Как сделать шаблон в афтер эффект
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
В данном уроке, на примере создания слайд шоу, мы разберём основные принципы создания анимации в After Effects, рассмотрим параметры слоёв и их использование в анимации, а так же познакомимся с инструментом "Текст", с рендерингом композиции и правильным сохранением проекта.
И так, первым делом создаём композицию, разрешение я поставлю Full HD, т.е. 1920 на 1080 пикселей, Frame rate выставлю в 25 кадров и импортируем изображения из которых будем делать слайд шоу.
Теперь помещаим изображения в композицию. Что такое композиция, зачем в неё помещать импортированные файлы и прочая основная информация для начинающих пользователей была рассмотрена в первом уроке данного курса "Знакомство с интерфейсом After Effects".
Теперь, когда изображения находятся в композиции и мы видим слои файлов на time line можно их выставить в нужном порядке, в том порядке, в котором будут листаться слайды. Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой - это будет у нас первый слайд, соответственно, нижний - последний.
1. Принципы анимации и параметры слоёв в AE
Начнём с принципа анимации в After Effects. Если вы ранее делали анимацию с помощью шкалы времени в фотошопе, то вам будет гораздо проще разобраться в After Effects, потому что принцип тут абсолютно такой же.
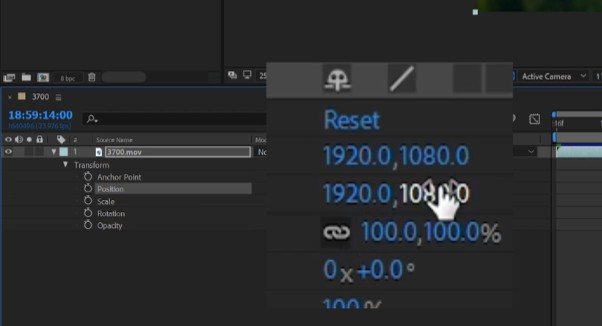
Каждый слой с файлом имеет стандартный набор параметров и расставляя ключи на тайм лайн мы с помощью данных параметров можем создавать различную анимацию. Давайте рассмотрим стандартные параметры слоя с изображением, для этого необходимо кликнуть вот по этой стрелочке. В открывшейся вкладке мы видим группу стандартных параметров слоя, которая называется "Transform", т.е. трансформирование. Эта группа параметров слоя в которой находятся различные стандартные параметры трансформирования. Давайте откроем её и посмотрим какие параметры нам доступны.
Первый параметр - это Anchor Point он отвечает за расположение якорной точки. Якорная точка нужна для установки центра объекта, при анимации, как она работает, рассмотрим чуть позже. Далее у нас идёт параметр "position", который отвечает за позицию объекта на сцене. Т.е. если нам нужно сделать анимацию перемещения какого-нибудь объекта сцены мы как-раз и будем использовать данный параметр. Следующий параметр "Scale" - он отвечает за размер объекта. Потом идёт "Rotation" - это вращение и "Opacity" - это прозрачность.
И так, давайте сделаем простое слайдшоу с анимацией улёта изображений в разные направления, за пределы сцены. Тем самым, первый слайд откроет для обозрения второй, потом второй улетает и открывает третий и так далее, нуу обычное слайд шоу, вообщем.
Для того, чтобы перемастить первый слайд мы используем параметр "position" данного слоя. Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.
Чтобы поставить ключ нужно кликнуть на значок часов около нужного параметра. Ключ появился и это будет точка начала анимации, т.е. со второй секунды у нас начнётся анимация движения слайда.
Теперь нужно задать движение слайда и указать второй ключ - окончание анимации. Поставим ползунок немного дальше на временной шкале, после чего выделяем слой с объектом и инструментом "Перемещение" берем и просто перетаскиваем слайд в право, до позиции, когда его не будет видно на сцене. Чтобы объект перемещать точно по горизонтали можно удерживать Shift.
Поставили слайд в конечную позицию и видим, что у нас на time line автоматически появился второй ключ. Теперь если мы будем перемещать ползунок по шкале времени, то увидим, что анимация слайда работает. Чтобы проиграть анимацию можно просто нажать на пробел или справа открыть панель Preview и нажать play.
Если необходимо увеличить скорость анимации, то нужно просто на шкале времени подвинуть ключи ближе друг к другу, таким образом мы уменьшим промежуток времени между началом и окончанием анимации и она будет быстрее. Если нужно уменьшить скорость, то делаем всё наоборот.
Еще раз повторюсь, что первый ключ задаёт начало анимации, а последний - её окончание. Если нужно сделать анимацию не со второй секунды, а допустим с четвёртой, то просто выделяем эти ключи, кликая по ним и удерживая Shift и перемещаем их мышкой на нужно нам время.
Ключи могут быть не только начальные и конечные, но и промежуточные. Например при движении слайда слева на право мы можем прямо в момент движения сместить его, допустим вверх. Для этого выставим ползунок где-нибудь между ключами и переместим слайд вверх.
Теперь у нас получается вот такое перемещение дугообразное. Если нужно сделать не дугообразное, а по прямым линиям, то эту траекторию можно отрегулировать, она регулируется, как любая кривая вот этими усиками.
Чтобы удалить ключ нужно его выделить и нажать Delete.
Таким образом работают ключи со всеми параметрами слоёв. И анимацию на слой можно навешивать с разными параметрами. Например, сейчас у нас есть движение слайда вправо, мы можем добавить еще анимацию вращения, чтобы слайд не просто улетал вправо, а улетал вращаясь.
Для этого ставим ползунок на шкале времени в то место, где начнётся анимация вращения и кликаем по часам в параметре "Rotation". Перемещаем ползунок в место окончания анимации и вращаем слайд в нужную сторону. Каждый параметр имеет настройки, которые можно удобно регулировать. Удобство заключается в том, что тут можно выставлять точные числовые значения. Не просто повернуть картинку вручную на глаз, а выставить именно нужный вам угол поворота.
Ну и тут ключи можно перемещать как вам угодно, например, вращение задать не сразу при перемещении, а немного позже. Просто сдвигаем ключи и получаем необходимую анимацию: слайд пролетает немного по горизонтали, а потом начинает вращаться.
Параметры Position и Rotation мы рассмотрели, параметр Scale - изменением размера, думаю показывать не нужно и так всё понятно, с параметром Opacity - прозрачностью - тоже самое. Давайте рассмотрим Anchor Point. С помощью него мы можем устанавливать якорные точки на объекты, тем самым задавать им центр. Чтобы понять, для чего это нужно продемонстрирую вам наглядно. Вот у нас есть верхний слой с изображением, если мы его выберем, кликнем по нему один раз, то сможем его перемещать или изменять размер. Когда данный слой выделен у него отображается якорная точка, которая сейчас расположена в центре.
Мы задали этому слайду анимацию вращения и вращению у нас происходит именно по центральной оси объекта, потому что центр определён именно в центре этого изображения. А что, если вы хотите, чтобы ось вращения была не в центре, а допустим в нижнем правом углу? Для это нужно просто переместить якорную точку в правый нижний угол, тем самым установить там ось вращения.
Давайте удалим все ключи, оставим только анимацию вращения. Сейчас, при проигрывании анимации изображение вращается по центру. Для перемещения Anchor Point в верхнем меню нужно выбрать вот этот инструмент.
И им мы можем переместить теперь центр в любое нужное место. Ставим его в угол и смотрим, что у нас получается. Видите, мы сместили ось и теперь вращение происходит от угла изображения, а не от его центра.
Думаю, вы уже поняли, что параметр позволяет нам на протяжении анимации при необходимости, менять центр объекта. Для того, чтобы Anchor point вернуть в центр объекта нужно зажать Ctrl и два раза кликнуть мышкой по этому инструменту.
Да, кстати, хотел бы заметить, что в After Effect у новичков часто бывает такая ситуация, когда они случайно кликают по сцене и потом не понимают, куда всё делось, почему не работает анимация, почему не перетаскивается объект и т.п.. Сейчас вот мы работаем в композиции, у нас открыта именно композиция и мы можем работать со всеми слоями в ней. Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.
И так, мы разобрали основные принципы анимации в After Effects и познакомились с параметрами слоёв, данной информации уже достаточно для того, чтобы создать какую нибудь не сложную анимацию, например простое слайд-шоу. Я сейчас удалю все ключи и заново сделаю слайд-шоу из всех слоёв фото с помощью параметра "Position".
Создаём анимацию первого слайда.
Теперь делаем тоже самое со вторым, только ключи поставим подальше, чтобы между сменой слайдов были временные промежутки. Слайд-шоу ведь и предполагает просмотр фото в автоматическом режиме, а не просто быстрое перелистывание.
То же самое проделываем с третьим и четвёртым слайдом, можно для красоты сменить направление движения, сделать его не вправую сторону, а в левую.
В окончании слайд шоу у нас остаётся чёрный экран, вместо него можно было бы оставить последний слайд, т.е. не делать ему анимацию. Но мы сделаем текст, напишем, например, "конец".
2. Текст
Для работы с текстом нужно взять вот этот инструмент, который называется "Текст", кликаем им по сцене и печатаем.
При работе с текстом справа в панели у нас открывается окно с параметрами. Тут можно задать нужный шрифт, цвет, размер, межбуквенное расстояние и другое. Эти параметры идентичны параметрам текста в фотошопе. Сам текст в After Effects анимируется аналогично и другим слоям, так же, при помощи различных параметров.
Слой с текстом размещаем в самом низу, и проигрываем анимацию. Получается слайд-шоу с окончанием в виде текста.
3. Motion Blur
Чтобы сделать его по-симпатичнее, можно ко всем слоям с анимацией подключить функцию "Motion Blur". Моушен Блюр - это такой эффект размытия в движении, он делает эффект движения более реалистичным. Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.
В результате слайды при движении оставляют за собой эффект размытия. Moution Blur можно использовать в различной анимации, но делать это нужно умеренно, не стоит вешать данный эффект на всю подряд анимацию, в некоторых случаях он может наоборот не украсить ваш проект, а испортить.
4. Рендеринг композиции
Остаётся отрендерить слайдшоу в видеофайл. Для этого, у вас дополнительно должна быть установлена программка Adobe Media Encoder, в первом уроке курса я объяснял зачем она нужна. Тут важно отметить, что Media Encoder должен быть той же версии, что и After Effects, иначе он не будет работать. У меня на данный момент After Effects CC2018 и Media Encoder установлен соответствующей версии.
Сначала выделяем композицию, в которой у нас находится вся анимация, кликнув по ней левой кнопкой мыши. Затем выбираем в меню "Composition" - "Add to Adobe media encoder Queue".
Далее, в появившемся окне, выбираем путь, куда у нас будет сохраняться видеофайл и запускаем рендеринг.
После окончания процесса рендеринга можно сразу же просмотреть результат, кликнув по ссылке пути сохранения видео.
5. Правильное сохранение проектов в AE
Последний момент, который я бы хотел в этом видео рассмотреть - это сохранение проекта. Если перейти в верхнем меню в "File" - "Save" и указать путь сохранения, то в данном случае у нас сохраниться файл проекта в расширении aep, т.е. after effects project.
Но, в предыдущем уроке я упомянал о том, что After Effects не загружает на прямую файлы, а просто импортирует их из указанной вами дерриктории и если вы удалите какой-то из файлов в дирриктории, то он пропадёт и в After Effects.
Чтобы избежать потерю какого-нибудь файла и чтобы сохранить пакетом ваш проект можно воспользоваться следующей функцией. Переходим в верхнем меню в "File" - "Dependencies" - "Collect Files". Открывается вот такое окно, в котором должна установка "All", т.е. все файлы, далее вот на этом пункте должна стоять галочка.
Здесь так же мы можем видеть сколько файлов будет добавлено в архив и сколько это будет весить.
Здесь стоит заметить, что все файлы проекта при таком сохранении After Effect скопирует из дирректорий. Т.е. программа не возьмёт прямо ваши файлы, которые вы импортировали, а именно скопирует их и создаст отдельный архив. Нажимаем "Collect", выбираем путь сохранения. Теперь сам файл проекта с архивом всех рабочих файлов вы можете передать кому-нибудь или перенести на другой компьютер, вообщем весь проект будет у вас в порядке.
Изначально есть шаблон для сториз (ссылка на ютуб) с разрешением 1080х1920. Необходимо изменить его пропорции на квадрат. Я изменил размеры в настройках композиции и во всех настройках слоёв на 1920х1920, изменилось всё, кроме части по середине (см. скрин), которая не относится ни к какому слою. Нужно, чтоб этот цветной фон по середине вытянулся на всю ширину, и изменить пропорции белой рамки на квадрат, в которой текст.
Вложения

Ylana
Знаток
А такое может быть?
Проект бы просмотреть.
Alex Baditsky
Пользователь сайта
А такое может быть?
Проект бы просмотреть.
Alex Baditsky
Пользователь сайта
А такое может быть?
Проект бы просмотреть.
Ylana
Знаток
Alex Baditsky, приношу свои извинения, помочь Вам не могу.
Проект для АЕ 17версии, у меня сей нет, я сижу на 15.1 и 16.1
Уверена, что кто-нибудь поможет.
Но если этого не случится в течении нескольких дней и Вам это очень надо, то тогда я установлю "двадцатку" и попробуем разобраться.
И на будущее, Вы выслали чистый проект, понятное дело, что многие файлы отсутствуют, прикрепляйте полный проект, с футажама.
Alex Baditsky
Пользователь сайта
Alex Baditsky, приношу свои извинения, помочь Вам не могу.
Проект для АЕ 17версии, у меня сей нет, я сижу на 15.1 и 16.1
Уверена, что кто-нибудь поможет.
Но если этого не случится в течении нескольких дней и Вам это очень надо, то тогда я установлю "двадцатку" и попробуем разобраться.
И на будущее, Вы выслали чистый проект, понятное дело, что многие файлы отсутствуют, прикрепляйте полный проект, с футажама.
Ylana
Знаток
Alex Baditsky
Пользователь сайта
Ylana
Знаток
Да, вроде, все в норме:
Когда в проекте не одна композиция, а это, как правило так, то лучше применить скрипт, он уж не пропустить никакую композицию.
Может можно и по другому, но я пользуюсь скриптом.
АЕ дает разнообразные приемы для решения одного и того же результата.
Посмотрите скрипт у Aeplug, только у него есть подправленный, вот его и скачайте.
Alex Baditsky
Пользователь сайта
Когда в проекте не одна композиция, а это, как правило так, то лучше применить скрипт, он уж не пропустить никакую композицию.
Может можно и по другому, но я пользуюсь скриптом.
АЕ дает разнообразные приемы для решения одного и того же результата.
Посмотрите скрипт у Aeplug, только у него есть подправленный, вот его и скачайте.
ситуация осталась такой же, как я изменял размеры в ручную. Все параметры изменились, кроме главного цветного блока по середине и белой рамки.
Вложения

Alex Baditsky
Пользователь сайта
Alex Baditsky, к сожалению, я не смогла полностью разобраться с Вашим проектом, да и сильно не старалась ибо:
Ylana
Знаток
Ylana
Знаток
Alex Baditsky
Пользователь сайта
Ylana
Знаток
Откройте скрытые папки и поищите, что Вам нужно путем последовательного отключения
Там можете и анимацию изменить под себя.
pavel55555
Знаток
Изначально есть шаблон для сториз (ссылка на ютуб) с разрешением 1080х1920. Необходимо изменить его пропорции на квадрат. Я изменил размеры в настройках композиции и во всех настройках слоёв на 1920х1920, изменилось всё, кроме части по середине (см. скрин), которая не относится ни к какому слою. Нужно, чтоб этот цветной фон по середине вытянулся на всю ширину, и изменить пропорции белой рамки на квадрат, в которой текст.
Наблюдал пару дней за этим цирком от списиалистки.
Alex Baditsky, вот вам файлик проекта (скрины, и что там в композиции надо допилить, прилагаю):
Я вам за 3 минуты вручную всё подогнал. без всяких скрЫптов и т.п.
А то тут местная списиалистка ещё долго вас будет водить за нос.
Как только Вы запустили программу автоматически создается проект с именем Untitled Project. Сразу сохраните проект под новым именем выполнив команду меню File->Save as или нажмите комбинацию клавиш .

Появиться окошко где можно выбрать папку на жестком диске Вашего компьютера где будет сохранен файл проекта или создать новую папку под названием, например, "Проекты After Effects" и сохранять все проекты в данной папке и Вам не придется каждый раз искать их по всему пространству жесткого диска. После того как выбрана папка вводим имя в поле "Имя файла" и нажимаем "Сохранить".
Любой проект в After Effects состоит из одной или нескольких композиций, которые в любой момент можно визуализировать в видео файл. Композиция может состоять из многочисленного числа форматов аудио-, видео файлов, изображений, других композиций или файлов проекта монтажной программы Adobe Premiere. Композицию можно создать разными способами. Начнем с самого основного. Выполните команду меню Composition->New Composition. Обратите внимание на клавишный эквивалент этой команды . Откроется окно с параметрами новой композиции.

Первое что вам предлагают сделать - ввести имя новой композиции. Желательно имена проектам, композициям и слоям присваивать такие, чтобы в будущем Вы легко могли понять какой проект или композицию открывать, и не гадать "какой же все-таки файл Вам нужен img12 или img16?" В проектах с большим количеством композиций можно легко запутаться! Введите имя композиции например "моя первая композиция". Но не нажимайте клавишу . В этом случае окно с параметрами композиции закроется. Если Вы все таки успели это сделать, ничего страшного. Выполните команду Composition->Composition Settings(Ctrl+K) и окно с параметрами композиции вновь перед Вами. Параметры композиции можно менять в любой момент работы над проектом до его визуализации.
Далее мы задаем параметры непосредственно влияющие на внешний вид композиции. Для этого мы можем выбрать один из шаблонов в раскрывающемся списке Presets. Давайте остановимся на Pal D1/DV Square Pixel.

Здесь Вы можете найти шаблоны для разных целей: размещения видео в интернете, телевизионных систем и даже широкоформатных кинотеатров. Шаблон определяет ширину (Width), высоту(Height), формат пикселей (Pixel Aspect Ratio) - квадратные или прямоугольные, и частоту кадров в секунду (Frame Rate). Все эти параметры можно ввести вручную, при этом будет выбран шаблон Custom(Пользовательский). И Вы сможете сохранить шаблон под новым именем используя кнопки рядом с полем Preset.

Рассмотрим оставшиеся три параметра. Параметр Resolution устанавливает разрешение композиции для отображения в панели Composition. Впоследствии, при визуализации композиции Вы сможете вновь задать разрешение в настройках визуализации или оставить его текущим значением присвоенным в настройках композиции. Стоит отметить, что чем меньшее разрешение вы выберите, тем быстрее будет воспроизводиться предварительный просмотр композиции, но при этом, конечно, будут потери качества отображения.
Следующий параметр - Start Timecode; утанавливает временное значение первого кадра композиции. И если установить его равным, например 0:00:01:15, то первому кадру всех слоев композиции будет присвоено это значение.
И последний параметр - Duration; устанавливает длительность композиции.

Пожалуй пришло время написать несколько слов о задании временного значения. Конечно Вы можете вводить все запятые и двоеточия, но этого можно и не делать. Программа предусматривает автоматическое преобразование вводимого числа во временной код, установленный в параметрах проекта. Например, если ввести число 312 в любую область таймкода (например значение длительности композиции), то значение будет преобразовано в 0:00:03:12. Если же ввести двузначное число превышающее количество кадров заданное в настройках композиции, например 70, то оно так же будет пересчитано в 2 секунды и 20 кадров, при частоте кадров 25 в секунду. Попробуйте теперь ввести число 370. Число 70 будет преобразованно в 2:20, но у нас так же есть цифра 3, она будет суммироваться с 2 секундами получившимися при пересчете числа 70. В итоге у нас получится 5:20.
Теперь обратимся к настройкам проекта, где можно задать способ отображения таймкода. Выполните команду File->Project Settings (Ctrl+Alt+Shift+K). Появится окошко отображающее параметры проекта.


В группе настроек Display Style как раз и задается формат отображения длительности композиции. Timecode Base: время будет отображаться в виде . Выбирая такой формат, так же можно указать максимальное количество кадров в секунду в отображаемом коде. То есть первое число справа во временном коде, достигая выбранного значения, будет обнуляться. Выбрав значение Auto, будет использоваться значение частоты кадров заданное в настройках композиции, поэтому данный пункт предпочтительнее. Вы уже заметили, что далее идет какой-то непонятный параметр. Из выпадающего списка NTSC можно выбрать два значения: Drop Frame и Non-Drop Frame. Давайте разберемся в чем тут дело. Когда мы будем использовать шаблоны NTSC, у нас будет расхождение времени и реально воспроизведенного количества кадров. Это происходит из-за того, что данный формат отображает не 30, а 29,97 кадров в секунду. Вследствие чего время будет истекать чуть быстрее. При малой длительности композиции расхождение будет незаметно, но если Вы работаете с композицией длительностью свыше получаса, такой дефект станет заметен. Если Вам требуется точное отображение временного кода при работе со стандартом NTSC, то следует в данном пункте выбирать значение Drop Frame. Данный параметр будет компенсировать ошибки пересчета.

Следующий стиль отображения длительности композиции - Frames(кадры). Подсчет ведется просто нумерацией кадров. И последний стиль - Feet+Frames. Длительность будет отсчитываться в футах. Для значения 35mm подсчет ведется как 16 кадров на фут, а для 16mm - 40 кадров на фут. Данный стиль можно использовать если вы работаете с кинопленкой, в остальных же случаях лучше пользоваться одним из предыдущих.
Для стилей Frames и Feet+Frames в поле Start Numbering Frames at можно указать значение первого кадра.
Следующий блок настроек задает параметры глубины цвета и цветового пространства. На данном этапе пока нет смысла углубляться в эти подробности. Оставим здесь все как есть.

И последнее, что мы можем изменить в настройках проекта это частота дескретезации звука. Чем она выше, тем качественнее звук. Но с увеличением качества так же увеличивается и размер который будет впоследствии занимать визуализированный видеофайл.

Параметры композиции и параметры проекта можно изменять в любой момент работы над проектом. При выборе шаблонов для композиции следует учитывать параметры исходных файлов, чтобы программе не приходилось выполнять лишнюю работу во время предварительного просмотра.

Adobe After Effects — это программное обеспечение, которое используется для создания спец эффектов — VFX, 3D и анимированной графики. Обширный набор функций этой программы включает в себя возможность создания всего, что только может понадобиться в видео: от простых титров до полноценной работы с 3D графикой.
Тем не менее, если вы вообще только начинаете знакомство с видео монтажом, то программа After Effects не покажется вам простой и интуитивно понятной. И даже если вы работали в другой, мощной программе от этой же компании, а именно, с программой Adobe Premiere Pro, то в этом случае, вам даже будет сложнее, ведь в After Effects отличается сам подход к работе.
Конечно, на тему After Effects создано много различных уроков. Но в большинстве случаев, эти уроки объясняют, как сделать тот, или иной видео эффект. И новичкам сложно понять сами основы работы с этой программой. В результате, попытавшись сделать несколько таких эффектов, многие новички забрасывают изучение этой программы.
В этом мини курсе, я решил познакомить вас с самыми азами. Я не буду учить делать вас крутые эффекты. Но освоив этот мини курс, другие уроки по этой программе дадутся вам намного легче. Здесь вы освоите все азы, начиная от первого запуска, и заканчивая созданием родительских объектов.
1.Знакомство с интерфейсом.

При первом знакомстве с After Effects — поражает его интерфейс. И действительно, в силу своей специфики, эта программа больше похожа на Photoshop, нежели на обычный видео редактор. Из этого урока вы узнаете, что где находится, и если вы вдруг что-то поменяли, то как можно вернуть вид в исходное состояние.
2.Слои

Как я уже сказал, After Effects во многом похож на Photoshop. И слои в этой программе, имеют такое же большое значение. Любое создаваемое видео, это набор слоев, нанизанных друг на друга.
Что такое слой, как его добавить, как управлять свойствами слоев, об этом вы узнаете из второго урока.
3.Анимация.

Если вы работали с анимацией в таких программах, как Sony Vegas или Premiere Pro, то вы должны знать, что анимация создается благодаря установке ключевых кадров и изменения значения выбранного свойства, будь это координаты видео, его размеры, или другие поддерживаемые свойства.
Подробнее про анимацию в After Effects, читайте в третьем уроке мини курса.
4.Маски

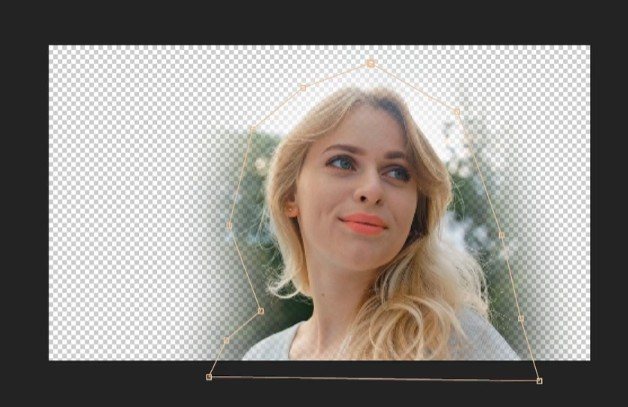
Что такое маска? Если упрощенно, то это способ отделить определенную часть слоя от другой. Это позволяет огромное количество различных эффектов. Например, переместить человека в совсем другое место.

Подробнее об этом, вы узнаете в четвертом уроке.
5.Создание титров

Титры в видео играют крайне важную роль. Их не всегда нужно делать очень навороченными, про что я написал в статье про титры в нижней трети экрана, но иногда всё-таки хочется сделать нечто навороченное. Как вставить титры в видео с помощью After Effects, вы узнаете из урока по созданию титров. Хотя слишком многого не ждите от этого урока, ведь это мини курс для только начинающих.
6.Создание эффектов.

Вот вы наконец и добрались до урока, в котором рассказывается про вставку эффектов в ваше видео. Из этого урока вы узнаете, что такое панель эффектов, как добавить эффекты в ваше видео и как ими управлять. Здесь же вы узнаете, что такое корректирующий слой.
7. Нуль объект и родительский слой.
8. Рендеринг, экспорт и динамическое связывание.
Вывести файл в видео формате. Это примерно также, как это делается в других видеоредакторах.
After Effects, это в первую очередь, создание небольших фрагментов, которые затем вы можете вставить в свою программу для монтажа. Но если вы будете собирать общий фильм в Premiere Pro, то вы можете использовать динамическое связывание.
Подробнее о них, читайте в восьмом уроке.
Заключение.
Вот и всё! Эти 8 уроков, это ваш старт в знакомство с этой удивительной, большой программой. И хотя программа After Effects может показаться сложной на первый взгляд, но своя логика у программы есть. И узнав принципы работы, дальше изучать эту программу вам будет намного легче.
Делитесь статьей со своими знакомыми, вступайте в мои группы в социальных сетях (ссылки вверху) и получайте новые материалы, касающиеся съемки и обработки видео.
Читайте также:

