Как сделать шрифт с тенью
Добавил пользователь Skiper Обновлено: 19.09.2024
Свойство CSS text-shadow отвечает за задание тени у текста. Очень схож со свойство box-shadow.
Синтаксис CSS text-shadow
- X - сдвиг тени относительно текста по оси Х (чаще всего задается в пикселях px);
- Y - сдвиг тени относительно текста по оси Y (чаще всего задается в пикселях px);
- R - радиус тени (чаще всего задается в пикселях px);
- color - цвет (можно задавать в любом формате, см. названия html цветов)
Синтаксис text-shadow допускает задание нескольких теней через запятую. Например
Приоритет тени (какая выше, какая ниже) зависит от конкретной версии CSS. В CSS3 первая тень в списке размещается на самом верху, последняя в списке — в самом низу. В CSS2 наоборот.
Примеры: как сделать тень у текста в html
Пример №1. Простая тень у текста в html
Ниже представлен самый простой пример с тенью у текста. Здесь мы применили оба смещения (X и Y), а также сделали радиус размытия.
На странице преобразуется в следующее
Пример №2. Фиксированная или жесткая тень у текста в html
Ниже представлены два примера. Тень в обоих случаях одинаковая (фиксированная), т.е. без размытия. Обратите внимание, какой эффект создается, если текст будет на черном фоне.
В этом уроке мы разберем на примерах, как сделать тень для текста. Я предложу два разных варианта с разным изображением тени. Может у кого-то есть свои идеи и наработки, тогда поделитесь ими в комментариях.
Вариант создания тени текста в фотошопе № 1
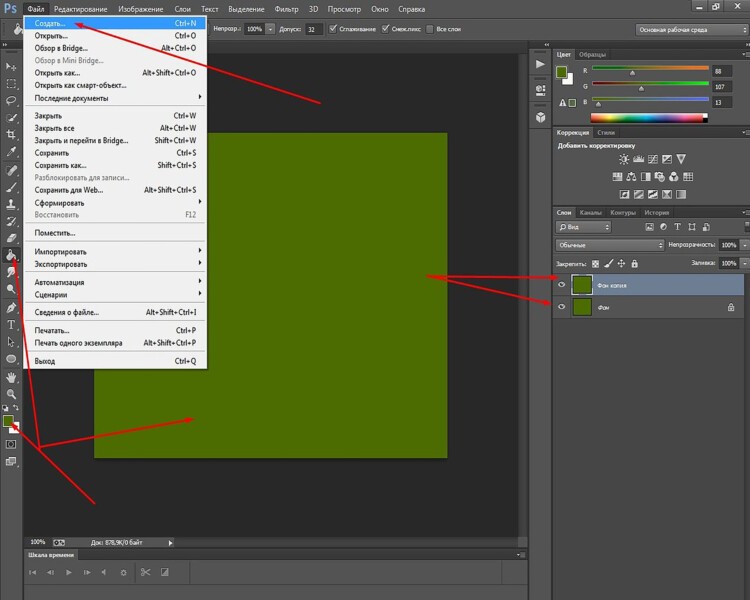
Итак, открываем программу и создаем в ней новый документ. И заливаем его любым цветом. Создаем копию слоя.

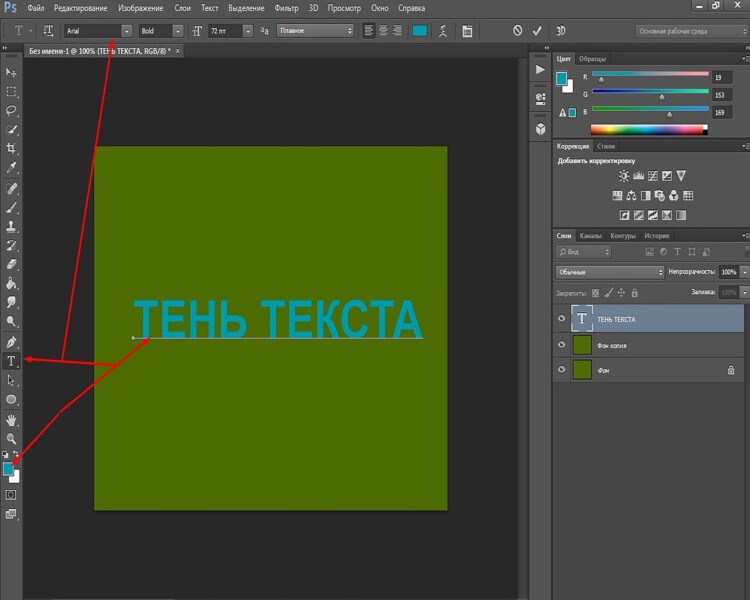
После этого пишем нужный текст. Первоначально задаем ему цвет, отличный от цвета фона, размер шрифта и сам шрифт.

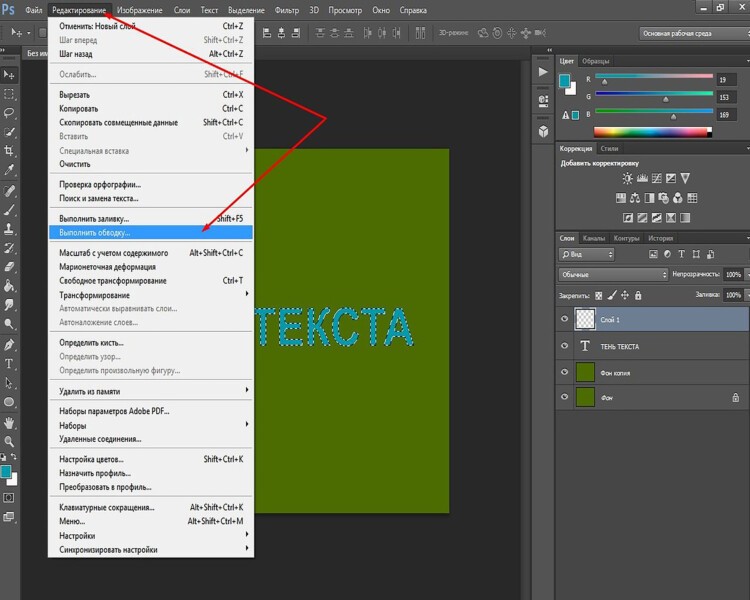
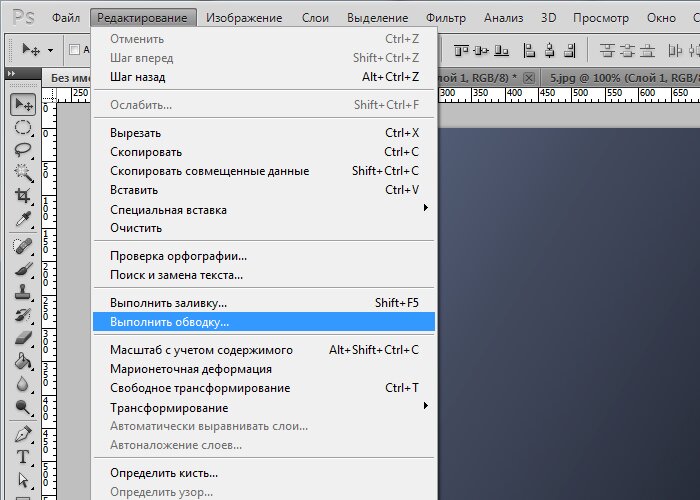
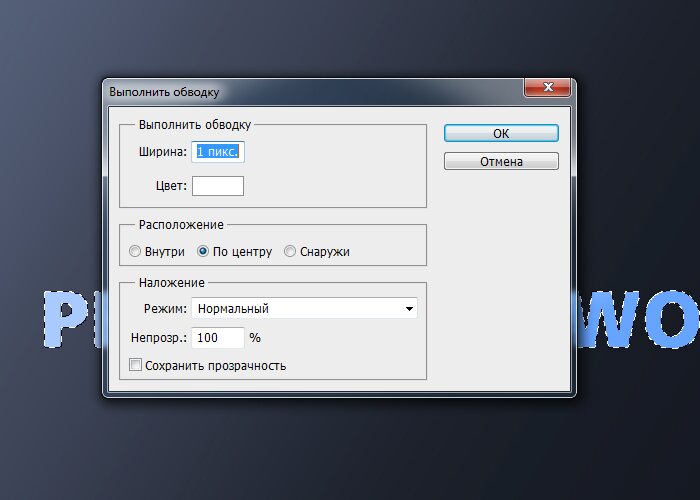
Затем, для лучшего отображения будущей тени создадим тексту обводку. Для этого зажимаем клавишу ctrl и кликаем по иконке текстового слоя в окне слоев. В результате появится выделение текста.



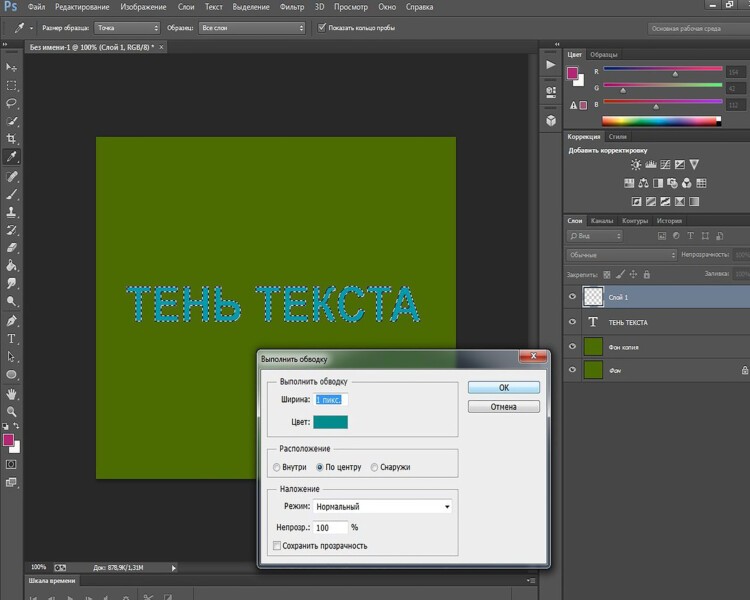
Выбираем любой цвет. Остальные параметры остаются без изменений.

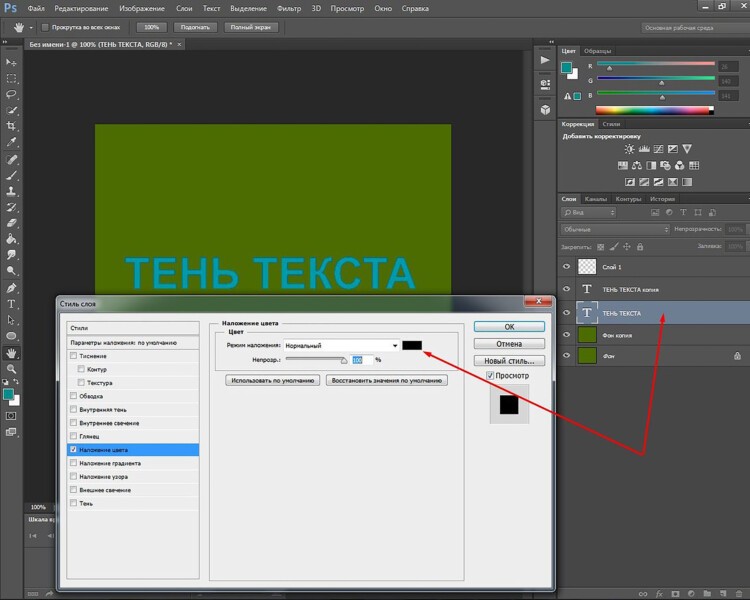
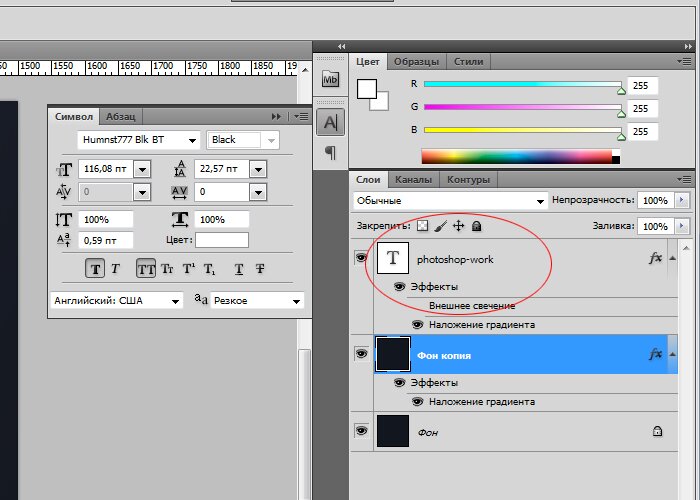
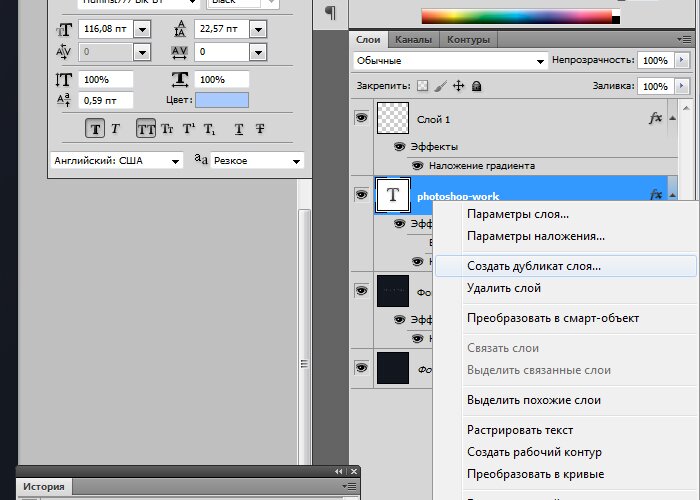
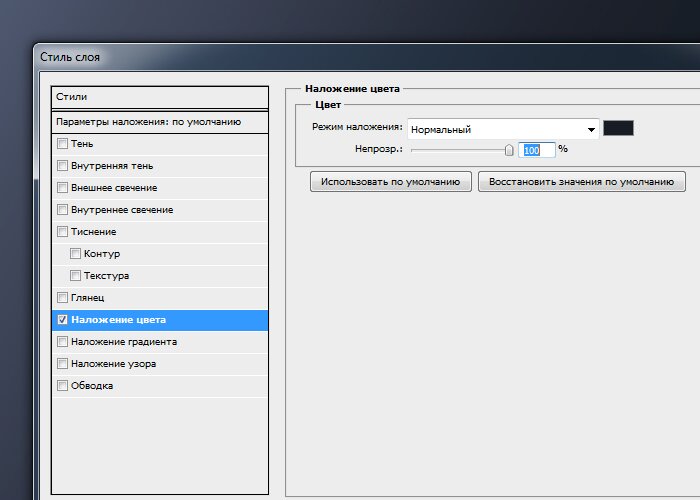
Далее, выбираем слой с текстом и дублируем его. Затем выбираем основной текстовый слой, два раза кликаем по нему, вызывая окно свойств слоя. Выбираем пункт «наложение цвета«. Устанавливаем черный цвет.

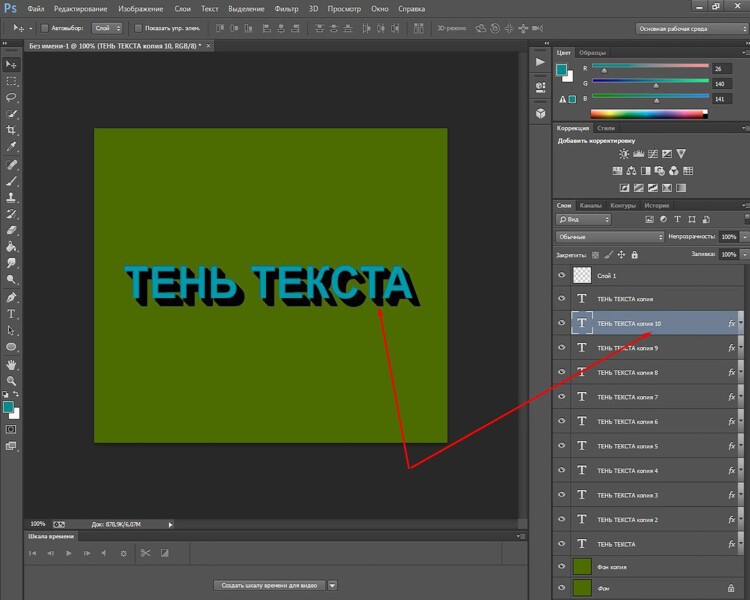
Делаем это при помощи стрелок на клавиатуре. Тень можно сделать и пообъемнее. Для этого слой текста, (который играет роль тени) дублируем несколько раз, каждый раз смещая новый слой в том направлении, в котором смещали изначально.
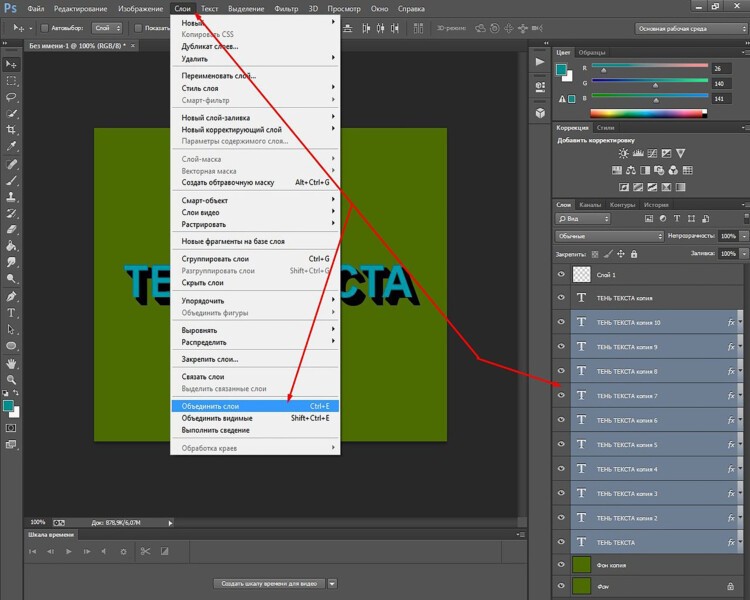
В данном случае вправо и вниз. Количество дублированных слоев может быть разным и зависит от вас. У меня при создании этого примера получилось 10 копий:

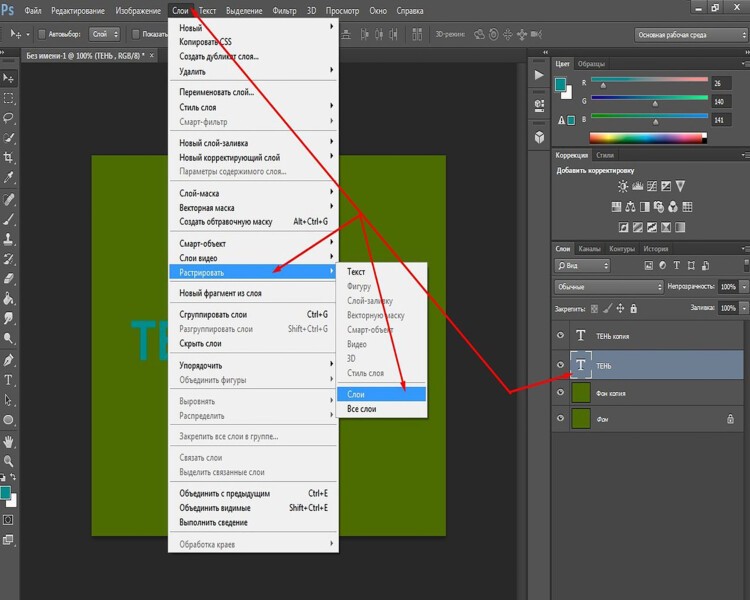
Теперь все слои с тенью выделяем и объединяем их вместе. Для этого в меню слои выбираем пункт «объединить слои«.


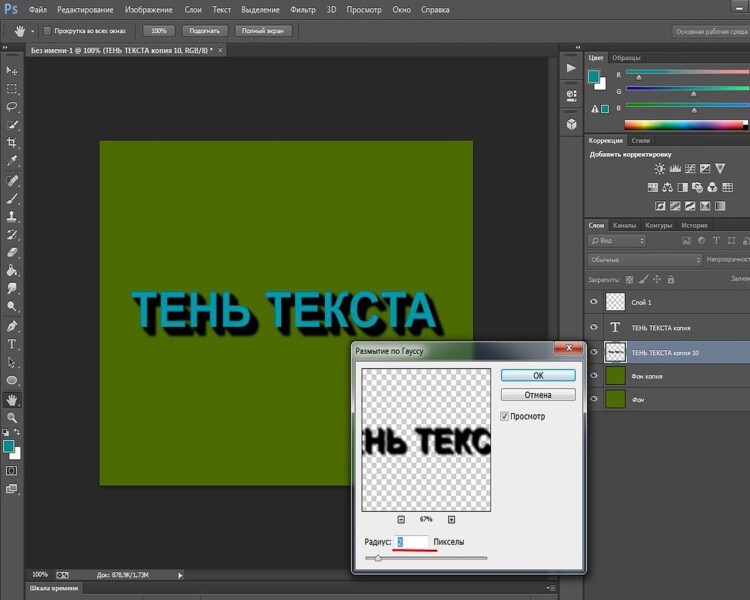
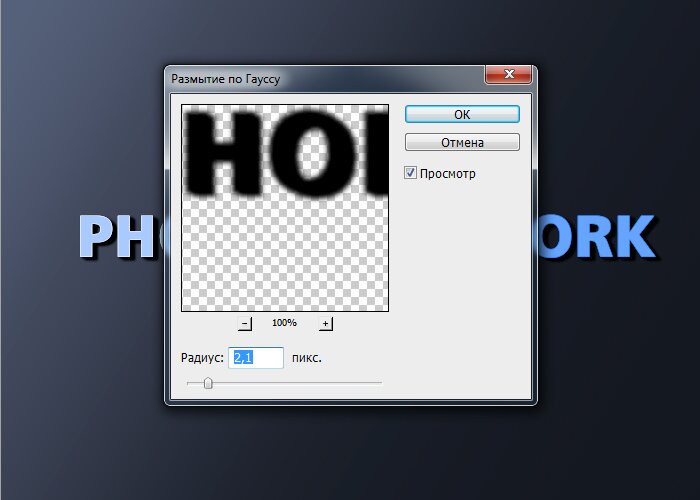
В открывшемся окне выбираем значение 2.

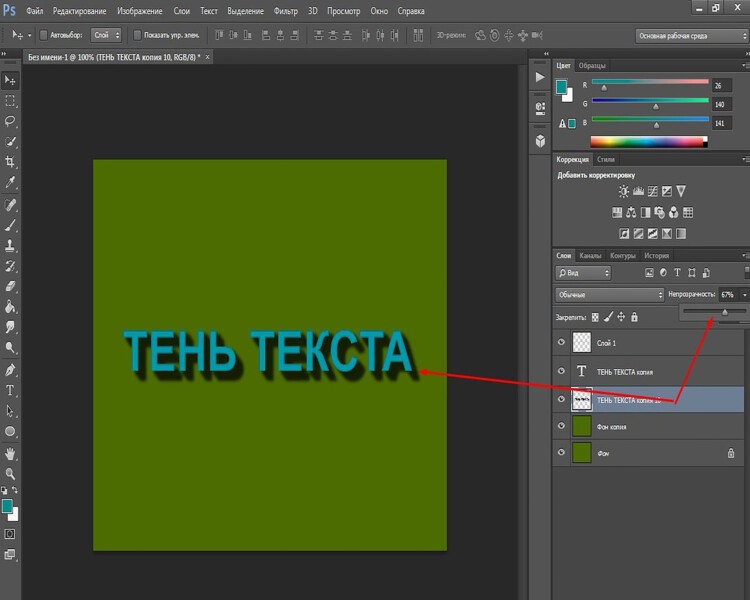
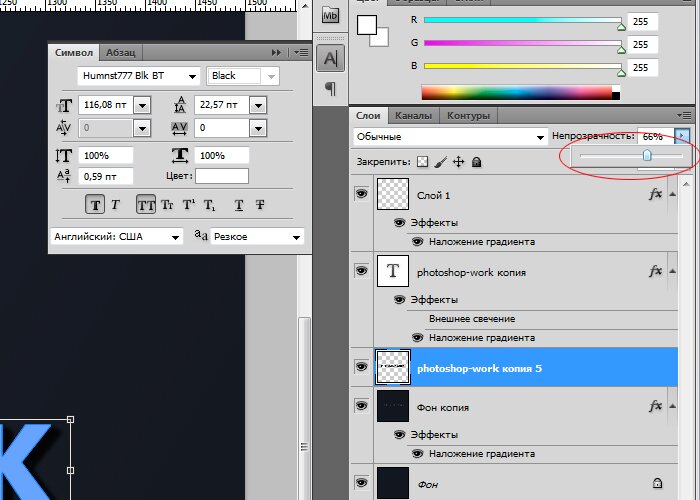
Что бы тень не выглядела слишком ярко немного снижаем уровень ее прозрачности.

В результате получаем готовый текст с тенью.
Вариант создания тени текста в фотошоп № 2


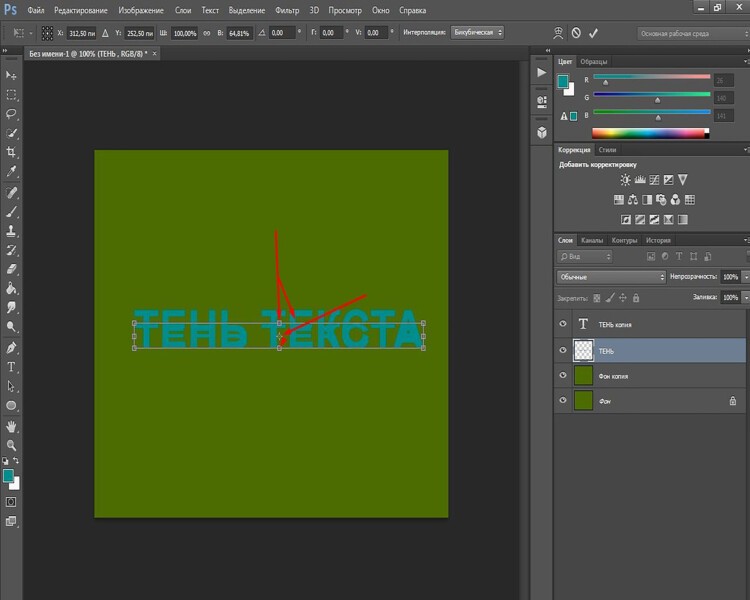
Уменьшаем размер букв по высоте, перемещая за серединную точку текст вниз, примерно процентов на 60. В результате увидите задний текст и передний, который стал ниже. В центре находится опорная точка, ее смещаем вниз до центральной нижней.

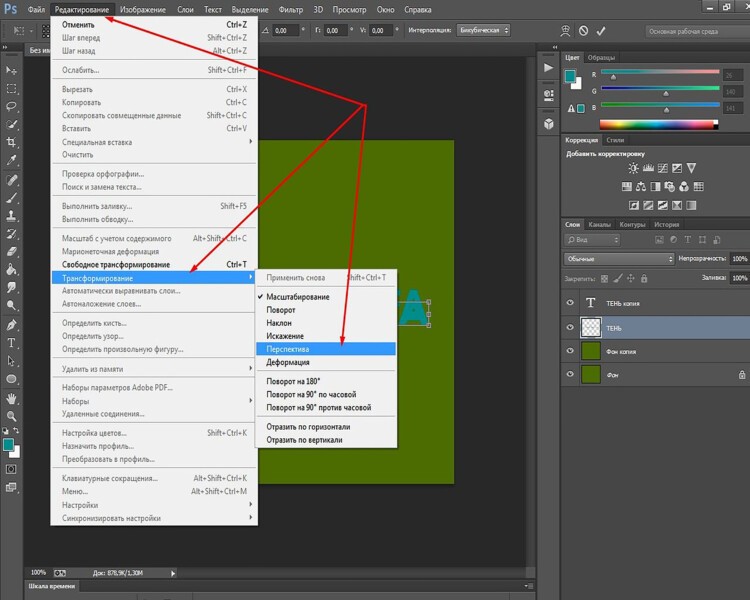
Далее, идем вновь в «редактирование-трансформирование«, но выбираем уже «перспектива«:

Уменьшенный текст кладем так, как показано на рисунке. Для этого берем за угловую точку и тянем в сторону.

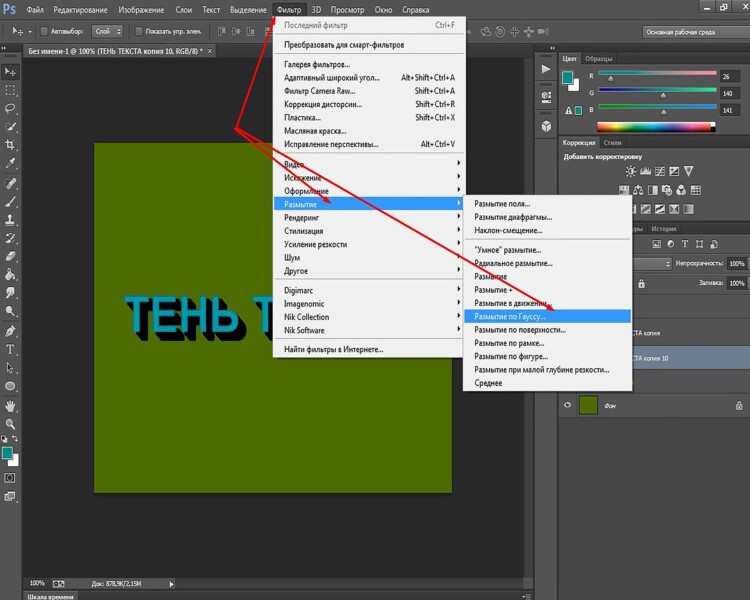
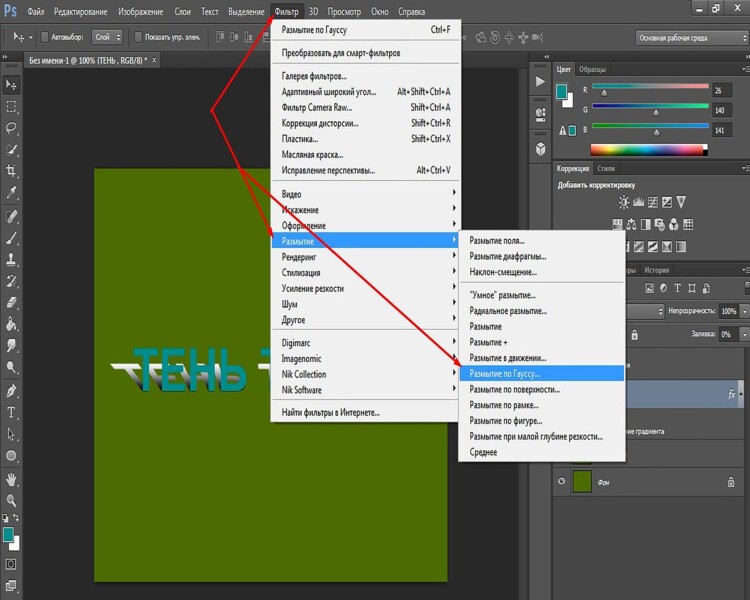
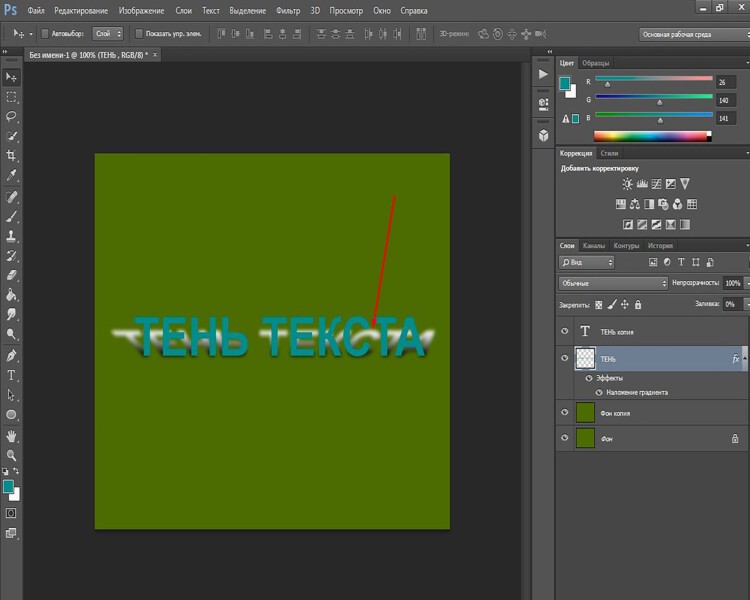
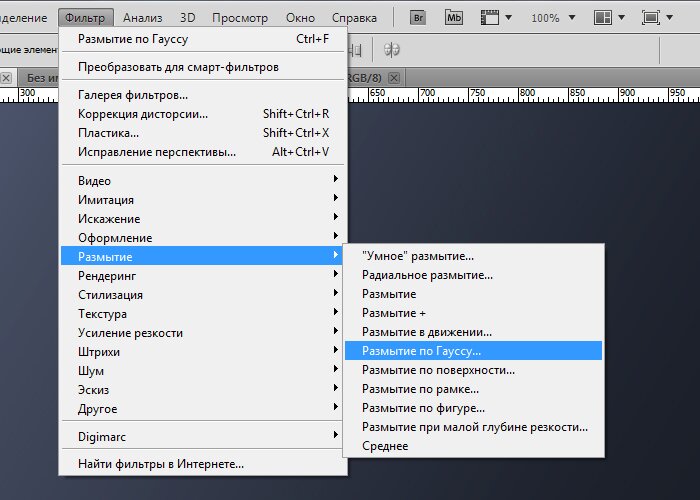
Практически тень готова, но чтобы она не выглядела так резко — ее надо смягчить. Для этого воспользуемся фильтром «размытие по гауссу«.

В установках ставим такое значение, какое устраивает. В конечном итоге получаем следующее:

Получилось довольно неплохо. Это вариант, когда тень лежит за текстом, но если нужно тень положить перед текстом? Делаем все так же.
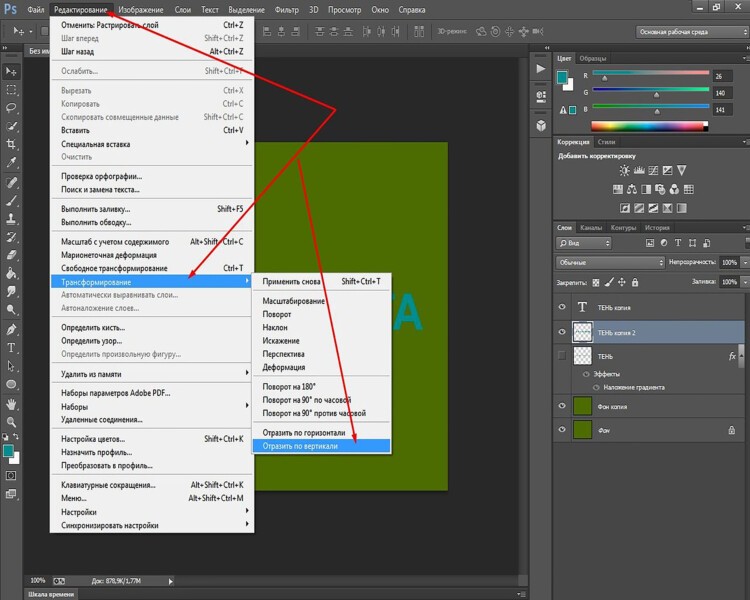
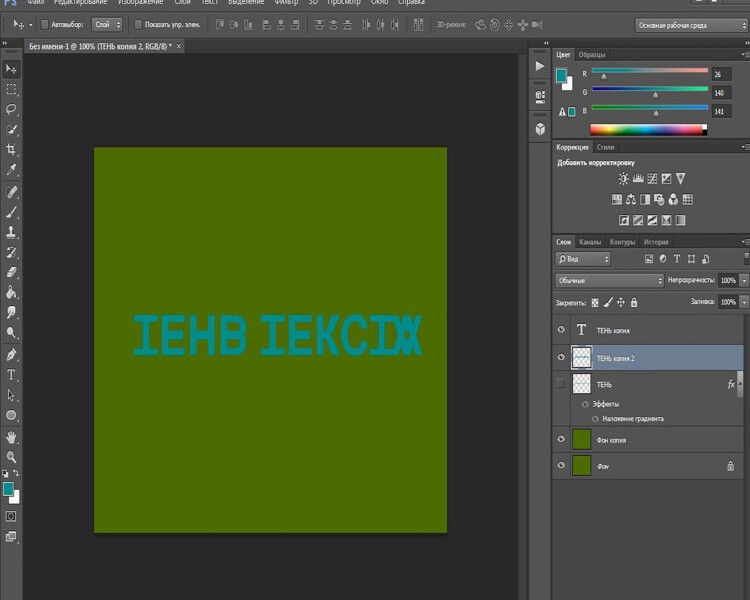
Дублируем основной слой и работаем с ним. Но, теперь его надо будет отразить по вертикали. Для этого выбираем соответствующий пункт в меню «трансформирование«.

В результате увидим один текст на другом, но в перевернутом виде.

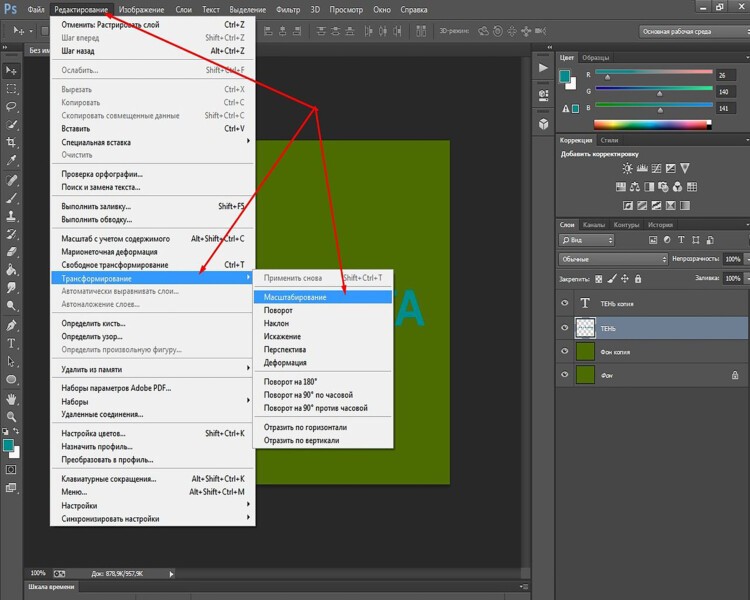
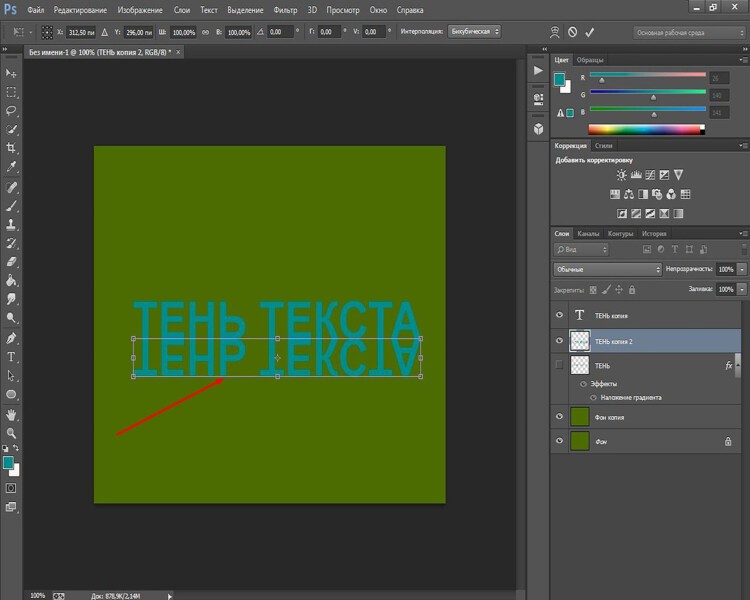
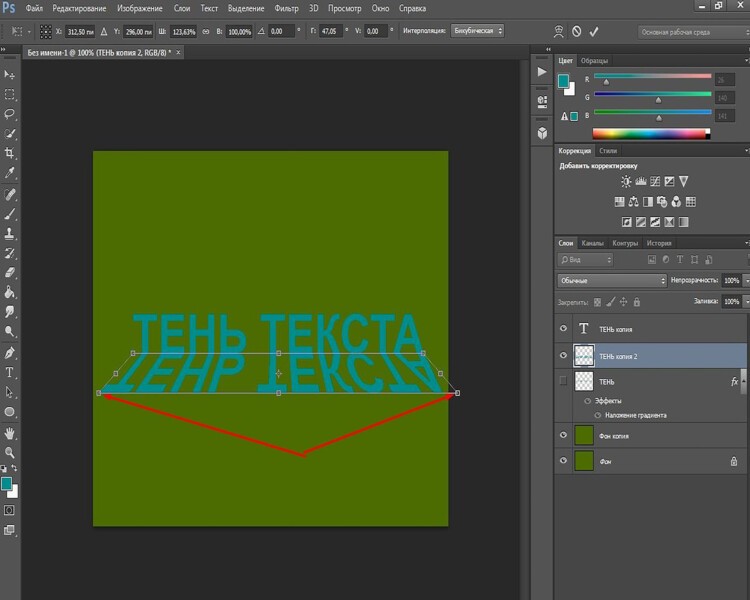
Идем в меню «трансформирование-масштабирование«. Появится рамка, за которую перемещаем вниз перевернутый слой и ставим его точно под буквы оригинала.


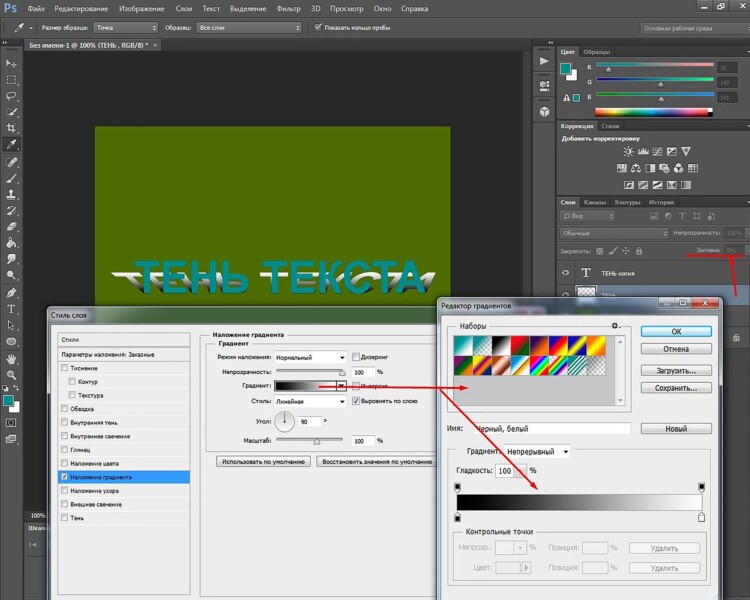
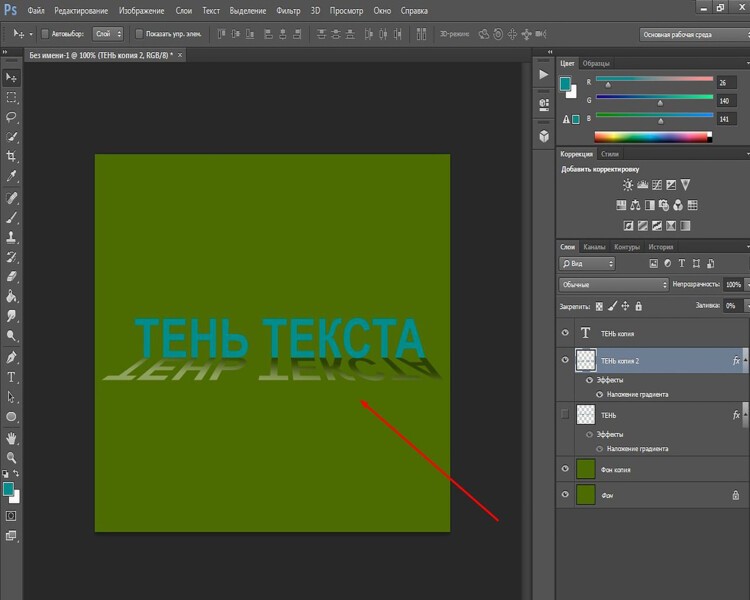
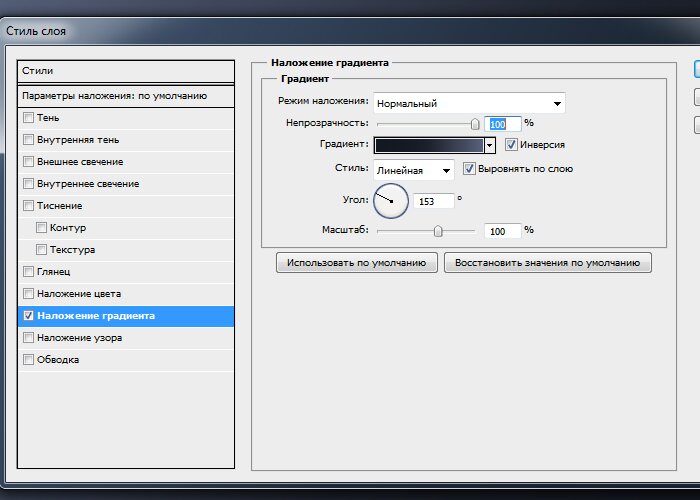
Величину тени текста через масштабирование можно уменьшить. После, как и в предыдущих вариантах уменьшаем заливку до 0%, в свойствах слоя ставим наложение градиента.
И изменяем параметры градиента, выбрав какой нужен, а так же уменьшаем непрозрачность, чтобы тень не была слишком яркой. В результате получаем:

Вот и все, тень готова. Аналогично можно сделать любую тень в любом направлении и любого цвета. Успехов в творчестве!

Для выразительности текста и придания ему классного эффекта, добавляют к нему тень на css, где в качестве свойства выступает text-shadow , с помощью значений которого, мы сможем задать любой внешний вид нашего текста.
Тень к тексту можно наложить как один, так и несколько слоёв одновременно через запятую, подставляя разные значения по цвету, отступу и размытию.
Как сделать тень shadow для текста, я покажу в ниже приведённых примерах.

Описание значений для тени в тексте:
- 1 - смещение тени текста по горизонтали ( положительное: вправо, отрицательное: влево );
- 2 - смещение тени текста по вертикали ( положительное: вниз, отрицательное: вверх );
- 3 - радиус размытия тени для текста ( необязательное значение );
- 4 - цвет тени для текста.
В отличие от тень для блока, в тени для текста нельзя использовать inset ( тень внутри блока ), а в остальном они примерно схожи между собой.
Далее рассмотрим конкретные примеры тени для текста css с исходным кодом для каждого, который можно быстро скопировать и вставить к себе.
Пожалуй, один из самых полезных навыков в фотошопе – создание красивых надписей. Вариаций сотни. Но некоторые основополагающие вещи встречаются практически везде.
Одна из таких вещей – тень текста. Уж она-то точно используется практически везде. Вариантов ее создания не так уже и много (я имею ввиду самые простые).
Наверное, урок, в котором будет освещено просто создание тени будет не слишком интересен. Потому предлагаю несколько модернизировать его, создав красивую объемную надпись.



Предлагаю сделать наш текст несколько интереснее, создав градиентную обводку вокруг букв.
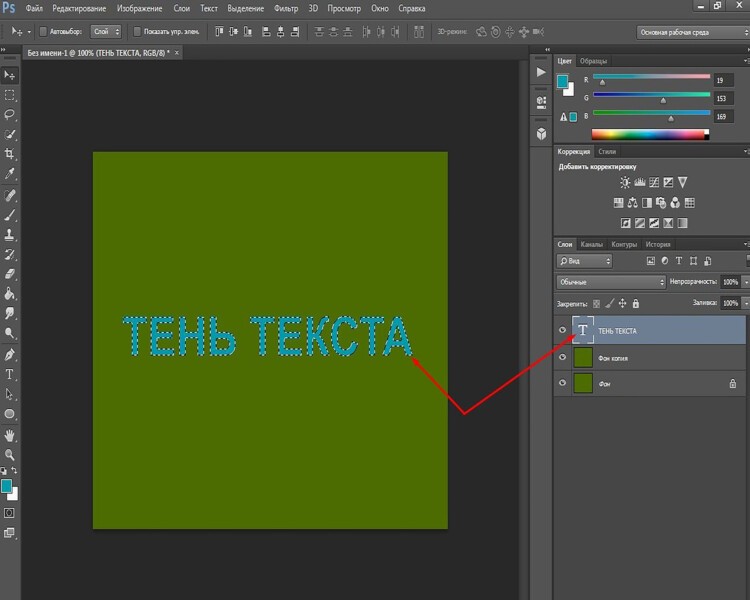
Теперь, заживая ctrl, кликаем по слою с текстом в окне слоев.


Как видите, на тексте появилось выделение.
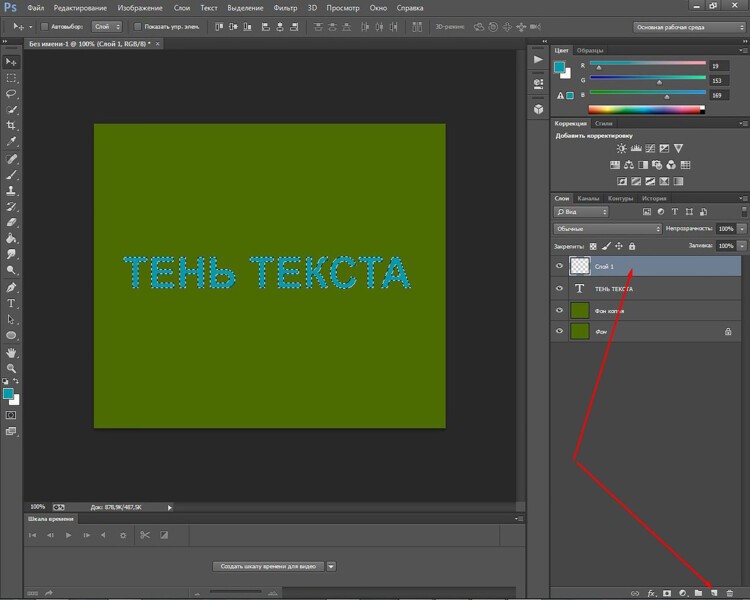
Нажимаем комбинацию клавиш ctrl+shift+n чтобы создать новый слой.



А теперь добавим к тексту тень. В окне слоев выбираем слой с текстом. И дублируем его.

Выбираем тот слой с текстом, который находится ниже. И накладываем на него цвет через параметры наложения. Галочку с градиента убираем. Цвет применяем черный. Только он будет заметен на нашем градиенте.

Теперь смещаем текст вниз и вправо. Получилась своеобразная тень.

Добиваемся вот такого эффекта. Тень от текста стала объемнее.

О окне слоем выделяем все слои с тенью и объединяем в один при помощи комбинации клавиш ctrl+e.
Теперь размоем тень.



Понижаем уровень прозрачности текста.


Как видите, сделать текст с тенью не составляет никакого труда даже для новичка. Малейшие изменения в настройках дадут уже совершенно новый интересный эффект.
Читайте также:

