Как сделать шрифт тоньше
Добавил пользователь Morpheus Обновлено: 04.10.2024
Свойство font-weight в CSS устанавливает начертание (еще говорят толщину или насыщенность) шрифта и зависит от доступных вариантов в семействе шрифтов, а также от вариантов, определенных браузером.
Например, чтобы сделать жирный шрифт, нужно задать свойство:
Значения
Свойство font-weight принимает либо значения в виде ключевых слов, либо числа в диапазоне от 100 до 900.
Доступные ключевые значения:
normal обычный, соответствует числу 400 bold жирный текст, соответствует числу 700 bolder более жирный относительно начертания родителя lighter более тонкий относительно родителя
Также есть 2 вспомогательных значения:
- inherit – указывает наследование показателя от родителя;
- initial – установка в значение по умолчанию.
Чтобы установленное начертание отобразилось на сайте, необходимо, чтобы шрифт его поддерживал. Как правило, большинство шрифтов поддерживают только часть значений.
Иногда можно встретить термин полужирное начертание или semibold, но такого предустановленного значения в CSS нет, это соответствует жирности 600 .
Следующая демонстрация показывает использование различных вариантов жирности для текста:
В приведенной выше демонстрации используется шрифт Open Sans, встроенный с помощью Google Fonts API. Загружаются все доступные варианты жирности. Недоступные варианты просто отображают ближайшим вариантом.
Обычные шрифты, такие как Arial, Helvetica, Georgia и т. д. не имеют начертаний, отличных от 400 и 700. Таким образом, в той же демонстрации с применением одного из этих шрифтов, в девяти абзацах будет отображаться только два варианта жирности.
Использование bolder и lighter
Дочерние элементы не будут наследовать bolder и lighter, а вместо этого унаследуют вычисленный вес.
Что происходит при недоступности заданного значения
Если заданное числовое значение веса недоступно, для определения жирности применяется такой подход:
- Если задано число больше 500 , будет использовано первое доступное более жирное начертание (если такого нет, то первое доступное более светлое).
- Если задано значение меньше 400 , будет использовано первое доступное более светлое начертание (если такого нет, то первое доступное более жирное).
- Если задано 400 , будет применено 500 . Если 500 недоступно, будет использован подход из предыдущего пункта.
- Если задано 500 , будет применено 400 . Если 400 недоступно, то будет использован алгоритм для пункта 2.
Это значит, что для шрифтов , у которые есть только начертания normal и bold , значения 100-500 становятся normal , а 600-900 – bold .
когда я разработал свой веб-сайт в Adobe Flash Pro CS6, шрифт выглядит следующим образом:

шрифт выглядит гладким и немного толще, и когда я создаю HTML и CSS для отображения шрифта в браузере, он выглядит так, соответственно, в IE, Firefox и Chrome.

в некоторых областях он выглядит тоньше и неровным. Я видел гораздо более плавный рендеринг шрифтов в OS X. Как я могу сделать шрифт более плавным в этих браузеры? Я предполагаю, что это проблема с ClearType, которая выглядит отвратительно с тонкими шрифтами, как этот.
вот код, который я использую для тестирования, поэтому ответы могут быть проверены перед публикацией:
вы никогда не получите сайты, чтобы выглядеть одинаково в разных браузерах или операционных системах, они используют разные технологии и т. д.
это то, что вы не должно действительно заботиться о. Люди, которые используют IE, не собираются переключаться на Firefox или Chrome или наоборот. Они привыкли к тому, как выглядят шрифты, и не собираются замечать.
несоответствия браузеров-это то, с чем разработчики front end должны жить (к сожалению). Это здорово, если они все выглядят одинаково, но этого не произойдет
вещи can попробуйте, вам, вероятно, понадобятся различные исправления для разных браузеров.:
Edit 1:перевод на русский язык теперь на chrome для windows, который будет улучшение рендеринга.
Edit 2 (2017): системные шрифты пользовательского интерфейса
еще одна вещь, которую вы можете попробовать, - это использовать системные шрифты для улучшенного UX.
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
text-rendering: optimizeLegibility применяет Кернинг к шрифту, который can улучшения читабельности, но только если разрешение дисплея и размер шрифта достаточно высокая. Это не делает шрифт более смелым, если он был слишком тонким раньше.
проблема здесь может быть font-семейств, которые имеют одно или несколько лиц, которые легче чем обычно (шрифт-вес: 400) - как Googles Lato.
Если вы загружаете весь свет на обычные лица о таком Лато!--5-->
Я сделал замечание, что большинство браузеров Windows и Chrome OSX используют шрифт-вес:100, если вы укажете что – нибудь легче 400 - (или обычный, обычный). Изменение веса шрифта: до 200 или 300 не отображает никаких изменений, хотя инструменты инспектора настаивают, что машина отображает, например, вес шрифта:200. Но это не так.--5-->
удаление небольшого веса (100 в моем случае) решает проблему, и позволяет мне, по крайней мере, использовать шрифт-вес:200, соответственно. Рендеринг не абсолютно идентичен в браузерах, но по крайней мере похож.
это, конечно, не решает фактическую проблему, не имея возможности получить доступ к весу легкого шрифта, как указано.
для Chrome и любого другого браузера с помощью webkit:
поместите это в свой HTML CSS или для любых элементов, которые вы считаете подходящими. Вы также можете добавить это вместе с выше:
экспериментируйте с различными значениями Альфа, но вы должны сохранить размеры теней, как они есть.
Я не знаю все, что вы можете сделать, но это должно решить самую большую проблему с Chrome, по крайней мере (плюс другие браузеры webkit).
Я считаю, что в Google Chrome вы можете добавить-webkit-text-stoke для улучшения внешнего вида шрифтов.
-webkit-text-stroke: .025em rgba(51,51,51,0.50);
Я использую это на всех сайтах, и она охватывает большинство проблем с отображением шрифтов.
Я думаю, что это больше проблема Windows, чем проблема браузера. Те же браузеры отображают те же шрифты гораздо более гладко на других операционных системах, таких как Linux или Mac.
в Chrome и по расширению любого браузера webkit вы можете использовать следующий код для сглаживания шрифтов:
Как правило, я нахожу, что это не делает много. Я думаю, нам просто нужно подождать, пока Microsoft что-то с этим сделает.
вы, вероятно, захотите использовать text-rendering:optimizeLegibilty.
недавно я столкнулся с подобной проблемой, то же семейство шрифтов и размер выглядели по-разному в Chrome, safari и Firefox. Chrome и firefox выглядят особенно толстыми. Это может быть не лучший способ, но сработало для меня
кроме того, его стоит некоторое время, чтобы проверить различные механизмы рендеринга. CSS что такое-moz - и-webkit -?
Вопрос от читателя
Добрый день.
Подскажите, как можно в Windows 10 изменить размер шрифта: у меня на экране все очень мелко и из-за этого приходится напрягать глаза (быстро устают). Возможно все дело в том, что у меня ноутбук и у него всего 14 дюймовый экран, а разрешение 1920x1080.
[остальная часть вопроса "вырезана", т.к. малоинформативная]
Михаил. Москва
Подобная проблема, к сожалению, сейчас не редкость. Дело в том, что разрешение [прим.: кол-во точек на экране, за счет которых формируется изображение, например, 1920x1080] экранов сейчас стало довольно-таки высокой (относительно*), и постоянно растет, а вот диагональ самого экрана — почему-то, тенденция обратная.
Windows 10 (и 11-я) же, не всегда правильно задает параметры масштабирования и из-за этого часть элементов становится трудно-читаемой. Рассмотрим ниже, что можно сделать.
👉 Примечание : возможно вам пригодится моя "старая" статья о том, какие меры можно предпринять, чтобы меньше уставали глаза при работе за компьютером.

Настройка шрифта в Windows 10/11
Про масштабирование
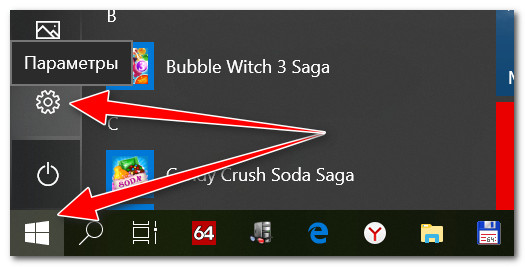
Итак, для начала я рекомендую открыть параметры Windows (либо через меню ПУСК, либо при помощи сочетание клавиш Win+i ).

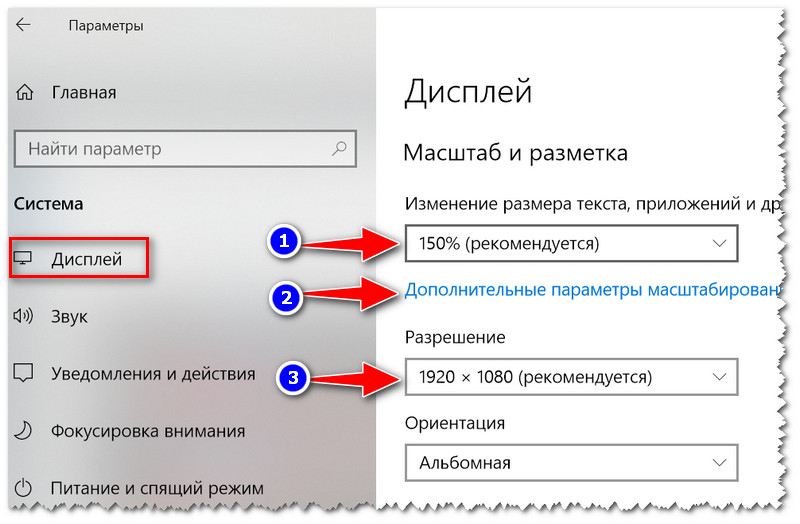
После необходимо открыть раздел "Система / Дисплей" (см. скрин ниже 👇) и обратить внимание на:
- масштаб : если у вас различные элементы на экране и шрифт слишком мелкие — попробуйте выставить масштаб в 125%-150%+ (вместо 100%). С новыми ноутбуками, в большинстве случаев, проблема как раз связана с этим параметром;
- разрешение : чем выше разрешение — тем мельче шрифт на экране, но, правда, тем четче изображение в целом (если вы выставляете разрешение выше, чем рекомендовано для вашего дисплея — необходимо его "до-регулировать" через масштабирование (т.е. эти 2 параметра связаны друг с другом));
- дополнительные параметры масштабирования : рекомендую также открыть эту ссылку (см. скрины ниже. В Windows 11 — просто кликните ЛКМ по пункту "Масштаб" ). 👇

Windows 11 — дисплей — масштабирование

Настройки дисплея - масштабирование и разрешение // Windows 10
👉 Дополнение!
У вас может неправильно "выставляться" разрешение/масштабирование, если не установлены (не обновлены) видеодрайвера. Инструкция по их обновлению - см. здесь
*
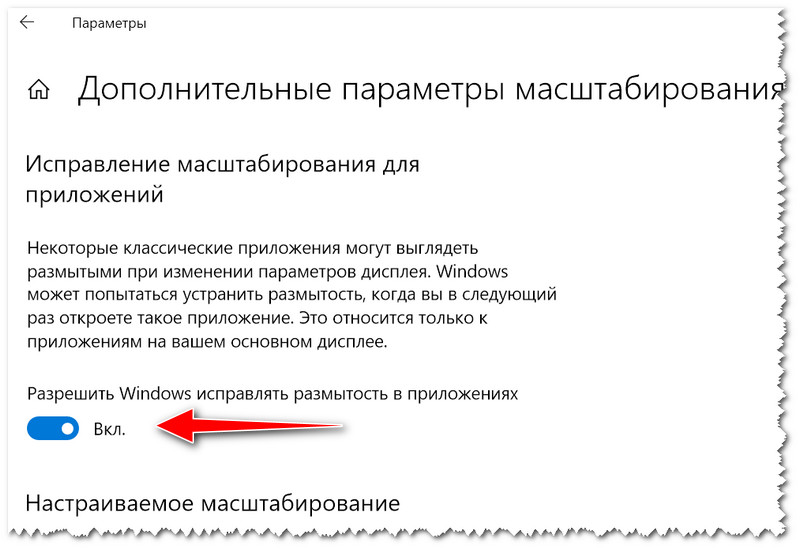
В доп. параметрах масштабирования рекомендую включить один параметр: "Разрешить Windows исправлять размытость в приложениях" (актуально, если масштабирование выставлено на значение выше 100%).

Исправлять размытость в приложениях // для Windows 10
Пожалуй, эти параметры — это первое, с чего нужно было начать. Если после регулировки разрешения и масштабирования, изображение все еще не устраивает — его можно "до-настроить" вручную (об этом ниже).
Спец. возможности: увеличить размер текста
Среди спец. возможностей обновленной ОС Windows 10 появилась опция увеличения размера текста. Достаточно сдвинуть ползунок вправо на нужную величину (пока не станет легко читать текст) и нажать на кнопку применить.
Примечание : чтобы открыть параметры системы — нажмите сочетание Win+i (либо воспользуйтесь меню ПУСК. ).

Специальные возможности Windows 10
В Windows 11 размер шрифта можно отрегулировать аналогично: необходимо открыть вкладку "Система / дисплей / масштабирование" , и воспользоваться функцией "Размер текста" . См. пример ниже. 👇

Windows 11 - размер текста
Выбор шрифта и размера для каждого элемента
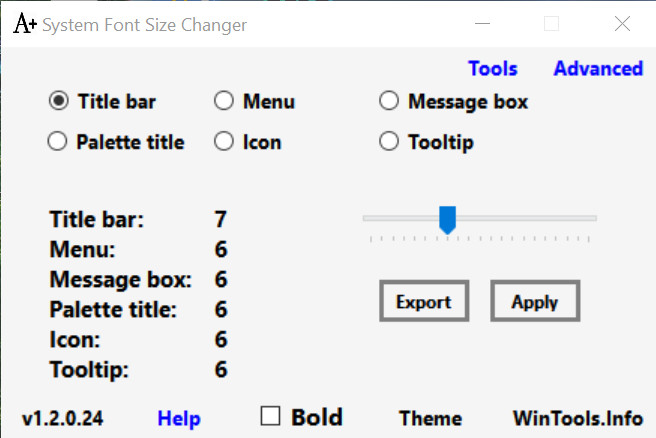
Очень просто и быстро настроить заголовки окон, приложений, надписи иконок, подсказки и пр. текст можно с помощью спец. утилит. Одна из таких System Font Size Changer.
Прим. от 5.08.2018г. : из Windows 10 убирали возможность "ручной" настройки этих элементов (поэтому часть статьи была удалена, т.к. стала малоинформативная).
👉 System Font Size Changer

System Font Size Changer - настраиваем заголовки окна, меню, подсказки и пр. / Главное окно утилиты
Очень простая утилита, предназначенная для быстрой настройки размера шрифта различных элементов в ОС Windows 10. Отмечу, что утилита очень компактная (менее 100 Кб), не нуждающаяся в установке, все изменения, которые она делает — можно откатить (при запуске создается бэкап-файл).
Перевод некоторых элементов:
После изменений, внесенных утилитой в реестр, чтобы увидеть изменения - необходимо перезайти в Windows (можете просто перезагрузить ПК/ноутбук).
Про калибровку
Качество отображение шрифта зависит не только от его размера, но еще и от четкости. Согласитесь, если шрифт выглядит слишком размыто (например), то его читать сложно, даже если его размер выше среднего.
В Windows есть спец. функция ClearType , которая позволяет быстро откалибровать шрифт (т.е. сделать так, чтобы он четче стал отображаться на экране) , в зависимости от вашего монитора и личных предпочтений.
Во время калибровки — вам нужно будет всего лишь несколько раз указать мышкой на участок текста, который лучше всего отображается на экране. Ниже показано, как ее запустить.
Как запустить калибровку:
- нажать сочетание кнопок Win+R (должно появиться окно "Выполнить" );
- в строку "Открыть" ввести cttune и нажать Enter.

cttune - запуск оптимизации текста ClearType

Сделать текст на экране более удобным для чтения - Windows 11

Выберите несколько раз самый четкий текст, отображаемый у вас на экране (эдакий небольшой графический тест)
После того, как проделаете такой нехитрый тест, шрифты на экране у вас станут отображаться по четче (а значит читать и воспринимать информацию будет легче).
PS
Как вариант, к ноутбуку с небольшим экраном (в домашних условиях) можно подключить большой внешний монитор (или ТВ), и работать в комфортных условиях. Чем не выход? 👌

Ноутбук подключен к ТВ - изображение передается на большой экран. А если к этому добавить опцию с масштабированием - то можно сидеть в метре от экрана! Чем не выход?
Excel для Microsoft 365 Word для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 PowerPoint 2021 Excel 2019 Word 2019 PowerPoint 2019 Excel 2016 Word 2016 PowerPoint 2016 Excel 2013 Word 2013 PowerPoint 2013 Excel 2010 Word 2010 PowerPoint 2010 Excel 2007 Word 2007 PowerPoint 2007 Больше. Основные параметры
В классических версиях приложений Excel, PowerPoint и Word можно изменить размер шрифта всего текста или только выделенного фрагмента.
Изменение размера шрифта по умолчанию для всего текста
Способ изменения размера шрифта по умолчанию зависит от приложения. Выберите ниже свое приложение и следуйте указаниям.
На вкладке Файл выберите пункт Параметры.
(В Excel 2007 г. выберите > Excel параметры.)
В диалоговом окне выберите раздел Общие.
(В Excel 2007 выберите раздел Основные.)
В группе При создании новых книг в поле Размер шрифта введите нужный размер шрифта.

Вы также можете ввести любой размер от 1 до 409, кратный 0,5, например 10,5 или 105,5. Кроме того, вы можете выбрать другой стиль шрифта.
Примечание: Чтобы начать использовать новый размер или шрифт по умолчанию, необходимо перезапустить Excel. Новый шрифт и размер шрифта по умолчанию используются только в новых книгах, созданных после перезапуска Excel. Это не влияет на существующие книги. Чтобы использовать новый шрифт и размер по умолчанию в существующих книгах, переместите книги из существующей в новую.
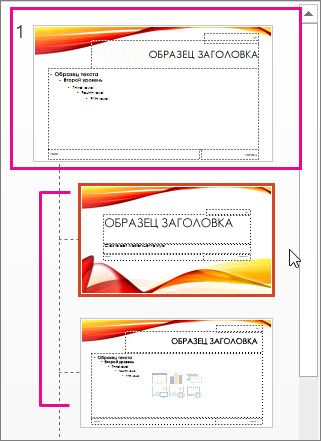
Чтобы изменить размер шрифта на всех слайдах, измените его на образце слайдов. Каждая презентация PowerPoint содержит образец слайдов со связанными макетами слайдов.
Примечание: Если вам нужно изменить тему, сделайте это до изменения шрифта, поскольку в разных темах могут использоваться разные шрифты.
На вкладке Вид нажмите кнопку Образец слайдов.

В представлении Образец слайдов образец слайдов отображается в верхней части области эскизов, а связанные макеты — под ним.
Щелкните образец слайдов, чтобы изменить размер шрифта на всех слайдах, или один из макетов, чтобы изменить размер шрифта только в этом макете.
В образце слайдов или макете выберите уровень замещающего текста, для которого хотите изменить размер шрифта.

На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Вы также можете ввести любой размер, кратный 0,1, например 10,3 или 105,7.
Размер маркера автоматически увеличивается или уменьшается в соответствии с изменением размера шрифта.
Читайте также:

