Как сделать шум в иллюстраторе
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
Урок по Иллюстратору в котором я покажу как добавить эффект модного шума для Вашего минималистичного пейзажа.
ОПИСАНИЕ Привет ребята. После того, как вы узнали как пользоваться и создавать кисти, думаю было б логичным .
Сегодня мы с вами нарисуем Снеговика с зернистой текстурой (с шумами) в Adobe Illustrator (Иллюстраторе). Приятной .
Как заполнять иллюстрации модными "шумами" или полутонами из множества точек разного диаметра? Как сделать .
Научим рисовать потрясающую графику - живые пейзажи, интерьеры и эмоциональных персонажей. Обучение .
Пошаговая система и ежедневная проверка домашних работ.Научитесь рисовать живые пейзажи, интерьеры и .
Посмотрев это видео вы научитесь быстро и просто создавать текстуры в иллюстраторе. Эта техника применима для .
Учимся создавать модные шумы в иллюстраторе (Abobe Illustrator) с помощью создания своих кистей и наложения масок.
Ответ на вопрос о том как добавить шум/фактуру в иллюстраторе Набор из 55 бесшовных текстур (дизайнерская бумага) .
Сегодня я покажу вам как нарисовать ретро лучи и добавить винтажную текстуру с царапинами 2 способами. Приятной .
Привет! В этом видео мы научимся детализировать плоскую иллюстрацию декоративными кистями, с эффектом шума.
Есть идея для видео? Пиши в комментариях. Орден иллюстраторов brush.guru: brush.guru Бесплатный онлайн-курс .
Разбираю простой эффект шума в Adobe Photoshop трассировка в Illustrator . Данное видео является ответом на вопрос .
Всем привет! Подготовил для вас ТОП 10 Фишек и Секретов в Adobe Illustrator которые очень помогут вам в работе и о .
Всем привет! В этом уроке мы создадим в Illustrator шумную кисть (noise brush). Урок предназначен для тех, кто уже знаком .
Привет друзья! В этом ролике вы узнаете все о трассировке изображения в Adobe Illustrator. Мы разберем с вами что .
Уроки по Adobe Illustrator и Adobe Photoshop - как работать с пером. В этом ролике разбираем основные принципы работы .
В этом уроке мы расскажем как быстро можно создать звуковую волну используя простые инструменты иллюстратора.

Заливку устанавливаем черную, без обводки.
Кликаем в другом конце нашей рабочей поверхности и создаем еще один аналогичный прямоугольник.

Выделяем оба прямоугольника и создаем переход Alt+Ctrl+B. Переходим в параметры перехода и устанавливаем желаемое количество прямоугольников.

Выделяем нашу звуковую дорожку и разбираем ее, после выбираем разгруппировать. Это нужно для того что бы мы могли изменять размеры каждого прямоугольника по отдельности.

Выбрав прямоугольник начинаем изменять его величину. Для того что бы размер менялся пропорционально с обеих сторон при изменении удерживаем Alt.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки

Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag

Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия

Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat

Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble

Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).

Если тебе знакома милая мордашка моего кролика, то ты знаешь что я веду самые крутые курсы для графических дизайнеров.У нас сейчас идет очень крутая акция. За подробностями пишите мне в ВКА теперь к нашей теме.
1.Рваные края

Рваные края создают эффект карандашного рисунка, ощущается некая крафтовость.

Хотя стиль по-прежнему флэт с присущей ему строгой геометрией, визуально результат смотрится более дружелюбно.
2. Имитация текстур
Чтобы разнообразить однородную заливку, свойственную плоской иллюстрации, можно использовать текстуру природных материалов, например, дерева, камня, мрамора.


В работе Busra Uzgun, мы видим как иллюстрация оживает и становится милой/уютной благодаря работе с фактурой, узорами и шумами.
С помощью текстур можно не только добавить иллюстрациям реализма, но и задать нужную атмосферу.
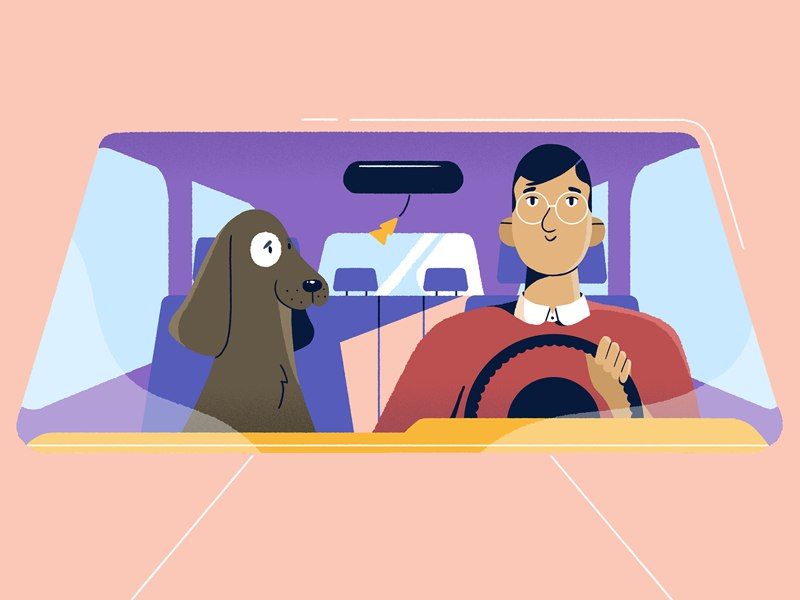
3. Эффект книжной иллюстрации

Этот стиль напоминает карандашные зарисовки или иллюстрации из детских книжек. Особую популярность приобрел в покадровой анимации.
4. Использование пустой заливки
Если раньше была необходимость заливать каждую форму, то сейчас многие иллюстраторы оставляют контур без заливки. Что уж там, порой они дают себе волю и даже не дорисовывают объекты. Но как показывает опыт, частичная недосказанность визуального плана никак не мешает восприятию.

Комментарий MAD RABBIT в примере выше автор сознательно использовал у стола точечную текстуру вместо заливки однородным цветом, чтобы уменьшить его визуальный вес и не выходить за рамки ограниченной цветовой схемы.
Отметим также, что автор одновременно использует текстуры, заливку точками и имитацию дерева. Автор комбинирует растровые и векторные текстуры: например, растровой текстурой он имитирует дерево, а заливка точками использует, чтобы обозначить границы стола (который в противном случае сливался бы с фоном).
5. Отказ от дополнительных оттенков
Рецепт стиля: контур, тень цветом контура и ограниченная цветовая палитра. Этот стиль вызывает у меня ностальгию и умиление.

Автор: Dana Kalnick

Автор: Giant Ant
Комментарий MAD RABBIT то, о чем я писал в прошлом обновлении гайда и чему будет посвящено несколько страниц в грядущем: отказ от НЕфирменных оттенков (ограниченная цветовая палитра задает эстетичный внешний вид произведения и создает узнаваемость) и контрастные тени (тень — это еще одно цветовое пятно, а т.к. палитра ограничена, мы делаем тень цветом контура).
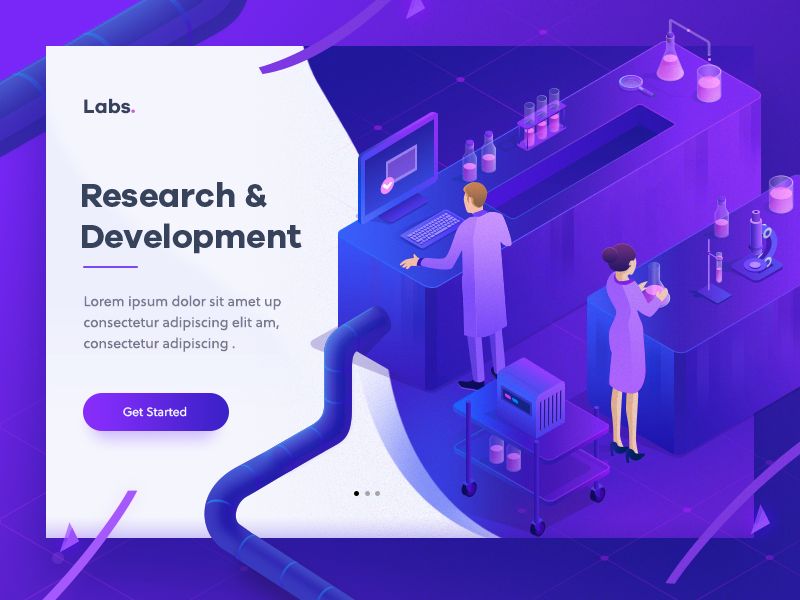
6. Градиент 2.0

Автор: Walid BenoЛегкий градиентный переход отлично вписывается в изометрические иллюстрации, особенно когда они делаются для IT продукта.
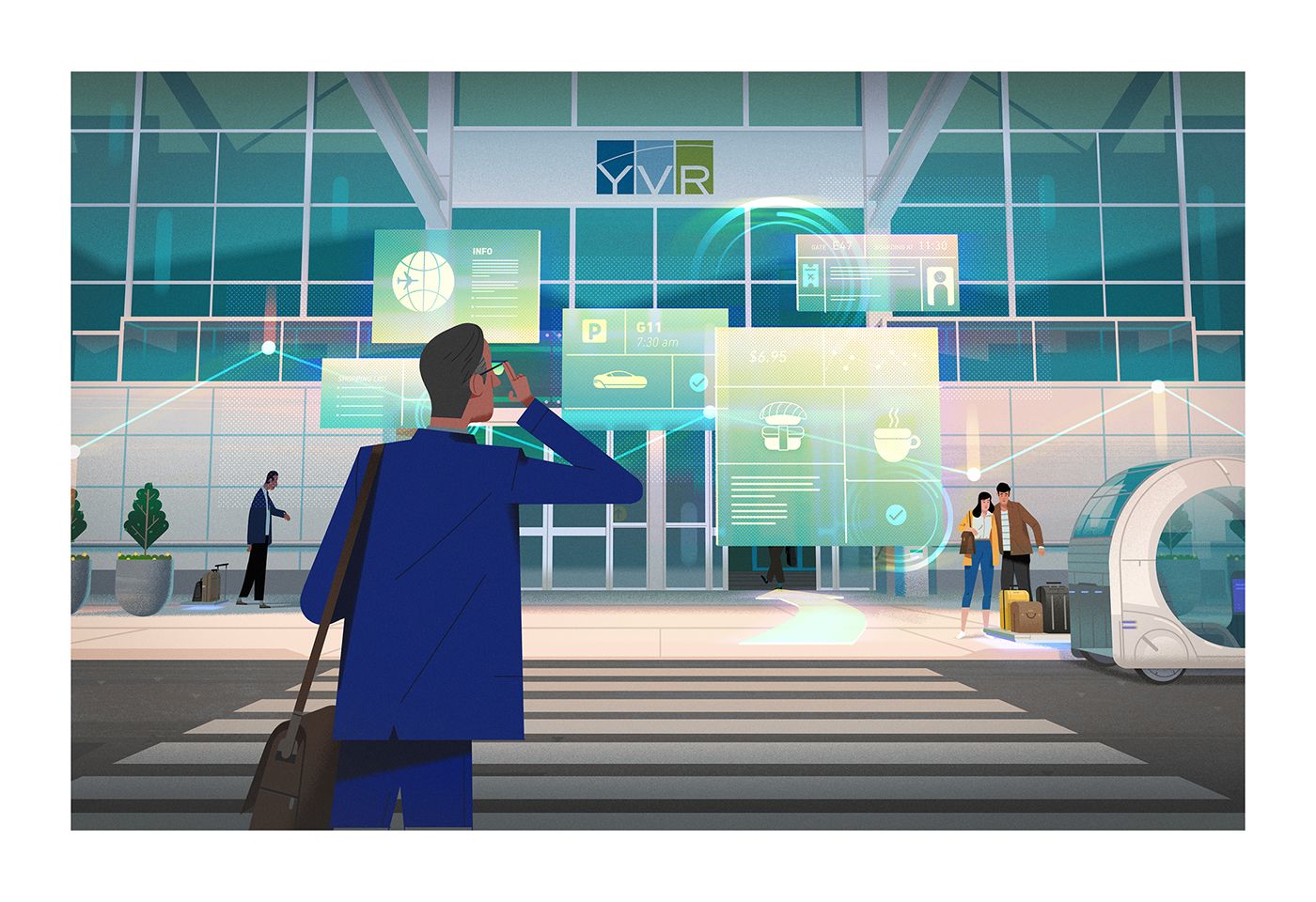
7. Использование реалистичного объекта и иллюстрации
Придает иллюстрации вид некого “коллажа” из графических элементов и фотографий.

Несмотря на кажущуюся примитивность этот прием выглядит весьма свежо и будет отличным решением для рекламы продукта (когда нужно показать его внутри ролика).

Автор: Jay Quercia Комментарий MAD RABBIT но только при условии, что иллюстратор обладает прокачанным скилом подбора цвета, в против случае получится тихий ужас.
8. Реалистичная детализация

Авторство: Wonderlust
Не описать словами тот восторг, который вызывают эти кадры.
Комментарий MAD RABBIT смотрится действительно классно, но из-за дороговизны и сложности разработки маловероятно, что такой уровень детализации в ближайшее время станет повальнымы трендом.
Рекламная пауза
На своих курсах я учу ребят делать крутую графику на которую есть спрос. Я помогаю разобрать все по полочкам и добиться на выходе результата, за который мне не будет стыдно.
Только помни: нельзя попробовать стать графическом дизайнером. Надо либо окунаться в это с головой, либо заниматься чем-то попроще. Если ты все для себя решил и хочешь максимально быстрого прогресса — записывайся ко мне на курсы.
Читайте также:


