Как сделать шахматную доску в иллюстраторе
Добавил пользователь Владимир З. Обновлено: 19.09.2024
Всем привет. Вручную запаришься. У меня есть куча звёздочек, я хочу расставить их хаотично/случайным образом и что бы они не соприкасались друг с другом. Есть ли такая функция в иллюстраторе или может есть специальные утилиты для таких целей?
Знаток
Скриптами, заполнить сначала кругами площадь объекта, потом менять круги на то, что нужно, через случайную выборку (тоже скриптами).
Antarius Light
Активный участник
Скриптами, заполнить сначала кругами площадь объекта, потом менять круги на то что нужно, через случайную выборку (тоже скриптами).
Огромное спасибо МОЗГ. У меня к тебе вопрос, а как решить проблему с белым цветом? Я выбираю белый цвет и он мне отображается как прозрачный..
Знаток
Может быть оверпринт по белому у объекта установлен, и режим просмотра "Overprint Preview". Может быть режим смешивания. Эти скрипты никак не вляют ни на то, ни на другое, так что проблема не в них.
Возможно, вы в курсе, что стандартный способ скругления углов — при помощи простого встраивания фрагментов окружностей — не лучший из вариантов.

Железнодорожники об этом узнали еще несколько веков назад, когда поезда при переходе с прямого участка на дугу сходили с рельсов из-за резко возникающей центробежной силы. Пришлось искать переходные кривые, у которых кривизна (и центробежная сила) росла бы плавно.
В графическом дизайне подобными проблемам и интересуются куда меньше, потому что тут пристраивание куска окружности к прямой не приводит к катастрофе с жертвами, всего лишь получается некрасивый стык в месте сопряжения. В рунете об этом, кажется, больше всего знают из заметки Ильи Бирмана, и, как Илья и обещал, после того, как один раз обратишь внимание на такой нюанс, развидеть его уже невозможно — замечаешь эти кривые стыки везде, они торчат как кости при открытом переломе.

Вот, например, типичная картинка из статей про форму иконок эпла, показывающая ее отличия от обычного квадрата со скруглением.

Тут форму иконки назвали Squircle (он же суперэллипс при параметрах n = 4, a = b = 1), и в комплекте обязательно должны идти задротские уточнения, что на самом деле форма иконок у эпла не совсем скитлс…сквиртл. сквиркл и всё на самом деле куда сложнее, но нас эти поиски Святого Грааля не очень интересуют. Важно понять разницу между обычным скруглением и плавным: при обычном скруглении в точке примыкания дуги окружности к прямой возникает резкий скачок кривизны, и эта неплавность довольно заметна, глаз запинается на этой точке как на необработанном грубом шве. При плавном скруглении кривизна нарастает постепенно без резкого скачка, прямая переходит в дугу бесшовно.
Если на языке математики: обычное скругление встраиванием дуги обеспечивает непрерывность только первой производной (кривая поворачивает плавно без скачков), а плавное скругление — еще и второй производной (скорость поворота кривой изменяется плавно без скачков).
Кстати, то же самое касается и трехмерного пространства и промдизайнеров: сопряжение c непрерывностью кривизны первого порядка (G1, аналог встраивания дуги окружности) вызывает на поверхности грань, собирающую неприятный блик.

Сопряжение поверхностей: позиция, касательная, кривизна обычная и еще кривизна второго порядка для совсем уж перфекционистов

Но вернемся в двухмерное пространство. Отчасти косяки с сопряжением кривизны так распространены из-за отсутствия подходящего инструмента правильного скругления. Реализовать скругление пристраиванием кусков окружности гораздо проще, поэтому этот метод доминирует и идет по-умолчанию везде, где речь идет о скруглении, будь то графические редакторы, программистские библиотеки графики или CSS-правило border-radius .


Что же касается вроде бы еще самого популярного векторного редактора Adobe Illustrator, тут всё печально: медленный и неповоротливый Adobe только в 2014 добавил обычное скругление углов (corner radius), а про нативное плавное скругление пока и фантазировать нечего. Но способы добиться кастомизации скругления в Иллюстраторе всё же есть:
Наконец, платный плагин VectorScribe в последней версии обзавелся режимом скругления Squircular, но без дополнительных настроек меры сглаживания скругления.

Я же для решения этой задачи с 2016 использую небольшой самописный скрипт, и только сейчас у меня доросли руки привести его в относительно нестыдное состояние для публикации наружу.


Соответственно, у скрипта два параметра: насколько отодвинуть от угла точку (Anchors coef) и насколько в обратную сторону подвинуть усик (Handles coef).
Даже без добавления дополнительных точек скрипт свою задачу решает: стык в месте сопряжения сглаживается, кривизна растет не так мгновенно. А двух переменных достаточно, чтобы покрыть большое разнообразие форм угла от дрябленьких до тугих, от аккуратно подправленных и едва отличимых от оригинала до совсем неузнаваемых:

По сути двумя ползунками перераспределяетя эта площадь профиля кривизны угла — размазывается равномерно по всему углу или собирается в горбик.
Конечно же, скрипт умеет обрабатывать сразу все углы объекта:
Или только выделенные:
Или хоть все объекты за раз:
Понимаю, что два не очень явно влияющих на результат параметра у скрипта — не самый удобный и интуитивный вариант по сравнению с другими инструментами (один ползунок у Фигмы и вкл/выкл в Скетче и плагине Vectorscribe), но я решил не пытаться придумать способ их объединить в один параметр или чекбокс, отбирая точность настройки. Этот скрипт всё же маленький профессиональный инструмент, а не продукт.
Также я добавил галочку тихого запуска скрипта, чтобы панель настроек не задалбывала без нужды, когда скрипт каждый раз должен выполняться с одними и теми же параметрами и нет нужны что-то менять. Скрипт тогда выполняется молча с последними использованными значениями коэффициентов, обратно панель настроек появится при запуске скрипта с нажатым шифтом.

Остальные параметры я не стал выносить в интерфейс, но их можно менять в коде. Так, чтобы скрипт во время работы не показывал профиль кривизны углов, достаточно поменять переменную show_profile в строке 14 на false .
Просто перетягивать файлик скрипта в окно иллюстратора
Тыкать в меню Иллюстратора File → Scripts → Other Script… и там дальше искать файлик скрипта в дебрях файловой системы.
Один раз заставить себя положить файлик скрипта в папку /Applications/Adobe Illustrator [vers.]/Presets.localized/en_GB/Scripts (Макось) или C:\Program Files\Adobe\Adobe Illustrator [vers.] (64 Bit)\Presets\en_GB\Scripts\ (Винда), перезагрузить Иллюстратор и потом уже достаточно будет тыкать на скрипт в выпадающем меню File → Scripts.

После добавления скрипта в меню (способ 3) записать экшен, который этот скрипт запускает. Для этого понадобится фича Insert Menu Item… из выпадающего меню панели Actions. Она позволяет добавить в экшен выполнение любого пункта из меню программы. А так как после предыдущего способа скрипт уже находится в меню File → Scripts, он находится по имени наравне со всеми остальными пунктами.
После чего экшен еще можно запускать не двойным кликом в этой панели, а одинарным, если панель экшенов переключить в кнопочный режим.
Но на мой вкус лучше всего настроить у экшена хоткей.
Установить один из плагинов, который позволяет запускать скрипт в один клик со специальной панельки. Из известных мне: JSX Launcher, LAScripts, Script Bay, Scripshon Trees.
Проверял скрипт на работоспособность только у себя — на 25-й версии Иллюстратора на последней Макоси — так что вполне вероятно, что я всё сделал не так и больше ни у кого он не запустится. Пока у скрипта не появилась репа на гитхабе, пишите багрепорты в телеграм, на почту или в анонимку.

В общем очередной раз зачесались руки, так коротаю вечера после работы.
Кто не помнит, мои работы Большой мега воблер, канистра бар. ну кому интересно заходите)
Тут я решил сделать шахматную доску да не простую а какую нибудь оригинальную.

Изучал долго вопрос как сделать, в соцсетях много видео где делают из разных пород дерева, склеивают прогоняют на рейсмусе, фрезеруют, на ЧПУ станках надписи делают. Все очень красиво, нравится, но нет такой техники у меня и делал из того что есть под рукой.
Взял я обычную фанеру, вырезал квадрат, зашлифовал, наклеил малярный скотч, расчертил поле, канцелярским ножом прорезал, убрал те элементы которые под покраску.
Чуть не забыл важный этап! перед приклеиванием малярного скотча был нанесен на доску тонкий слой лака. Для чего? попробовал я покрасить тестовый кусочек фанеры краской, так получилось что краска проникает в поры фанера намокает и расползается даже под малярным скотчем. Квадратики становятся неровными, не красивыми. Поэтому покрыл лаком а потом малярный скотч для трафарета.
Доброго времени суток. А у нас снова гости - это Юлия Драч, иллюстратор и микростокер, которая научит нас рисовать деревянную текстуру в Adobe Illustrator. Встречайте новый урок на нашем блоге. Дерево - это ходовая вещь в самых разных областях дизайна. Так что лишних векторных деревяшек нам не помешает. Передаю слово Юлии, и давайте рисовать!

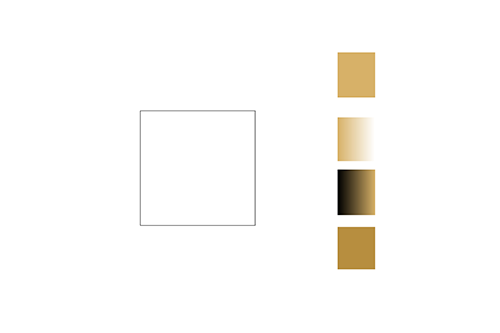
Итак, что нам понадобится. Создаем новый документ Ctrl+N и для начала рисуем какую-нибудь прямоугольную форму средних размеров. Ее мы будем превращать в деревянную дощечку. Это тренировка, поэтому размер и масштаб выбираем наиболее удобный, чтобы с одной стороны можно было рисовать, не увеличивая поминутно для прорисовки деталей (они будут достаточно мелкими), а с другой стороны, чтобы форма полностью помещалась на экране и рука не уставала контролировать линию на большом расстоянии. У меня получился квадрат примерно 275x275 пикселей.
Далее приступим к уже довольно банальной процедуре – поиску референса. Нужен он нам будет для двух моментов:
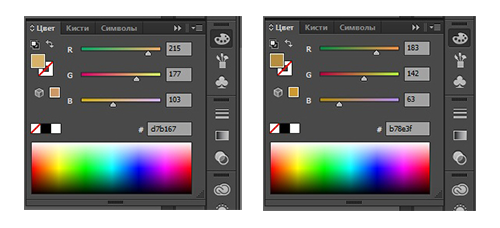
Как мы знаем, обработанное дерево бывает весьма разнообразным, так что подбирайте себе наиболее подходящий вариант и помещайте в документ – Файл/File → Поместить/Place → Выбрать файл с референсом текстуры. Присмотритесь к нему и, либо на глазок, либо пипеткой, возьмите средний цвет и сохраните удобным вам способом. Это будет основной цвет нашей текстуры. У меня получился вот такой. Это подойдет для светлого дерева. Еще нам понадобится цвет чуть темнее для боковых граней или затененных мест.

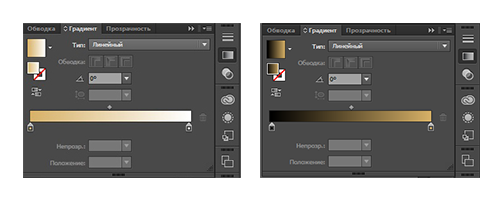
А также сохраните два градиента.

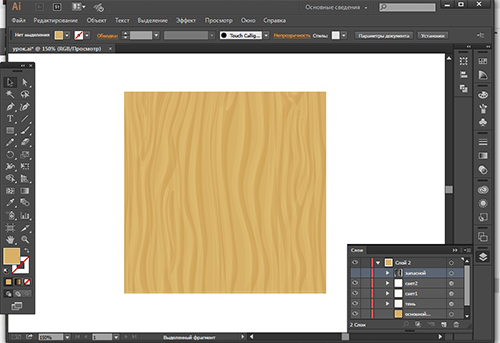
Градиент от белого к нашему основному цвету и от черного к основному цвету. Эти градиенты понадобятся нам для выделения освещенных и затененных мест. Они будут использоваться с режимами наложения, поэтому сразу обратите внимание, что нам нужны чистые белый и черный RGB цвета. Эту маленькую палитру можно закинуть в образцы и пользоваться оттуда, а вот мне удобно набрать столбик из небольших квадратиков и поместить его сбоку от основной работы, чтобы он всегда был перед глазами. Если поместить его на отдельный слой (обычно это слой с белым фоном), который я блокирую в процессе работы над объектом, чтобы не сдвинуть его с артборда, то пипеткой очень удобно брать цвета. Референс я удалила, поэтому на данном этапе у меня получилось вот это:




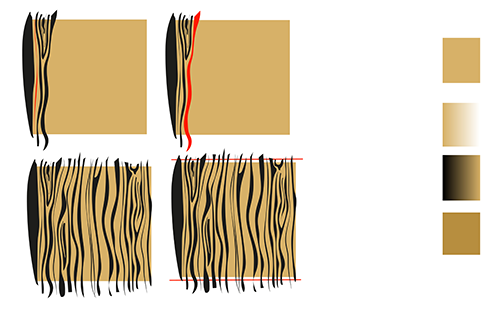
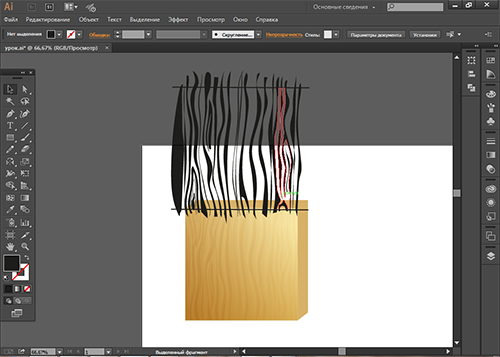
Теперь возьмем одну из заготовок и обрежем ее. Для новичков напомню – копируем основной квадрат → выделяем его и составной контур (не всю группу) в нашей заготовке → в панели Обработка контуров/Pathfinder нажимаем Пересечение/Intersect.

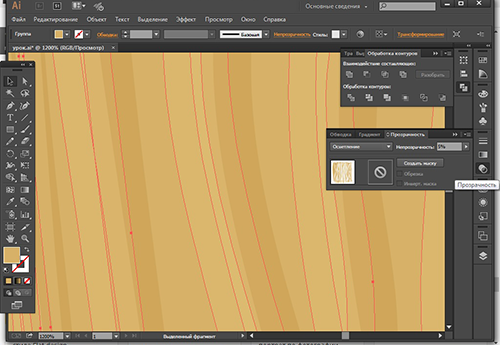
Обрезанную группу полос заливаем основным цветом и назначаем им режим наложения Умножение/Multiply и небольшую прозрачность. Смотрите сами, как будет лучше с вашим основным цветом. Я выбрала 20%.

Теперь берем нашу следующую копию заготовки, делаем ее видимой и произвольно смещаем в сторону на некоторое расстояние от предыдущей обрезанной с прозрачностью 20%. Важно, чтобы она не перекрывала равномерно темные полоски, иначе вы просто сделаете им объем. После чего, также обрезаем. Заливаем полученное основным цветом и присваиваем режим наложения Осветление/Screen с прозрачностью, допустим, 10%.

На этом вполне можно остановиться, однако дощечка имеет довольно большую плоскость, хорошо просматривается и я решила добавить ей еще третий слой полос. Из третей копии заготовки. Я сместила ее так, чтобы она поместилась примерно между светлыми и темными полосками и чуть-чуть перекрывала их. Осветление/Screen с прозрачностью, 5%. Вот так:

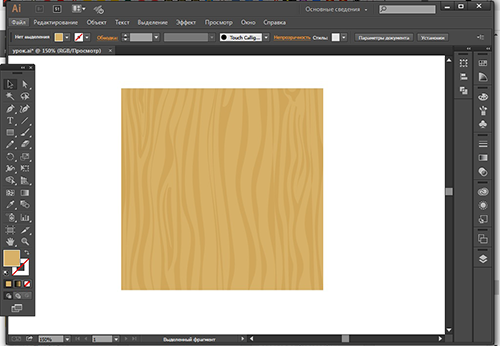
Вот, собственно, и вся текстура. Форма с основным цветом и три слоя полосок с разным режимом наложения.

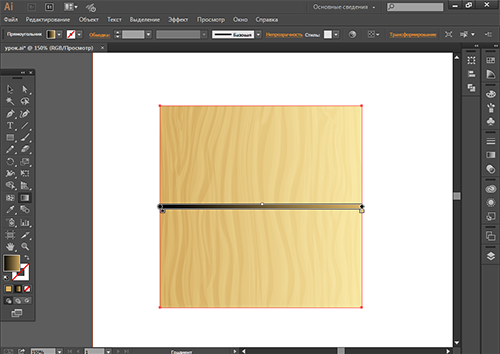
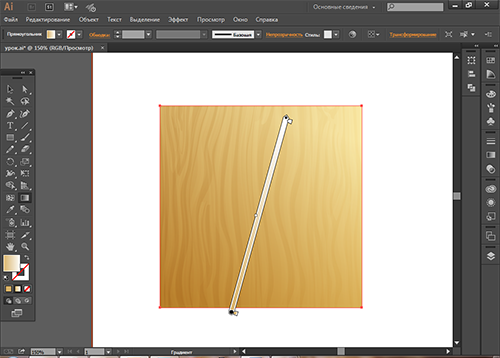
Однако, если она будет на объекте, то нам потребуется элементарная свет и тень. Ее можно делать по-разному, в зависимости от стиля рисования. Лично я для второстепенных текстур использую стандартный, но подходящий практически везде, вариант с градиентами. Для этого скопируем основной квадрат Ctrl+F и переместим его Объект/Object → Монтаж/Arrange → На передний план/Bring to Front. Зальем его черно-коричневым градиентом из нашей палитры, назначим ему режим наложения Осветление/Screen с прозрачностью 100%. В вашем случае процент может быть иным. Установим направление и ползунок градиента так, как будет падать свет по вашему плану.

Теперь скопируем квадрат с градиентом Ctrl+F и зальем его градиентом от белого к цвету из сохраненной палитры. Установим направление и ползунок градиента для тени и назначим режим наложения Умножение/Multiply с прозрачностью 100%. У вас может быть свой вариант.

Необходимый минимум выполнен!
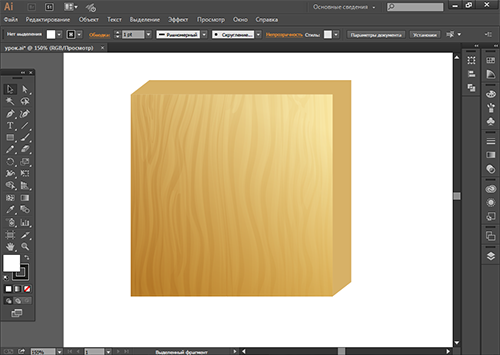
Но, ведь вряд ли наш объект с текстурой всегда будет таким плоским. Скорее всего, он будет иметь толщину, а значит, и грани. Как рисовать грани объектов, кубики, изометрию вы можете посмотреть в других уроках. Я же, чтобы зря не увеличивать количество букв J, остановлюсь только на том, что касается текстуры. В данном случае важен вопрос – как оформить боковые стенки. Я предлагаю два варианта – грань с поперечным спилом, либо крашенная, где не видно рисунка колец и грань, на которой видно рисунок. Покажу их одновременно на нашей дощечке. Нарисуйте квадрату небольшой объем любым способом – верхнюю и правую боковые стенки. Залейте их более темным цветом из палитры.

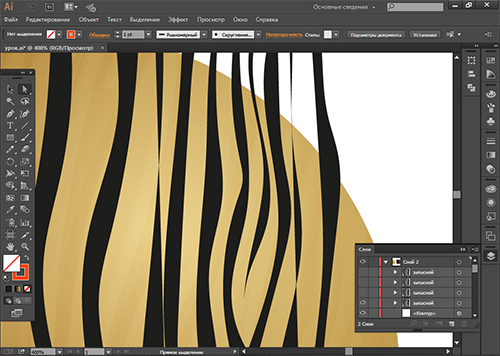
Грань с рисунком. Так как текстура предположительно накладывается нами на небольшой объект, то боковых граней будет почти не видно, поэтому нет смысла вырисовывать текстуру правильно и соблюдать логику расположения полос. Главное, чтобы при взгляде на объект не возникало ощущения неряшливости и мельтешения линий от излишнего разнообразия. Поэтому, возьмите очередную копию нашей полосатой заготовки и поместите ее на верхнюю грань. Проследите, чтобы на плоскость грани не попали вспомогательные линии. С помощь. Клавиш O → Enter → Горизонтальная – отразите заготовку вверх ногами.


Напоследок хочу добавить, что подобная текстура хорошо смотрится не только на прямоугольных, но и на круглых объектах. Только, в этом случае, для окончательного оформления шара нужно линейные градиенты изменить на радиальные и сместить им центр в сторону места падения наибольшего света. Возможно, придется коричневый цвет сделать еще более темным, для придания шару объема. На небольших объектах градиент сам визуально исказить прямые полосы и придаст им ощущение изогнутости. Я еще добавила пару полукруглых теней основного цвета в режиме наложения Умножение/Multiply

Вот и все. Урок окончен. Вот вам еще несколько примеров того, как можно оформить рисунки таким способом.

Желаю и вам, чтобы этот несложный прием пригодился для создания новых интересных работ! Удачи!

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

