при необходимости, вылеты
- шрифты переведены в кривые
- прозрачности, линзы, текстурные и постскрипт заливки, сетчатые градиенты преобразованы в растр
- отсутствуют кривые со слишком большим (более 200) количеством узлов
- нет объектов-"призраков" – контуров без обводки и заливки и лишних объектов за пределами макета. В их отсутствии можно убедиться, открыв вкладку меню "View" (Вид) и выбрав пункт "Simple Wireframe" (простой каркас|)
В таком виде файл уже готов к передаче в печать! Однако, может возникнуть необходимость экспортировать файл в формат PDF.
Как экспортировать из Corel Draw в pdf?
При экспорте файла в PDF обратите внимание на вкладку "General" (Общее), важный момент что бы там была совместимость с PDF/X-1а. По умолчанию стоит другой параметр! Во вкладке "Color" (Цвет)обратите внимание на то, чтобы документ экспортировался с нужным цветовым режимом. Во вкладке "Prepress" (Допечатная подготовка) поставьте галочку у пункта "Bleed Limit" (Порог выхода за обрез) и в окне рядом поставьте размер вылетов не менее 3 мм.
В данной статье я опишу основные требования к файлам и некоторые приемы создания макетов для лазерной резки и гравировки. Примеры я буду рассматривать на основе программы CorelDRAW Graphics Suite x6. Вообще говоря, файлы можно подготавливать в любых векторных редакторах, но в любом случае следует учитывать несколько основные правил, которые помогут вам сохранить время и деньги.
1. Файл следует сохранять в формате *.cdr (не выше версии х6). Файлы, созданные в других программах (например AutoCAD или Adobe Illustrator) или имеющие другие расширения (например, *.dxf , *.plt или *.ai), иногда отображаются некорректно и могут потребовать доработки.
2. Макет не должен содержать в себе растровые изображения, вспомогательные линии, бесцветные или белые линии, а также заливки.
3. Макет должен быть выполнен в масштабе 1:1. Рекомендуется дублировать габаритные размеры изделия в пояснении к файлу.
4. Все элементы для резки должны быть размещены на одной странице. Также не рекомендуем делать самостоятельно раскрой.
5. Не допустимо использовать для построения изображения толщину линий. В файле все линии должны иметь толщину Hairline (Сверхтонкий абрис).
6. Все контуры, если иное не предусмотрено изначально, должны быть замкнуты. Особенно это касается контуров для элементов гравировки.
7. На макете следует избегать двойных линий, мусора. Например, не удаленные мелкие элементы, оставшиеся после построений чертежа, очень острые углы, изломы, ступеньки, плохое сопряжение дуг. Так как цена изделия рассчитывается исходя из длины резки, то присутствие таких ошибок может серьезно повысить итоговую стоимость работ.
8. Недопустимо самопересечение линий, и использование общих линий резки для разных элементов. В таких случаях высока вероятность брака. Также следует избегать чрезмерного количества узлов.
10. При совмещении в одном изделии резки и гравировки или контурной резки (резка не насквозь), разные контура должны быть обозначены разным цветом.
11. Все символы и текст должны быть преобразованы в кривые линии.
12. Также стоит заранее учитывать прочность конструкции и не делать несущие элементы слишком тонкими.


3. Выберем наш текст и преобразуем его в кривые. Будьте аккуратны, так как после этого изменить шрифт или внести правки в текст уже будет нельзя.


Теперь можно выбрать каждую из линий отдельно. Это нам понадобится, чтобы слить воедино все буквы и наше слово вырезалось бы без разрывов.
5. Сделаем так, чтобы буквы касались, но при этом не сильно заезжали краями друг на друга. Для этого будем выбирать каждую из букв, зажав и удерживая ЛКМ и выделяя рамкой или щелкая ЛКМ на самой линии. Для выбора нескольких линий нужно дополнительно нажать и удерживать Shift. Для передвижения элементов по рабочей области можно использовать стрелки клавиатуры или перемещать элементы мышкой, зажав и удерживая ЛКМ и Shift (при зажатом Shift перемещение происходит параллельно или перпендикулярно от начального положения).
В результате наше слово примет следующий вид.

6. Чтобы слить буквы в одно слово можно воспользоваться несколькими методами.


Выберем ненужные линии и удалим их клавишей DEL.





Закроем замок (элементы будут масштабироваться пропорционально) и введем длину по оси Х 500 мм.


Если подставка для слова не нужна, то на этом создание макета закончено и можно переходить к пункту сохранения файла (п. 18).
Построим вертикальную направляющую для соосного расположения слова и подставки. Выделим наше слово, а затем, нажав и удерживая ЛКМ на вертикальной линейке, вынесем направляющую в центр нашего слова (центр отображается перекрестием).


Введем горизонтальную направляющую, проходящую через центр подставки аналогично с п.9.


13. Для продолжения работы все элементы необходимо разъединить, чтобы при выборе внешнего контура слова выбирался он один без внутренних элементов.

14. Дальше создадим для нашей конструкции соединение шип-паз. Нарисуем прямоугольник размерами 15х6 мм (6мм — толщина материала, из которого будет изготовлено слово). Пусть у нас будет 4 паза.


16. Выберем все маленькие прямоугольники, скопируем/вставим и переместим их вертикально вниз на подставку так, чтобы горизонтальная направляющая была у них по центру (переместить с зажатой клавишей Shift).


18. Наш чертеж готов. Осталось сохранить его. Выбираем меню Файл — Сохранить как. В появившемся окне вводим имя файла. По умолчанию стоит тип файлов *.cdr и версия 16.0 (соответствует х6).
Использование слоев в CorelDRAW
Слои предоставляют эффективное средство упорядочения объектов, созданных с помощью CorelDRAW. Применение слоев ускоряет и упрощает работу и делает дизайн более четким.
Как же использовать слои при создании проектов?
- Многостраничные документы — объекты, которые должны отображаться и печататься на всех страницах, а также объекты, которые должны появляться только на отдельных страницах. Примером такого документа является настенный календарь, где на всех страницах используется общий заголовок, но даты на каждой из них различны.
- Одностраничный документ — несколько банковских чеков для заказчика, фон которых одинаков, а банковские реквизиты (название банка, номер счета, контактные данные и т. д.) отличаются. Я использую слои, когда разрабатываю для заказчиков дизайн чеков, по которым акционеры могут получать дивиденды, с реквизитами разных банков.
Подготовка к работе со слоями
Прежде чем начать работу с новым документом CorelDRAW, необходимо провести предварительную подготовку. Я предпочитаю заранее определить общий дизайн проекта, его содержимое и приблизительное размещение объектов.
Создание многостраничного документа со слоями
Второй шаг — создание необходимого количества слоев-шаблонов нажатием кнопки Создать слой-шаблон (см. рис. 1, элемент 5) в окне настройки диспетчера объектов. Слои-шаблоны появятся на всех страницах вашего проекта. Затем создайте нужное число слоев, нажимая кнопку Создать слой (см. рис. 1, элемент 4).
В этой статье рассматриваются изображения из задания Calender. Я использовал четыре слоя и два слоя-шаблона.
Теперь ваша страница готова для работы.
Совет. CorelDRAW создает новые слои над имеющимися. Поэтому их необходимо создавать в том порядке, в котором они должны быть расположены в проекте.
Примечание. При выборе команды Макет > Вставка страницы в файл добавляются страницы, которые по умолчанию содержат один слой. В этом случае все необходимые слои нужно добавлять на каждую страницу отдельно, что может потребовать много времени.
После выполнения трех вышеописанных шагов ваш документ, предназначенный для создания настенного календаря, будет готов к использованию.
Прежде чем мы рассмотрим пример, я хотел бы рассказать о некоторых важных особенностях диспетчера объектов.
Знакомство с окнами настройки диспетчера объектов
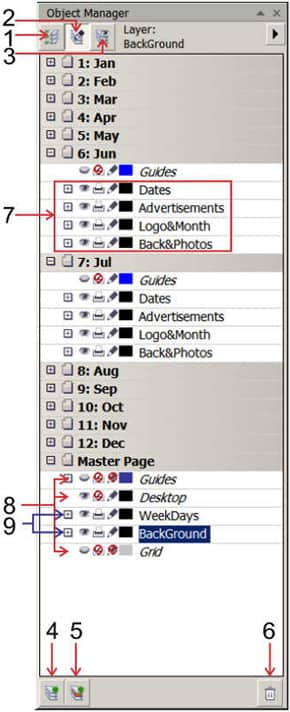
Окно настройки диспетчера объектов (рис. 1) позволяет просматривать текущее состояние структуры документа, упрощая управление слоями и объектами. В этом окне показаны все страницы активного документа со всеми слоями каждой страницы и объекты, находящиеся на каждом слое каждой страницы.
Рис. 1 — Диспетчер объектов
(для наглядности пользовательский интерфейс показан на английском языке)

Ниже приведены описания элементов на рис. 1.
1 — кнопка Показать свойства объекта .
2 — кнопка Изменить незакрытые слои .
Нажатие этой кнопки позволяет работать с любым объектом на любом слое, независимо от того, активен ли он. Если эта кнопка не нажата, для работы с объектами на каком-либо слое необходимо сначала выбрать и сделать активным соответствующий слой. Другими словами, все объекты на всех слоях, за исключением активного, будут временно заблокированы и недоступны для использования.
3 — кнопка Вид диспетчера слоев .
Включение этого вида позволяет пользователям управлять иерархией (или последовательностью) слоев и изменять их местоположение.
4 — Кнопка Создать слой .
Создание слоя на активной странице.
5 — Кнопка Создать слой-шаблон .
Создание слоя-шаблона на главной странице документа.
6 — Кнопка Удалить слой .
Удаление выбранного слоя и всех находящихся на нем объектов.
9 — Настройка слоев-шаблонов, добавленных на главную страницу и переименованных.
Теперь рассмотрим кнопки свойств слоев. У каждого слоя есть три кнопки, помогающие изменять свойства данного слоя.
Значок глаза показывает, является ли слой видимым. Если этот значок нажат, объекты слоя видимы, а если не нажат — скрыты.
Значок принтера управляет возможностью печати слоя. Если этот значок нажат, объекты слоя можно печатать и импортировать, в противном случае это невозможно.
Значок карандаша показывает, доступен ли слой для редактирования. Если этот значок нажат, объекты слоя можно выбирать и редактировать, в противном случае это невозможно.
Совет. Обычно видимость и возможность печати включают и отключают одновременно. Помните, что видимый слой нельзя экспортировать или напечатать, если его печать запрещена. Если же печать разрешена, то экспортировать и напечатать можно даже невидимый слой.
Кроме того, слой можно сделать видимым и при этом запретить его печать, чтобы примечания к проекту не печатались. Я использую такой слой для хранения параметров печати и другой информации о задании, которая всегда должна быть доступной.

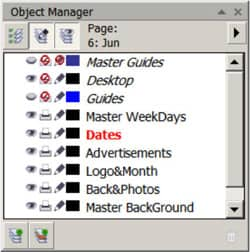
Рис. 2
(для наглядности пользовательский интерфейс представлен на английском языке)
А сейчас мы посмотрим, как пользоваться видом диспетчера слоев. Этот вид позволяет изменять порядок слоев на активной странице. На рис. 2 показан порядок следования слоев на странице 'Page: 6: Jun'.
При необходимости слои можно перемещать в любую нужную позицию.
Совет. Вид диспетчера слоев позволяет включать и отключать видимость слоев, а также возможность их редактирования и печати.
В этом демонстрационном задании мне понадобятся следующие слои:
- два слоя-шаблона;
- четыре слоя на каждой странице.

Рис. 3
Слой-шаблон фона
Мы создали два слоя-шаблона: на первом будут размещаться все объекты, необходимые для создания общего фона всех страниц,
а на втором — общие для всех страниц названия дней недели.
Поскольку в проекте используются два слоя-шаблона, они должны размещаться в разной последовательности.
Обычный слой фона
На каждой странице я использую четыре слоя, на которые добавляю даты, рекламные объявления, эмблему, название месяца, а также фотографии и фоновые изображения.
Dates (Даты): на каждой странице указаны даты каждого месяца на этом слое.
Advertisements (Рекламные объявления): на каждом слое в пустых клетках, где отсутствуют даты, размещаются небольшие рекламные объявления.
Logo & Month (Колонтитул и месяц): на этом слое расположены основной заголовок и название месяца.
Back & Photos (Фоновое изображение и фотографии): на этот слой я поместил фотографии и объекты, используемые для создания фона каждой страницы. Поскольку на каждой странице должны находиться разные фотографии и объекты, этот слой создан на всех страницах.
Порядок следования слоев и размещение объектов в 12-страничном календаре

Рис. 4
Background (Фон): слой-шаблон.
Нижний слой. Объекты, которые должны быть видимыми и могут быть напечатаны на всех страницах.

Рис. 5
Back & Photos (Фоновое изображение и фотографии): обычный слой.
Второй снизу слой. Уникальные объекты, размещаемые на каждой странице. На каждой странице находятся различные фотографии и объекты.

Рис. 6
Logo & Month (Колонтитул и месяц): обычный слой.
Третий снизу слой. Уникальные объекты, размещаемые на каждой странице. На каждой странице отображается название нового месяца и используется уникальный цвет шрифта в названии компании.

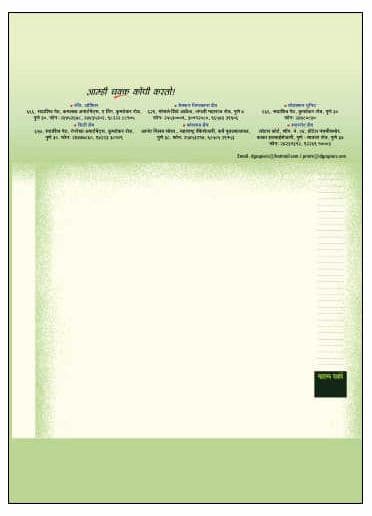
Рис. 7
Advertisements (Рекламные объявления): обычный слой.
Четвертый снизу слой. На каждой странице рекламируются различные услуги. Местоположение рекламных объявлений на разных страницах неодинаково.

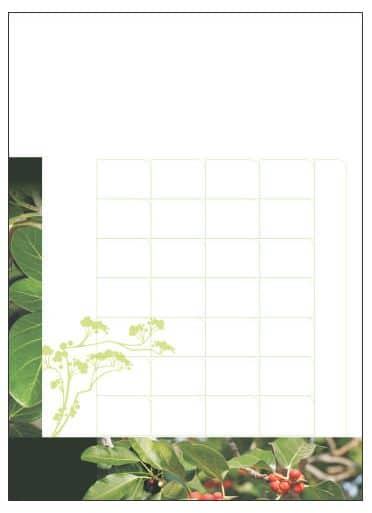
Рис. 8
Dates (Даты): обычный слой.
Пятый снизу слой. На каждой странице представлены даты разных месяцев и уникальный текст.

Рис. 9
Weekdays (Дни недели): слой-шаблон.
Шестой снизу слой. На всех страницах показаны одни и те же дни недели. Этот слой-шаблон должен располагаться над всеми остальными слоями.
Читайте также:

