Как сделать шрифтовое оформление
Обновлено: 06.07.2024
Типографика – ключевая часть коммуникации в дизайне. Понимание основ шрифтов и того, как их между собой сочетать, может значительно улучшить ваш дизайн. Прочитав это руководство, вы узнаете больше о типографике, а быстрый подбор шрифтов станет обыденностью.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Гарнитура – это набор шрифтов, в то время как сам шрифт относится к определенному стилю или значению в семействе (гарнитуре).
Давайте рассмотрим это на примере. Helvetica – это гарнитура. А Helvetica Bold – это шрифт из семейства Helvetica. Вот наглядный пример разницы между гарнитурой и шрифтами.
Типографика – это искусство и техника подбора шрифтов. Создавая баннер, веб-сайт или приложение, вы обязаны использовать какой-то шрифт для донесения посыла.
Типографика отвечает на два основных вопроса. Первый: разборчив ли ваш текст и может ли его прочитать пользователь? Второй: как вы используете типографику для создания общего настроения или эстетики дизайна в целях привлечения аудитории?
Изучение фундаментальных правил использования шрифтов поможет вам стать одним из лучших дизайнеров. Для этого обязательна практика и немного знаний, которые будут усваиваться по ходу дела.
Чтобы знать, как выбирать шрифты, нам необходимо понимать, какие существуют категории шрифтов, какие у них характеристики, и какие существуют рекомендации по их использованию. В этом руководстве для сочетания шрифтов мы будем использовать три разные категории.
Шрифты с засечками более формальные и традиционные. Они часто используются в редакционных целях, например, в газетах, журналах и в книгах. Один из самых известных шрифтов с засечками и, вероятно, первый шрифт, который вы когда-либо использовали на компьютере, – это Times New Roman.
Эту категорию шрифтов следует использовать разумно, по большей мере для заголовков и хедлайнов. Варьироваться они могут от рукописных до шрифтов Monotype. Это отличный способ добавить вашему дизайну характера, однако его следует избегать для длинных абзацев основного текста, поскольку их может быть трудно читать.
Теперь, когда мы понимаем, что такое типографика и знаем некоторые из основных категорий шрифтов, давайте же рассмотрим советы по выбору лучших из них.
Независимо от того, что вы создаете, у вас должен быть основной шрифт. Если речь идет о веб-дизайне то, скорее всего, он будет использоваться в вашем тайтле или хедере. Главный шрифт должен быть акцентирован, выделяться и влиять на общее настроение вашего дизайна. Не имеет значения, какой вы выберите тип главного шрифта, но именно он поможет вам выбрать второстепенный.
Теперь, когда у вас есть основной шрифт для вашего дизайна, лучший способ выбрать хороший дополнительный шрифт – убедиться, что он существенно отличается от главного, но при этом дополняет собой дизайн. Не стоит выбирать два похожих шрифта с засечками, в них нет контраста, что на самом деле выглядит как дизайнерская ошибка. Взгляните на этот пример, это два разных шрифта с засечками, что сложно заметить.
Один из таких способов подбора шрифтов – сделать пару из противоположностей. В качестве примера можно объединить большой и жирный шрифт с засечками для хедлайна и красивый традиционный шрифт с засечками для основного текста.
Здесь в заголовке используется современный геометрический шрифт без засечек. Выбор этого шрифта помогает определить остальную часть дизайна, сочетающуюся с логотипом Lomography, картинкой фотоаппарата и другими элементами дизайна.
Обратите внимание, насколько органично на этом постере сочетаются шрифты. Лучше же, чем постером выше? Символы вариативны, что выглядит так, будто это все делалось вручную, что, несомненно, только добавляет оригинальности дизайну.
Так же, как и при выборе цветовой палитры, можно легко увлечься всеми доступными для вашего дизайна вариантами. Есть одно очень хорошее правило – использовать в дизайне только около 2–3 разных шрифтов. Конечно, их количество может варьироваться в зависимости от того, что вы разрабатываете, но пренебрегать этим правилом не стоит.
Например, если вы разрабатываете логотип, вы, скорее всего, будете использовать один основной шрифт и, возможно, один дополнительный. При разработке веб-сайта или приложения вы, вероятно, захотите следовать тому же правилу. Разборчивость и доступность, особенно при разработке для мониторов и дисплеев, являются ключевыми факторами создания хорошего UX.
Взгляните на этот постер, созданный для кинофестиваля Tribeca. Этот дизайн можно назвать хорошим, потому что в нем правильно используется масштаб, пространство и иерархия элементов. Но обратите внимание на то, что весь дизайн ограничен всего тремя шрифтами.
Если вам нужны гарнитуры, которые выдержат испытание временем, остерегайтесь модных или популярных шрифтов, которые, как вы видите, используют все остальные. Если, например, при разработке логотипа вы выберете что-то слишком нишевое или близкое к этому времени, вам придется его переделывать через пару-тройку лет.
Чтобы ваш дизайн не устарел, используйте классические и хорошо известные шрифты. Ознакомьтесь с этой забавной статьей о 25 классических шрифтах, которые прослужат вам всю карьеру дизайнера.
И последнее, но не менее важное: если вы разрабатываете что-то на заказ, понимайте цель того, что вы делаете. Работают ли заказчики в отрасли, где необходимо большое доверие со стороны клиентов? Например, это может быть банковское приложение. Или они пытаются разрушить пространство, в котором находятся? Может быть, они создают приложение для криптовалюты. Да, они хотят завоевать доверие своих потенциальных клиентов, но они также хотят выделиться и, возможно, быть современнее и смелее, чтобы завоевать внимание и уважение молодой аудитории.
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.

Безусловно, на сегодняшний день MS Office Word - популярнейший редактор для создания текстов. Однако Word все-таки остается офисным приложением. Все имеющиеся по умолчанию шрифты предназначены для документов. Впрочем, разработчики Microsoft не оставили пользователей своего продукта в беде – с помощью MS Office Word можно создать действительно красивый текст. Но для этого нужно воспользоваться не шрифтами, а специальным компонентом – WordArt.
WordArt представляет собой специальный инструмент, преобразующий введенный текст в картинку. Вы сможете менять фон этой картинки, объем, положение на экране. В общем, с помощью WordArt у Вас получится создать действительно красивую надпись за пару минут.
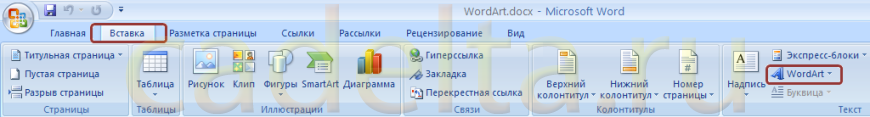
Для начала в меню MS Office Word выберите пункт Вставка, а затем компонент WordArt (рис.1).
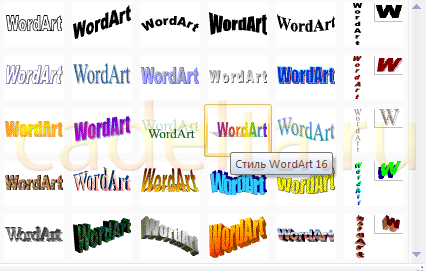
Вам будет предложено выбрать макет будущего текста (рис.2).
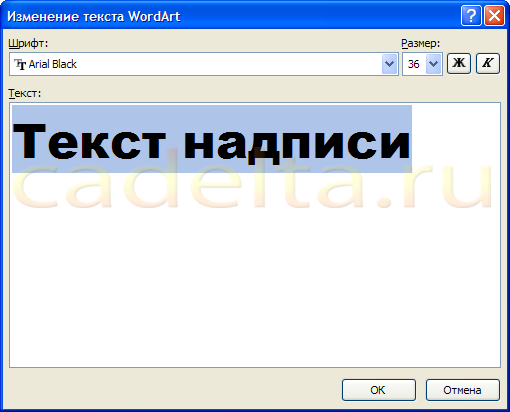
Выберите понравившейся Вам вариант, после чего появится окошко для написания текста (рис.3).
В нём Вы можете задать шрифт, размер, жирность или курсив. Поэкспериментируйте и выберите, что Вам больше понравится. Просто введите текст и нажмите ОК.
Например, мы решили сделать заголовок открытки для стенгазеты. Результат представлен на рис.4.
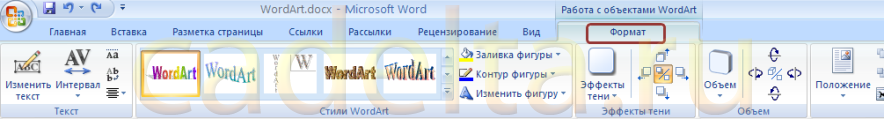
Полученный макет WordArt легко изменить. Кликните по тексту-картинке. Обратите внимание, сверху в меню MS Office Word появился новый пункт Формат. Выберите его (рис.5).
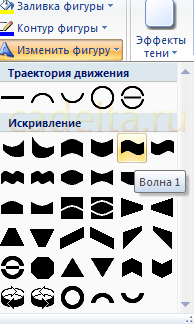
Здесь Вы можете изменить макет текста-картинки, заливку, контур, положение букв, убрать или добавить тень, изменить объем – в общем, выбрать нужный вариант оформления. Например, мы решили изменить положение текста на экране. Для этого мы выбираем пункт Изменить фигуру (рис.6).
В итоге мы решили выбрать положение текста "Волна 1" и убрать тень. Для этого в эффектах тени (см.рис.6) мы выбрали пункт "Нет тени". Результат редактирования объекта WordArt представлен на рис.7.
Вот и все. Красивый заголовок для поздравления готов, осталось придумать текст!
Если Вам нужно создать в Microsoft Word не подотчетный документ, в соответствии с определенными правилами, а, например, сделать открытку или предупредительную надпись, тогда в данной статье мы разберемся, как красиво оформить текст в Ворде.
Для этого достаточно просто изменить размер букв и выбрать подходящий шрифт, можно использовать один из готовых стилей WordArt, или же самостоятельно выбрать цвет, эффект и прочее для текста, чтобы он смотрелся на листе интересно и привлекал внимание.
Все скриншоты я делала в Ворде 2010, но если у Вас установлен Word 2007, 2013 или 2016, тогда данные рекомендации Вам подойдут.
Как сделать красивую надпись


Обратите внимание, что некоторые шрифты применяются только к словам, написанным на английском. Так что ищите в списке такой шрифт, который подойдет и к русским словам.
У нас на сайте Вы можете скачать набор из 179 разных шрифтов. А если Вы не знаете, как их установить, тогда прочтите статью, как установить шрифты.
В примере, как видите, выбранный шрифт подходит только к английским словам.

Дальше укажите подходящий размер для шрифта: выберите его из выпадающего списка, или впишите число в поле с помощью клавиатуры. Если надпись должна быть на весь лист, тогда выбирайте большое значение.




Все те функции, которые мы рассмотрели выше, применимы не только для напечатанного в блоке. Ими получится воспользоваться и для того, что Вы просто напечатаете на листе.

А теперь давайте разберемся, что еще используется, для красивого оформления напечатанных в блоке слов.

Для блока надписи можно использовать любой готовый стиль. Для изменения цвета контура или заливки, разверните доступные варианты и выберите нужные.
Обратите внимание, что если у Вас из выпадающих списков будет выглядывать немного надписи, как в примере, то наведя курсор на любой из вариантов, получится увидеть, как все изменится.



Теперь перейдем к словам и посмотрим, что можно сделать с ним. Как и в случае с рамкой, для текста так же применим один из готовых стилей.


Чтобы выбрать контур, нажмите соответствующую кнопку. Здесь можно не только подобрать цвет, но и толщину или изменить штрихи.



Как красиво написать текст
Единого шаблона, который бы использовался для этого, сделать не получится. Поскольку вкусы у всех разные, и создается подобный текст для разных целей. Так что, экспериментируйте, кликайте по кнопкам, которые я описала выше, и смотрите, как будут меняться слова.
На сайте есть несколько статей, во время написания которых получался интересный вид текста.
В статье, как сделать надпись в Ворде, результат был такой.
Если нужно сделать надпись по кругу или полукругом в Ворд, тогда прочтите статью, перейдя по ссылке.

О том, как вставить текст на картинку в Ворд, можете прочесть в данной статье. Результат получился такой:

Надеюсь, все понятно, и теперь Вы сможете сделать красивый текст в документе Ворд, который будет привлекать внимание.

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе


Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Редактирование текста в Photoshop

Как поменять шрифт и размер текста

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.

Как сделать выравнивание текста

Как изменить текст в Photoshop
Существует два способа поменять текст:
Как поменять цвет текста

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.


Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст

Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста

Как сделать контур текста


Как сделать прозрачный текст

Дальше следите за руками:
Как изменить прозрачность текста

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация



Можно тянуть слово в любую сторону, попробуйте!


Как сделать текст по кругу


Заключение
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Главное правило оформления текста в Word
Каждый копирайтер украшает свою работу по-своему. Но все они (по крайней мере, серьезные специалисты) придерживаются этого правила.
Из текста нужно удалить лишние пробелы!
Размер шрифта, заголовки, стили – важно. Отсутствие двойных и тройных пробелов – необходимо. Это даже не признак профессионализма копирайтера. Это элементарное уважение по отношению к заказчику.
Как избавиться от лишних пробелов можно узнать из этой статьи , о которой упоминал выше, или из видео в самом конце поста.
Проблема с пробелами решена. Что дальше?
Подберите подходящий шрифт, который удобно читать и который хорошо смотрится. Думаю, невозможно создать красивое оформление текста в Word, используя стандартный шрифт Calibri.
Мне нравится Times New Roman. Некоторые издательства принимают тексты, написанные только этим шрифтом. Он читабельный, серьезный, привычный. Вот только…
Вот только есть вероятность, что некоторым заказчикам (да и копирайтерам) он слегка надоел. Есть другие читабельные шрифты, которые считаются эффективными – Arial, Tahoma, Verdana.
Важно! Не стоит быть слишком оригинальным и писать текст каким-то уникальным шрифтом, который вы отыскали в Интернете. Вряд ли такой шрифт будет установлен на компьютере заказчика. Microsoft Word просто заменит его на стандартный. Даже если его и увидит заказчик, текст может показаться слишком сложным для восприятия или произвести совершенно не то впечатление, на которое вы рассчитывали.
Теперь текст нужно правильно выровнять
По умолчанию ваш текст выравнивается по левому краю. Многие знатоки написания рекламных текстов советуют только такой вариант. Все дело в том, что выравнивать свои рекламные послания по левому краю советовал еще Огилви. Он опирался на серьезные исследования в этой области.
Все же не стоит забывать, что книги великого копирайтера написаны до изобретения Microsoft Word.
Использование стилей при правильном форматировании текста в Word
Многие райтеры вообще не используют стили. А зря. И вот почему.
- На создание стилей, которые вам нравятся, можно потратить буквально несколько минут. Зато потом ими можно пользоваться сотни и тысячи раз.
- Когда вы форматируете текст в Word 2010 c помощью стилей, его можно сразу копировать на сайт и не тратить время на оформление в админке. В скопированной статье уже будут все необходимые теги. При условии, что вы работаете с CMS WordPress или MODX. Возможно, форматирование Ворда сохраняют и другие системы управление сайтом. Не знаю. Больше всего я работал с WordPress и MODX. В них я уверен.
- Это еще один плюс к вашему профессионализму. Не все заказчики оценят. Но найдутся те, кто заметит и скажет спасибо.
Интервалы до и после абзаца
Хорошо, когда текст на сайте – это не одна длинная сплошная колонка, а аккуратные абзацы, между которыми небольшое расстояние. Согласны? Статья так выглядит лучше и ее удобнее читать.
Следующий этап правильного оформления текста в Ворде – добавление картинок
Не забудьте создать шаблон
Просто сохраните документ, где уже выставлен красивый читабельный шрифт, выравнивание, интервалы и созданы стили. Когда будете работать над новым заказом, не создавайте новый документ, а набирайте текст в этом шаблоне. Это сохранит довольно значительное количество времени. Плюс все ваши работы будут оформлены по одному образцу.
Теперь все по порядку
- Удалите из текста лишние пробелы.
- Подберете подходящий шрифт.
- Красиво выровняете написанное.
- Оформите текст, используя стили.
- Добавите интервалы между абзацами.
- Украсите текст с помощью картинок.
Думаю, не стоит объяснять, что, когда у вас уже будет готовый шаблон, список манипуляций с текстом перед отправкой заказчику будет гораздо короче.
Пример того, как правильно оформлять текст (долгожданное видео)
Урок, который я обещал в самом начале статье. Все этапы оформления своей работы в текстовом редакторе. Рассказываю и показываю. Для тех, кто лучше воспринимает инструкции в видеоформате. Тем, кто хорошо разобрался во всем после прочтения статьи, тоже советую посмотреть. Видео во многом дополняет пост. Есть в нем и несколько нюансов, о которых не упомянул выше.
Читайте также: