Как сделать эффект матового стекла в powerpoint
Обновлено: 06.07.2024


Уроки фотошоп | Дизайн в соцсетях | SmartUP запись закреплена
Эффект матового стекла или frosted glass в дизайне позволяет отделить текст от фона, скрыть ненужное или подчеркнуть важное. Как вам?)


Зинира Халиуллина


Очень понравилось


Ольга Коденко

Глассморфизм назвали этот стиль.
Тоже очень понравился, похоже это новый тренд.

Мне очень нравится! Круто смотрится



Ирина, а вот и ответ на ваш вопрос)


Да, интересно, привлекает внимание

Елена Войнова



Наталья Полунина
Кто знает, как этого эффекта добиться, напишите, пожалуйста ))) очень здорово выглядит!


Эльвира Энская


Наталья, а вот и МК подоспел в ответ на ваш вопрос)


Ольга Коваленкова





Вау! Круто! А можно мастер-класс?


Елена, можно)


Тома Давыдова
Классный эффект !


Ольга Перова

Вроде просто, но очень эффектно!


мне понравилось делать этот эффект, просто 5 сек и все готово и не париться с подложками под текст


Татьяна Прошина


Ольга Лев
Как создать эффект матового стекла на слайде в PowerPoint
Создать эффект матового стекла можно, даже если на компьютере нет Photoshop, используя только стандартные средства PowerPoint. Для примера оформим такой слайд:

1. Добавим картинку на слайд и продублируем этот слайд
Я буду использовать эту картинку:

Копируем фотографию и добавляем на слайд (CTRL+C и CTRL+V тоже работают). Так как другой информации на слайде не будет, мастшабируем фото на весь слайд.
Если не знаете, как отмасштабировать фото — посмотрите шаг 3.2. Фотография масштабируется также, как фигура прямоугольника.
Понадобятся две копии картинки, поэтому создаем дубль слайда: щелкните по слайду в области эскизов (это левая часть окна PowerPoint) и наберите с клавиатуры CTRL+D.


3. Оформим эффект матового стекла
Добавим поверх забллюренной фотографии светло-серый прямоугольник, растянем его на весь слайд, и сделаем прозрачным на 55%.


Теперь щелкните по прямоугольнику, наведите мышкой на его нижний правый угол, и зажав кнопку мыши растяните до нижней и правой границ слайда (при пересечении границ появятся направляющие):







Растягивая мышкой черный уголок в области обрезки, измените область, которую хотите обрезать (работает также, как и при изменение размеров фигуры). Чтобы круг снова не стал овалом, зажмите клавишу SHIFT — это позволит пропорционально увеличить (или уменьшить) размеры.

Сфокусируем обрезку на нефтяной вышке. У меня получилось так:


5. Добавим плашку с названием
Осталось добавить плашку с названием слайда. Я добавила оранжевый прямоугольник с прозрачностью 30% и растянула его по ширине слайда.
Делается также, как с серым прямоугольником на шагах 3.1-3.3

Настройка прозрачного фона для изображения

Растягиваем область очистки фона на все изображение

Инструмент для пометки областей на изображении, которые нужно удалить или наоборот оставить

Ну вот, теперь отмечены все фоновые элементы картинки. Можно резать.

Как сделать фото прозрачным в powerpoint?
Далеко не всегда в процессе работы с презентацией в PowerPoint все идет гладко. Могут случаться непредвиденные трудности. К примеру, очень часто можно столкнуться с тем, что растрированное фото имеет белый фон, который крайне мешает. Например, заслоняет важные объекты. В таком случае нужно поработать над этим недостатком.
Как сделать картинку прозрачной в MS Word
Инструмент для стирания фона
В более ранних версиях Microsoft PowerPoint присутствовал специальный инструмент для стирания белого фона у фотографий. Функция позволяла пользователю нажать на область фона, которую следует стереть. Это было крайне удобно, однако исполнение хромало.
Дело в том, что в этой функции использовалась обыкновенная процедура наложения параметра прозрачности на выбранный цветовой контур.
Как итог, у фотографии все равно оставалась рамка из белых пикселей, очень часто фон обрезался неровно, оставались пятна и так далее.
А уж если фигура на картинке не имела замкнутой четко выделяющейся границы, то этот инструмент вообще все мог сделать прозрачным.
В PowerPoint 2016 решили отказаться от такой проблемной функции и усовершенствовали этот инструмент. Теперь избавиться от фона намного сложнее, но зато это можно сделать очень точно.
Процесс удаления фона картинки
Чтобы сделать прозрачным рисунок в PowerPoint, потребуется войти в специальный режим обрезки фона.
Как итог, изображение будет прозрачным в необходимых местах, и будет очень удобно вставлять все это в любое место слайда.
Точно так же можно добиться и полной прозрачности фотографии, не выделяя никакие внутренние зоны для сохранения, или выделив лишь отдельные.
Альтернативный способ
Можно просто переместить изображение на задний план и правильно разместить на странице. Таким образом, мешающие части картинки сохранятся, но будут просто позади текста или других объектов, и совсем не помешают.
Важно при этом помнить, что это работает только для случаев, когда фон не только изображения, но и слайда совпадают по цвету, и могут сливаться вместе. Само собой, проще всего иметь дело с белым цветом
Заключение
В конце стоит сказать, что метод достаточно эффективный, однако профессионалы все-таки рекомендуют заведомо обрезать фон в других графических редакторах.
Это обычно мотивируется тем, что в том же Photoshop качество выйдет намного лучше. Хотя это все равно зависит от изображения.
Если подойти к штриховке лишних фоновых зон очень придирчиво и точно, то и стандартные средства PowerPoint будут работать отлично.
Мы рады, что смогли помочь Вам в решении проблемы.
Изображение на фоне в презентации PowerPoint

Открываем программу PowerPoint



Слева от большого листа будут приведены уменьшенные копии слайдов. Кликните правой кнопкой мыши на первом листе.

Кликаем ПКМ на первом листе

Текстуры




Шаг 4. Выберите оптимальный вариант из предложенных.

Выбираем оптимальный вариант из предложенных
Вставка изображения

Выбираем оптимальный вариант из предложенных

Шаг 2. В открывшемся окне выберите изображение, которое нужно вставить в презентацию.



Шаг 1. Не обязательно фотографию сохранять в памяти компьютера. Достаточно лишь ее скопировать на каком-нибудь сайте.

Скачиваем картинку из интернета

Как удалить фон изображения в PowerPoint?
Итак, предположим, на слайде нашей презентации мы желаем видеть какое-то изображение, но без лишних деталей. Для примера я беру довольно симпатичный рисунок самолетика, который мне очень подходит, если бы не дурацкие облачка на фоне синего неба. Они придают картинке вид детского рисунка, который совершенно не подходит для моей презентации. Попробуем избавится от ненужных деталей!
Первым делом копируем рисунок у которого нужно сделать прозрачный фон на лист PowerPoint.

Все что выделено пурпурным цветом будет удалено. Хм, это не совсем то, на что я рассчитывал!
Изображение на фоне в презентации PowerPoint






Текстуры




Шаг 4. Выберите оптимальный вариант из предложенных.

Вставка изображения

Шаг 2. В открывшемся окне выберите изображение, которое нужно вставить в презентацию.


Примечание! Подходящее изображение может быть предложено и самой программой PowerPoint.

Шаг 1. Не обязательно фотографию сохранять в памяти компьютера. Достаточно лишь ее скопировать на каком-нибудь сайте.


Инструмент для стирания фона
В более ранних версиях Microsoft PowerPoint присутствовал специальный инструмент для стирания белого фона у фотографий. Функция позволяла пользователю нажать на область фона, которую следует стереть. Это было крайне удобно, однако исполнение хромало.
Дело в том, что в этой функции использовалась обыкновенная процедура наложения параметра прозрачности на выбранный цветовой контур. Как итог, у фотографии все равно оставалась рамка из белых пикселей, очень часто фон обрезался неровно, оставались пятна и так далее. А уж если фигура на картинке не имела замкнутой четко выделяющейся границы, то этот инструмент вообще все мог сделать прозрачным.
В PowerPoint 2016 решили отказаться от такой проблемной функции и усовершенствовали этот инструмент. Теперь избавиться от фона намного сложнее, но зато это можно сделать очень точно.
Как добиться прозрачности

Например, нужно изображение яблока без фона. Перейдите: Программа выделит иллюстрацию пурпурной областью. Она после применения эффекта станет прозрачной.
Начало работы
Как изменить фон в презентации?
Для форматирования фона используются разные виды заливок, изображений и текстур. Рассмотрим, как поменять фон в презентации PowerPoint 2016, используя вышеперечисленные возможности.
Применение сплошной заливки
Применение градиентной заливки
Для создания фона, предполагающего плавный переход одного цвета в другой можно использовать два подхода. Первый предполагает использование готовых градиентов, а второй – самостоятельную настройку цветовой схемы градиента. Первый вариант включает следующие шаги.
Если есть необходимость в создании собственных цветовых градиентов, воспользуйтесь следующей инструкцией.
Чтобы текст больше выделялся, можно задать для фона другой градиент.
Совет! Работу над внешним видом презентации во многом облегчает наличие в PowerPoint встроенных тем. Тема – это макет слайда, который состоит их сочетающихся между собой цветов, шрифтов и специальных эффектов. Используя встроенные темы, вы сможете существенно сократить время работы над оформлением презентации. Это также великолепный источник вдохновения для создания собственных шаблонов.
Использование изображения в качестве фона
Фоном может служить логотип компании или любая другая картинка. Перед тем как сделать картинку фоном в PowerPoint, подумайте, насколько уместным будет выбранное изображение. Дополнительный визуальный шум может усложнить процесс восприятия презентации. Если же вы уверенны в необходимости использования картинки в качестве фона, то воспользуйтесь следующим алгоритмом действий.
Яркое фоновое изображение будет отвлекать внимание аудитории и препятствовать нормальному восприятию информации, представленной на сладах
Если вставить картинку на слайд обычным способом, а затем растянуть её до размера фона, возникает риск смещения изображения, что может негативно повлиять на дизайн презентации.
Созданный фон для презентации PowerPoint стоит сохранить, чтобы в дальнейшем использовать его в качестве шаблона. Не стоит забывать и о доступных для скачивания бесплатных фонах.
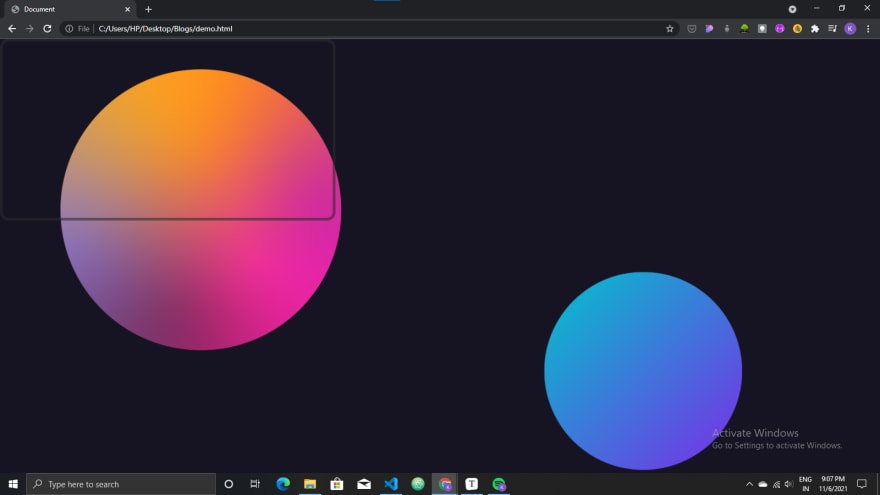
От автора: эффект матового стекла, более известный как Glassmorphism, уже давно стал популярной функцией пользовательского интерфейса. Mac OS известна своим эффектом матового стекла, под Windows 10 он также реализован, например, на таких сайтах, как Github.
Сегодня мы рассмотрим два способа получить эффект матового стекла с помощью чистого CSS.

Метод первый
Начнем с создания div:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Теперь мы удалим поля и отступы для всех элементов и зададим нашим html и body высоту 100vh, чтобы они покрывали весь экран.
Добавим фоновое изображение:

Здесь мы видим изображение-мозаику. Чтобы удалить его, мы будем использовать background-size: cover, также мы не хотим, чтобы наше изображение повторялось, поэтому мы будем использовать background-repeat: no-repeat.

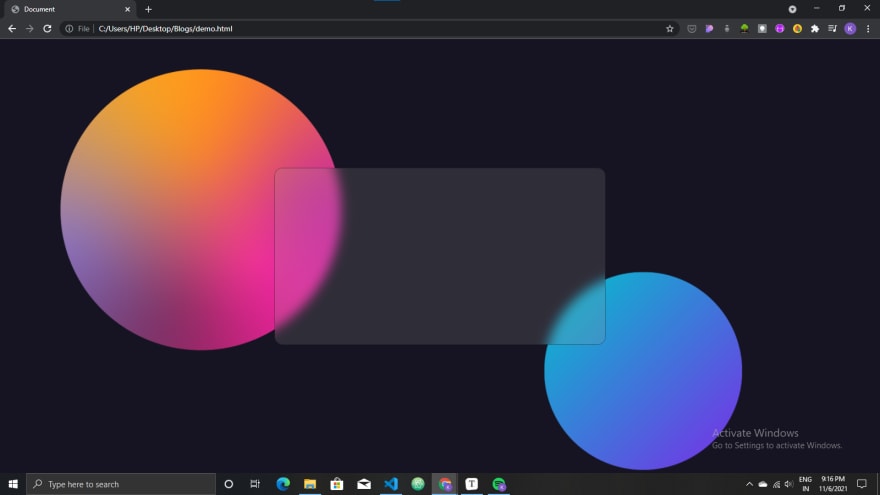
Теперь давайте стилизуем нашу обертку div. Мы зададим ей высоту и ширину, а также установим для нее значение inherit. Чтобы она выглядела лучше, мы зададим ей границу и радиус границы. Мы также добавим свойство position, чтобы при создании наложения оно не занимало весь экран, а вместо этого помещалось внутри нашей оболочки. В нашем случае я устанавливаю position: absolute.

Но фон div выглядит не так красиво. Вместо того, чтобы весь фон отображался внутри нашего div, я хочу, чтобы он занимал только ту часть изображения, которая находится за div. Для этого мы передадим свойство background-attachment: fixed нашему body.

Намного лучше. Теперь перейдем к основной части, давайте мы создадим наложение, используя псевдокласс before, чтобы придать нашему div эффект матового стекла.
ЗАМЕТКА
Он также требует свойства отображения, чтобы определить размер и форму. Для упрощения задачи, мы присвоим псевдоклассу position:absolute, чтобы он поместился внутри своего родительского контейнера (div-обертки).
Мы используем свойство box-shadow для применения сероватого наложения и blur для размытия этого наложения. Также мы присвоим ему радиус границы, аналогичный родительскому, для симметрии.



Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3

Наконец, чтобы края были четкими и видимыми, нам нужно установить overflow: hidden для div-оболочки, чтобы часть наложения, выходящая за ее пределы, была скрыта.

На последнем этапе мы будем использовать flexbox для центрирования нашего div в body.

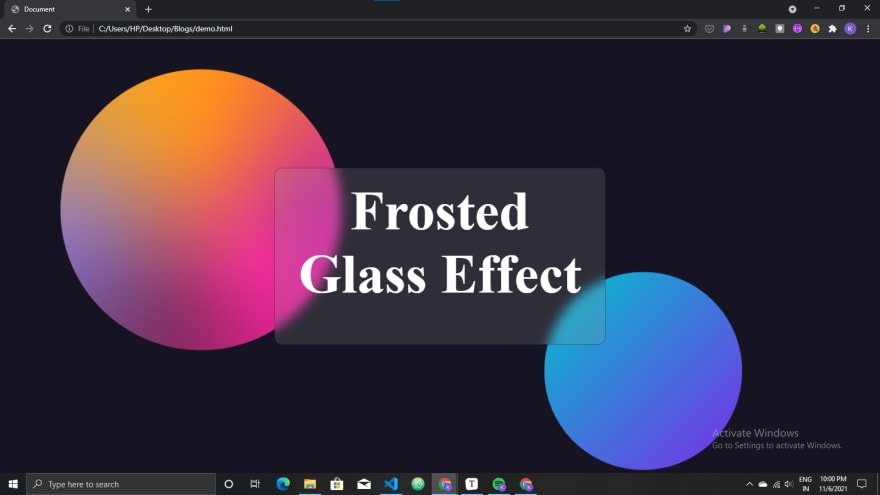
Наша открытка с эффектом матового стекла готова. Но есть еще одна проблема, на которую нам нужно обратить внимание. Если мы попытаемся написать что-то внутри нашей оболочки div, это окажется за псевдоэлементом и не будет отображаться. Чтобы решить эту проблему, нам нужно будет создать еще один div внутри нашего, в который мы будем помещать контент. Затем мы должны установить абсолютную позицию этого div с содержимым.

Вот оно. Наша открытка с эффектом матового стекла готова!
Метод второй
Второй метод требует намного меньшего количества CSS, но не имеет хорошей поддержки браузером.

Для этого мы создадим div-обертку и применим к ней полупрозрачный цвет фона, а затем присвоим свойство backdrop-filter:

Советы по использованию Glassmorphism
Первое, что нужно помнить при использовании эффекта матового стекла, — не злоупотреблять им, иначе это может вызвать проблемы с доступностью из-за размытия и прозрачности. Эффект выглядит лучше всего при использовании только одного или двух элементов!
Чтобы эффект получился эстетичным, обязательно используйте яркие и градиентные цвета в качестве фона. Избегайте использования монохромного фона.
Можно попробовать поэкспериментировать с геометрическими элементами. Они придадут вашей странице игривый и привлекательный вид.
Эффект матового стекла может сделать веб-сайт или приложение более привлекательным при правильном использовании. Он может настолько улучшить доступность пользовательского интерфейса, что навигация станет проще даже для людей с проблемами зрения. Извлеките максимум из Glassmorphism, играя с ним и развлекаясь!

Здравствуйте . Долго думала возвращаться или нет на сайт, но решилась. Загрузила две работы : одну в тему Запускаем первый DTIYS с поддержкой и подарками! с названием "Амфмтрита"( сроки прошли, но работы -то можно загружать) , были и лайки и комментарии к этой работе и даже не один. Я сама лично написала комментарий к работе Милы в этой же теме. Все вроде было нормально, но. Решила загрузить в портфолио еще одну, название " The Phantom of the Opera", все шло нормально, а затем зависло и пропали работы. ранее загруженная с названием "Амфитрита" и этот призрак. Не иначе шалит здесь кто-то. Всё время какие-то глюки на сайте. Желание возвращаться сюда пропало окончательно
Спасибо, отличный урок!

По уроку канала YouTube Doctrina Materia

Taira Imamova, красота, всем бы нам такие регистрационные панельки))
По уроку канала YouTube Doctrina Materia

Taira Imamova, тоже интересное применение)
Хотите взять максимум?
Активируй Premium и получи 9 преимуществ
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Читайте также:

