Как сделать штриховку в inkscape
Обновлено: 08.07.2024
В этом учебнике рассказывается о том, как копировать и вставлять объекты, изменять узлы, рисовать произвольные линии и кривые Безье, производить логические операции с контурами, упрощать их и работать с инструментом набора текста.
Способы вставки
Для справки: у Inkscape собственный буфер обмена; системный буфер обмена задействован только при копировании/вставке текста.
Рисование произвольных линий и кривых Безье
При использовании Пера каждый щелчок (короткое нажатие левой кнопки мыши) создаст острый узел без возможности управлять изгибом (без узлов управления). Так что серия щелчков создаст последовательность из прямых отрезков линии. Щелчок и смещение создаст гладкий узел Безье с двумя узлами управления, лежащими на одной линии, но направленными в разные стороны. Нажмите Shift при перемещении узла управления, чтобы крутить только один ус и зафиксировать другой. Кроме того, Ctrl ограничивает поворот усов шагами по 15 градусов. Нажатие Enter заканчивает линию, Esc отменяет её. Для отмены только последнего сегмента незаконченной линии нажмите Backspace .
В обоих рассмотренных инструментах выбранный контур имеет маленькие квадратики, якоря, на обоих концах контура. Они позволяют продолжить этот контур (рисуя от одного из якорей) или закрыть контур (рисуя от якоря до якоря).
Редактирование контуров
В отличае от фигур, созданных инструментами фигур, Перо и Карандаш создают так называемые контуры. Контур — это последовательность отрезков прямых линий, и/или кривых Безье, которая, как и любой другой объект в Inkscape, может иметь собственные параметры заполнения и штриха. В отличие от фигур контур можно свободно редактировать, смещая любой из его узлов (а не только предустановленные узлы). Выберите этот контур и включите инструмент редактирования узлов ( F2 ):
Вы увидите несколько серых квадратов на контуре — узлов. Эти узлы могут быть выбраны разными способами: щелчком мыши , Shift+щелчок или тянущимся выделением. Точно так же как объекты выделяются обычным инструментом выделения. Выбранные узлы становятся выделенными и показывают свои ручки управления(усы) — один или два кружка, соединённых с выбранным узлом отрезком прямой линии.
Каждый узел может быть острым ( Shift+C ) — это значит, что оба рычага узла могут двигаться под любым углом независимо друг от друга; сглаженным ( Shift+S ) — это значит, что рычаги узла всегда находятся на прямой линии и взаимно зависимы при повороте; симметричным ( Shift+Y ) — почти тоже самое, что и сглаженные рычаги, но эти рычаги ещё и одинаковой длины.
Также вы можете втягивать рычаги в узел при помощи Ctrl+щелчок на рычаге. Если рчаги у двух соседних узлов втянуты, то этот сегмент пути будет отрезком прямой линии. Чтобы вытащить рычаги наружу, нужно нажать Shift и потянуть рычаг в сторону от узла.
Подконтуры и их объединение
Объект контура может состоять из более чем одного подконтура (subpath). Подконтур — это последовательность соединённых друг с другом узлов. (Поэтому если контур имеет больше одного подконтура, то не все узлы контура соединены друг с другом.) Внизу слева контур состоит из трёх подконтуров, такие же три подконтура справа являются независимыми объектами — контурами:
Однако путь, состоящий из подконтуров, не является группой объектов. Это один объект, выделяемый как целое. Если выбрать верхний правый объект и включить инструмент правки узлов (F2), то узлы отобразятся на всех трёх подконтурах. Справа же можно редактировать только один из контуров.
Inkscape может объединять контуры в составной контур ( Ctrl+K ) и разбить составной контур на отдельные контуры ( Shift+Ctrl+K ). Попробуйте эти команды на приведённых выше примерах. Поскольку параметры заливки и штриха у объекта индивидуальны, то новообъединённый контур берёт параметры первого объекта из объединения (нижнего по z-оси).
Когда объединяются перекрывающие друг друга контуры с заполнением, в местах перекрытия заполнение исчезает:
Оконтуривание (преобразование в контур)
Любая фигура или текст может быть преобразована в контур (оконтурена) ( Shift+Ctrl+C ). Это операция не меняет видимость объекта, но меняет все его специфические свойства (т. е. вы не можете округлить углы прямоугольника или редактировать текст); зато теперь вам доступно редактирование их узлов. Ниже изображены две звезды — левая является фигурой, в то время как правая преобразована в контур. Переключитесь на инструмент редактирования узлов и, выбирая объекты, сравните их возможности:
Логические операции
Втягивание и вытягивание
Ещё одна удобная команда — это Связанная втяжка, которая схожа с динамической, но отличается тем, что связанные контуры остаются редактируемыми. Можно создать сколько угодно связанных втяжек от одного контура-источника. Ниже показан контур-источник (красный), одна из привязанных втяжек имеет чёрный штрих без заполнения объекта, другая — чёрное заполнение без штриха.
Выберите красный объект и подвигайте его узлы; понаблюдайте за реакцией привязанных объектов. Теперь выберите один из привязанных объектов и подвигайте управляющий узел. В заключение обратите внимание на поведение привязанных объектов в момент редактирования источника и на то, что раздельное редактирование привязанных объектов оставляет их привязанными к источнику.
Упрощение
Создание текста
Inkscape умеет создавать длинные и сложные тексты, но так же прекрасно подходит для создания маленьких текстовых объектов, вроде банеров, логотипов, диаграмм, этикеток, заголовков и т. п. Этот раздел даёт начальные знания о возможностях инструмента для работы с текстом.
Как и другие инструменты, инструмент для работы с текстом может выбирать объекты своего типа — , т. е. текстовые объекты. Так что, увидев текстовый объект, вы можете просто ткнуть в него текстовым инструментом и начать изменять его (например, этот самый абзац).
Одно из самых обыкновенных действий в текстовом дизайне — это регулирование расстояния между буквами и линиями. В Inkscape есть горячие клавиши для этого. В момент редактирования текста нажатие Alt+ и Alt+> изменит межсимвольный интервал на данной линии текстового объекта, так что длина линии изменится на один пиксел данного масштаба (как и при работе с обычными выделениями, эти кнопки отвечают за попиксельное изменение размера). Как правило, если кегль шрифта больше изначального, небольшое сужение расстояния между буквами украсит внешний вид документа. Вот пример:
В Inkscape делать подобное корректирование действительно просто. Поместите курсор текстового инструмента между раздражающими символами и используйте Alt+стрелки для смещения букв справа от курсора. Ниже показан тот же заголовок, но теперь с ручной корректировкой:
В дополнение к горизонтальному смещению символов комбинациями Alt+левая стрелка или Alt+правая стрелка , вы также можете смещать символы по вертикали комбинациями Alt+верхняя стрелка или Alt+нижняя стрелка :
Конечно, вы можете преобразовать свой текст в контур ( Shift+Ctrl+C ) и передвигать буквы как обычные объекты контура. Но разумнее оставлять текст текстом: он будет редактируемым, вы сможете сменить шрифт, не теряя настроек межсимвольного интервала, ну и сам текст занимает меньше места в сохранённом файле. Единственный минус состоит в том, что необходимо иметь исходный шрифт в каждой системе, где этот SVG-документ будет открыт.
Подобно регулированию межсимвольного интервала вы можете регулировать межстрочный интервал в многострочных текстовых объектах. Опробуйте комбинации клавиш Ctrl+Alt+ и Ctrl+Alt+> на любом из абзацев в этом Уроке. Заметим, что от каждого нажатия общая длина текстового объекта меняется на один пиксел текущего масштаба. Как и при обычном выделении, нажатие Shift с комбинацией клавиш, меняющих межстрочный или межсимвольный интервалы, увеличивает смещение в 10 раз.
Редактор XML
Самый мощный инструмент Inkscape — это редактор XML ( Shift+Ctrl+X ). Он полностью отображает XML-дерево документа, всегда отражая реальное состояние. Вы можете редактировать свои рисунки и смотреть на изменения в дереве XML. Более того, вы можете редактировать любой текст, элемент или атрибут узла в XML-редакторе и видеть результат действий на холсте. Это лучший инструмент, какой только можно представить для интерактивного изучения SVG, и он позволяет выполнять такие хитрости, которые не сделать обычными инструментами для редактирования.

Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Основы работы в Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.

Всего можно выделить 6 основных областей:
Главное меню



Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.


Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
Свойства инструмента
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.

Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:

Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.

Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.

Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.

В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920×1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:

В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.




Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
Рисование прямоугольников и квадратов
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
- Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.



Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.


Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.


Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.


Редактирование узлов и рычагов
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:

Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.

Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
-
Выбираем инструмент с соответствующим названием.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.

Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.

Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
Результат у вас должен получиться примерно следующим.

Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Однако я слегка отвлекся и пропустил выход нескольких новых глав. Предыдущая глава касалась применению направляющих, группировке и преобразованию объектов. Теперь предлагаю почитать четвертую главу руководства посвященную контурам, кривым Безье и градиентам.
Сегодня мы будем изображать забавную помесь утюга со шрифтом. При этом мы узнаем:
- Как импортировать растровое изображение
- Как сделать векторный контур растрового изображения
- Как работать с контурами и кривыми Безье
- Как содавать текстовые объекты и превращать их в контуры
- Как заливать объект градиентом
Наше сегодняшнее изображение выглядит так:
Рис. 1
Чтобы его создать, нам нужен, как минимум, утюг, а точнее его фотография. Найти ее в Интернете не сложно. Вот чем пользовался я:

Рис. 2
Создаем документ размером 500×500 px, отключаем прилипание глобально, сетка нам не понадобится.
Теперь берем файл снимка и перетаскиваем мышью на холст. Тут же мы увидим фото утюга у нас на холсте. Это называется импортом растровых изображений. Можно воспользоваться меню Файл ? Импортировать. Никакой разницы между двумя этими способами нет.
В связи с импортом растровых изображений интересен один момент. Давайте сохраним SVG файл с импортированным утюгом под именем utug.svg, а сам исходный растровый файл выбросим в корзину (или перенесем в другую директорию). Теперь откроем файл utug.svg в Inkscape. Вместо утюга мы увидим следующее безобразие:
Рис. 3
Что по русски означает: Исходное изображение не найдено. О чем это говорит? Что растровый файл при простом импорте не становится частью векторного файла, создается только ссылка на него. Так что не спешите выбрасывать в корзину утюги.
Теперь будем обводить растровый файл контуром. В Inkscape существуют механизмы автоматической векторизации растровых изображений, но сейчас они нам не нужны. Гораздо быстрее, надежнее и экономичней (в смысле размера файла) обвести фото утюга векторным контуром.

Для этого возьмем инструмент , который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.

Увеличивам масштаб процентов до 250, и начинаем ставить точки (узлы) инструментом SHIFT+F6. Поставим первую точку левым кликом мыши и тянем паутинную линию до следующего угла или изменения кривизны. Чем больше узлов, тем труднее потом создать красивый контур, и тем больше размер файла. Впрочем, недостающие узлы всегда можно добавить, а лишние — убрать. Прокручиваем по вертикали колесиком мыши, по горизонтали SHIFT+ колесико мыши. Дойдя по контуру до первой точки кликаем на ней и контур замыкается. Чтобы увидеть узлы как на рисунке 4, нужно взять инструмент (F2) и кликнуть им на контуре.

Рис. 4
Затем еще увеличиваем масштаб и правим неудачно легшие точки (просто перетащив их мышью), лишние удаляем, выделив их кликом мыши и нажав клавишу DEL.
Потом начинаем гнуть прямые отрезки, превращая их в кривые Безье. Все это делается тем же инструментом F2. Гнуть можно, взявшись за линию контура и потянув мышью, а можно за рычаги, которые появляются у узлов при изгибании линии. Рычаги могут поворачиваться и изменять свою длину, позволяя очень точно подогнать контур к изображению.

Рис. 5
Обработав неспешно наружный контур, тем же способом обрабатываем контур внутри ручки утюга.

Рис. 6
А затем объединить, пройдя в меню Контур ? Объединить. Вот как выглядит объединенный контур (рисунок 7), после того как удалено растровое фото. (Чтобы удалить, нужно выделить его инструментом F1, а затем нажать клавишу DEL)

Рис. 7

Рис. 8
Затем выделяем текст инструментом F1 и при помощи стрелочек вокруг пунктирного прямоугольника выделения подгоняем размер текстового блока к размеру контура утюга и устанавливаем на нужное место.

Рис. 9
Итак в меню Контуры ? Оконтурить объект. Рамка выделения становится меньше, теперь она вплотную к буквам. А применив инструмент F2 можно увидеть узлы новых контуров, как показано на рисунке 10.

Рис. 10
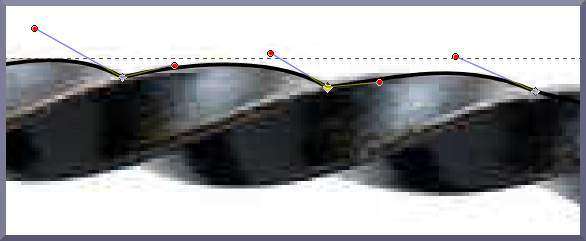
Чтобы было удобнее работать с контурами букв, уберем заливку текста, а обводку поставим 1 пиксель. Затем, удерживая клавишу SHIFT, инструментом F2 выделим все верхние узлы в каждой букве. При этом выделенные узлы окрасятся в синий цвет, как на рисунке 11. Затем при помощи стрелки вверх ^ на клавиатуре поднимем выделенные узлы на некоторое расстояние.

Рис. 11
Всем хорош рисунок 11, да подвели буквы У и Г — лишние узлы оказались, не попавшие в выделение. Но дело это легко поправимо. Разберем на примере буквы Г. Сначала выделим и удалим лишний узел, не пожелавший подняться вверх. Косая перекладина при этом исчезнет. Затем выделим вместе верхние узлы буквы, оставшиеся несоединенными. Нажмем на пиктограмму Соединить контуры по выделенным оконечным узлам новым сегментом. Эта пиктограмма находится на Панели настроек инструмента прямо над холстом, и хорошо видна на рисунке 12.

Рис. 12
Контур между выделенными узлами будет замкнут. Таким же образом поступим с буквой У.
Спрашивается, почему мы просто не перенесли лишние узлы на место? Дело в том, что в таком случае контуры букв У и Г были бы не замкнутыми, и это могло попортить нам много крови при дальнейшей обработке изображения. Порядок — это когда все контуры замкнутые.
Поднимем узлы так, чтобы все они оказались внутри контура утюга, а кольцо буквы Ю вытянем отдельно вручную, как можно выше и чуть правее, не выходя, впрочем, за контур утюга.

Рис. 13
Что дальше? Правильно, контуры нужно объединить, причем не просто объединить, а суммировать, чтобы исключить все лишние части текста внутри контура утюга. Выделяем оба контура. Идем Контуры ? Сумма. И перед нами сумма двух контуров (рисунок 14).

Рис. 14
Теперь осталось залить объединенный контур градиентом.
Градиентом называется заливка, в которой один цвет плавно переходит в другой. В нашем случае градиент будет линейным от черного к красному. Открываем окно Заливка и обводка и во вкладке Заливка выбираем линейный градиент (рисунок 15)

Рис. 15
Обратите внимание, что в графе Повтор мы выбираем из списка Отраженный. Это значит, что смена цветов будет идти не просто от черного к красному, но зеркально отразится и пойдет от красного обратно к черному. Нужные позиции отмечены зеленым маркером. Так как текущий градиент Linear Gradient 3164 нам не подходит, то мы нажимаем клавишу Изменить и появляется окно Редактор градиентов (рисунок 16).

Рис. 16
В этом окне на самом верху вы видите уже готовый градиент от черного к красному. У вас такого не будет, поэтому начинаем редактировать то что есть.
Ниже идет строка первой опорной точки — stop3160, она должна иметь черный цвет RGB: 0,0,0 при полной непрозрачности 255.
Чтобы настроить вторую опорную точку, нужно нажать мышью в любом месте строки первой опорной точки. Появится врезка с обеими опорными точками stop3160 и stop3162. Нужно подсветить нижнюю опорную точку и выставить ее красный цвет RGB: 255,0,0, как на рисунке 17. Непрозрачность 255.

Рис. 17
Как только вы это сделаете и перейдете в основное окно, как увидите следующую картину (рисунок 18).

Рис. 18
Мы получили градиент идущий от черного к красному справа налево. А нам нужно сверху вниз, да еще с отражением. Видите рычаг градиента, который я пометил черной стрелкой? Виден он только при помощи инструмента F2. На левом конце рычага квадратик (первая опорная точка), а на правом — кружок (вторая опорная точка градиента). За эти квадратик с кружком рычаг градиента можно перетаскивать, разворачивать, удлинять и укорачивать как угодно. Перетащив квадратик в область ручки, а кружок на середину утюга, мы получим что хотели (рисунок 19).

Рис. 19
Рычаг градиента на рисунке 19 я вынес за пределы контура, для лучшей наглядности. Обратите внимание, что рычаг не строго вертикален, а чуть наклонен, чтобы красная линия шла параллельно подошве утюга.
Теперь осталось кликнуть инструментом F2 где-нибудь вне контура и все узлы и рычаги исчезнут.
1. Графический редактор Inkscape
1.1. Запуск программы
Если используется дистрибутив Альт-линукс Мастер, запуск программы осуществляется из меню Пуск , раздел Графика — Редактор векторной графики в формате SVG . Следует иметь в виду, что в случае использования других дистрибутивов, или же в случае изменения настроек вышеуказанного дистрибутива, запуск программы может осуществляться иначе. Как правило, следует искать эту программу в разделах графика, векторная графика.
Можно воспользоваться менее наглядным, но зато более универсальным способом — консольным запуском программы. Для запуска консоли в Альт-линукс Мастер в меню Пуск следует выбрать раздел Служебные и далее Терминал (консоль) . В командной строке достаточно написать название редактора — inksсape — и нажать клавишу Enter .
1.2. Интерфейс программы
Многие действия можно совершать при помощи клавиатуры. Полный справочник по клавишам можно вызвать через пункт меню Справка - Клавиатура и мышь .
1.3. Изменение масштаба
Проще всего изменять масштаб клавишами - и + (или =). Также можно использовать щелчок средней клавишей мыши ( shift + щелчок уменьшает масштаб), или вращение колеса мыши с нажатой клавишей Ctrl. Еще можно ввести нужный масштаб в поле ввода в левом нижнем углу окна и нажать Enter. И наконец, на панели слева есть инструмент Изменение масштаба , при помощи которого можно изменять масштаб, обводя мышью нужную область.
1.4. Создание документа
Для создания нового документа используйте меню Файл — Создать или клавиши Ctrl+N . Чтобы открыть существующий документ,используйте Файл — Открыть ( Ctrl+O ). Чтобы сохранить, нажимайте Ctrl+S , или, чтобы сохранить с другим именем, Shift+Ctrl+S . Inkscape открывает отдельное окно для каждого документа.
Переключаться между окнами можно командой менеджера окон (обычно это Alt+Tab ) или командой Inkscape Ctrl+Tab , которая циклически переключает рабочие окна.
1.5. Изменение параметров страницы
По умолчанию выдается лист формата А4 в альбомной ориентации, его можно видеть в центре рабочего поля. Область вне листа можно использовать для рисования, но на печать будет выдано то, что находится на листе. Изменить свойства документа можно из меню Файл —Свойства документа ( Shift+Ctrl+D)
Можно изменить размеры холста, выбрав один из предложенных вариантов или указав свои размеры, изменить портретную ориентацию на альбомную, так же можно изменить фон изображения.
1.6. Сохранение документов
Для сохранения готового изображения нужно в меню Файл выбрать пункт Сохранить как. Собственный формат сохранения изображений в Inkscape — svg. Имеется возможность сохранить изображение в ряде других форматов, в том числе популярные и широко используемые форматы pdf, odg, ai. Следует учесть, что изображение, сохраненное в формате svg, открывать для просмотра лучше всего самим редактором inksсape. Использование программ-просмотрщиков может дать некорректный результат или не дать его вообще.
2. Создание и редактирование фигур
2.1. Создание фигур
Приведенные на рисунке инструменты называются инструментами создания фигур . Каждая вновь созданная фигура имеет белые маркеры в некоторых точках контура. С помощью этих маркеров можно изменять размеры и пропорции фигур
Верхняя панель содержит поля ввода для точной настройки параметров фигуры. Они (так же как и маркеры) изменяют ту фигуру, которая в данный момент выделена, а также определяют параметры, с которыми создаются новые фигуры.
2.2. Инструмент рисования Прямоугольник
При помощи инструмента прямоугольники и квадраты можно построить прямоугольник, перемещая мышь по холсту и удержи-
вая нажатой левую клавишу мыши. Если при этом удерживать нажатой клавишу ctrl , получится квадрат. Меняя на панели вверху параметры Горизонтальный радиус и Вертикальный радиус , можно получить квадрат со скругленными краями (то же самое, но с меньшей точностью, можно сделать при помощи круглых угловых маркеров). Для того чтобы отменить закругление объекта и вернуть его в исходное состояние (прямоугольник), можно нажать на панели свойств кнопку Не закруглен .
2.3. Инструмент рисования Эллипс
При помощи инструмента круги, эллипсы и дуги можно построить эллипс, перемещая мышь по холсту и удерживая нажатой левую клавишу мыши. Если при этом удерживать нажатой клавишу ctrl , получится круг. Меняя на панели вверху параметры Начало и Конец , можно получить сегмент круга (то же самое, но с меньшей точностью, можно сделать при помощи круглых угловых маркеров). Установив флажок в поле Открыть дугу , можно превратить сектор в сегмент. Для того, чтобы вернуть объект в исходное состояние (эллипс), можно нажать на панели свойств кнопку Сделать целым .
2.4. Инструмент рисования Звезды и многоугольники
Одним из самых интересных инструментов является инструмент Звезды и многоугольники . Перемещая мышь по холсту и удерживая нажатой левую клавишу мыши, можно построить многоугольник. Меняя на панели вверху параметр Отношение радиусов, можно получать различные фигуры, от выпуклого многоугольника (при значении, равном 1) до звезды с очень
тонкими лучами (при значении, равном 0,1). Так же можно изменить количество углов и степень скругления. Каждый многоугольник содержит два ромбовидных маркера. Они позволяют изменять форму многоугольника различным образом. Например, можно получать интересные фигуры, вращая внутренний или внешний маркер вокруг центра фигуры
Варианты использования инструмента круги, эллипсы и дуги
Варианты использования инструмента звезды и многоугольники
Варианты использования инструмента Звезды и многоугольники (скругление)
2.5. Инструмент рисования Спираль
Варианты использования инструмента спираль
2.6. Выделение объектов
Чаще всего в Inkscape используется инструмент выделения (селектор). Щелкните мышью по самой верхней кнопке на панели инструментов. Теперь щелкните по любому объекту на холсте. Вокруг объекта вы увидите восемь инверсных стрелок
Теперь вы можете:
● Перетаскивать сам объект мышью (нажмите Ctrl, чтобы двигаться строго по горизонтали или вертикали).
● Изменять размер объекта, перетаскивая мышью любую из стрелок (нажмите Ctrl, чтобы сохранить исходное отношение ширины и высоты).
Если щелкнуть по объекту еще раз, вид стрелок изменится
● Поворачивать объект мышью при помощи угловых стрелок (с нажатой Ctr l объект поворачивается на углы, кратные 15 градусам).
● Выполнять скос объекта с помощью не угловых стрелок.
Можно использовать поля ввода на верхней панели для установки точных значений координат (X и Y) и размеров (W и H) выделенных объектов.
2.7. Выделение нескольких объектов
Вы можете выделить мышью сразу несколько объектов ( Shift +щелчок на каждом). Можно обвести мышью все объекты, которые вы хотите выбрать. Каждый выделенный объект показывает небольшой инверсный маркер в левом верхнем углу. Маркеры помогают легко видеть, какой объект выбран, а какой нет.
Выделение нескольких объектов
Shift +щелчок на выделенном объекте исключает его из выделения. Нажатие Esc снимает любое имеющееся выделение. Ctrl +A выделяет все объекты в документе.
2.8. Группировка объектов
Можно объединить несколько объектов в группу. При перемещении и трансформации группа ведет себя как один объект.
Чтобы сгруппировать несколько объектов, нужно выделить их все и нажать Ctrl+G (или выбрать в меню Объект пункт Сгруппировать ). Чтобы разгруппировать одну или несколько групп, нужно выбирать их и нажимать Shift+Ctrl+G (или выбрать в меню Объект пункт Разгруппировать ). Сами группы можно объединять в группы, как и любые другие объекты: таким образом, группы могут быть рекурсивными с неограниченными уровнями вложенности. Shift+Ctrl+G отменяет только группирование верхнего уровня. Не обязательно разбивать группу, если нужно отредактировать один объект из нее. Достаточно щелкнуть по объекту с нажатой Ctrl (или Shift+Ctr l, если нужно отобрать несколько объектов), и можно будет работать с объектом в группе отдельно.
2.9. Заливка и штрих
Каждый объект имеет контур (штрих) и заливку. Самый простой способ изменить заливку объекта — кликнуть мышью на нужном цвете палитры при выделенном объекте. Имеется возможность более тонкой и подробной настройки свойств контура и заливки объекта.
Многие функции Inkscape доступны через диалоги. Для изменения окраски объекта и свойств его контура можно использовать диалог Заливка и штрих ( Shift+Ctrl+F ) . Так же этот диалог доступен из меню. Нужно выбрать в меню Объект пункт Заливка и штрих
Другим способом можно открыть этот диалог из контекстного меню.
Диалог содержит три вкладки: Заливка , Цвет штриха и Стиль штриха . Вкладка Заливка позволяет редактировать окраску внутренней области фигуры. Используя кнопки внизу вкладки, можно убрать окраску, выбрать сплошную заливку, линейный или радиальный градиенты. Ниже на отдельных вкладках расположены панели: RGB, HSV, CMYK и Круг.
Все панели содержат ползунок для регулирования альфа-канала (прозрачности) объектов.
Каждый раз, когда выделяется объект, в панели появляются текущие значения цветов. Поэкспериментируйте на этих примерах: Используя вкладку Цвет штриха , можно убрать штрих (контур) объекта или установить его цвет и прозрачность. Последняя вкладка, Стиль штриха , позволяет установить толщину и другие параметры штриха. И, наконец, вместо сплошной окраски, можно использовать градиенты как для заливки, так и для штриха.
Градиентная заливка объекта
Использование вкладки круг
3.Дублирование, выравнивание и распределение
3.1. Дублирование объекта
Одна из самых распространенных операций – дублирование объекта (Ctrl+D) . Дубликат располагается точно над исходным объектом, становится выделенным, и можно сразу перемещать его мышью или клавишами со стрелками
3.2. Выравнивание объектов
Для того чтобы выстроить объекты определенным образом, нужно выделить их все, открыть диалог (из меню Объект или из контекстного меню) и выбрать нужный вариант расстановки объектов. Каждый вариант снабжен всплывающей подсказкой, для получения которой нужно навести курсор мыши на картинку и немного подождать
Диалог выравнивание и распределение
Результат выравнивания и распределения объектов
3.3. Логические операции над объектами
3.4. Изменение порядка объектов
Две команды в меню Объект Поднять на передний план (клавиша Home ) и Опустить на задний план (клавиша End ) поставят выделенные объекты на самую верхнюю или самую нижнюю позицию по оси Z.
Две других команды, Поднять ( PgUp ) и Опустить ( PgDn ), опустят или поднимут выделенные объекты на один уровень относительно ближайшего не выделенного объекта (считаются только объекты, перекрывающие выделенные; если выделение ничем не перекрывается, оно будет поставлено на самую верхнюю или самую нижнюю позицию).
3.5. Клонирование объектов
При создании дубликата объекта (дублировании) мы получаем точную копию объекта — его дубль. Каждый дубль при этом является вполне самостоятельным объектом, который в дальнейшем можно изменять произвольным образом. При этом произведенные изменения никак не отражаются ни на исходном объекте, ни на других дублях. Иначе обстоит дело при клонировании. Клон объекта — его точная копия, связанная с исходным объектом. Все изменения исходного объекта распространяются на его клоны. При этом изменения отдельного клона никак не отражаются ни на исходном объекте, ни на других клонах.
Для клонирования объекта необходимо выделить исходный объект и выбрать в меню Правка пункт клон - создать клон
Клон помещается над объектом и становится выделенным. Так же, как и дубликат, его можно перемещать при помощи мыши или стрелок
Видоизменение клона никак не влияет на оригинал, но изменения оригинала (в данном примере меняется размер объекта и цвет заливки) немедленно отражаются на клоне
Из клонов можно создавать узоры. Для этого нужно выделить исходный объект и выбрать в меню Правка пункт Клон — Создать узор из клонов.
В этом примере можно поменять тип симметрии
4.Создание и редактирование контуров
В отличие от фигур, созданных инструментами фигур, Перо и Карандаш создают так называемые контуры. Контур — это последовательность отрезков прямых линий, и/или кривых Безье, которая как и любой другой объект в Inkscape может иметь собственные параметры заливки и штриха.
В отличие от фигур контур может свободно редактироваться смещением любого из его узлов (а не только предустановленных рычагов) или перетаскиванием его сегмента. Выберите этот контур и включите инструмент редактирования узлов (F2)
Вы увидите несколько серых квадратов на контуре — узлов. Эти узлы могут быть выбраны разными способами: щелчком мыши, Shift+щелчок или тянущимся выделением — точно так же, как объекты выделяются обычным инструментом выделения. Вы также можете щёлкнуть сегмент контура для автоматического выбора соседних узлов. Выбранные узлы становятся выделенными и показывают свои рычаги — один или два кружка, соединённых с выбранным узлом отрезком прямой линии.
Контуры редактируются перетаскиванием своих узлов и рычагов управления. Вы можете вставлять узлы в любую часть контура двойным щелчком мышью или комбинацией клавиш Ctrl+Alt+Щелчок в
нужной точке контура. Вы можете стирать узлы нажатием Del или Ctrl+Alt+Click . При удалении узлов программа попытается сохранить фигуру контура. Если вы этого не хотите, используйте комбинацию Ctrl+Del . Кроме того, вы можете продублировать выбранные узлы ( Shift+D ). Контур можно разорвать на месте выбранного узла ( Shift+B ), а разбив, соединить обратно, выбрав концы контура и нажав Shift+J . Каждый узел может быть острым ( Shift+C ) — это значит, что оба рычага узла могут двигаться под любым углом независимо друг от друга; сглаженным ( Shift+S ) — это значит, что рычаги узла всегда находятся на прямой линии и взаимно зависимы при повороте; симметричным ( Shift+Y) — почти то же самое, что и сглаженные рычаги, но эти рычаги ещё и одинаковой длины. При смене типа узла вы можете сохранить позицию одного из двух рычагов, держа над ним курсор
мыши, так что только один рычаг поворачивается/масштабируется до совпадения.
5. Работа с текстом
5.1. Создание текстового объекта
Для использования инструмента Текст существует две возможности. В первом случае, выбрав инструмент Текст, нужно обрисовать при помощи мыши текстовое поле и ввести в него нужный текст
При помощи углового маркера можно менять размеры текстового поля, при этом текст, расположенный внутри, автоматически подгоняется под размер поля. На панели свойств (под строкой меню в верхней части экрана) можно изменить шрифт текста, размер шрифта, выровнять текст нужным образом внутри поля, имеется так же возможность расположить текст вертикально или горизонтально.
Другой вариант — после выбора инструмента Текст выполнить щелчок левой клавишей мыши и сразу начать ввод текста. После того, как ввод текста закончен, можно выбрать инструмент селектор и начать работать с текстом, как с обычным объектом. Его можно перемещать, вращать, изменять размеры, редактировать контур и заливку.
В связи с различным начертанием букв расстояние между некоторыми, рядом стоящими буквами бывает слишком большим. Например, расстояние между буквами Т и о в примере ниже можно было бы слегка уменьшить. Существует способ вручную уменьшить это расстояние. Для этого нужно поместить курсор между буквами, расстояние до которых вы хотите уменьшить, и использовать Alt +стрелки для перемещения буквы, стоящей справа от курсора. На рис. 37 приведен пример кернинга. Во втором случае уменьшено расстояние между буквами Т и о. Результат неудачного ручного кернинга можно отменить, выбрав в меню Текст пункт Убрать ручной кернинг .
5.3. Расположение текста вдоль кривой
Текст можно расположить вдоль какой-либо кривой. Для этого нужно выделить одновременно нужный текст и кривую и выбрать в меню Текст пункт Разместить по контуру. Текст разместится по кривой, начиная от левого ее края. Для того чтобы снять текст с контура, нужно в меню Текст вы-
брать пункт Снять с контура.
Рекомендуется создавать специальную кривую для размещения на ней текста, это сделает работу более удобной. Например, вы можете сделать эту кривую невидимой.
5.4. Заверстывание текста в блок
Любой текст можно поместить внутрь блока произвольной формы. Например, можно поместить текст внутрь овала. Необходимо нарисовать овал и создать текстовый объект. После этого овал и текстовый объект нужно выделить. В меню Текст выбрать пункт З аверстать в блок. Для того чтобы вынуть текст из блока, нужно в меню Текст выбрать пункт Вынуть из блока .
6. Работа с растровыми изображениями
6.1. Вставка растровых фрагментов
К векторному изображению можно добавить растровый фрагмент из заранее подготовленного файла. Для этого в меню Файл нужно выбрать пункт Импортировать , после чего указать расположение файла, содержащего нужное растровое изображение. Размеры полученного растрового фрагмента можно изменить, как размеры обычного объекта.
6.2. Перевод векторного изображения в растровое
Перевод векторного изображения в растровое — процесс достаточно простой. Для того чтобы преобразовать исходное векторное изображение в растровое нужно в меню Файл выбрать пункт Экспортировать в растр
Читайте также:

