Как сделать эффект трансформации
Обновлено: 05.07.2024
Морфинг фотографий — плавное перетекание фото из одного в другое. Его может сделать даже ребёнок за 5 минут.
Для этих целей существует несколько программ. Одну из лучших и бесплатных, сейчас опишу в картинках, пошагово.
Просмотрите результат моих пятиминутных трудов ниже, чтоб понять, о чём сегодня будет речь в статье?
Морфинг фотографий на компьютере
Бесплатная компьютерная программа Sqirlz Morph сохраняет морфинг фотографий в один из нескольких форматов — флеш, гиф, видео avi… и размещает в сети Интернет (при некоторых знаниях легко делается хранитель экрана на компьютер).
Можно лицо не трогать — менять только причёски или выбрать фотографии из семейного альбома за несколько лет и наблюдать как мудреете с годами.
Возможности применения морфинга фото ограничиваются лишь фантазией и упорством.
Пожелание — подберите или подгоните фото таким образом, чтоб оно было примерно одинаково по величине и размеру. Размер холстов желательно должен быть одинаков.
Все подготовительные манипуляции перед морфингом фотографий сможете сделать в любом редакторе изображений.
Количество фотографий для творчества в программе Sqirlz Morph не ограничено.
Фон можно не удалять — сделал в Фотошопе, решив, что будет эффектнее и внимание не будет рассеиваться на переходы фона из голубого в зелёный и коричневый.
Приступаем к волшебству морфинга фотографий. Пошагово и в картинках, как всегда. Надо скачать программу (Sqirlz Morph). Бесплатную и маленькую…
Существует более простая программа для морфинга изображений — FaceMorpher Lite .
В ней сможете использовать лишь два фото и получить результат худшего качества (хотя, для потраченных двух минут оно приемлемое).
Надеюсь, ознакомившись с руководством к первой программе, победите и вторую — принцип одинаков и прост. Даю и на FaceMorpher Lite ссылку (размер установщика около 5 Мб).
Установка и использование программы Sqirlz Morph
Приступим к волшебству морфинга фото…





Не пугаемся английского языка интерфейса — в программе это вообще не важно. Будем пользоваться кнопками на панели.
Или размещаем ярлык на рабочем столе и запускаем программу с его помощью — как хотите.
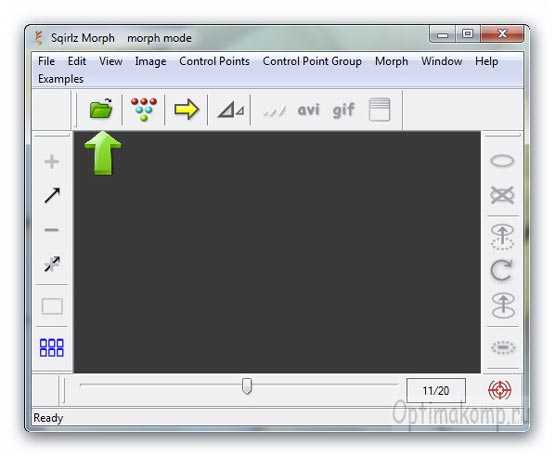
- откроется главное окно Sqirlz Morph в котором находим и жмём папочку
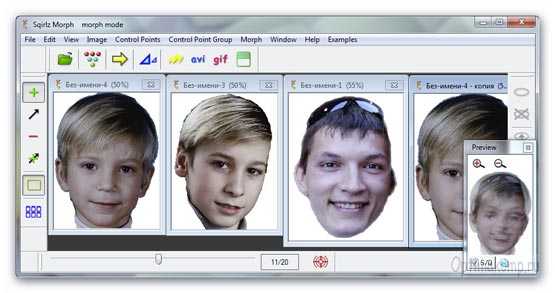
- выбираем на компьютере подготовленные фотографии по очереди…


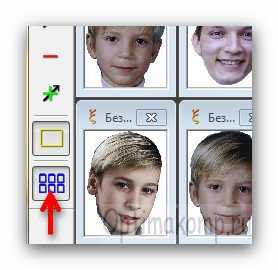
Упорядочить можно нажав…

Можете развернуть окно программы на весь экран, чтоб было больше места для полёта фантазии…
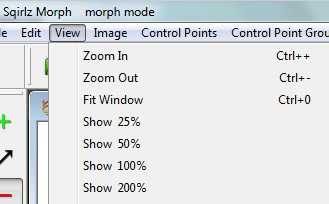
Кликаем на первой фотографии и зайдя в меню…

…увеличиваем её, чтоб удобнее было работать с ней.
Можно это сделать быстрее и практичнее нажав на клавиатуре кнопку (Ctrl) и не отпуская её пару раз (+). После операций с изображением делаем также, только жмём (-).
Понадобится панель кнопок, слева:
- жмём зелёный плюсик
- переходим на фото
- кликаем вокруг значимых элементов изображения, тех, которые будем совмещать на разных лицах
- получаем фантомаса…

Если промазали или натыкали лишнего — ничего страшного. На панели с кнопками, вместо плюсика выберите минусик и сотрите лишние точки.
Подвинуть точку можно нажав на стрелку в той же панели, слева.
Справились? Переходим на вторую фотографию…

О боже, тут тоже появилось куча точек. Всё правильно — так и должно быть. Надо их совместить — поставить в те же места, где они стоят на первой фотке.
Кликаем на любой точке — на исходном изображении эта точка выделилась, показывая, куда надо разместить её. Какая любезная программулина.
Операцию можно упростить и ускорить выбрав группу точек с помощью кнопки на правой панели программы…
Выбрав точки — жмём ПРАВУЮ кнопку мыши. Выделенные точки в группе начали весело мигать…
Перетягиваем мышкой всю группу куда нам надо. Ничего сложного…

Получаем вторую жертву ветрянки. Таким же образом поступаем со всеми фотографиями.
Торжественный момент — смотрим результат кропотливой работы. Жмём жёлтую стрелку на верхней панели…
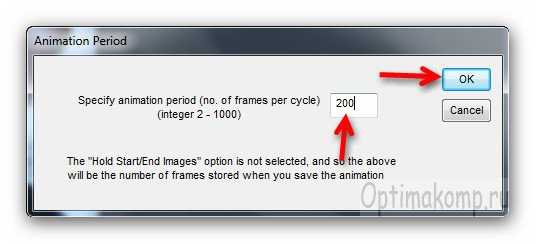
Ой, как быстро! Замедляем морфинг фотографий нажав на кнопку с цветными шариками и в появившемся окне выставляем цифру.
Рекомендую 200-250. Выше цифра — медленнее переходы и заметнее погрешности.

Экспериментируйте, приводите результат к наилучшему качеству и переходим к сохранению шедевра.
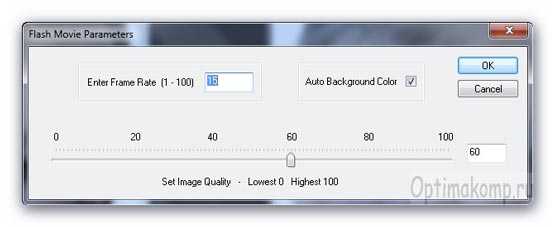
В первом, флеш-формате сохранив — сможете на YouTube выложить сохранённый файл или бесконечно просматривать с помощью видеоплеера Gom.


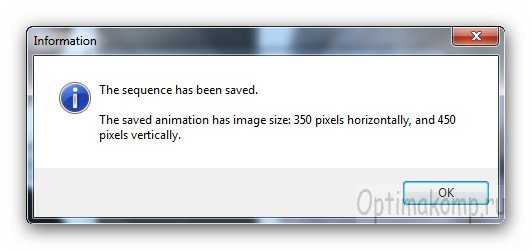
Несколько секунд наблюдаем за процессом сохранения. Человечек пинающий… мячик, видимо ускоряет операцию.

Сохранив в видео-формат AVI сможете переконвертировать его на мобилку…

Ничего не менял в обоих окнах…

Теперь умеете делать морфинг фотографий в Sqirlz Morph. Не буду задерживать — бегите поражать родственников и знакомых.
До новых полезных компьютерных программ и интересных приложений для Андроид.
ПОЛЕЗНОЕ ВИДЕО

Здравствуй, дорогой хабрадруг! В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
Первое перемещение, которое мы продемонстрируем — горизонтальное. Мы будем двигать объекты слева направо и справа налево.

Чтобы переместить объект мы будем использовать transform: translate(x,y), где X — положительное число, а Y=0.
HTML
Откройте ваш любимый редактор кода и введите следующее:
- object: Установление главных правил нашего объекта.
- van: Мы будем использовать различные объекты для демонстрации каждого вида анимации.
- move-right: Используя этот класс, мы будем двигать наш объект.
- linear: перемещение происходит постоянной скоростью от начала и до конца.
- ease: перемещение начинается медленно и затем набирает скорость.
- ease-in: перемещение начинается медленно.
- ease-out: перемещение заканчивается медленно.
- ease-in-out: перемещение начинается и заканчивается медленно.
- cubic-bezier: ручное определение значения перемещения.

Чтобы переместить объект влево, нужно просто поставить отрицательное значение к оси ОХ, в то время как Y остается неизменным. В нашем случае мы переместим объект на -350px влево.
HTML
Создайте новый документ html и вставьте следующий код:
На этот раз мы используем класс move-left, чтобы переметить объект влево.
CSS
Теперь введем -350px для оси OX. transform: translate(-350px,0); — переместим объект влево.
Так как ранее мы уже определяли правила перемещения, нам не нужно делать это снова.
Посмотреть ДЕМО
Перемещение объекта по вертикали не составит особого труда, ведь оно идентично горизонтальному. Единственная разница заключается в том, что мы будем иcпользовать значение -y для перемещения вверх и значение y для перемещения вниз.

HTML
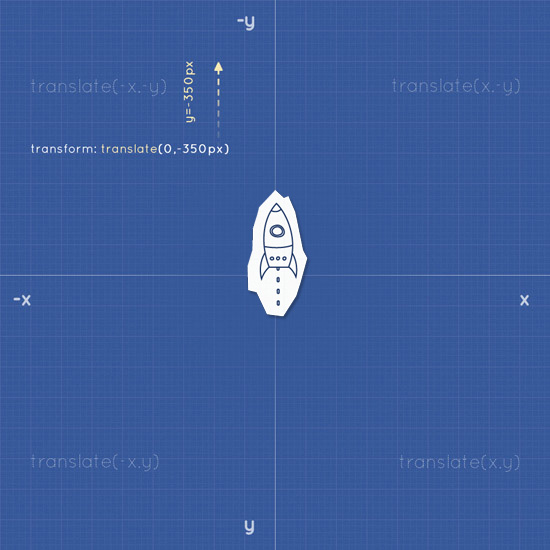
Шаблон HTML идентичен предыдущим примерам. Однако, мы заменим наш объект ракетой (для наглядности) и назначим класс move-up.
CSS
Так же как и грузовик, мы разместим ракету по центру:
Как мы отметили ранее, координата Y должна быть отрицательной. В нашем случае мы подвинем объект на 350px вверх.

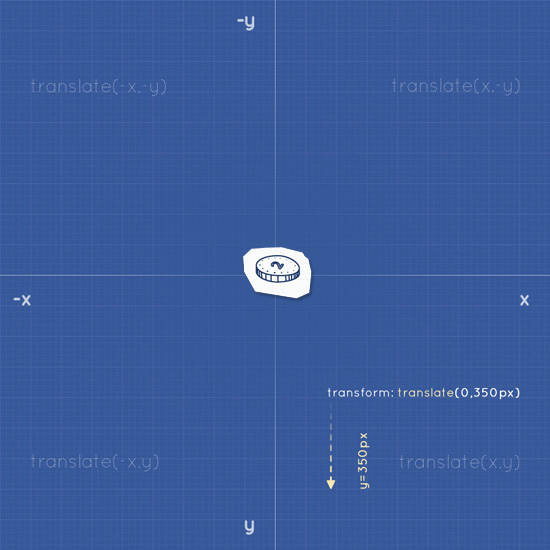
Как вы догадались, чтобы переместить объект вниз, координата Y должна быть положительной, а X равняться 0. Синтаксис: translate(0,y);
HTML
CSS

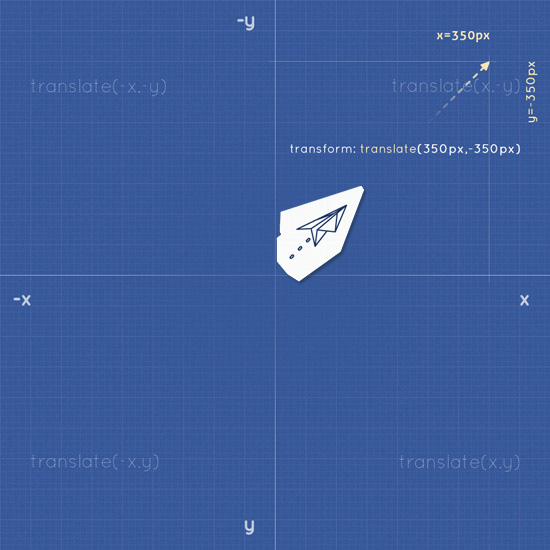
Чтобы переместить объект по диагонали, мы совместим параметры x и y. Синтаксис будет следующим: transform: translate(x,y). В зависимости от направления, значение x и y может быть как положительным, так и отрицательным.
HTML
CSS

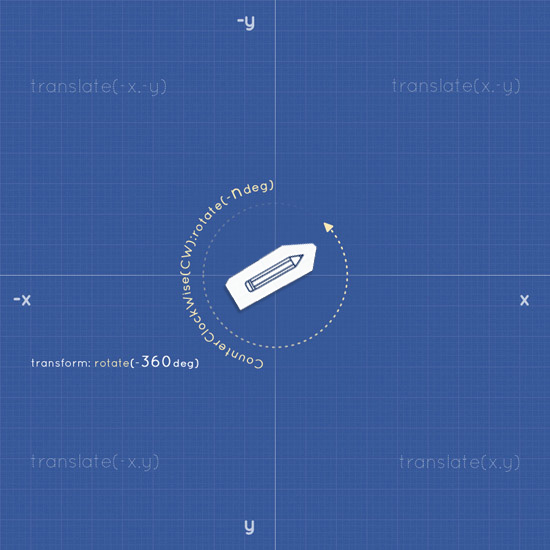
Вращение в CSS3 регулируется градусными координатами (от 0° до 360°). Чтобы повернуть объект, примените следущие параметры: transform: rotate(ndeg); где n — градусы.
Для того чтобы повернуть объект по часовой стрелке, применим положительное значение для rotate(ndeg).
HTML
CSS

Для того чтобы повернуть объект против часовой стрелки, применим отрицательное значение для rotate(ndeg).
HTML
CSS

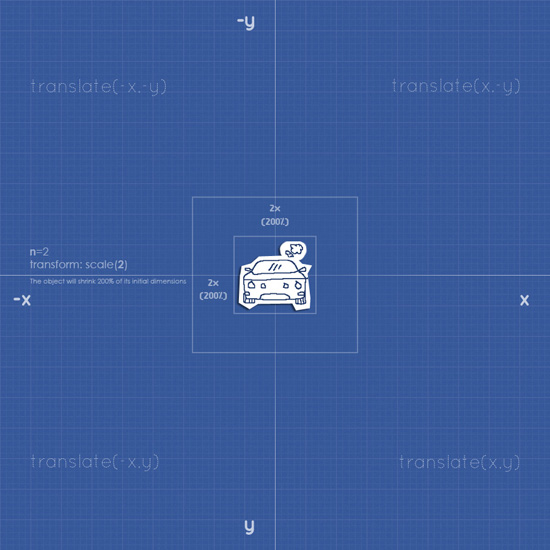
Масштабирование — это интересная особенность CSS3. Используя параметр scale(n) или параметр scale(x,y), мы можем либо увеличивать, либо уменьшать объект непосредственно в рамках HTML. Объект будет менять размер в зависимости от значения n/x,y, где ось X — ширина, а Y — высота.
Давайте посмотрим на следующий пример.
HTML
CSS

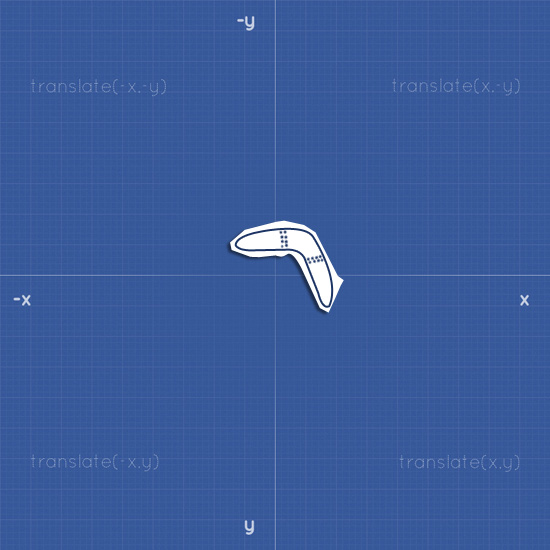
После того как мы рассмотрели основные движения и трансформации, мы можем попробовать комбинировать их.
HTML
CSS
План таков: нужно переместить бумеранг в правый верхний угол и одновременно вращать его. Для этого нужно просто перечислить команды через пробел.
Итак, в этой статье мы рассмотрели основные примеры трансформации. Помните, что нужно обращать внимание на совместимость с различными браузерами. И не переусердствуйте с этими эффектами, ведь они могут не только не улучшить ваш дизайн, но и испортить его.

Здравствуйте! В этом уроке рассмотри трансформацию в Фотошопе. Без трансформации немыслимо совмещение нескольких разных по разрешению изображений в одном файле. Выражаю огромную благодарность моей семье, перебравшей все фрукты мира в поисках образа.

Виды трансформации
В Photoshop можно трансформировать
часть пикселов изображения:
• слой (несколько слоев одновременно);
• выделенную область слоя;
выделение, для этого существует специальная команда главного меню.
Трансформация пикселов слоя
Команды трансформации действуют на выделенный слой (несколько выделенных слоев) или на выделенную область пикселов слоя. При действии команды появляется Bounding Box (Габаритный контейнер ), перемещая маркеры которого вы совершаете различные действия. При этом вся работа в программе будет блокирована до применения или отказа от действия команды (контейнер должен исчезнуть).
Для того чтобы применить трансформацию, необходимо нажать клавишу или сделать двойной щелчок внутри контейнера, а чтобы отменить — нажать клавишу .
Возможно точное задание параметров в панели параметров трансформации. В главном меню Edit (Редактирование) есть две команды для трансформации:
Transform (Трансформирование ) и Free Transform (Свободное трансформирование ). Рассмотрим их подробнее и с переводом.
Команда Edit | Transform
Эта команда неудобна тем, что каждый вид трансформации вызывается отдельной подкомандой.
| Команда Описание | быстрые клавиши |
| Again (Применить снова) Повтор трансформации, | + + |
| Scale (Масштабирование) | Масштабирование |
| Rotate (Поворот) | Поворот |
| Skew (Наклон) | Наклон |
| Distort (Искажение) | Деформация |
| Perspective (Перспектива) | Перспектива |
| Warp (Деформация) | Искажение, изгиб. Возможна настраиваемая деформация с помощью рукояток и точек трансформации |
| Rotate 180° (Поворот на 180°) | Поворот на 180° |
| Rotate 90° CW (Поворот на 90° по часовой) | Поворот на 90° по часовой стрелке |
| Rotate 90° CCW (Поворот на 90° против часовой) | Поворот на 90° против часовой стрелки |
| Flip Vertical (Отразить по вертикали) | Отражение по вертикали |
| Flip Horizontal (Отразить по горизонтали) | Отражение по горизонтали |
Команда Edit | Free Transform
Эта команда позволяет совершать все виды трансформации за одну сессию. Вызывается также быстрыми клавишами + . Различные действия выбираются комбинациями быстрых клавиш при перемещении углового маркера:
— пропорциональное масштабирование;
— масштабирование относительно центра;
+ — пропорциональное масштабирование относительно центра;
— искажение;
+ — перспектива;
++ — двухсторонняя перспектива (трапеция);
+ — наклон.
Rotate (Поворот) Поворот
Skew (Наклон) Наклон
Distort (Искажение) Деформация
Perspective (Перспектива) Перспектива
Warp (Деформация) Искажение, изгиб. Возможна настраиваемая деформация с помощью рукояток и точек трансформации
Rotate 180° (Поворот на 180°) Поворот на 180°
Rotate 90° CW (Поворот на 90° по часовой) Поворот на 90° по часовой стрелке
Rotate 90° CCW (Поворот на 90° против часовой) Поворот на 90° против часовой стрелки
Flip Vertical (Отразить по вертикали) Отражение по вертикали
Flip Horizontal (Отразить по горизонтали) Отражение по горизонтали
Точная трансформация
Когда необходимо точно указать значения параметров трансформации, используется панель параметров, которая появляется при нажатии комбинации клавиш +

вы можете применять операцию Warp (Деформация) одновременно к нескольким текстовым слоям в составе Smart Objеct (к нескольким выделенным текстовым слоям Warp не применяется).
Однако:
изображение со значком Smart Objects нельзя редактировать. Все редактирование должно вестись с исходным файлом от Smart Object всегда можно отказаться, превратив его в обычный растровый слой.
Трансформация выделения
Для трансформации выделения существует специальная команда главного меню Select | Transform Selection (Выделение | Трансформировать выделенную область ), а пикселы здесь ни при чем.
Допустим, у вас есть выделенная область на пустом слое. Вы выполняете команду главного меню Select | Transform Selection. Появляется габаритный контейнер, к которому применимы все те же действия и клавиши, которые мы рассматривали ранее.
Марионеточная деформация Puppet Warp
Марионеточная деформация отображает визуальную сетку, с помощью которой можно существенно деформировать определенные фрагменты изображения, не затрагивая других областей. Иногда, для удобства настройки, сетку отключают. Данный метод может иметь множество применений: от легкой ретуши изображения (например, придания формы волосам) до полной трансформации (например, изменения положения рук или ног, изменения формы объекта). Марионеточную деформацию можно применять к слоям изображения, тексту, маскам, векторным маскам (чтобы применить к изображениям искажение, не затрагивая оригинал, используйте Smart Objects (Умные объекты)).
Масштабирование с учетом содержимого Content-Aware Scale
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важные части, например людей, здания, животных и т. д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции. Если при изменении размера изображения требуется сохранить определенные области, то эти области заранее сохраняются, как отдельный альфа-канал, с помощью которого можно обезопасить это содержимое.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Сложность урока: Легкий
Создаем новый документ

И снова, не волнуйтесь по поводу того, что вы работаете в более ранней версии программы, и ваше диалоговое окно выглядит по-другому. Главное, что опции абсолютно одинаковые. Когда вы закончите, нажмите ОК для закрытия диалогового окна, и на экране появится новый документ, залитый белым цветом:

Рисуем произвольную фигуру


Далее, нам нужно определить, какую произвольную фигуру мы будем рисовать. Окно предварительного просмотра фигуры на панели настроек отображает фигуру, которая выбрана в данный момент. Кликните по значку миниатюры, чтобы выбрать фигуру другой формы:

В результате этого действия откроется палитра произвольных фигур (Custom Shape Picker). Нужная нам для урока фигура похожа на решетку из ромбов, размером три на три. Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.

Для того чтобы выбрать цвет фигуры, щелкните по значку образца цвета на панели настроек:


Для того чтобы нарисовать фигуру, кликните в центре вашего документа и, удерживая кнопку мыши нажатой, протяните курсор в нужном направлении. В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Не делайте ее слишком большой, поскольку нам потребуется место для дальнейшей работы с трансформированием фигуры.

Когда вы будете довольны размером фигуры, отпустите кнопку мыши и только затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Порядок в данном случае важен – сначала кнопку мыши, потом – клавиши, иначе результат получится непредсказуемым. Программа заполнит фигуру выбранным цветом, и наш объект готов для дальнейшей трансформации:

Если мы посмотрим на панель слоев, то увидим, что программа поместила фигуру на отдельном слое над слоем с задним фоном. Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:

Свободное трансформирование контура и сегментов







Изменение размера объекта
Как только вы выберете данную команду, вокруг вашего объекта (фигуры) появится рамка. Это рамка трансформации. Обратите внимание, что рамка включает в себя маленькие квадратики по всему периметру: один - сверху, один - снизу, один - справа и слева и четыре квадратика по углам рамки. Эти квадратики называются маркерами рамки трансформации (transformation handles) или просто маркерами и используются для изменения размера и формы объекта, который находится внутри рамки:


Для изменения высоты объекта, кликните по верхнему или нижнему маркеру и, удерживая кнопку мыши нажатой, потяните его вверх или вниз. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, изменение ширины произойдет от центра, т.е. противоположная сторона изменится одновременно в противоположном направлении. В моем случае, я перемещу верхний маркер рамки вверх, и ромбы вытянутся в высоту:

Для того чтобы одновременно изменить и ширину, и высоту фигуры, кликните по одному из четырех угловых маркеров и потяните его. По умолчанию, вы можете свободно тянуть любой угловой маркер, но, в конечном счете, это может привести к искажению исходных пропорций. Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:

Примечание о горячих клавишах
Обратите внимание, что во время использования клавиш Shift или Alt (Win) / Option (Mac) при работе с маркерами рамки трансформации, необходимо сначала отпускать кнопку мыши и только потом – соответствующую клавишу на клавиатуре. Это может звучать нелепо, но если вы сначала отпустите клавиши Shift или Alt, и только потом кнопку мыши, то действие этих клавиш прекратится, и трансформирование произойдет, как будто вы клавиши и не применяли. Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Изменение ширины и высоты с помощью панели настроек

Поворот объекта
Для того чтобы повернуть объект, сдвиньте курсор мыши за пределы рамки трансформации. Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):

Поворот объекта с помощью панели настроек

Изменение центра вращения
Если вы посмотрите в центр рамки трансформации, то увидите маленький значок мишени, который отвечает за начальную точку преобразования (трансформации). Другими словами это центр, вокруг которого происходит вращение:

По умолчанию, он находится в центре рамки, но это не обязательное условие. Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.

Фиксатор положения центра преобразования (трансформации)
Вы также можете изменить положение начальной точки трансформации с помощью фиксатора положения центра преобразования (Reference Point Locator) на панели настроек. Он достаточно маленький, поэтому я его приблизил, чтобы лучше рассмотреть. Фиксатор положения центра преобразования может выглядеть стандартно, но в действительности, он интерактивный. Обратите внимание, что фиксатор разделен на ячейки, размером три на три. Каждый квадратик ячейки соответствует определенному маркеру рамки трансформации. Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:

Перемещение объекта

Вы также можете определить новое положение объекта, введя соответствующие координаты в поля Х (горизонтальная координата центра преобразования) и Y (вертикальная координата центра преобразования) на панели настроек. Обратите внимание, что данные значения привязаны не к самому объекту, а к положению его центра вращения, который мы рассмотрели в прошлом разделе. Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Если вы кликните по маленькому треугольнику между полями X и Y, то вместо определения координат, вводимые значения в пикселях будут перемещать объект на определенную дистанцию, связанную с текущим положением объекта. Другими словами, если вы введете в поле X значение, равное 50 px, объект переместится на 50 пикселей вправо, Если вы введете в поле Y значение, равное 100 px, объект переместится на 100 пикселей вниз. Чтобы переместить объект в противоположных направлениях, введите отрицательные значения:

Отмена трансформирования


Наклон (Skew)


Кликнув по левому или правому маркеру и переместив его вверх или вниз, вы наклоните объект в вертикальной плоскости. И снова, при нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:



Искажение (Distort)



Перспектива (Perspective)







Видите линии с маленькими круглыми точками на конце, которые начинаются на углах? Это направляющие, и на каждый угол приходится по две линии. Вы можете продолжать изменять форму объекта (и сетки), щелкнув по концам направляющих и протянув их нужным образом. В зависимости от выбранного направления вы получите определенный изгиб. Для того чтобы изменить длину направляющей (и длину ее изгиба), переместите ее от угла по направлению внутрь или наружу:


Стили деформации (Warp Styles)


В результате моя фигура мгновенно примет форму дуги:






В результате у рамки трансформации снова появится четыре угловых маркера вместе с направляющими, что позволит вам с легкостью придавать необходимую фигуре форму:

Другие параметры трансформации

Подтверждение или отмена трансформации

Читайте также:

