Как сделать цвет темнее или светлее изо 6 класс
Добавил пользователь Валентин П. Обновлено: 05.10.2024
Большинство из нас любят смотреть фильмы и читать книги о настоящих благородных героях, которые своими поступками спасают от опасности других. Но нам не надо только восхищаться другими, надо и самим стараться быть честными, мужественными и благородными по отношению к другим, а прежде всего — в отношении к себе. Только тогда мы сможем стать лучше и сделаем лучше тех, кто нас окружает. Я думаю что благородство - ну, это когда человек делает добро другим, но делает это не заметно, не выстовляя свои поступки на показ, и не стремясь к признанию или награде. К сожалению, в наши дни для многих приоритетами являются именно богатства.
Но по настоящему, в наши дни мало кто задумываться над тем, как ничтожно и мелочно всё это. Многие не способны осознать, что это всё ровным счётом ничего не стоит по сравнению с честью, совестью, благородством, истинной добротой.
Русская пословица гласит : " Береги платье снову, а честь смолоду". Она лишь только подтверждает что честь и достоинство - это самое главное, что должны стремиться сохронить в себе люди.
Надеюсь что помогла).
Озоновые дыры это отверстия в озоновом слое земли.
озоновый слой частично защищает нас от солнечного света, а если в нём образуются дыры то солнечный свет который опасен для живых организмов проходит.
Вопрос по предмету "Логика и критическое мышление" Средства развития творческого воображения: аналогия, инверсия, эмпатия, фант
Помогите!! Пожалуйста, дайте ответы на эти вопросы. Очень нужно. Психоаналитическая теория личности. Структура и динамика личн
Переведите на русский язык: 1) Der wievielte ist heute? 2) Kommen Sie bitte morgen! 3) Ich werde diese Arbeit beginnen 4) Wir si
Не всегда есть нужный цвет в палитре, да и не все знают, как получить требуемый душой оттенок. Сегодня наша редакция решила провести короткий экскурс в азы художественного искусства. Это поможет не только в строительстве и дизайне, но и пригодится в создании собственного арт-шедевра. Тема нашего мини-урока ИЗО – как сделать коричневый цвет.

Нужный колер — это хорошо. А как быть, если необходимого цвета не нашлось, но есть другие?
Как получить коричневый цвет из основных цветов
Давайте разберёмся, из каких цветов можно сделать коричневый. Этот тонна самом деле многогранен: его иногда недооценивают, а зря, ведь оттенков очень много. Тон достаточно сложно получается, поэтому есть несколько рекомендаций и способов по смешиванию других цветов. Как из красного, жёлтого и синего сделать коричневый? Смешать!
Основные тона: красный, синий и жёлтый. Как их смешивать в любых пропорциях, узнаете ниже: можно получить несколько оттенков коричневого.


На картинке всё выглядит просто. Да и на самом деле, смешать тона и получить новые несложно
Как получить классический коричневый цвет при смешивании красок
Чтобы сделать разные тона коричневого, потребуется варьировать количество пигмента или краски. Например, оттенок коры дерева получают из красного, жёлтого и синего (индиго) в соотношении 1:1:0,5.
Важно! Результат будет зависеть не только от соблюдения точных пропорций, но и от качества и типа краски.
Как получить красно-коричневую краску
Если требуется больше красного оттенка в коричневом тоне, то берут опять же три основных цвета, но в других пропорциях: 2:2:0,5

Не стоит отказывать себе в удовольствии смешивать тона
Совет! Если цвет на палитре вышел не того оттенка, который вы ожидали,то не стоит бояться поэкспериментировать. Разбавить его другим тоном можно всегда.
Как получить тёмно-коричневый цвет
Как сделать тёмно-коричневый цвет? В тот оттенок коричневого, который у вас получился или имеется, вносят синий или чёрный. Особой разницы не будет, что именно вносить.

Получается глубокий тон. Добавляя синий или красный, можно получить ещё более интересный оттенок тёмно-коричневой краски.
Как сделать серо-коричневую краску
Здесь всё просто: берём стандартный коричневый и вносим белый и капельку чёрного.
Как получить светло-коричневый цвет
Чтобы вместо светло-коричневого не получить предыдущий оттенок краски, в получившийся цвет нужно внести немного красного и жёлтого. Если нужен тон светлее, то добавляют белый.

Иногда получается бежевый оттенок
Какие цвета нужно смешать, чтобы получить коричневый из красок разного типа
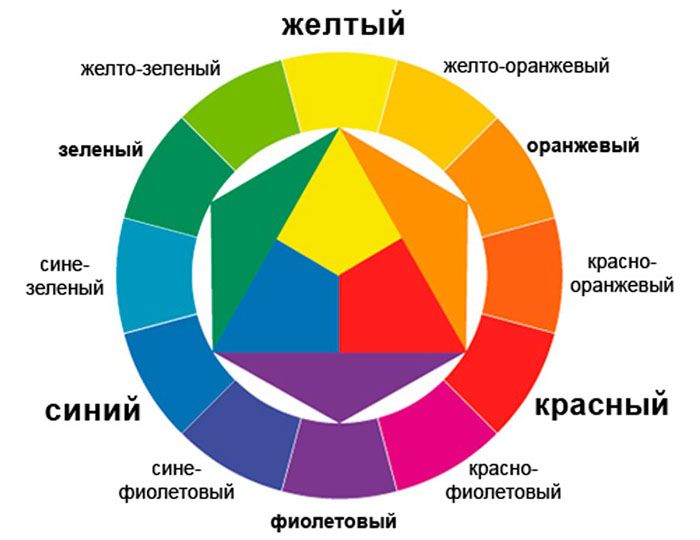
Как получить коричневый из основных цветов, мы определили, но почему основных цветов всего три? Да потому что они в сочетании друг с другом могут дать целую палитру, за исключением белой. Есть такая таблица в виде цветового круга, где рядом располагаются те оттенки, которые близкие по тону, а на противостоящей стороне, соответственно, противоположные.

Например, зелёный располагается ближе к синему из-за схожести тонов, но напротив красного или оранжевого, как противоположность
Теперь узнаем, как сделать коричневую краску из других цветов.
Как сделать коричневый цвет из красок гуашь
Если соединить любые два тона из вышеупомянутого круга, то полученный цвет будет называться вторичным. Не рекомендуется соединять больше трёх цветов, а также добавлять много чёрного, иначе вместо красивого оттенка можно получить непонятную кашицу.
Совет! Не забываем, что гуашь имеет свойство через 6-7 минут после нанесения становиться светлее, и учитываем это при получении нового цвета.
Для получения тона лучше взять нужные краски и соединить их в мазке на палитре.
- Первый способ. Попробуйте соединить зелёный и красный. В отсутствии зелёного воспользуйтесь сочетанием жёлтого и синего. Так, последовательно можно получить красивый коричневый тон.
- Второй способ — добавление в оранжевую синего тона. Нет оранжевой? Не беда. Смешайте жёлтый и красный!
- Ещё один способ состоит в смешении красного и синего — получится фиолетовый тон. А вот к нему добавьте немного жёлтого и вуаля: красивый коричневый цвет вам обеспечен.
Светлый кофейно-молочный оттенок можно получить смешением серого и оранжевого. Серая краска отлично получается при соединении белого и чёрного. Оттенок тёмного кофе получится, если смешать фиолетовый и кислотно-оранжевый. Затенённо-коричневый выйдет, если смешать светло-зелёный тон и ярко-фиолетовый. Вот небольшое видео с советами по смешиванию.
Видео: как получить коричневый цвет
Иногда гуашь остаётся в крышечках, можно в них же и смешивать цвета — смесь не засохнет, и ей можно будет воспользоваться ещё раз
Как сделать коричневый цвет из красок на основе акрила
Если вы новичок в работе с акрилом и хотите знать, как сделать коричневый цвет из красок, то вот первое важное сведение: оттеночный колер добавляют маленькими порциями к основе! Вторым важным правилом смешивания будет то, что нельзя сразу наносить цвет на основной рисунок — дождитесь высыхания, чтобы убедиться, что это верный тон.

Для смешивания пользуются основной таблицей, подходящей для всех красок
Можно самому методом экспериментального смешивания составить подобную таблицу и пользоваться ею. Для получения коричневых оттенков добавляют умбру жжёную, коричневую минеральную краску, которая даёт весь спектр: от бежевого до тёмного древесного.
Когда выгодно смешивать цвета, а когда лучше купить готовую краску
Если в базовом наборе красок есть коричневый тон, скорее всего,он окажется стандартным. Поэтому всё равно придётся получать необходимый оттенок методом соединения нескольких разных красок. Но если возник вопрос, выгодно ли купить готовую краску, то ответим: выгодно иметь базовый набор, который облегчает получение остальных оттенков. Но, как видно из статьи, даже без многих красок можно обойтись на некоторое время, просто соединив имеющиеся основные цвета.
Не бойтесь пробовать, и ваше творчество будет приносить только положительные эмоции!
Что сделать краску темней, надо в имеющуюся добавить более тёмную краску, но этого же оттенка.
То есть в более светло-синюю, добавить тёмно-синюю и наоборот, для осветления.
Второй вариант, это в синюю красу добивать не много чёрной, это для затемнения и не много белой для осветления, затем тщательно перемешиваем обе краски.
Краски должны быть одинаковыми по составу, то есть совместимыми.
Но на мой взгляд лучше, да и правильней, это сразу покупать нужную краску, нужного оттенка.
Особенно это касается, если работаем (красим) на больших площадях.
Повторить такой же оттенок крайне сложно.
Если смешивать самостоятельно, но надо чётко определиться с расходом краски, а не подмешивать, что так же не просто, ибо краску наносят в несколько слоёв, как правило.
Сама процедура смешивания может производиться различными инструментами, если количество краски значительное, то не плохой вариант вот такой венчик
У нас есть большое приложение на сайте, и у нас есть несколько ссылок, которые, скажем, синий цвет, как синие ссылки на этом сайте. Теперь я хочу сделать некоторые другие ссылки, но с более светлым цветом. Очевидно, что я могу просто добавить шестнадцатеричный код в файл CSS, но наш сайт позволяет пользователю решить, какие цвета они хотят для своего настроенного профиля/сайта (например, Twitter).
Итак, мой вопрос: Можем ли мы уменьшить цвет на процент?
допустим следующий код CSS:
есть ли способ уменьшить цвет на процент?
Если вы используете стек, который позволяет использовать Сасс можно использовать lighten функция:
обновление
есть "непрозрачность" фон будет просвечивать:
но я не уверен, что это то, что вы имеете в виду. Определите "уменьшить цвет": сделать прозрачным? Или добавить белый?
цвета HSL обеспечивают ответ, значение цвета HSL задается с помощью: hsl (hue [0,255], saturation %, lightness %).
HSL поддерживается в IE9+, Firefox, Chrome, Safari и Opera 10+
Если вы хотите более темный цвет, вы можете использовать rgba черного цвета с низкой непрозрачностью:
для более светлого белизны пользы:
- Проверьте параметр URL, чтобы определить пользователя и, следовательно, выбранный пользователем цвет. Используйте параметр URL, а не переменную сеанса, чтобы вы могли все еще кэшируйте CSS.
- разбить цвета на красный, зеленый и синий компоненты
- увеличьте каждый из трех компонентов на заданную величину. Поэкспериментируйте с этим, чтобы получить результаты, которые вы ищете.
- создать CSS, включающий новый цвет
вы можете использовать немного javascript для вычисления более темного и светлого цвета с помощью rgb().
Скрипка : не очень приятно, но это просто для иллюстрации.
что он по существу делает, это устанавливает цвет и выбирает 20 цветов с одинаковым количеством (по сравнению друг с другом) rgb только с 10 друг от друга.
один простой ответ заключается в использовании 50% прозрачного белого PNG над цветом:
где светлее.jpg-это PNG белой заливки с прозрачностью 50%.
вы можете использовать RGBa ('a' - Альфа-прозрачность), но он еще не получил широкой поддержки. Это будет быть, хотя, так что вы можете использовать его сейчас и добавить запасной вариант:
см. мой комментарий к ответу Ctford.
Я думаю, что простой способ осветлить цвет - это взять каждый из компонентов RGB, добавить к 0xff и разделить на 2. Если это не дает точных результатов, которые вы хотите, возьмите 0xff минус текущее значение, умноженное на некоторую константу, а затем добавьте обратно к текущему значению. Например, если вы хотите сдвинуть 1/3 пути к белому, возьмите (0xff - current)/3+current.
вам придется играть с ним, чтобы увидеть, какие результаты вы получили. Я бы беспокойтесь, что с этой простой формулой фактор, достаточно большой, чтобы темные цвета исчезли красиво, может заставить светлые цвета полностью побелеть, в то время как фактор, достаточно маленький, чтобы сделать светлые цвета только немного светлее, может сделать темные цвета недостаточно светлыми.
тем не менее, я думаю, что идти на часть расстояния до белого более перспективно, чем фиксированное количество шагов.
вы можете использовать библиотеку JavaScript, такую как JXtension, которая дает пользователю возможность сделать цвет светлее или темнее. Если вы хотите найти документацию для этой новой библиотеки,нажмите здесь. Вы также можете использовать JXtension для объединения одного цвета с другим.
Я нашел PHP класс, который позволяет мне сделать это на стороне сервера. Я просто вывожу встроенный стиль цвета CSS для того, что мне нужно, чтобы быть светлее/темнее. Отлично работает.
http://www.barelyfitz.com/projects/csscolor/
(обратите внимание, что класс использует PEAR для ошибок броска, но я не хотел включать PEAR только для изменения цветов, поэтому я просто удалил все ссылки PEAR)
Я превратил его в статический класс со статическими методами, так что я можно вызвать функции" lighten "и" darken " напрямую без создания нового объекта.
пример использования:
Я написал плагин для jquery, который имел эту же проблему. Я беру цвет как свойство или заданный цвет свойства css, которое они хотят, и запускаю его через некоторые вычисления. Hex в RGB, затем умножьте процент смещения, а затем верните новое значение. Дайте мне знать, если вы хотите пример.
собирая все это вместе, табличное решение, выполненное исключительно с помощью DIV и CSS, попробуйте;) браузер должен поддерживать цвета RGBA.
Читайте также:

