Как сделать хлебные крошки php
Добавил пользователь Валентин П. Обновлено: 19.09.2024
Различают 2 варианта хлебных крошек на сайте: статичные и динамичные. Первые всегда неизменны и строго привязаны к страницам, вторые генерируются по ходу путешествия посетителя по сайту, сохраняя его маршрут. Статичные крошки удобнее как для поисковых систем, так и для пользователей, когда как динамичные не могут корректно работать с поисковиками и полезны только для посетителей сайта.
Для SEO рекомендуется первый вариант - статичные "хлебные крошки", хотя никто не мешает использовать дополнительно динамичные, но скрывая их от поисковых роботов.
Как правильно делать "хлебные крошки" на сайте:
1. Статичность и уровень вложенности : должна быть жесткая привязка к разделам и страницам, при этом, чем глубже у вас находятся конечные страницы, тем длиннее будет блок ссылок, поэтому закладывайте это в дизайн сайта. На главной странице не должно быть "хлебных крошек".
2. Ссылка на главную : в "крошках" можно использовать ссылку на главную, а можно не использовать. С точки зрения продвижения, она будет дублировать уже имеющиеся, но по опыту видно, что посетители ею активно пользуются, поэтому лучше, если она будет. Особое внимание уделите моменту, чтобы везде ссылка на главную страницу была вида /, то есть на основной домен, без различных /index.php и т. п., так как это приводит к появлению дубликатов.
3. Анкоры ссылок : в "крошках" анкоры должны соответствовать названиям разделов или страниц. Для удобства обычно используется связка с H1, тем самым достигается высокая степень релевантности ссылок.
5. Место размещения : чаще всего добавляют рядом с первыми заголовками на странице, тогда посетитель их замечает и, если необходимо, может к ним вернуться.
Благодаря правильно продуманной структуре сайта и за счет "хлебных крошек" в поиске Яндекса можно получить замену адресов страниц на кириллические, что приведет к росту CTR вашего сайта, а это положительно скажется на его позициях.
Скрипт — это программа или программный файл-сценарий, автоматизирующий некую задачу, которую пользователь делал бы вручную, используя интерфейс программы. Скрипты пишутся на специальных скриптовых языках, которые различаются по своему синтаксису, сферам применения и возможностям.
Язык сценариев (или скриптовый) – это язык программирования, который разработан для записи последовательностей операций (сценариев), выполняемых пользователем на своем компьютере.

Этот вариант хлебных крошек мне показался симпатичным. Посмотрите пример:
Установка на сайт
Процесс установки не сложный и отличается тем, что в данном случае оказывается не задействованным файл functions.php. Хорошо это или плохо? Дело в том, что ценность этого файла заключается в том, что все дополнения и записи внесенные вами в этот файл сохраняются пока Вы не смените тему оформления, в отличие от изменений в других файлах, которые могут быть потеряны при обновлениях версии WordPress.
Итак, для реализации элемента навигации нам понадобятся только лишь файлы style.css и single.php.
1. Открываем файл style.css вашей активной темы во встроенном редакторе WordPress или через файловый менеджер и вставляем данный код:
2. А в файл single.php в самом верху после участка кода get_header(); ?> вставляем такой код:
! Изображение должно загружаться из папки images , расположенной в корневой директории сайта.
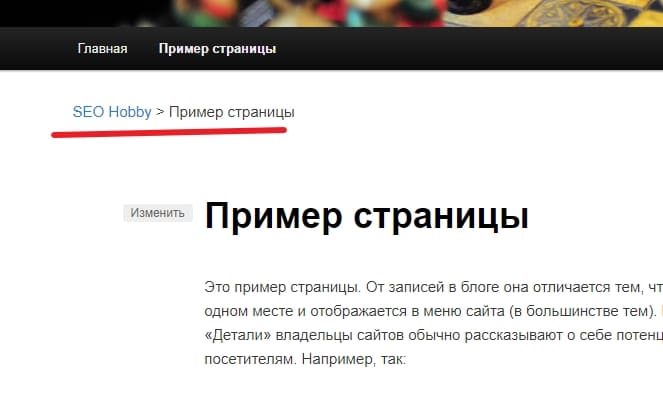
В таком разе крошки могут выглядеть так:


А так же расскажу вам какие специальные плагины Breadcrumbs (хлебные крошки WordPress) существуют для этой цели. А для опытных пользователей есть возможность добавить хлебные крошки на сайт без плагина. И так, дамы и господа, читайте: Как сделать хлебные крошки в WordPress?

Так как этот блог для новичков объясню сначала:
Что такое хлебные крошки WordPress?
Навигационная цепочка (навигационное меню, "хлебные крошки", англ. Breadcrumbs) — элемент навигации по веб-сайту, представляющий собой путь по сайту от его "корня" до текущей страницы, на которой находится пользователь (Википедия). Такую строчку вы можете наблюдать у на большинстве веб-сайтов над заголовком статьи. И у меня посмотрите. Примерно, вот так:

Кто то считает, что хлебные крошки не обязательно устанавливать на сайт, а кто то наоборот.
Breadcrumbs чрезвычайно важная часть любого веб-сайта, она предоставляет вашим пользователям простой способ узнать их текущее местоположение на сайте.
На известных блогах Breadcrumbs (Цепочка навигации) присутствует, значит и нам не противопоказано. Установите хлебные крошки WordPress, для того, чтобы указывать посетителю позицию страницы в иерархии сайта.
Google и Яндекс подчеркивают важность хлебных крошек во всех своих документах и руководствах по SEO. Причина проста: трассы Breadcrumb состоят из слов, причем чаще всего из ключевых и им есть что предложить, как роботам поисковиков, так и пользователям.
Поисковики используют их, чтобы лучше понять, как устроен ваш ресурс, что значительно увеличивает частоту визитов робота и обновления позиций в выдаче. Как говорят на хабре: покормите своими хлебными крошками Google - Google и они будут возвращаться к вам снова и снова.
И так, приступим. Сначала хлебные крошки WordPress Yoast seo.
Хлебные крошки с помощью функции плагина Yoast WordPress SEO
Цель навигации - помочь пользователям перемещаться по сайту. Это помогает пользователям понять, где они находятся на сайте. Это также помогает поисковым системам понять иерархию ссылок на веб-странице. Для SEO хорошо.
Приведенные ниже шаги являются временным решением, так как ручные изменения, внесенные в файлы тем, могут быть перезаписаны в будущих обновлениях тем. При обновление темы вам необходимо заново проделать данную операцию.
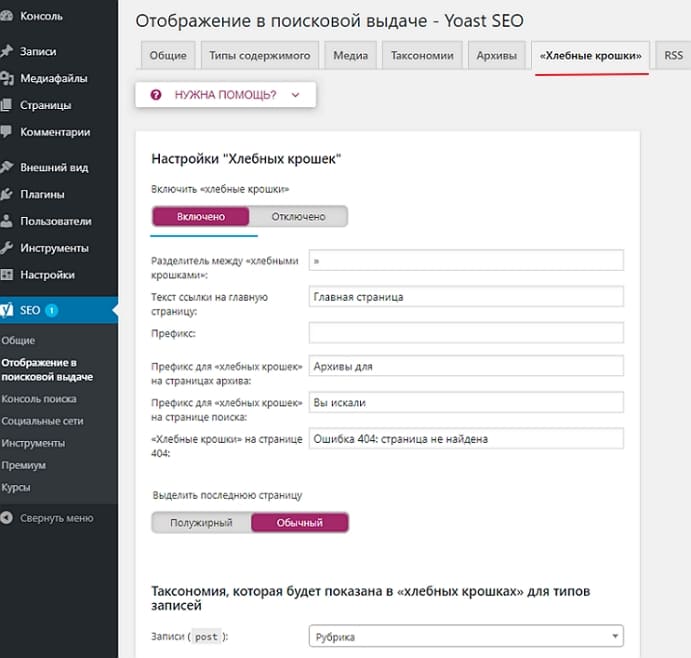
Yoast SEO предлагает функцию для получения навигационных ссылок на вашем сайте. Параметры хлебных крошек изначально не отображаются в Yoast для этого вам надо зайти в админпанели раздел SEO - "Отображение в поисковой выдаче " - вкладка "Хлебные крошки". После этого нужно включить хлебные крошки и настроить их:

Установите разделитель между пунктами, какой вы захотите. Напишите текст ссылки на главную страницу, можно написать название вашего блога или просто "Главная".
Специалист по оптимизации Devaka (Сергей Кокшаров) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова Главная или Домашняя писать основное ключевое слово сайта или название бренда.
Далее, в "хлебных крошках" установить таксономию для рубрики. Нажмите "Сохранить изменения". Не забудьте добавить код в нужное место вашего шаблона (темы).
Как добавить "хлебные крошки" (Breadcrumbs) в вашу тему
Хлебные крошки не появятся, пока вы не вставите небольшой код на свой сайт. Начните с копирования следующего кода:
Теперь надо установить код в тему/шаблон, где будет выводиться строчка навигации. Общие места, где вы можете поместить свои хлебные крошки, находятся внутри файла single.php и/или page.php чуть выше заголовка страницы.
На главной странице сайта хлебные крошки не нужны, там просто в цепочке навигации на домашней просто нечего отображать.
ВордПресс Мания
Код разметки хлебных крошек нужно поместить в файлы ВордПресс:
- Для всех записей — в файл single.php;
- Для статистических страниц — в файл page.php;
- Для всех рубрик сайта — в файл category.php.
- Показать хлебные крошки везде — в файл header.php.
Другой вариант, который делает это действительно простым в некоторых темах, это просто вставка кода в header.php .
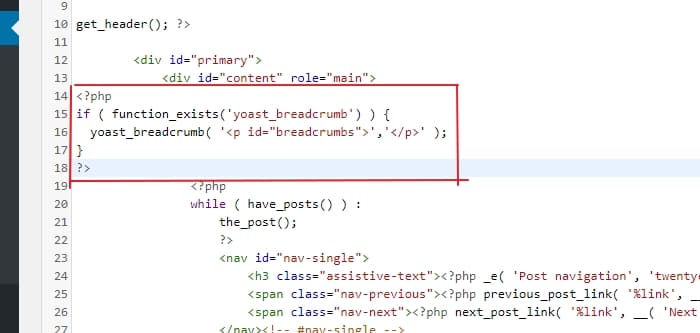
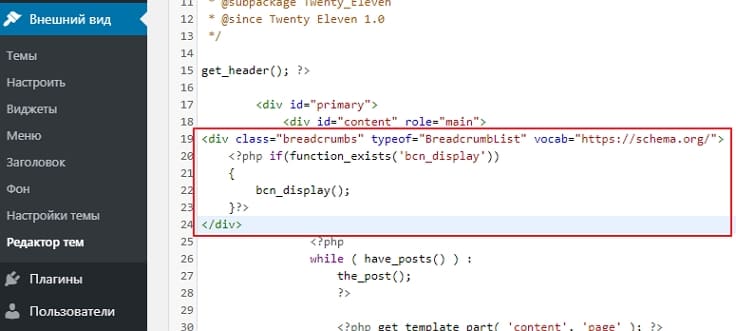
В примере возьмём тему Twenty Eleven. Идем: Внешний вид - Редактор тем. Открываем файл single.php (одна запись) и вставляем код:

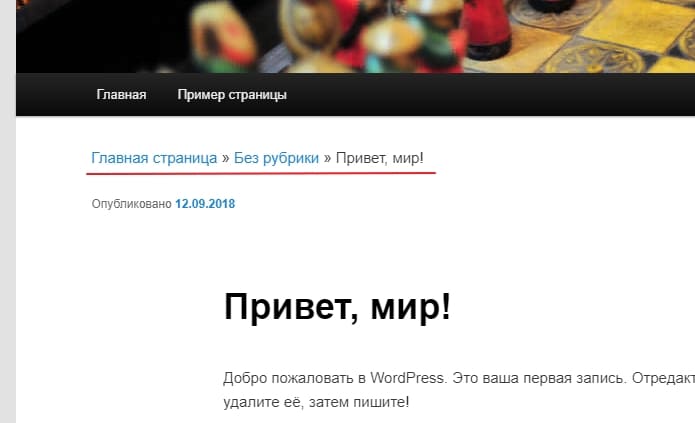
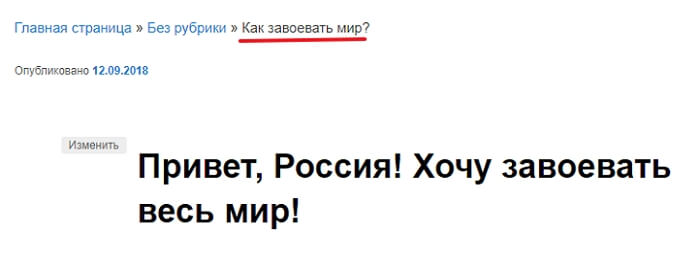
Сохраняем файл и смотрим, что у нас получилось в итоге:

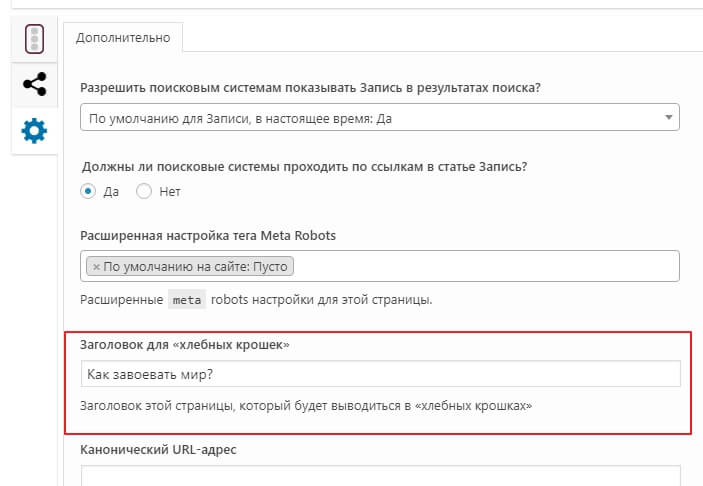
Кроме этого, вы можете выводить любой заголовок для страниц, который будет выводиться в хлебных крошках при редактирование или создание новой записи. Вкладка Yoast SEO - Дополнительно. Если например, название статьи длинное, то SEO заголовок можно вписать покороче:

Вот, как то, так получится:

Идём, далее. Если вы используете другой SEO плагин, не Yoast SEO, а например, Rank Math.
Включаем хлебные крошки в Rank Math SEO
Переходите Общие настройки - Хлебные крошки. Включение функции Breadcrumbs в SEO плагине Rank Math позволяет вам настроить хлебные крошки под ваши нужды:

Настраиваем и сохраняем изменение. Используйте следующий код в файлах шаблона вашей темы для отображения хлебных крошек:
Вставка кода хлебных крошек также как написано выше, для Yoast SEO. Если вы хотите также отображать в хлебных крошках другой заголовок статьи, то используйте Breadcrumb Title. Впишите свой SEO заголовок для статьи:

Также добавить в ВорДпресс хлебные крошки можно с помощью специальных плагинов.
Хлебные крошки WordPress плагин Breadcrumb NavXT
Самый популярный модуль на сегодняшний день - это Breadcrumb NavXT.

Breadcrumb NavXT - это плагин совместимый с WordPress версий 4.0 и выше. Он генерирует локальные цепочки для вашего блога/сайта на ВордПресс. Поскольку Breadcrumb NavXT последовательно отображает иерархию страниц, она поможет обеспечить преимущества SEO.
Устанавливаете и активируете его стандартным способом. Далее, по желанию, можно его настроить под себя. Настройки - Breadcrumb NavXT. Плагин на русском языке. Думаю большинству пользователей подойдут настройки по умолчанию.
И снова нам понадобится редактировать файл Отдельная запись ( single.php ) и/или Отдельная страница ( page.php ). Можно использовать файл Заголовок ( header.php ). Берём код:
Открываем файл например, page.php и добавляем вывод хлебные крошки в нужном вам месте. Обычно надо выводить их над заголовком статьи.

Сохраняетесь. Открываем страницу блога и смотрим результат:

Добавьте этот же код в файл Отдельная запись ( single.php, ) как показано для Yoast SEO. Хороший плагин? О, да! Не подходит? Да, без проблем.
Заходим Плагины - Добавить новый и в поле поиска по плагинам вбиваем ключевое слово Breadcrumb. Выбирайте, друзья:

Ориентируйтесь по обновлениям. Самым популярным плагином хлебные крошки для сайта WordPress - Breadcrumb NavXT. Вы можете использовать и другие. Например, Flexy Breadcrumb, Breadcrumb.
Обратите внимание на plugin SEO Breadcrumbs:
Плагин SEO Breadcrumbs (хлебные крошки) для WordPress
SEO Breadcrumbs - это мощный и простой в использовании плагин, который может добавить пять различных навигаций по хлебным крошкам на ваш сайт WordPress.

Breadcrumbs WordPress позволяет использовать любые сочетания цветов, с различными эффектами для стилизации панировочных сухарей.
Вы можете выбрать стили панировочных сухарей, какие хотите. Если вы хотите реагировать на все устройства, рекомендуется использовать стиль по умолчанию. А если ваш веб-сайт подходит для настольных компьютеров используйте другие семь стилей, чтобы хлебные крошки выглядели привлекательно:

Плагин также поддерживает спецификацию схемы для богатой разметки сниппетов, используемой Google и другими поисковыми системами для идентификации панировочных сухарей и использования их в результатах поиска.
Как добавить хлебные крошки WordPress без плагина
Этот хак (нашел за бугром) подойдет для тех, кто не пользуется плагином. Для вставки PHP кода лучше использовать дочерние темы или использовать специальный инструмент. Если тему не будите обновлять, то вставляйте код напрямую.
Открываем файл "Функции темы" ( functions.php ) и перед закрывающим тегом (в самом низу) ?> вставляем такой длинный код (не забудьте сделать резервную копию файла):
Обновите файл. Для вызова функции так же, как описано выше, в файлы single.php (одна запись); page.php (шаблон страницы); archive.php (архивы); search.php (результаты поиска) вставьте код:
Всё. Если понадобится задать стиль CSS для хлебных крошек (под дизайн вашей темы) заключите строчку в:
Откройте файл "Таблица стилей" ( style.css ) и в конце кода вставьте:
Настройте стиль под ваш дизайн блога/сайта.
В заключение
Хлебные крошки для сайта WordPress не являются обязательными, но позволяют улучшить его удобство. Повышение юзабилити всегда положительно сказывается на поведенческих факторах. В последнее время тенденция использовать хлебные крошки прочно закрепилась практически на всех типах ресурсов.
Благодаря микроразметке Breadcrumbs (навигационная цепочка) встраивается в выдачу Google. В Яндекс такой функции нет, но поисковик может самостоятельно подстроить структуру сайта под шаблон микроразметки.

Нужны ли хлебные крошки на сайте
Как уже ранее я упоминал, хлебные крошки :
- улучшают навигацию на блоге или сайте.
- делают правильную внутреннюю перелинковку блога.
- указывают место положение читателю в структуре ресурса.
Для добавления к нашему сайту хлебных крошек мы рассмотрим 2 варианта:
- Плагин Breadcrumb NavXT, который обладает очень хорошей функциональностью и имеет в своем активе множество настроек.
- Хлебные крошки на сайте без использования плагина (на основе PHP и CSS).
Для тех кто предпочитает быстроту и легкость действий, без плагина Breadcrumb NavXT не обойтись, поэтому, начнем с него.
Установка плагина Breadcrumb NavXT
Вот, по большому счету и все, хлебные крошки на сайте установлены, осталось только разобраться с тем, где они будут отражаться. И установить в этом месте php-код плагина Breadcrumb NavXT.
Я установил данный код в файл Single.php (Одна запись), точно так же, как показано на изображении ниже:
А этот php-код для плагина, добавляющий стили Breadcrumb NavXT, я установил в файл style.css, для того чтобы хлебные крошки на сайте отражались в нужном стиле (шрифт, стиль написания), в зависимости от вашего дизайна параметры стилей можно отредактировать:
На WordPress хлебные крошки будут отображаться вот таким образом:
Вот примерно то, что будет отображаться на страницах вашего ресурса. Можете поэкспериментировать с расположением хлебных крошек на сайте.
Настройка плагина Breadcrumb NavXT
Настроенный Breadcrumb NavXT будет отображен на блоге следующим образом:

Всего в плагине Breadcrumb NavXT для настройки хлебных крошек на сайте отведено 5 разделов, настройке которых нужно уделить немного внимания. Для вас я подготовил видео, в котором подробно изложил как настроить хлебные крошки на сайте при помощи плагина Breadcrumb NavXT.
Как сделать хлебные крошки на сайте без плагинов
И пропишите в нем следующий php-код:
А для того чтобы подключить файл breadcrumbs.php к блогу. Необходимо разместить следующий php-код в нужном для вас месте:
Далее придаем нужный нам стиль, прописывая его в файле style.css
А на этом я закончу на сегодня разговор о хлебных крошках на сайте и о плагине Breadcrumb NavXT.
Читайте также:

