Кинетическая типографика как сделать
Добавил пользователь Евгений Кузнецов Обновлено: 18.09.2024
В каждом видеопроекте наступает момент, когда вы решаете, как положить текст на видео. Может нужны текстовые плашки внизу экрана для привлечения внимания аудитории или привлекательные титры, чтобы передать настроение вашего проекта. Принятие решения о том, как именно добавить текст к видео может быть непростым.
Постараемся помочь вам. В этом посте мы проанализируем актуальные тенденции использования типографики в фильмах, на ТВ и онлайн. Рассмотрим множество примеров – разные типы шрифтов, кинетическую типографику и нижние трети (lower thirds) – для того чтобы показать вам как они используются.
Типографика: определение и применение
Чтобы дать определение типографике, следует установить, что же такое она вообще. Проще говоря, это внешний вид и визуализация текста в вашем видео. Она описывает размер, расположение и внешний вид букв.
Большая и жирная
Размер текста и то как он появляется – создает ощущение ужаса. По мере того, как титры начинают взаимодействовать с живыми кадрами, большой шрифт на титульных кадрах приобретает угрожающий эффект.
Эта крупная типографика указывает на высшую степень тревожности.
Визуализация внутри текстовой графики
Поскольку заглавные титры буквально внутри заголовка эпизода, вы уже ожидаете первую сцену.
Наложение видео на текст
В следующем примере буквы видны сквозь дым дымовой гранаты. При появлении титров Cheyenne Jackson, дымовая граната затуманивает буквы. Это создает действительно захватывающий 3D-эффект.
В сериале “Американская история ужасов: Культ” во вступительных титрах, дымовая граната заслоняет типографику.
Шрифты, которые движутся
Анимация также может сделать ваш текст более запутанным самим видеоконтентом. Интересные заглавные титры в Человеке-пауке: Возвращение домой. С великолепной эстетикой рисунка от руки, текст выглядит словно живой.
Кинетическая типографика
Воздействие незамедлительно. Кинетический шрифт влетает, всплывает и печатается слово за словом. Он настолько переплетается с визуальными элементами, что вы больше смотрите на него, чем читаете.
Это простая и эффективная техника. Просто найдите подходящий шаблон для текста.
Можно с уверенностью сказать, что мы все очень привязаны к нашим смартфонам. Естественно предположить, что и герои фильмов тоже. Это бросает вызов кинематографистам. Как передать столько текста в видео?
Всплывающие нижние трети
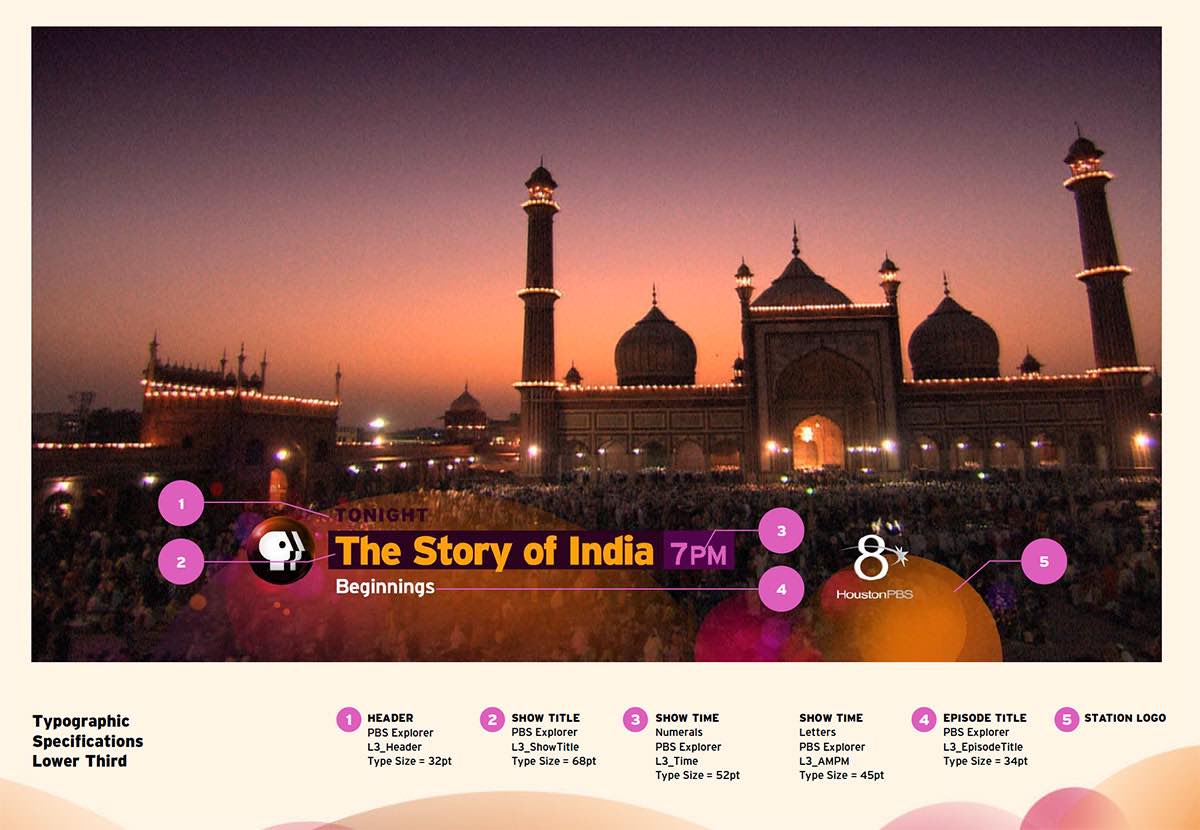
Нижняя треть – это информационная карта, которая появляется где-то на вашем кадре. Она может содержать имя, местоположение или другую информацию, важную для вашего зрителя.
Они должны быть настолько убедительными, насколько это возможно, но не привлекать к себе слишком много внимания. Чтобы максимизировать нижние трети, сначала подумайте о самом содержании. Если вы работаете на бренд, используйте гайдлайны с указанием как использовать шрифты, цветовые комбинации и общий дизайн.

Если у вас нет клиентских ссылок для работы, рассмотрите похожие проекты клиента. Какие цвета используются? Какие шрифты лучше всего подходят.
Завершение
Способы применения видео постоянно меняются. Видео повсюду: в социальных сетях, в мобильных устройствах, во всплывающих рекламных объявлениях. Его все больше и больше, и когда вы добавляете текст в видео, он должен быть привлекательным и непосредственным.
Важно делать только то, что подходит для вашего проекта. Нужно, как следовать актуальным тенденциям, так и придерживаться минималистического подхода. Следуйте интуиции.
Самый простой способ начать работу с кинетической типографикой - это Adobe After Effects. Это простейшая программа для скольжения вокруг вашего текста и может быть легко выполнена с использованием ключевых кадров. After Effects имеет встроенный инструмент, чтобы сделать кинетический тип лучше и динамичнее, одновременно упрощая свою работу.
Создание кинетической типографии в Adobe After Effects
После открытия After Effects создайте новую композицию. Пример размера для начала - 1920 на 1080 с длительностью 2 секунды.
Затем вы захотите отредактировать текст. На данный момент лучше работать без какого-либо голоса или звука и просто сосредоточиться на изучении работы текстового аниматора.
Затем нажмите в вашей композиции, и появится новое текстовое поле. Введите то, что вы хотели бы сейчас, а затем, когда вы закончите, нажмите на другое окно в After Effects, чтобы отключить ввод. Один из способов - щелкнуть по временной шкале, но вы можете щелкнуть в любом месте вне вашего окна композиции.
Нажав на эту стрелку, вы откроете параметры текстового аниматора, и вы увидите множество опций, таких как положение, масштаб, поворот и непрозрачность. Текстовый аниматор будет анимировать текст отдельно в текстовых аниматорах и позволяет применять столько аниматоров, сколько захотите.
Измените поворот на своем тексте, чтобы ваши письма лежали на их стороне. Но не беспокойтесь о том, чтобы оживить использование ключевого кадра. Для этого нужен селектор диапазона. Как только вы это сделаете, нажмите 0% рядом со смещением и сдвиньте его назад и вперед. Посмотрите, как ваши письма оживают от лежания, чтобы встать? Нулевой процент - это начало анимации, а 100 процентов - это конец. Затем добавьте два ключевых кадра в смещение, один для 0 и один для 100.
Преимущества использования текстовых аниматоров
Текстовые аниматоры делают создание кинетической типографии намного проще. Используя приведенный выше пример, просто нажав одну кнопку, вы добавили анимацию непрозрачности в текст без необходимости ничего делать, кроме изменения одного значения. Преимущество текстовых аниматоров легко может быстро настроить и быстро изменить анимацию, а также возможность изменять текст без необходимости настройки анимации. Если вы хотите изменить слово, вы просто наберете новое слово, а анимация и время останутся прежними.
Что такое выражения Adobe After Effects?

Выражение After Effects похоже на строку кода компьютера или скрипт действия внутри Flash (теперь Adobe Animate). Узнайте, как это работает в Adobe.
Greenscreen Съемка в Adobe After Effects

Для выполнения акта композитинга мы будем использовать Adobe After Effects и, в частности, ключевой эффект под названием Keylight.
Сделайте свою анимацию реакцией на музыку в After Effects

Узнайте, как создать анимацию, которая реагирует и реагирует на звук в After Effects всего за несколько простых шагов!
Выберите шаблон, отредактируйте его с помощью нашего онлайн-редактора видео и получите свое видео за считанные минуты.
Создавать видео с низким разрешением бесплатно.
Наш видеомейкер для создания кинетической типографики работает полностью онлайн, и позволяет тебе создавать профессионально-выглядящие анимационные текстовые видео для продвижения твоего бизнеса, продукции и сервиса. Нашему сервису по производству видео нужно менее 30 минут времени для создания видео. И также, мы позволим тебе создать бесплатное превью видео до покупки финального анимационного кинетического видео.
Мы были первой видео-производственной компанией, которая автоматизировала производство корпоративного видео на базе Adobe After Effects шаблонов. Это позволило нам предложить низкую стоимость сервиса по производству видео и отдать власть создания самых передовых видео в руки обычных людей, не имеющих навыков редактирования видео. Теперь ты тоже можешь создать профессиональное маркетинговое видео для продвижения своего веб-сайта или компании.
Ушли в прошлое те дни, когда тебе пришлось бы потратить много денег и днями, а то и неделями, ждать возможности получить профессиональное рекламное видео для продвижения твоего сайта или бизнеса. Теперь ты можешь создавать те же самые высококачественные видео с легкостью, используя наши готовые шаблоны видео. Наши талантливые видео-аниматоры уже сделали всю тяжелую работу по дизайну и анимации видео, и все, что тебе нужно сделать, это вставить свои собственные сценарий, изображения или видеоматериалы, и наша система позаботится об остальном.

Кинетическая типографика (kinetic typography) — это типографика в движении. То есть текст, который движется и/или каким-то другим образом меняет свою форму для того, чтобы усилить эмоциональное содержание этого самого текста. Самое распространенное применение: титры к фильмам, оформление некоторых веб-страниц, оформление рекламных роликов. В целом, это смешивание анимации и текста. Не сумев пройти мимо, мы сделали для вас подборку самых талантливых и интересных кейсов.
Кликнув на ссылки над каждым видео, можно поближе познакомиться с автором и просмотреть ролик на первоисточнике.
Типографика по Стивену Фраю от Matthew Rogers
Типографика от Sebastian Lange (режисер will.i.am из Black Eyed Peas)
Типографика от Hugo Goudswaard (голос Аль Пачино)
Кинетическая типографика позволяет дизайнерам с помощью формы обыгрывать содержание. Наблюдать за воплощением этой творческой игры – настоящий праздник для глаз.
Хотите погрузиться в креатив и вдохновиться отличными примерами смелой дизайнерской мысли?
Тогда вперёд! Мы выбрали для вас блестящие ролики с кинетической типографикой.
1. Coconut woman
Эта живая типографика от Motion Surfing заряжает энергией, передаёт стиль и радует яркостью красок.
2. С бумаги на экран
Этот шедевр – выпускной проект графического дизайнера Тибо де Фурнаса. Анимация показывает эволюцию типографики от бумажной до экранной. Стиль подачи достаточно официальный. Первая половина видео посвящена основным правилам верстки, далее следует переход к использованию типографки в кино, с впечатляющими эффектами .
3. Язык
Дизайнер Мэтью Роджерс – человек, стоящий за этой кинетической типографической анимацией. Будучи фанатом языка в общем, Роджерс решил сделать его основой для проекта кинетической типографики, используя комбинацию After Effects, Flash и Illustrator.
4. 10 заповедей
Менее чем за две минуты эта анимация раскрывает 10 заповедей. Человек, создавший такой серьезный видеоряд – дизайнер Вит Рызнар.
5. Shine a light
Поп-мелодия от DJ Takuma при участии Angella Guistini довольно легко забывается и воспринимается как ненавязчивый фон. И это при том, что она была переведена с японского. Но яркое типографическое видео делает песню более контрастной и запоминающейся.
6. Childline: First Step
Рекламное агентство YCN Studio в сотрудничестве с продюсерской компанией Buck создали эту мощную анимацию, которая призывает детей рассказывать о сексуальном насилии.
7. Breaking Bad
Графический дизайнер, иллюстратор и аниматор Пол Купер решил отдать дань уважения печально известной сцене из популярного американского сериала Breaking Bad с помощью кинетической типографики. Он визуализирует напряженный момент фильма через серию черно-белых иллюстраций и текста.
8. The Hush Sound – Lions Roar
9. Procrastination
Спроектированная и выпущенная продукцией Plus3 анимация – это все о прокрастинации. Мы уверены в том, что вы будете кивать в знак согласия и улыбаться на протяжении всего видео 🙂
10. The Edge
Охотник Томпсон – любимец многих американских режиссеров, писателей и дизайнеров. Здесь некоторые из его лучших цитат.
11. Apocalypse Rhyme
Это потрясающая работа, особенно учитывая то, что весь контент создан одним человеком.
12. Bob
Оливер Смит – 3D аниматор и композитор, который может создать интересные и очень забавные эффекты.
13. Anonymous
Эта супер-крутая типографическая анимация рассказывает о том, как в 2007 году несколько людей создали группу Anonymous, а затем продолжили различные акции протеста.
14. Shop Vac
15. Rolling Stones – Doom and Gloom
Празднуя свое 50-летие большим туром, рок-н-ролльщикам даже удалось выпустить новый трек, который был довольно неплох. Для сопроводительного музыкального видео Trunk Animation спроектировала эту отличную анимацию в стиле splatter, которая напоминает типографическое мастерство Ральфа Стедмана.
16. Karloff
Еще один перл от графического дизайнера Тибо де Фурнаса, который объединил современные шрифты Bodoni и Didot в этом прекрасном анимационном видео, размышляя о том, как две крайности можно объединить в единое целое.
17. Mad as Hell
18. Alphabet
Этот алфавит в движущемся видео очень однородный. Звуковой дорожки нет, но анимация настолько плавная и ускользающая, что вы ее не замечаете. Простые, но красивые линии и графика образуют уникальный дизайн для каждой буквы алфавита.
19. Conan O’Brien
На связи: Малинина Ольга Эксперт HR inspire
Читайте также:

